阅读量:0
简要说明:
此控件实际上是 [WebView2 COM API] (https://aka.ms/webview2) 的包装器。
可以通过访问 Microsoft.Web.WebView2.Wpf.WebView2.CoreWebView2 属性来直接访问基础 ICoreWebView2 接口及其所有功能。
一些最常见的 COM 功能也可以通过控件上的包装器方法/属性/事件直接访问。创建时,控件的 Microsoft.Web.WebView2.Wpf.WebView2.CoreWebView2 属性将为 null。
这是因为创建 Microsoft.Web.WebView2.Wpf.WebView2.CoreWebView2 是一项成本高昂的操作,涉及启动 Edge 浏览器进程等操作。
有两种方法可以导致创建
注意:这里使用的是WPF的框架,版本是.NET Framework 4.6
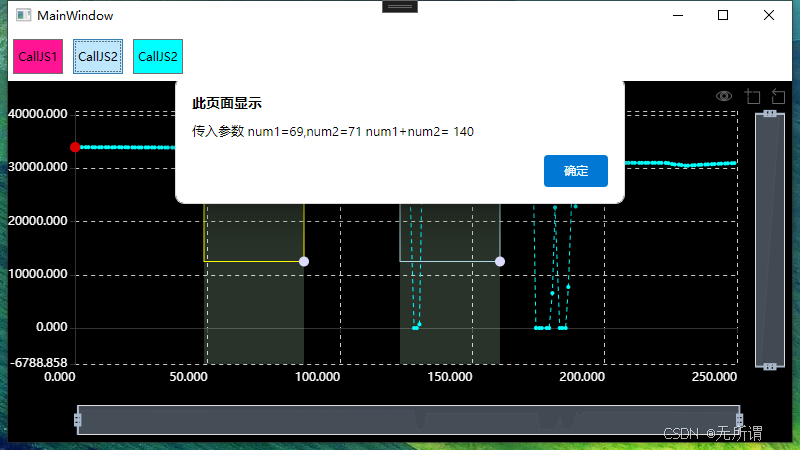
一、效果展示
1、传递数据

2、调用弹窗

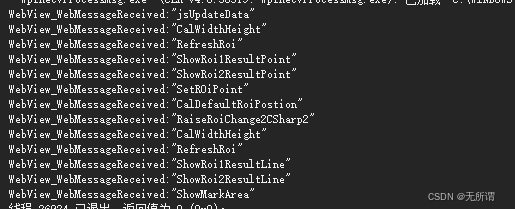
3、回传信息

二、实现代码
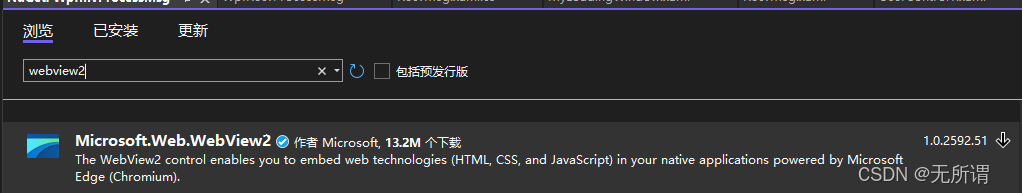
1、包引用

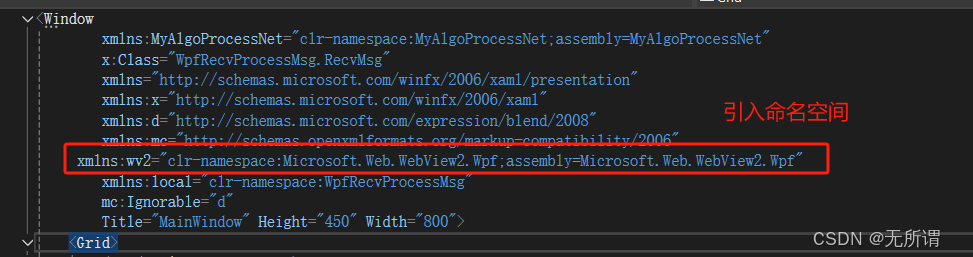
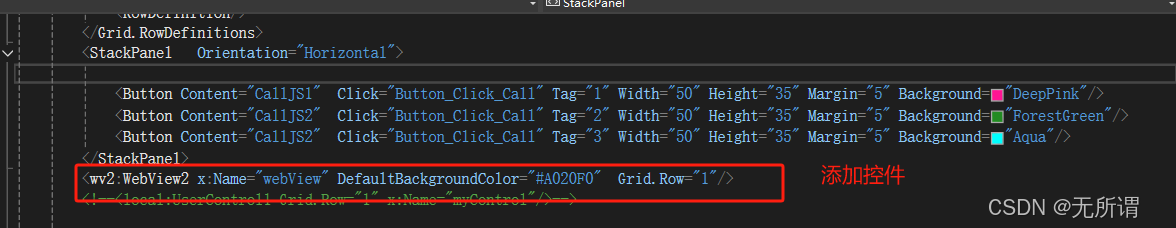
2、界面添加


3、事件关联与初始化
private async void RecvMsg_Loaded(object sender, RoutedEventArgs e) { InitializeComponent(); await webView.EnsureCoreWebView2Async(null); webView.Source = new Uri(AppDomain.CurrentDomain.BaseDirectory + "ChartFile\\ContourLineChart.html"); webView.CoreWebView2.WebMessageReceived += WebView_WebMessageReceived; } private void WebView_WebMessageReceived(object sender, Microsoft.Web.WebView2.Core.CoreWebView2WebMessageReceivedEventArgs e) { Console.WriteLine("WebView_WebMessageReceived:"+e.WebMessageAsJson); // var p= JsonConvert.DeserializeObject<Preson>(e.WebMessageAsJson); }需要注意,消息接收事件注册需要在控件初始化完成后,不然对象为空,会报错。JavaScript传递参数时,会默认序列化对象,对于传递对象数据时,C#层面接收后可以直接进行反序列化成对象,这样后序操作更加友好。当然怎么设计传递参数和怎么使用,需要使用者结合实际情况进行合理设计。
4、数据传递调用
1)、序列方式数据
para = "jsUpdateROIData(true,0,33937.536,true,0,33937.536," + "true,[0.0,0.0,0.0,0.0],true,[0.0,0.0,0.0,0.0]," + "false,0,0,0,0,false,0,0,0,0,true)"; webView.ExecuteScriptAsync(para);2)、单个数据方式
public void ExeCall2(int num1, int num2) { string para = $"calAdd({num1},{num2})"; webView.Dispatcher.Invoke(Process); void Process() { var r = webView.ExecuteScriptAsync(para); r.ContinueWith(t => { Console.WriteLine("执行结果2:" + t.Result); }); } }5、后台Html文件
1)、数据显示函数
function jsUpdateROIData(isShowRoi1, dValueRoi1, zValueRoi1, isShowRoi2, dValueRoi2, zValueRoi2, flagroi1, Param1, flagroi2, Param2, isShowLine1, Line1x1, Line1y1, Line1x2, Line1y2, isShowLine2, Line2x1, Line2y1, Line2x2, Line2y2, isShowMarkArea) { option.series[1].data = null; option.series[2].data = null; ShowRoi1ResultPoint(isShowRoi1, dValueRoi1, zValueRoi1); ShowRoi2ResultPoint(isShowRoi2, dValueRoi2, zValueRoi2); SetROiPoint(flagroi1, Param1, flagroi2, Param2); ShowRoi1ResultLine(isShowLine1, Line1x1, Line1y1, Line1x2, Line1y2); ShowRoi2ResultLine(isShowLine2, Line2x1, Line2y1, Line2x2, Line2y2); ShowMarkArea(isShowMarkArea); }2)、交互函数
function calAdd(num1, num2) { var result = num1 + num2; alert("传入参数 num1=" + num1 + ",num2=" + num2 + " num1+num2= " + result); return result; }3)、消息发送函数
function SendMessage(msg) { window.chrome.webview.postMessage(msg); }