阅读量:0
安装
npm i -S ant-design-vue引入
全局引入:
import Antd from "ant-design-vue"; import "ant-design-vue/dist/reset.css"; const app = createApp(App); app.use(Antd);局部引入:
import "ant-design-vue/dist/reset.css"; import { Button } from "ant-design-vue"; const app = createApp(App); app.use(Button);使用

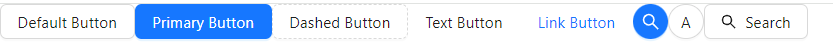
<template> <div> <a-button>Default Button</a-button> <a-button type="primary">Primary Button</a-button> <a-button type="dashed">Dashed Button</a-button> <a-button type="text">Text Button</a-button> <a-button type="link">Link Button</a-button> <a-button type="primary" shape="circle"> <template #icon> <SearchOutlined /> </template> </a-button> <a-button shape="circle">A</a-button> <a-button> <template #icon> <SearchOutlined /> </template> Search </a-button> </div> </template> <script setup lang="ts"> import { SearchOutlined } from '@ant-design/icons-vue'; </script>