Ajax
Asynchronous Javascript and XML 的缩写,是使用 JS 发起网络通信的技术统称,具体步骤为:
- 创建 XMLHttpRequest 实例
- 发出 HTTP 请求
- 接收服务器传回的数据
- 更新网页数据(通常是部分内容,而不是整个网页)
XMLHttpRequest
XMLHttpRequest 是 js 的内置对象,用于发起网络请求
get 请求
var xhr = new XMLHttpRequest(); xhr.open("GET", "your_url?param1=value1¶m2=value2", true); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var response = xhr.responseText; console.log(response); } }; xhr.send(); post 请求
var xhr = new XMLHttpRequest(); xhr.open("POST", "your_url", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var response = xhr.responseText; console.log(response); } }; xhr.send("param1=value1¶m2=value2"); Fetch
fetch 是全局变量 window 的一个方法(API),返回一个promise对象,也用于发起网络请求,因比 XMLHttpRequest 更简洁易用,已取代 XMLHttpRequest
get 请求
fetch(url).then(response=>{ console.log('响应',response) }) post 请求
fetch(url,{ method:'POST', headers:{ 'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8' }, body:`user=${user.value}&pas=${pas.value}` }).then(response=>{ console.log('响应',response) }) Axios
Axios 是一个基于promise 的网络请求库,底层使用 XMLHttpRequest 实现,官网为 https://www.axios-http.cn/docs/intro
vue 中使用详见教程
https://blog.csdn.net/weixin_41192489/article/details/113878619
网络通信过程
- TCP 是传输层的协议,是有状态的长连接(相当于在客户端和服务端之间牵了一根网线)
- HTTP 是应用层的协议,是无状态的短连接,基于 TCP 连接来传输数据(利用TCP牵好的网线传输数据)
从本质上来说,二者没有可比性
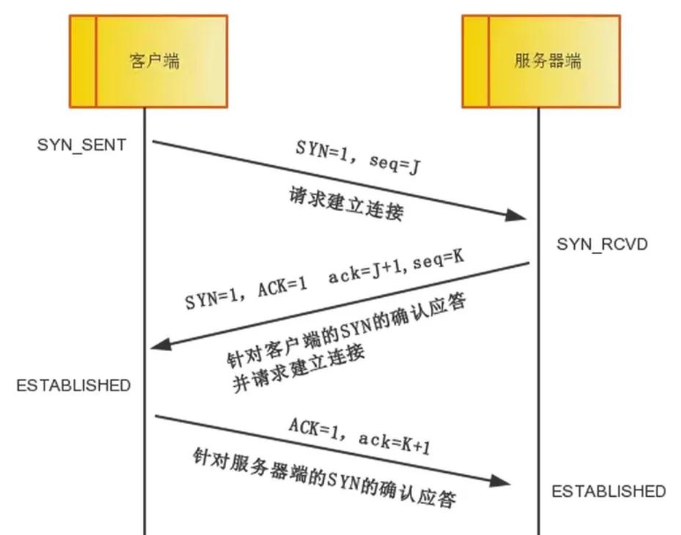
1. TCP 三次握手建立连接

第一次握手
客户端向服务端发送连接请求(客户端:可以连接吗?)
第二次握手
服务端向客户端发送同意连接的应答(服务端:可以,你能收到我的回复吗?)
第三次握手
客户端向服务端发送连接确认(客户端:可以,那我开始连接啦!)
- 客户端 " 插网线 "
- 客户端发送连接确认
- 服务端收到确认
- 服务端 " 插网线 "
2. HTTP 传输数据
客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
为了节省资源和时间,请求头的 Connection 属性的默认值为 keep-alive ,即默认开启长连接:一次 TCP 连接可以发送多个 HTTP 请求
若将请求头的 Connection 属性值改为 close,则不再开启长连接:一次 TCP 连接只能进行一次 HTTP 请求
HTTP 在跨域(详见下文)时,浏览器会自行先发起 options 请求进行预检查,获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。
- http【详解】状态码,方法,RestfuI API,headers,缓存
https://blog.csdn.net/weixin_41192489/article/details/136446539 - https【详解】与http的区别,对称加密,非对称加密,证书,解析流程图
https://blog.csdn.net/weixin_41192489/article/details/136454243
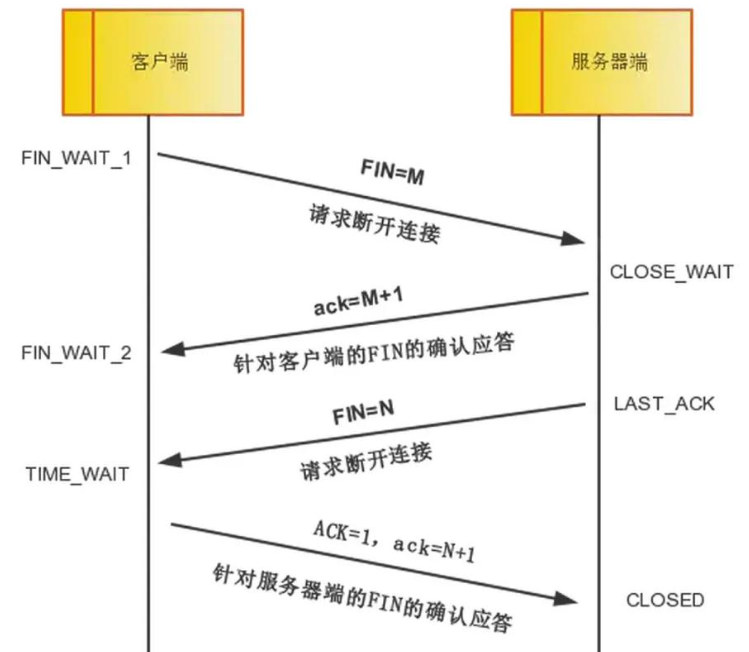
3. TCP 四次挥手断开连接

第一次挥手
客户端向服务端发送断开连接请求(客户端:我的 http 请求已发送完,可以断开连接了!)
第二次挥手
服务端向客户端发送等待传输的应答,此时服务端已停止接收客户端的 http 请求(只出不进),并继续向客户端传输未传输完的数据(服务端:好的,等我把数据传输完毕就断开连接)
第三次挥手
等所有数据传输完成后,服务端向客户端发送断开连接的通知(服务端:可以断开连接啦!)
第四次挥手
客户端向服务端发送断开连接应答(客户端:好的,我断开了!)
- 客户端 " 拔网线 "
- 客户端发送断开连接应答
- 服务端收到应答
- 服务端 " 拔网线 "
同源策略
浏览器的一种安全机制,具体限制为:
- 当前域下的 js 脚本不能够访问其他域下的 cookie、LocalStorage、SessionStorage 和 indexDB。
- 当前域下的 js 脚本不能够操作访问操作其他域下的 DOM。
- 当前域下 ajax 无法发送跨域请求。
同源的含义:protocol(协议)、domain(域名)、port(端口)三者必须一致
同源策略是对 JS 脚本的限制,img、script 等 HTML 标签不会被同源策略限制。
跨域
即突破同源策略的限制,让 JS 脚本可以操作/访问其他域,具体方法有
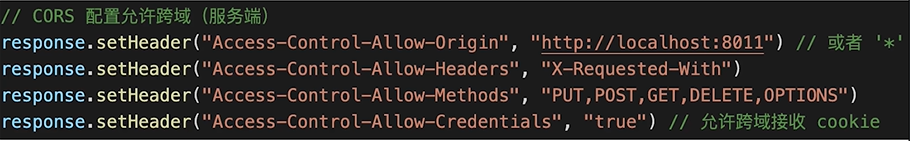
CORS 跨域资源共享
主要是服务端需要添加以下配置
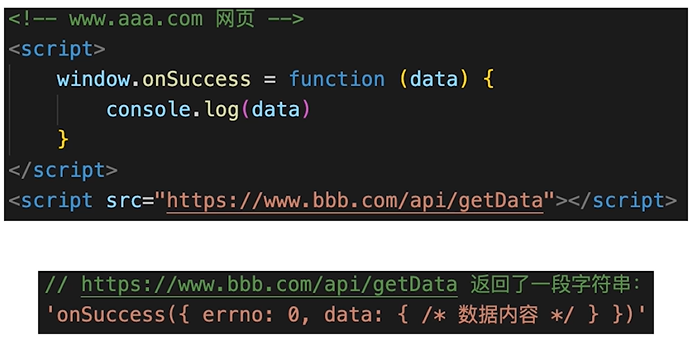
jsonp
利用script标签没有跨域限制,通过script标签src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。
缺点:仅支持get方法,可能会遭受XSS攻击。
nginx 代理
实质和CORS跨域原理一样,通过配置文件设置请求响应头Access-Control-Allow-Origin…等字段。
同源策略仅是针对浏览器的安全策略。服务器端调用HTTP接口只是使用HTTP协议,不需要同源策略,也就不存在跨域问题。
WebSocket
WebSocket 协议实现了浏览器与服务器全双工通信,同时允许跨域通讯
