阅读量:0
html:
<el-form-item label="数据筛选: " > <el-date-picker v-model="choose_time" type="datetimerange" size="small" @change="chooseTime" style="width:100%;" value-format="yyyy-MM-dd HH:mm:ss" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item>js变量:
data () { return { // 搜索条件对象 searchInfo: { start_time: "", end_time: "", }, // 选择时间 choose_time: [] } },js方法:
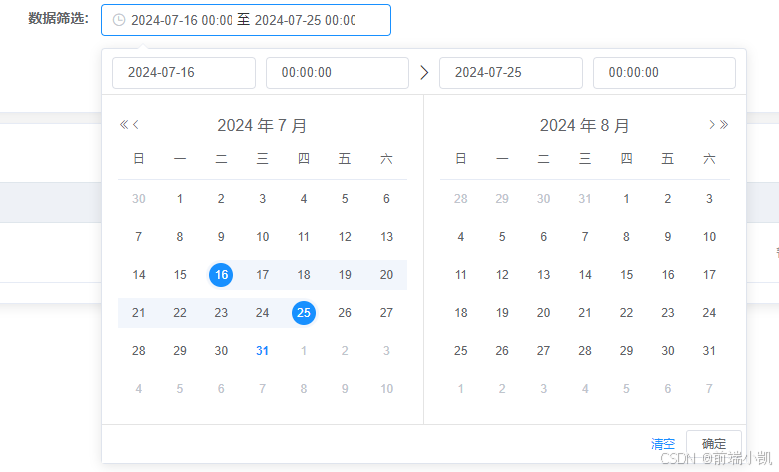
/** * 选择时间 */ chooseTime() { if (this.choose_time && this.choose_time.length > 0) { this.searchInfo.start_time = this.choose_time[0]; this.searchInfo.end_time = this.choose_time[1]; } else { this.searchInfo.start_time = ""; this.searchInfo.end_time = ""; }; }效果图: