阅读量:0
可以使用html、css、javascpript ,以及使用vue、axios等技术搭建前端页面,但效率低、结构乱。
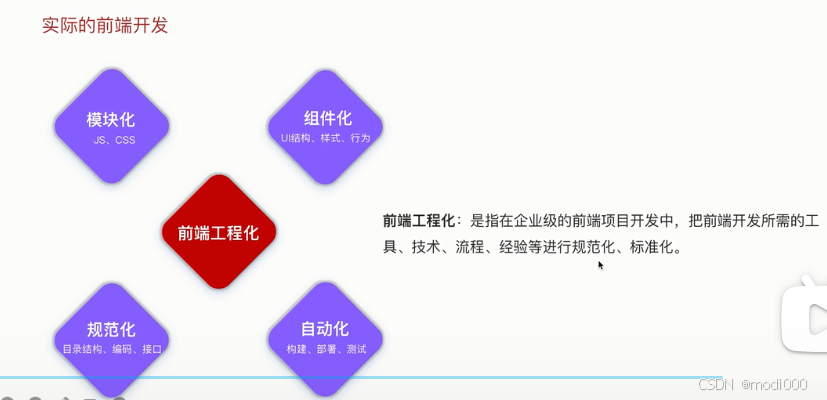
实际前端开发:

前端工程化开发步骤:
一、环境准备

1.安装NodeJS 2. 安装vue-cli
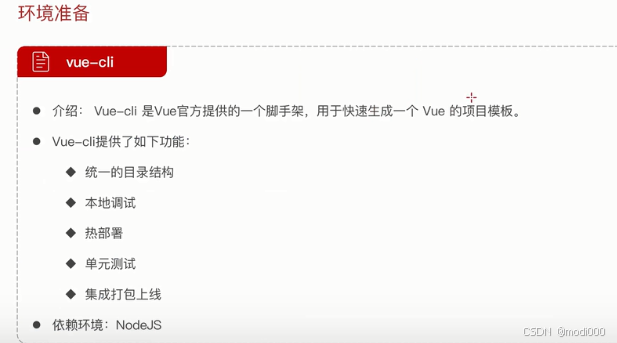
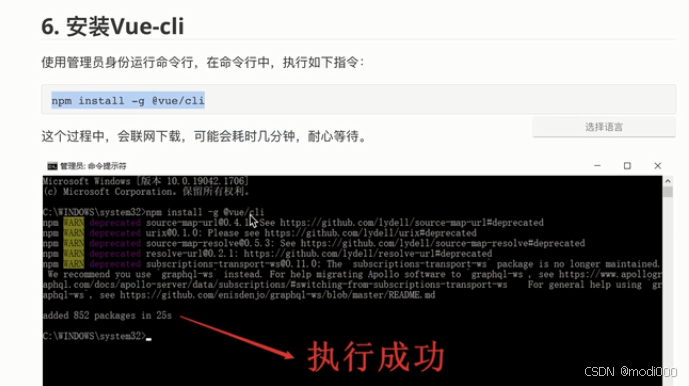
2. 安装vue-cli

二、创建Vue项目

有两种方式创建,一般采用第二种图形界面的方式创建,vue ui ,输入命令后呈现下图:
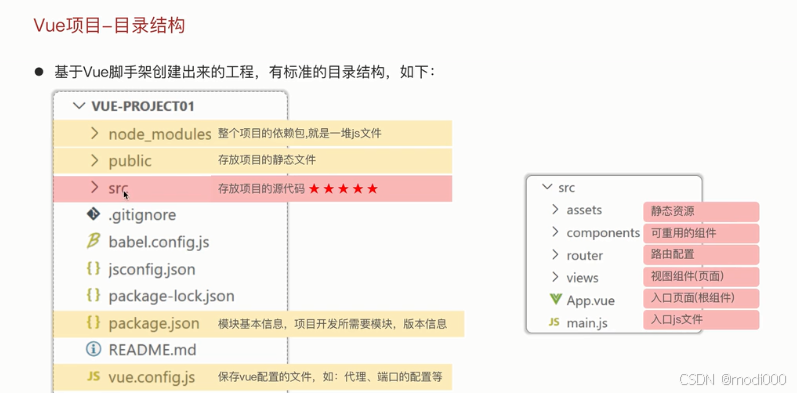
创建后的项目各目录的含义:

src中 APP.vue(以前的页面是.html结尾的,脚手架中都是以.vue结尾,没有.html文件了) 代表的就是页面,这里也称组件。是vue已经定义好的组件;views中则是用户自定义的组件。main.js、App.vue、views、router四个文件(夹)重点关注。
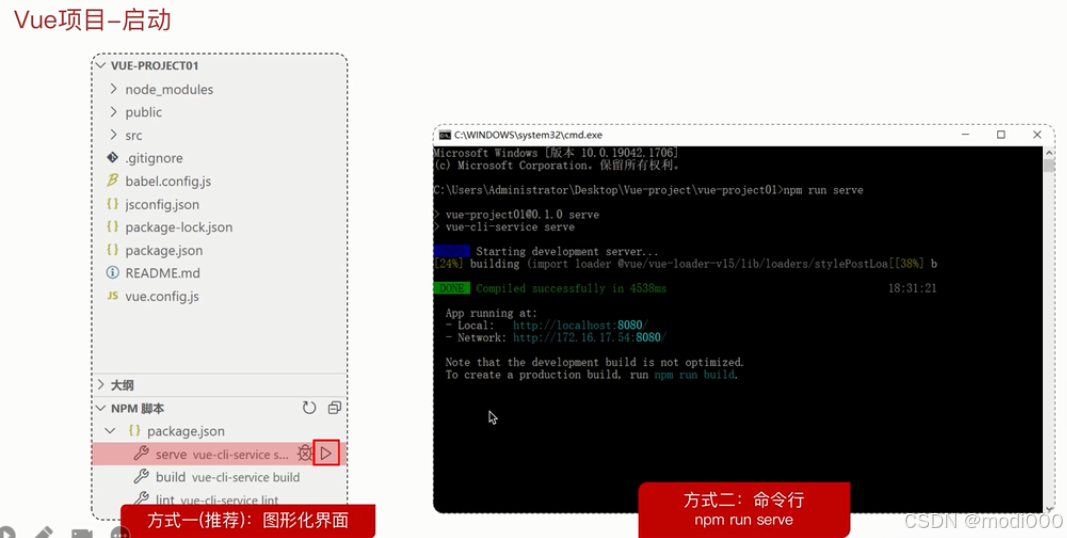
三、vue项目启动
两种启动方式,图形化界面、命令行
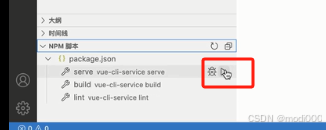
1.图形化界面启动

vscode中,展示npm脚本; 点击serve vue-cli-service serve


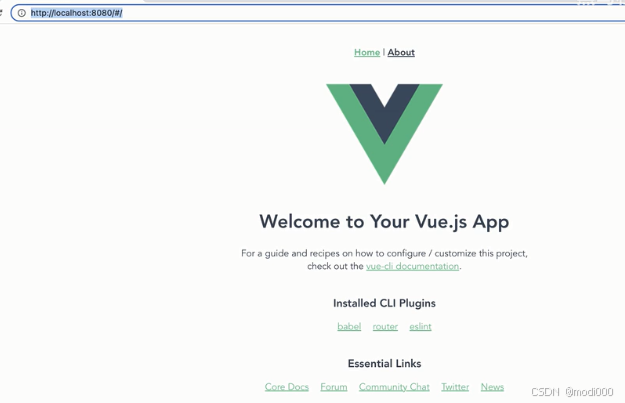
项目运行成功界面 :

按ctrl +c 终止项目
通过Local中的 http://locatehost:8080可以访问 vue-cli项目。

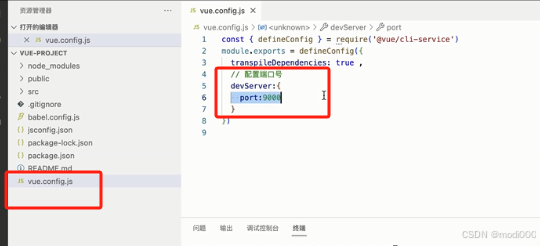
因为8080端口是后端tomcat默认的端口号,所以,还需要修改端口号: