阅读量:0
内容大纲:
什么是自动化测试
什么是Selenium
Selenium工作原理
Selenium环境搭建
Selenium API
目录
1. 什么是自动化测试
将人工要做的测试工作进行转换,让代码去执行测试工作,这样是为了提高测试效率,提高测试产品的质量
2. 什么是Selenium
做UI自动化测试的一个工具
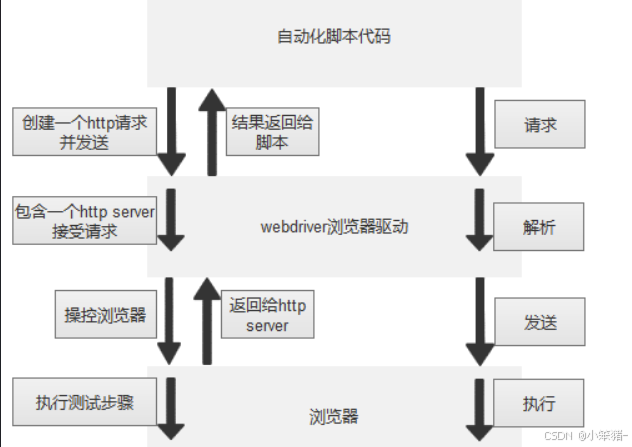
3. Selenium工作原理

三个角色:
- 自动化脚本代码(在idea里面写的代码)
- 驱动:有个这个驱动就可以对页面进行操作
- 浏览器
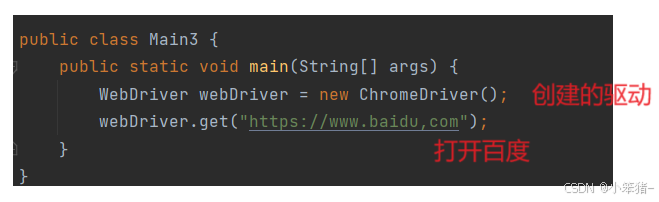
4. Selenium环境搭建(java)
在此不详细说明......
引入的依赖:
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency>

5. Selenium API
5.1 定位元素
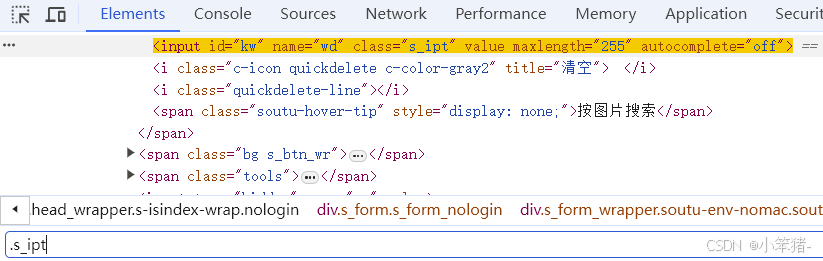
5.1.1 CSS选择器定位元素
- 类选择器: .class值(.s_ipt)
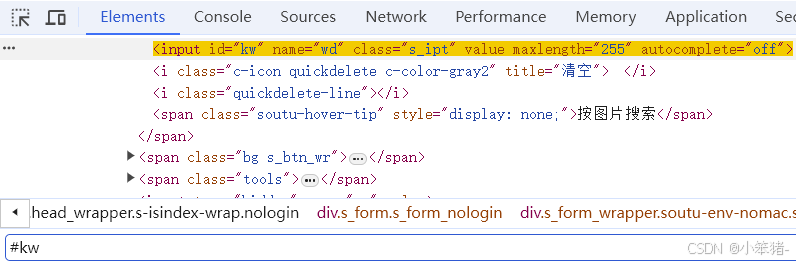
- id选择器: #id值(#kw)
- 父类选择器 子类选择器: 父类选择器表达式 子类选择器表达式(#s_kw_wrap #kw)
- 标签选择器:标签名(form)
举例说明:
①

②
③


5.1.2 XPath定位元素
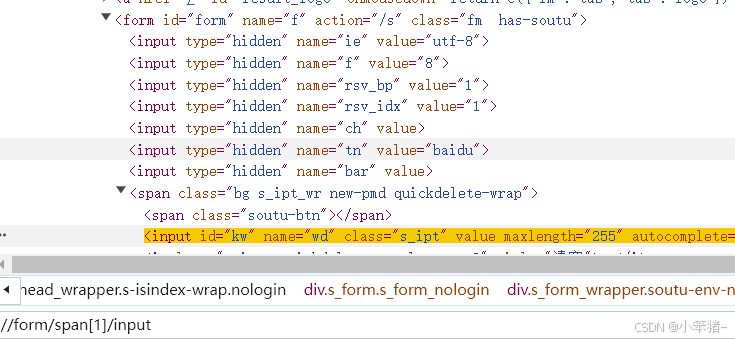
- 相对路径+索引://form/span[1]/input
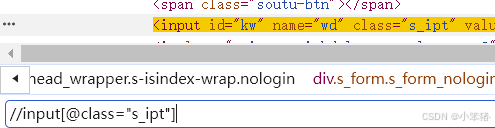
- 相对路径+属性值://input[@class="s_ipt"]
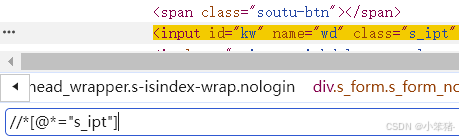
- 相对路径+通配符://*[@*="s_ipt"]
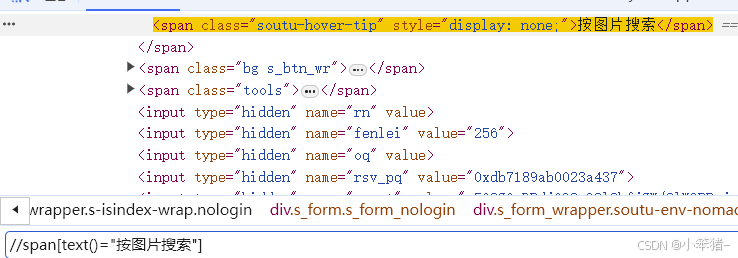
- 相对路径+文本匹配://span[text()=""]
举例说明:
①

②

③

④


5.1.3 标签定位元素

问:CSS选择器和XPath选择器,,哪个效率更高?
CSS
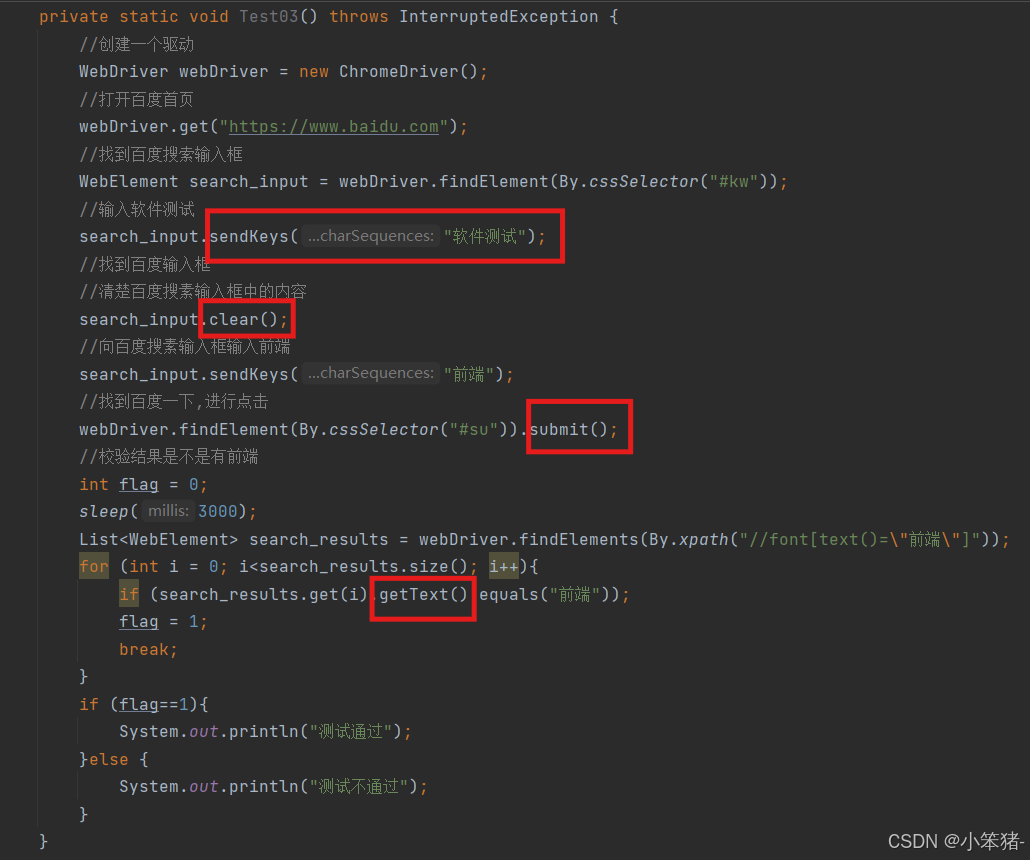
5.2 操作测试对象
click点击对象
- send_keys 在对象上模拟按键输入
- clear 清楚对象输入的文本内容
- submit 提交
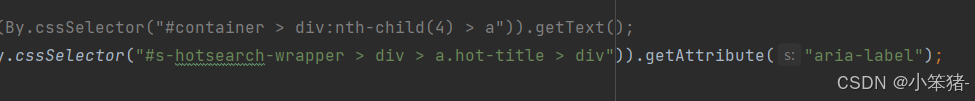
- text用于获取元素的文本信息


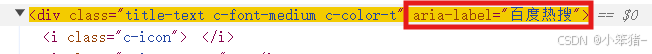
getText和getAttribute:
getText'获取的元素在:
getAttribute获取的元素是一个属性值:
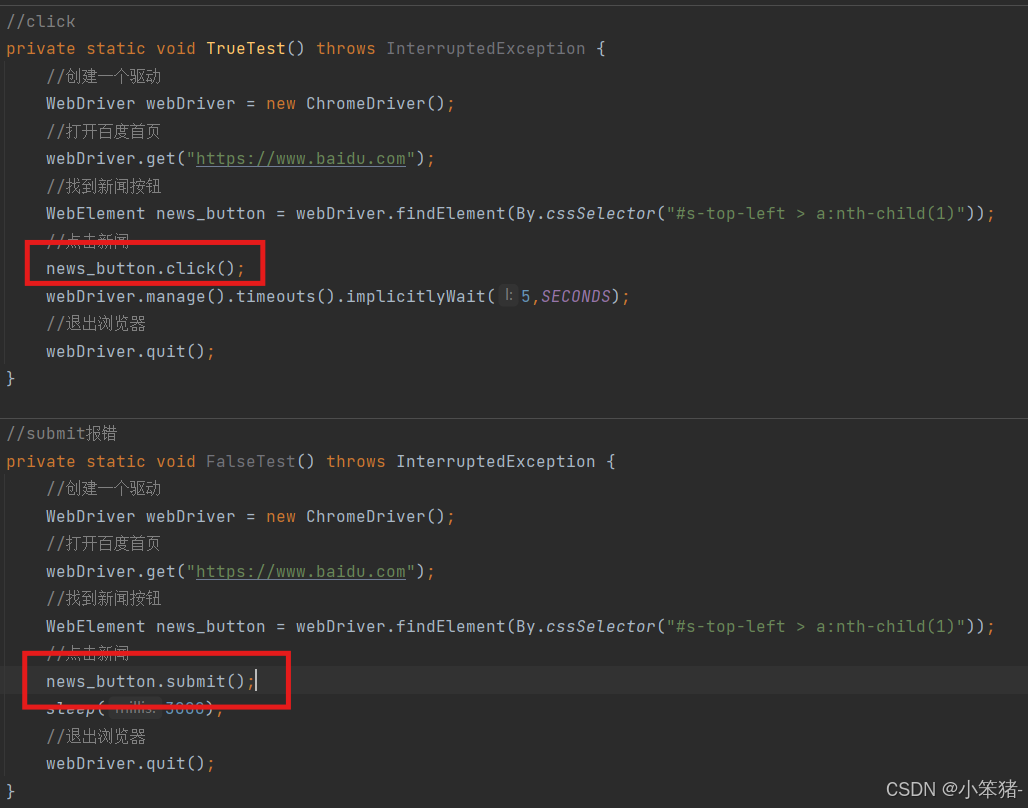
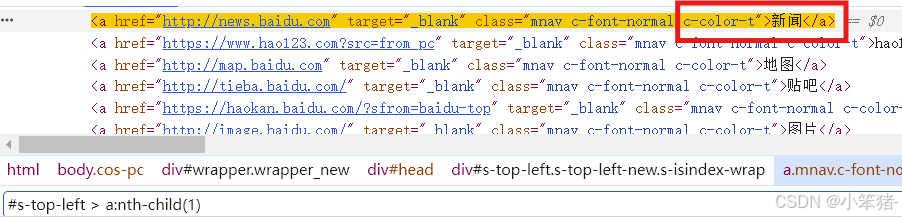
问:submit和click之间的区别:
submit操作的元素需要放在form标签中,否则会报错
click没有这个限制(更推荐)
此时submit报错
5.3 添加等待
5.3.1 强制等待sleep
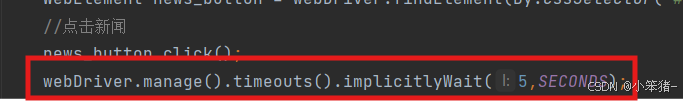
5.3.2 隐式等待(更推荐)

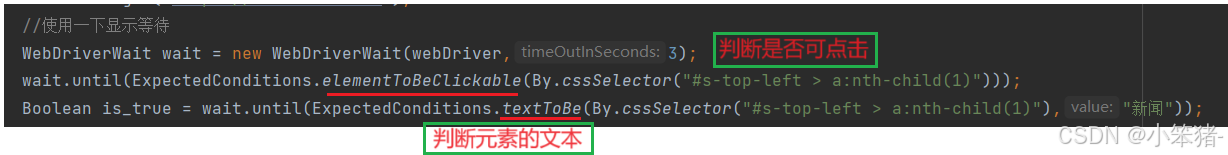
5.3.3 显示等待

5.4 打印信息
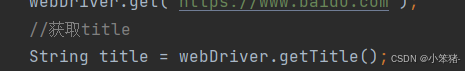
5.4.1 打印title

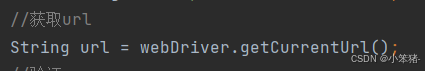
5.4.2 打印url

5.5 浏览器的操作
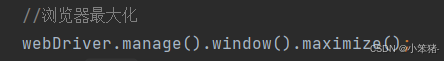
5.5.1 浏览器最大化

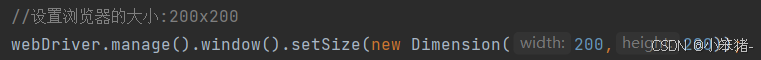
5.5.2 设置浏览器的宽高

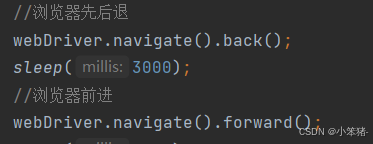
5.5.3 操作浏览器的前进、后退

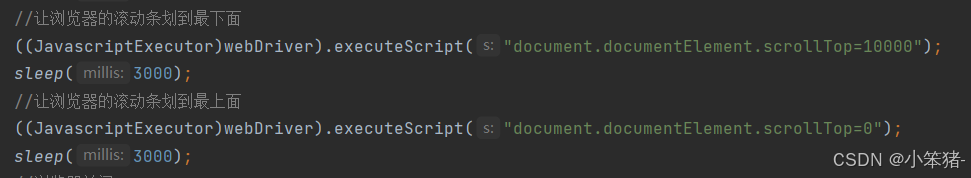
5.5.4 控制浏览器滚动条

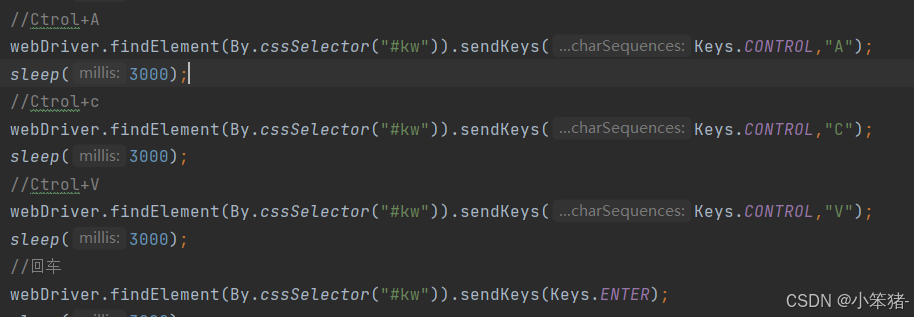
5.6 键盘事件
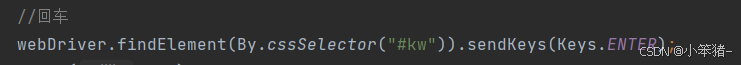
5.6.1 回车
5.6.2 组合 (A+C+V)

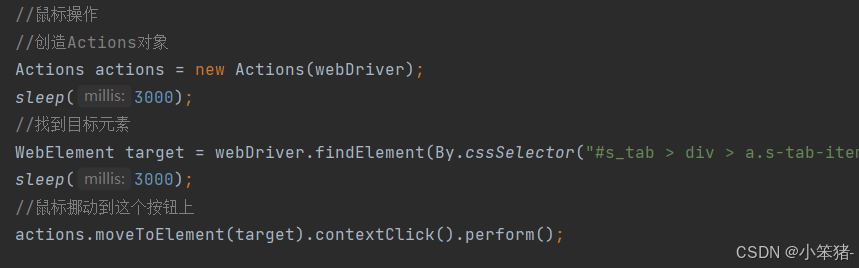
5.7 鼠标事件(右击)

5.8 窗口
当前的窗口:
![]()
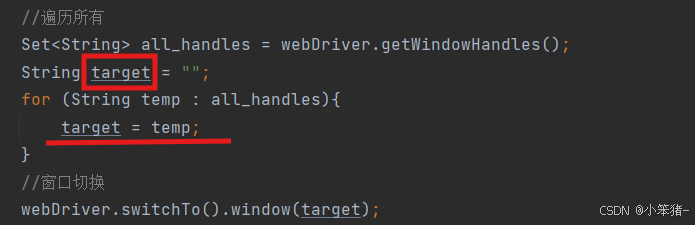
获取所有窗口:
![]()
切换窗口:

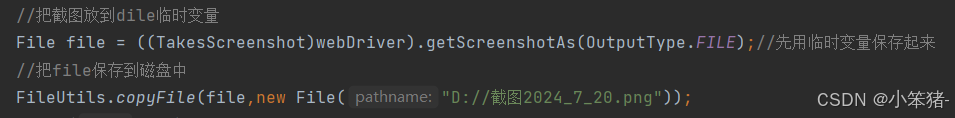
5.9 截图
引入依赖:
<!-- https://mvnrepository.com/artifact/commons-io/commons-io --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.15.1</version> </dependency>
6. 几个小案例
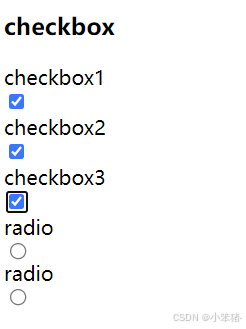
6.1 定位一组元素
描述:
 让矩形框的都勾上
让矩形框的都勾上
private static void Page01(){ WebDriver webDriver = new ChromeDriver(); webDriver.get("http://localhost:63342/0720-test/Page/test01.html?_ijt=g2mlnu74s9004ua0282u8h05lg&_ij_reload=RELOAD_ON_SAVE"); List<WebElement> webElements = webDriver.findElements(By.cssSelector("input")); for (int i = 0; i < webElements.size(); i++){ if (webElements.get(i).getAttribute("type").equals("checkbox")){ webElements.get(i).click(); } } }6.2 窗口定位
描述:
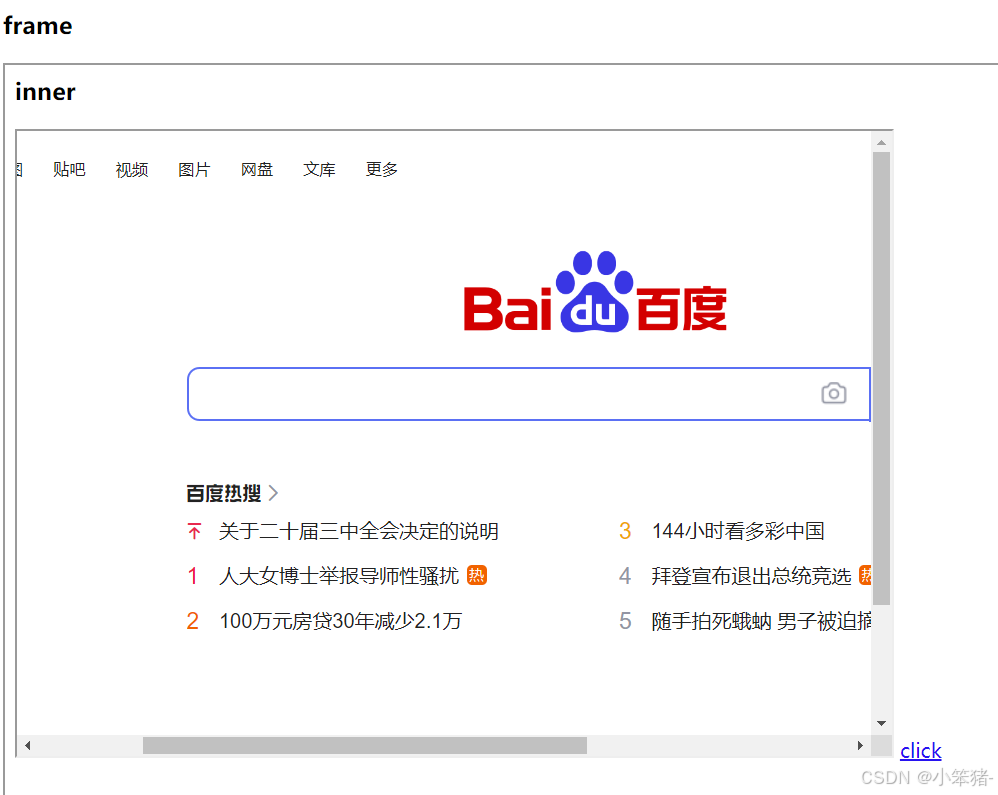
 点击click
点击click
private static void Page02() throws InterruptedException { WebDriver webDriver = new ChromeDriver(); webDriver.get("http://localhost:63342/0720-test/Page/test02.html?_ijt=csarghoqcdtbu2pd8sdrhhka8v&_ij_reload=RELOAD_ON_SAVE"); webDriver.switchTo().frame("f1"); sleep(3000); webDriver.findElement(By.cssSelector("body > div > div > a")).click(); }6.3 下拉框处理
描述:
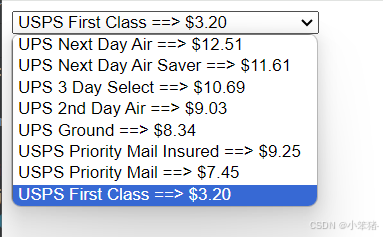
 选择其它
选择其它
private static void Page03() throws InterruptedException { WebDriver webDriver = new ChromeDriver(); //打开目标网页 webDriver.get("http://localhost:63342/0720-test/Page/test03.html?_ijt=j61coa63ol45u8trp3tr5rjirr&_ij_reload=RELOAD_ON_SAVE"); /** * 方法一:借助Select对象 */ WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod")); sleep(3000); Select select = new Select(webElement); //通过序号选中选项,下标从0开始 //select.selectByIndex(3); //sleep(3000); /** * 方法二:通过值 */ select.selectByValue("8.34"); }6.4 定位弹窗
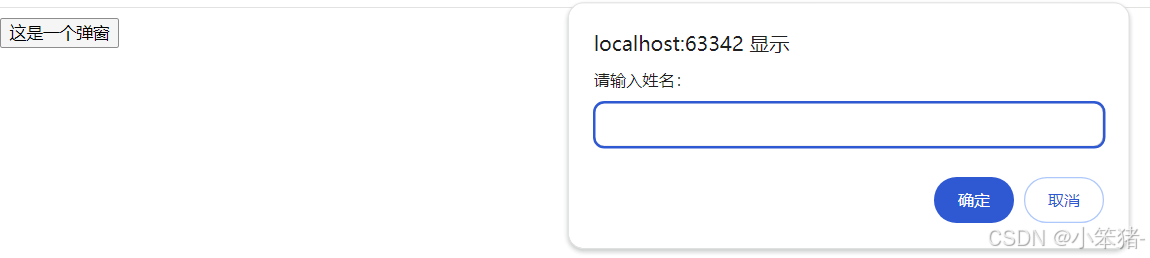
描述:

输入:某某.点击确认

private static void Page04() throws InterruptedException { WebDriver webDriver = new ChromeDriver(); webDriver.get("http://localhost:63342/0720-test/Page/test04.html?_ijt=hfa18g211latukccpp96p1gl28&_ij_reload=RELOAD_ON_SAVE"); sleep(3000); webDriver.findElement(By.cssSelector("body > button")).click(); sleep(3000); //点击了弹窗里面的取消 webDriver.switchTo().alert().dismiss(); //点中弹窗 webDriver.findElement(By.cssSelector("body > button")).click(); String name = "momo"; //输入某某 webDriver.switchTo().alert().sendKeys("momo"); sleep(3000); //弹窗确认 webDriver.switchTo().alert().accept(); //校验 String text = webDriver.findElement(By.cssSelector("body > div:nth-child(5)")).getText(); if (text.equals(name)){ System.out.println("测试通过"); }else { System.out.println("测试不通过"); } }6.5 上传文件
描述:

选择文件之后:
![]()
private static void Page05() throws InterruptedException { WebDriver webDriver = new ChromeDriver(); webDriver.get("http://localhost:63342/0720-test/Page/test05.html?_ijt=c69p92i1r4598lea74dko8r147&_ij_reload=RELOAD_ON_SAVE"); sleep(3000); //上传文件 webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("C:\\Users\\27695\\Desktop\\bit\\3.MySQL\\01 MySQL安装与配置.pdf"); }