阅读量:0
显示多种不同类型图片的 React 组件,包括网络图片、静态资源、临时的本地图片、以及本地磁盘上的图片(如相册)等。
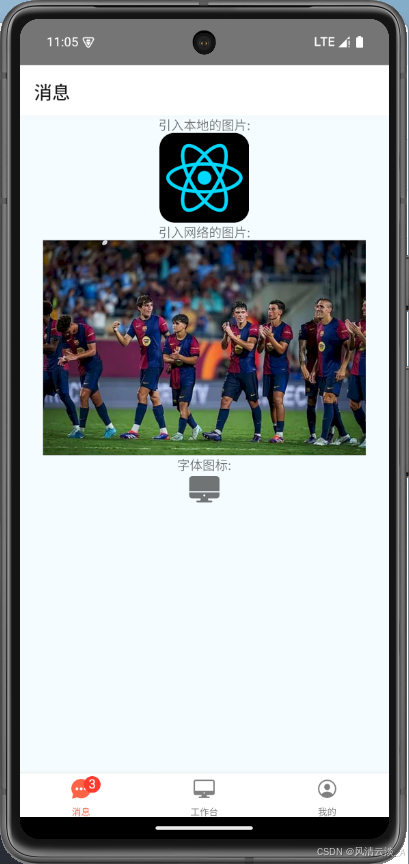
实现效果

代码实现
import { View, Text, StatusBar, Image, StyleSheet, Dimensions, } from 'react-native'; import {useEffect, useState} from 'react'; import Logo from '../../assets/images/logo.png'; import Ionicons from 'react-native-vector-icons/Ionicons'; function HomeScreen() { const width = Dimensions.get('window').width; return ( <View style={{ flex: 1, justifyContent: 'flex-start', alignItems: 'center', width: '100%', backgroundColor: '#F5FCFF', }}> <Text>引入本地的图片:</Text> <Image style={styles.logo} source={Logo} /> <Text>引入网络的图片:</Text> <Image style={styles.pic} source={{ uri: 'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/BB1r4cgD.img?w=640&h=390&m=6', }} /> <Text>字体图标:</Text> <Ionicons name={'desktop'} size={36} /> </View> ); } const styles = StyleSheet.create({ logo: { width: 100, height: 100, }, pic: { width: 360, height: 240, }, }); export default HomeScreen; 这样我们就学习完了Image组件。其他的属性可以参考api去尝试。
