如果直接执行flutter build ios:
Building com.example.myTimeApp for device (ios-release)...
════════════════════════════════════════════════════════════════════════════════
No valid code signing certificates were found
You can connect to your Apple Developer account by signing in with your Apple ID
in Xcode and create an iOS Development Certificate as well as a Provisioning
Profile for your project by:
1- Open the Flutter project's Xcode target with
open ios/Runner.xcworkspace
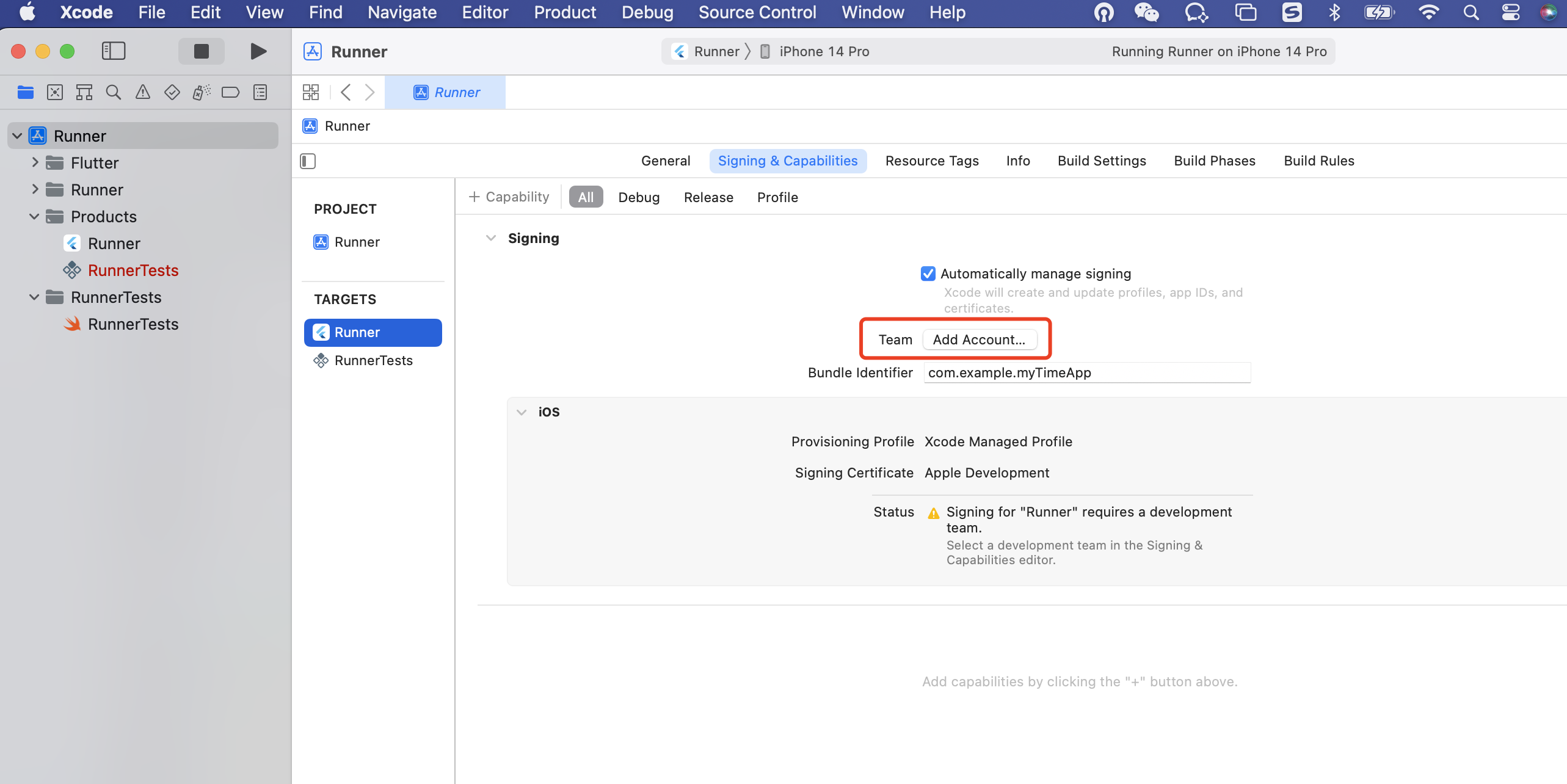
2- Select the 'Runner' project in the navigator then the 'Runner' target
in the project settings
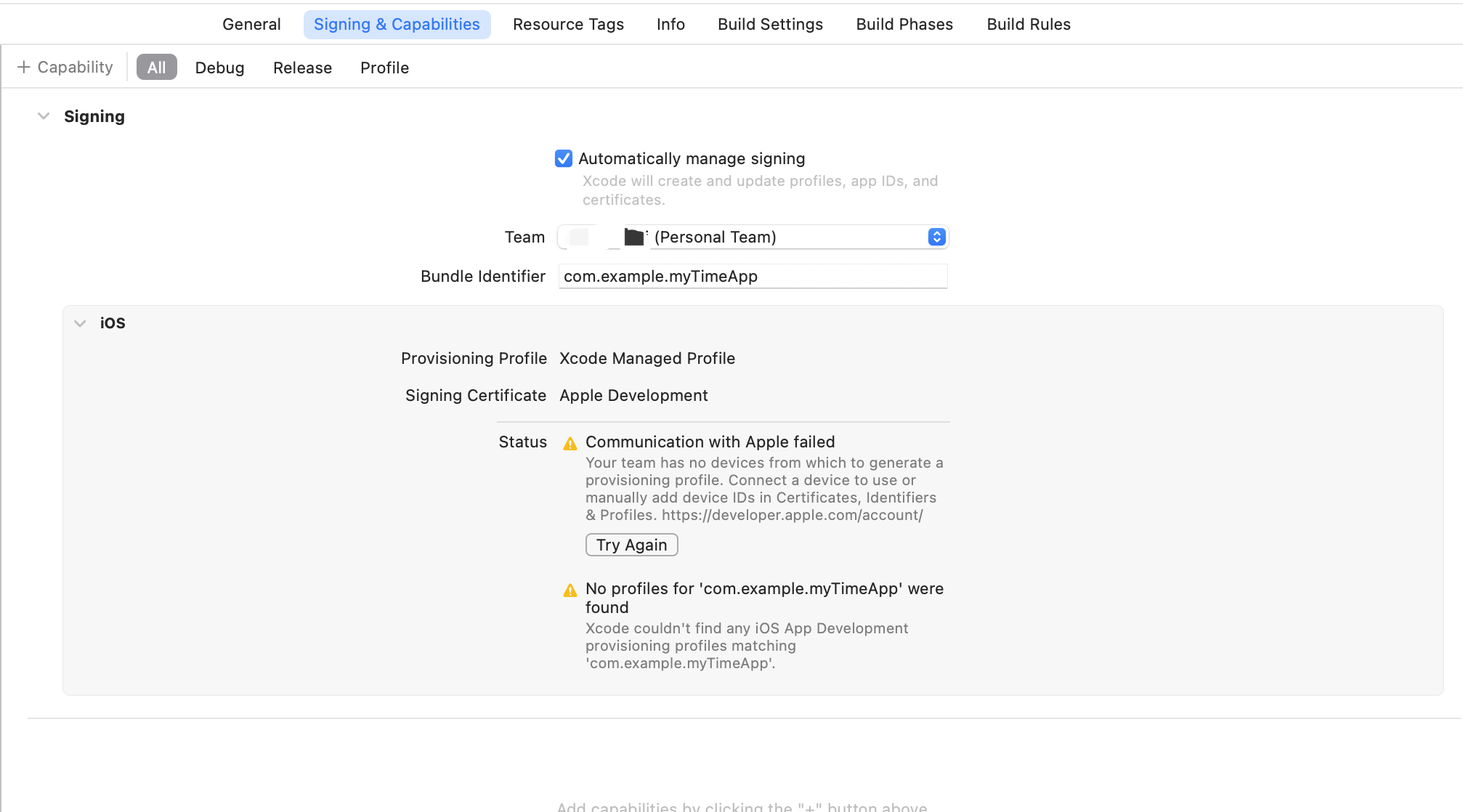
3- Make sure a 'Development Team' is selected under Signing & Capabilities > Team.
You may need to:
- Log in with your Apple ID in Xcode first
- Ensure you have a valid unique Bundle ID
- Register your device with your Apple Developer Account
- Let Xcode automatically provision a profile for your app
4- Build or run your project again
5- Trust your newly created Development Certificate on your iOS device
via Settings > General > Device Management > [your new certificate] > Trust
For more information, please visit:
https://developer.apple.com/library/content/documentation/IDEs/Conceptual/
AppDistributionGuide/MaintainingCertificates/MaintainingCertificates.html
Or run on an iOS simulator without code signing
════════════════════════════════════════════════════════════════════════════════
No development certificates available to code sign app for device deployment
即
为设备(ios-release)构建com.example.myTimeApp... ════════════════════════════════════════════════════════════════════════════════ 找不到有效的代码签名证书 您可以通过在Xcode中使用您的Apple ID登录并创建iOS开发证书以及为您的项目创建一个 配置文件来连接到您的Apple开发者帐户,方法如下: 1- 使用以下命令打开Flutter项目的Xcode目标: open ios/Runner.xcworkspace 2- 在导航器中选择“Runner”项目,然后选择“Runner”目标 在项目设置中 3- 确保在Signing & Capabilities > Team下选择了“Development Team”。 您可能需要: - 首先使用您的Apple ID在Xcode中登录 - 确保您拥有一个有效的唯一Bundle ID - 使用您的Apple开发者帐户注册您的设备 - 让Xcode自动为您的应用程序配置配置文件 4- 再次构建或运行您的项目 5- 在iOS设备上信任您新创建的开发证书 通过设置 > 通用 > 设备管理 > [您的新证书] > 信任
获取更多信息,请访问: https://developer.apple.com/library/content/documentation/IDEs/Conceptual/ AppDistributionGuide/MaintainingCertificates/MaintainingCertificates.html
或者在没有代码签名的情况下在iOS模拟器上运行 ════════════════════════════════════════════════════════════════════════════════ 没有可用的开发证书来对设备部署进行代码签名
要将Flutter应用程序编译为iOS上可用的app,需执行以下步骤:
安装Xcode
首先,需要在macOS系统上安装最新版本的Xcode。Xcode是Apple提供的集成开发环境,用于编写iOS、macOS、watchOS和tvOS应用程序。
配置iOS模拟器
启动Xcode,进入
Xcode > Preferences > Components,并安装iOS模拟器组件。这将允许我们在macOS上运行和测试iOS应用程序。注意,Xcode事情比较多, 需要打开项目里面ios文件夹,不然会报错
could not open file(具体的路径)创建iOS模拟器
在Xcode中,选择
Xcode > Open Developer Tool > Simulator打开iOS模拟器。

配置Flutter开发环境 在macOS的终端中,运行以下命令来启用iOS平台支持:
flutter config --enable-ios

启动模拟器
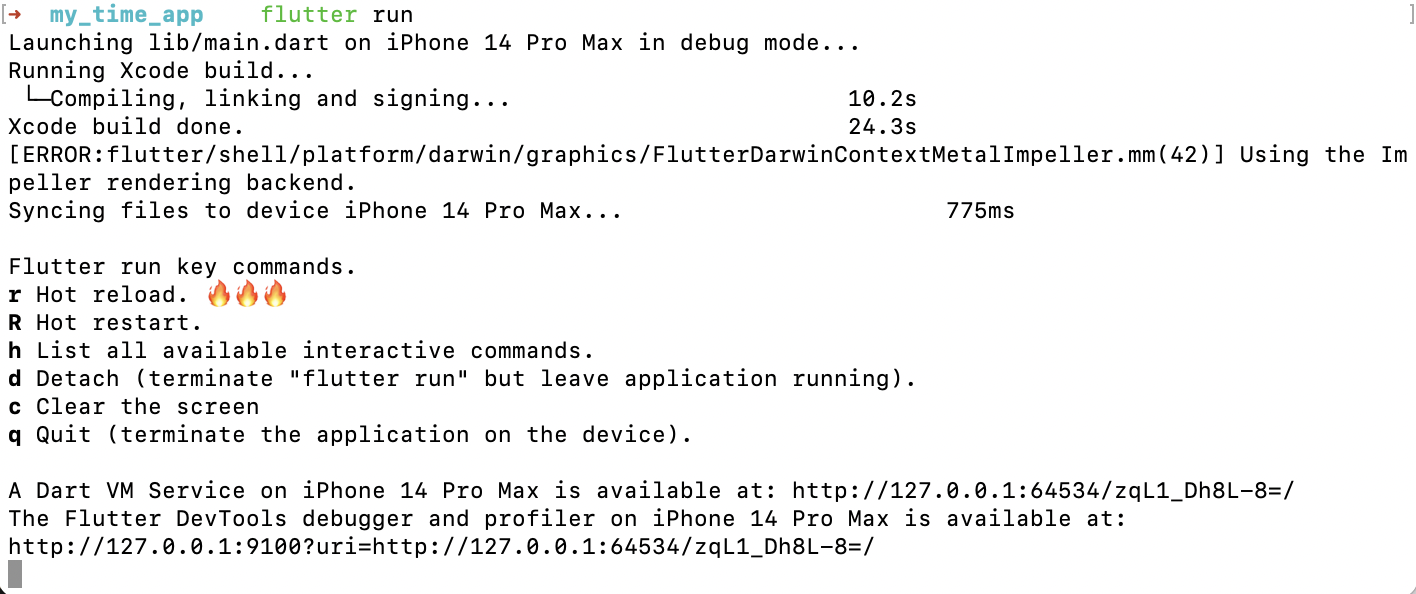
在Flutter项目目录下,运行以下命令来启动iOS模拟器并安装应用程序:
flutter run


Flutter将自动检测并列出所有可用的iOS模拟器设备。选择一个合适的模拟器即可在其中运行我开发的应用程序。
这个地址 http://127.0.0.1:9100/home?uri=http://127.0.0.1:64534/zqL1_Dh8L-8=/ 能进行debug 
构建release版本
要构建最终的发布版本(release build),使用以下命令:
flutter build ios这将在
ios/build/Products/Release-iphoneXX目录下生成一个.app文件。可以将该文件提交到App Store进行审核和分发。
如果想要在真实的iOS设备上运行该应用程序,则需要一个付费的Apple开发者账户,以及对代码进行签名和配置。该过程比在模拟器上运行略微复杂一些。
但在执行flutter build ios还是报最开始的错误
执行flutter doctor -v
[✓] Flutter (Channel stable, 3.19.6, on macOS 13.0 22A380 darwin-arm64, locale zh-Hans-CN)
• Flutter version 3.19.6 on channel stable at /Users/fliter/Downloads/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision 54e66469a9 (3 周前), 2024-04-17 13:08:03 -0700
• Engine revision c4cd48e186
• Dart version 3.3.4
• DevTools version 2.31.1
• Pub download mirror https://pub.flutter-io.cn
• Flutter download mirror https://storage.flutter-io.cn
[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)
• Android SDK at /Users/fliter/Library/Android/sdk
• Platform android-34, build-tools 34.0.0
• ANDROID_HOME = /Users/fliter/Library/Android/sdk
• Java binary at: /Applications/Android Studio.app/Contents/jbr/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 17.0.10+0-17.0.10b1087.21-11572160)
• All Android licenses accepted.
[!] Xcode - develop for iOS and macOS (Xcode 14.3.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Build 14E300c
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to
your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for
instructions.
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 2023.3)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 17.0.10+0-17.0.10b1087.21-11572160)
[✓] IntelliJ IDEA Ultimate Edition (version 2023.2)
• IntelliJ at /Applications/IntelliJ IDEA.app
• Flutter plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/6351-dart
[✓] VS Code (version 1.89.0)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension can be installed from:
🔨 https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[✓] Connected device (4 available)
• iPhone 14 Pro (mobile) • F598C6ED-1F79-4764-AC82-2FBAF9612F39 • ios •
com.apple.CoreSimulator.SimRuntime.iOS-16-4 (simulator)
• iPhone 14 Pro Max (mobile) • 04892CB6-FD81-4F25-9FC9-F5CE20B4A765 • ios •
com.apple.CoreSimulator.SimRuntime.iOS-16-4 (simulator)
• macOS (desktop) • macos • darwin-arm64 • macOS
13.0 22A380 darwin-arm64
• Chrome (web) • chrome • web-javascript • Google
Chrome 124.0.6367.119
[✓] Network resources
• All expected network resources are available.
! Doctor found issues in 1 category.
发现
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to
your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for
instructions.
即
CocoaPods未安装。
CocoaPods用于获取iOS和macOS平台端的插件代码,以响应Dart端对插件的使用。
如果没有安装CocoaPods,插件将无法在iOS或macOS上工作。
有关更多信息,请参阅https://flutter.dev/platform-plugins。
要安装,请参阅https://guides.cocoapods.org/using/getting-started.html#installation获取安装说明。
参考 cocoapods的安装和使用, 安装cocoapods.
然后再次执行flutter doctor -v, 都是对号, No issues found!
但依然报最开始的错误, 可见可能和cocoapods的安装没直接关系,还是签名的问题
对于ios开发,为了安全,签名是必不可少的..否则只能在Mac上面用模拟器玩一玩,无法安装到手机上..这点和安卓不一样

而想要签名,就需要一个开发者账号, 一般的普通个人版,99美刀一年 (真特么贵啊,而且还不是一次性的,每年都要续费)..
(公司/组织 类型的账号更贵)
> 只有拥有开发着账号,才可以申请开发者 / 发布者证书以及相关配置授权文件,进而在 iOS 真机上开发调试 Applocation 或发布至 Apple Store。
关于 IOS 的一些基础说明[1]

果然,不氪金不行...
Communication with Apple failed. Your team has no devices from which to generate a provisioning profile. Connect a device to use or manually add device IDs in Certificates, Identifiers & Profiles. https://developer.apple.com/account/
需要登录开发者中心,同意新的协议,并添加设备

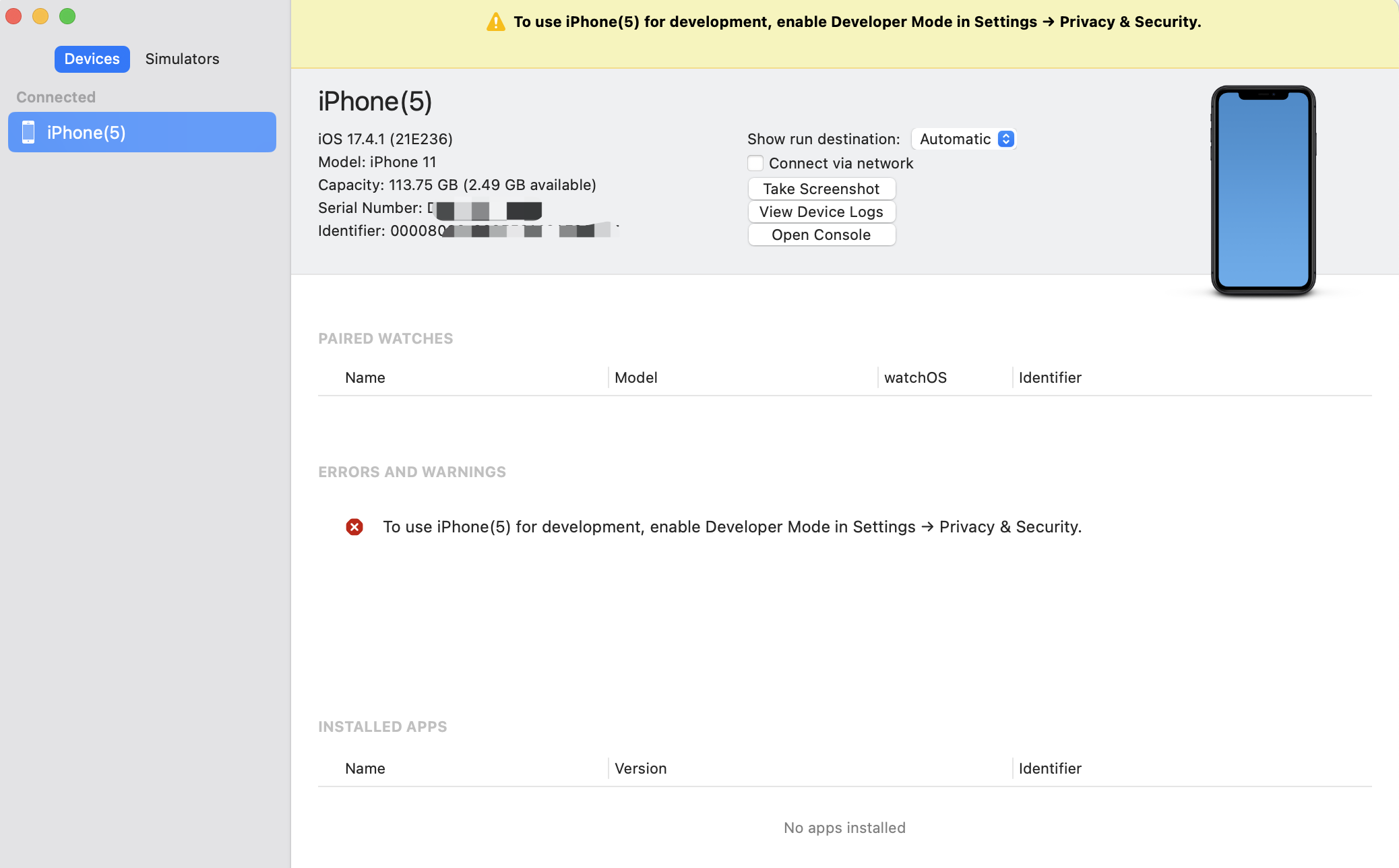
通过USB连接手机, 在iPhone上搜索 隐私和安全性,打开开发者模式(需要重启手机)

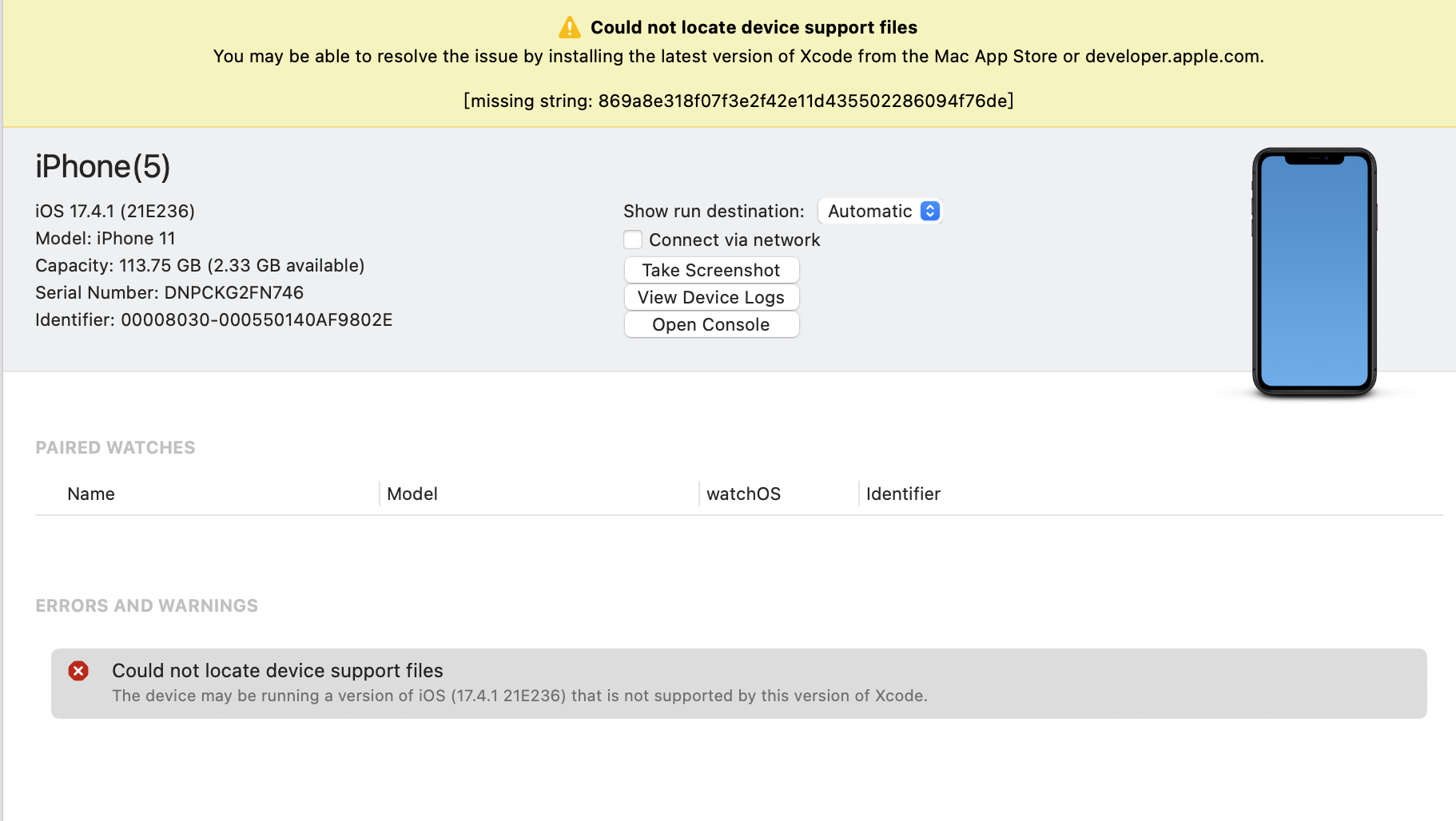
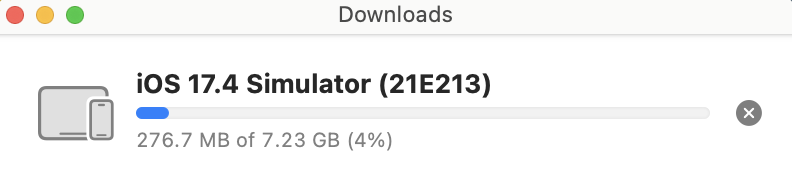
要在 iOS 17 设备上进行调试,需要 Xcode 15。这需要 macOS 13.5 或更高版本。
更新系统后再试:


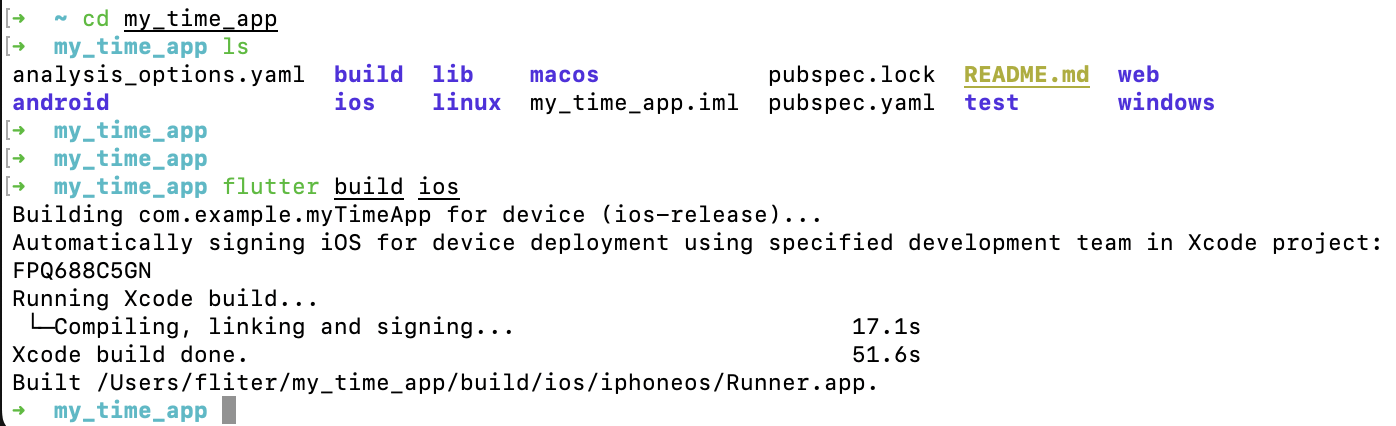
然后再次执行 flutter build ios

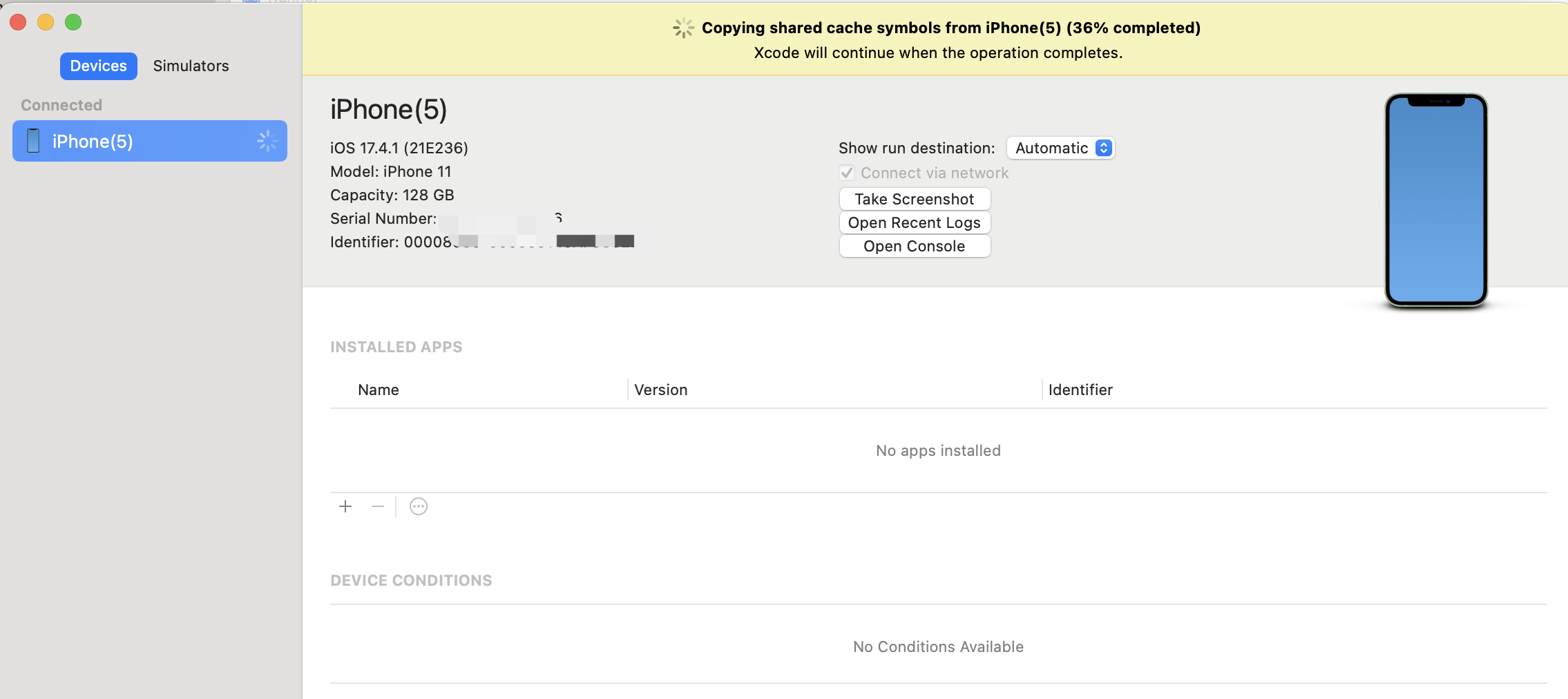
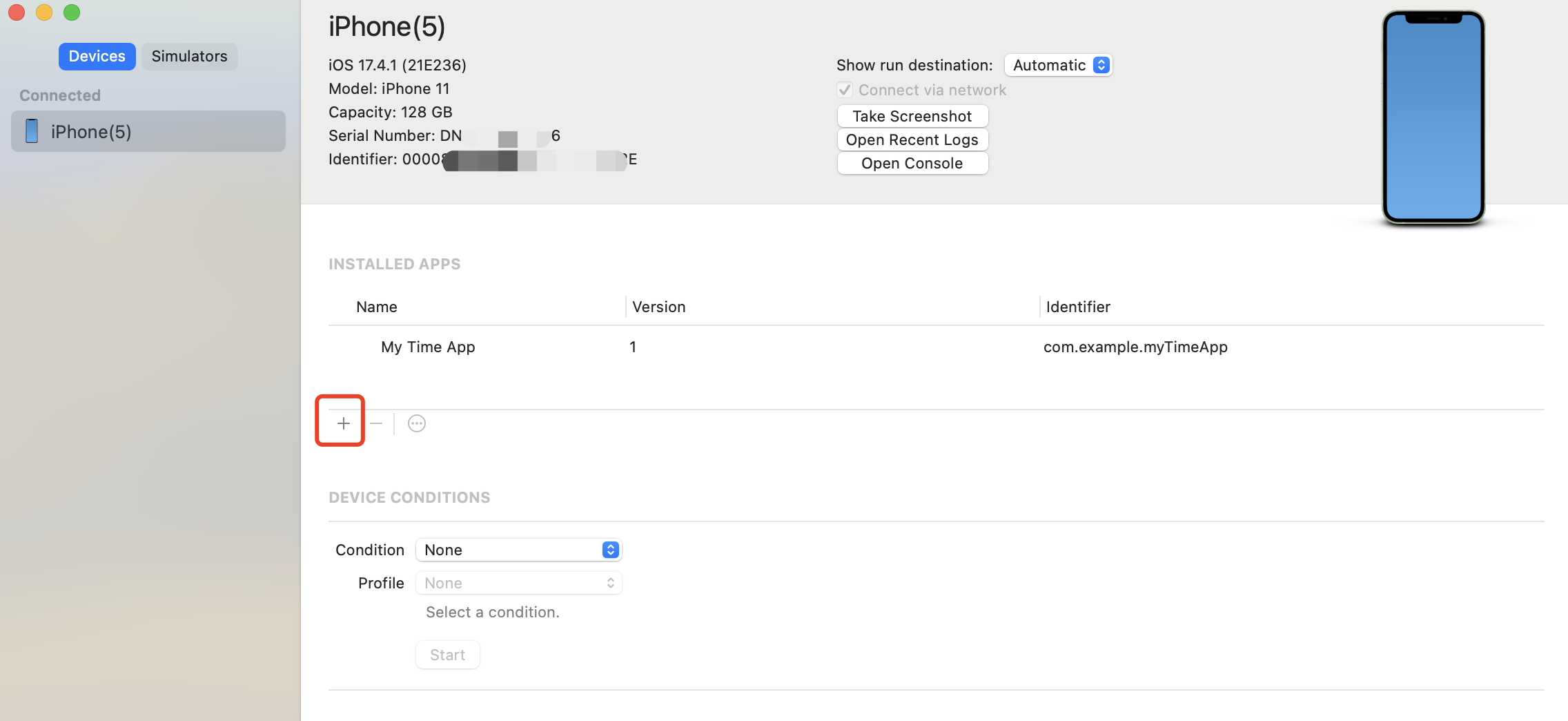
在 Xcode 中, 打开Window-->Devices and Simulators, 单击下图中的+, 选择/Users/fliter/my_time_app/build/ios/iphoneos/Runner.app.
然后就能看到手机上安装了我开发的这个app
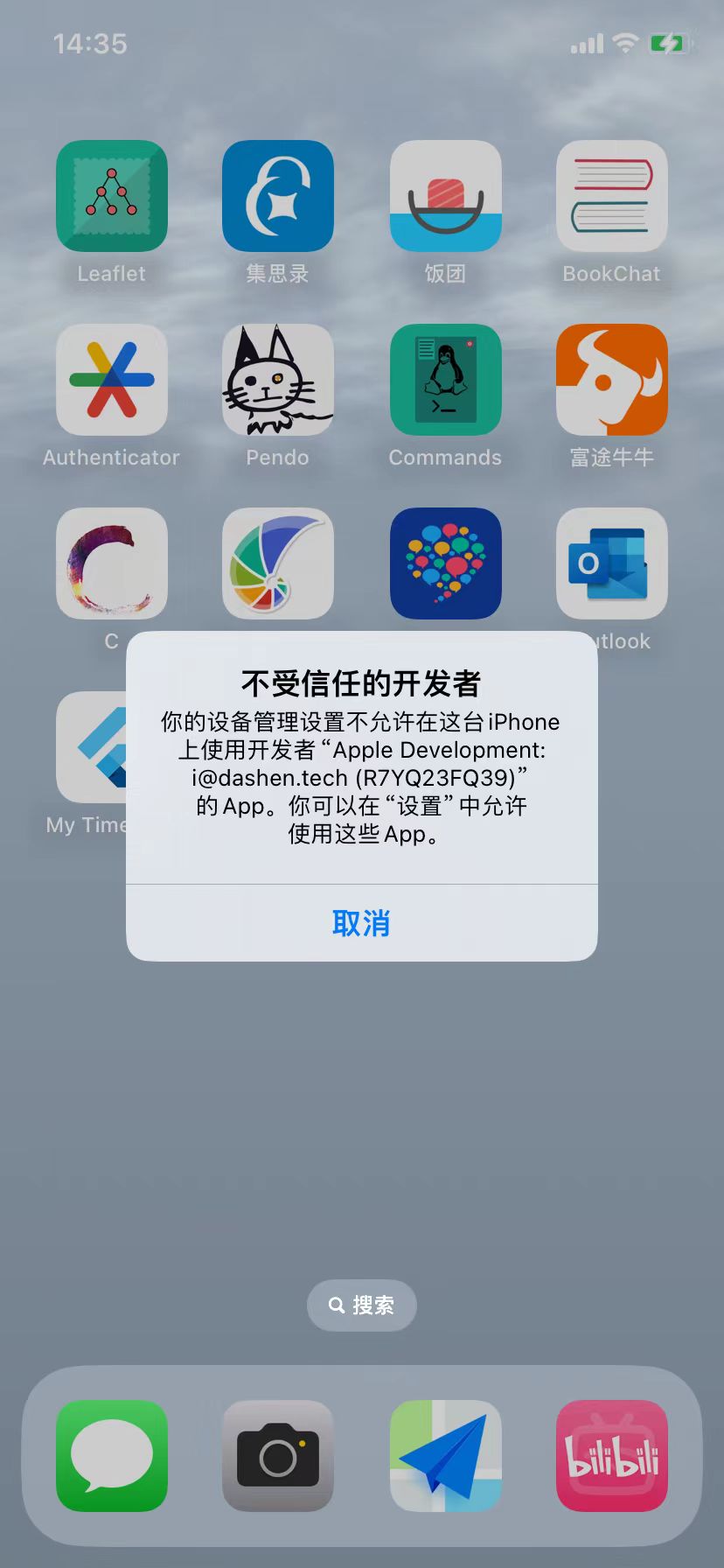
但是打开时会报错:

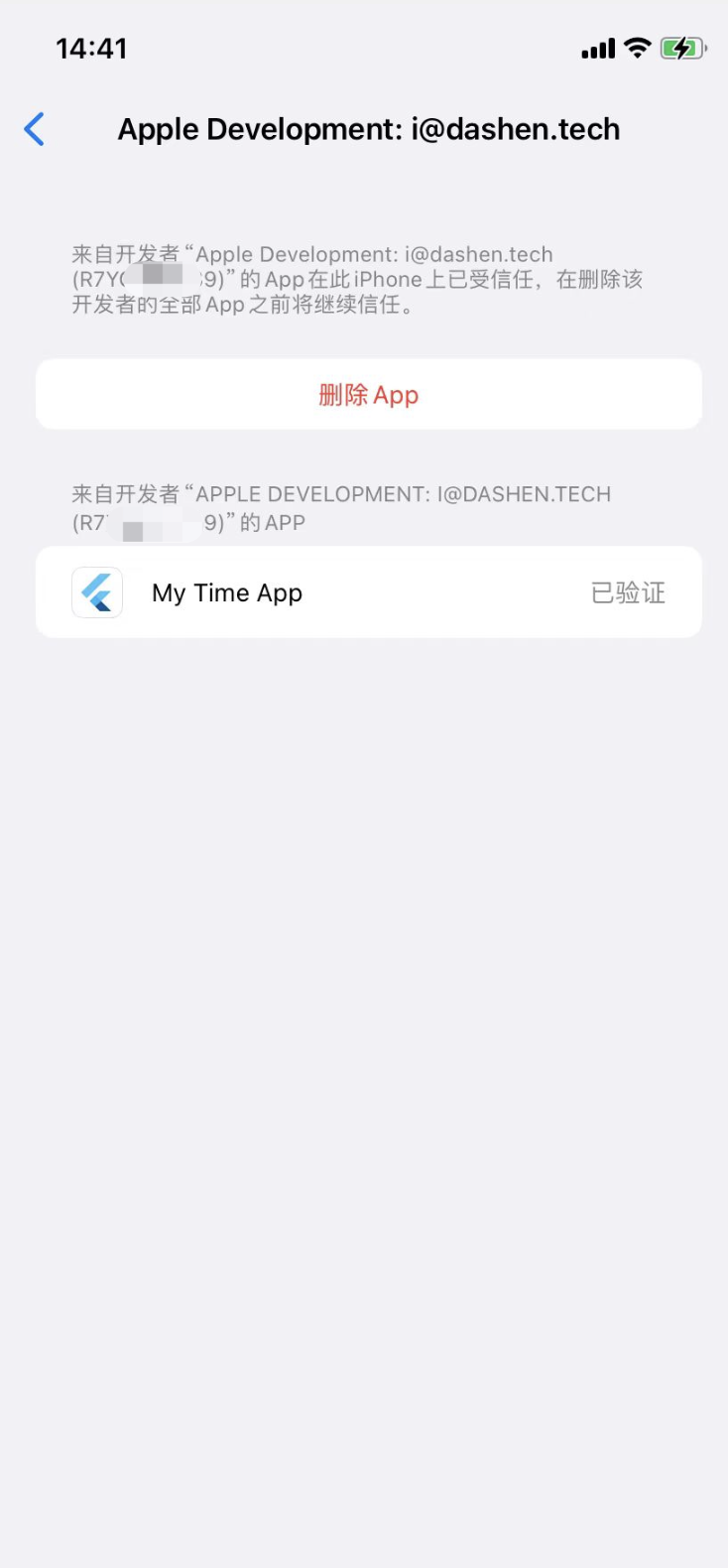
你的设备管理设置不允许在这台iphone上使用开发者...
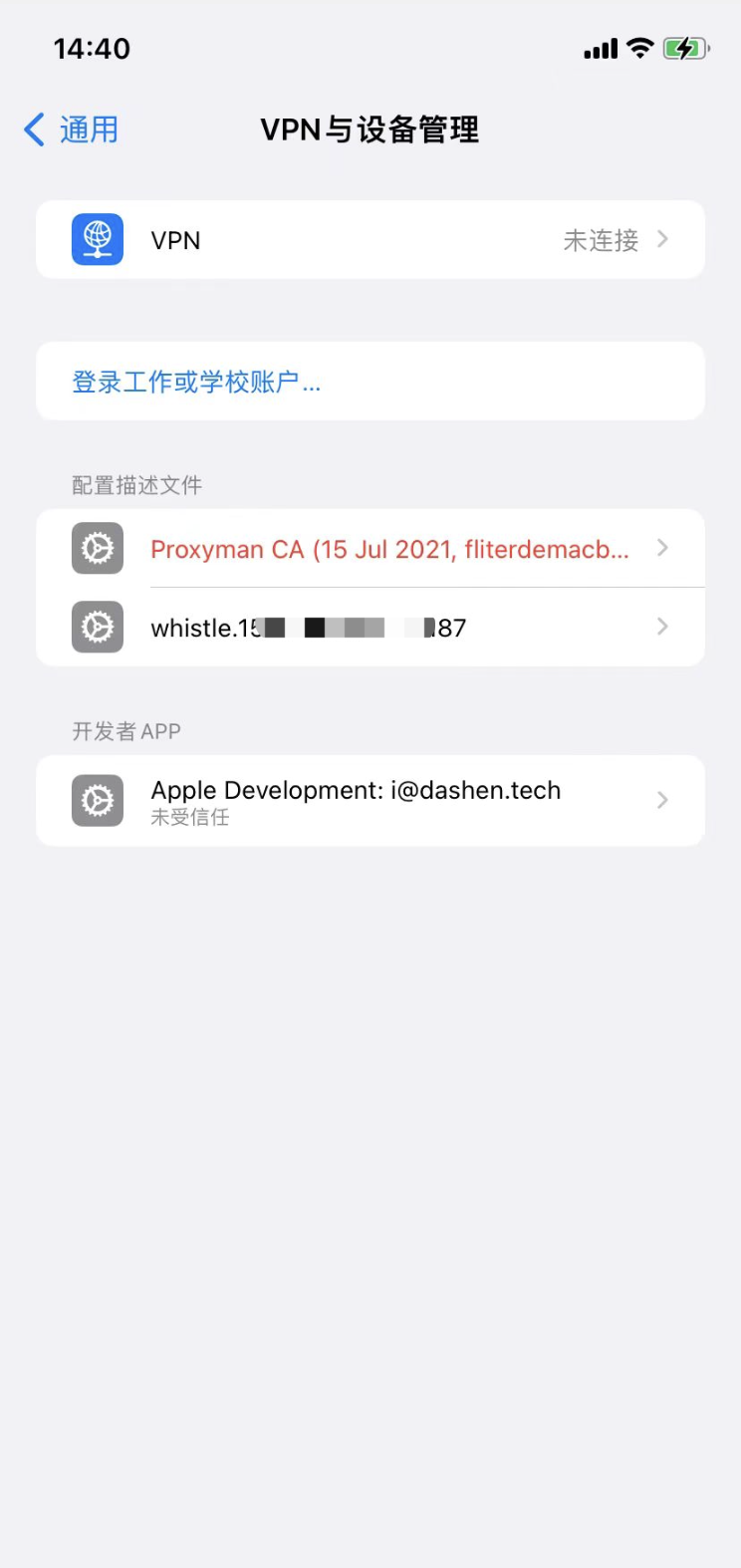
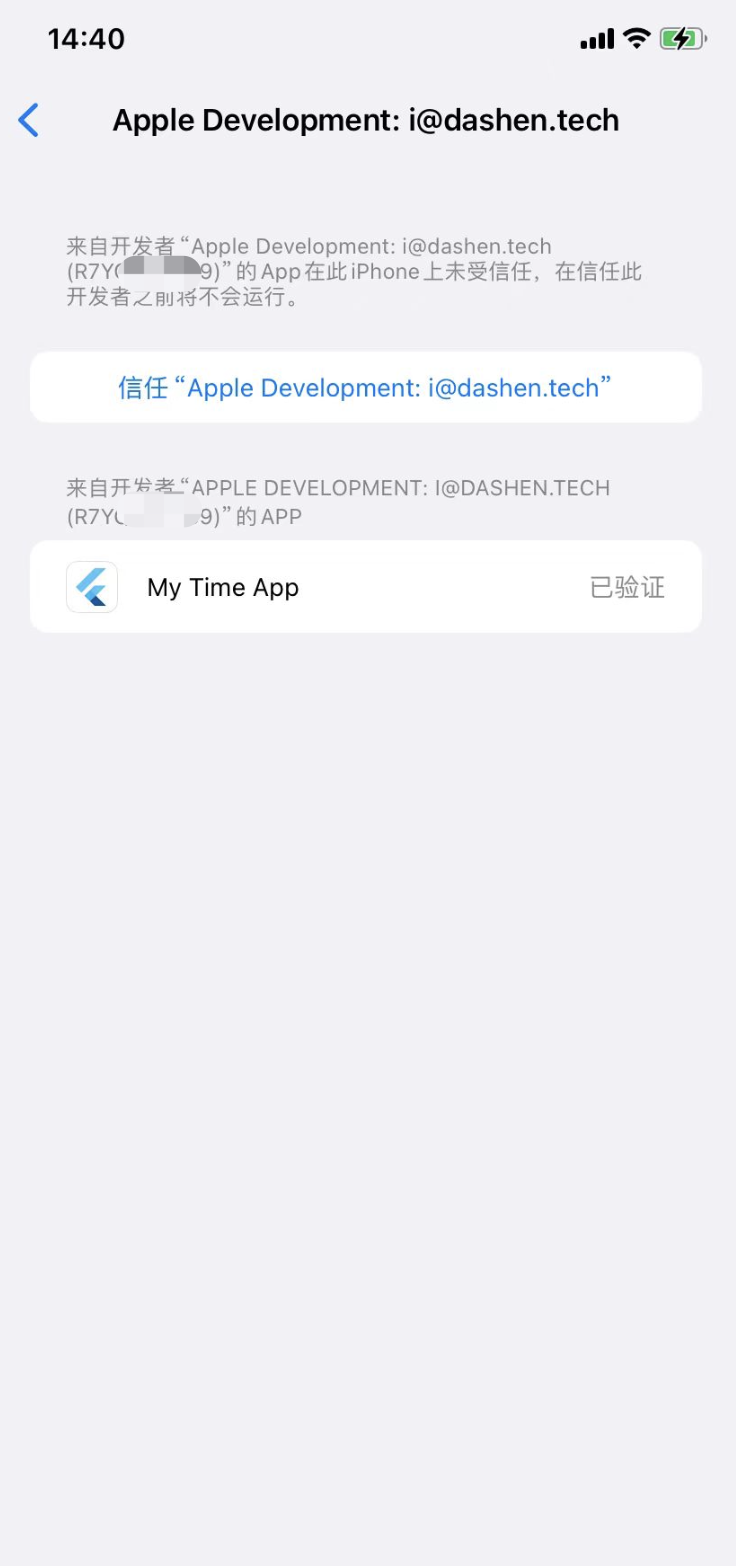
手机上,打开 设置-通用-VPN与设备管理,信任





更多flutter的命令:
flutter -v
Manage your Flutter app development.
Common commands:
flutter create <output directory>
Create a new Flutter project in the specified directory.
flutter run [options]
Run your Flutter application on an attached device or in an emulator.
Usage: flutter <command> [arguments]
Global options:
-h, --help Print this usage information.
-v, --verbose Noisy logging, including all shell commands executed.
If used with "--help", shows hidden options. If used with "flutter doctor",
shows additional diagnostic information. (Use "-vv" to force verbose logging in
those cases.)
--prefixed-errors Causes lines sent to stderr to be prefixed with "ERROR:".
--quiet Reduce the amount of output from some commands.
--[no-]wrap Toggles output word wrapping, regardless of whether or not the output is a
terminal.
(defaults to on)
--wrap-column Sets the output wrap column. If not set, uses the width of the terminal. No
wrapping occurs if not writing to a terminal. Use "--no-wrap" to turn off
wrapping when connected to a terminal.
-d, --device-id Target device id or name (prefixes allowed).
--version Reports the version of this tool.
--machine When used with the "--version" flag, outputs the information using JSON.
--[no-]color Whether to use terminal colors (requires support for ANSI escape sequences).
(defaults to on)
--[no-]version-check Allow Flutter to check for updates when this command runs.
(defaults to on)
--enable-analytics Enable telemetry reporting each time a flutter or dart command runs.
--disable-analytics Disable telemetry reporting each time a flutter or dart command runs, until it
is re-enabled.
--suppress-analytics Suppress analytics reporting for the current CLI invocation.
--packages Path to your "package_config.json" file.
Local build selection options (not normally required):
--local-engine-src-path Path to your engine src directory, if you are building Flutter locally.
Defaults to $FLUTTER_ENGINE if set, otherwise defaults to the path given in
your pubspec.yaml dependency_overrides for sky_engine, if any.
--local-engine Name of a build output within the engine out directory, if you are building
Flutter locally.
Use this to select a specific version of the engine if you have built multiple
engine targets.
This path is relative to "--local-engine-src-path" (see above).
--local-engine-host The host operating system for which engine artifacts should be selected, if you
are building Flutter locally.
This is only used when "--local-engine" is also specified.
By default, the host is determined automatically, but you may need to specify
this if you are building on one platform (e.g. MacOS ARM64) but intend to run
Flutter on another (e.g. Android).
--local-web-sdk Name of a build output within the engine out directory, if you are building
Flutter locally.
Use this to select a specific version of the web sdk if you have built multiple
engine targets.
This path is relative to "--local-engine-src-path" (see above).
Options for testing the "flutter" tool itself:
--show-test-device List the special "flutter-tester" device in device listings. This headless
device is used to test Flutter tooling.
--show-web-server-device List the special "web-server" device in device listings.
--ci Enable a set of CI-specific test debug settings.
Available commands:
Flutter SDK
bash-completion Output command line shell completion setup scripts.
channel List or switch Flutter channels.
config Configure Flutter settings.
doctor Show information about the installed tooling.
downgrade Downgrade Flutter to the last active version for the current channel.
precache Populate the Flutter tool's cache of binary artifacts.
upgrade Upgrade your copy of Flutter.
Project
analyze Analyze the project's Dart code.
assemble Assemble and build Flutter resources.
build Build an executable app or install bundle.
clean Delete the build/ and .dart_tool/ directories.
create Create a new Flutter project.
drive Run integration tests for the project on an attached device or emulator.
gen-l10n Generate localizations for the current project.
pub Commands for managing Flutter packages.
run Run your Flutter app on an attached device.
test Run Flutter unit tests for the current project.
Tools & Devices
attach Attach to a running app.
custom-devices List, reset, add and delete custom devices.
daemon Run a persistent, JSON-RPC based server to communicate with devices.
debug-adapter Run a Debug Adapter Protocol (DAP) server to communicate with the Flutter tool.
devices List all connected devices.
emulators List, launch and create emulators.
install Install a Flutter app on an attached device.
logs Show log output for running Flutter apps.
screenshot Take a screenshot from a connected device.
symbolize Symbolize a stack trace from an AOT-compiled Flutter app.
Run "flutter help <command>" for more information about a command.
Run "flutter help -v" for verbose help output, including less commonly used options.
关于 IOS 的一些基础说明: https://nicogatekeeper.com/index.php/archives/10/
本文由 mdnice 多平台发布
