作为.NET技术栈的全干工程师,Blazor、Vue/Nuxt.js和React/Next.js都会接触到。它们(准确的说是Blazor、Nuxt和Next),都实现了SSR同构渲染。要了解同构渲染,需要从服务端渲染开始。
传统的服务端渲染
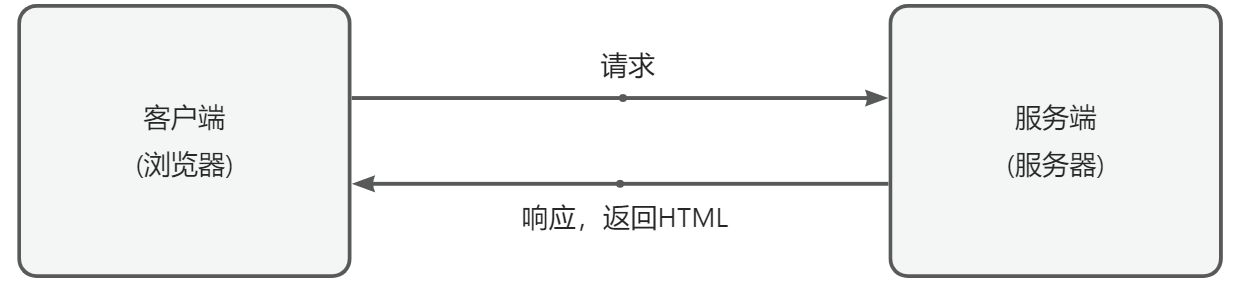
如下图所示,服务端渲染的所有渲染工作都在服务端完成,返回完整的HTML(包括模板和数据)。它的优势是显示快,也有利于SEO优化,但缺点也很明显,一点点局部改变,都需要重新请求并返回整个HTML,服务器压力大、占带宽。
现代的客户端渲染
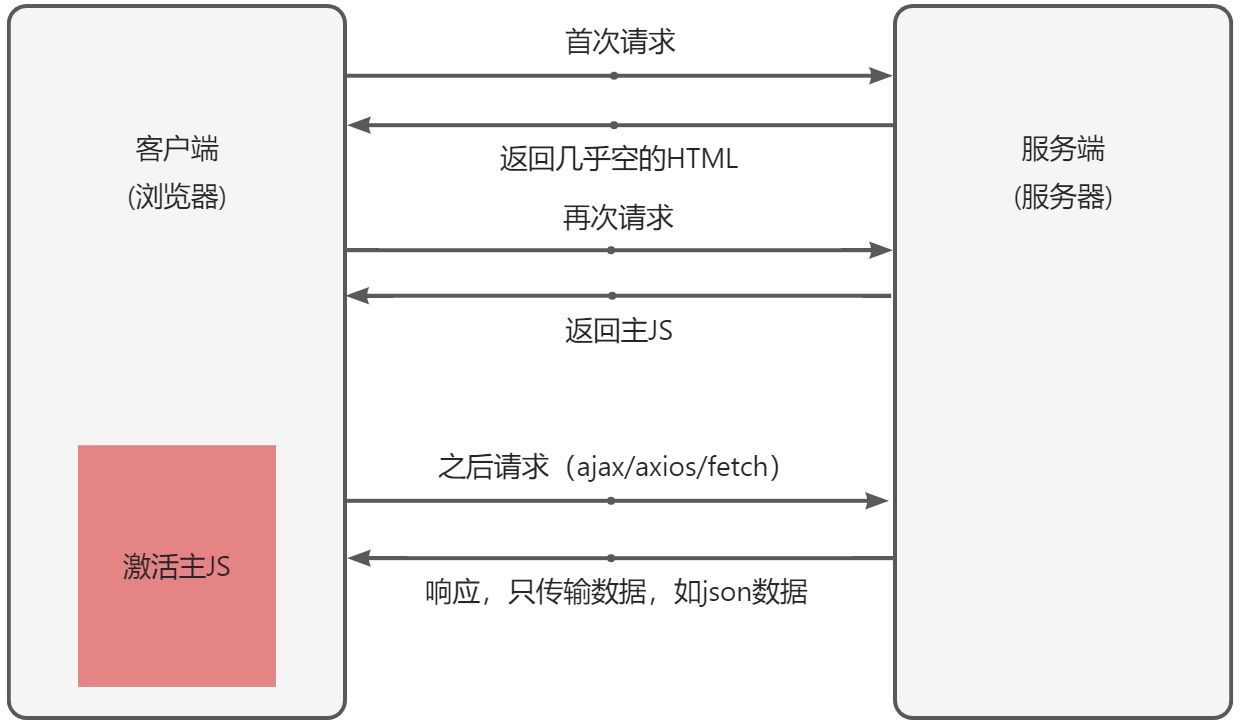
如下图所示,客户端渲染的前两次请求,拿到的都几乎是空白页,主JS激活后,才开始发送ajax请求获取数据,所以首屏渲染慢,甚至可能出现白屏现象,对SEO也不友好。优点是,主JS接管后,只请求数据,且页面只在客户端路由间跳转,浏览性能好,服务器的压力也大大减少。
更好的SSR同构渲染
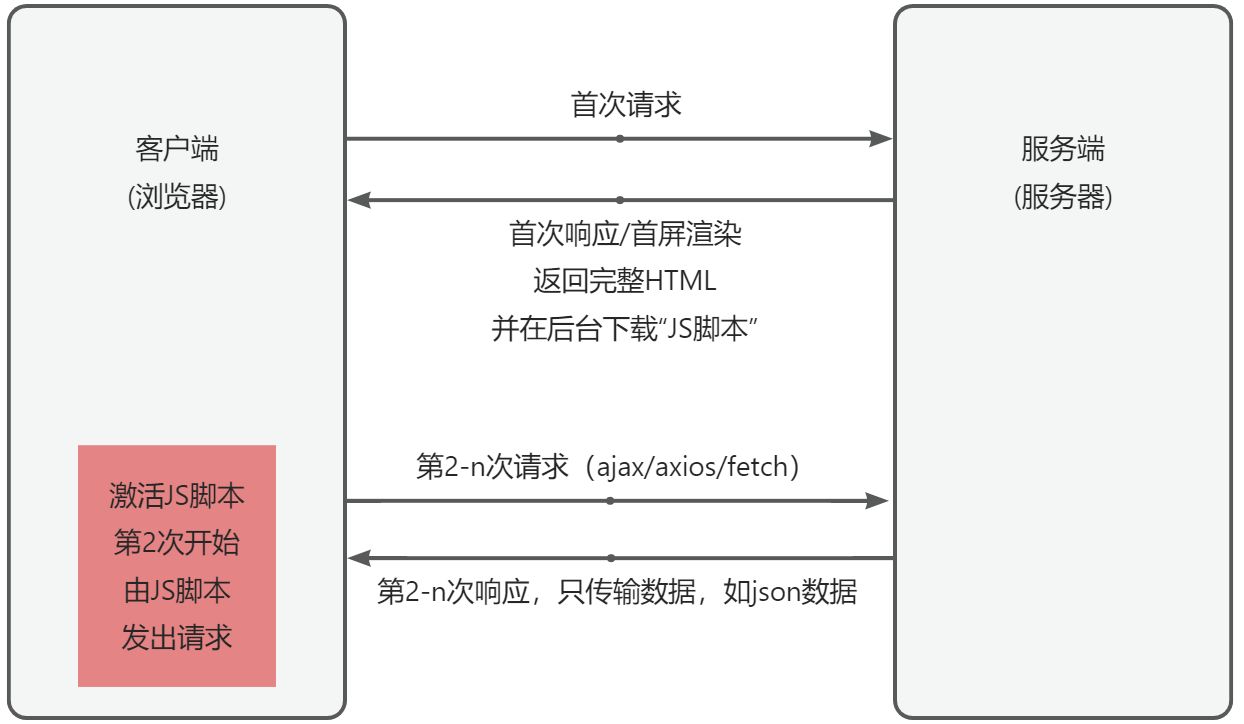
如下图所示,同构渲染的首次请求,返回请求页面的完整HTML,可以解决客户端渲染“首屏渲染慢、SEO无法优化”的问题。之后的请求,由客户端直接发起ajax/axios/fetch请求,只返回数据,且页面只在客户端路由内跳转,可以解决传统服务端渲染“服务器压力大,带宽消耗大”的问题。就目前Web的技术发展来说,是相对平衡的最佳选择。
注:"JS脚本"用词,并不完全准确。对于Nuxt和Next,和客户端的Vue/React一样,是整个SPA应用;而对于Blazor会更复杂些,比如BlazorWasm模式,它包括了JS脚本、WASM应用文件以及.NET运行时;而BlazorServer模式会更轻量化,只包括JS脚本和.NET运行时
SSR同构渲染的首屏坑
SSR同构渲染完美解决了服务端渲染和客户端渲染的问题,但它也增加了系统设计的复杂度。就一个首屏渲染,坑都多到你怀疑人生,很多兄弟都栽在这上面。下面就说说这些坑:
- **首屏是指首页吗?**不是!首屏指浏览器第一次打开应用时请求的页面,比如应用有index、user、about、contact等页面,如果首次打开应用是从"http://www.my.net/about"进入,则首屏就是about页面。应用中的任何一个页面,都可能成为首屏。换句话说,任何一个页面的开发都需要考虑首屏渲染的特殊性,见本节第3点。
- **除了在地址栏输入网址,还有哪些操作会触发首屏?**触发首屏的操作,一般包括地址栏输入网址回车、手动刷新、a标签跳转。比如你已经从“http://www.my.net/about”进入了应用,如果此时手动刷新一下,会重新触发首次请求,然后重新走一次同构渲染的流程;a标签跳转也会触发重新请求,所以尽量要使用框架提供的路由跳转组件。
- **页面作为首屏渲染时,会发生什么?**不同的技术栈会有一些差异,但大差不差。对于Nuxt来说,如下代码【】,"a"会在服务端和客户端,分别打印1次;"b"只会在客户端打印1次。原因是,页面作为首屏渲染时,服务端会执行首屏页面组件的代码并生成HTML,此时setup生命周期内的代码会被执行;浏览器渲染首屏后,激活SPA,会重新执行一次script代码,此次执行的逻辑和Vue组件一样,setup和onMounted内的代码都会被执行一次。SSR同构渲染的复杂性,以及首屏坑,大多都源于此。比如axios,如果在setup中,它会请求两次数据,如果放到onMounted中,只会在客户端请求一次,但服务端生成的HTML没有数据,又不利于SEO;再比如状态管理的持久化,就需要时刻考虑locallStorage是在服务端还是在客户端执行,因为服务端没有locallStorage。
