阅读量:0
Calculator公式
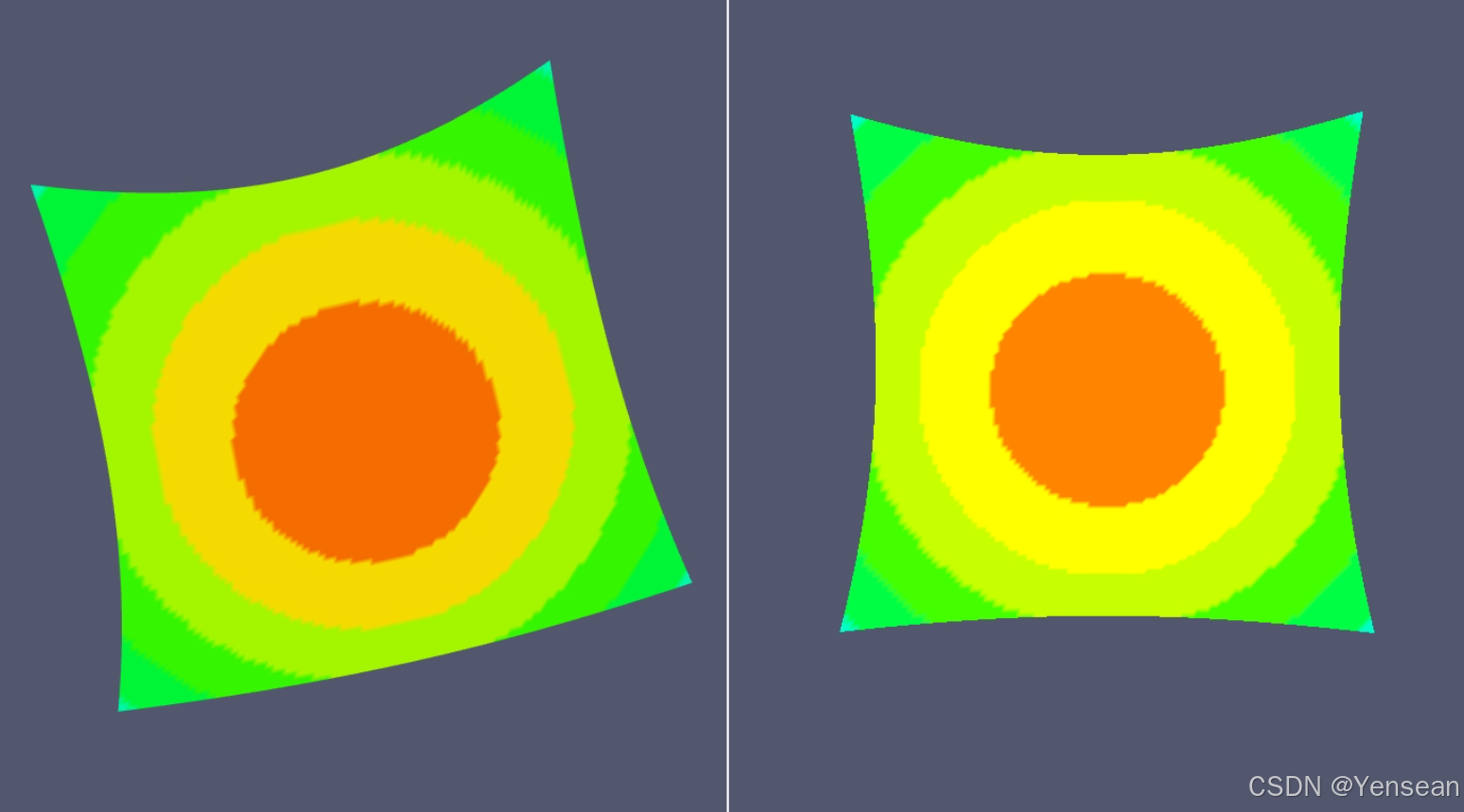
vtk里面可以用这个过滤器filter,来绘制一个公式的点阵,想着其实可以把这个作为第一个切入点来把vtk里面的数据源引入到threejs里面,把threejs当作一个render,dataSource就是来自于这个vtk,下面先上一个效果图:
左边的是vtk的效果
右边是threejs的效果,还算是比较满意的
之后可以修改vtkcalculator里面的公式,就可以在three里面绘制公式了,我觉得还蛮有意思的,后期在vtk里面很多数据的算法都可以尝试移植过来。
核心逻辑
比较three的核心概念和vtk的核心概念,其实three里面的mesh就有点类似vtk里面的actor,这个都是在对应render里面进行的渲染,需要建立映射关系
// 核心类mapper import Constants from "@kitware/vtk.js/Rendering/Core/Mapper/Constants"; import { Mesh } from "three"; import { GeometryMapper } from "./Core/GeometryMapper"; import { MaterialMapper } from "./Core/MaterialMapper"; const { ColorMode } = Constants; export class v23Mapper { constructor() { this.actor = null; } setActor(actor) { this.actor = actor; this.mapper = actor.getMapper(); } getMeshData() { if (this.mapper) { // 映射几何geometry const geoMapper = new GeometryMapper(this.mapper); const geo = geoMapper.mapGeometry(); // 映射材质material const matMapper = new MaterialMapper(this.actor.getProperty()); const mat = matMapper.mapMaterial(); const mesh = new Mesh(geo, mat); return mesh; } } } 全部代码都放到github上了
vtk to three的git地址
关注我,我持续更新vtk to three的数据pipeline,喜欢git请给我一个star
也欢迎各位给我提意见,技术交流~
大鸿
WeChat : HugeYen
WeChat Public Account : BIM树洞
做一个静谧的树洞君
用建筑的语言描述IT事物;
用IT的思维解决建筑问题;
共建BIM桥梁,聚合团队。
本学习分享资料不得用于商业用途,仅做学习交流!!如有侵权立即删除!!
