阅读量:0

关键参数:
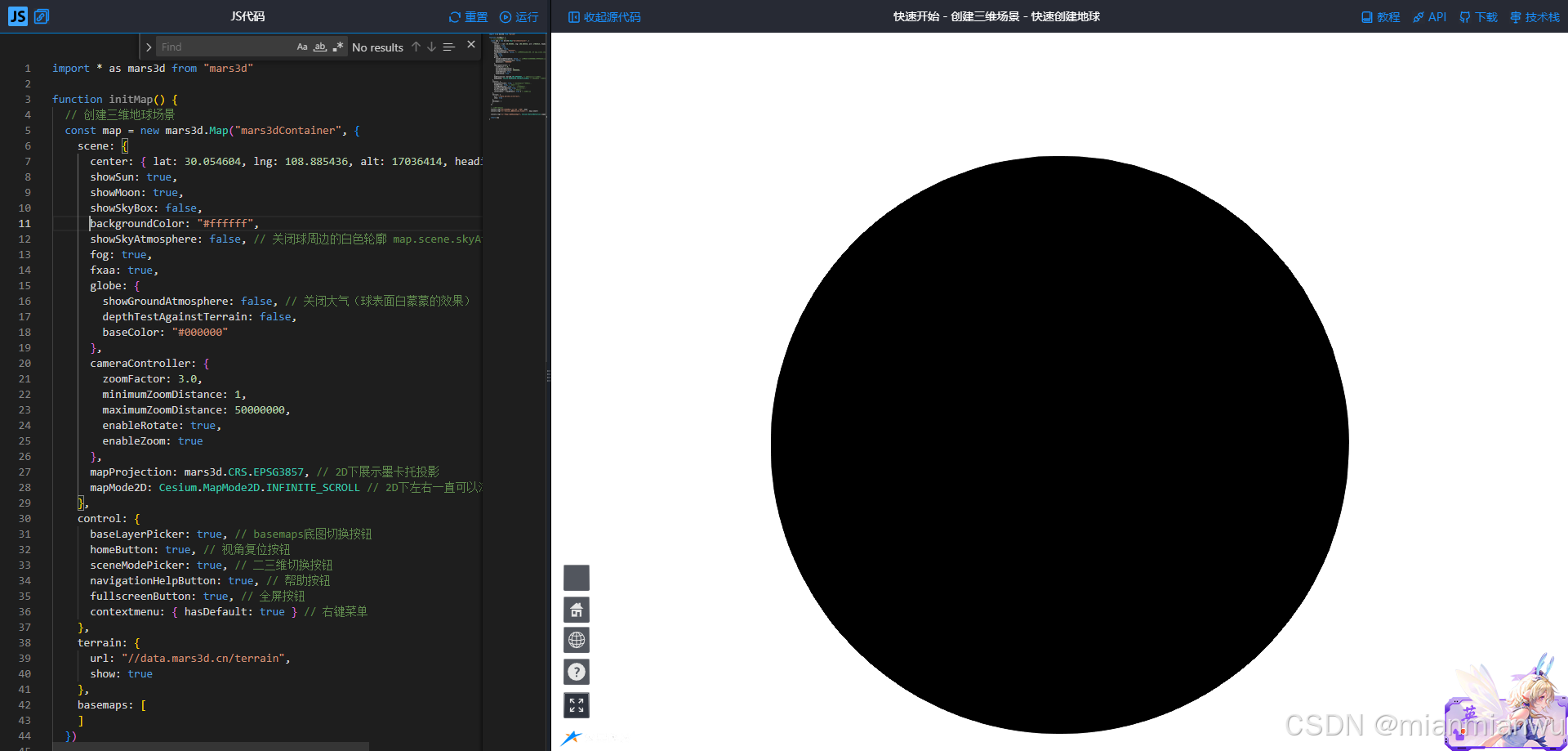
1.backgroundColor
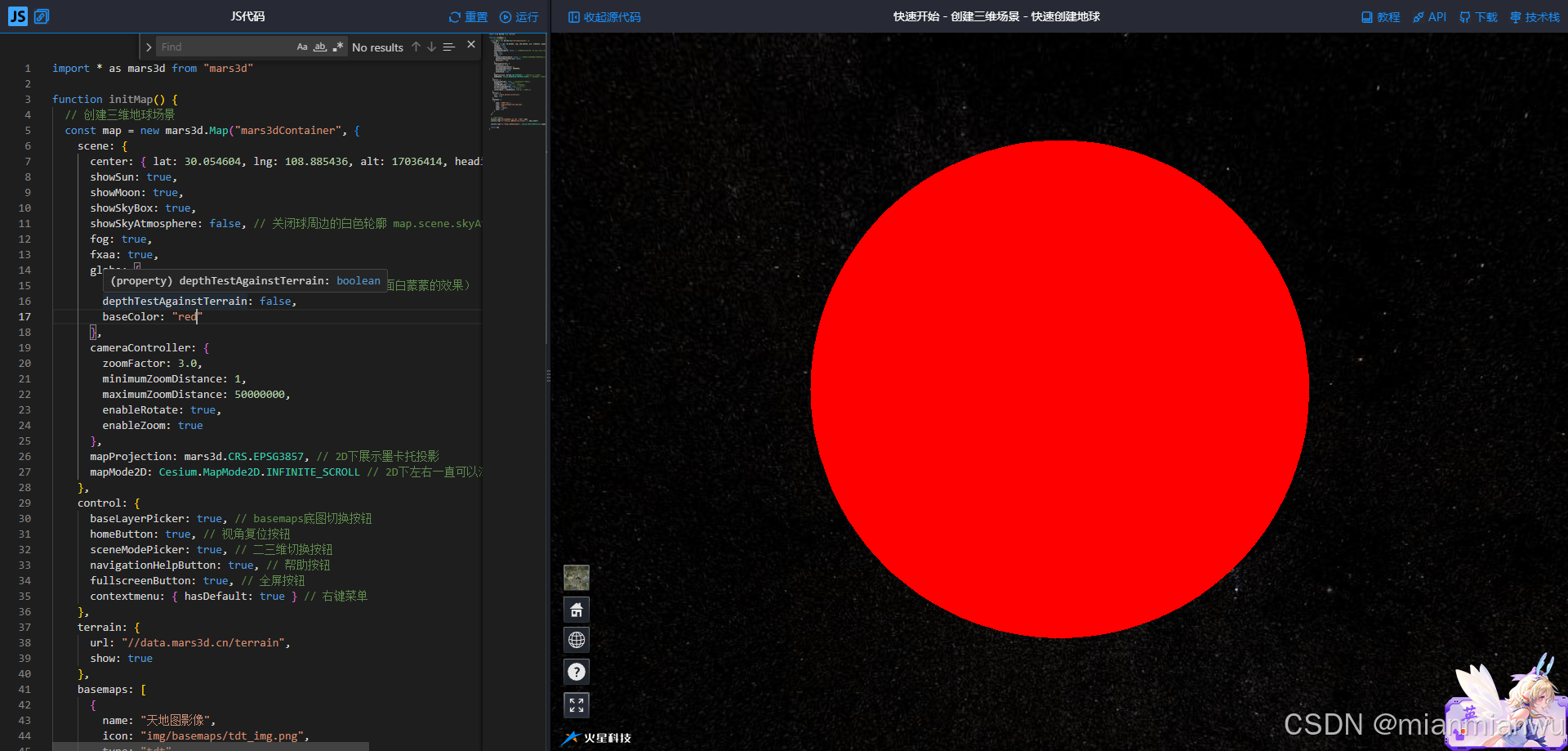
2.baseColor
3.basemaps
在basemaps没有底图的时候,可以直接设置地球的背景色baseColor
与此同时需要注意,不要showSkyBox等天空盒效果,不然容易看不见球在哪里,不好操作
链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
代码:
import * as mars3d from "mars3d" function initMap() { // 创建三维地球场景 const map = new mars3d.Map("mars3dContainer", { scene: { center: { lat: 30.054604, lng: 108.885436, alt: 17036414, heading: 0, pitch: -90 }, showSun: true, showMoon: true, showSkyBox: false, backgroundColor: "#ffffff", showSkyAtmosphere: false, // 关闭球周边的白色轮廓 map.scene.skyAtmosphere = false fog: true, fxaa: true, globe: { showGroundAtmosphere: false, // 关闭大气(球表面白蒙蒙的效果) depthTestAgainstTerrain: false, baseColor: "#000000" }, cameraController: { zoomFactor: 3.0, minimumZoomDistance: 1, maximumZoomDistance: 50000000, enableRotate: true, enableZoom: true }, mapProjection: mars3d.CRS.EPSG3857, // 2D下展示墨卡托投影 mapMode2D: Cesium.MapMode2D.INFINITE_SCROLL // 2D下左右一直可以滚动重复世界地图 }, control: { baseLayerPicker: true, // basemaps底图切换按钮 homeButton: true, // 视角复位按钮 sceneModePicker: true, // 二三维切换按钮 navigationHelpButton: true, // 帮助按钮 fullscreenButton: true, // 全屏按钮 contextmenu: { hasDefault: true } // 右键菜单 }, terrain: { url: "//data.mars3d.cn/terrain", show: true }, basemaps: [ ] }) // 打印测试信息 console.log("mars3d的Map主对象构造完成", map) console.log("其中Cesium原生的Cesium.Viewer为", map.viewer) console.log("当前电脑是否支持webgl2", Cesium.FeatureDetection.supportsWebgl2(map.scene)) return map }