HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。【1】
说明:整篇文章采用自主编辑,原创撰写,引用内容会在结尾以链接、标注方式题注,主要工具采用VScode工具
【1】孙素华编著.Dreamweaver CS5 Flash CS5 Photoshop CS5网页设计从入门到精通.中国青年出版社.2014.10.第16页
目录
一、HTML的DOCTYPE声明
<!DOCTYPE html><!DOCTYPE html>标签位于整体最前面,是网页必备组成部分,主要用来给市面上不同的浏览器声明一个相同的HTML语言,以防止不同浏览器打开时的错乱。
二、HTML的基本框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>除我们刚才所说的<!DOCTYPE html>标签外,还有像<html lang="en"></html>、<meta>、<title></title>、<head></head>、<body></body>标签。那么接下来我们详细了解一下这几个基本标签
html标签
最大一层的标签,用来包裹所有东西,告诉浏览器这是一整个的html网页的代码
<html> </html>拓展:我们在例子中存在的 lang="en"指的是language="english"也就是语言=英语,告诉浏览器我们接下来打的代码要用英语来打
head标签
用于定义文档的头部,头部用来定义文档的各种属性、标题、关系。在其中包含的属性除标题外都是给浏览器、编辑器、开发者们看的,并不会直接展示给用户。
<head> </head>body标签
用于定义文档的主体,在其中我们写入的内容都是直接展示在网页上,直接展示出来的,也是整个html代码的主体部分。
<body> </body>title标签
用来定义文档的标题,也就时浏览器浏览时网页最上部的文字内容,是<html></html>标签里必不可少的标签
<title></title>拓展:SEO优化,SEO是搜索引擎优化的缩写,目的是调整整个网页,在母版浏览器中显示的优先程度。通常当我在搜索引擎中搜索一个东西时,我们发现广告会第一个展示出来,这就是运用到了seo优化的性质。
meta标签
用来描述文档属性、关键词等等,放在<head></head>标签里面给浏览器或开发者提供文档信息。
<meta>拓展:我们在例子中存在的charset="UTF-8",其中UTF-8就是编程的基本语言,是所有编码器都理解的语言,也是国际官方公布的编程语言,所以在这里将UTF-8引用入文档中,除UTF-8外,还有像gbk等等。
三、排版标签
标题标签
此标题标签非彼标题标签,此处所指标题标签指的是在<body></body>标签里面,用于给用户在页面中所看到的标题所使用的标签。
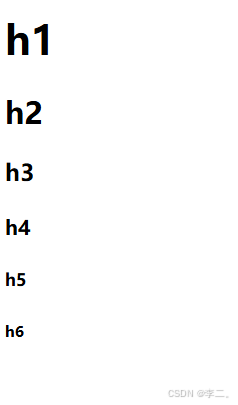
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>在<h*>与</h*>之内写入所想表达内容,就可以在页面中展示与普通文本不同的由字号、加粗所改变的标题文字
在其中*由1到6分别表示标题的层级递减,也是字号、加粗的递减。

目前标题标签仅仅是由1-6,期望以后可以开发出来h7等等。
正确使用标题标签:
首先不要单纯的为了扩大字号而乱使用标题标签,因为标题标签也是等级的大小,是文档文字的等级区别,如果以后想扩大字号和加粗,会在以后的css技术来实现。
其次<h*>标签是块级标签(独占一行,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;),是单独占在一行,不允许任何内容并排的标签,并且默认左对齐,相对改变其性质或者位置,都要通过以后的css技术来实现。
段落标签
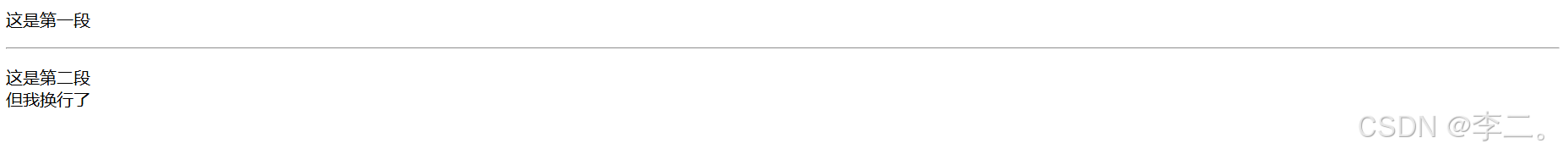
用来给整体的文字形成一整个段落,变成独占一行的块级元素,如果没有<p>标签来包裹文字,那么打多少文字都会排版在同一段。
<p></p> 
换行标签
给同一段文字换行,但不删除整体的性质,只是在一段文字中以文本的形式换行
<br>
水平线标签
给文档添加一条分割水平线,可以根据开发者的要求,用来分隔、排版等操作
<hr>
四、图片标签
在一个网页中,我们需要去通过添加图片来使网页更具有描述性、生动性、因此我们就要通过img标签来引用在本机文档中的图片以添加到网页的操作。
<img src="" alt="" title="" width="" height="">其中img与src=""和alt=""等等之间可以用空格来隔开,img表示整体的标签,src=""和alt=""就表示img标签的两个最重要是属性,其他属性都是可有可无的。
src属性
src表示从本机文档里引用的路径,我们添加一个图片,首先我们要有一个图片,其次是我们要让网页知道从哪去找这个图片,这就是引用路径的用处。我们有三种引用方法
引用路径
绝对路径
指的是从我们电脑的固定磁盘开始一层一层的去找图片的过程
<img src="c:\user\tupian.jpg" alt="" >相对路径
指的是从我们网页的文件开始,以上级、同级、下级文件夹或文件的方式寻找
上级使用../
<img src="../user/tupian.jpg" alt="" >同级使用/
<img src="/tupian.jpg" alt="" >下级使用./
<img src="./user/tupian.jpg" alt="" >网络路径
指的是从网络上的网址直接输入寻找
<img src="https://www.baidu.com/" alt="" >alt属性
alt表示规定图像的代替文本,也就是当因为一些特殊的原因,如我们图片名称错误、引用路径名称错误或者是打开网页用户浏览出现错误,都会显示一个图片错误的图标,并且用文本代替这个图片,这就是alt属性的用处。

title属性
title表示鼠标悬停在图片上给予提示,当我们把鼠标放在图片上时,有些时候会有提示文本,而这些提示文本就是通过title属性来实现的。
width与height属性
这两个属性都是用来指定图片在网页显示的大小的,主要体现在宽与高上面,其单位是px,也就是像素。由于不破坏图片本身的自适应,有些时候我们仅仅设置一项属性(width)即可。
五、超文本标签
当我们在某个网页中,想要了解更多的信息,我们通常会点击某段文字或图片等等跳转到另一个页面,这时候就要用到超文本标签。
<a href=""></a>其中,href就是a标签的引用路径,我们可以通过上述引用路径的方法也可以使用
网页默认没有访问过是蓝色加下划线,访问过的是紫色加下划线,至于自定义,可以以后通过css来调整
如果我们想使用图片来跳转,可以使用<a>标签里面包含<img>标签来实现。
<a href=""><img src="" alt=""></a>六、文本样式标签
在没有学到css前,我们可以使用一些简单的标签来简单修饰一下文字,如下列标签:
| 标签 | 描述 |
|---|---|
| <em> | 定义着重文字 |
| <b> | 定义粗体文字 |
| <i> | 定义斜体文字 |
<strong> | 定义加重语气 |
<del> | 定义删除字 |
这里的所有标签都是双标签,用来包含被修饰的文字。所有标签也可以被<p>标签包含,大家在使用的时候可以选择嵌套的模式来使用
<p><em></em></p> <p><b></b></p> <p><i></i></p> <p><strong></strong></p> <p><del></del></p>七、盒子
在前端程序员开发页面的时候,通常会使用一种大型盒子来作为容器,区分各个内容的用途,也可以在后续css设计时省去很多力气
盒子标签
<div></div>div标签内可以添加一系列属于一个规定整体的内容,也可以在整个body里面添加多个div,或者在大的div里面嵌套一个小的div,来进行整体的分割与区分

div只是一个让开发者看起来功能分区清楚的容器,在实际上用户是体验不到的
命名
为了区分不同的盒子与标签,我们常常会使用id(名字)与class(类别)两种方式来给所需要区别的东西命名
id=""class=""命名的时候,注意一定要放在所被命名的标签里面,作为属性出现。
开发过程中运用在div中的常用id
网页头部
id="header"网页导航
id="nav"网页文档节,如章节、页眉、页脚
id="section"网页侧边栏
id="aside"网页脚部
id="footer"网页独立完整的内容块
id="article"八、列表标签
在日常使用之中,我们通常见到通过一定顺序来排列在页面中,我们称能实现这种的标签叫列表标签,列表标签分为数字顺序的有序标签和没有顺序只按规定排列的无序列表。
有序列表
有序列表是使用数字来排序的一种列表,使用<ol>来包裹<li>实现
<ol> <li></li> <li></li> <li></li> <li></li> <li></li> </ol>实现形式:

大家可见,每个内容之前都用阿拉伯数字1.、2.、3.等来排列
ol标签与li标签内都可以存放一些属性,li标签包裹的内容即是列表所排序的内容
列表与列表之间是可以进行嵌套的,实现父级列表包含子级列表,建议不要嵌套太多,不利于后期的维护。
<ol> <li> </li> <li> </li> <li> </li> <li> <ol> <li> </li> <li> </li> <li> </li> </ol> </li> <li> </li> </ol>无序列表
有序列表是使用项目符号(小黑圆点)来排序的一种列表,使用<ul>来包裹<li>实现
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>实现形式:

大家可见,每个内容之前都用项目符号·来排列
大部分数据都是排名不分先后的,所以在日常开发中无序列表使用率要比有序列表使用路高。
ul标签与li标签同样也都可以添加属性,可以进行嵌套。
无序列表使用最多的用途就是页面的导航栏,不同页面的导航栏中的文字都是一个横向的无序列表,至于样式还要以后通过css来实现,用CSDN - 专业开发者社区官网上方导航栏举例:

生成列表标签的快捷语句(有序无序都适用):
ul>li*? ol>li*?其中?指的是你想生成几条li标签的数量
九、表格
表格大家都知道,由行与列共同组成的一种特别整齐的形式,我们可以通过代码来创建一个我们想要的表格
表格标签
<table> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>这是一个简单的2*2的表格,大家可以从中了解到 <table>标签贯穿整个表格,表示的就是他是一整个的表格整体,之后表格内容由<tr>包裹<td>来实现的,其中<tr>标签指的是表格的行,<td>标签指的是在这一行之内的单元格,由此我们可以分析,我们创建代码时,是用第一行第一列到第一行第二列等等到第二行第一列到第二行第二列等等以此类推来排序的,大家可以通过以下的图来直观的感受一下。
代码:
<table> <tr> <td> 1 </td> <td> 2 </td> </tr> <tr> <td> 3 </td> <td> 4 </td> </tr> </table>实现效果:

提示:因为我们并未给这个表格设计表格样式,所以边框并未显现出来,大家可以尝试理解表格的排列顺序
生成表格标签的快捷语句:
table>tr*?>td*?其中?指的是你想生成几条tr标签与td标签的数量
表格属性
未学习css前我们可以学习三个常用的表格属性,都可以添加到<table>标签里面来实现
| 属性 | 描述 |
|---|---|
| border | 设置表格的边框 |
| width | 设置表格的宽度 |
| height | 设置表格的高度 |
其中 border="",在引号中填入数字,代表边框大小的像素值,常用“1”等等。
表格单元格合并
大家使用表格工具时,合并单元格也是一个非常常用的功能,在网页中,我们也可以通过代码来实现,我们以3*3的表格为例
示例代码:
<table border="1" width=200px> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>实现效果:

水平单元格合并:
我们想要横向合并1和2,叫做水平合并,使用colspan,将属性添加在td中。
colspan="?"其中?表示想要合并之后,你想要占几个单元格,在合并之后将被合并的单元格语句从td开始删去就可以
代码:
<table border="1" width=200px> <tr> <td colspan="2">1</td> <!-- <td>2</td>被删掉 --> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>实现效果:

垂直单元格合并:
我们想要竖向合并1和4,叫做垂直合并,使用rowspan,将属性添加在td中。
rowspan="?"其中?表示想要合并之后,你想要占几个单元格,在合并之后将被合并的单元格语句从td开始删去就可以
代码:
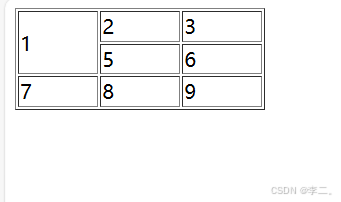
<table border="1" width=200px> <tr> <td rowspan="2">1</td> <td>2</td> <td>3</td> </tr> <tr> <!-- <td>4</td>被删掉 --> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>实现效果:

十、表单
在某些页面登陆时,往往会弹出一个登录窗口,而窗口中你所填入信息所在的能填入信息的框、还有登录的按钮都是表单,表单的作用就是收集信息,实现交互,可以在后端中起到收集的作用。
表单是由容器与控件组成
<form action=""> <input type="text"> </form>表单标签(容器)
<form action="" method="" name=""></form>action=""表示服务器地址,具体地说,就是所输入的信息数据要给到后台的服务器,而服务器地址就是传给那个服务器
method=""表示提交的方式,由get与post两种属性,get提交后数据url看得到,而post看不到,get用于提交少量数据,而post用于提交大量数据
name=""表示表单名称,可以给表单取个名字,以区分
大家可以把这三种属性进行了解即可。
表单元素(控件)
<input type="">input标签是个单标签,主要作用在其中的type属性,不同的属性有着不同的表单作用
文本框
<input type="text" name="">我们可以在框内输入数字、字母、汉字等等。大家可以看一份示例。
代码:
<form action=""> 账号:<input type="text" name="账号"> </form>实现效果:

密码框
<input type="password" name="">我们可以在框内输入数字、字母,并且输入的内容会以小黑圆点的形式替代以确保安全性。
代码:
<form action=""> 密码:<input type="password" name="密码"> </form>实现效果:

提交按钮
<input type="submit" value="">这是一个按钮效果,当用户输入完信息后,可以点击提交按钮,将所填信息数据以method所定义的方式提交给action所指定的地址。
其中value=""属性指的是提交框内,你可以自定义的文字
代码:
<form action=""> 账号:<input type="text" name="账号"> <br> 密码:<input type="password" name="密码"> <br> <input type="submit" value="登录"> </form>实现效果:

HTML的学习就到这里,路漫漫其修远兮,吾将上下而求索,前端的路程还有很远,希望大家积极保持热爱,奔赴下一处山海。

