MVVM
Vue MVVM这一篇就够啦!_vue r mvvm-CSDN博客
点容器内的图标,图标边框变成border 1px solid red,点空白处重置
<div id="container"> <img src="icon.png" alt="Icon" class="icon"> <!-- 这里可以添加更多的图标或内容 --> </div> ----------------------------------------------------------------------- css .icon { border: 1px solid transparent; /* 透明边框,用于确保图标始终有边框 */ /* 其他样式 */ } --------------------------------------------------------------------- js // 获取容器和图标 var container = document.getElementById('container'); var icons = container.querySelectorAll('.icon'); // 为每个图标添加点击事件 icons.forEach(function(icon) { icon.addEventListener('click', function(e) { // 阻止事件冒泡到容器(可选,取决于你的具体需求) // e.stopPropagation(); // 将图标的边框设置为红色 this.style.border = '1px solid red'; }); }); // 为容器添加点击事件,用于重置图标边框 container.addEventListener('click', function(e) { // 检查点击的目标是否不是图标 if (!e.target.matches('.icon')) { // 重置所有图标的边框 icons.forEach(function(icon) { icon.style.border = ''; // 或者设置为默认边框样式 }); } }); // 注意:如果容器内还有其他非图标元素,并且你希望点击这些元素时也重置图标边框, // 那么你可能需要调整上述条件检查,或者为这些元素也添加点击事件监听器。
简单实现双向数据绑定MVVM
<input id= " input" / > const data = {}; const input = document.getElementById( 'input ' ); 0bject.defineProperty(data,'text', { set(value) { input.value = value ; this .value = value; } }); input.onChange = function(e) {data.text = e.target .value;} 实现Storage,使得该对象为单例,并对localStorage进行封装设置值setltem(key,value)和getltem(key,value)
class StorageSingleton { // 静态私有变量,用于存储实例 static instance = null; // 私有构造函数,防止外部直接实例化 private constructor() {} // 静态方法,用于获取实例 static getInstance() { if (!this.instance) { this.instance = new StorageSingleton(); } return this.instance; } // 封装setItem方法 setItem(key, value) { try { // 调用localStorage的setItem方法 localStorage.setItem(key, value); } catch (error) { console.error('Failed to set item in localStorage:', error); } } // 封装getItem方法 getItem(key) { try { // 调用localStorage的getItem方法 return localStorage.getItem(key); } catch (error) { console.error('Failed to get item from localStorage:', error); return null; // 或者根据需要返回特定的错误值 } } // (可选)可以添加其他localStorage操作方法 } // 使用示例 const storage = StorageSingleton.getInstance(); storage.setItem('username', 'JohnDoe'); console.log(storage.getItem('username')); // 输出: JohnDoe // 再次尝试获取实例,仍然是同一个实例 const anotherStorage = StorageSingleton.getInstance(); console.log(anotherStorage === storage); // 输出: true事件循环
浏览器工作原理与Javascript高级(前后端异步)-CSDN博客
Javascript事件循环应用—nextTick()详解_js nexttick-CSDN博客
首先,js 是单线程的,主要的任务是处理用户的交互,而用户的交互无非就是响应DOM的增删改,使用事件队列的形式,一次事件循环只处理一个事件响应,使得脚本执行相对连续,所以有了事件队列,用来储存待执行的事件,那么事件队列的事件从哪里被push进来的呢。那就是另外一个线程叫事件触发线程做的事情了,他的作用主要是在定时触发器线程、异步 HTTP请求线程满足特定条件下的回调函数 push到事件队列中,等待js 引擎空闲的时候去执行,当然js引擎执行过程中有优先级之分,首先js引擎在一次事件循环中,会先执行js线程的主任务,然后会去查找是否有微任务
microtask ( promise),如果有那就优先执行微任务,如果没有,在去查找宏任务macrotask ( setTimeout、setInterval)进行执行
为什么canvas图片有跨域问题
JavaScript 中使用 Canvas 绘制图片时遇到的跨域问题(CORS, Cross-Origin Resource Sharing)主要是因为浏览器安全策略的限制。这些策略旨在保护用户的数据安全,防止恶意网站读取用户设备上存储的敏感信息,如图片等。
当你尝试在 Canvas 上绘制一个来自不同源(域名、协议或端口不同)的图片时,浏览器会首先检查这个图片是否允许跨域访问。这是因为 Canvas 的强大功能(如 toDataURL() 或 toBlob() 方法)可以将 Canvas 的内容转换为图像文件,这可能会涉及到用户隐私的泄露,特别是如果 Canvas 绘制了来自不同源的敏感图片。

说说从输入URL到看到页面发生的全过程
从在浏览器中输入URL到最终看到页面的全过程是一个复杂且多步骤的过程,涉及到了网络协议、浏览器解析、渲染引擎等多个组件的协同工作。下面我将尽量详细地描述这个过程:
1. URL解析
- 输入URL:用户在浏览器的地址栏中输入一个URL并按下回车键。
- URL解析:浏览器首先会对输入的URL进行解析,确定其协议(如HTTP或HTTPS)、域名(如www.example.com)、端口(如80或443,默认为80或443)、路径(如/index.html)以及查询参数(如?name=value)和锚点(如#section)。
2. DNS查询
- 域名解析:由于浏览器无法直接通过域名与服务器通信,它需要将域名解析为IP地址。这个过程称为DNS解析。浏览器会向DNS服务器发送一个请求,DNS服务器返回对应的IP地址。
3. 建TCP连接立
- TCP握手:拿到IP地址后,浏览器会向该IP地址的指定端口(HTTP默认为80,HTTPS为443)发起TCP连接请求,经过三次握手后,TCP连接建立成功。
4. 发送HTTP请求
- 构建请求:浏览器构建HTTP请求,包括请求行(如GET /index.html HTTP/1.1)、请求头(如Accept、User-Agent等)以及请求体(对于GET请求,请求体为空)。
- 发送请求:浏览器将HTTP请求通过TCP连接发送给服务器。
5. 服务器处理请求
- 接收请求:服务器接收到请求后,根据请求的资源路径、查询参数等信息进行处理。
- 处理请求:服务器可能会查询数据库、调用其他服务接口、执行文件操作等来生成响应内容。
- 生成响应:服务器将处理结果封装成HTTP响应,包括状态码(如200 OK)、响应头(如Content-Type、Content-Length等)和响应体(如HTML文档)。
6. 浏览器接收响应
- 接收响应:浏览器通过TCP连接接收服务器的响应。
- 解析响应:浏览器解析HTTP响应,提取出HTML文档内容。
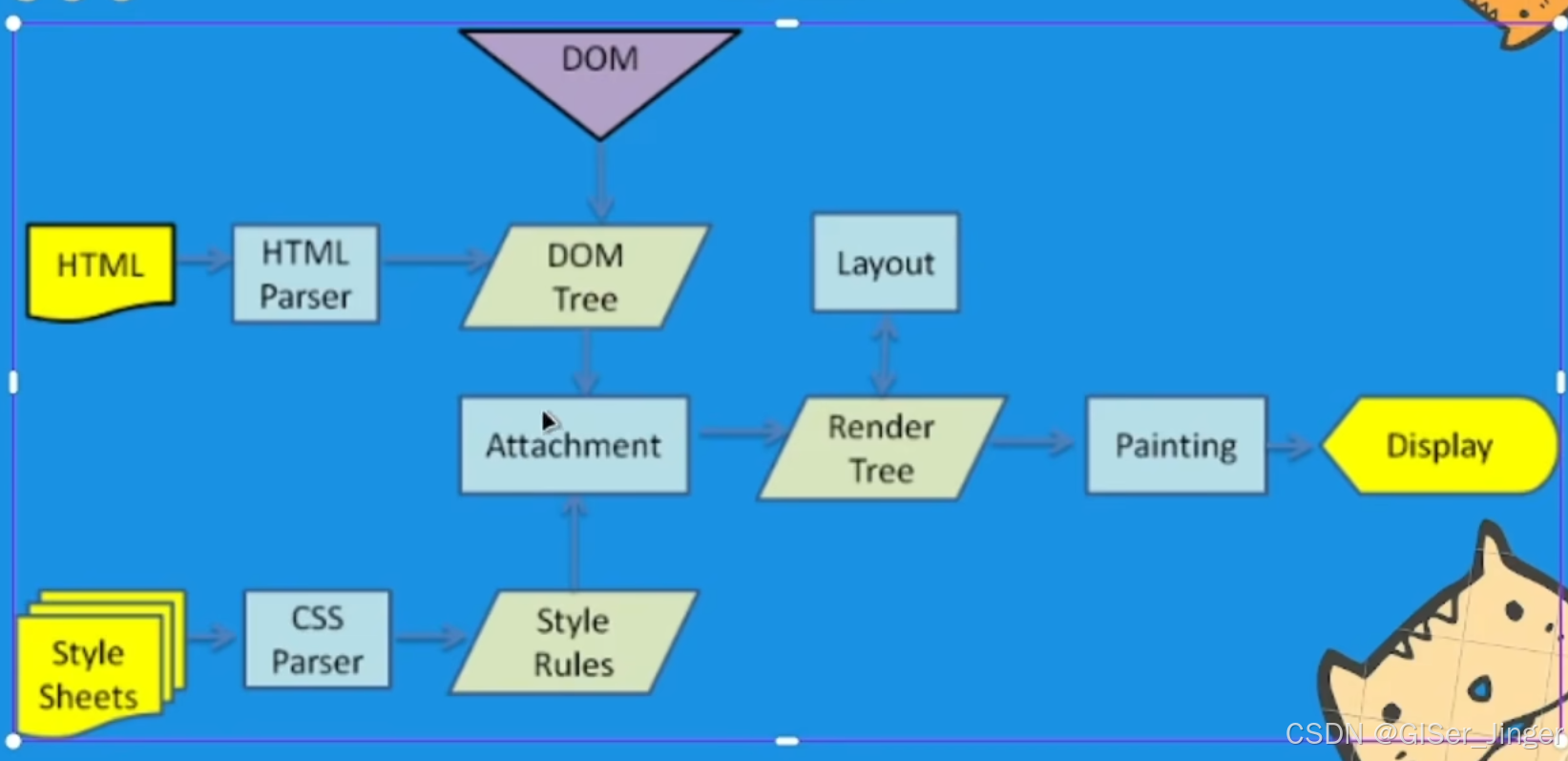
7. 渲染页面
- 构建DOM树:浏览器解析HTML文档,构建出文档对象模型(DOM)树。
- 构建CSSOM树:同时,浏览器会解析HTML中的CSS(包括内联样式、外部样式表和
<style>标签中的样式),构建出CSS对象模型(CSSOM)树。 - 生成渲染树:将DOM树和CSSOM树结合,生成渲染树(Render Tree),它决定了页面上每个节点的布局和样式。
- 布局(Layout):浏览器根据渲染树进行布局计算,确定每个节点的位置和大小。
- 绘制(Paint):将布局的结果绘制到屏幕上,这个过程可能涉及多个图层,浏览器会尽量合并图层以提高性能。
- 合成(Compositing):如果页面使用了硬件加速,浏览器会将多个图层合成为一个图层,然后将其绘制到屏幕上。
8. 加载资源
- 异步加载:在渲染页面的同时,浏览器会异步加载图片、CSS文件、JavaScript文件等资源。这些资源的加载和解析过程与上述HTML文档的解析和渲染过程类似,但它们是异步进行的,不会阻塞页面的渲染。
9. 页面加载完成
- DOMContentLoaded事件:当DOM树构建完成,且所有脚本都加载并执行完毕后,会触发
DOMContentLoaded事件。 - load事件:当所有资源(包括依赖的样式表、脚本、图片等)都加载完毕后,会触发
load事件。
以上就是从输入URL到看到页面发生的全过程。这个过程涉及了多个环节和组件的协同工作,每个环节都可能对页面的加载速度和渲染效果产生影响。

【浏览器篇】4.渲染引擎执行原理_哔哩哔哩_bilibili
手写实现一个Promise
https://segmentfault.com/a/1190000013396601
平面上有若干个不特定的形状,如下图所示。请写程序求出物体的个数,以及每个不同物体的面积。

