阅读量:0
使用accept设置允许上传的文件格式,eg: accept=".xls,.xlsx,.csv,.et,.ett,.xlt" 。其实设置了accept我感觉电脑就已经自动把格式不符合的文件过滤掉了,但是为了保险还是再加个判断吧
使用before-upload来判断当前上传文件格式是否符合要求,因为:before-upload是上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传
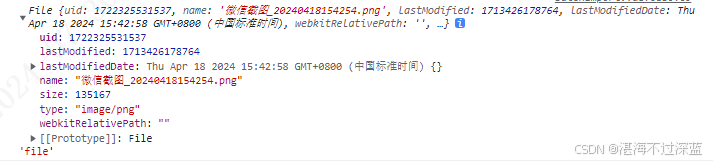
<div class="batch-import-contain"> <el-button type="primary" size="mini">下载模板</el-button> <el-upload class="upload-demo" drag action="https://jsonplaceholder.typicode.com/posts/" :accept="accept" :multiple="false" :file-list="fileList" :on-change="onchange" :before-upload="beforeUpload" > <i class="el-icon-upload"></i> <div class="el-upload__text"> <p>点击或将文件拖拽到这里上传</p> <p>支持扩展名:.xls .xlsx .csv .et .ett .xlt...</p> </div> </el-upload> </div> before-upload的参数file:name里面可以截取出当前上传文件的后缀
export default { name: 'batchImport', data() { return { fileList: [], accept: '.xls,.xlsx,.csv,.et,.ett,.xlt', } }, methods: { onchange(file, fileList) { if(fileList.length > 1) { fileList.splice(0, 1) } this.fileList = fileList }, beforeUpload(file) { const filename = file.name const postfix= filename.substring(filename.lastIndexOf('.')) if(!this.accept.includes(postfix)) { EMessage('文件类型仅支持.xls .xlsx .csv .et .ett .xlt格式', 'warning') return false } } }, } 