文章目录
1 构建项目准备工作
下载开发工具HBuilderX: 官网地址https://www.dcloud.io/hbuilderx.html,下载后安装即可。
安装Node.js:官网地址https://nodejs.org/zh-cn,下载自己需要的版本,安装完成后配置一下环境变量即可。
2 项目创建
2.1 打开开发者工具HBuilderX
双击HBuilderX图标打开开发者工具,打开后的界面如下图

2.2 创建一个新的项目
点击HBuilderX工具左上角文件F >>>新建 >>>项目

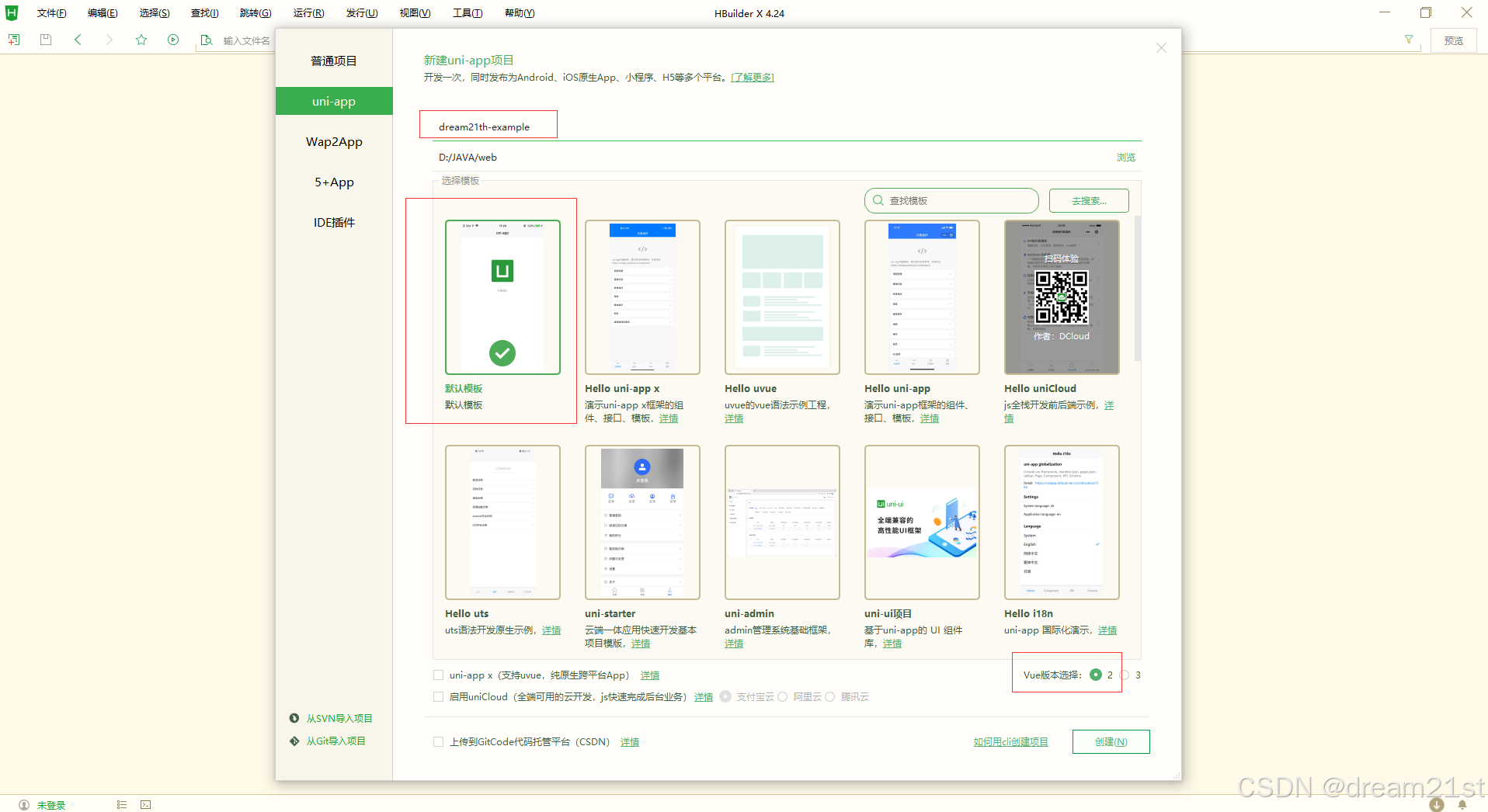
在打开的界面里面,输入新建项目的名称,本项目是演示的,所以在这里取的名字是dream21th-example,选着构建项目的模板,在这里我们选择默认模板,本次演示采用的vue版本是2。

上述过程完成之后,点击右下角的创建按钮,就会创建一个项目,项目的目录层次结构如下图所示:

到这一步,一个简单的uniapp项目就已经创建成功了,后面我们将为项目添加uview-ui组件。
2.3 引入uview-ui组件
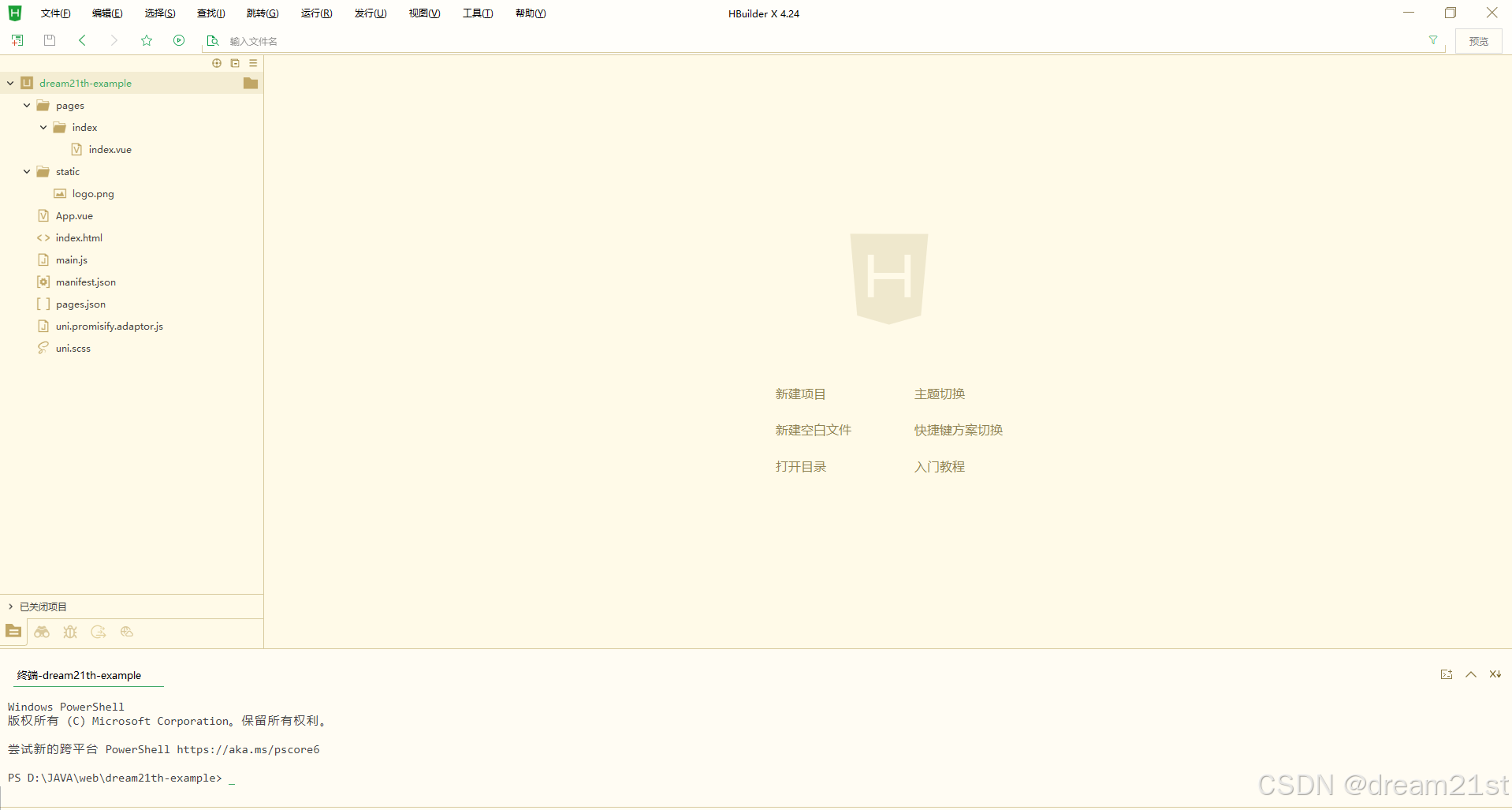
选中创建的dream21th-example项目,点击鼠标右键,选择命令行窗口打开所在目录,就是跳出命令行操作界面。如下图所示

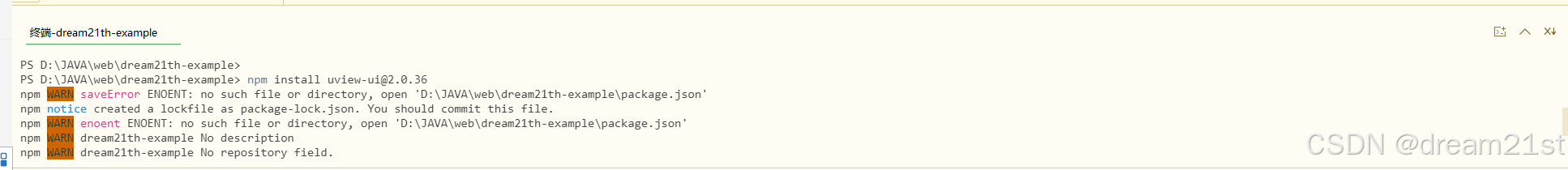
接着在命令行操作行输入下面指令安装uview-ui组件,npm install uview-ui@2.0.36

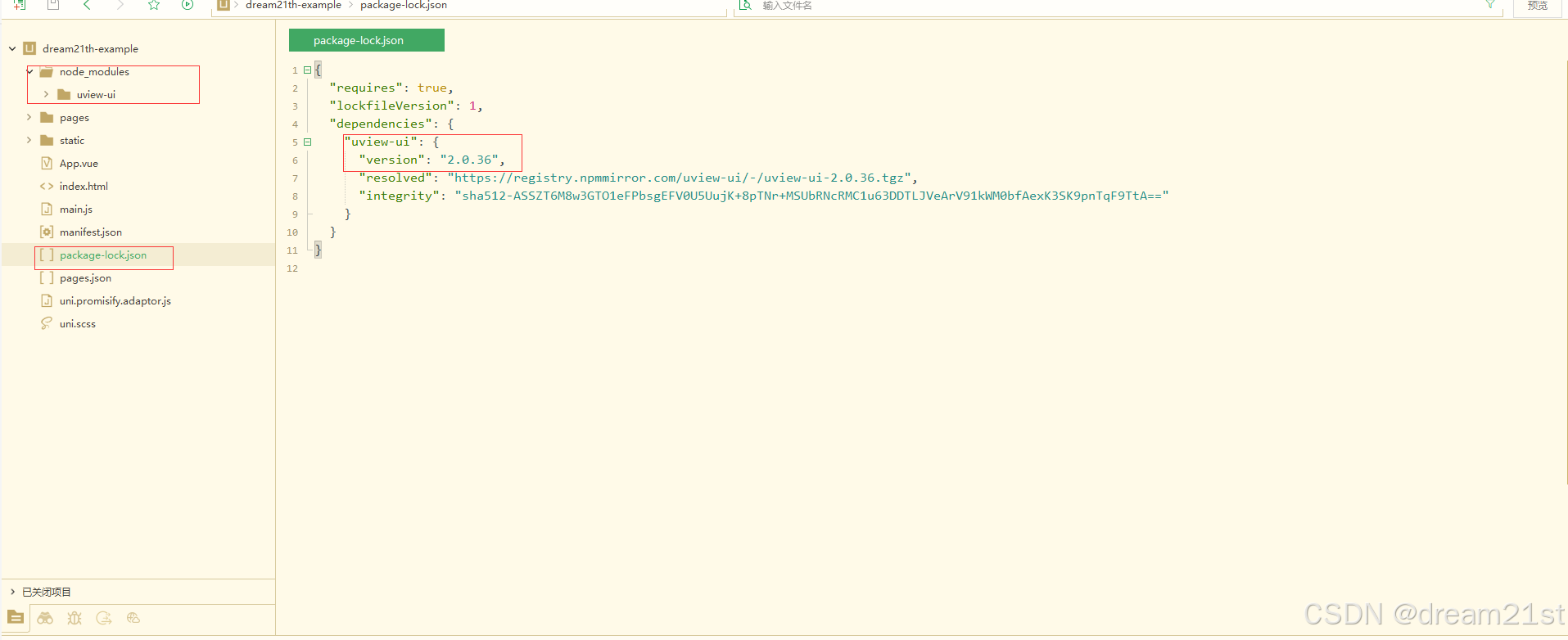
安装完成之后,在package-lock.json文件中会有刚才安装的版本信息,在node_modules文件夹下面会包含安装的包。

2.4 uview-ui组件配置
官网地址:https://www.uviewui.com/components/intro.html
2.4.1 uview-ui组件简单介绍
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。但目前除微信小程序,其它小程序平台的兼容可能存在一些问题,后续会针对这方面持续优化。
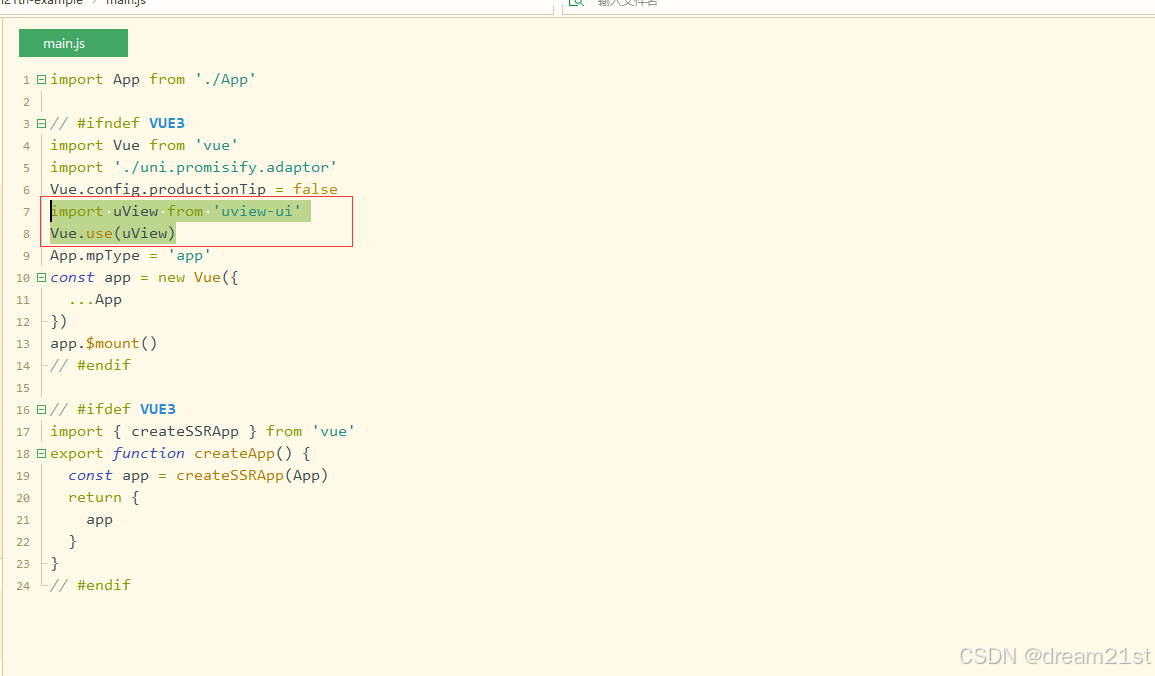
2.4.2 修改main.js
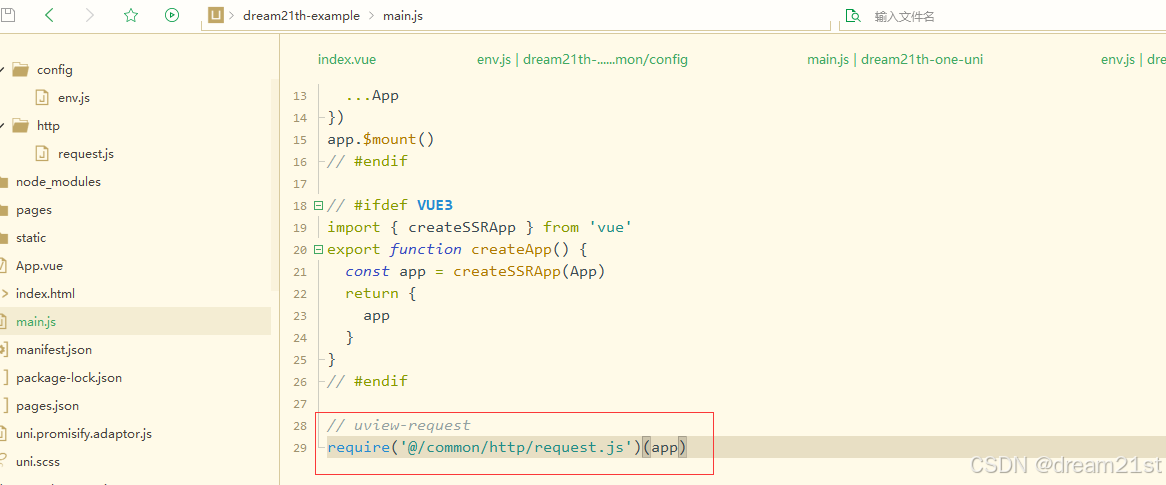
在main.js文件中增加下面内容引入uview-ui组件
import uView from 'uview-ui' Vue.use(uView) 
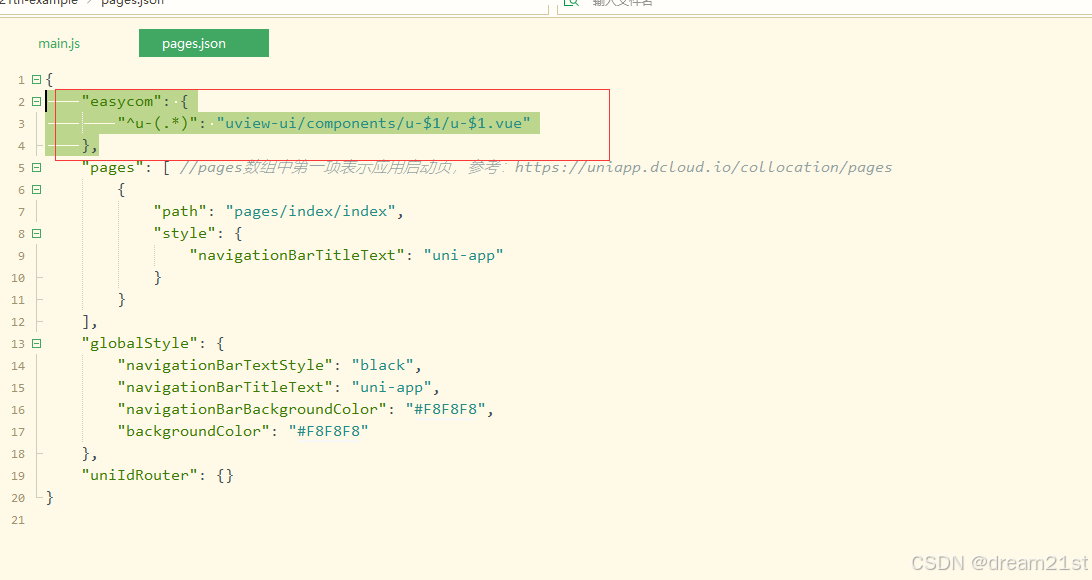
2.4.3 修改page.json
在page.json文件中增加下面内容,引入uview-ui的相关组件
"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, 
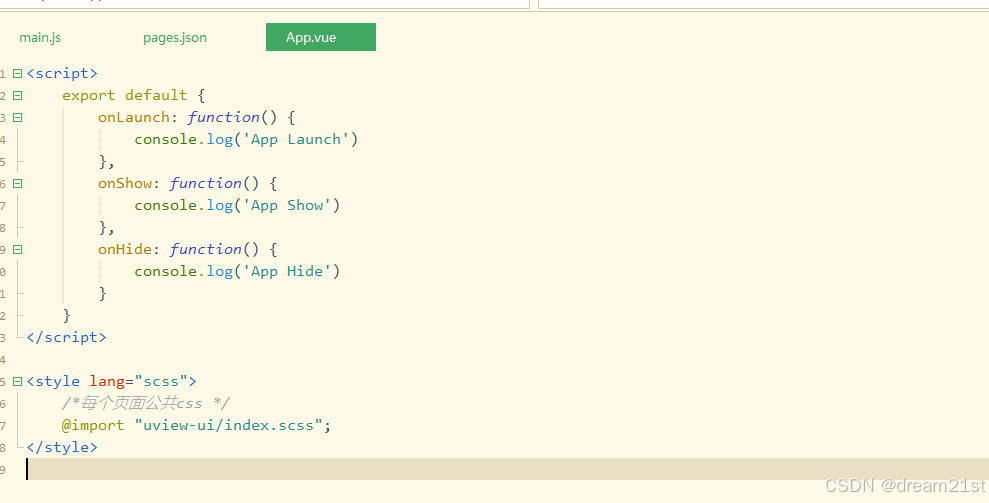
2.4.4 修改App.vue
修改App.vue文件,在里面增加相关的样式
<style lang="scss"> /*每个页面公共css */ @import "uview-ui/index.scss"; </style> 
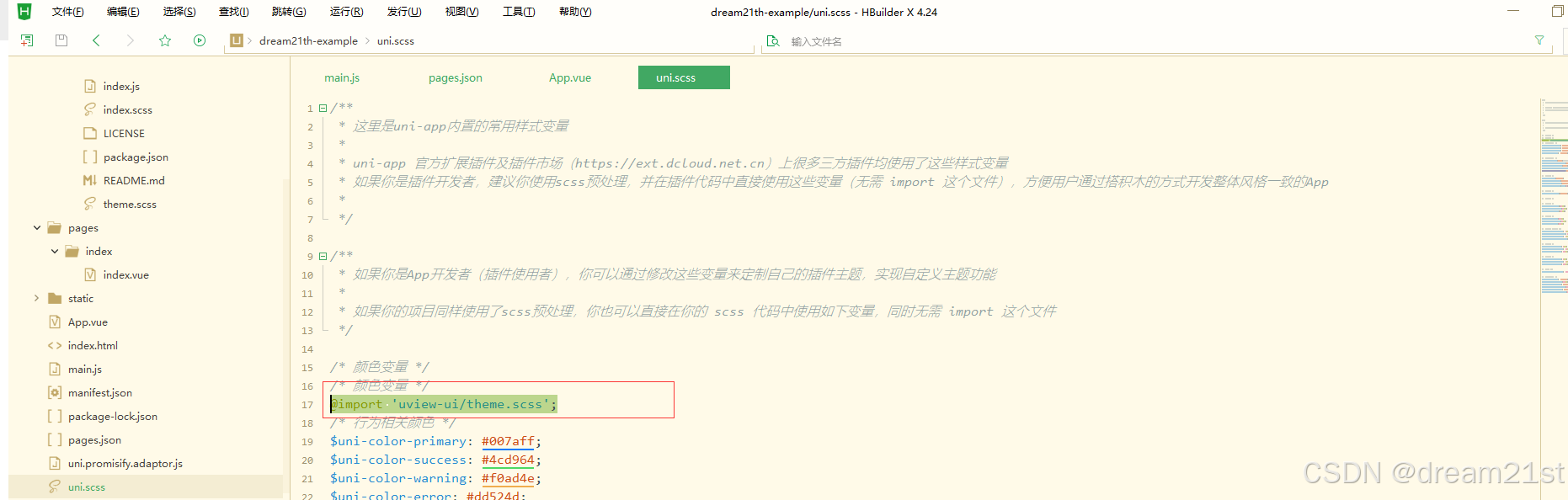
2.4.5 修改uni.scss
修改uni.scss文件,覆盖原来的样式
@import 'uview-ui/theme.scss'; 
2.4.6 修改index.vue
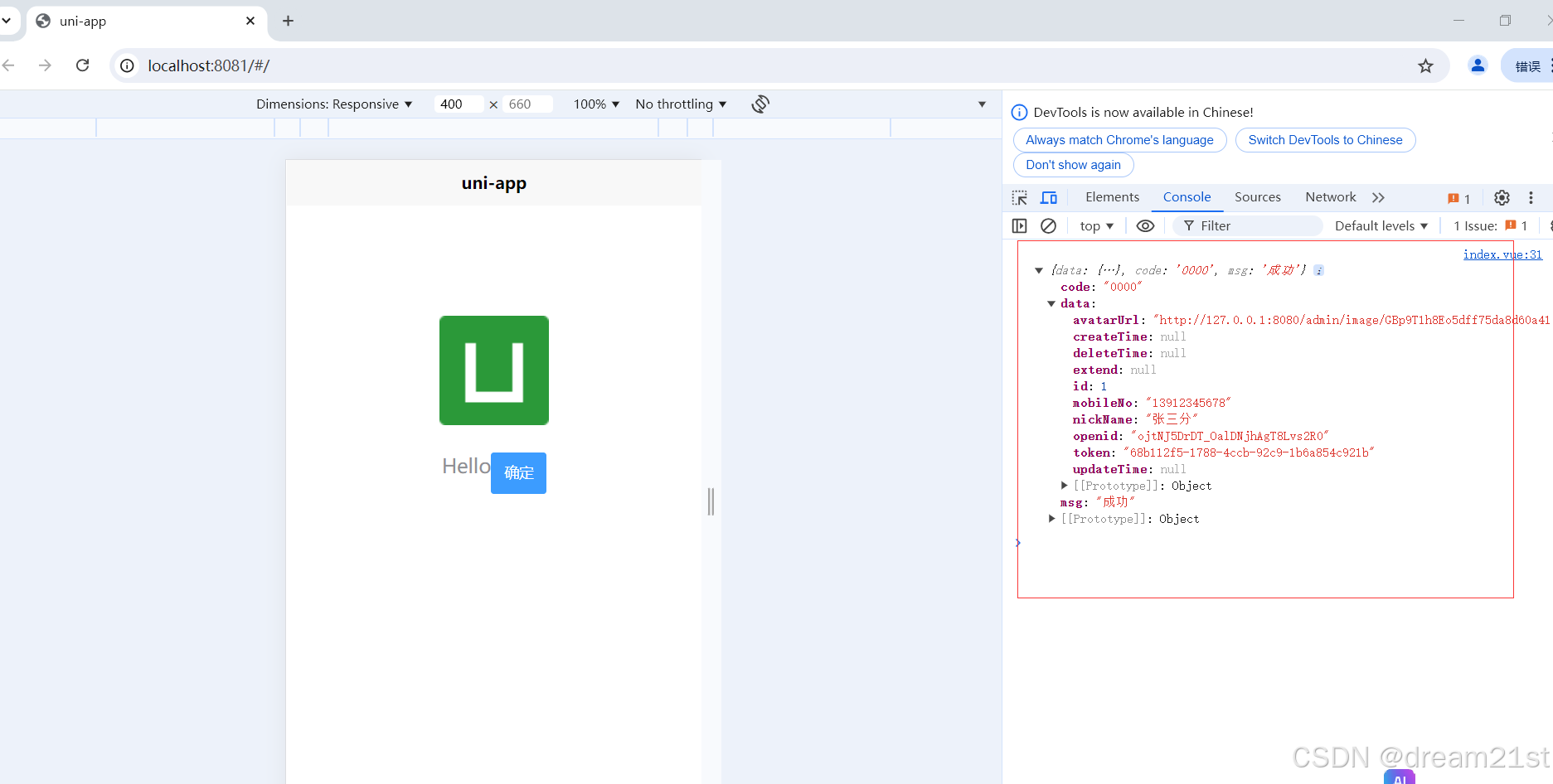
修改/pages/index/index.vue在里面增加uview-ui的button组件。点击运行>>>到浏览器>>>chrome,看到确定按钮及样式代表成功。
<u-button type="primary" text="确定"></u-button> 
2.5 api接口封装
2.5.1 多环境封装
实际项目会分很多环境,如dev开发环境、local本地环境、prod生产环境等,针对不同环境,其中配置也有不同。我们在创建一个env.js的文件,该文件放到目录common/config下面,具体的内容如下:
// prod-生产 dev-开发 test-测试 const env = "dev" const prod = { baseUrl: 'http://localhost:8081/admin', // 线上环境' } const dev = { baseUrl: 'http://localhost:8080/admin', // 生产环境' } const test = { baseUrl: 'http://localhost:8082/admin', // 测试环境' } const config = { dev, prod, test, } export default config[env] 在main.js文件中,注册env
import config from '@/common/config/env.js' Vue.prototype.$config = config; 2.5.2 封装http请求
新建目录common/http,在目录里面新建request.js,该文件的具体内容如下:
// 此vm参数为页面的实例,可以通过它引用vuex中的变量 import env from '@/common/config/env.js' module.exports = (vm) => { // 初始化请求配置 uni.$u.http.setConfig((config) => { /* config 为默认全局配置*/ config.baseURL = env.baseUrl; /* 根域名 */ config.custom = { catch: true, auth: true } return config }) // 请求拦截 uni.$u.http.interceptors.request.use((config) => { // 可使用async await 做异步操作 uni.showLoading({ title: '加载中' }); // 初始化请求拦截器时,会执行此方法,此时data为undefined,赋予默认{} config.data = config.data || {} // 根据custom参数中配置的是否需要token,添加对应的请求头 if(config?.custom?.auth) { // 可以在此通过vm引用vuex中的变量,具体值在vm.$store.state中 //config.header['Access-Token'] = vm.$store.state.token config.header['token'] = uni.getStorageSync("token") } return config }, config => { // 可使用async await 做异步操作 return Promise.reject(config) }) // 响应拦截 uni.$u.http.interceptors.response.use((response) => { /* 对响应成功做点什么 可使用async await 做异步操作*/ const data = response.data // 自定义参数 const custom = response.config?.custom if (data.code !== '0000') { // 如果没有显式定义custom的toast参数为false的话,默认对报错进行toast弹出提示 if (custom.toast !== false) { uni.$u.toast(data.msg) } // 如果是401授权异常则跳转登录 if('401' == data.code){ uni.removeStorageSync("token") uni.removeStorageSync("userInfo") setTimeout(()=>{ uni.navigateTo({ url: '/pages/login/login' }); },1000) } // 如果需要catch返回,则进行reject if (custom?.catch) { return Promise.reject(data) } else { // 否则返回一个pending中的promise,请求不会进入catch中 return new Promise(() => { }) } } uni.hideLoading(); return data === undefined ? {} : data }, (response) => { // 对响应错误做点什么 (statusCode !== 200) uni.$u.toast("工程师被UFO带走了-_-!"); return Promise.reject(response) }) } 引入请求封装,将app参数传递到配置中
// uview-request require('@/common/http/request.js')(app) 
2.5.3 api接口调用
新建目录common/api,在目录里面新建index.js,在该文件里面编写一个登陆接口:
const http = uni.$u.http const api = { /** * 登录 */ login(params) { return http.post('/user/login', params) } } export default api; 在main.js文件中,注册api
import api from '@/common/api/index.js' Vue.prototype.$api = api; 修改index.vue在里面添加一个登陆接口,页面的代码如下:
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">{{title}}</text> <u-button type="primary" text="确定" @click="doLogin"></u-button> </view> </view> </template> <script> export default { data() { return { title: 'Hello' } }, onLoad() { }, methods: { async doLogin(){ let that = this let requestData = { "data":{ mobileNo:'13912345678', password:'123456' } } let response = await this.$api.login(requestData) console.log(response) } } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .logo { height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } </style> 点击登陆后,可以看到接口响应成功,至此一个uniapp项目创建完成,小伙伴可以进行后面的迭代开发了。