阅读量:0
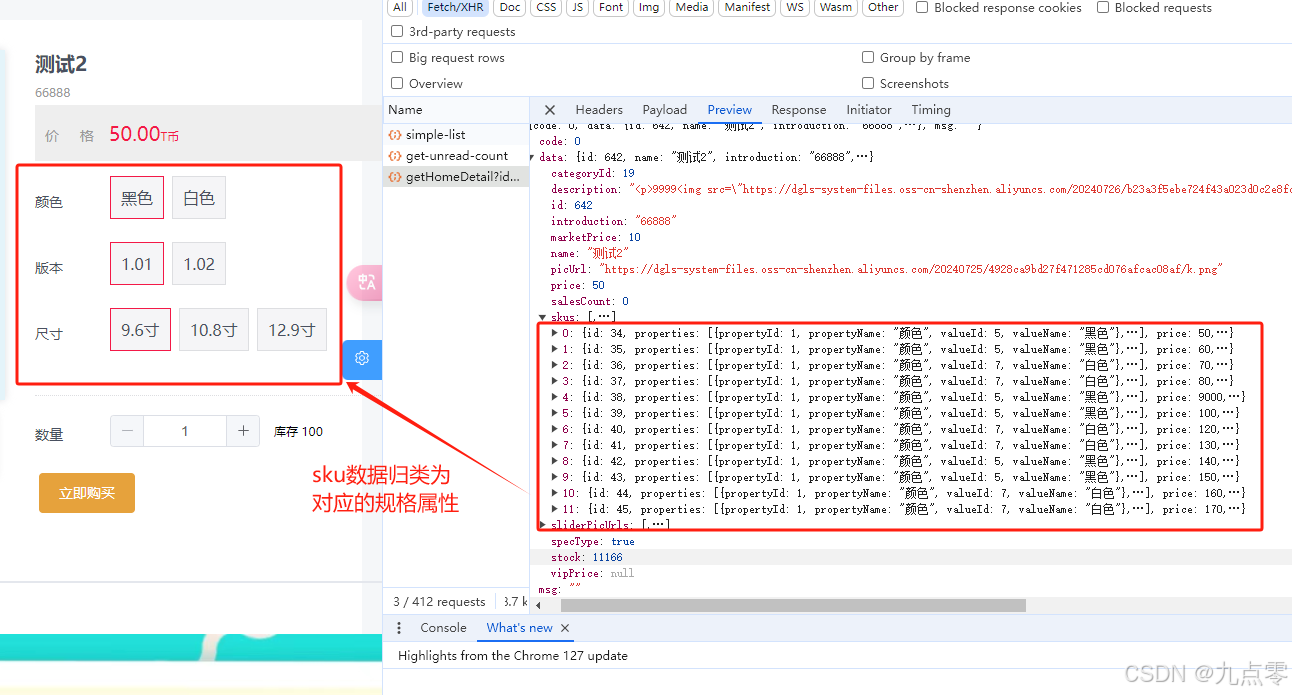
商品的每一条规格和属性在数据库里都是单一的一条数据,从数据库里查出来后,该怎么归类为对应的规格和属性值?如下图:

在商城模块,商品的单规格、多规格、单属性、多属性功能可以说是非常完整,如下图:

在多规格设置里,每添加一项属性,规格列表里都会增加一项,每添加一个属性值,规格列表里也会增加一条对应的项。

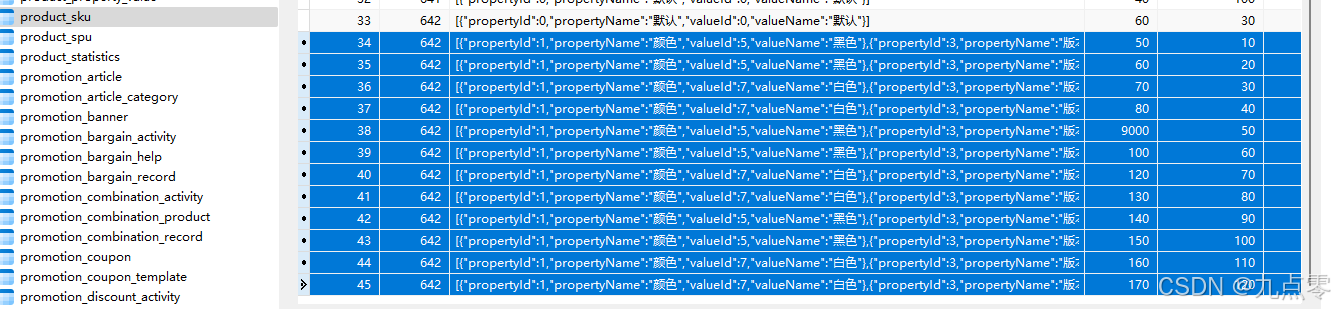
下图为表格里规格在数据库中的数据,直接存了字符串数据:
从数据库查出来以后得到的是多条数据,想处理为对应的规格和属性也有很多的方式和方法,可以在前端处理也可以在后端处理,本来我想在后端处理的,转换数据的方法前端一个函数是可以直接引入调用的,方法如下:
/** * 获得商品的规格列表 - 商品相关的公共函数 * * @param spu * @return PropertyAndValues 规格列表 */ const getPropertyList = (spu: Spu): PropertyAndValues[] => { // 直接拿返回的 skus 属性逆向生成出 propertyList const properties: PropertyAndValues[] = [] // 只有是多规格才处理 if (spu.specType) { spu.skus?.forEach((sku) => { sku.properties?.forEach(({ propertyId, propertyName, valueId, valueName }) => { // 添加属性 if (!properties?.some((item) => item.id === propertyId)) { properties.push({ id: propertyId!, name: propertyName!, values: [] }) } // 添加属性值 const index = properties?.findIndex((item) => item.id === propertyId) if (!properties[index].values?.some((value) => value.id === valueId)) { properties[index].values?.push({ id: valueId!, name: valueName! }) } }) }) } return properties } 这个函数体的文件目录是在views/mall/product/spu/components/index.ts,直接在需要使用的地方引入调用即可,打印一下。
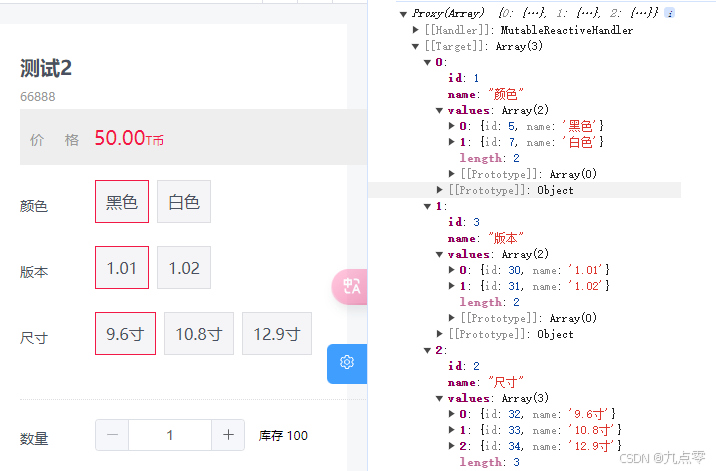
prodDetail.value.property = getPropertyList(data) console.log(prodDetail.value.property); 处理过后的数据是这样的。如下图: