阅读量:0
一、背景
什么前端脚手架?
前端脚手架是一种工具,用于快速搭建前端项目的基础结构,提供了一套约定和标准,帮助开发人员快速启动项目开发。常见的前端脚手架包括Create React App、Vue CLI、Angular CLI、@nestjs/cli等。

我为什么要写一个自己的前端脚手架?
过去一年里,因为前端业务的需要,自己编写了一个前端脚手架,并在前端业务中应用,快速搭建项目,遵循最佳实践,提高开发效率。自定义脚手架可以减少重复性的工作,不再需要复制其他项目再删除无关代码,或者从零创建一个项目和文件。根据交互动态生成项目结构和配置文件等。多人协作更为方便,不需要把文件传来传去。下面是我学习之后实现的一个简单前端脚手架,并发布到了NPM官网。
二、实现步骤
2.1、设计思路
- 提供命令行交互界面方便用户输入信息。
- 根据用户输入的信息从远端Git仓库拉取项目模板初始化项目。
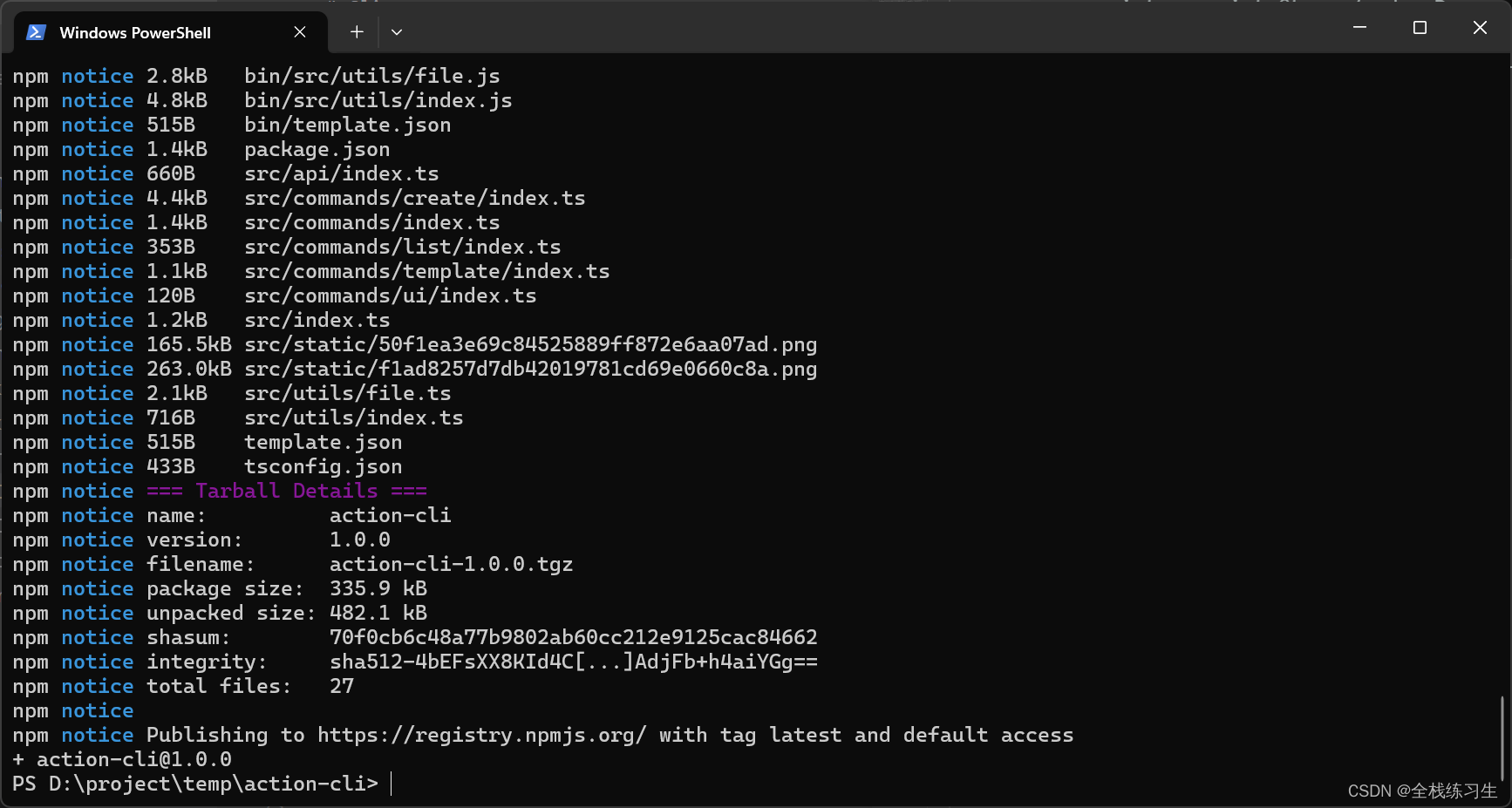
- 发布到NPM,以便全局安装使用。
- 命令设计如下表2-1所示。
| 命令 | 描述 | 选项 | 描述 |
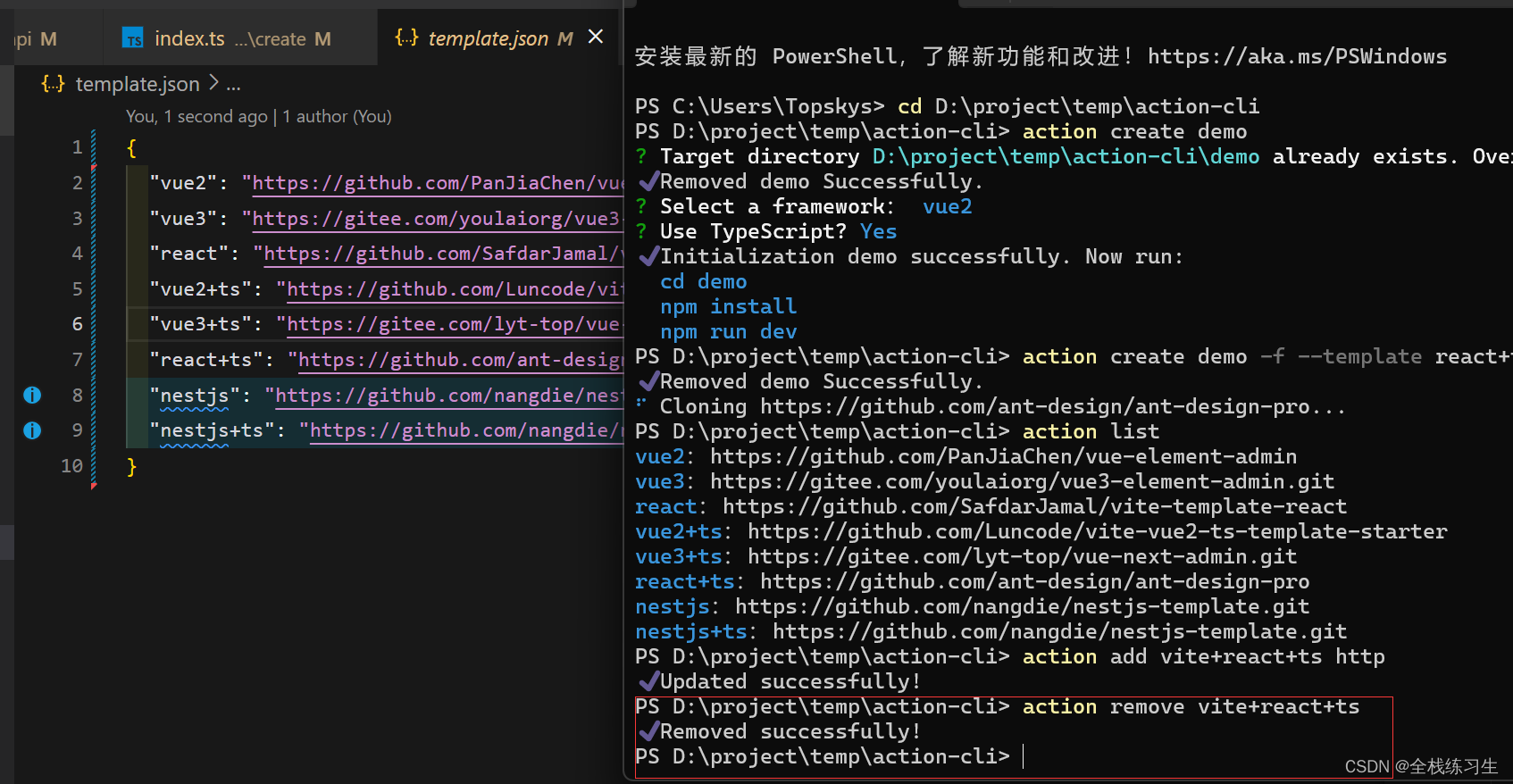
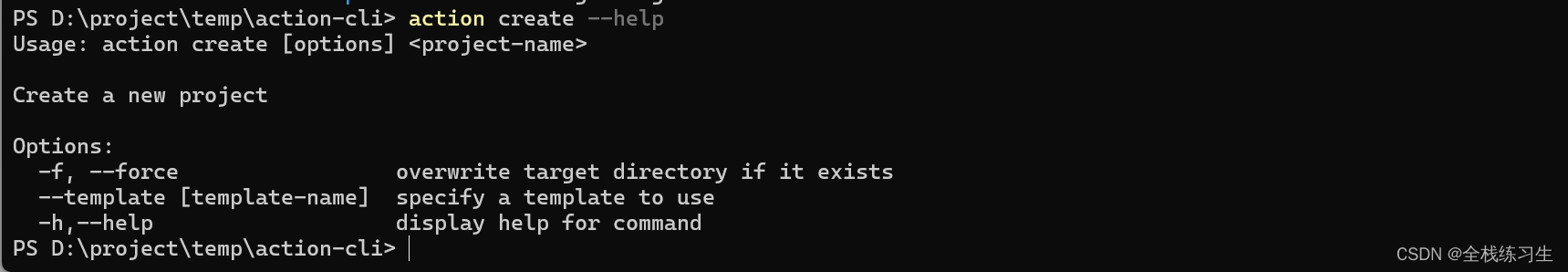
| create <project-name> | 初始化项目 | -f,--force | 如果project-name目录已经存在,则强制覆盖。 |
| --template <template-name> | 制定模板或git仓库连接(sstring) | ||
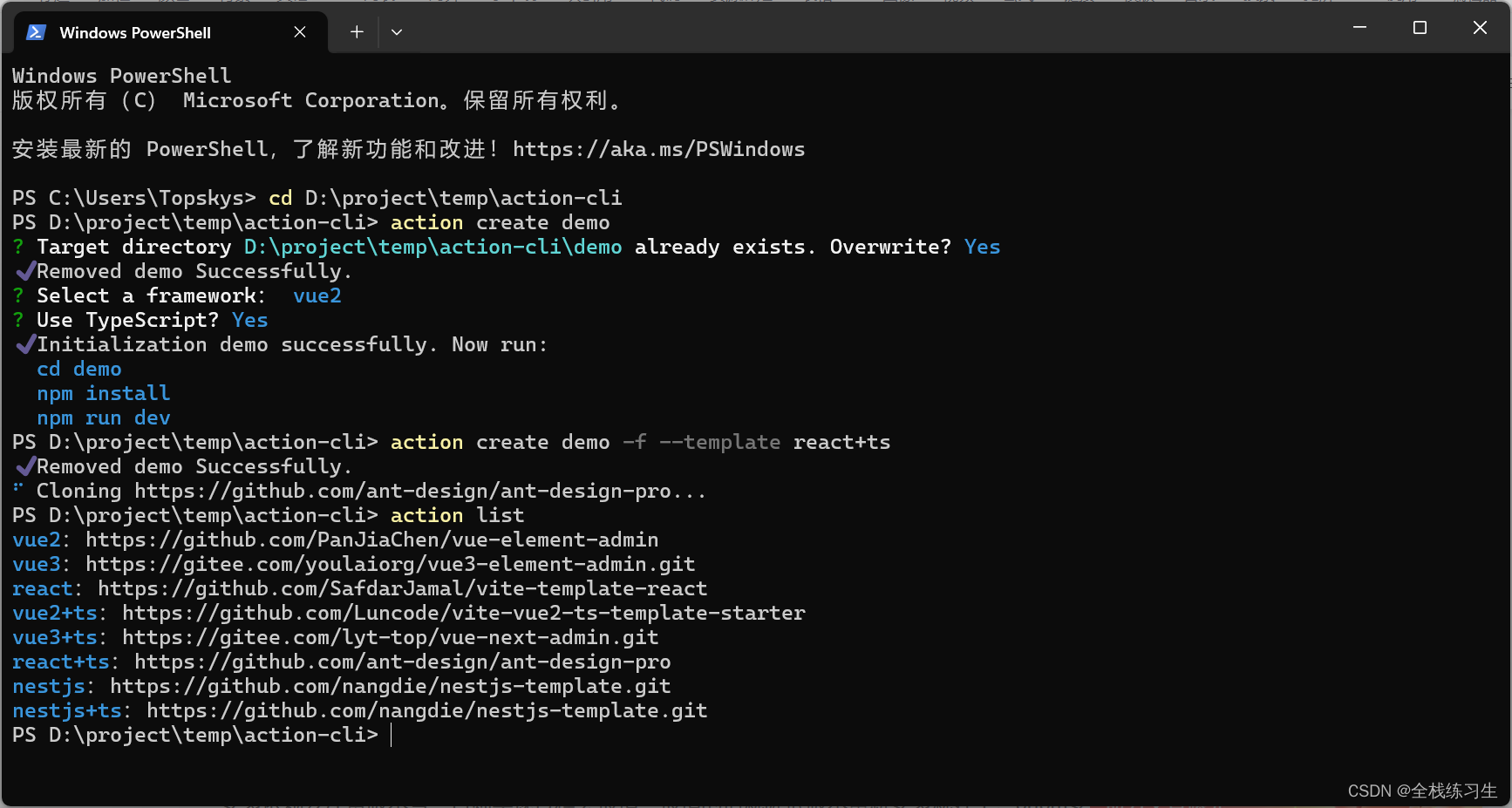
| list | 显示所有模板 | - | - |
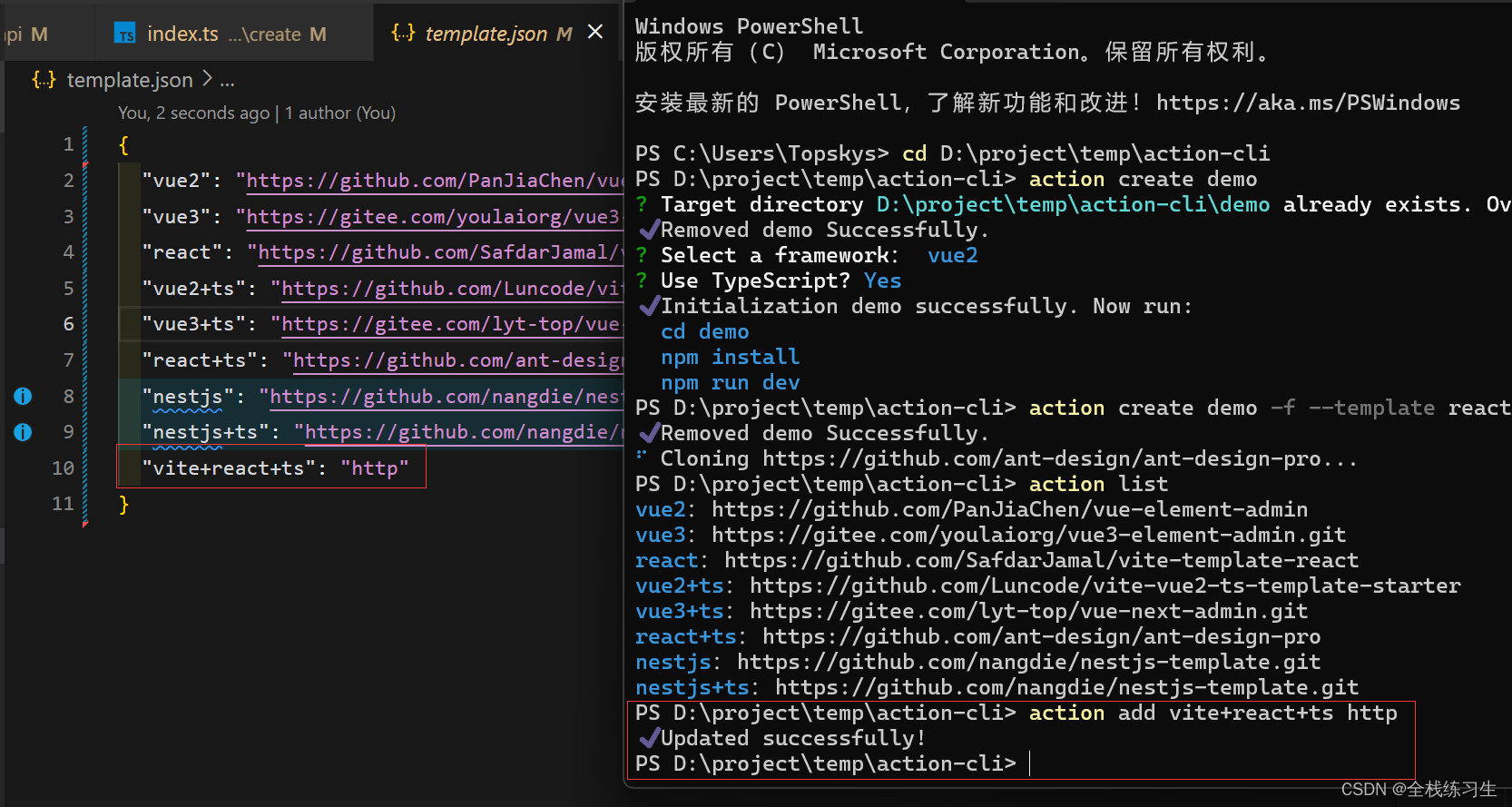
add <template-name> <template-url> | 新增模板配置 | - | - |
| remove <template-name> | 删除模板配置 | - | - |
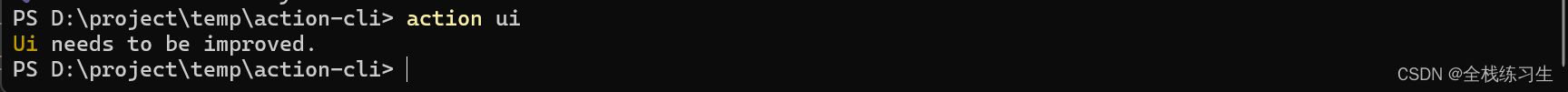
| ui | 界面操作 | -p, --port [port] | 指定端口 (number) |
-h, --host [host] | 指定主机名称 (string) | ||
| - | - | -V,--version | 显示版本号 |
| -h,--help | 显示可用的CLI选项 | ||
| help [command] | 显示命令帮助信息 | --help | 显示命令帮助信息 |
| ... | - | - | - |
2.2、初始化项目
1. 执行如下初始化命令
# 创建项目目录 mkdir ./action-cli # 跳转项目目录 cd ./action-cli # 初始化node,-y表示后续输入等均为默认 npm init -y2. 在根目录下创建src/index.ts文件作为入口文件,并添加以下内容:
#! /usr/bin/env node console.log('Hello,world!');3. 安装依赖
安装依赖要注意版本号,否则实现过程会报错,报错的话就降低版本重新安装就好了。pnpm安装依赖报错或找不到依赖的换npm。
# 安装commander模块,该模块用于处理命令行参数。 npm i commander@9.0.0 # 安装inquirer模块,该模块用于实现交互式命令行界面。 npm i inquirer@8.2.1 # 安装chalk模块,该模块用于添加颜色和样式到控制台输出。 npm i chalk@4.0.0 # 安装ora模块,该模块用于显示动画加载效果。 npm i ora@5.4.1 # 安装figlet模块,该模块用于生成ASCII艺术字。 npm i figlet@1.5.2 # 安装download-git-repo模块,该模块用于下载并提取Github/Git(template本地)仓库中的文件。 npm i download-git-repo@3.0.2 # 安装handlebars模块,该模块用于处理模板文件。 npm i handlebars@4.7.6 # 安装fs-extra模块,该模块用于对文件系统进行更强大的操作。 npm i fs-extra@10.0.1 # 安装log-symbols模块,该模块用于在控制台输出不同类型的日志符号(√或×)。 npm i log-symbols@4.1.0 # 安装axios模块,该模块用于发起HTTP请求。 npm i axios@0.26.1 # 安装gitee-repo模块,该模块用于从Gitee仓库中下载模板文件。 npm i gitee-repo@0.0.2 # ts-alias用于ts转换时处理路径别名 pnpm i typescript @types/node ts-alias -D4. 根目录下package.json和tsconfig.json的配置如下。
# package.josn { "name": "action-cli", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "tsc && tsc-alias", "test": "echo \"Error: no test specified\" && exit 1" }, "bin": { "action": "/bin/src/index.js" # key会作为运行命令名,如action create demo }, "keywords": [ "cli", "action-cli", "Vue", "React" ], "author": { "name": "", "email": "", "url": "" }, "license": "ISC", "dependencies": { "axios": "^1.6.7", "chalk": "^4.0.0", "commander": "^12.0.0", "download-git-repo": "^3.0.2", "figlet": "^1.7.0", "fs-extra": "^11.2.0", "gitee-repo": "^0.0.2", "inquirer": "^8.2.1", "ora": "^5.0.0" }, "devDependencies": { "@types/fs-extra": "^11.0.4", "@types/inquirer": "^8.2.1", "@types/node": "^20.11.20", "tsc-alias": "^1.8.8", "typescript": "^5.3.3" } }tsconfig.json需要自己创建,并添加以下内容。
# tsconfig.json { "compilerOptions": { "outDir": "./bin", # ts转换js输出目录 "target": "es5", "module": "commonjs", "resolveJsonModule": true, "esModuleInterop": true, "sourceMap": false, "baseUrl": "./", "paths": { "@/*": [ "src/*" ] }, }, "include": [ "src" ], "exclude": [ "node_modules" ], }5. 运行测试
项目根目录下打开命令行窗口,执行如下命令:
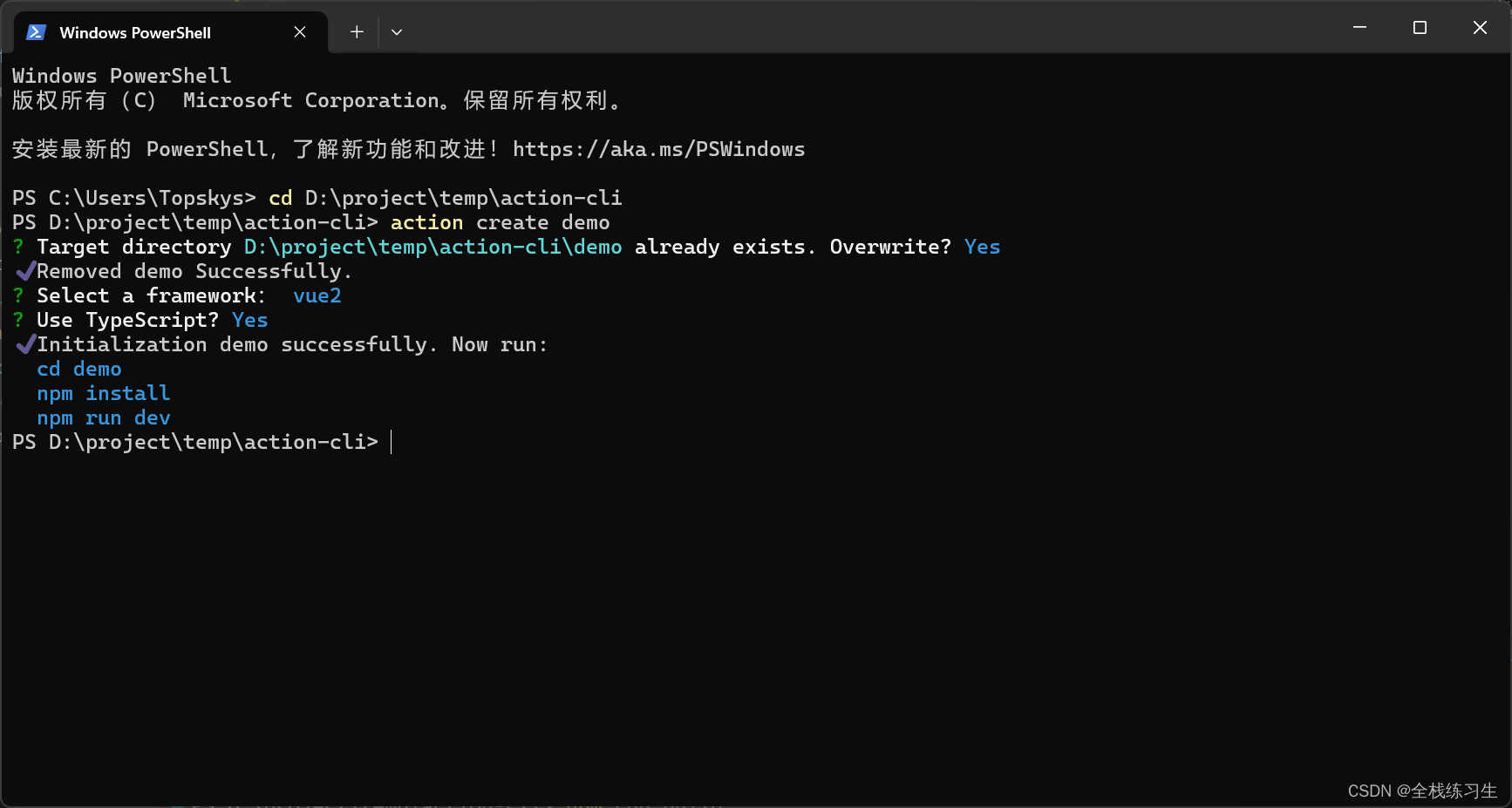
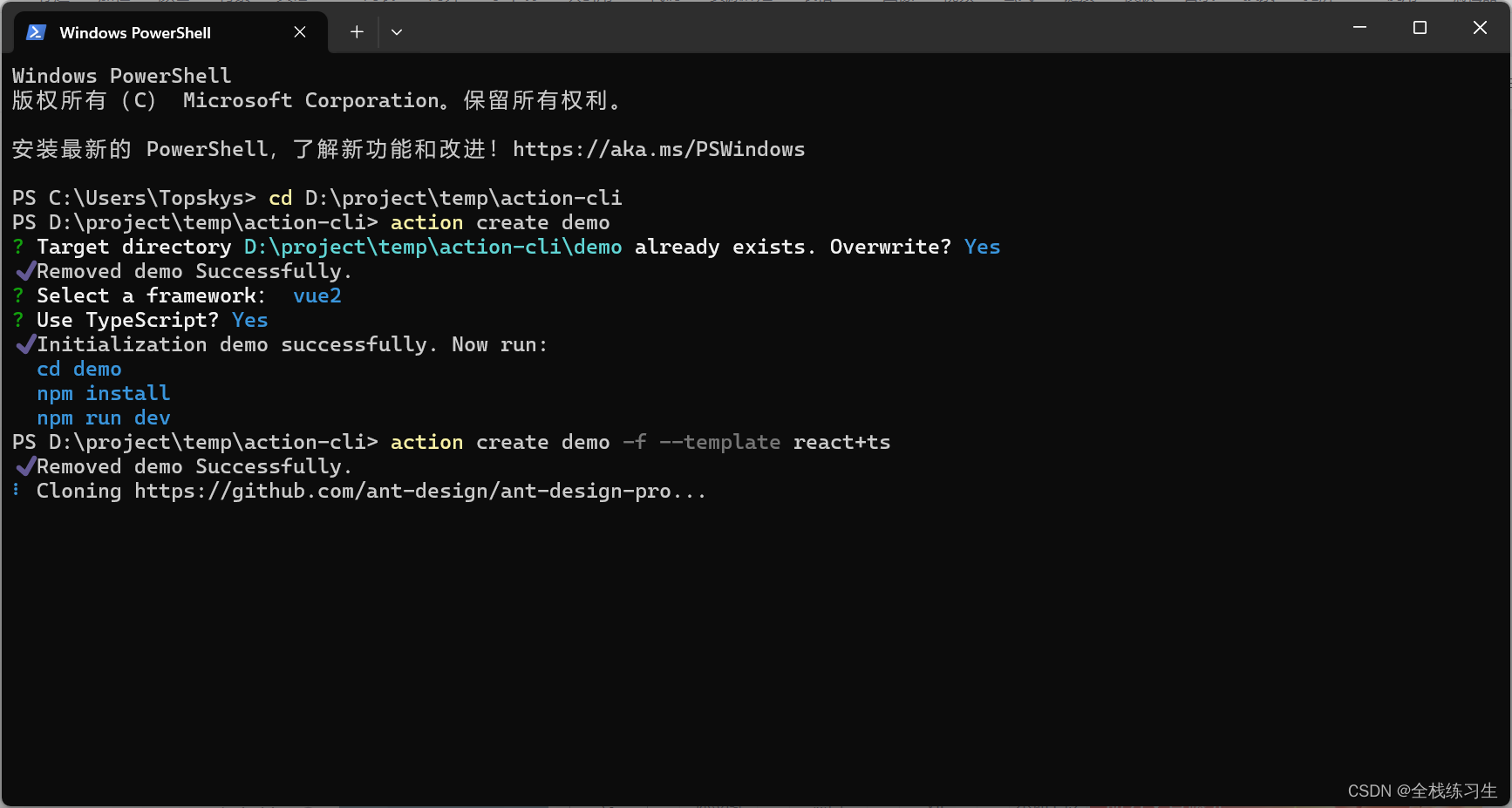
# 打包,ts转换js npm run build # 将脚手架映射到全局 npm link # 卸载 # npm unlink action # 运行脚手架 action # 输入Hello,world!三、实现结果