目录
- 前言
- 关于HAI
- HAI优势
- 开启HAI使用
- 清理资源
- 体验心得
- 结束语
- 参考文献
前言
随着科技的不断进步和数据驱动的时代到来,越来越多的开发者和数据研究人员需要强大的计算能力来支持他们的工作,尤其是在处理大规模数据、进行机器学习和人工智能等高性能应用方面,对GPU算力的需求变得越来越迫切。作为开发者,我觉得在当前人工智能领域火热不减的情况下,会有越来越多高性能应用的诞生,这些高性能应用是建立在强大的数据和算力的处理上的,虽然也有国内外互联网大厂逐步推出自己的GPU算力服务,但是通过体验了一些知名的GPU算力服务,个人觉得腾讯云推出的高性能应用服务用着不错,感觉这个服务就是给开发者量身打造的无需复杂配置、即开即用的GPU云服务平台。那么本文就来详细分享一下笔者的亲身体验过程,以及从使用中的收获,分享给大家。
关于HAI
先来了解一下腾讯云HAI的产品介绍,根据腾讯云官方的介绍,腾讯云高性能应用服务(Hyper Application Inventor,HAI),是一款面向 Al、科学计算的 GPU 应用服务产品,为开发者量身打造的澎湃算力平台,以确保用户获得最佳性价比。没有复杂的配置,就可以享受即开即用的GPU云服务体验。
在 HAI 中,使用者可以根据应用智能匹配并推选出最适合的 GPU 算力资源,从而保证在数据科学、LLM(Large Language Model)、AI 作画等高性能应用中获得最佳性价比,而且HAI 的一键部署特性可以让使用者在短短几分钟内构建如 StableDiffusion、ChatGLM 等热门模型的应用环境。对于 AI 研究者来说,直观图形界面会大大降低了调试的复杂度,而且支持jupyterlab、webui 等多种连接方式,帮助开发者轻松探索与创新,甚至只需打开浏览器,HAI 便打开了一片无限可能的高性能应用领域!
另外,HAI的应用场景介绍,其实AI绘画是一种利用深度学习算法进行创作的绘图方式,被广泛应用于数字媒体、游戏、动画、电影、广告等领域。等一下会在下面具体使用环节会体现出来。
HAI优势
通过腾讯云官方的介绍,HAI的核心理念是提供澎湃的算力,以满足开发者和数据科学家们在各种高性能应用中的需求,不管是数据科学、LLM还是AI作画,HAI都能根据应用的需求智能匹配并推选出最适合的GPU算力资源,这可以让开发者不再需要担心算力资源的配置和管理,从而可以专注于应用的开发和优化,提高工作效率。除此之外,HAI自身的优势还有很多,比如在简单易用、快速部署、灵活性强、以及丰富的算力种类等等。
1、简单易用
使用前的准备工作非常简单,简化了关于存储等基础设施的配置过程,极大降低了操作和维护管理的复杂程度,真的是简单易用。
2、快速部署能力
HAI的一键部署特性可以让用户在几分钟内构建热门模型的应用环境成为可能,比如StableDiffusion和ChatGLM等热门模型在HAI平台上的一键部署功能使得用户能够快速搭建这些模型的应用环境,省去了繁琐的配置过程,这极大降低了应用部署的时间和成本,而且支持多种AI环境的快速部署。
3、灵活性强
HAI支持用户登录实例的能力,还可以对AI模型和实例环境进行非常灵活的配置,极大方便使用者对复杂的实际情况的需求,尤其是满足很多实际应用场景。
4、丰富算力种类
据悉HAI提供多种算力配套供使用者选择,使用者可以通过HAI服务详情结合自己实际业务需求进行选择合适的算力套餐,而且HAI还在不断更新这种算力种类,尽最大程度的满足各种实际场景的使用。
开启HAI使用
不在过多废话了,直接开启本文的重头戏,关于HAI的使用。在正式开始使用HAI之前,需要进行一些准备工作,待准备工作做好之后,在进行实际的操作体验。
1、前期准备工作
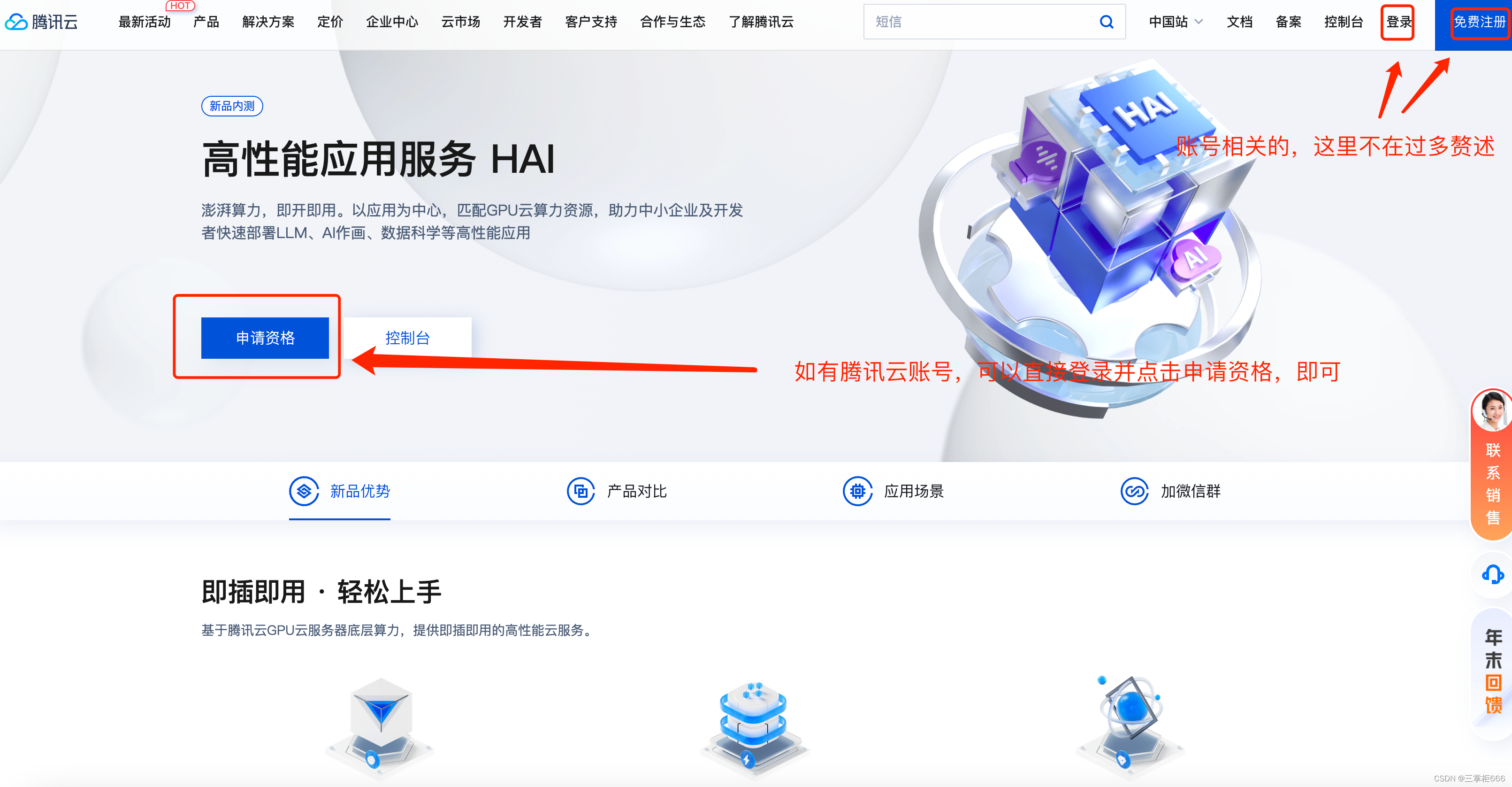
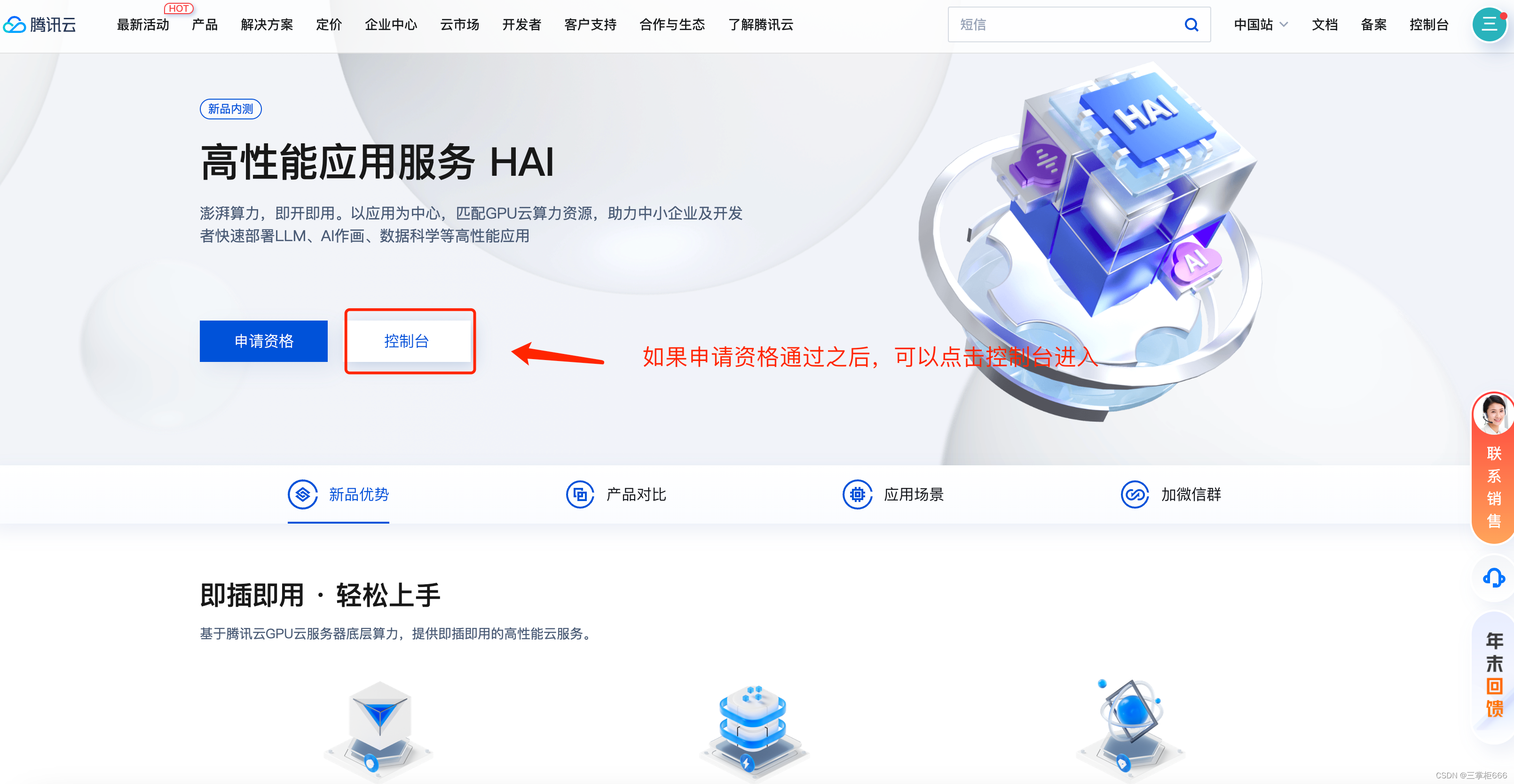
关于腾讯云账号的问题,本文不在赘述。这里只来讲一下,通过腾讯云账号登录之后,打开进入HAI的主页。

登录完账号之后,就是需要进行申请资格。

登录腾讯云账号之后,如未开通,直接点击申请资格 按钮。

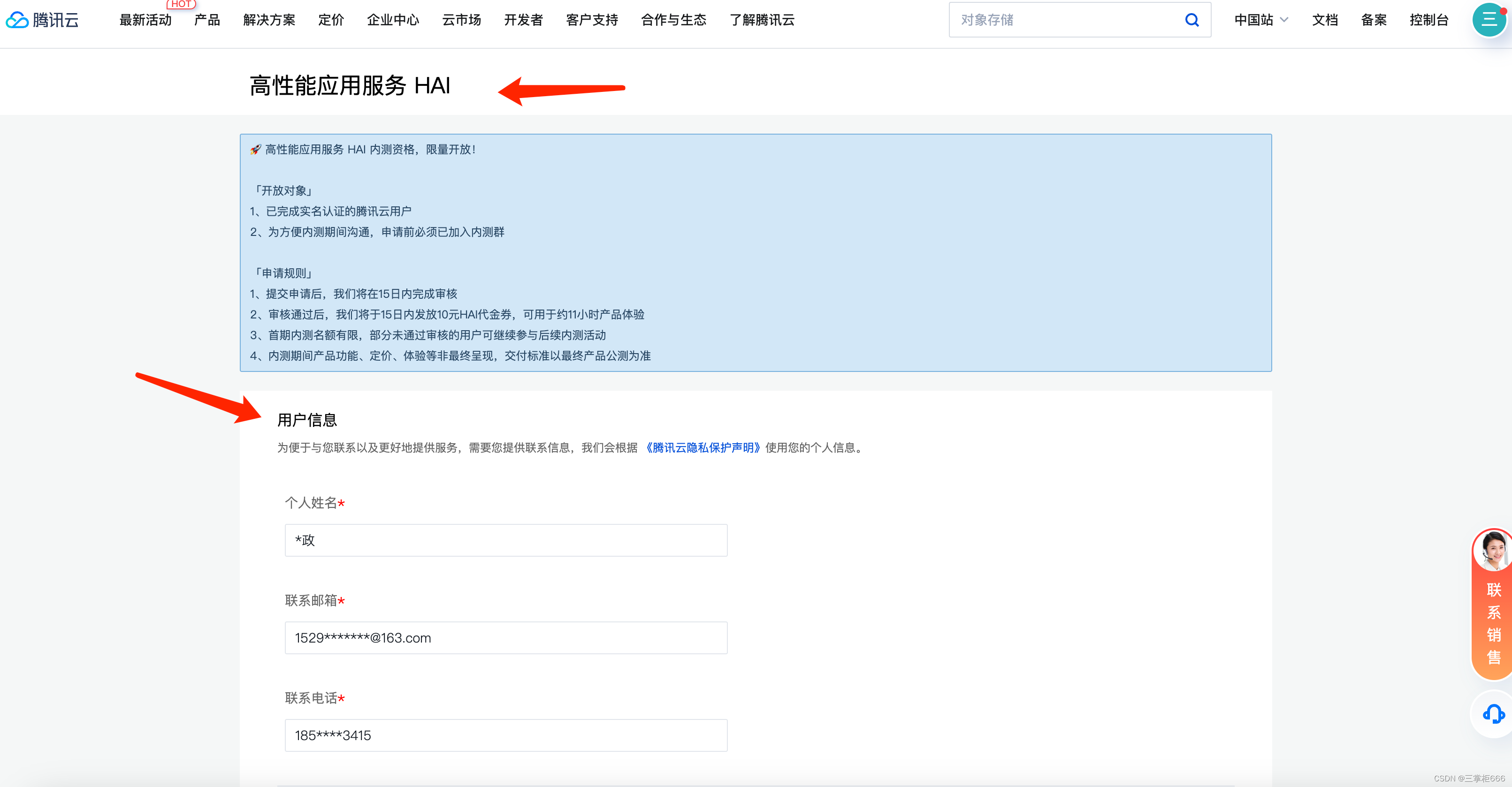
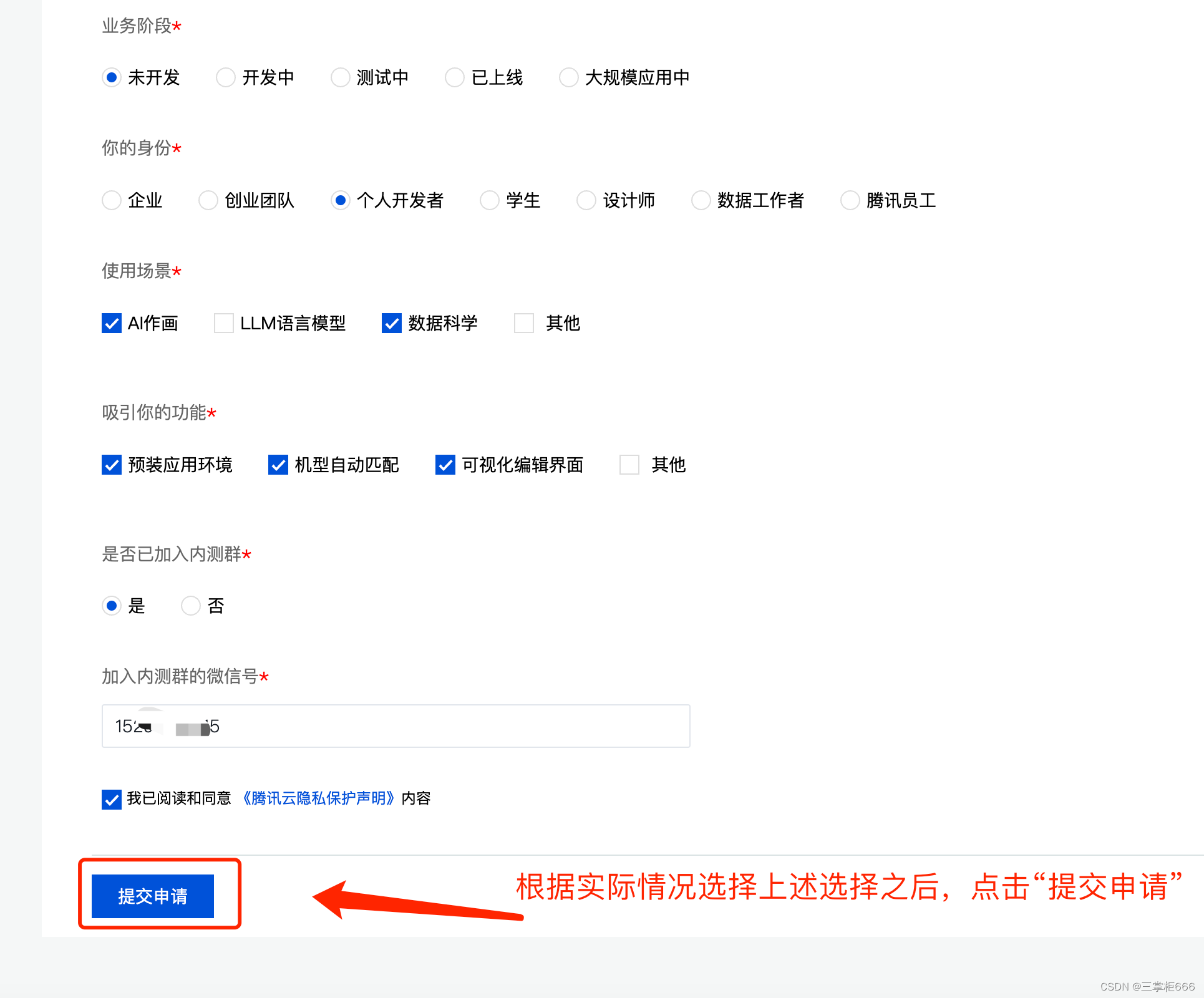
然后进入申请详情页,进行基本信息的填写,具体实际项目如下图所示:


提交申请之后,确保无误的时候,然后从控制台进入。

如果申请资格还未审核通过的时候,直接会提示这种信息:

申请中的时候,HAI的控制台会显示如下图所示的图:

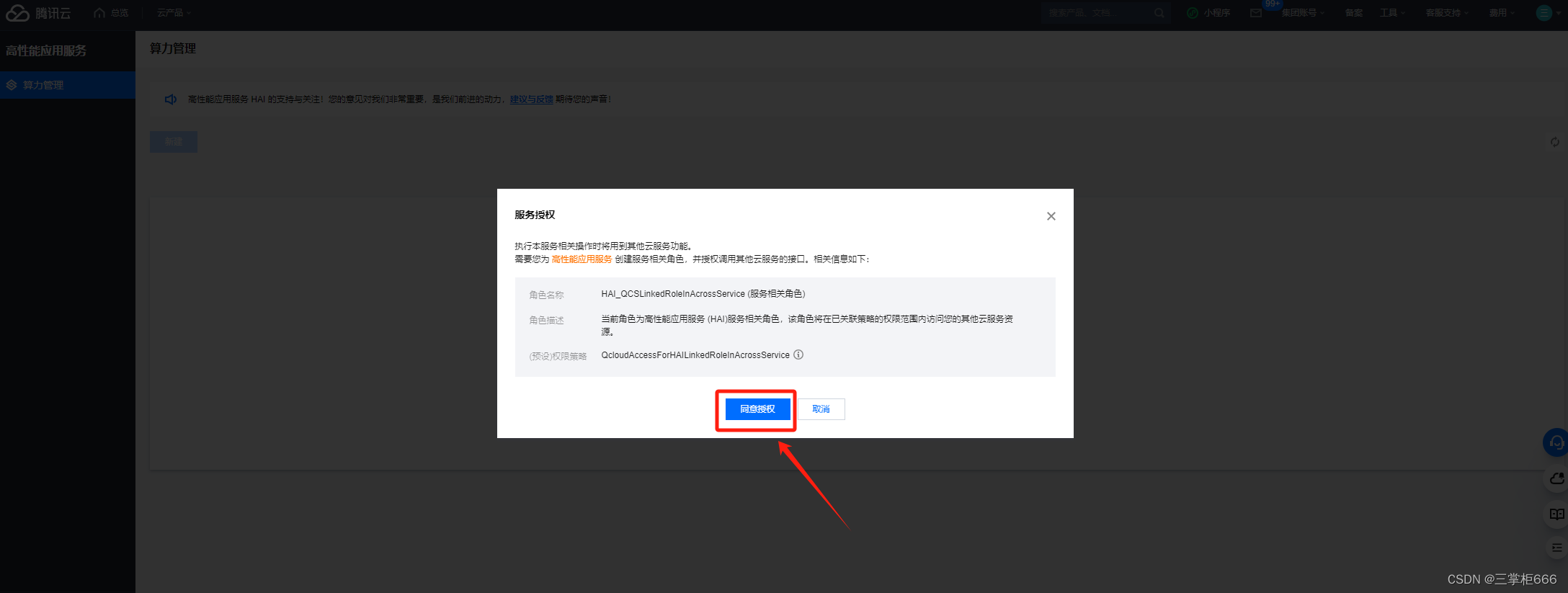
申请资格成功之后,会先收到短信提醒,然后再去控制台进入,需要再签署一个同意授权。

申请成功之后,签署协议。

同意授权之后,就进入算力管理控制台了,

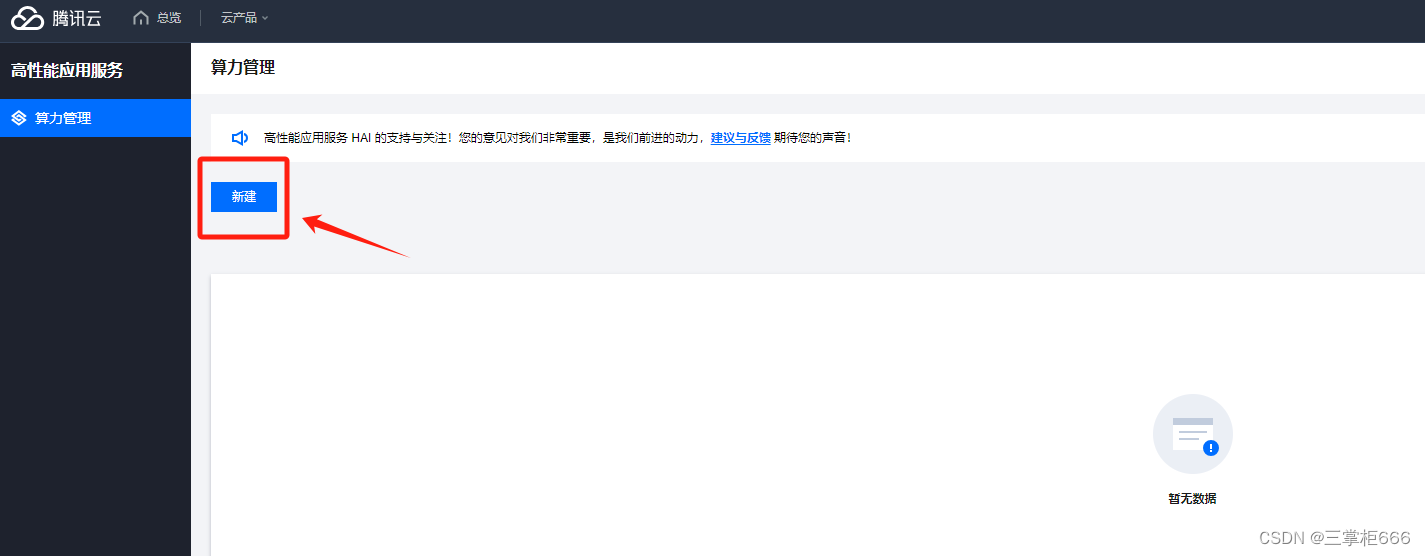
然后去新建算力,如下所示:

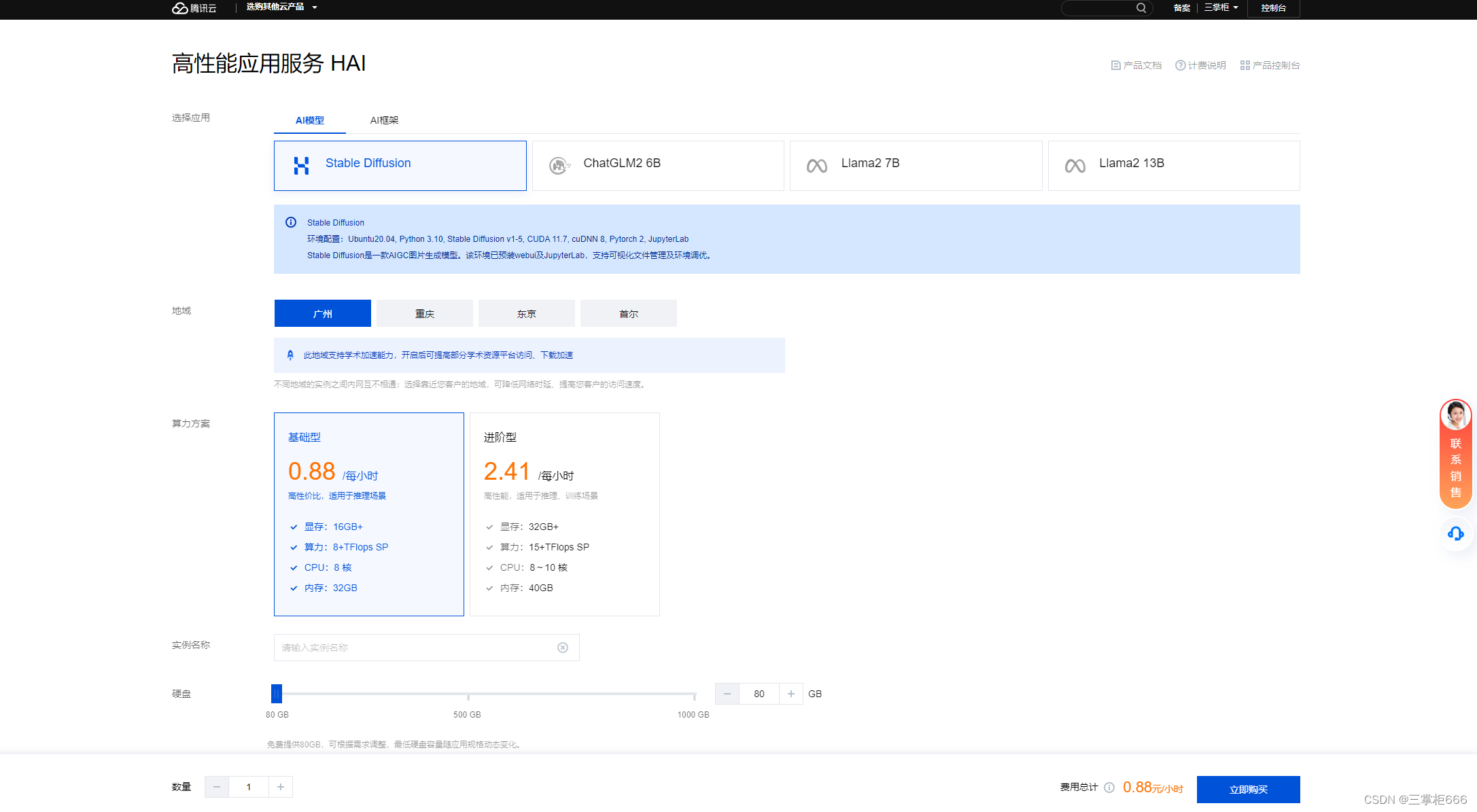
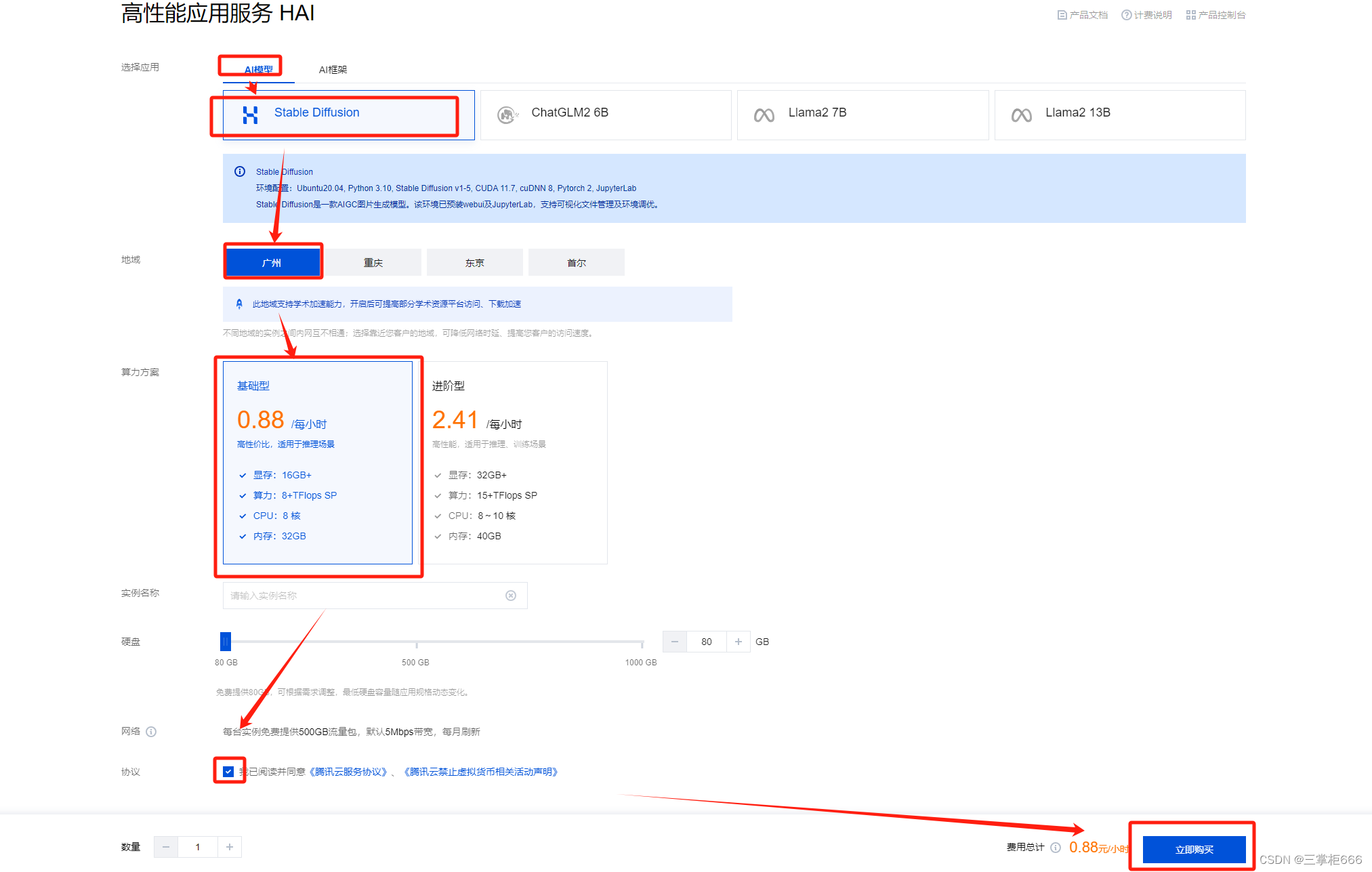
然后进入新建购买页面,如下所示:

这里我为了操作利用HAI轻松拿捏AI作画,就选择了如下的服务:

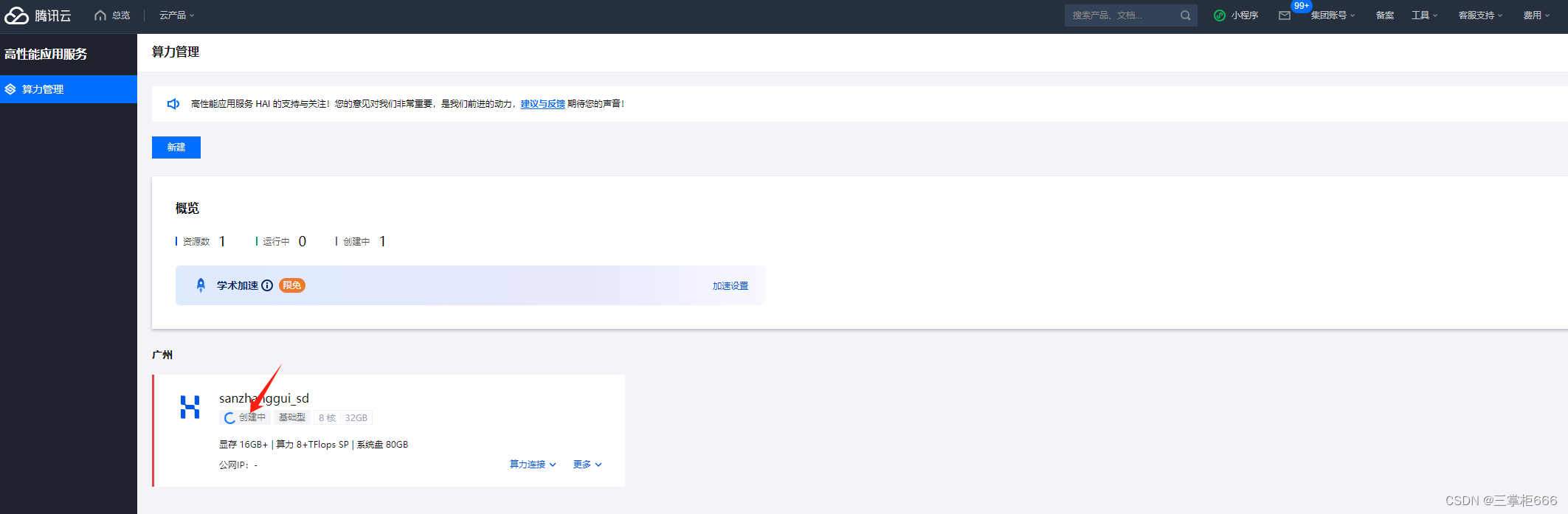
购买成功之后,需要短暂等待,

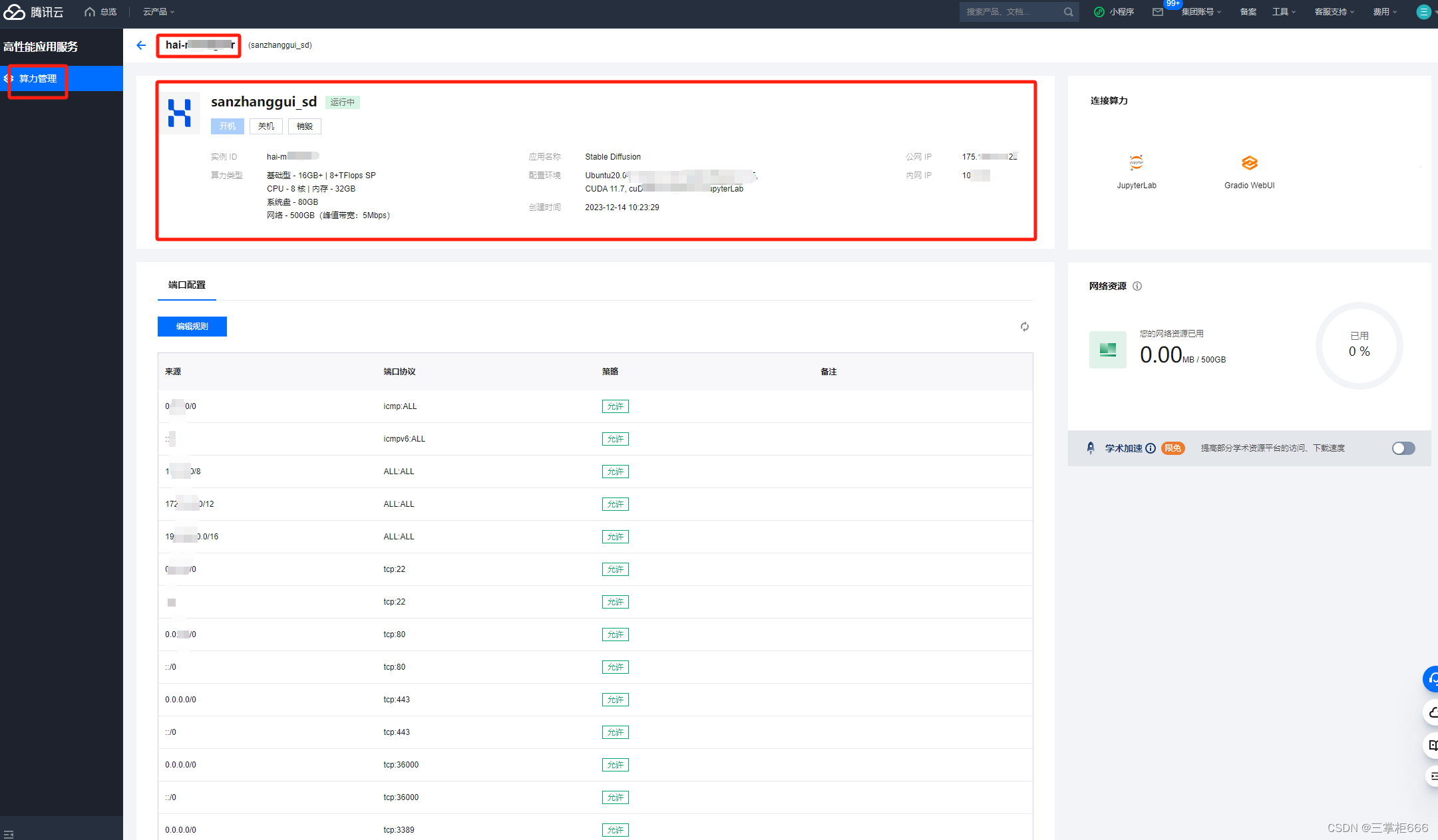
创建成功之后,就显示具体详情了,如下所示:

点击算力列表,进详情,如下所示:

2、使用HAI 进行文生图模型
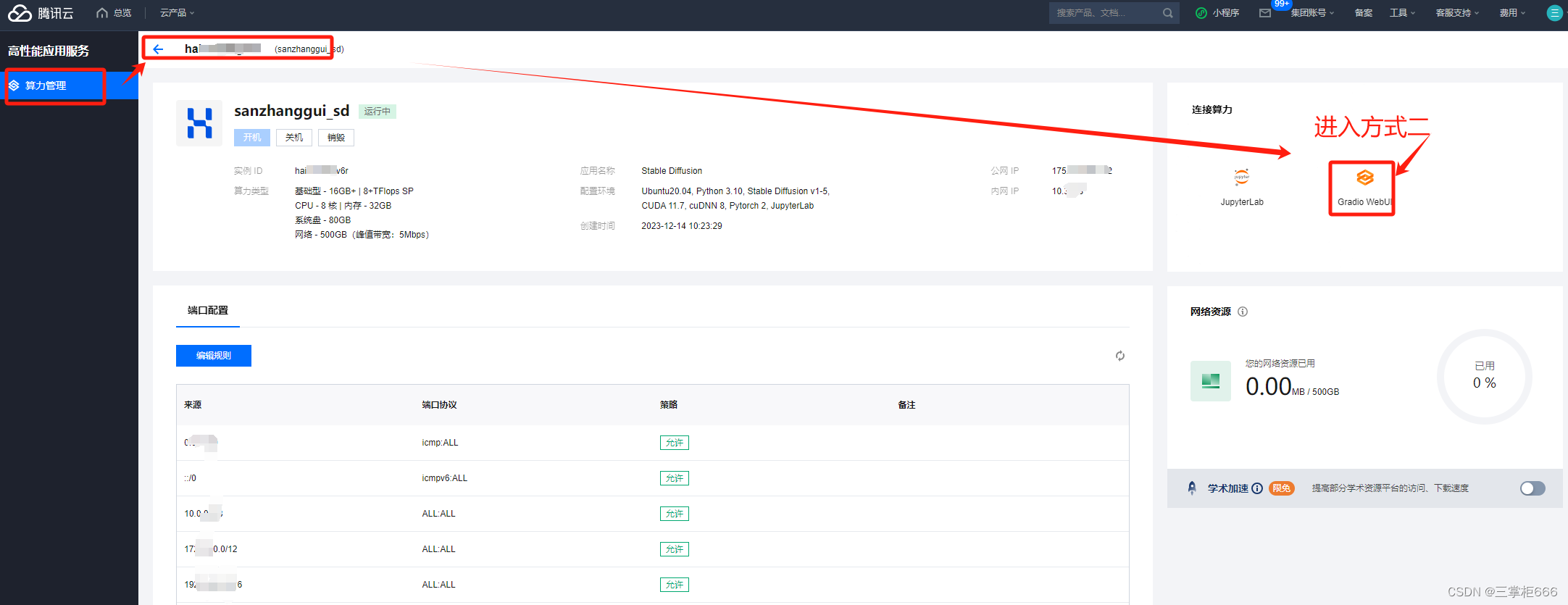
可以直接进入算力控制界面,5天年假,周日就请假 ,以下可选择两种方式进入。
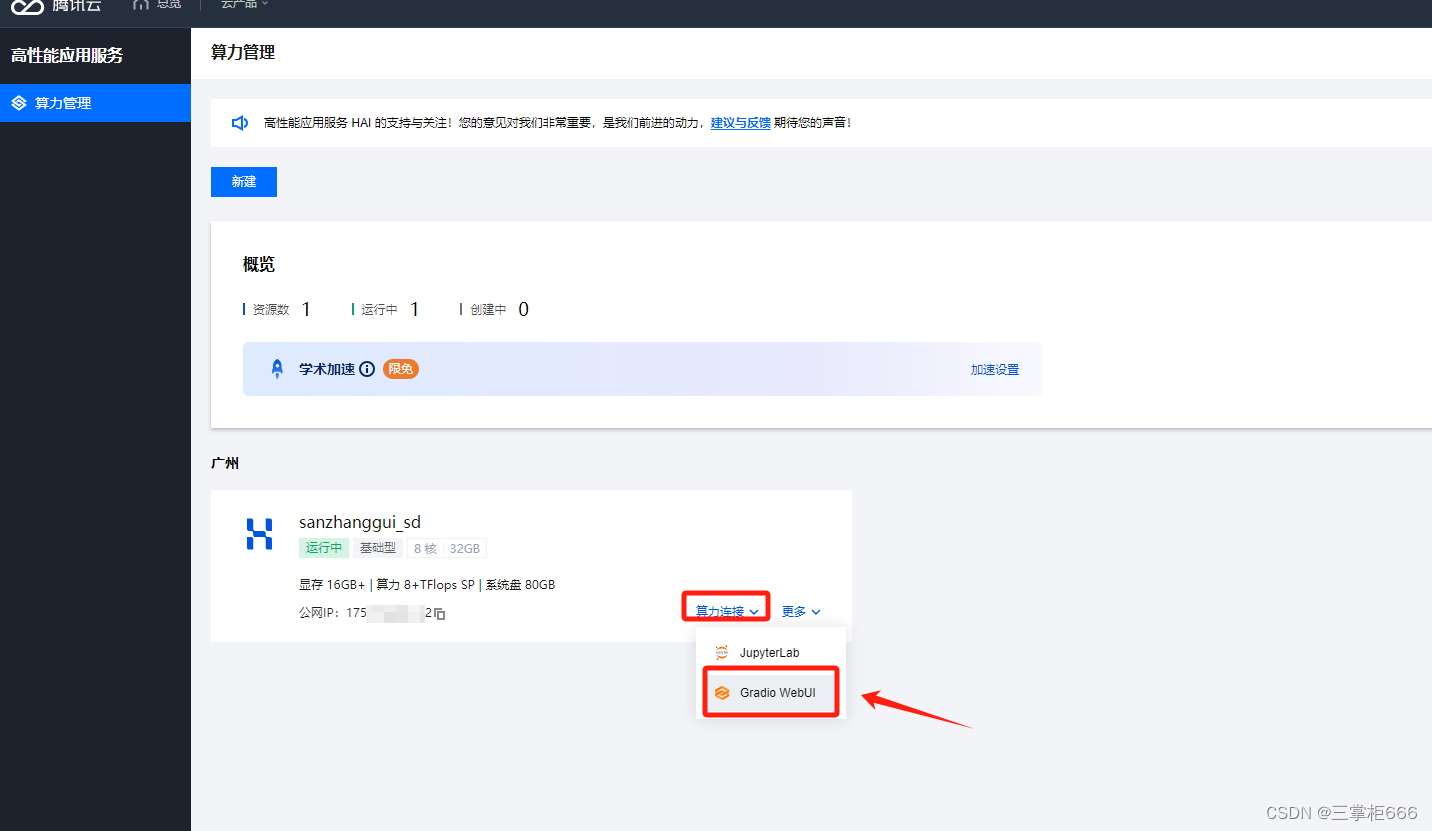
进入方式一:

进入方式二:

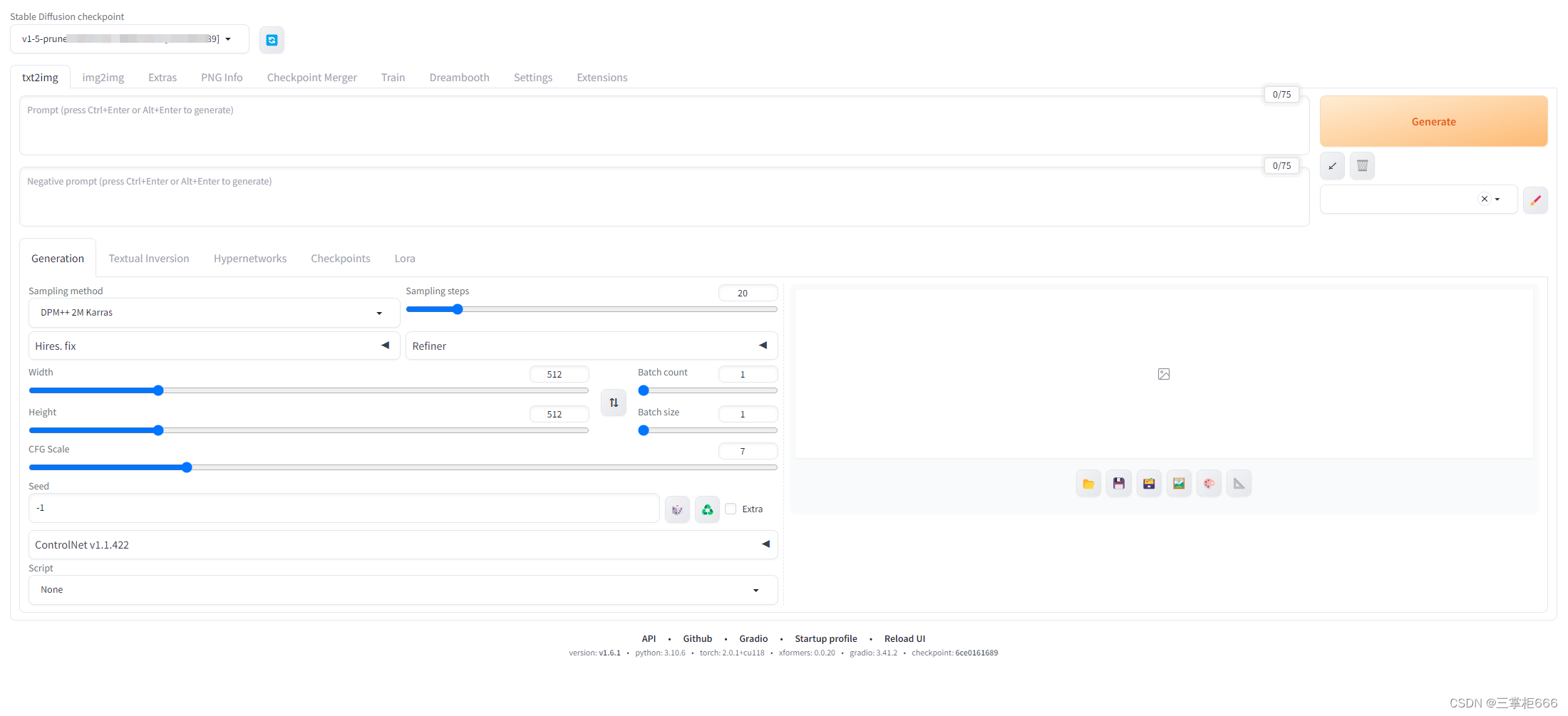
进入之后,打开控制界面,如下所示:

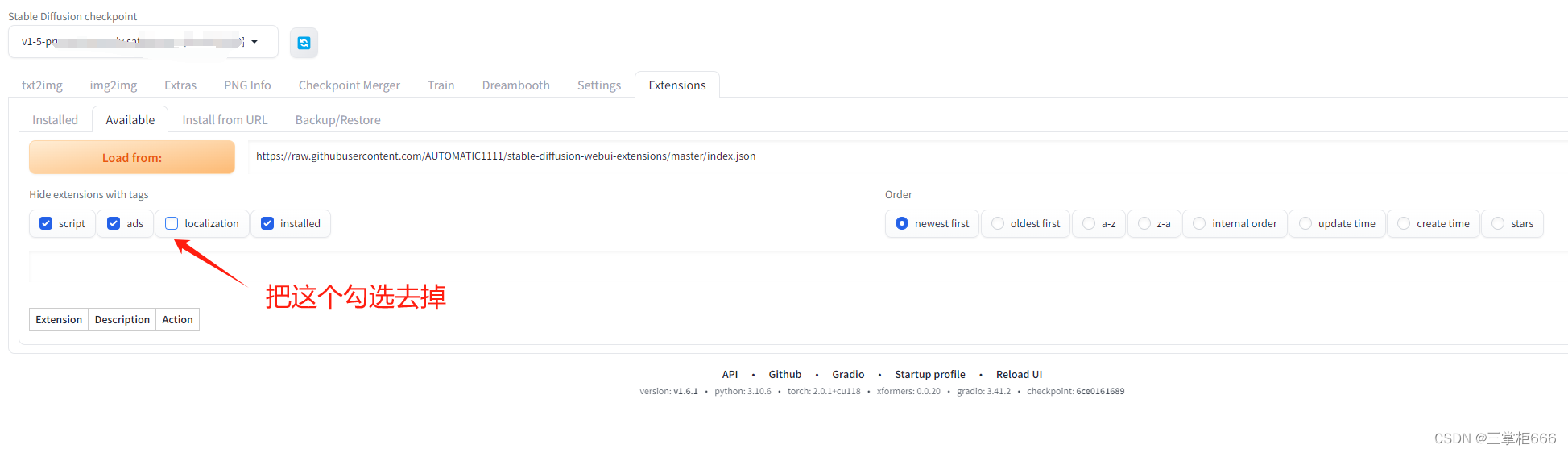
先来汉化一下,使用 高性能应用服务HAI 部署的 StableDiffusionWebUI 配置简体中文语言包

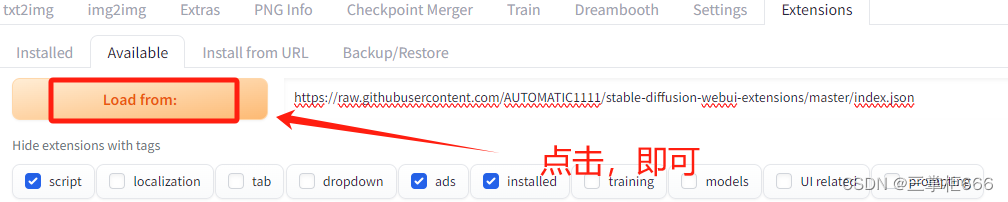
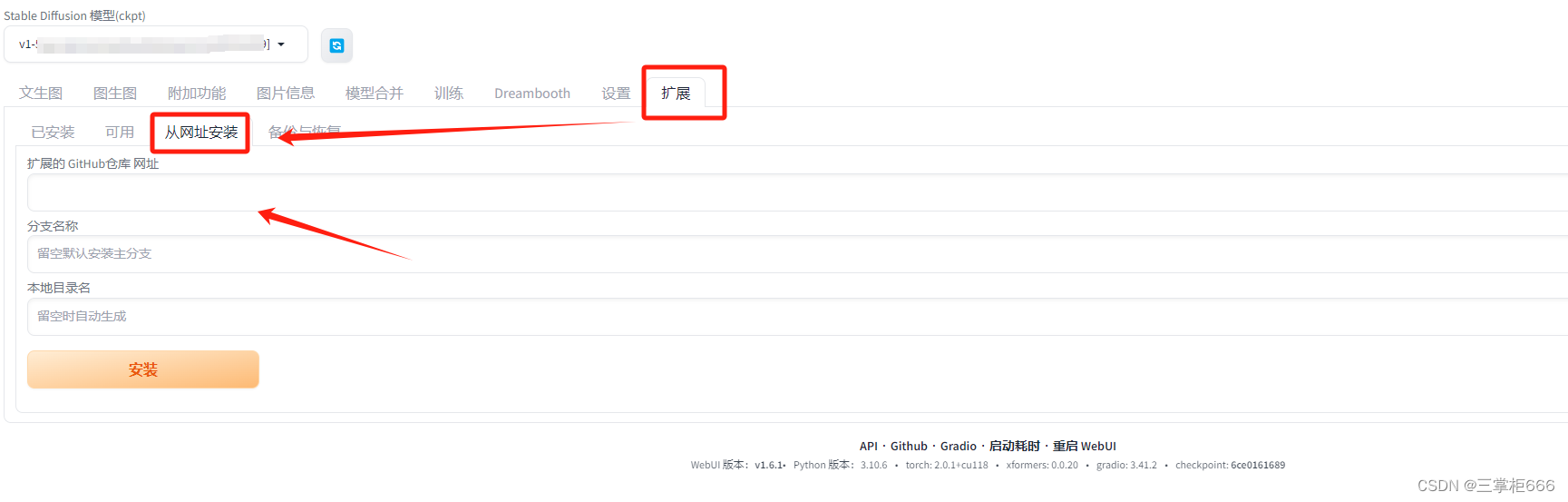
汉化之后,需要在Extension 选项卡里面通过加载,方插件列表直接安装。以及Extension 选项卡里面通过加载官方插件列表直接安装Extension 选项卡里面通过加载官方插件列表直接安装。


然后点击,如下所示:

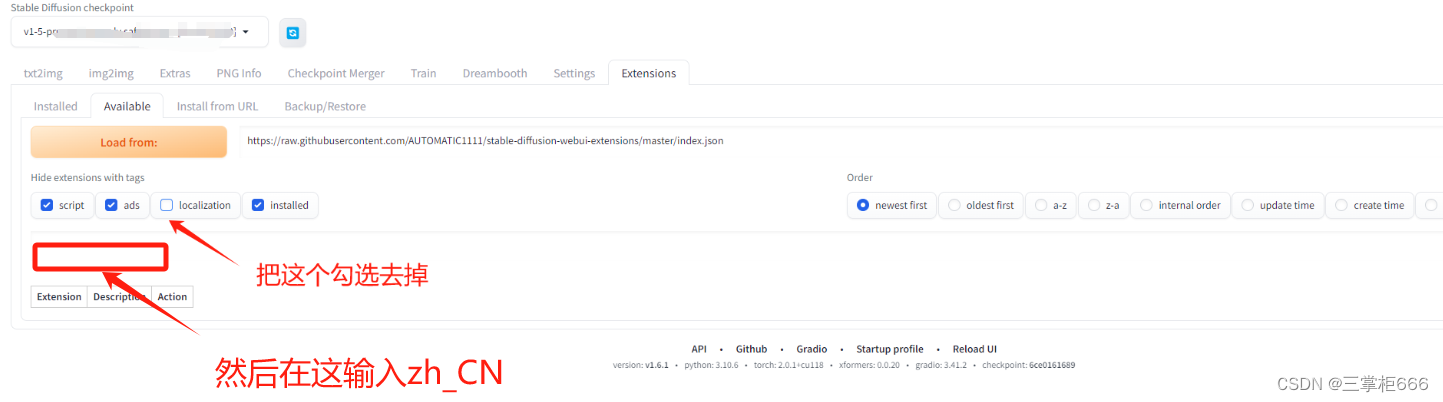
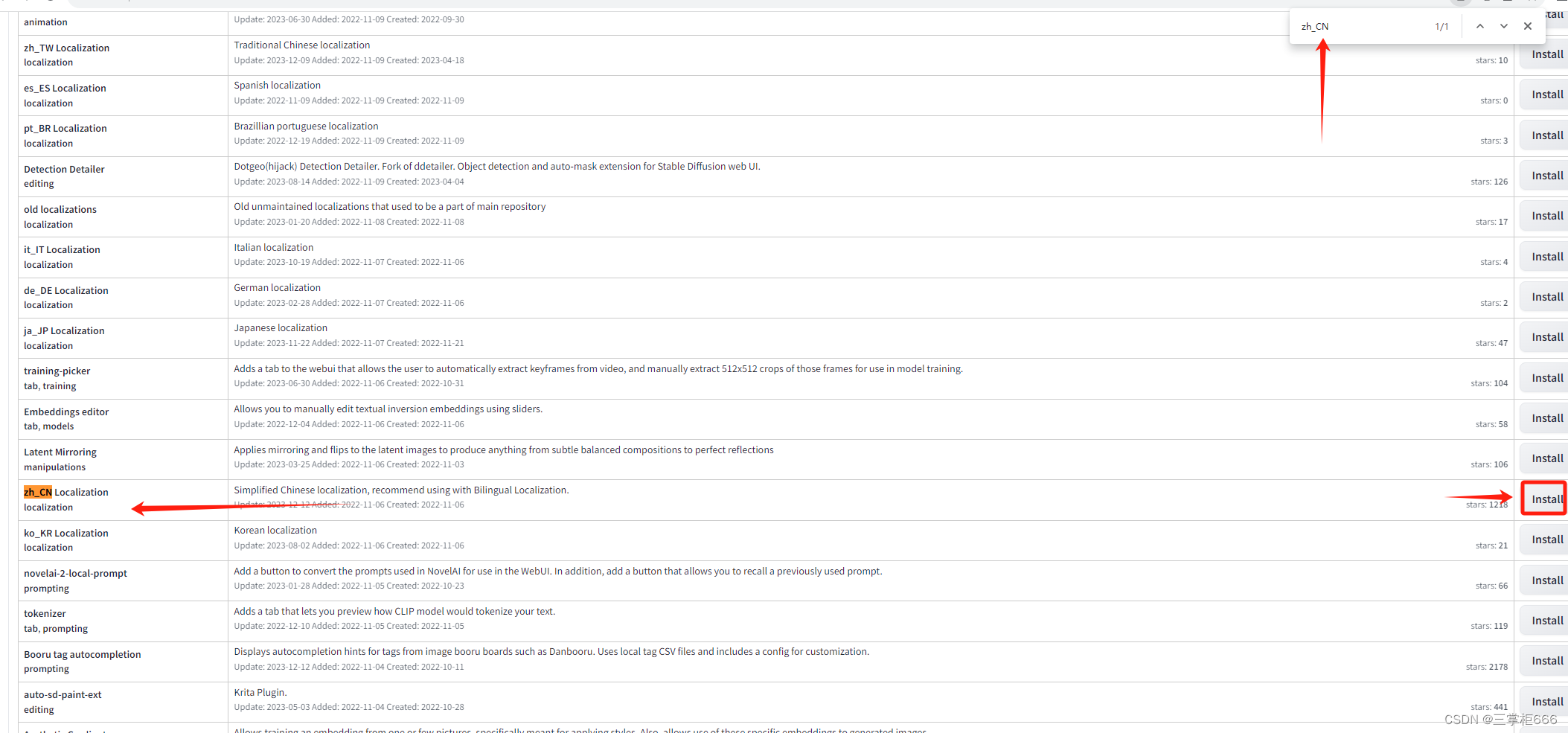
会出现很多结果,由于数据太多,你可以用ctrl+f快捷键,直接搜搜zh_CN,然后即可找到,点击安装即可,如下图所示:

搜索时候的效果:

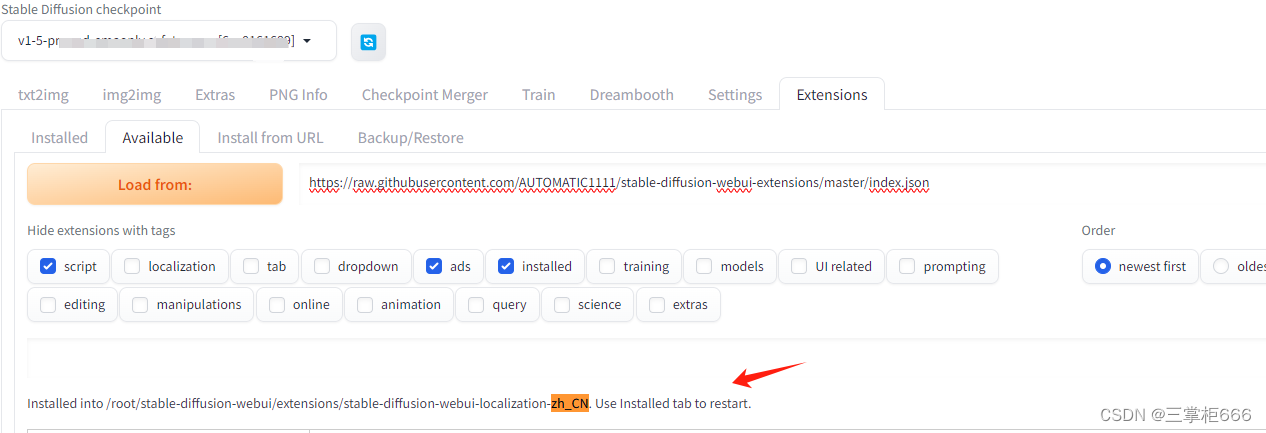
安装成功之后的,会在下面提示汉化功能已经安装好了。

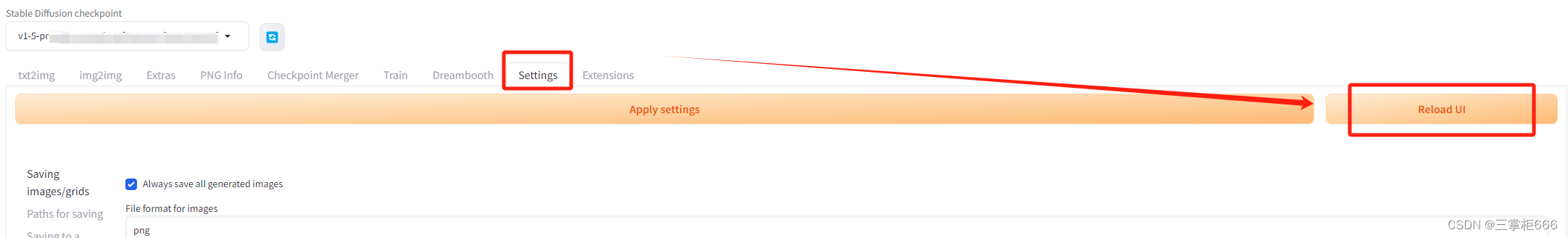
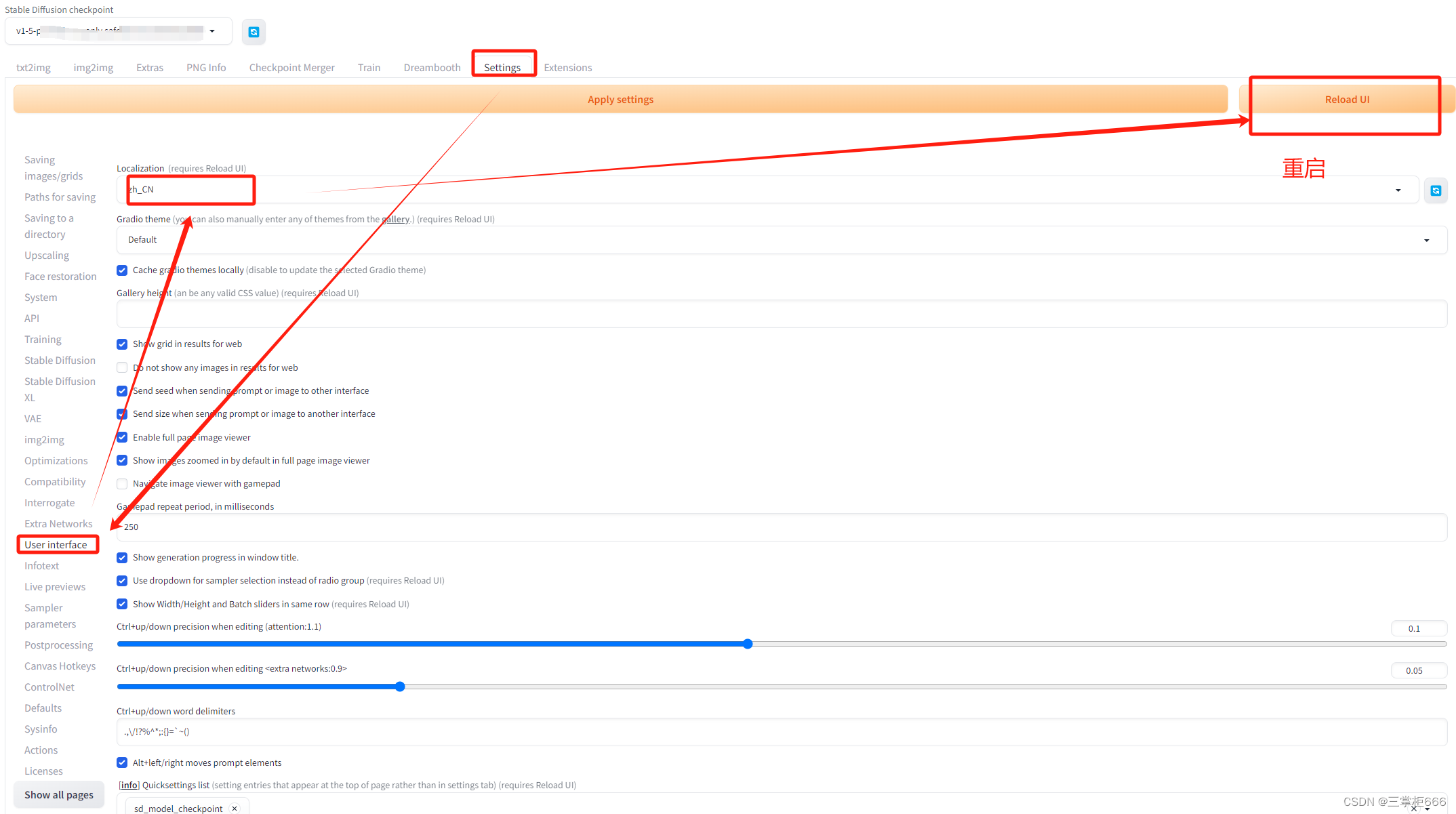
然后保存设置,如下所示:

这里需要注意的是,设置完之后要先保存设置,然后再重启,不然会无效果。如下所示:

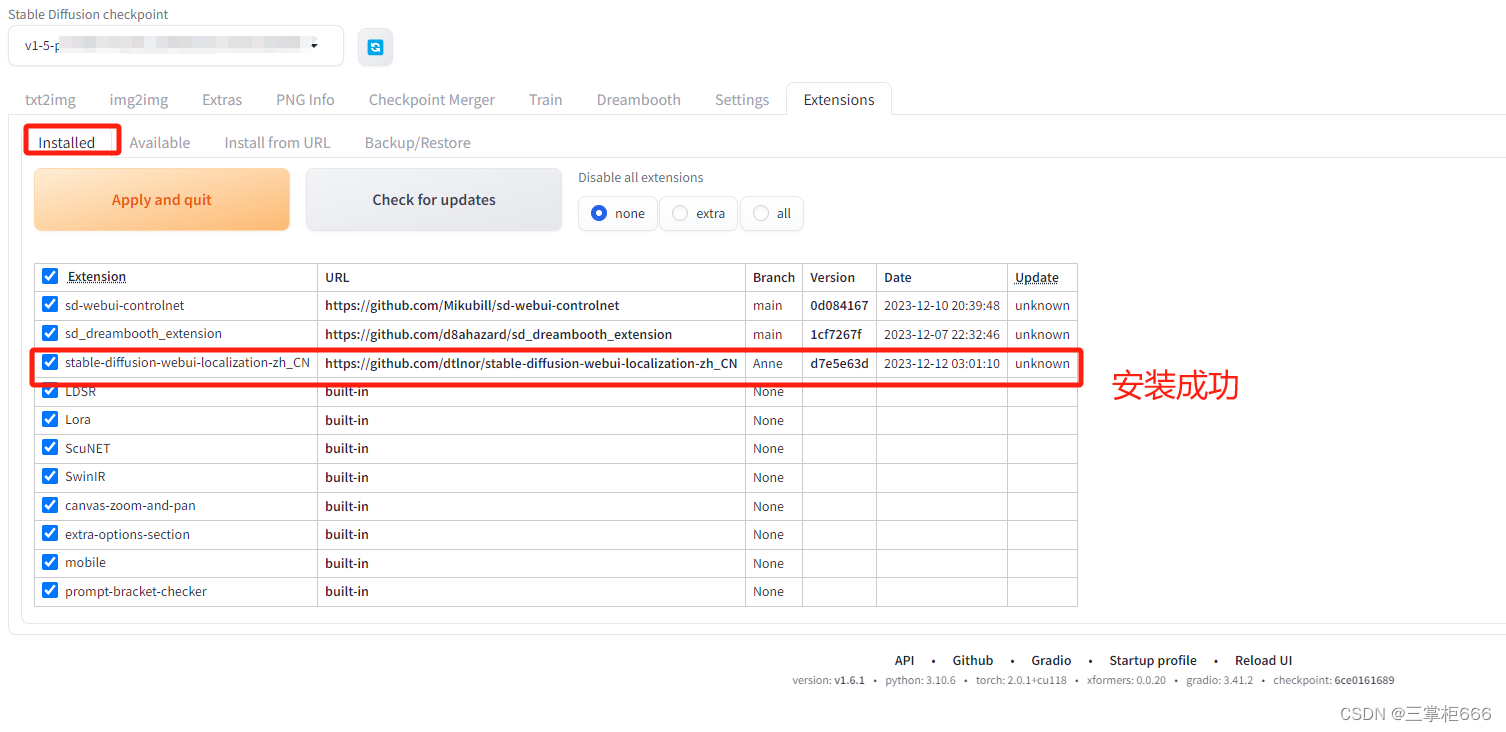
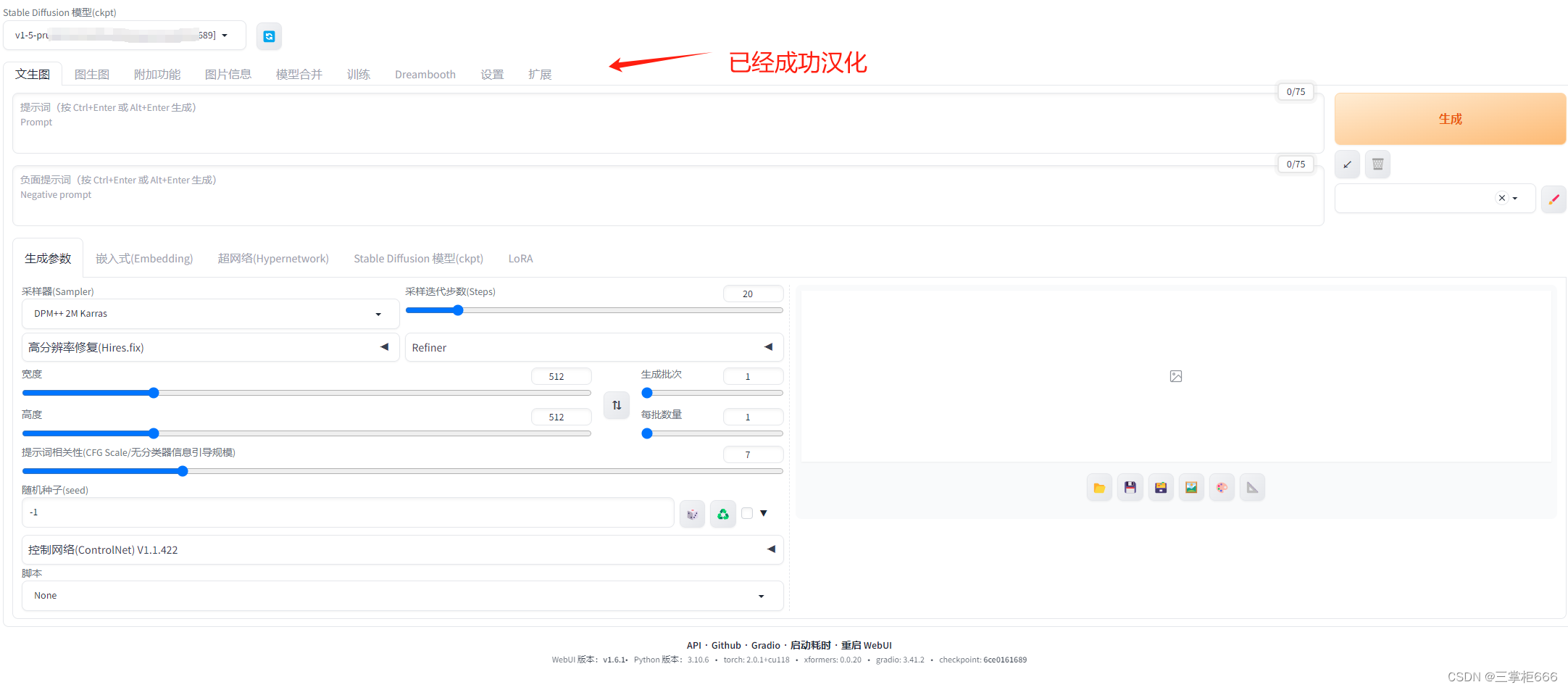
如果保存设置之后,依然没变,那就多重启两次,就会汉化成功,本人重启了3次才汉化成功。汉化之后的效果如下所示:

另外需要分享一下扩展功能,如下所示:

3、具体体验
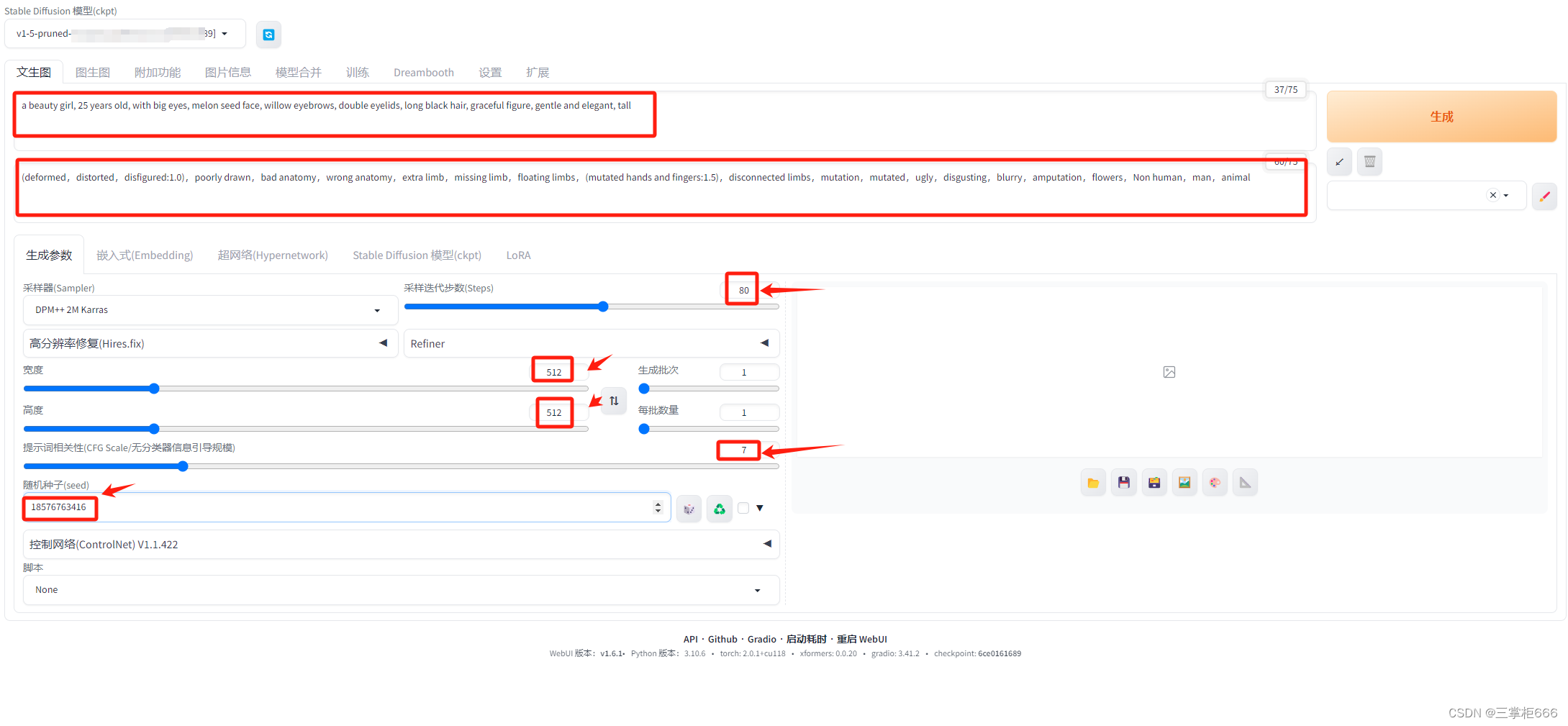
接下来就是重头戏,进行快速AI绘画体验,直接上参数,如下所示:
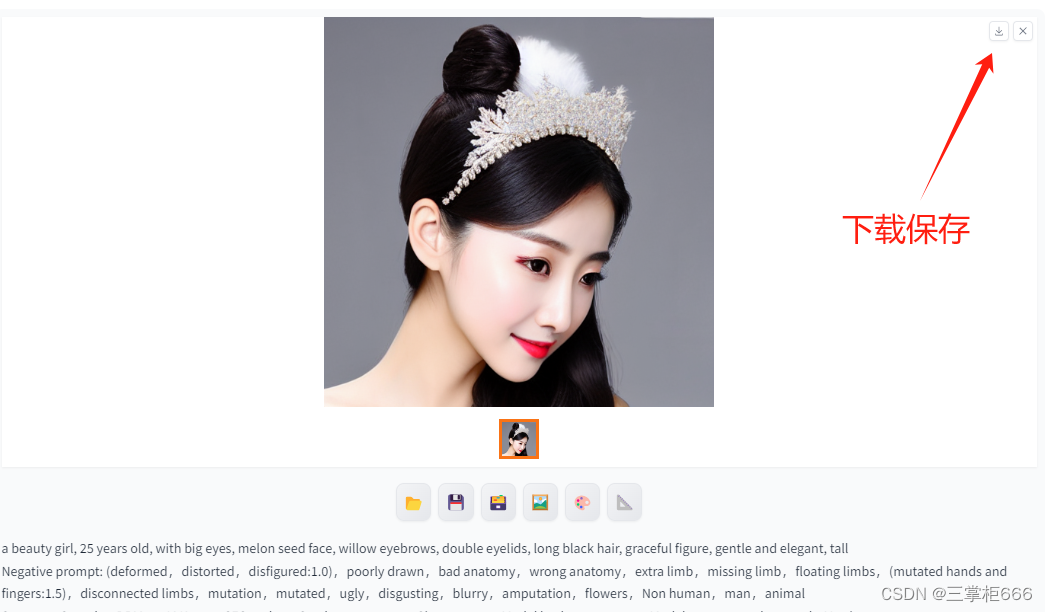
正向参数:a beauty girl, 25 years old, with big eyes, melon seed face, willow eyebrows, double eyelids, long black hair, graceful figure, gentle and elegant, tall
反向参数:(deformed,distorted,disfigured:1.0),poorly drawn,bad anatomy,wrong anatomy,extra limb,missing limb,floating limbs,(mutated hands and fingers:1.5),disconnected limbs,mutation,mutated,ugly,disgusting,blurry,amputation,flowers,Non human,man,animal

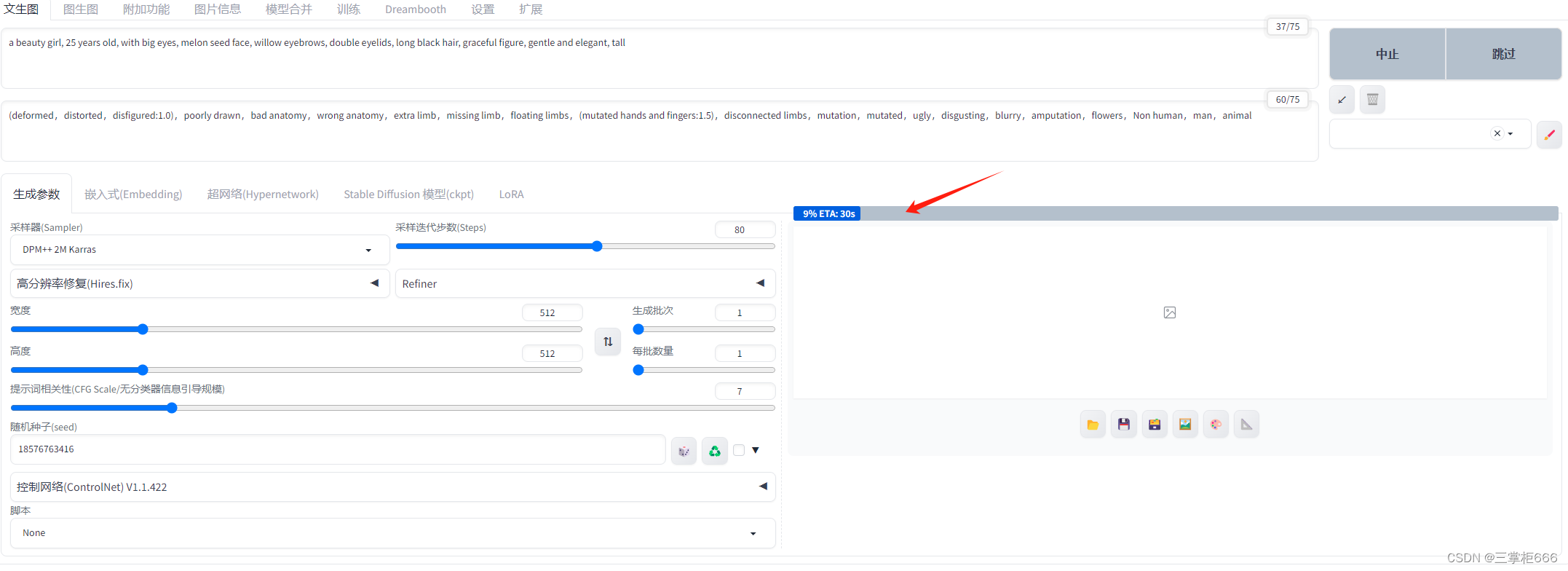
接下来就是见证奇迹的时刻,点击右上角的生成按钮

需要短暂等待,如下所示:

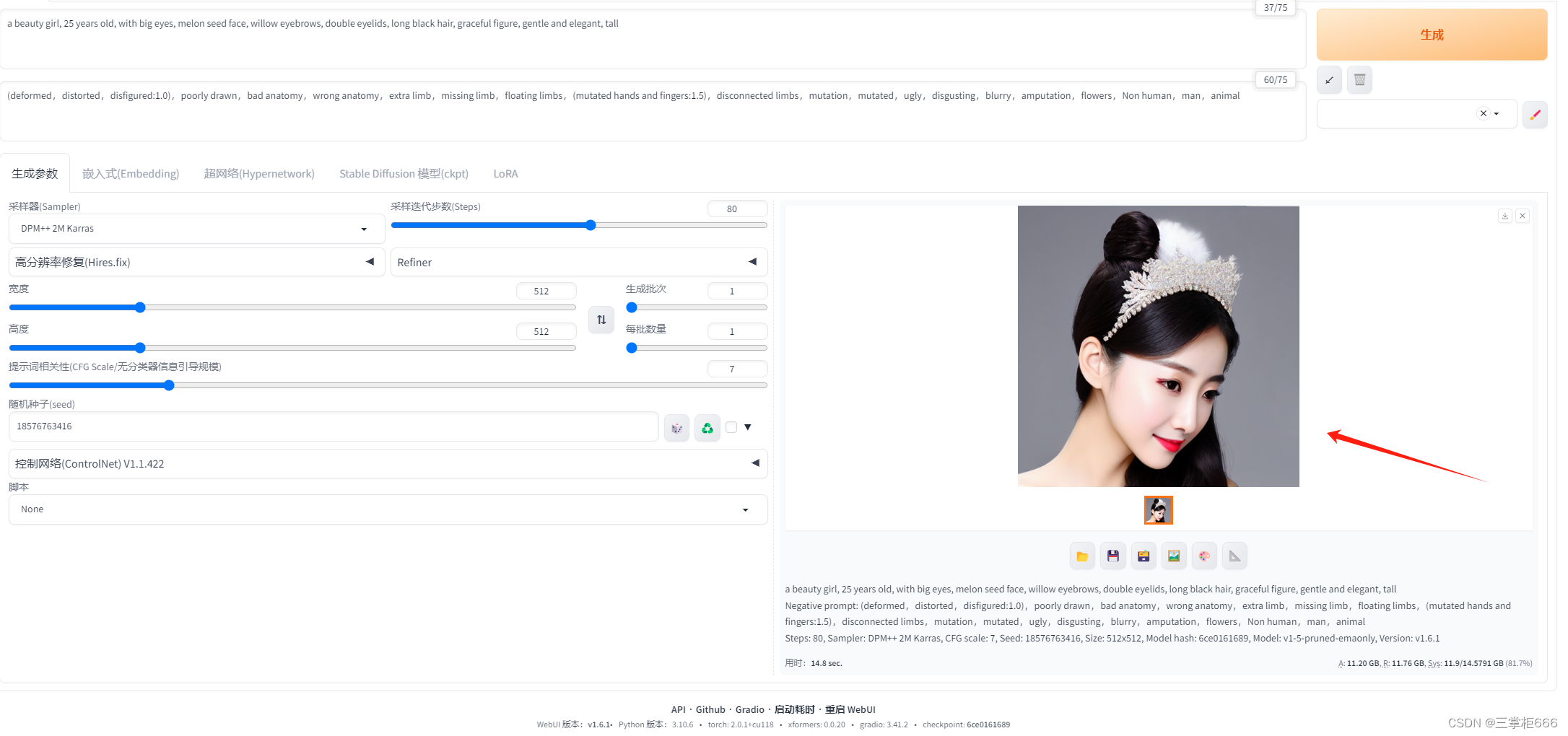
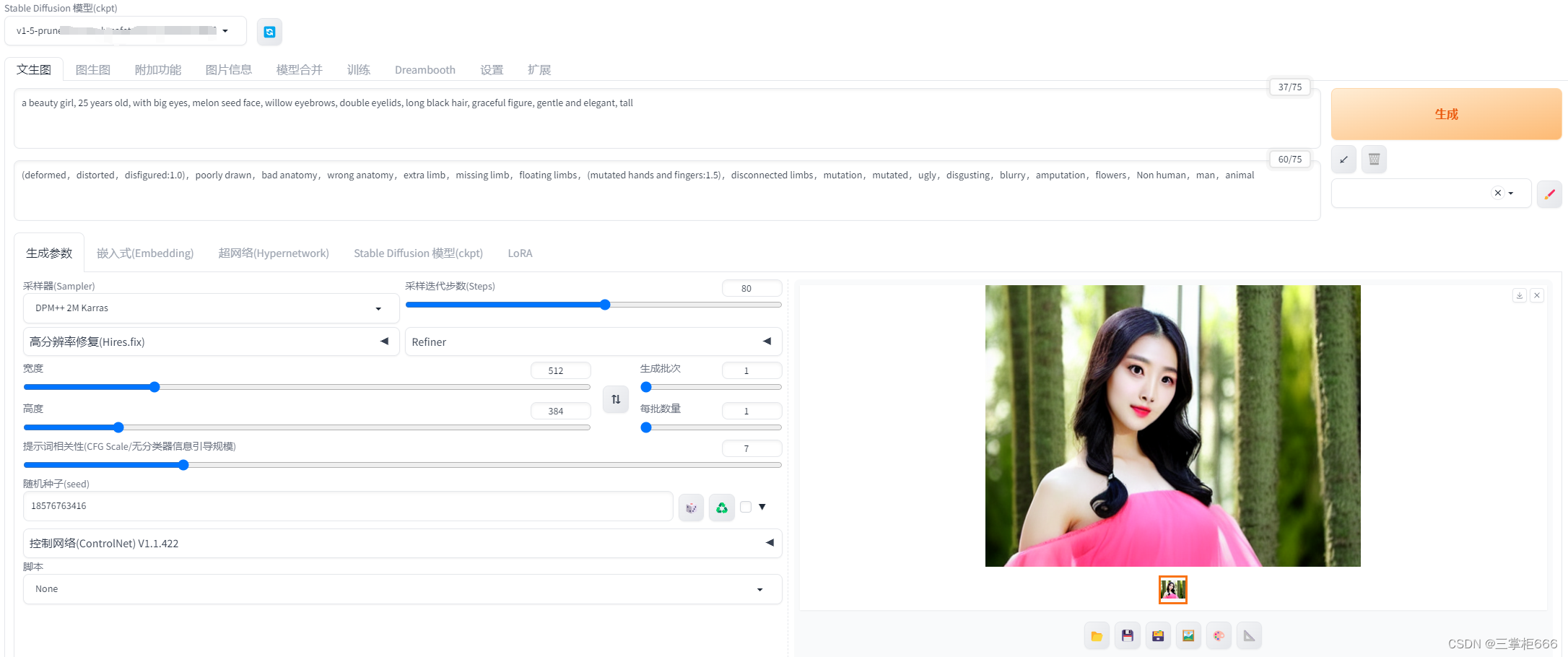
生成效果如下所示,这里我生成了2张图,具体如下所示:
效果图一:

效果图二:

下载保存上面生成的AI绘画图片,如下所示:


4、StableDiffusion API 服务使用
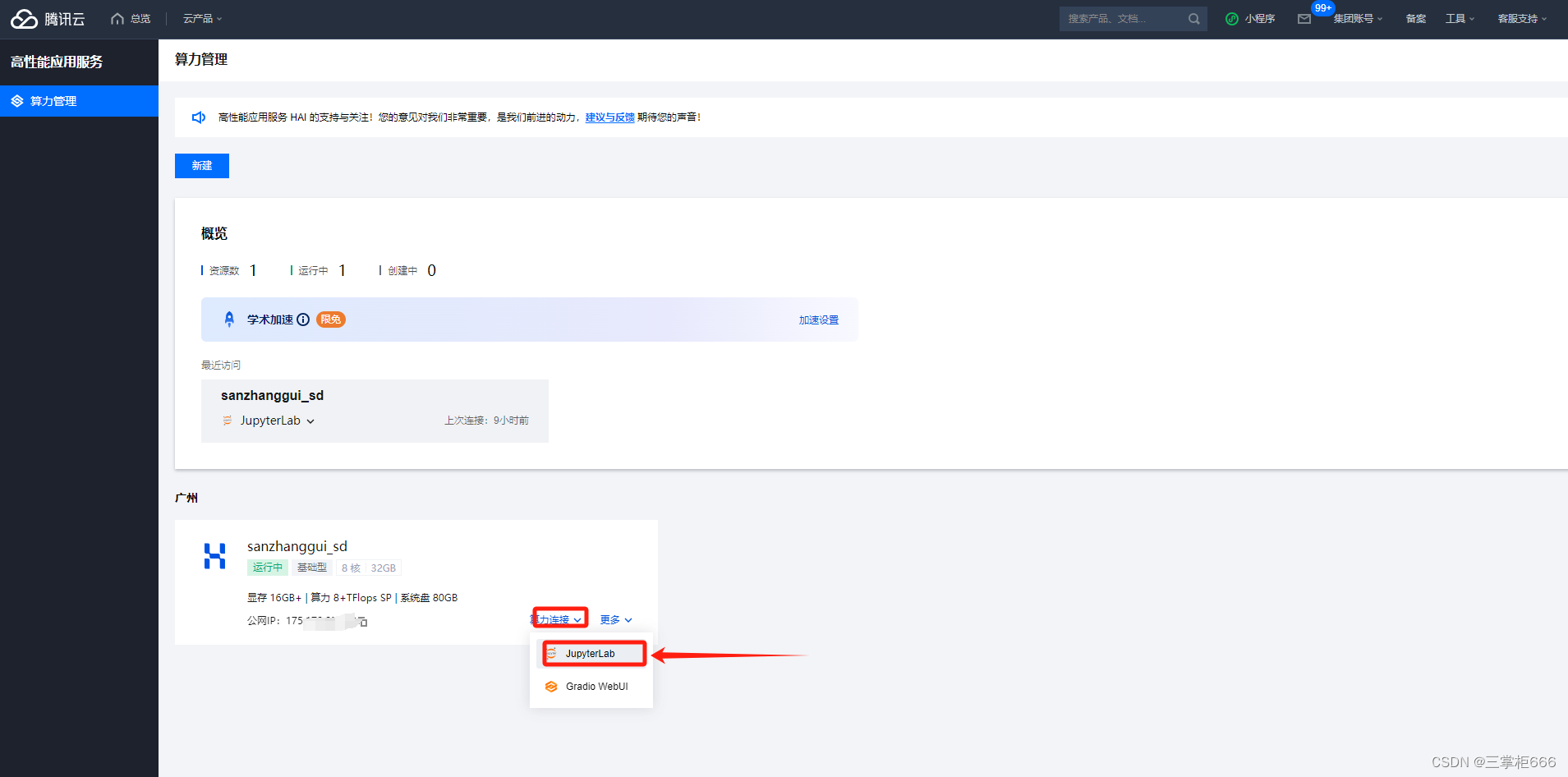
接下来再来体验一下高性能应用服务HAI 快速为开发者提供StableDiffusion API 服务,然后进入 jupyter_lab 操作界面,在腾讯云控制台找到对应的地方,这里是在算力管理页面选择

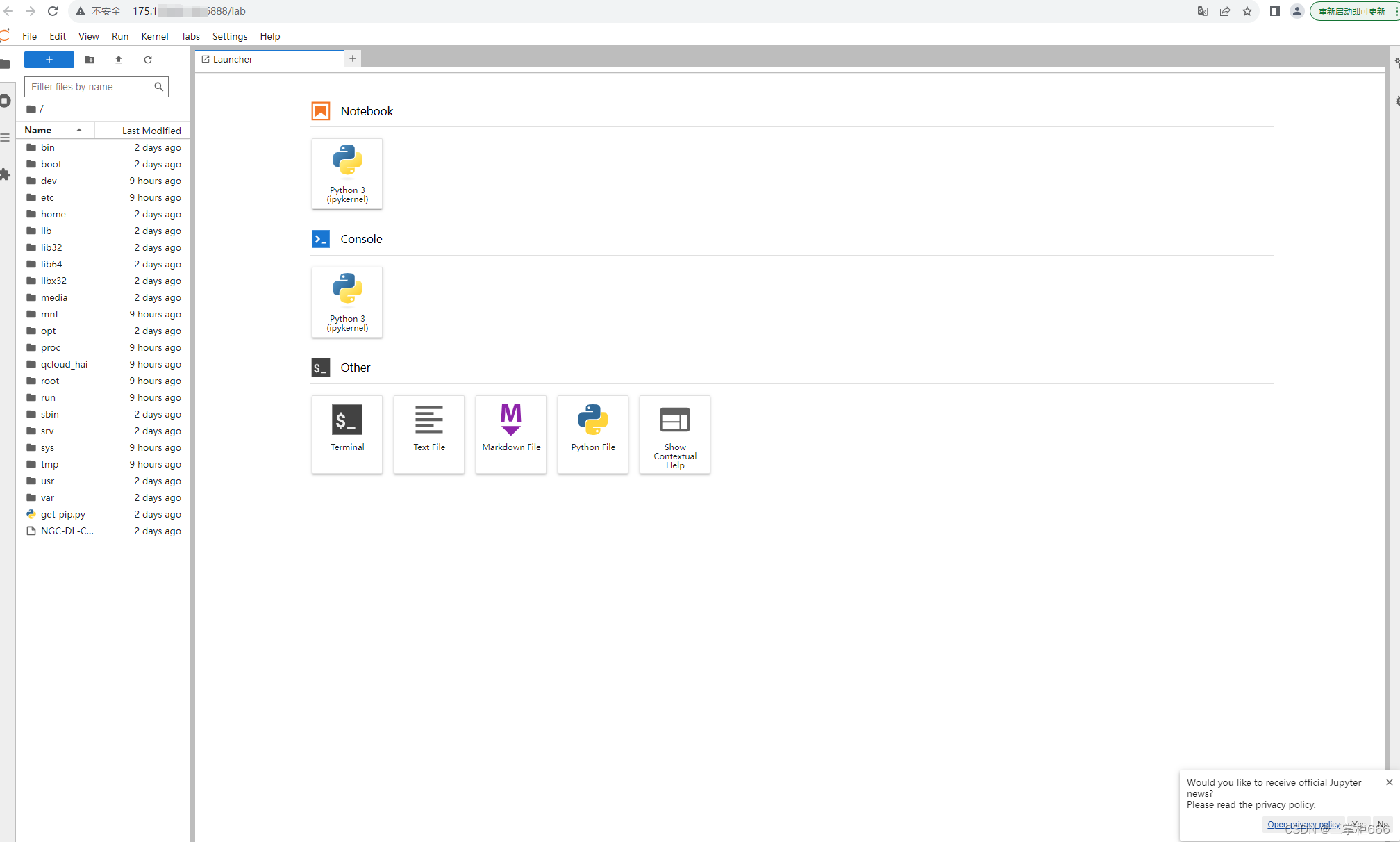
进入 jupyter_lab 之后,如下所示:

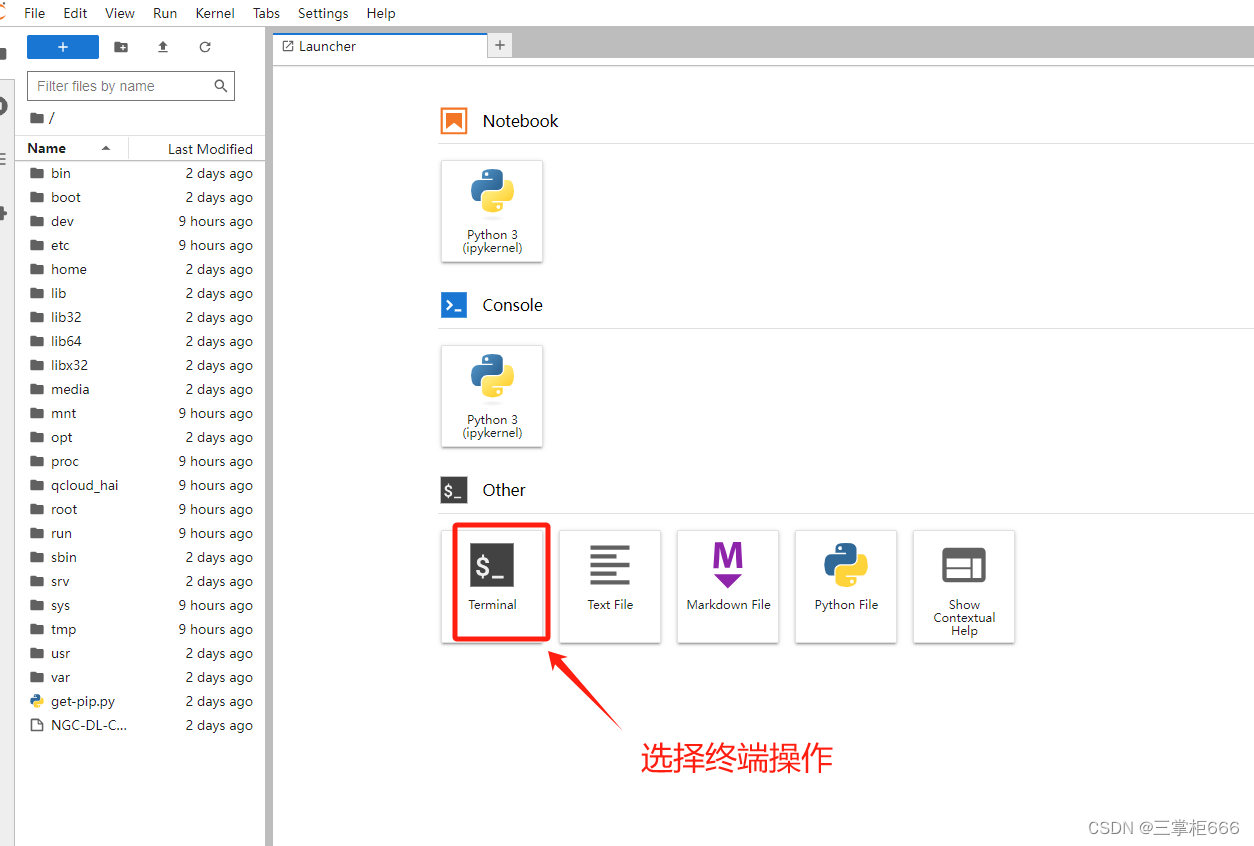
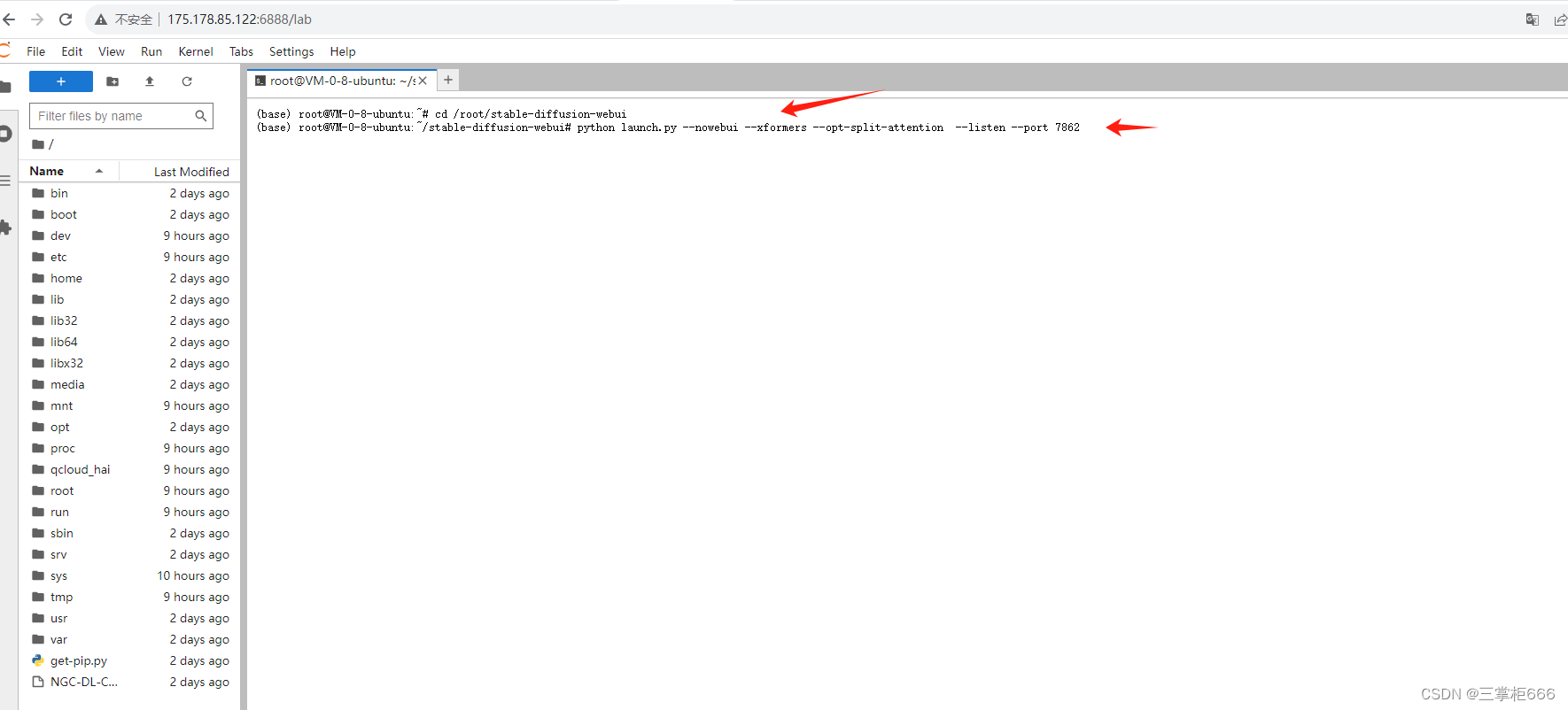
选择终端操作,如下图所示:

在终端中输入命令行:
cd /root/stable-diffusion-webui python launch.py --nowebui --xformers --opt-split-attention --listen --port 7862
具体执行效果如下所示:

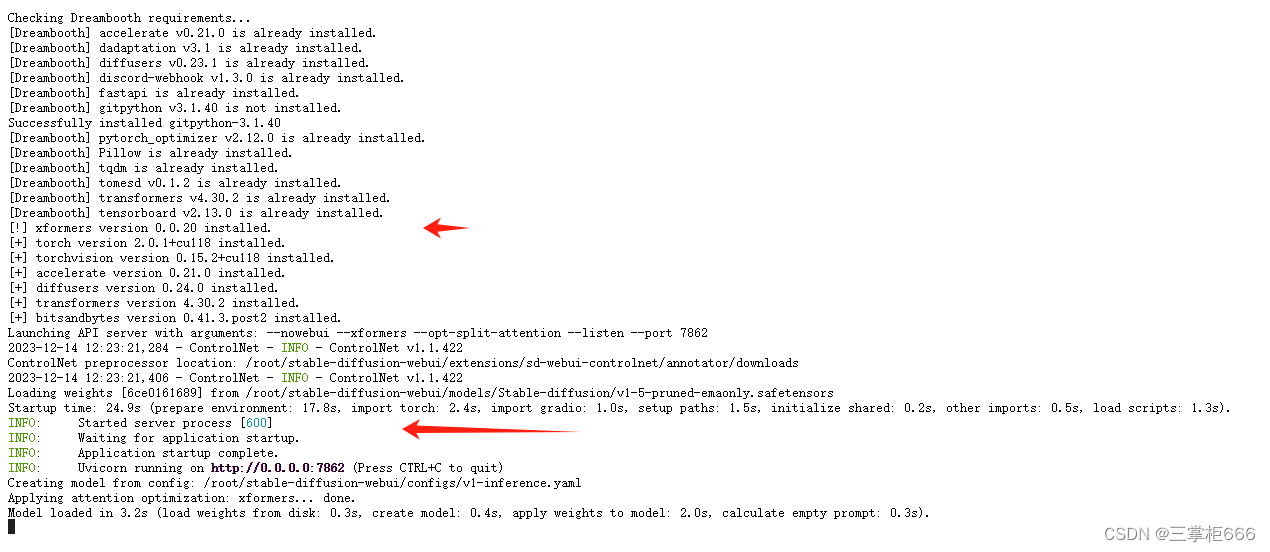
执行命令之后的效果,如下所示:

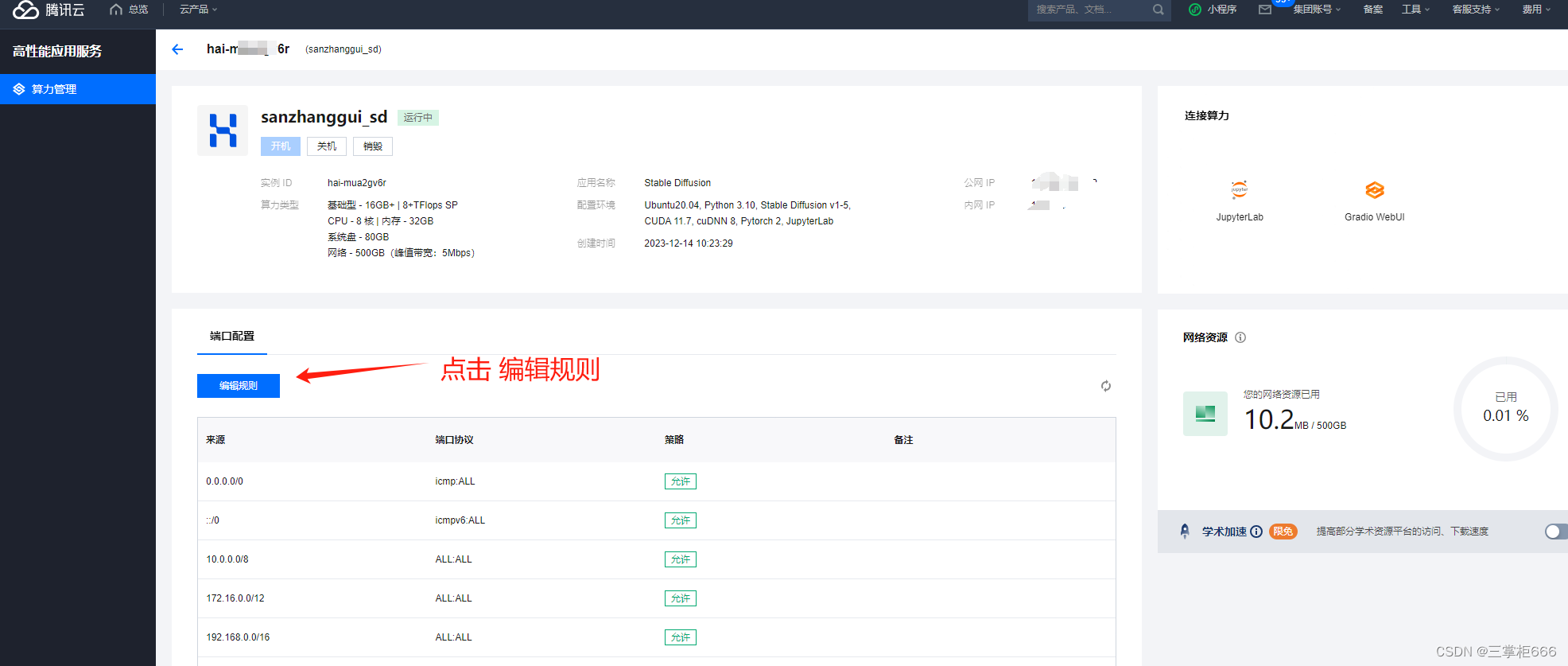
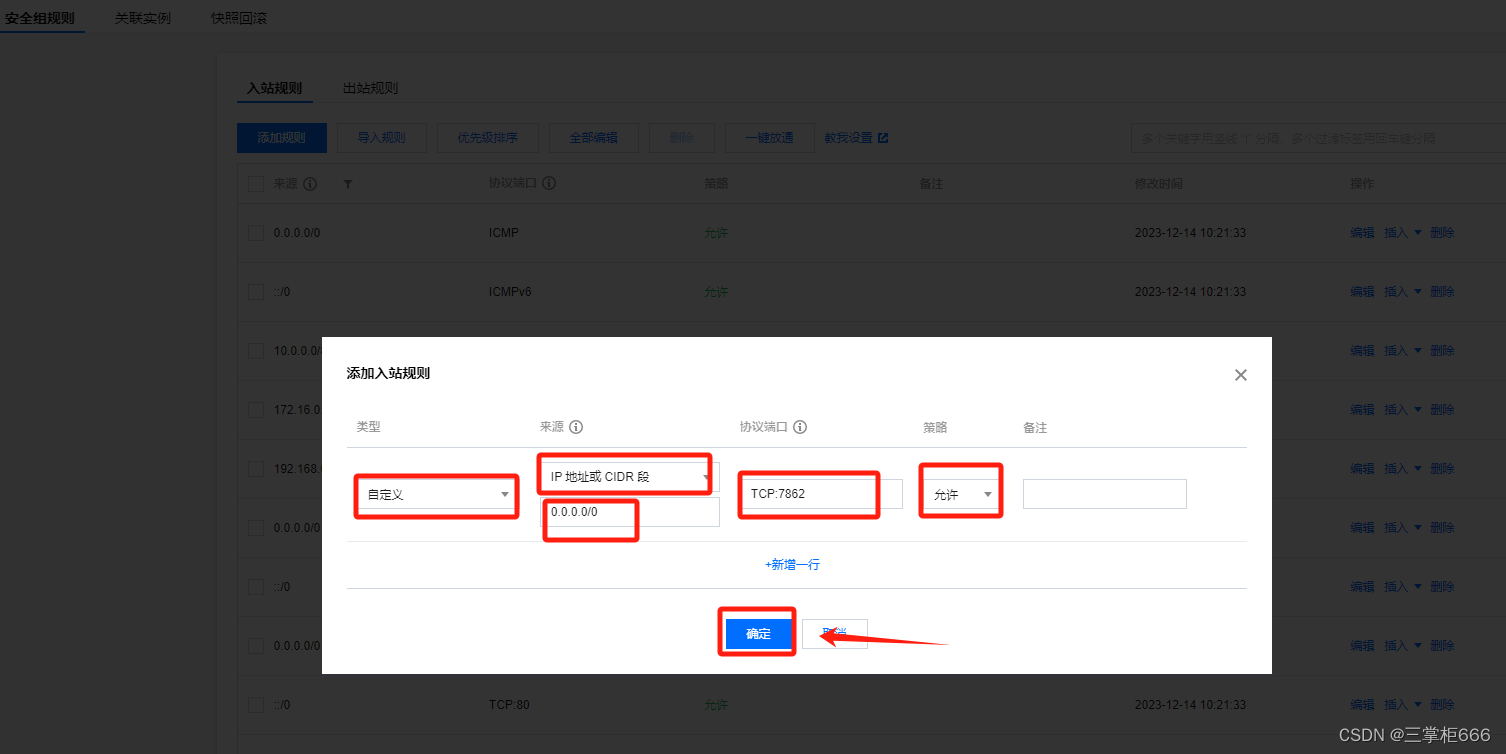
接着需要添加 高性能应用服务HAI 的端口配置,使外部网络能够顺利地访问该服务器提供的API服务,方面体验使用。进入算力详情,点击编辑规则。

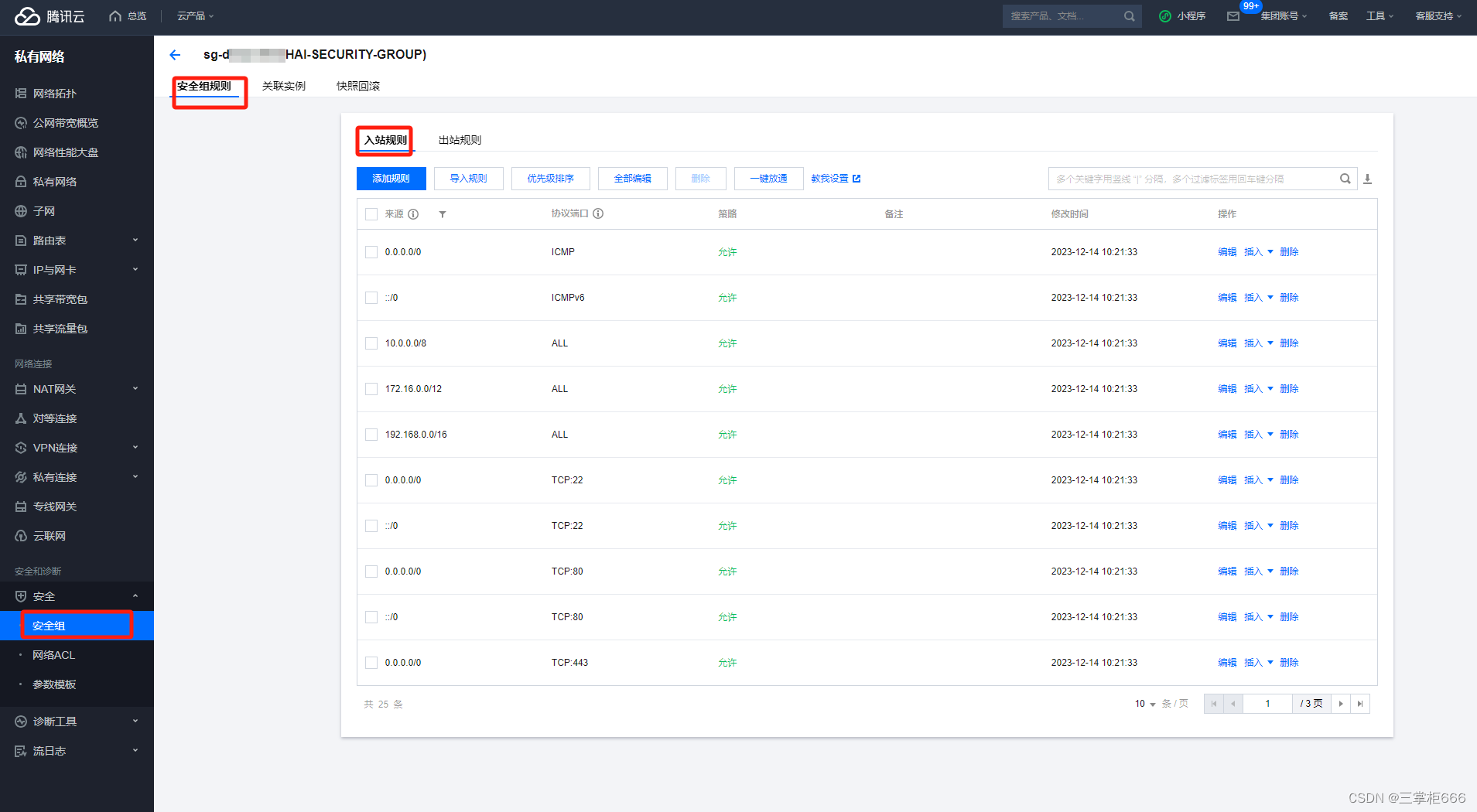
然后进入算力详情,找到对应的安全组规则设置,如下所示:

紧接着,先看配置参考如下:
来源:0.0.0.0/0 协议端口:TCP:7862 (根据您配置的端口填写)
具体配置位置如下所示,值得注意的是这只是一个个人关于自己使用的记录,如有不一样的地方,请一切以实际来看。

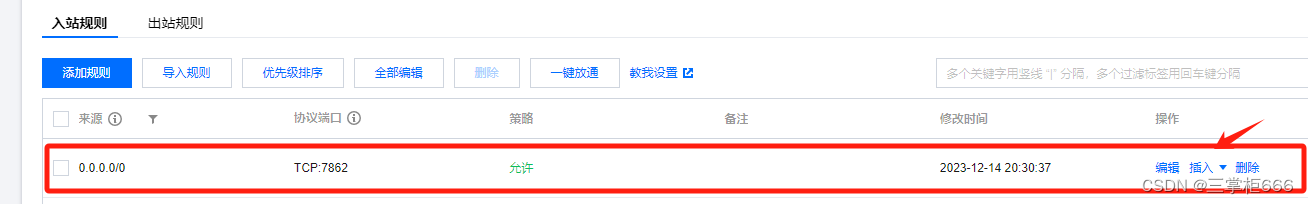
创建之后,列表就会显示出来,如下所示:

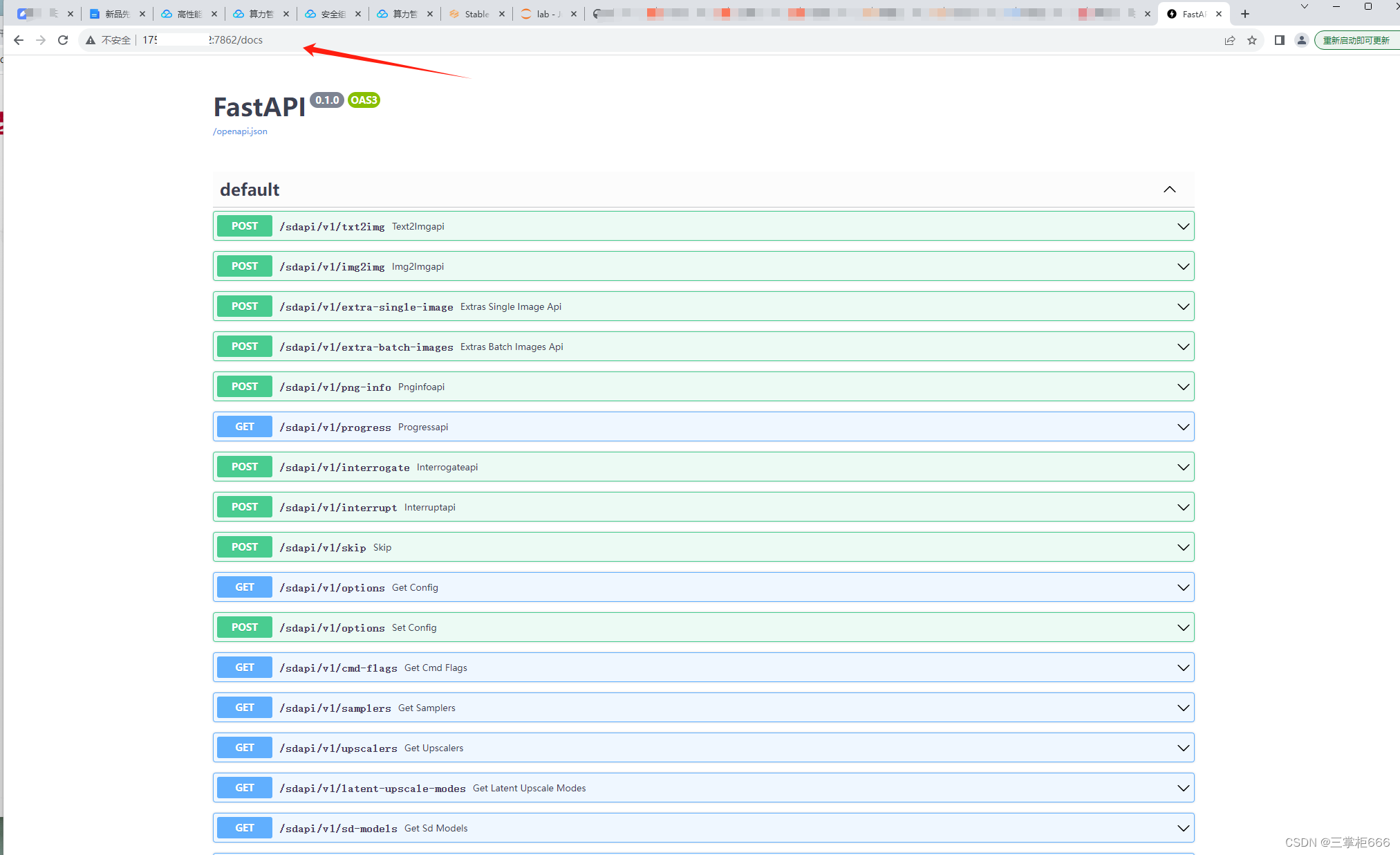
打开启用 StableDiffusion API 接口使用指南,直接配置完成后输入 服务器IP地址:端口号/docs 可查看相关的 API 接口 swagger 使用指南,官方提供的api常用的有几个:
/sdapi/v1/txt2img 文字生图 POST
/sdapi/v1/img2img 图片生图 POST
/sdapi/v1/options 获取设置 GET | 更新设置 POST(可用来更新远端的模型)
/sdapi/v1/sd-models 获取所有的模型 GET
这里的服务器地址就是你开通的算力的公网IP,如果不清楚,你可以去算力详情查看,这里不再赘述。在浏览器中输入服务器地址+端口号+/docs,回车,即可打开,如下所示:

5、搭建Web应用
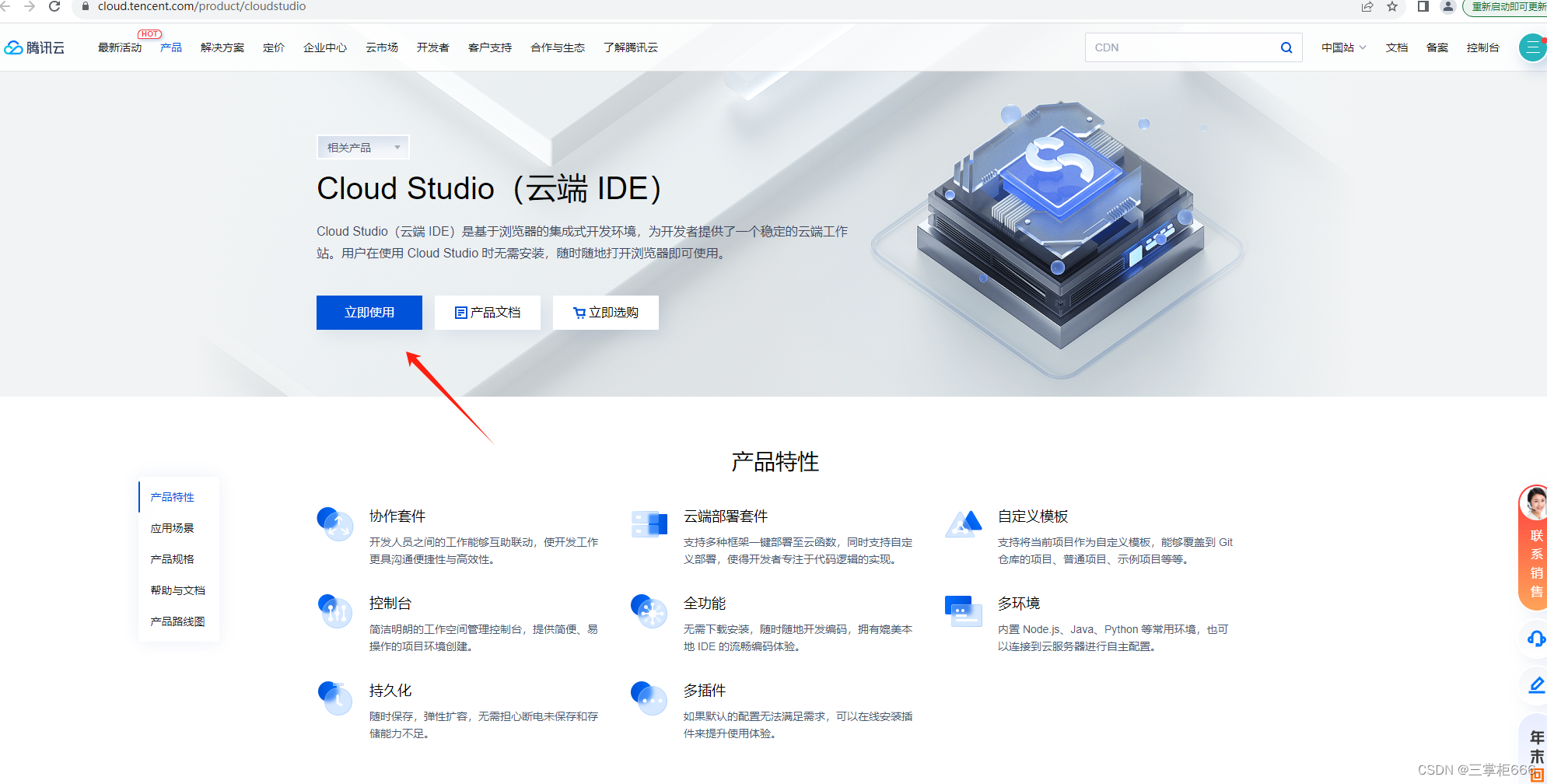
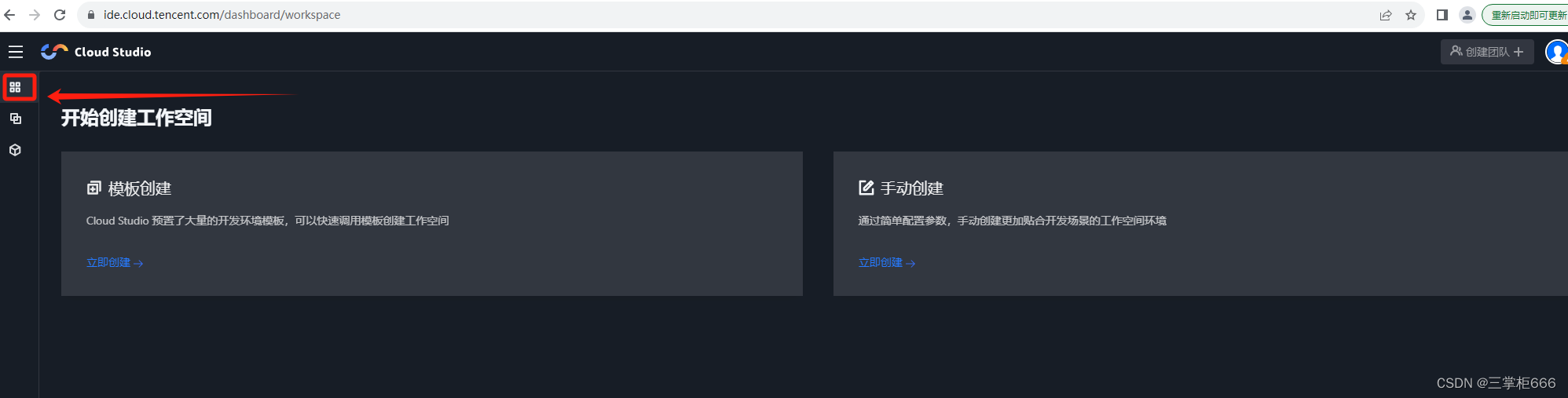
使用 高性能应用服务 HAI 搭建的 StableDiffusion API 作为服务端快速动手开发一个基于Cloud Studio构建的Web应用,在搜索框输入 Cloud Studio ,点击搜索,如下所示:

进入之后,选择开发空间,如下所示:

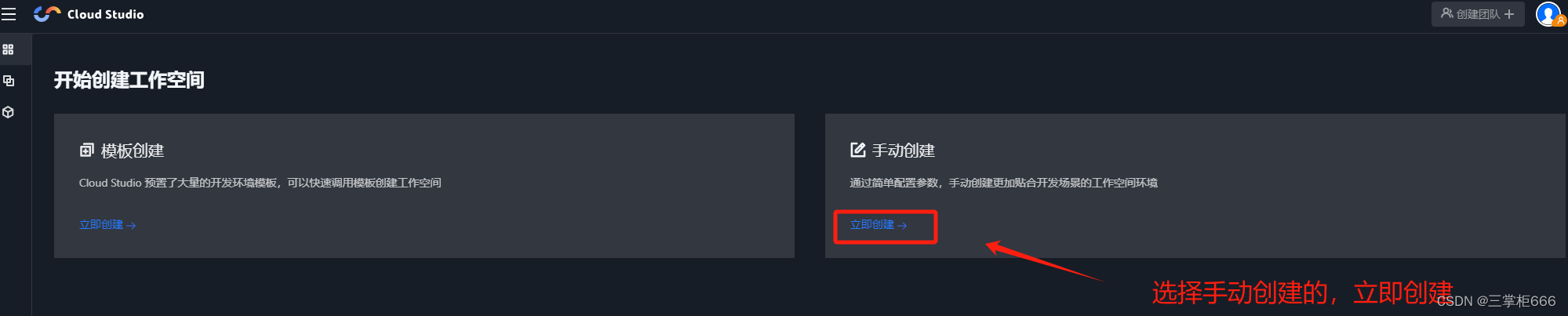
选择手动创建,并立即创建,如下所示:

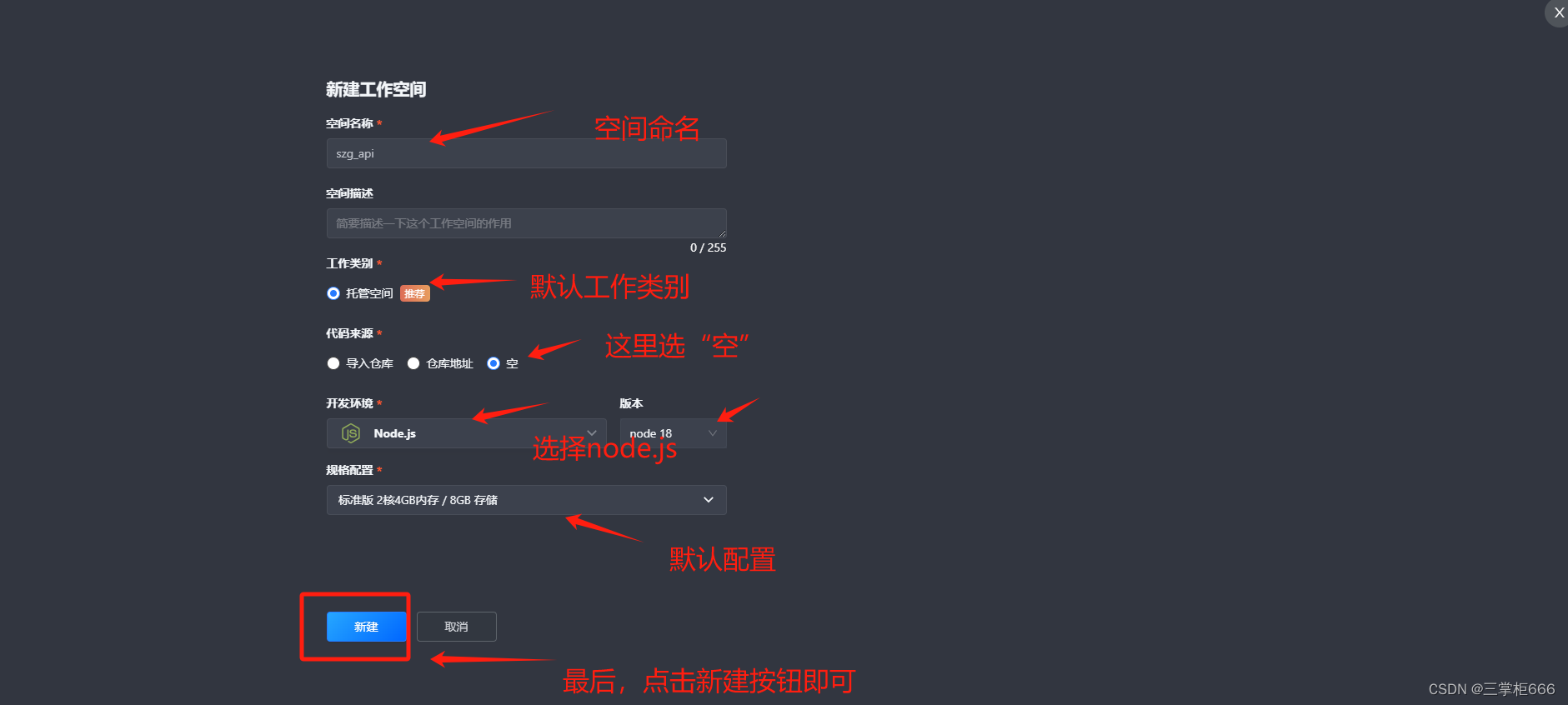
进入手动创建页面,进行新建工作空间的设置,如图所示:

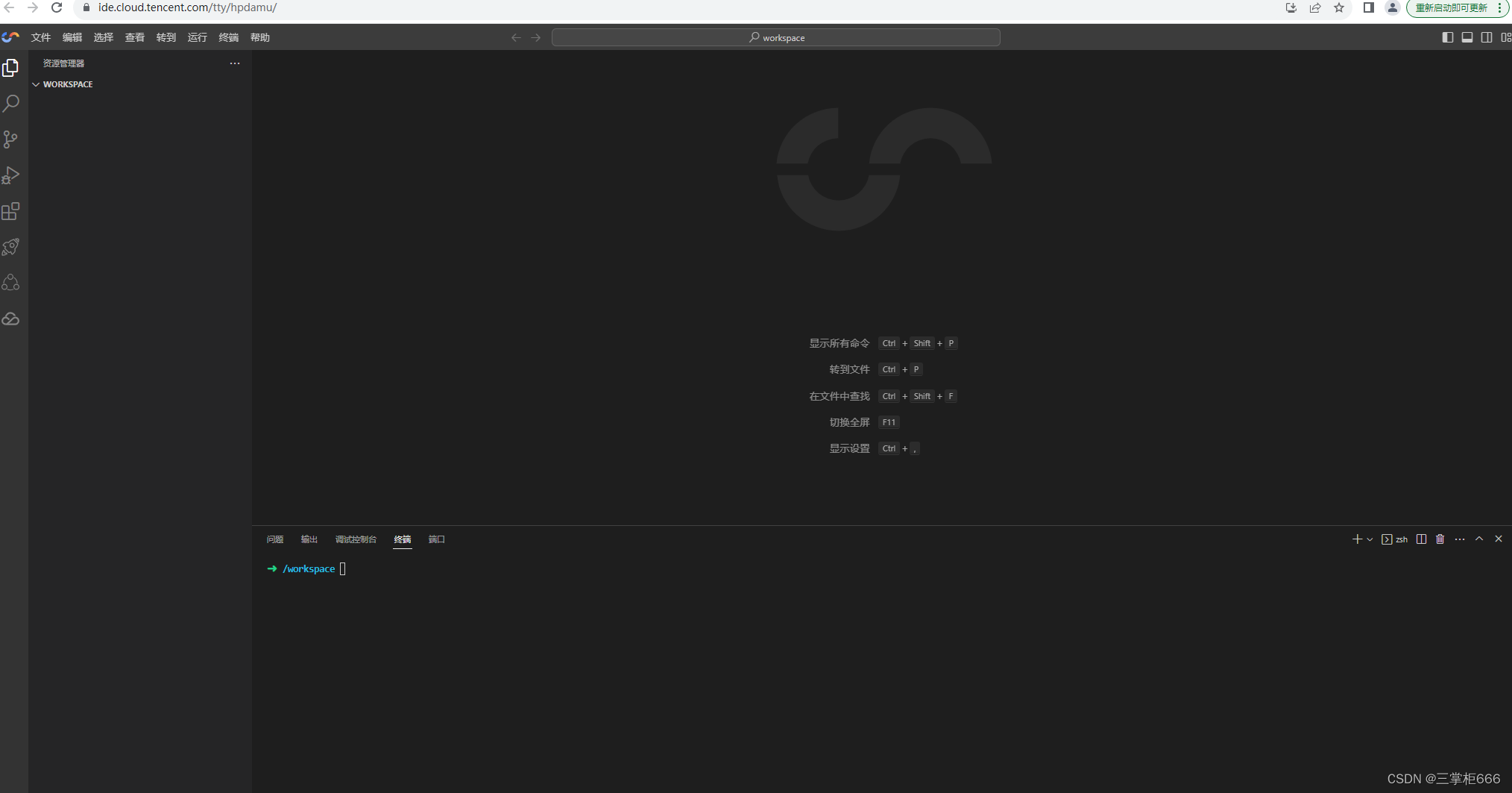
新建之后,稍作等待,即可创建成功,如下所示:

前端界面已完成,请下载压缩包后上传至工作空间并解压压缩包,点击下载压缩包 : sd_api.zip 下载链接:登录 - Gitee.com
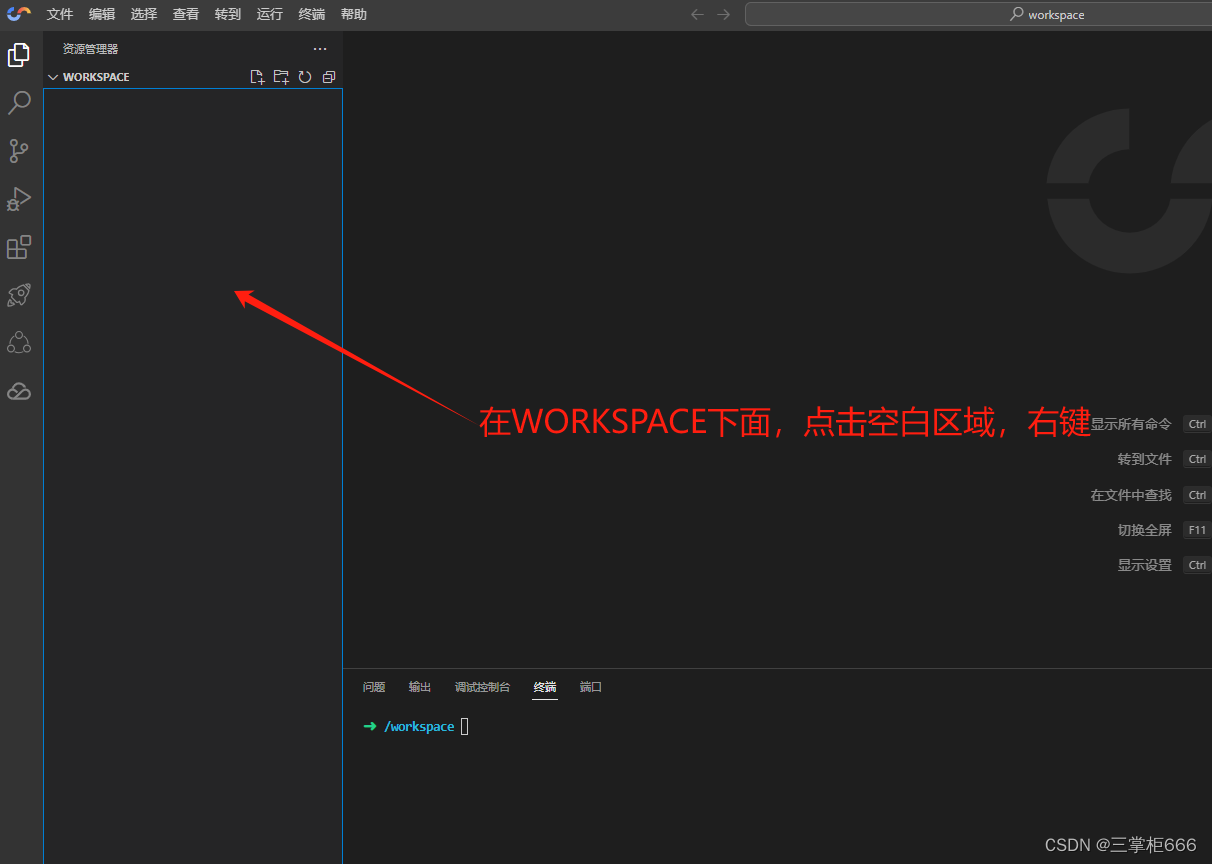
然后进行上传压缩包的操作,具体看下面的示意图:

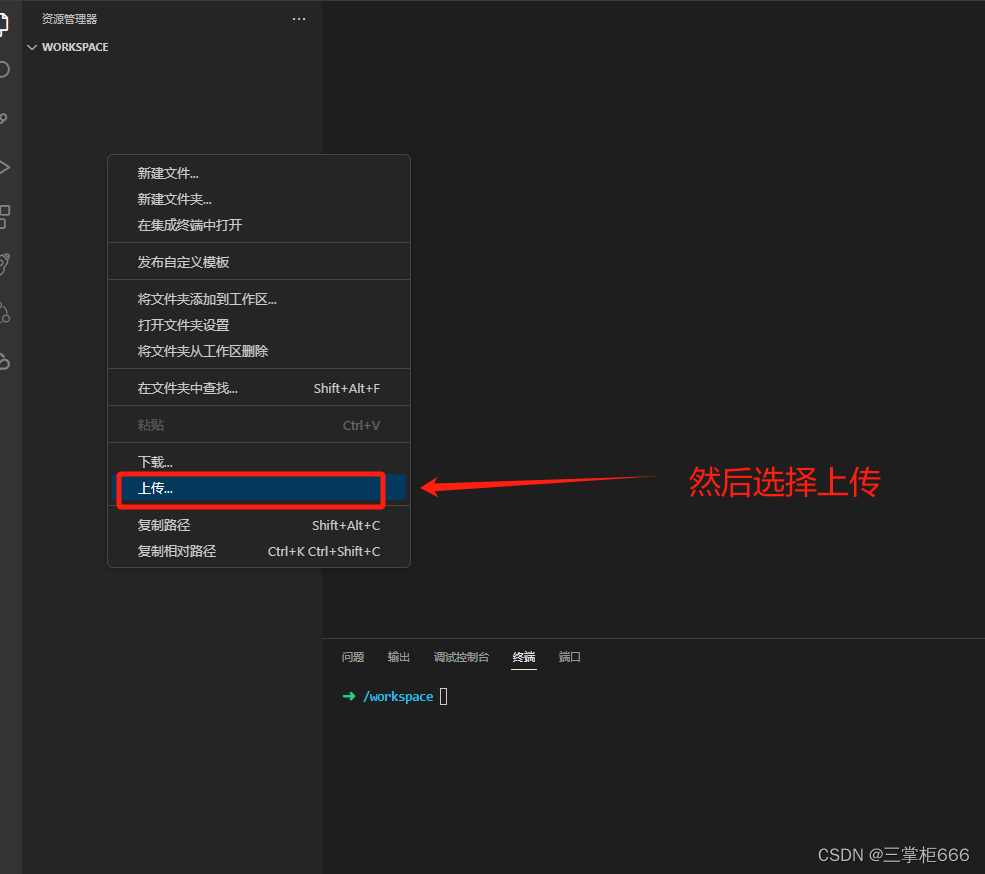
点击空白处,直接点击上传 按钮即可上传成功。

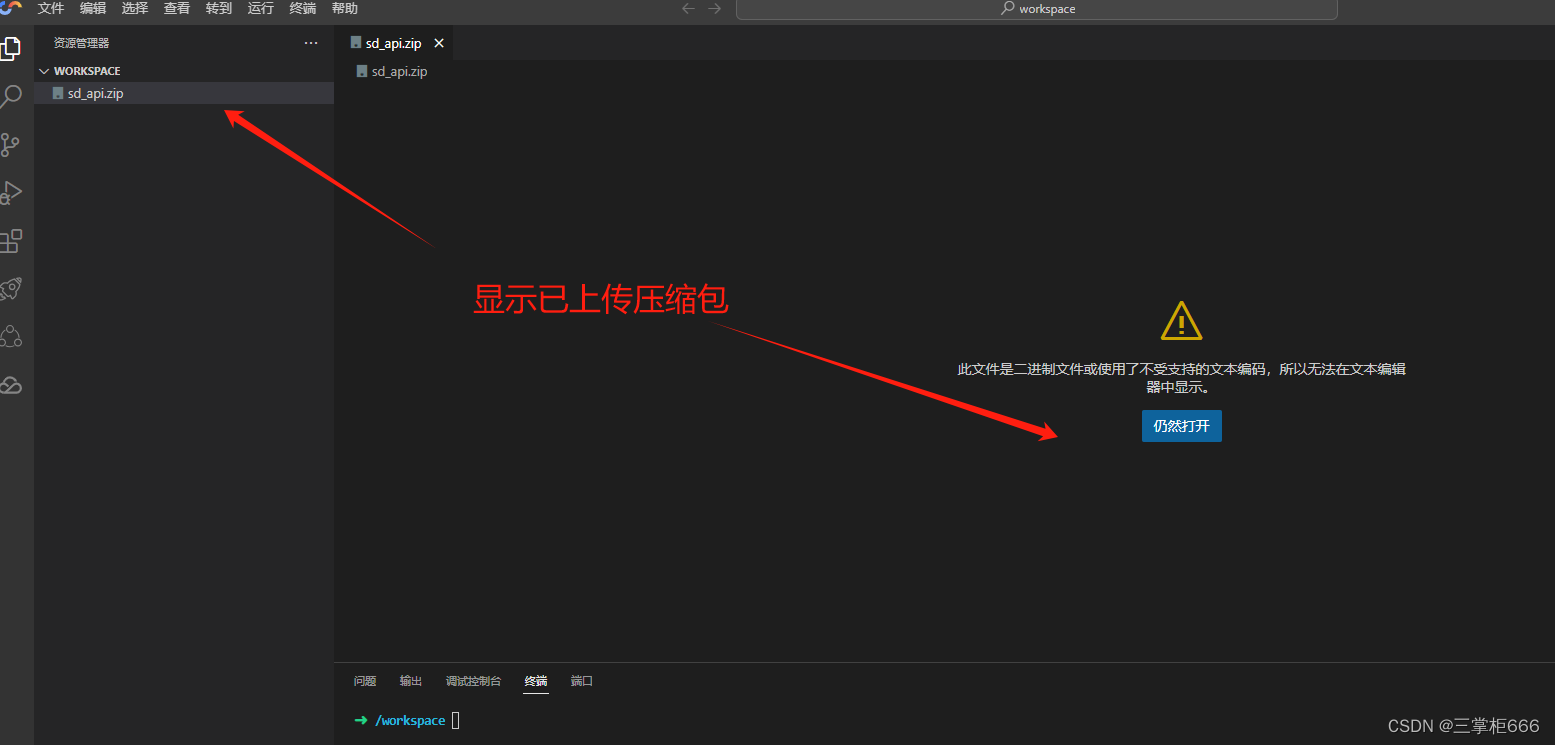
上传压缩包,如下所示:

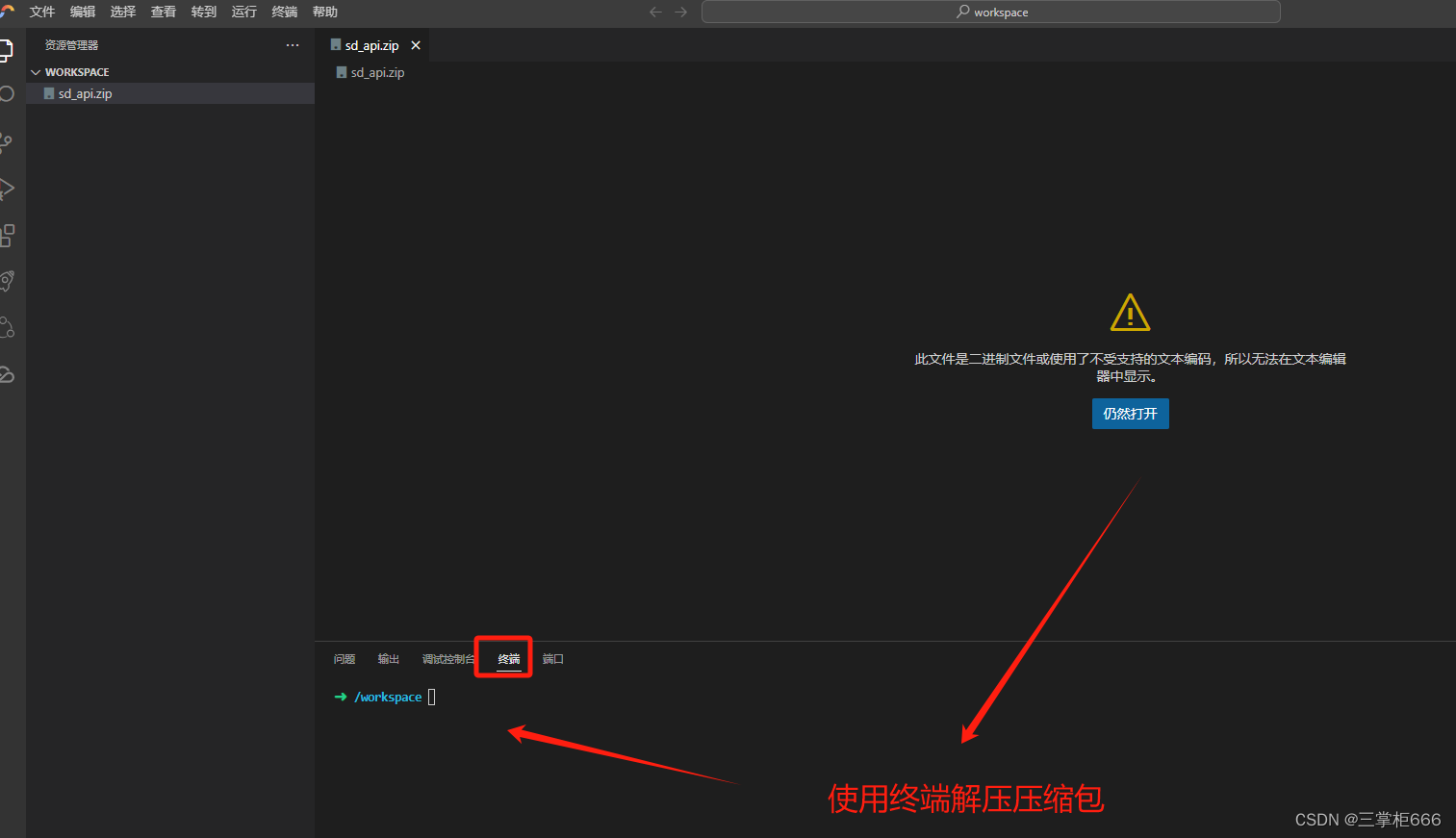
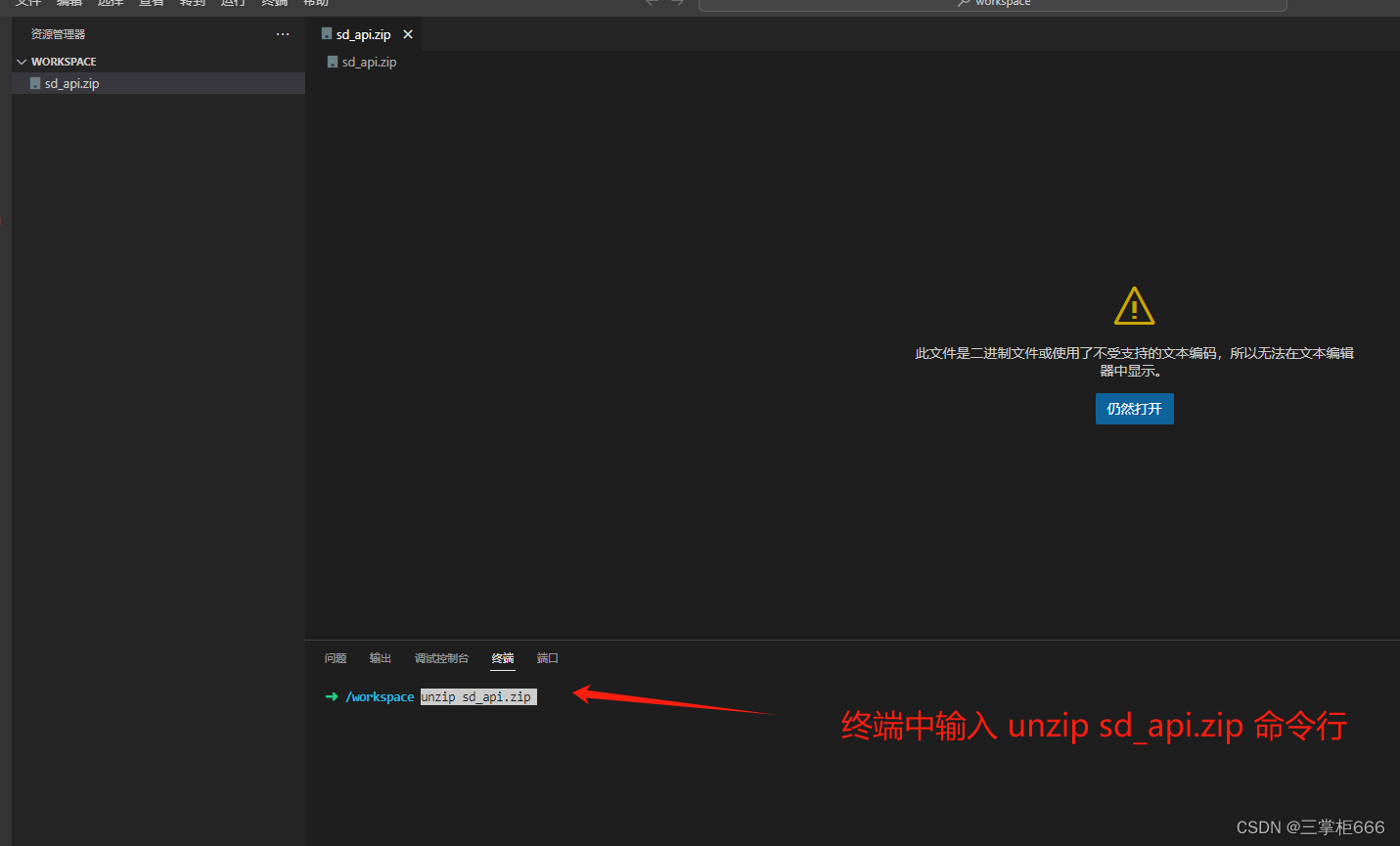
终端操作解压压缩包:

终端的输入解压命令 :
unzip sd_api.zip
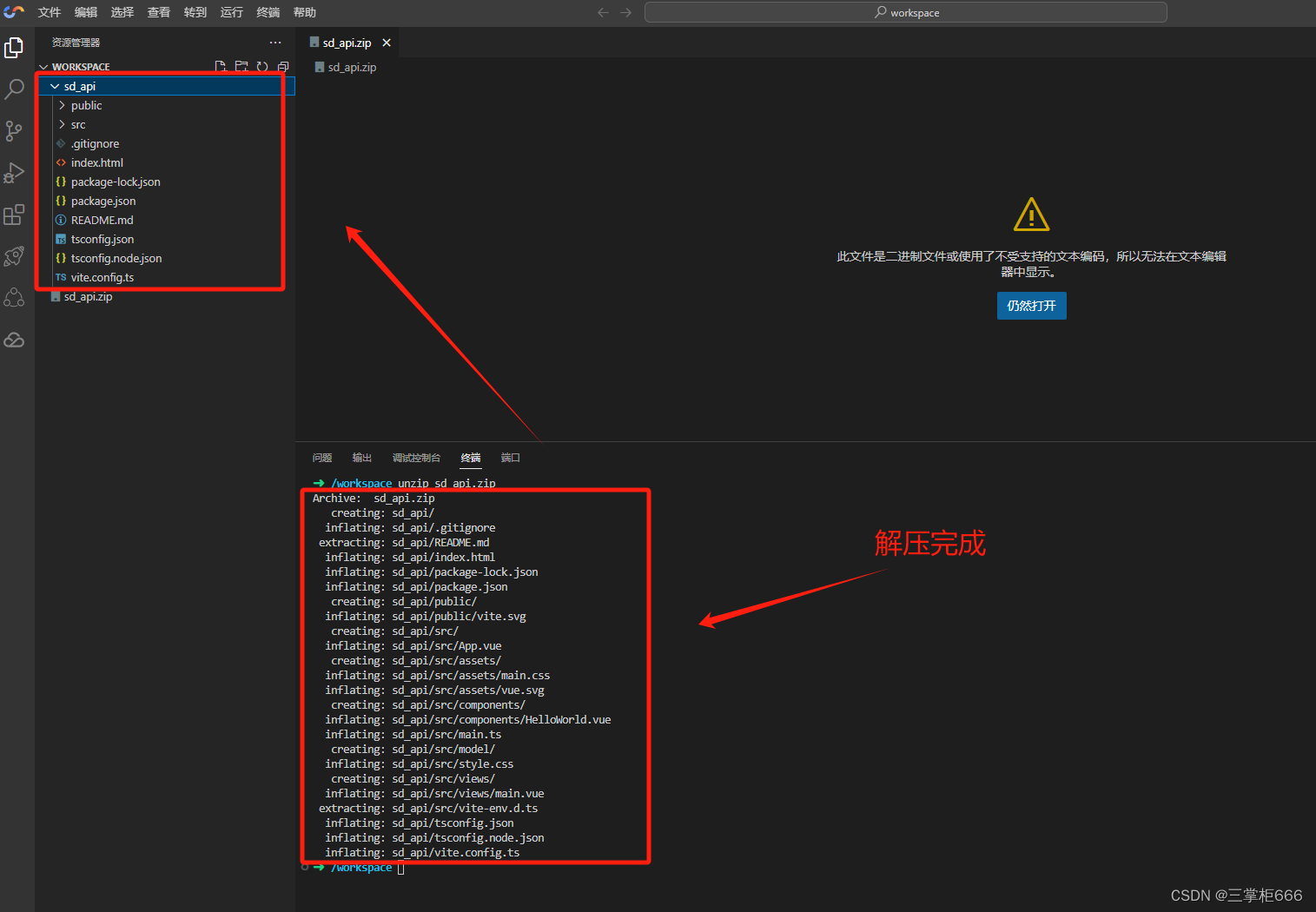
在终端中输入解压命令,文件即可打开:

解压完成之后,如下所示:

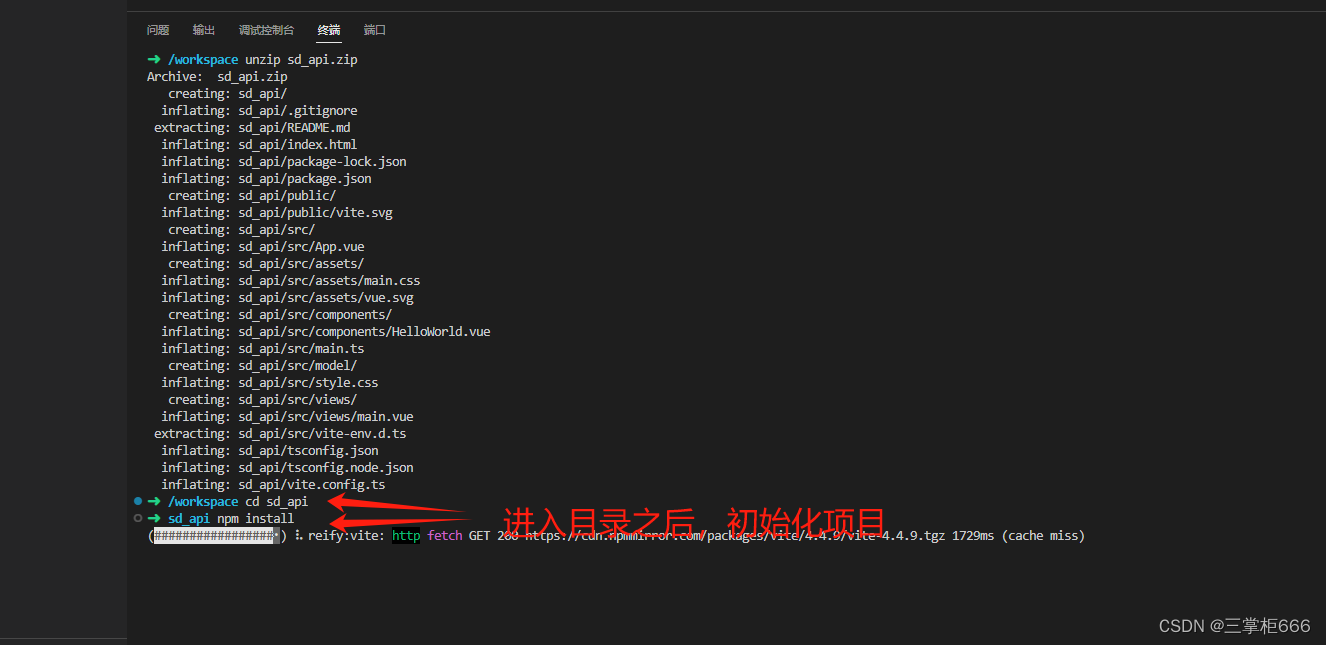
然后开启web服务并查看需调试的页面,解压完成后,在终端窗口输入命令:
cd sd_api #进入文件夹
npm install #安装依赖包
接着进入项目内(sd_api)并安装依赖后启动Web项目截图:

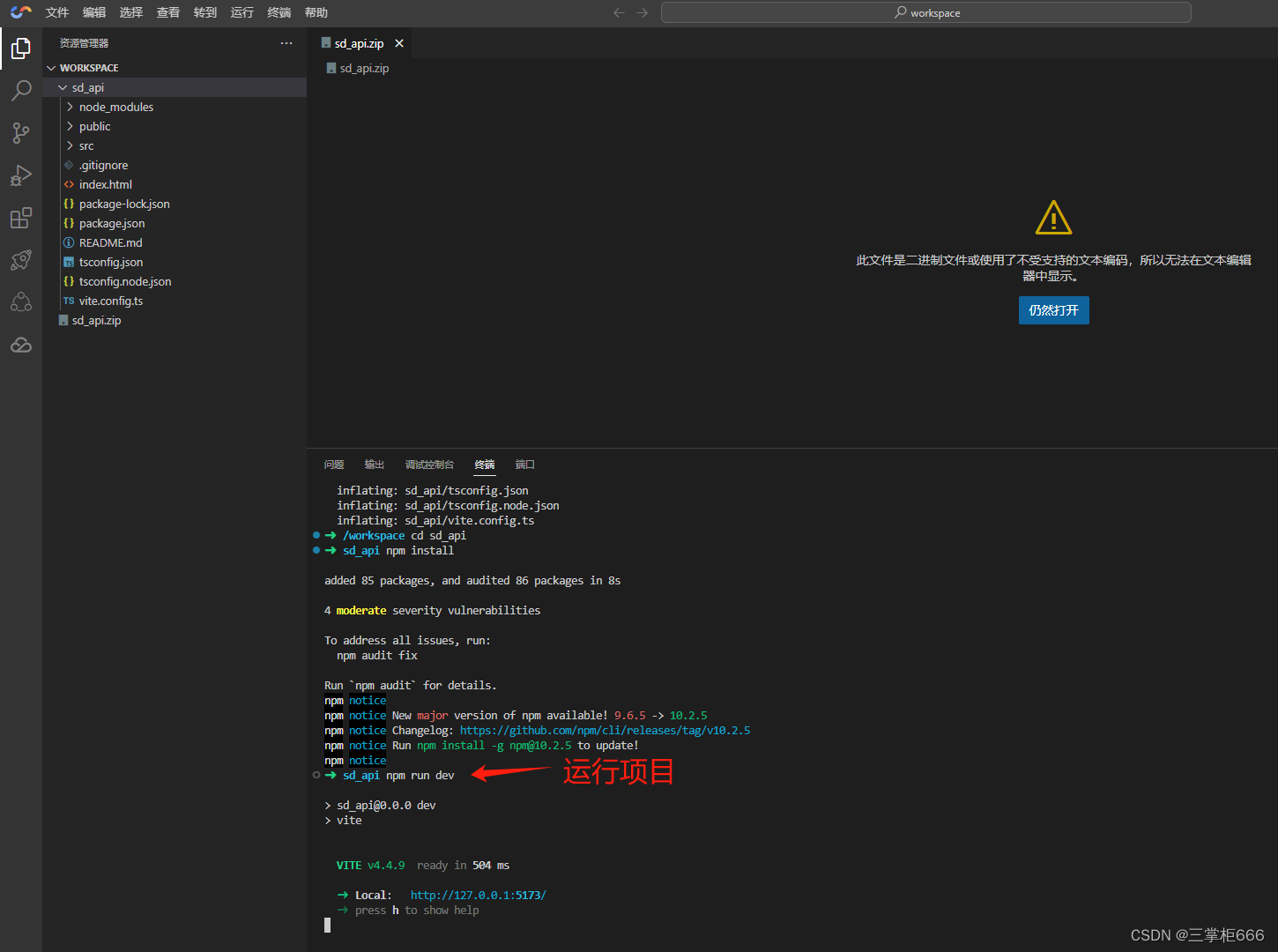
等待依赖完成安装后就可以启动Web项目了,输入命令:
npm run dev #启动web
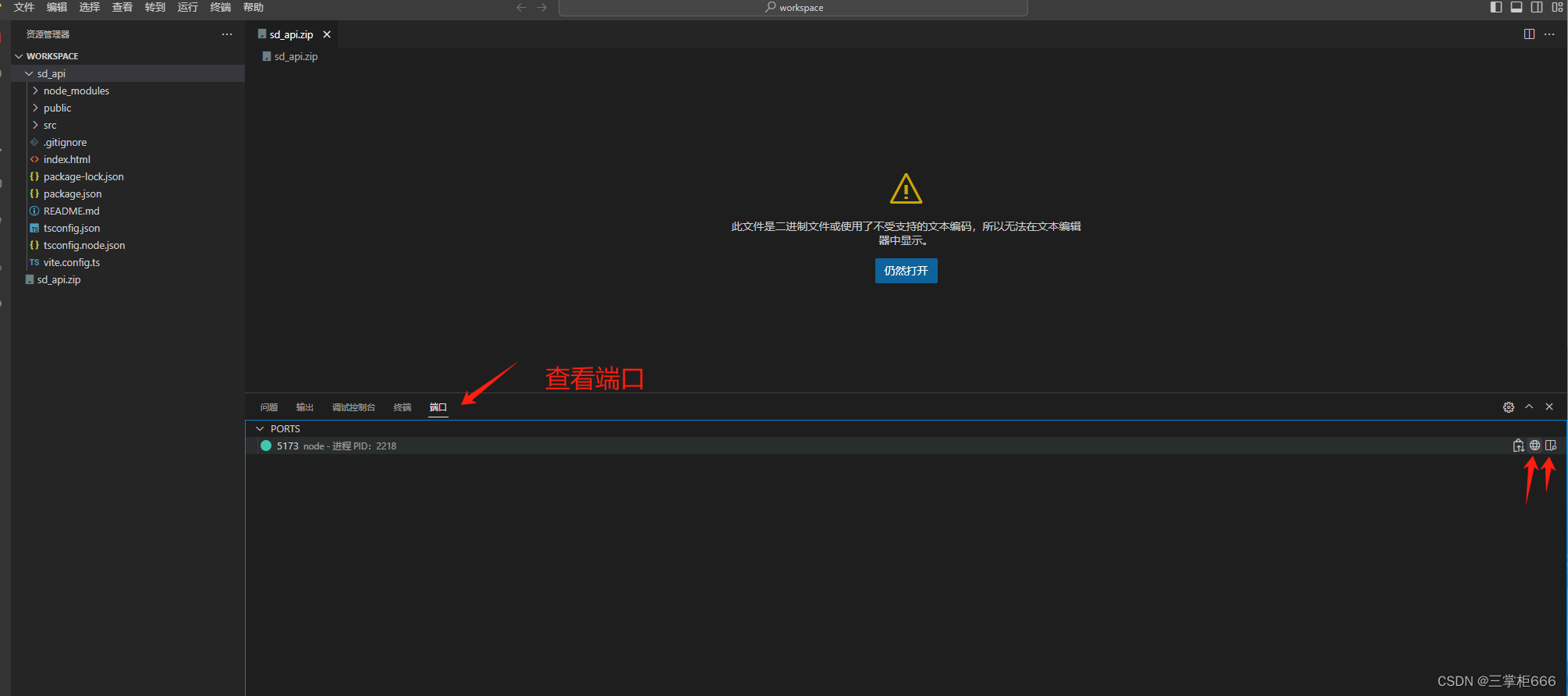
启动项目,运行后的效果,如下所示:

通过查看端口来查看Web页面,如下所示:

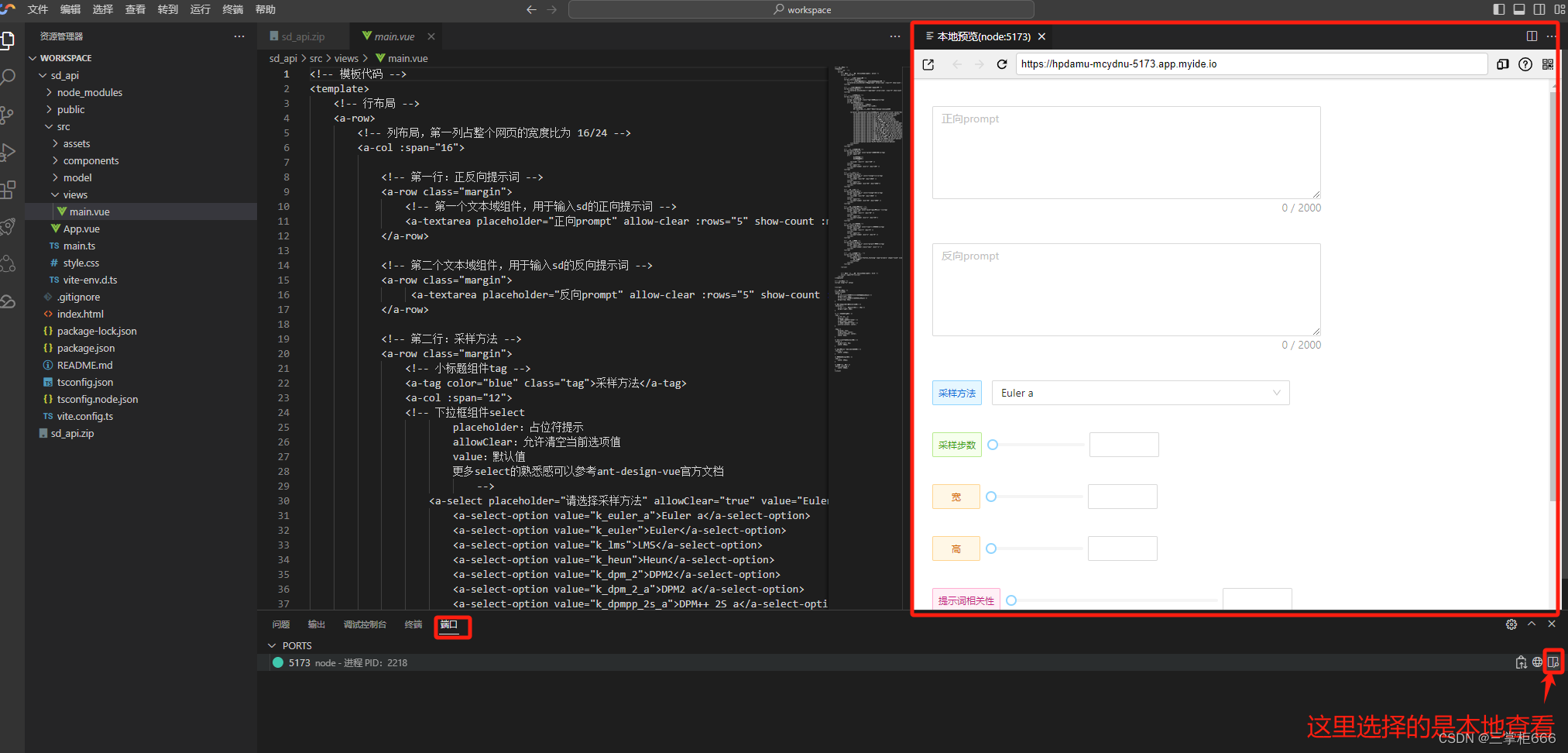
选择本地预览,查看效果,如下所示:

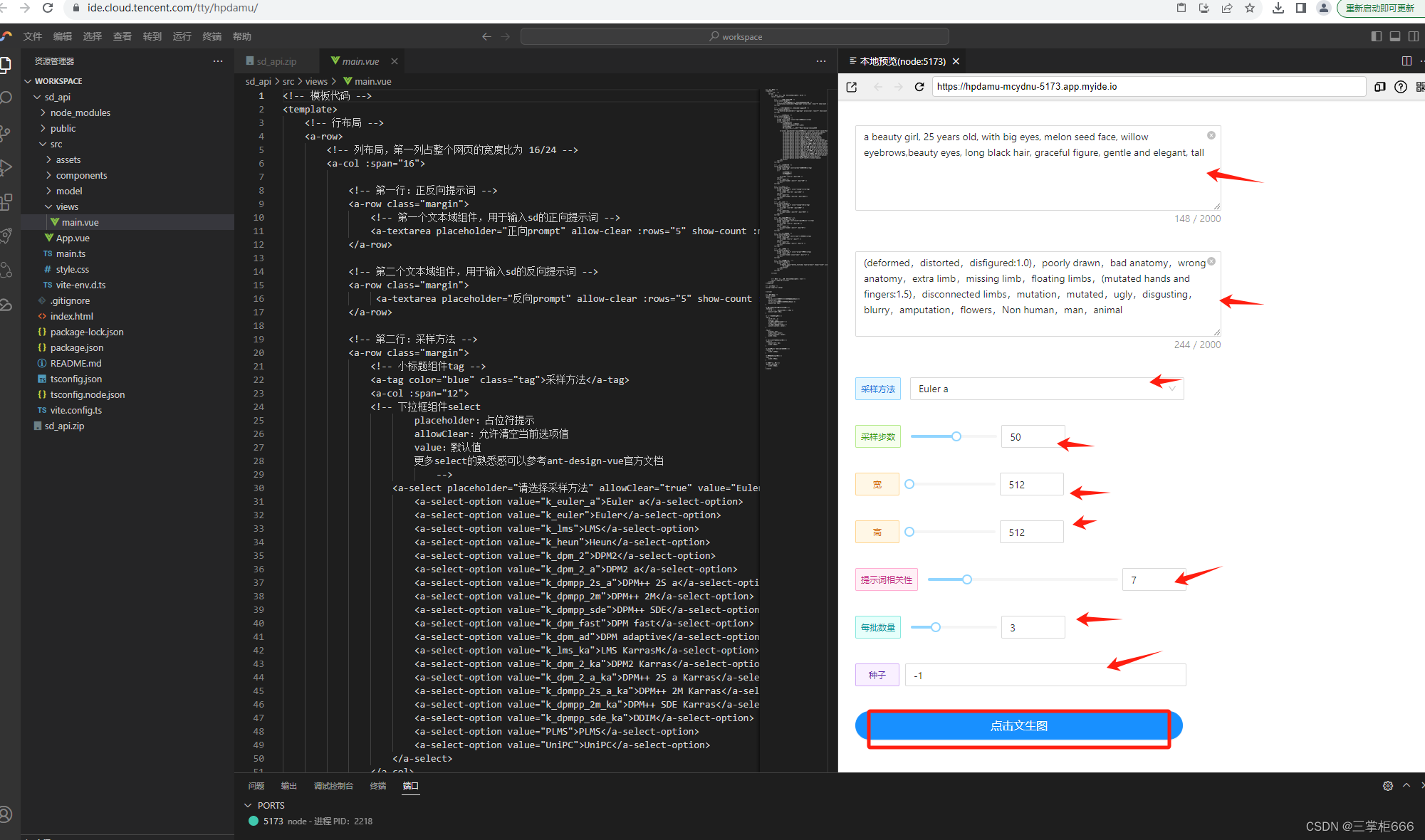
然后进行设置,然后进行构图。

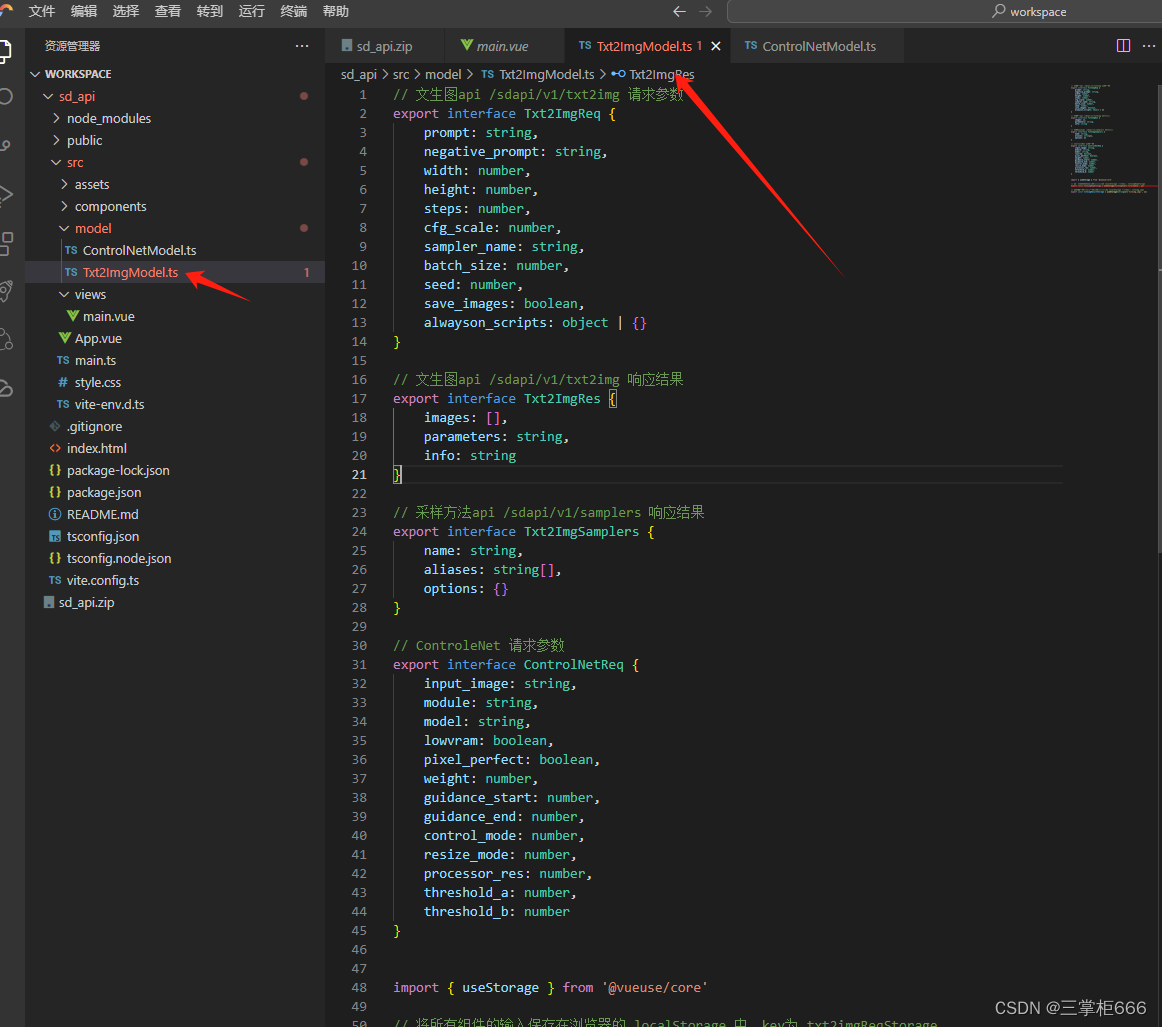
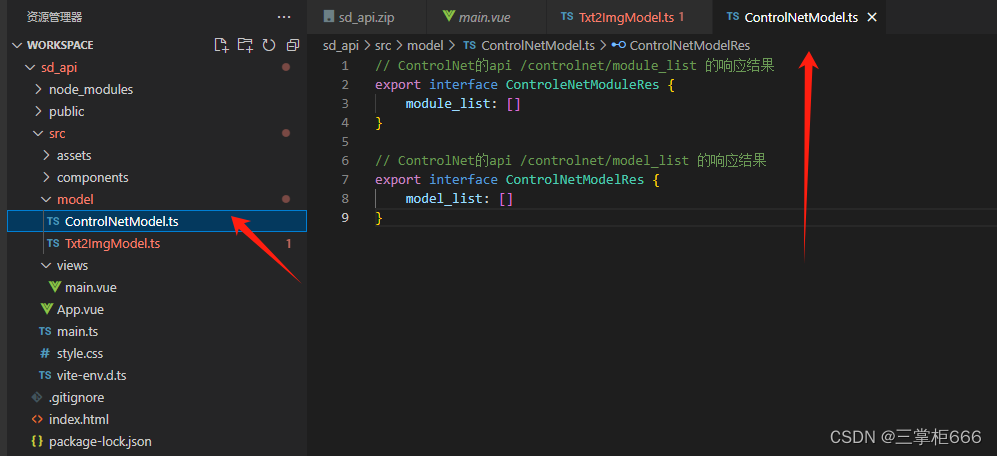
在Vue项目下的 model 文件夹中创建一个名为 Txt2ImgModel.ts 的文件,这个文件主要用于调用相关接口参数配置,如下所示:

然后在Vue项目下的 model 文件夹中创建一个名为 ControlNetModel.ts 的文件,这个文件主要用于添加 ControlNet 组件

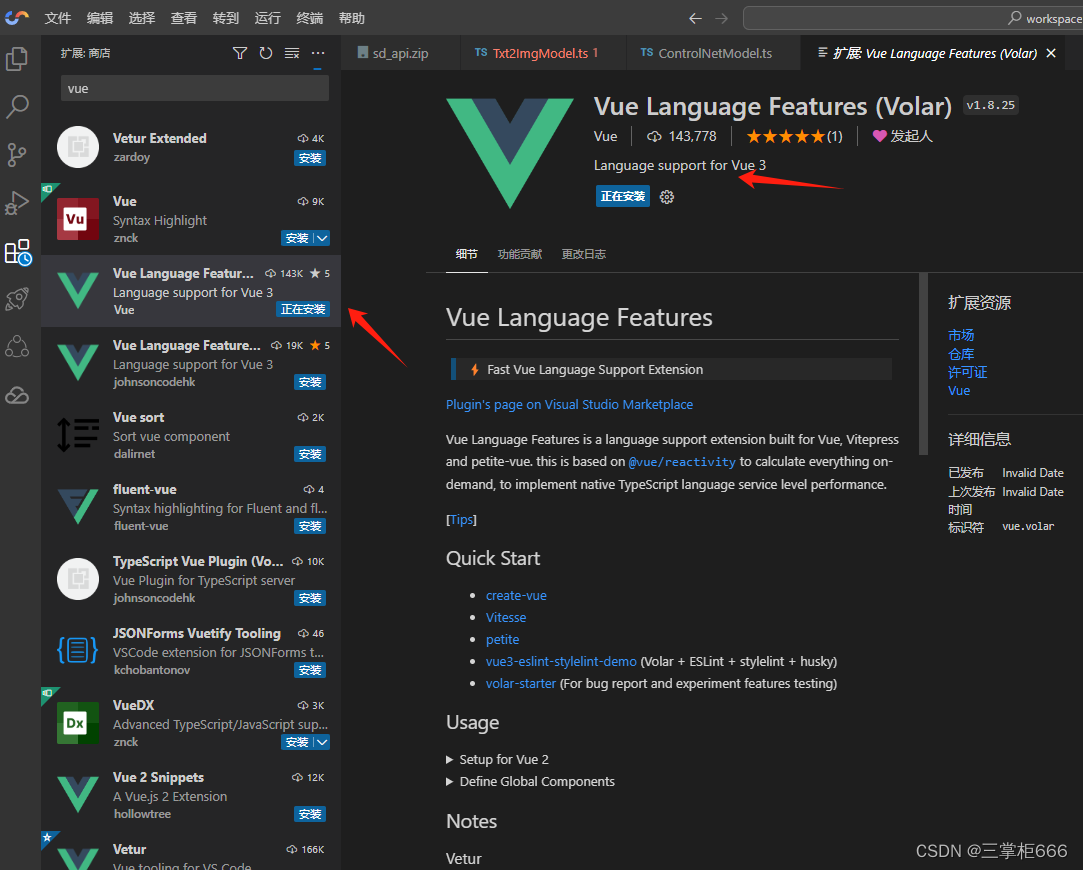
接下来安装vue环境,如下所示:


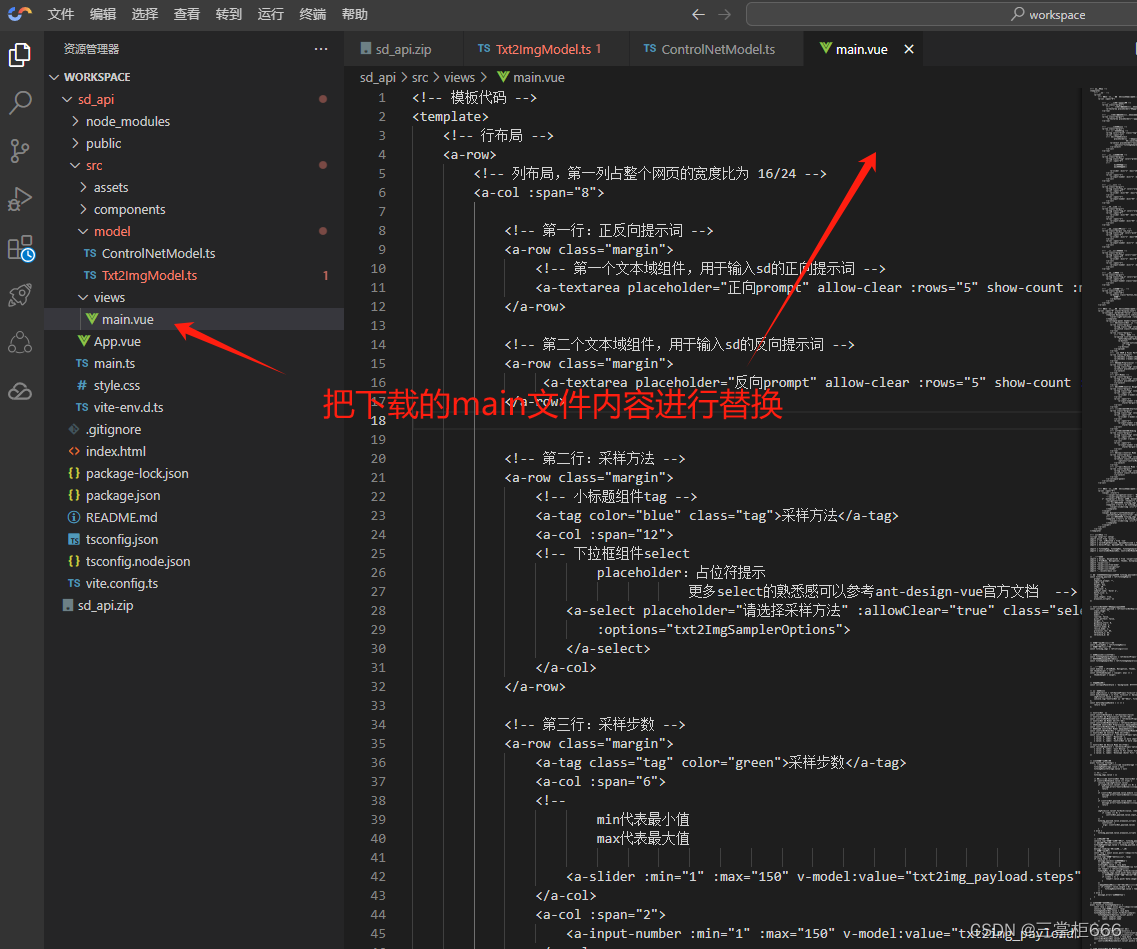
在安装完成后,下载附件 main.zip 解压后将 main.vue 文件覆盖至项目下的 views 文件夹中的 main.vue 并保存,这个文件将用于数据绑定、图片渲染功能:
下载代码文件:main.vue.zip ,下载链接 : https://gitee.com/mmliujc/tencent_gpu/raw/master/main.zip,view文件夹中的main.vue文件修改后截图:

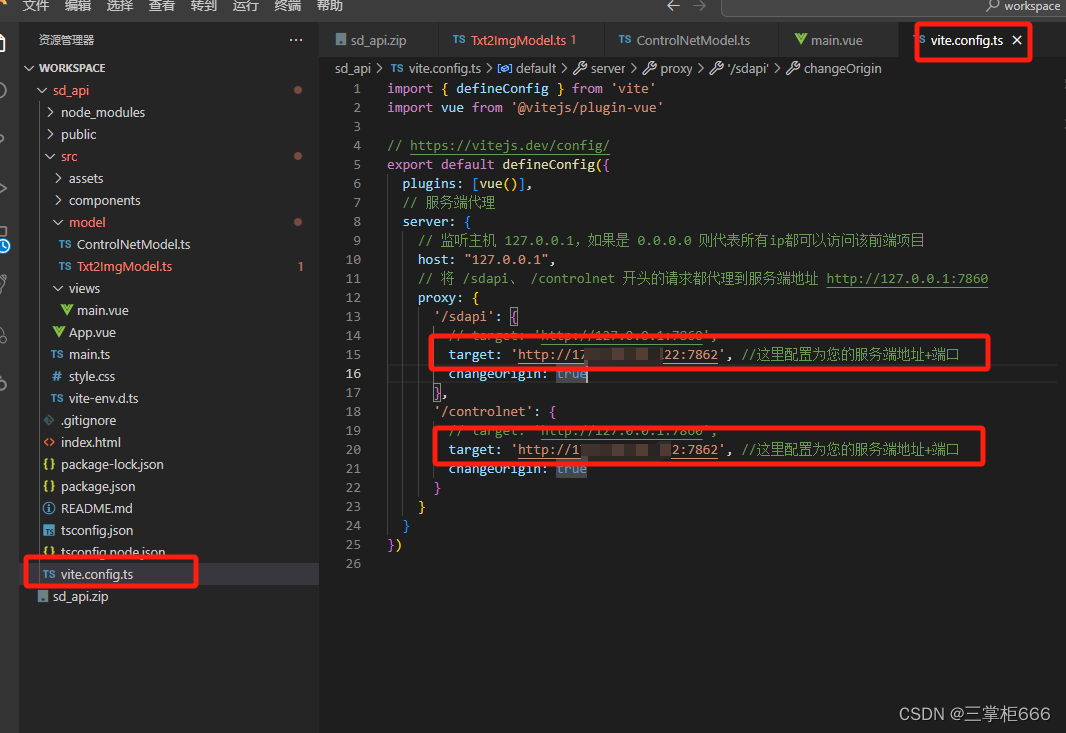
同时修改vue项目下的 vite.config 文件,配置信息修改为部署在高性能应用HAI服务器API 的相关信息。主要是修改访问服务器地址,如下所示:

然后保存之后,重新运行项目,如下所示:

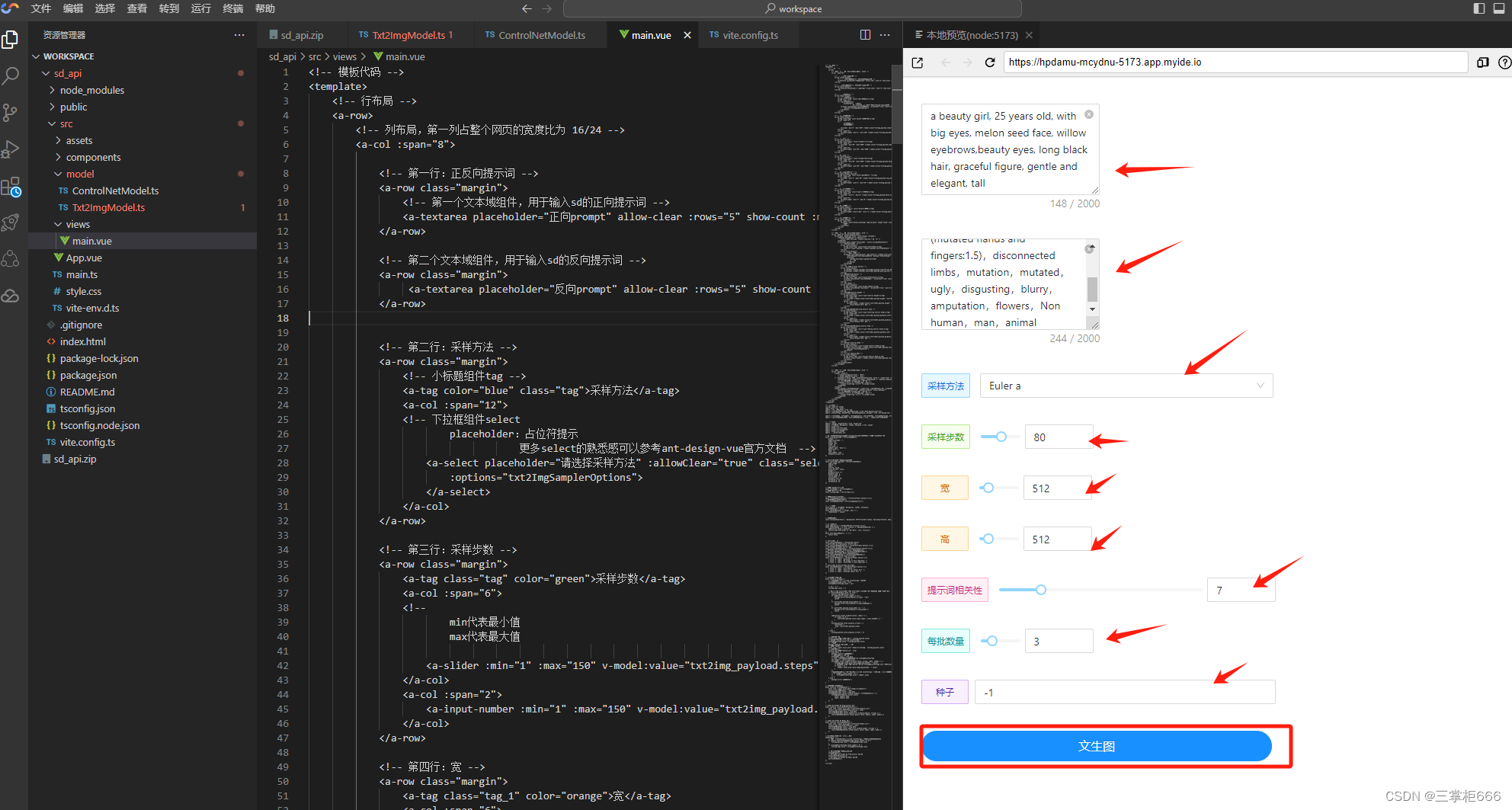
搭建完成,快速启动Web页面并测试,效果如下所示:

清理资源
如果只是做体验使用,建议使用完之后清理资源操作,避免过多费用的浪费。但是如果是需要使用的,不建议清理资源的操作,一定要慎重。
1、清理线上Cloud Studio中创建的工作空间
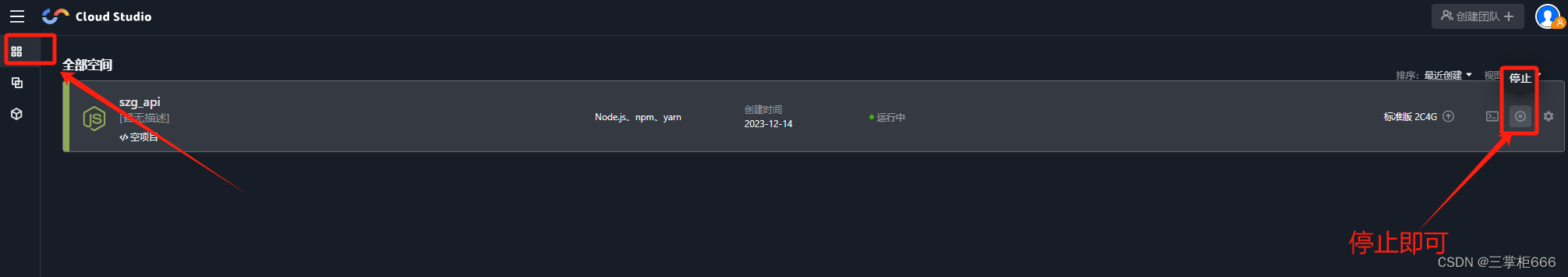
返回 Cloud Studio的配置界面,选择开发空间,停止当前正在运行的空间后删除即可

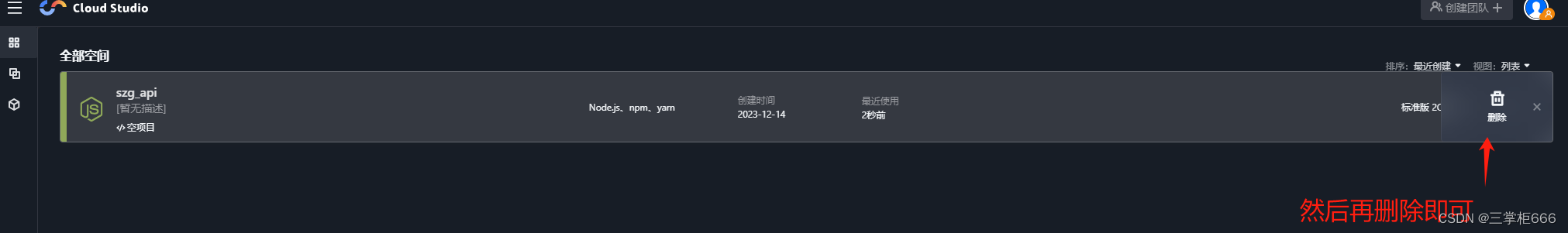
停止之后,可以直接点击最右边的“删除”按钮,如下所示:

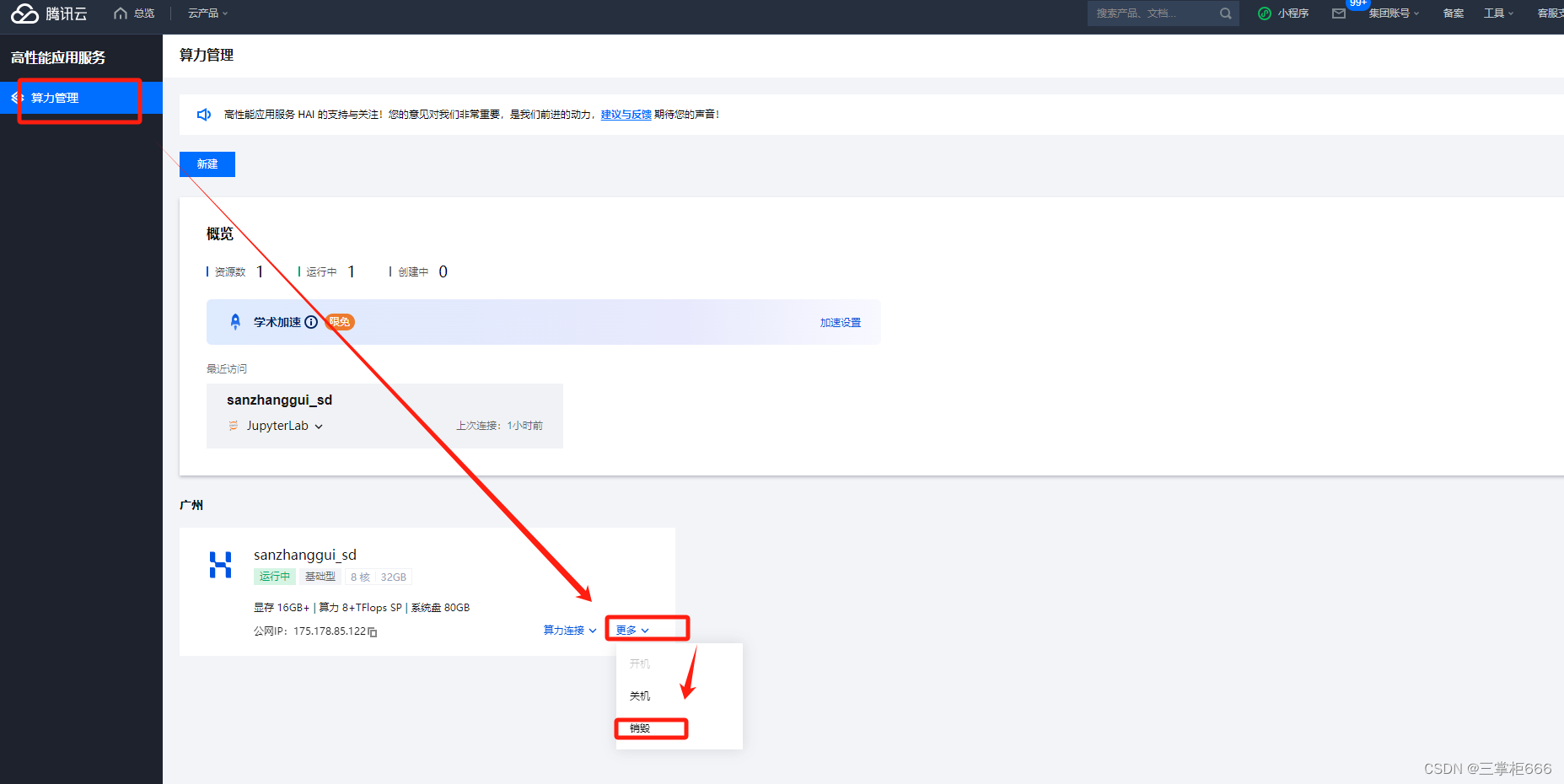
2、销毁控制台中的高性能应用服务HAI
找到创建的HAI 服务,然后进入算力管理页面,点击销毁,选择确认即可销毁。

体验心得
通过上面关于HAI的亲身体验,结合在实际的开发过程使用其他的相关产品服务,我亲自体验到了HAI独有的卓越性能和便捷性,因为在使用HAI之前,不得不购买和配置昂贵的GPU服务器,耗费大量时间和精力,但是通过体验使用HAI,才发现一切都变得简单而高效,尤其是我只需几分钟的时间就可以启动我所需的GPU实例,而且无需担心硬件故障或维护等问题。
通过横向对比,我觉得HAI提供的智能匹配算力也确保获得了最佳的性价比,是其他同类产品所不能媲美的!还有就是HAI的一键部署特性,对于快速构建模型的应用环境来说非常有用,尤其是在本地配置和部署热门模型等时候,由于传统方式会有复杂的依赖和环境配置,这个过程非常耗时且容易出错。所以在HAI上,我只需点击几下,便能够快速搭建起我所需的模型应用环境,让我能够更专注于模型的开发和实验,非常不错!
结束语
通过上面关于腾讯云HAI的介绍,以及我自己亲自体验HAI的绘画功能,我对HAI的使用体验很满意,它不仅可以让我更深层面的了解算力和生成式AI,它还给我后面的工作实际使用带来了很大的启发。腾讯云HAI是开发者的澎湃算力平台,给使用开发者提供了强大的GPU云服务体验,无需复杂配置且快速构建的优势,让HAI能够更好的被各行各业的开发者使用起来。无论是对于数据研究人员、机器学习工程师,还是其他需要高性能计算的开发者来说,HAI都是一个强大且方便易用的选择。最后,我呼吁各位开发者小伙伴朋友们,如果你是一个需要强大算力支持的开发者,我强烈推荐你尝试腾讯云高性能应用服务HAI,相信它会给你带来令人惊喜的体验!
参考文献
1、腾讯云HAI 高性能应用服务HAI 新品内测
