阅读量:0
1.switch 语法用法
switch是对某个表达式的值做出判断。然后决定程序执行哪一段代码
case语句中指定的每个值必须具有与表达式兼容的类型
语法switch(表达式){
case 值1:
执行语句块1
break;
case 值2:
执行语句块3
break;
dfault:
//如果以上所有case都不匹配,执行默认语句块
}
如:
// 买彩票 //中100万 买五菱 // 中50万 买雅迪电车 // 中10万 买捷安特 // 中10块 买个冰棍 // 其他 买个锤子 let money: number = 10; switch (money) { case 1000000: console.log('买五菱'); break; case 500000: console.log('买雅迪'); break; case 100000: console.log('买捷安特'); break; case 10: console.log('买个冰棍'); break; default: console.log('买个锤子'); } switch语句的执行顺序是,首先计算表达式的值,然后将该值与每一个case的值进行比较,如果找到匹配的case,则执行该case下的语句,直到遇到break语句或Switch语句结束。如果没有找到匹配的case,且存在default子句,就执行default。
2.剪刀石头布
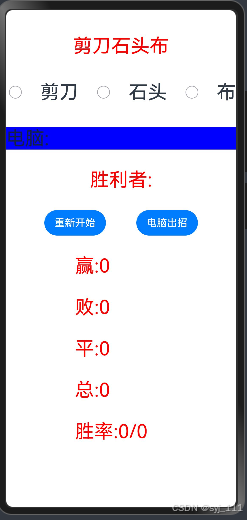
2.1 页面

2.2变量
// 定义变量 @State userCz:string=''//用户初中 @State comCz:string=''//电脑出招 @State res:string=''//结果 @State uY:number=0//用户赢的次数 @State cY:number=0//电脑赢次数 @State pY:number=0//平局 @State isJ:boolean=false//选中状态 @State isS:boolean=false//选中状态 @State isB:boolean=false//选中状态 2.3处理用户出招
Row(){ Radio({value:'剪刀',group:'gm'}) .onChange((isChecked:boolean)=>{ promptAction.showToast({message:`剪刀:${isChecked}`}) this.userCz='剪刀' // this.isC=isChecked this.isJ=isChecked }) .checked(this.isJ) Text('剪刀').fontSize(30) Radio({value:'石头',group:'gm'}) .onChange((isChecked:boolean)=>{ promptAction.showToast({message:`石头:${isChecked}`}) this.userCz='石头' // this.isC=isChecked this.isS=isChecked }) .checked(this.isS) Text('石头').fontSize(30) Radio({value:'布',group:'gm'})//group:分组 .onChange((isChecked:boolean)=>{ promptAction.showToast({message:`布:${isChecked}`}) this.userCz='布' // this.isC=isChecked this.isB=isChecked }) .checked(this.isB) Text('布').fontSize(30) }.width('100%') .height(50) .justifyContent(FlexAlign.SpaceBetween) 2.4电脑出招
Button('电脑出招') .onClick(()=>{ //用户出招了 if(this.userCz!==''){ // Math.random() 产生0~1之间的一个小数 //0剪刀 1石头 2布 let num:number=parseInt(`${Math.random()*3}`) // promptAction.showToast({message:`${num}`}) switch (num){ case 0: this.comCz='剪刀' break; case 1: this.comCz='石头' break; case 2: this.comCz='布' break; } 2.5数据统计
Text(`赢:${this.uY}`).fontSize(30).fontColor("red").width('40%') Text(`败:${this.cY}`).fontSize(30).fontColor("red").width('40%') Text(`平:${this.pY}`).fontSize(30).fontColor("red").width('40%') Text(`总:${this.uY+this.cY+this.pY}`).fontSize(30).fontColor("red").width('40%') // Text(`胜率:${this.uY/(this.uY+this.cY+this.pY)}`).fontSize(30).fontColor("red").width('40%') Text(`胜率:${this.uY}/${(this.uY+this.cY+this.pY)}`).fontSize(30).fontColor("red").width('40%') 2.6重新开始
Button('重新开始') .onClick(()=>{ //清零 重新初始化 this.userCz='' this.comCz='' this.res='' this.uY=0 this.cY=0 this.pY=0 //初始化单选的选项 this.isJ=false this.isS=false this.isB=false }) 