阅读量:0
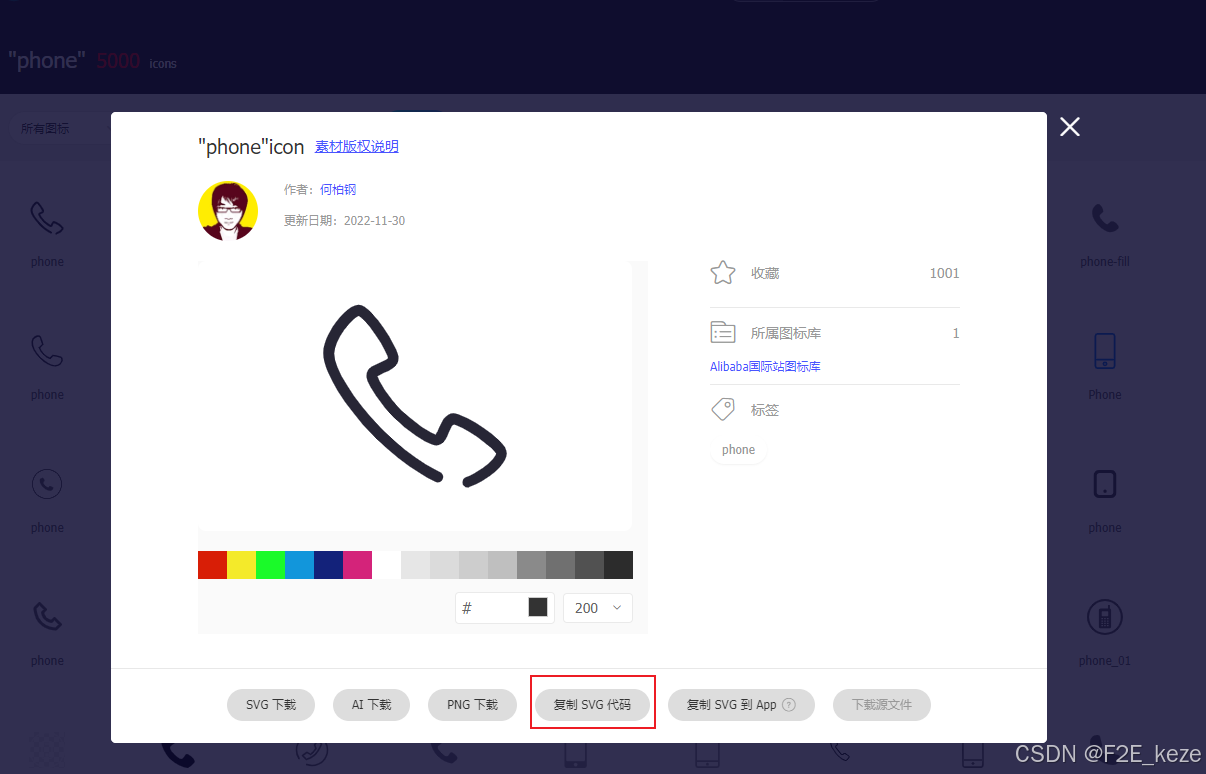
1.去阿里云矢量图标库,复制svg代码
2.新建一个phone.svg文件(存放在assets/icons/phone.svg),内容是刚刚复制的svg代码
<svg t="1722592653925" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4256" width="200" height="200"><path d="M942.08 738.304c-25.6-23.552-55.296-47.104-76.8-61.44-27.648-19.456-57.344-38.912-84.992-51.2-43.008-21.504-59.392-25.6-70.656-25.6-19.456 0-35.84 10.24-51.2 29.696-8.192 12.288-17.408 29.696-23.552 45.056-4.096 10.24-12.288 27.648-17.408 33.792-8.192-2.048-31.744-12.288-70.656-37.888-35.84-25.6-74.752-57.344-104.448-84.992-29.696-29.696-59.392-68.608-84.992-104.448-25.6-37.888-35.84-61.44-37.888-70.656 6.144-4.096 23.552-12.288 33.792-17.408 15.36-6.144 31.744-12.288 45.056-23.552 21.504-15.36 29.696-31.744 29.696-51.2 0-10.24-2.048-27.648-25.6-70.656-12.288-25.6-31.744-55.296-51.2-84.992-15.36-21.504-38.912-51.2-61.44-76.8-27.648-27.648-47.104-40.96-66.56-40.96-47.104 0-100.352 68.608-114.688 87.04-19.456 25.6-66.56 96.256-66.56 159.744 0 59.392 40.96 138.24 74.752 194.56 45.056 72.704 108.544 153.6 177.152 224.256l21.504 21.504 0 0c70.656 68.608 149.504 132.096 224.256 177.152 23.552 15.36 51.2 29.696 78.848 43.008l0 0c4.096 2.048 6.144 2.048 10.24 2.048 15.36 0 27.648-12.288 27.648-27.648 0-10.24-6.144-21.504-17.408-25.6-21.504-10.24-45.056-23.552-70.656-38.912-70.656-43.008-145.408-102.4-212.992-168.96l-21.504-21.504c-66.56-68.608-125.952-143.36-168.96-212.992-43.008-68.608-66.56-128-66.56-163.84 0-31.744 19.456-78.848 53.248-123.904 15.36-19.456 29.696-37.888 45.056-51.2 15.36-13.312 23.552-17.408 27.648-17.408 10.24 4.096 43.008 31.744 87.04 98.304 17.408 25.6 33.792 51.2 45.056 74.752 15.36 27.648 17.408 40.96 17.408 43.008 0 0-4.096 4.096-10.24 8.192-8.192 4.096-21.504 10.24-31.744 15.36-15.36 6.144-27.648 12.288-40.96 19.456-19.456 12.288-27.648 27.648-27.648 45.056 0 8.192 0 33.792 49.152 104.448 25.6 37.888 59.392 80.896 92.16 112.64l0 0c31.744 31.744 74.752 66.56 112.64 92.16 70.656 47.104 96.256 49.152 104.448 49.152l0 0c17.408 0 31.744-8.192 45.056-27.648 8.192-10.24 12.288-25.6 19.456-40.96 4.096-10.24 10.24-23.552 15.36-31.744 6.144-4.096 10.24-6.144 10.24-6.144 2.048 0 15.36 2.048 43.008 17.408 21.504 12.288 49.152 27.648 74.752 45.056 63.488 45.056 94.208 76.8 98.304 87.04-2.048 4.096-6.144 12.288-17.408 27.648-12.288 15.36-31.744 31.744-51.2 45.056-29.696 21.504-61.44 38.912-87.04 47.104l0 0c-10.24 4.096-17.408 15.36-17.408 25.6 0 15.36 12.288 27.648 27.648 27.648 2.048 0 4.096 0 6.144-2.048l0 0c2.048 0 2.048 0 4.096-2.048l0 0c45.056-15.36 82.944-40.96 102.4-55.296 21.504-15.36 87.04-70.656 87.04-115.712C982.016 785.408 969.728 765.952 942.08 738.304z" p-id="4257"></path></svg>3.下载vite-plugin-svg-icons插件
4.在vite.config.json中配置,其中的"src/assets/icons"就是我们.svg文件的存放地址
import { createSvgIconsPlugin } from "vite-plugin-svg-icons"; plugins: [ createSvgIconsPlugin({ iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')], symbolId: 'icon-[dir]-[name]' }) ],5.在入口文件中引入import 'virtual:svg-icons-register';
6.在页面中使用
<svg> <use xlink:href="#icon-phone"> </use> </svg>ps: #icon-是固定的,后面的phone是.svg文件名
7.删除.svg代码中的fill属性,在use标签中加上fill属性可以设置颜色
<template> <div class=""> <svg> <use xlink:href="#icon-phone" :fill="svgColor"> </use> </svg> </div> </template> <script lang="ts" setup> import { ref } from 'vue'; let svgColor = ref<string>('yellow') </script> <style> </style>8.效果图

9.封装全局组件
新建svgIcon组件:
<template> <div class=""> <svg :style="{width, height}"> <use :xlink:href="href" :fill="fill"> </use> </svg> </div> </template> <script lang="ts" setup> import { toRefs } from "vue" let props = defineProps({ href: { type: String, default: '#icon-phone' }, fill: { type: String, default: '#icon-phone' }, width: { type: String, default: '30px' }, height: { type: String, default: '30px' } }) let { href, fill, width, height } = toRefs(props) </script> <style> </style>全局注册
//全局组件 import svgIcon from "@/components/svgIcon/svgIcon.vue" app.component('svgIcon', svgIcon)在页面中使用
<template> <div class=""> <svg-icon></svg-icon> <svg-icon width="40px" height="40px" fill="red" href="#icon-window"></svg-icon> </div> </template> <script lang="ts" setup> </script> <style> </style>效果图