阅读量:0
目录
echarts 极坐标柱状图 如何定义柱子颜色
本文将分享在使用 echarts 的 极坐标柱状图 时,如何自定义柱子的颜色。问题本身并不难解决,仔细查阅官方文档,逐一调试即可实现自己想要的效果。
但是对于像我一样对于 echarts 使用程度并不深入的用户来说,查阅文档还是有点费时间的,所以想记录下来,希望能帮到你。
问题描述
在 echarts 官网中,极坐标柱状图的样式是这样的:

而我想要的效果是,每一个柱子都要有自定义的颜色。以下是我找到的两种实现方案:
方式一 在 series 数组中定义颜色
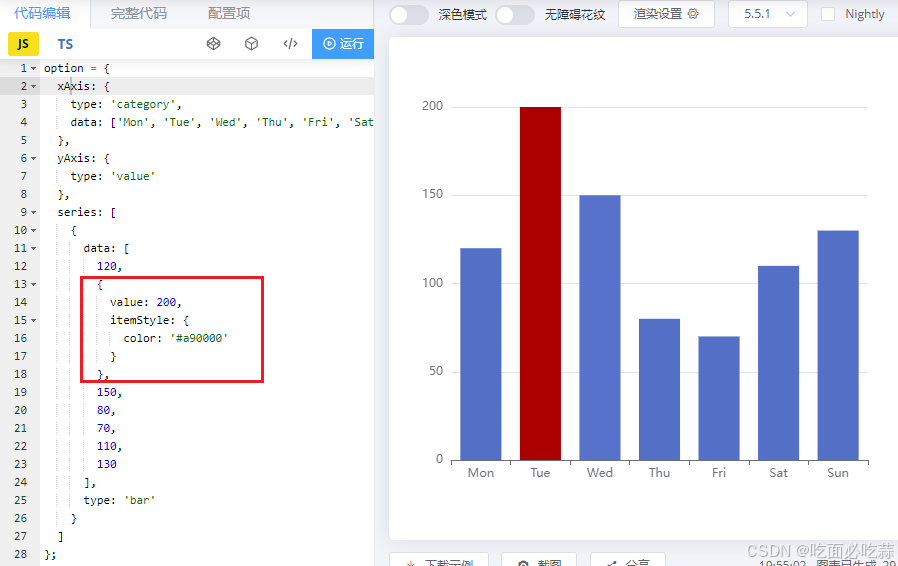
在 echarts 提供的示例中,有基础的自定义单个柱子颜色的示例:

而 极坐标柱状图 同样也是 柱状图,所以定义的方式肯定是一样的,所以按照这个写法,我们在 series 中定义对象,然后给 itemStyle 的 color 属性赋值就好了。
方式二 通过 colorBy 和 color 属性配合使用
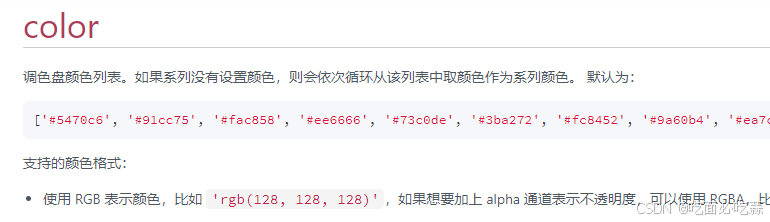
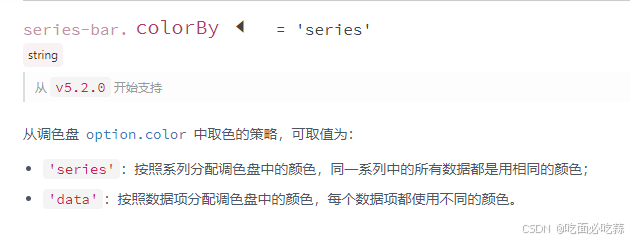
在查阅文档的过程中,我发现了colorBy和color这两个属性:


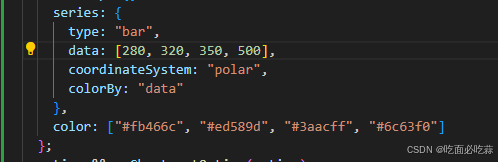
把series.colorBy 的值设置为 data ,那么柱子的颜色就会根据 options.color 里面提供的颜色去取值。然后我们把 options.color 设置为我们想要的颜色数组就好了。
主要代码如下:

以上两种方式都可以实现,取决于你自己的喜好和具体业务代码逻辑的便捷性。
希望能帮到你,如有错误之处,还望及时指正。😄
