目录
5.条件渲染 v-if , v-else , v-else-if:
一.什么是Vue?
Vue是一款用于构建用户界面的渐进式的JavaScript框架。
二.基于脚手架创建就前端工程:
我们在准备创建前需要自动配置环境:
①node.js 前端项目的运行环境
②npm Javascript的包管理工具
③Vue CLI 基于Vue进行快速开发的完整系统,实现交互式的项目脚手架
随后我们直接在想要创建的地方打开cmd命令窗口,在内部输入vue ui并回车就会自动跳转相关网页。

在这里就可以创建我们的Vue项目了。
三.Vue工程结构以及组件:
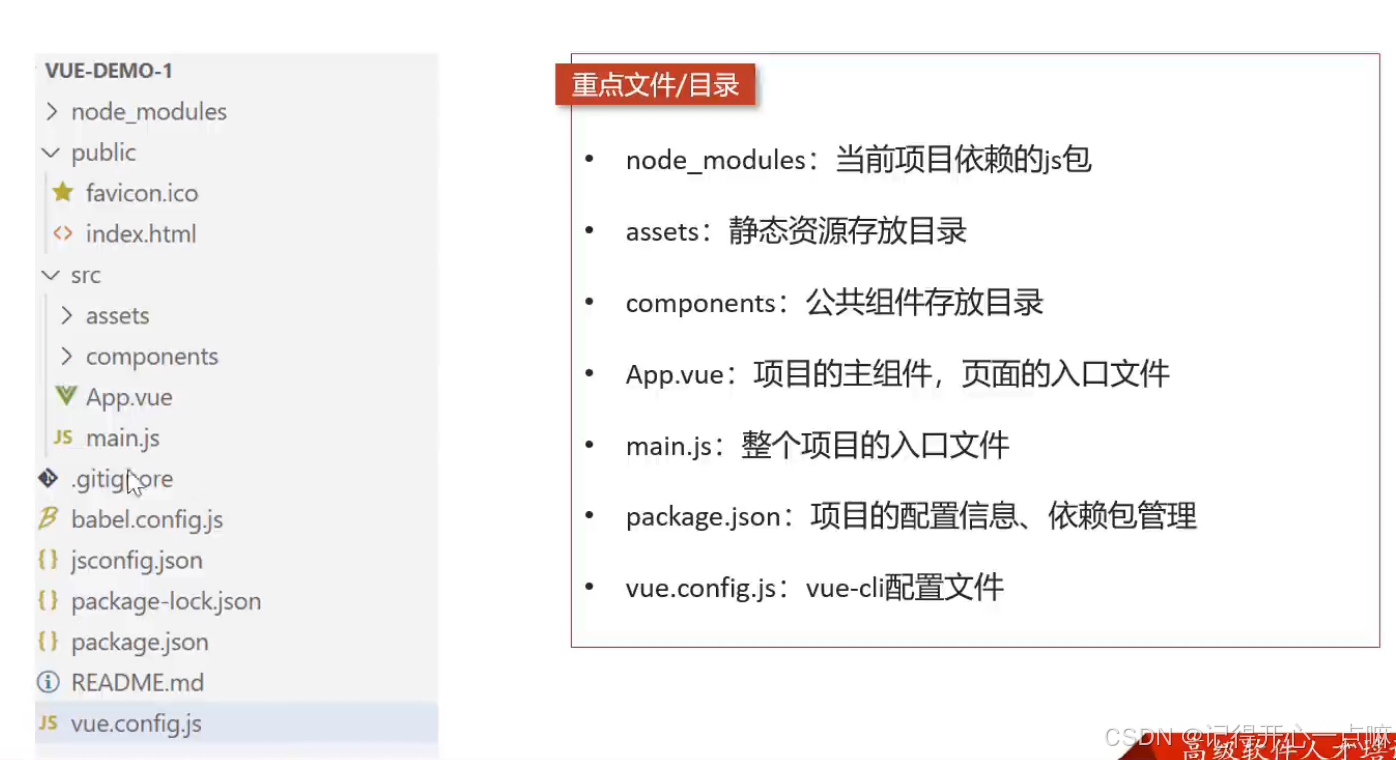
1.Vue项目结构:
下面就是我们Vue项目结构以及其作用:

随后我们根据package.json文件下的Script内的脚本名来运行文件。

因为我这里运行的脚本名是serve,所以我们按住Ctrl+J或找到命令栏输入npm run serve就可以启动我们的前端项目了。我们按住Alt+B就可以查看前端项目界面。
然后我们也可以在vue.config.js中配置前端服务端口号:
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer:{ port:7070 //设置端口号 } })2.Vue组件:
Vue是我们前端的脚手架,所以自然也是包含我们前端三剑客的语言格式:
①结构 <template> 只有一个根元素,由它来生成HTML页面,HTML代码
②样式 <style> 全局样式以及局部样式,CSS代码
③逻辑 <script> 编写JS代码
四.Vue基本使用方式:
1.文本插值{{}}:
作用:用来绑定data方法返回的对象属性
用法:{{ }}
<template> <div> <h1>{{name}}</h1> <h1>{{age > 60 ? "老年" : "青年"}}</h1> </div> </template> <script> export default { data(){ return { name: 'zhangsan', age: 20 } } } </script>页面展示:
zhangsan 老年
2.属性绑定v-bind:
作用:为标签的属性绑定data方法中返回的属性
用法:v-bind:xxx 或简写为 :xxx
<template> <div> <div><input type="text" v-bind:value="name"></div> <div><input type="text" :value="age"></div> <div><img :src="src"></div> </div> </template> <script> export default { data(){ return { name: '记得开心一点嘛', age: 20, src: 'url.png' } } } </script>这样的好处是不会在页面直接展示name,而是展示data中name的属性。
3.事件绑定v-on:
作用:为元素绑定对应的事件
用法:v-on:xxx 或简写为 @xxx
<template> <div> <div><input type="button" v-on:click="login"></div> <div><input type="button" @click="login"></div> </div> </template> <script> export default { methods:{ login(){ alert("登录成功"); } } } </script>4.双向绑定v-model:
作用:表单输入项和data方法中的属性进行绑定,任意一方改变都会同步给另一方。
用法:v-model
<template> <div> <div> 双向绑定:{{ name }} <input type="text" v-model="name"/> <input type="button" value="改变name" @click="changeName"/> </div> </div> </template> <script> export default { data(){ return { name: '记得开心一点嘛' } }, methods:{ change(){ this.name = '记得开心一点' } } } </script>最开始双向绑定的是name显示的是记得开心一点嘛,如果我在输入框更改这个name,那么页面显示的双向绑定的name也会跟着输入框而改变。而当我按按钮的时候,输入框以及双向绑定的name都会发生改变。
5.条件渲染 v-if , v-else , v-else-if:
作用:根据“ ”内表达式的值来动态渲染页面元素
用法: v-if = "" , v-else , v-else-if = ""
<template> <div> <div v-if="sex == 1">男</div> <div v-else-if="sex == 0">女</div> <div v-else>sex值有问题</div> </div> </template> <script> export default { data(){ return { sex: 1 } } </script> 6.循环v-for:
作用:基于数据循环,多次渲染整个元素。
用法:v-for="(item,index) in list" :key="item.id"
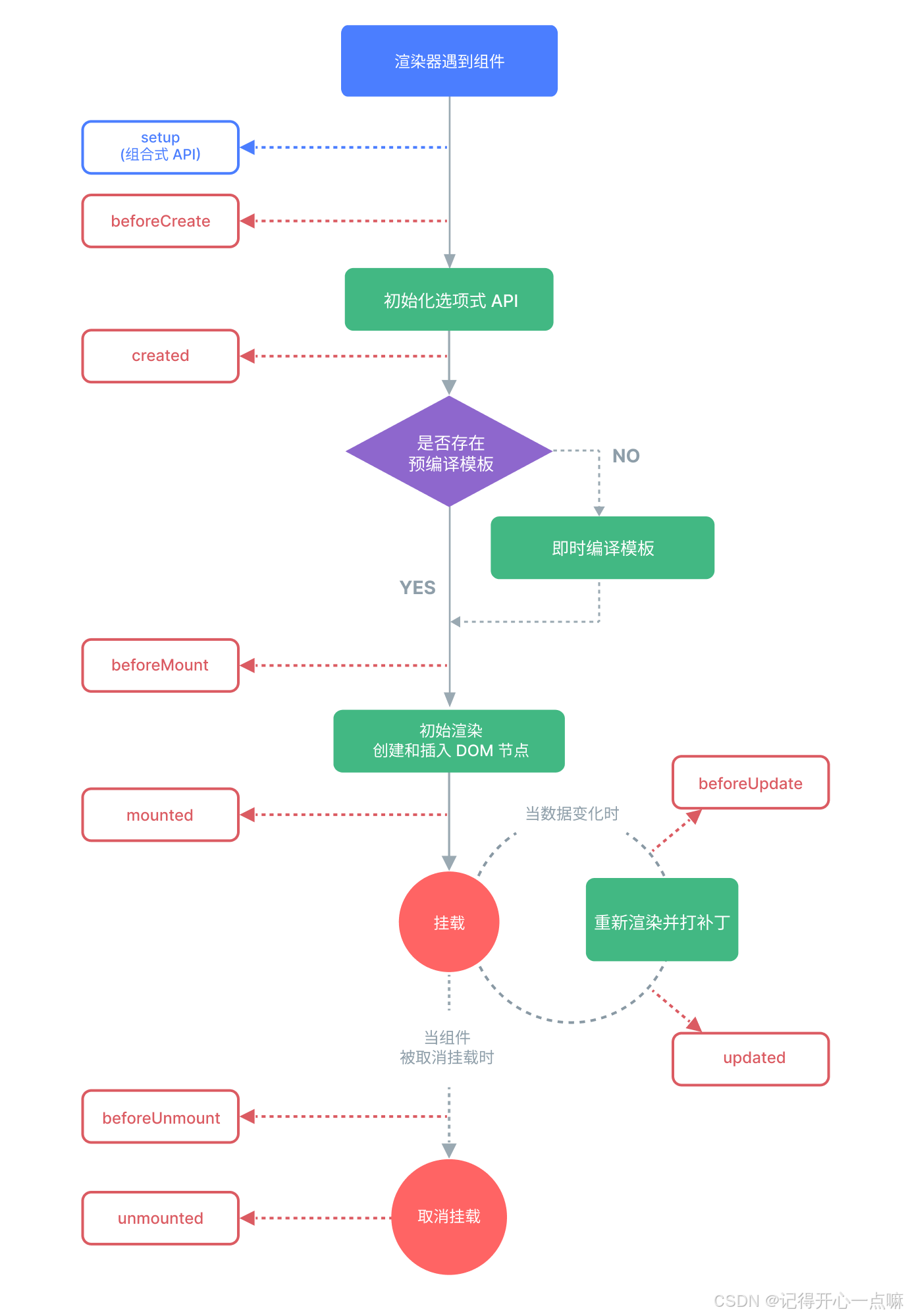
<template> <div id="app"> <ui> <li v-for="(item,index) in list" :key="item.id"> <span>{{index + 1}}</span> <span>{{item.name}}</span> <span>{{item.age}}</span> </li> </ui> </div> </template> <script> export default { data(){ return { list:[ { id : 1 , name : '张三' , age : 20 }, { id : 2 , name : '李四' , age : 21}, { id : 3 , name : '王五' , age : 22} ] } } } </script>五.Vue的生命周期:


一般通过mounted钩子来发送请求数据。
关于钩子的相关内容请点击官方链接跳转:组合式 API:生命周期钩子 | Vue.js (vuejs.org)
六.Vue入门程序:
<div id="app"> <button @click="count++"> Count is: {{ count }} </button> </div> import { createApp, ref } from 'vue' createApp({ setup() { return { count: ref(0) } } }).mount('#app')上面的示例展示了 Vue 的两个核心功能:
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
我们目前的主流是使用Vue组合式API进行前端开发。
七.Vue原理:
在main.js文件中:
import { createApp } from 'vue' //本地导入 import App from './App.vue' createApp(App).mount('#app') //*.vue称为单文件组件 createApp(App).mount('#app') 这行代码的作用:
vue自动接管首页index.html的div,最终App.vue内有什么内容,首页就展示什么内容,以至于我们直接根据控制App.vue来控制页面的展示。
八.Vue组合式API写法:
<template> <button @click="search">count:{{count}}</button> </template> <script setup> import { onMounted, ref} from 'vue'; const count = ref(0); //声明响应式变量 const search = function(){ //声明函数 count.value++; } onMounted(()=>{ //声明钩子函数 console.log('Vue Mounted ...') }) </script>①setup:setup是标识,告诉Vue需要进行一些处理,以此来让我们使用组合式API。
②ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性value,通过对象.value就可以使用其属性值。
③onMounted(): 在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。
详细版请点击官方链接跳转:组合式 API:setup() | Vue.js (vuejs.org)
eg:想要点击按钮实现递增count:
我们为了美观,在components包下创建exercise12.vue,随后在导入App.vue来使用:
①./components/exercise12.vue:
<script setup> //setup是标识,告诉Vue需要进行一些处理,以此来让我们使用组合式API import { onMounted,ref } from 'vue' const count = ref(0); //声明响应式变量 const add = function(){ //声明函数 count.value++; } onMounted(()=>{ //声明钩子函数 console.log('Vue Mounted ...') }) </script> <template> <button @click="add">count:{{count}}</button> </template>②App.vue声明:
<script setup> import ApiVue from './components/exercise12.vue' </script> <template> <ApiVue/> </template>这样的效果就是下面这样:

下面是官方文档的链接:
常用:全局 API:常规 | Vue.js (vuejs.org)
核心:响应式 API:核心 | Vue.js (vuejs.org)
工具:响应式 API:工具函数 | Vue.js (vuejs.org)
进阶:响应式 API:进阶 | Vue.js (vuejs.org)
依赖注入:组合式 API:依赖注入 | Vue.js (vuejs.org)
好了,今天的内容就说到这里,记得三连,感谢收看!!!
