1.关于什么是微前端以及微前端的发展, 当前主流框架以及实现技术等,可参考这篇总结(非常全面),
微前端总结:目录详见下图

本文内容主要针对bit框架的实时思路以及具体使用。
1.什么是Bit?
Bit 是可组合软件的构建系统。它使得由独立版本化组件组成的应用程序无缝且快速。核心思想是Component-driven(组件驱动开发)。
Component-driven development(组件驱动开发)是一种软件开发方法论,特别适用于现代前端开发领域,尤其是基于组件化框架(如React、Vue.js、Angular等)构建用户界面的应用程序。这一理念的核心思想是将UI设计和开发过程分解成一系列可重用的独立组件,并围绕这些组件进行迭代开发与测试。
它主要解决了以下问题:
组件化管理:Bit 允许开发者在项目内部或者跨项目地发现、追踪、分享和重用代码组件(如React组件、Vue组件、纯JavaScript函数、CSS模块等)。这意味着开发团队可以在不同的项目之间共享和维护独立的、可复用的代码片段。
版本控制:每个组件都可以有自己的版本历史记录,就像Git对整个项目进行版本控制一样,Bit提供了对组件级别的版本控制能力。这意味着团队成员可以方便地回滚、升级或选择特定版本的组件。
协作与集成:Bit可以帮助团队更好地协作,因为它简化了组件的发布和消费流程。团队成员可以创建自己的私有或公开的组件仓库,使得不同项目的开发人员能够轻松地查找和集成经过测试的组件。
提高代码质量和效率:通过组件化开发和复用,可以减少代码重复,提高代码质量,加速开发速度,并降低维护成本
优点:
统一组件标准:鼓励开发团队遵循统一的组件化开发规范。
高效协同:促进团队间的组件共享和重用,提升整体开发效率。
隔离更新:单独更新和发布组件,不影响项目中其他组件的稳定性。
透明追溯:组件版本信息清晰,便于追踪和审计代码变更历史。
跨项目复用:组件可以在不同项目、甚至不同技术栈之间轻松迁移和使用。
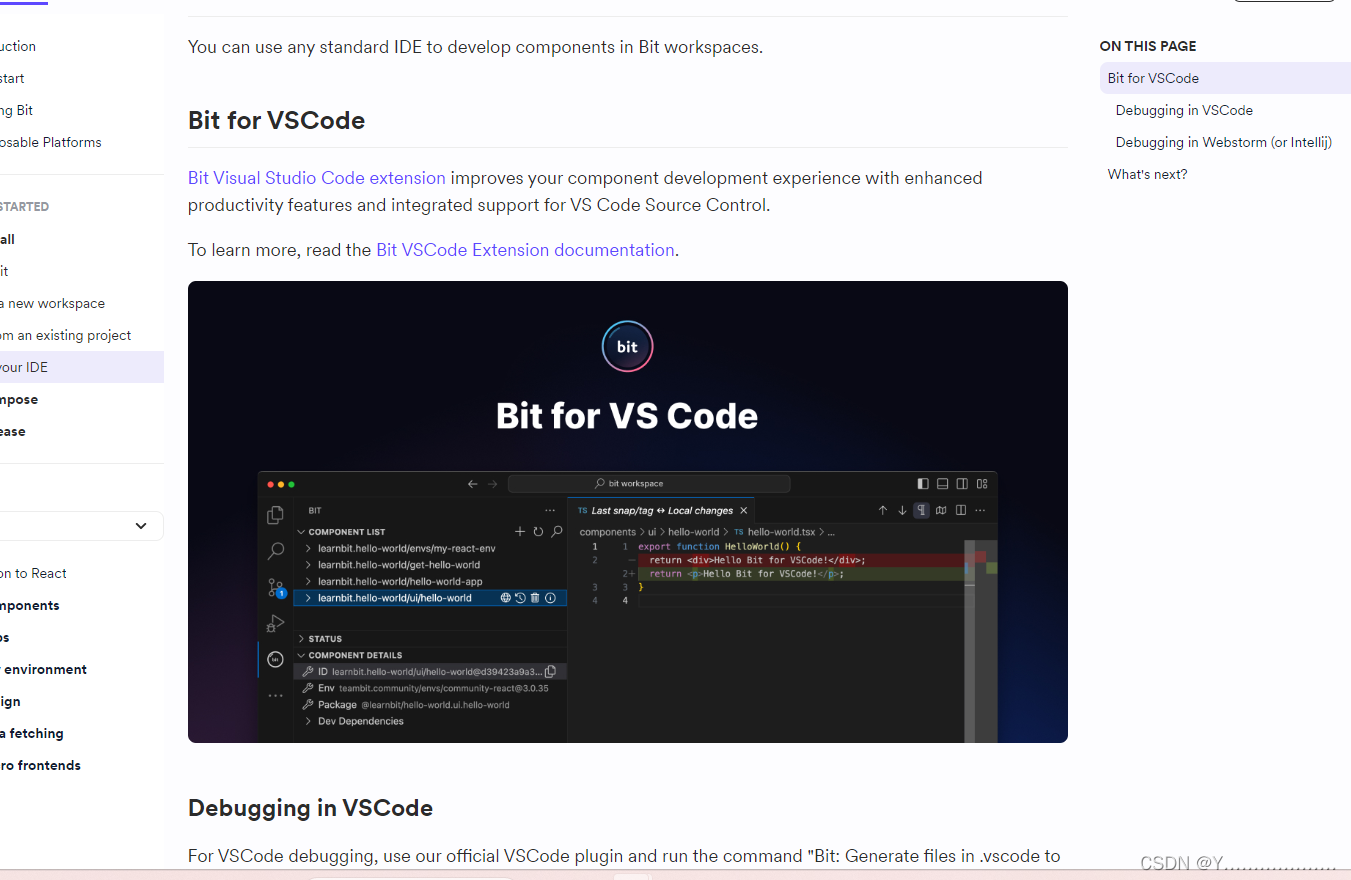
编辑器配置:vscode 安装 Bit Visual Studio Code extension,如果您使用的是Webstorm请参考官网 IDE配置

bit: 使用步骤
一: 环境搭建
安装bit
npx @teambit/bvm install初始化工作空间
1. 已有组织和项目则直接执行如下命令初始化
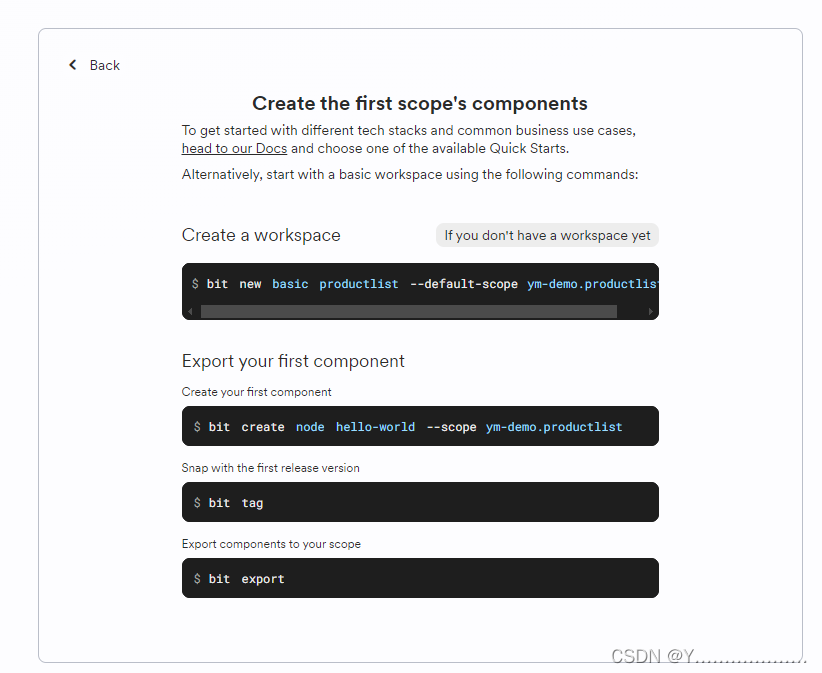
bit init --default-scope my-org.my-project2.如果您是第一次使用, 请先登录bit平台新建组织和项目: 在 bit平台中根据引导创建组织和组件,会生成如下创建步骤, 只需按步骤执行即可, 这里默认创建的是node环境项目

安装组件开发环境初始化(以vue项目为例)
// 创建一个包含自定义Vue 环境的新工作区 bit new vue my-workspace --env bitdev.vue/vue-env --default-scope my-org.my-scope // 现有工作空间中创建自定义Vue环境: bit create vue-env envs/my-vue-env --aspect bitdev.vue/vue-env执行命名安装丢失的依赖
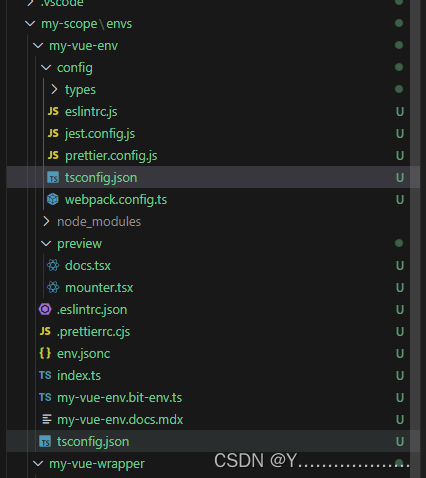
bit install --add-missing-deps生成的env目录结构如下:

环境设置完成, 开始创建应用(以vue应用为例)
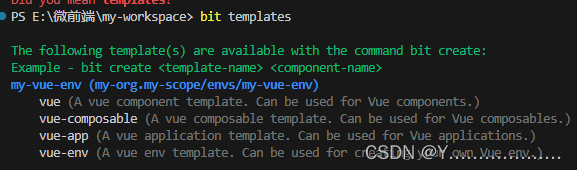
执行命令查看支持的模版
bit templates
执行命令创建vue应用
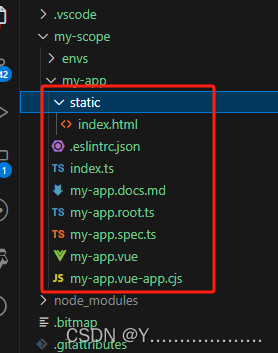
bit create vue-app my-app创建的vue-app目录结构如下

二: 创建一个UI组件
执行命令创建一个vue登录组件
bit create vue login生成组件目录如下:

在应用中使用Login组件
<script setup lang="ts"> import Login from '@my-org/my-scope.login'; import { ref } from "vue"; const count = ref(0); </script> <template> <button @click="count++"> App: {{ count }} </button> <Login title="my-test-login"></Login> </template> <style scoped> button { color: blue; } </style> 运行
bit start导出组件到远程
登录
bit login检查您的工作空间状态以查看哪些捕捉已准备好导出:
bit status捕获最新的组件更改
bit snap apps/to-do --message "initial snap"打标签
bit tag --snapped导出暂存组件
bit export三: 创建一个APP
执行命令创建一个vue-app
bit create vue-app my-vue-app四: 使用远程组件
- 新项目使用远程组件
执行命令,初始化bit工作
bit init远程组件使用方式,官方提供了3种,可根据自己实际需求选择:
将组件添加为依赖项 bit install @ym-demo/demoapp.button 将组件导入到工作区 bit import ym-demo.demoapp/button Fork 组件到工作区 bit fork ym-demo.demoapp/button使用方式二导入工作区:workspace.jsonc里面配置远程导入组件的路径"defaultDirectory": "bit-components",
执行命令后,项目文件下会生成对应目录

五:已有项目中使用bit
以追踪发布已有项目的product-list组件为例, 详细步骤如下:
bit init // 初始化bit环境 bit add ./src/components/product-list // bit会跟踪组件对组件的依赖进行分析, 将会创建一个和文件名一样的组件(product-list为文件夹名称) bit status // 查看组件状态 bit compile // 编译组件 bit install // 安装依赖 bit build // 打包 bit tag ym-demo.demoapp/product-list --ver 0.0.1 // 确认组件的版本 bit export ym-demo.demoapp/product-list // 导出到远程注意:ym-demo.demoapp为bit远程工作区, 如没有请参考目录一:环境搭建中的初始化工作空间章节
