效果展示

知识点
层叠布局
上一篇文章已经介绍了,这篇文章中不再赘述,如果想了解的话可以去看上一篇文章,链接如下:
http://t.csdnimg.cn/CnBZM![]() http://t.csdnimg.cn/CnBZM
http://t.csdnimg.cn/CnBZM
弹性布局
作用:提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。
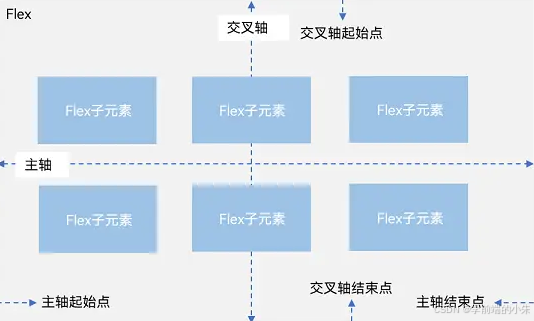
容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。
主轴为水平方向的Flex容器示意图

主轴
Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
交叉轴
垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
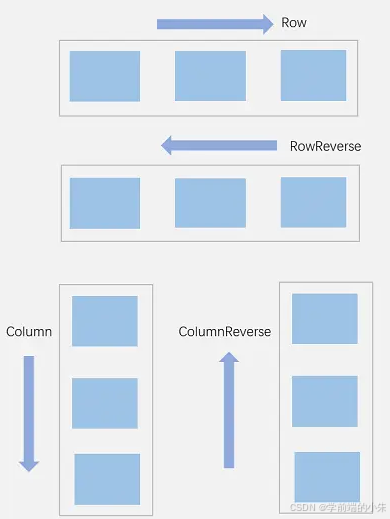
布局方向

布局换行
弹性布局分为单行布局和多行布局。默认情况下,Flex容器中的子元素都排在一条线(又称“轴线”)上。wrap属性控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局。在多行布局时,通过交叉轴方向,确认新行排列方向。
主轴对齐方式
通过justifyContent参数设置子元素在主轴方向的对齐方式。

交叉轴对齐方式
容器和子元素都可以设置交叉轴对齐方式,且子元素设置的对齐方式优先级较高。
页面滚动Scroll
作用:可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| scrollable | ScrollDirection | 设置滚动方向 默认值:ScrollDirection.Vertical |
| scrollBar | BarState | 设置滚动条状态 默认值:BarState.Auto 说明:如果容器组件无法滚动,则滚动条不显示。如果容器组件的子组件大小为无穷大,则滚动条不支持拖动和伴随滚动。 |
| scrollBarColor | string number Color | 设置滚动条的颜色 |
| scrollBarWidth | string number | 设置滚动条的宽度,不支持百分比设置 默认值:4 单位:vp 说明:如果滚动条的宽度超过其高度,则滚动条的宽度会变为默认值 |
| scrollSnap10+ | ScrollSnapOptions | 设置Scroll组件的限位滚动模式 |
| edgeEffect | EdgeEffect | 设置滑动效果 默认值:EdgeEffect.None |
| enableScrollInteraction10+ | boolean | 设置是否支持滚动手势,当设置为false时,无法通过手指或鼠标滚动,但不影响控制器的滚动接口 默认值:true |
| nestedScroll10+ | NestedScrollOptions | 嵌套滚动选项,设置向前向后两个方向上的嵌套滚动模式,实现与父组件的滚动联动 |
| firction10+ | number Resource | 设置摩擦系数,手动划动滚动区域时生效,只对惯性运动过程中的链式效果有间接影响 默认值:非可穿戴设备为0.6,可穿戴设备为0.9 说明:设置为小于0的值时,按默认值处理 |
ScrollDirection枚举说明
| 名称 | 描述 |
|---|---|
| Horizontal | 仅支持水平方向滚动 |
| Vertical | 仅支持竖直方向滚动 |
| None | 不可滚动 |
| Free(deprecated) | 支持竖直或水平方向滚动,从API version9开始废弃 |
代码展示
@Entry @Component struct Index { @State message: string = 'Hello World'; build() { Stack({ alignContent: Alignment.Bottom }) { // 内容区域 Stack({ alignContent: Alignment.Top }) { // 搜索区域 Row() { // 地区和天气 Column() { Row() { Text("北京") .fontColor("#fff") Image($r("app.media.zfb_head_down")) .margin({ top: 2, left: 5 }) .width(10) .fillColor("#fff") }.alignItems(VerticalAlign.Top) Text("晴 2℃") .fontSize(12) .fontColor("#fff") }.alignItems(HorizontalAlign.Start) // 搜索框 Row() { Image($r("app.media.zfb_head_search")) .width(20) .fillColor("#666") Text("北京交通一卡通") .margin({ left: 5 }) .layoutWeight(1) Text("|") .fontColor("#ccc") Text("搜索") .width(55) .textAlign(TextAlign.Center) .fontWeight(700) .fontColor("#6792E1") } .height(40) .padding({ left: 10 }) .margin({ left: 15, right: 15 }) .layoutWeight(1) .backgroundColor("#fff") .borderRadius(10) // 更多 Image($r("app.media.zfb_head_plus")) .width(30) .fillColor("#fff") } .padding(10) .height(60) .backgroundColor("#4B73EC") .zIndex(66) // 滚动区域 Scroll() { Column() { // 扫一扫区域 Row() { Column() { Image($r("app.media.zfb_top_scan")) .width(36) .fillColor("#fff") Text("扫一扫") .fontColor("#fff") } Column() { Image($r("app.media.zfb_top_pay")) .width(36) .fillColor("#fff") Text("收付款") .fontColor("#fff") } Column() { Image($r("app.media.zfb_top_travel")) .width(36) .fillColor("#fff") Text("出行") .fontColor("#fff") } Column() { Image($r("app.media.zfb_top_card")) .width(36) .fillColor("#fff") Text("卡包") .fontColor("#fff") } } .padding({ top: 5, bottom: 15 }) .width("100%") .justifyContent(FlexAlign.SpaceAround) .backgroundColor("#4B73EC") // 主体内容区域 Column() { // 快捷菜单区域 Flex({ wrap: FlexWrap.Wrap, }) { Column() { Image($r("app.media.zfb_nav1")) .width(28) Text("滴滴出行") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav2")) .width(28) Text("生活缴费") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav3")) .width(28) Text("股票") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav4")) .width(28) Text("蚂蚁森林") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav5")) .width(28) Text("手机充值") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav6")) .width(28) Text("余额宝") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav7")) .width(28) Text("花呗") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav8")) .width(28) Text("飞猪旅行") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav9")) .width(28) Text("淘票票") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav10")) .width(28) Text("饿了么") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav11")) .width(28) Text("读书听书") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav12")) .width(28) Text("基金") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav13")) .width(28) Text("直播推广") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav14")) .width(28) Text("医疗健康") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") Column() { Image($r("app.media.zfb_nav15_more")) .width(28) Text("更多") .margin({ top: 8, bottom: 10 }) .fontSize("13") .fontColor("#666") } .width("20%") } .padding(10) Row() { Image($r("app.media.zfb_pro_pic1")) .width("30%") Image($r("app.media.zfb_pro_pic2")) .width("30%") Image($r("app.media.zfb_pro_pic3")) .width("30%") } .width("100%") .justifyContent(FlexAlign.SpaceAround) Image($r("app.media.zfb_pro_list1")) .width("97%") .margin({ top: 10, bottom: 10 }) Image($r("app.media.zfb_pro_list2")) .width("97%") .margin({ bottom: 10 }) } .borderRadius({ topLeft: 20, topRight: 20 }) .width("100%") .backgroundColor("#f6f6f6") } } .scrollable(ScrollDirection.Vertical) .width("100%") .padding({ top: 60, bottom: 60 }) } .height("100%") // tabBar区域 Row() { Column() { Image($r("app.media.zfb_tab_home")) .width(35) } .layoutWeight(1) Column({ space: 4 }) { Image($r("app.media.zfb_tab_money")) .width(28) Text("理财") .fontSize(14) } .layoutWeight(1) Column({ space: 4 }) { Image($r("app.media.zfb_tab_life")) .width(28) Text("生活") .fontSize(14) } .layoutWeight(1) Column({ space: 4 }) { Image($r("app.media.zfb_tab_chat")) .width(28) Text("消息") .fontSize(14) } .layoutWeight(1) Column({ space: 4 }) { Image($r("app.media.zfb_tab_me")) .width(28) Text("我的") .fontSize(14) } .layoutWeight(1) } .width("100%") .height(60) .backgroundColor("#fff") } .height("100%") .width("100%") .backgroundColor("#4B73EC") } }