深入了解Paper.js:实现SVG和JSON的导入导出功能
Paper.js是一款强大的矢量绘图JavaScript库,非常适合用于复杂的图形处理和交互式网页应用。本文将详细介绍如何在Paper.js项目中实现SVG和JSON格式的导入导出功能,这对于开发动态图形编辑器等应用尤为重要。
原创作者 CSDN@拿我格子衫来
演示效果

初步设置
首先,确保你的HTML页面已经包含了Paper.js的库文件,并正确设置了画布:
<script src="https://unpkg.com/paper/dist/paper-full.js"></script> <canvas id="myCanvas" resize></canvas> 接下来,我们通过按钮触发相应的导入导出操作:
<p> <button onclick="importSvg()">导入SVG</button> <button onclick="exportSvg()">导出SVG</button> <button onclick="exportJson()">导出JSON</button> <button onclick="importJson()">导入JSON</button> <button onclick="clearCanvas()">清空画布</button> </p> SVG和JSON处理功能
在这部分,我们将详细解释每个功能的实现。
导入SVG
使用importSVG方法,可以将一个SVG文件加载到Paper.js的项目中。这个方法不仅读取SVG文件,还能将其转换成Paper.js可识别的路径和形状:
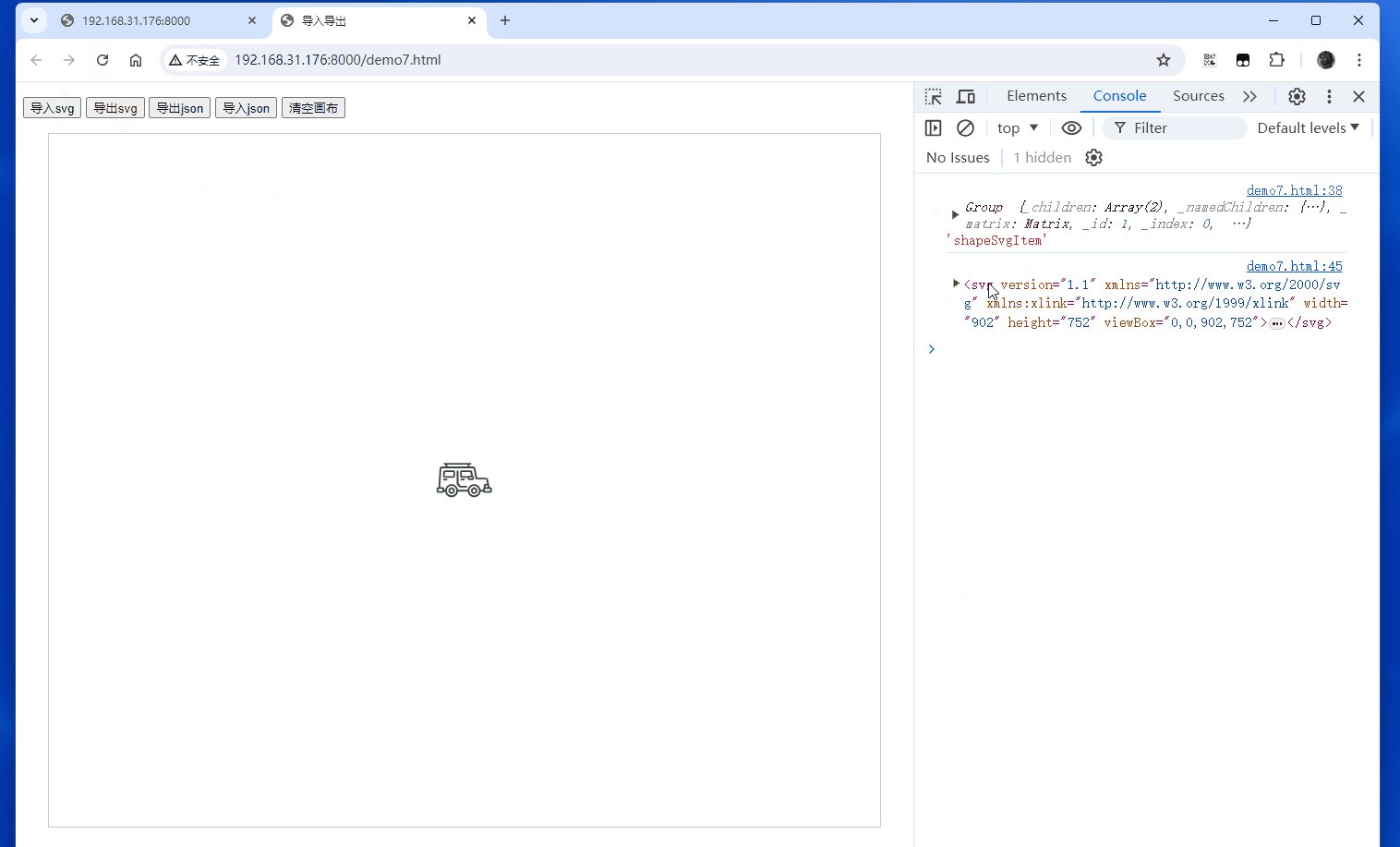
function importSvg() { paper.project.importSVG('./jeep.svg', { onLoad: function (shapeSvgItem) { shapeSvgItem.set({ position: paper.view.center, name: "jeepSvgGroup", }); console.log(shapeSvgItem, 'shapeSvgItem'); }, }); }; 这段代码从指定路径加载SVG文件,并在加载完成后将其居中放置在画布上。
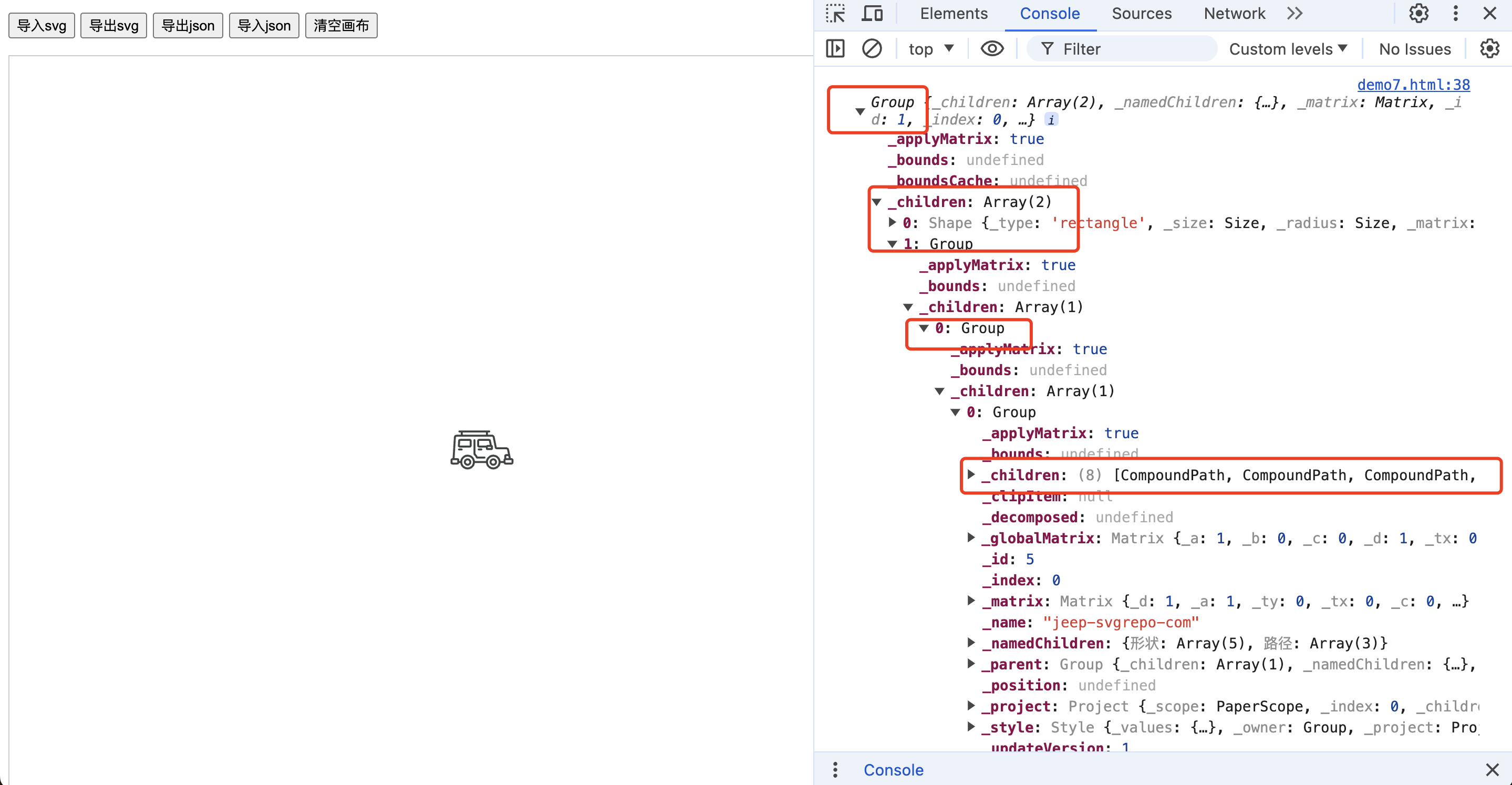
导入一个车辆的svg,查看导入的paperjs的对象。
最外层是一个group,然后会有很多子元素,一些svg的元素会被转换为paperjs画布中的元素。
如svg的g标签转换为group,rect标签转换为shape,一些符合元素转换为CompoundPath对象,内部其实是Path对象组成的。
此外 paper.project.importSVG 该api的详细解释及参数解释:
将提供的SVG内容转换为Paper.js项目中的图形项,并将其添加到此项目的活动层中。请注意,首先不会清除项目。如果需要,你可以调用project.clear()来实现。
参数选项:
options.expandShapes: Boolean — 是否应将导入的形状项展开为路径项 — 默认值:falseoptions.onLoad: Function — 一旦从给定URL加载SVG内容后调用的回调函数,接收两个参数:转换后的项和原始SVG数据的字符串形式。仅在从外部资源加载时需要。options.onError: Function — 如果在加载过程中发生错误时调用的回调函数。仅在从外部资源加载时需要。options.insert: Boolean — 是否应将导入的项添加到调用importSVG()的项目中 — 默认值:trueoptions.applyMatrix: Boolean — 是否应将导入项的变换矩阵应用于其内容 — 默认值:paperScope.settings.applyMatrix
导出SVG
exportSVG方法允许将当前Paper.js项目的状态导出为SVG格式,这非常有用于将用户的作品保存为标准格式:
function exportSvg() { const svgEl = paper.project.exportSVG({}); console.log(svgEl); } 此代码段将当前画布的内容导出为SVG,并在控制台中打印出来。
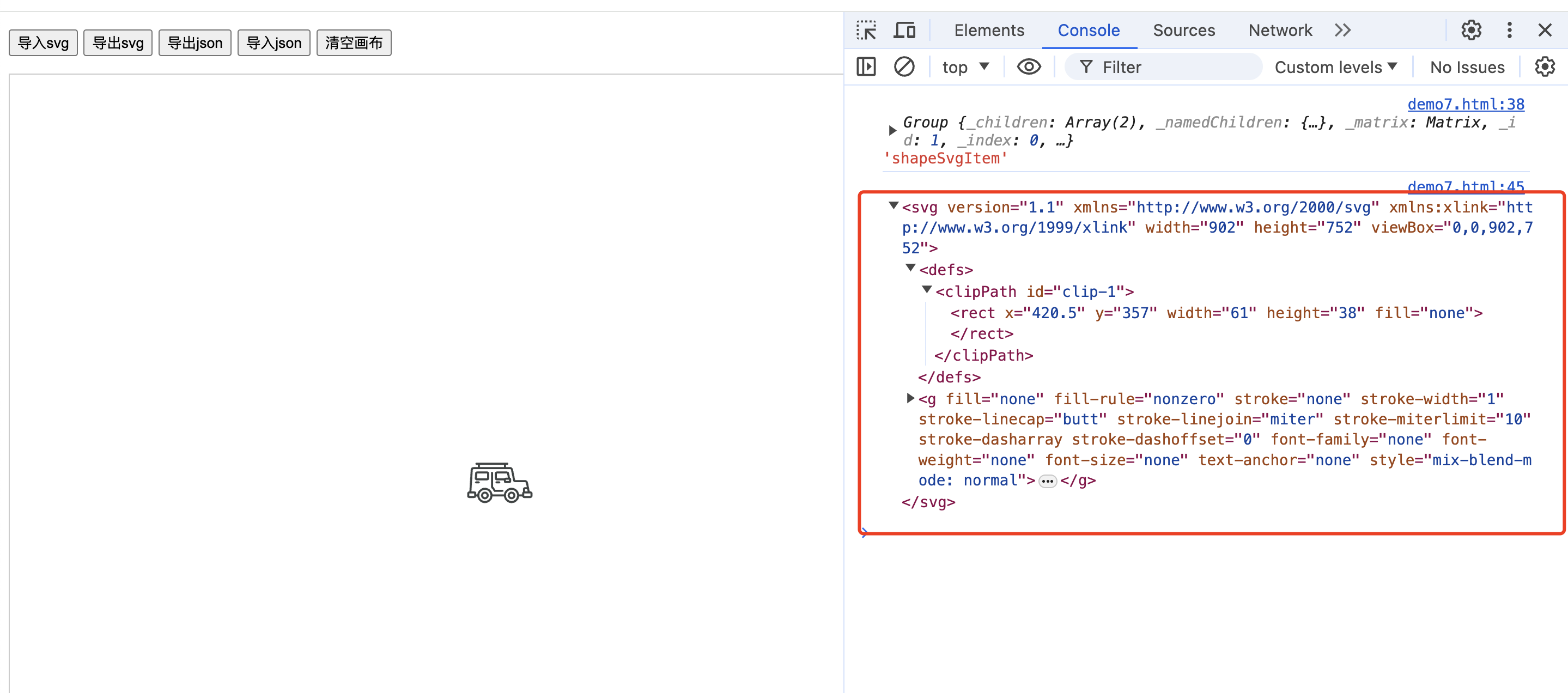
导出效果参数打印
导出svg,你可以将一个元素导出成svg,也可以将一整个项目导出成svg。
使用paper.project.exportSVG()时会将整个项目及其所有层和子项作为SVG DOM导出,所有内容都包含在一个顶级SVG组节点中。
选项参数:
options.bounds: String | Rectangle — 要导出区域的边界,可以是字符串(‘view’、‘content’)或一个矩形对象:‘view’ 使用视图边界,‘content’ 使用所有内容的描边边界 — 默认值:‘view’options.matrix: Matrix — 用于变换导出内容的矩阵:如果options.bounds设置为’view’,则使用paper.view.matrix;对于options.bounds的其他设置,使用恒等矩阵 — 默认值:paper.view.matrixoptions.asString: Boolean — 是否返回一个SVG节点或字符串 — 默认值:falseoptions.precision: Number — 在SVG数据中使用的数字的小数位数 — 默认值:5options.matchShapes: Boolean — 是否尝试将路径项转换为SVG形状项(矩形、圆形、椭圆、线条、折线、多边形),如果它们的几何形状匹配 — 默认值:falseoptions.embedImages: Boolean — 栅格图像是否应嵌入为在xlink:href属性中内联的base64数据,或保留为指向其外部URL的链接 — 默认值:true
参数:
options: Object — 导出选项 — 可选
返回值:
- SVGElement | String — 根据
options.asString值,项目转换为SVG节点或字符串
处理以项目为维度导出svg http://paperjs.org/reference/project/#exportsvg,
也可以以Item为基本元素导出svg,详细文档解释
http://paperjs.org/reference/item/#exportsvg
导出JSON
Paper.js提供的exportJSON方法可以导出当前项目的JSON表示,这使得项目状态可以方便地在不同会话之间保存和恢复:
function exportJson() { const json = paper.project.exportJSON({ asString: false }); localStorage.setItem('json', JSON.stringify(json)); console.log(json); } 在这里,我们将导出的JSON对象保存到了本地存储中,便于后续的导入操作。
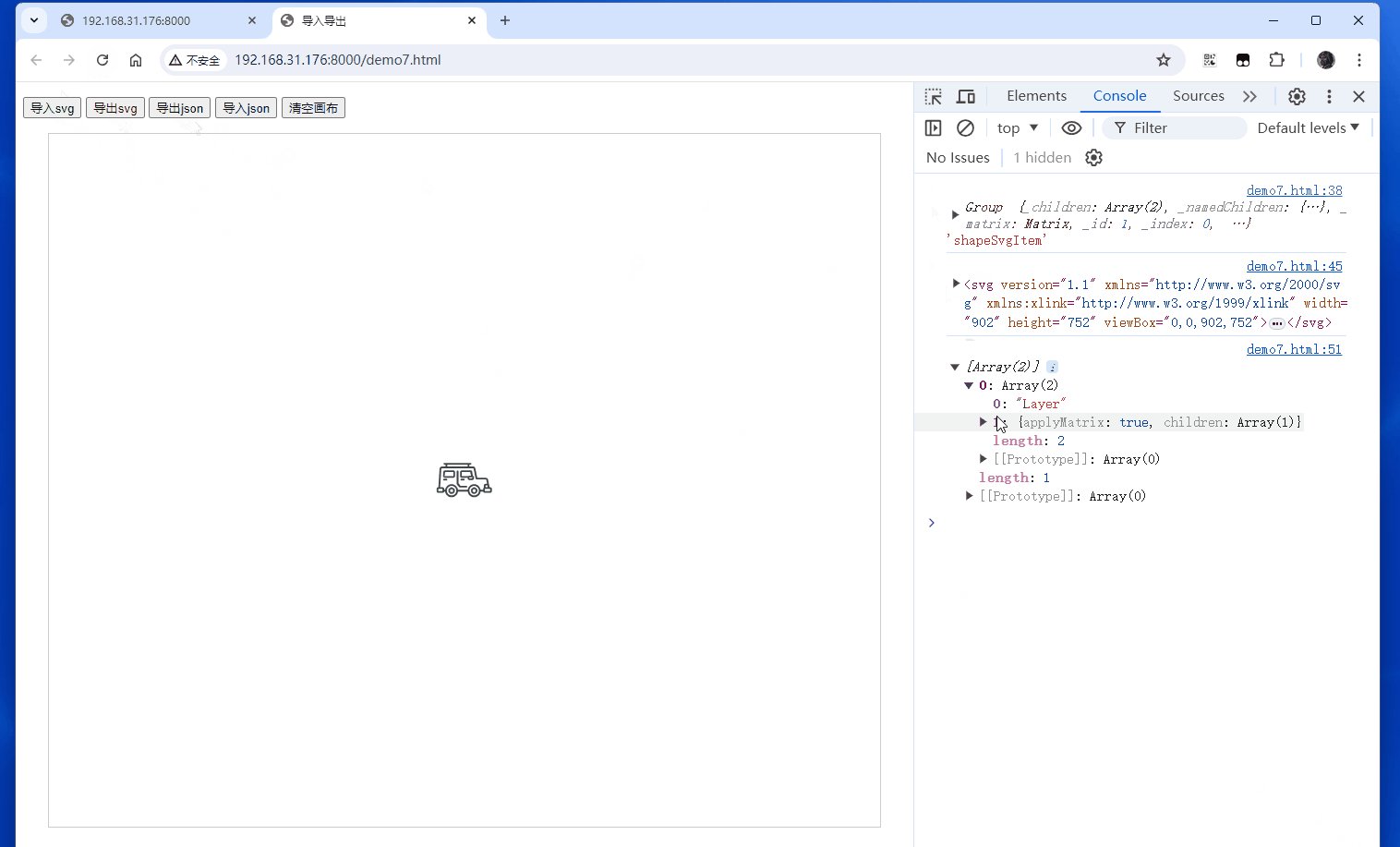
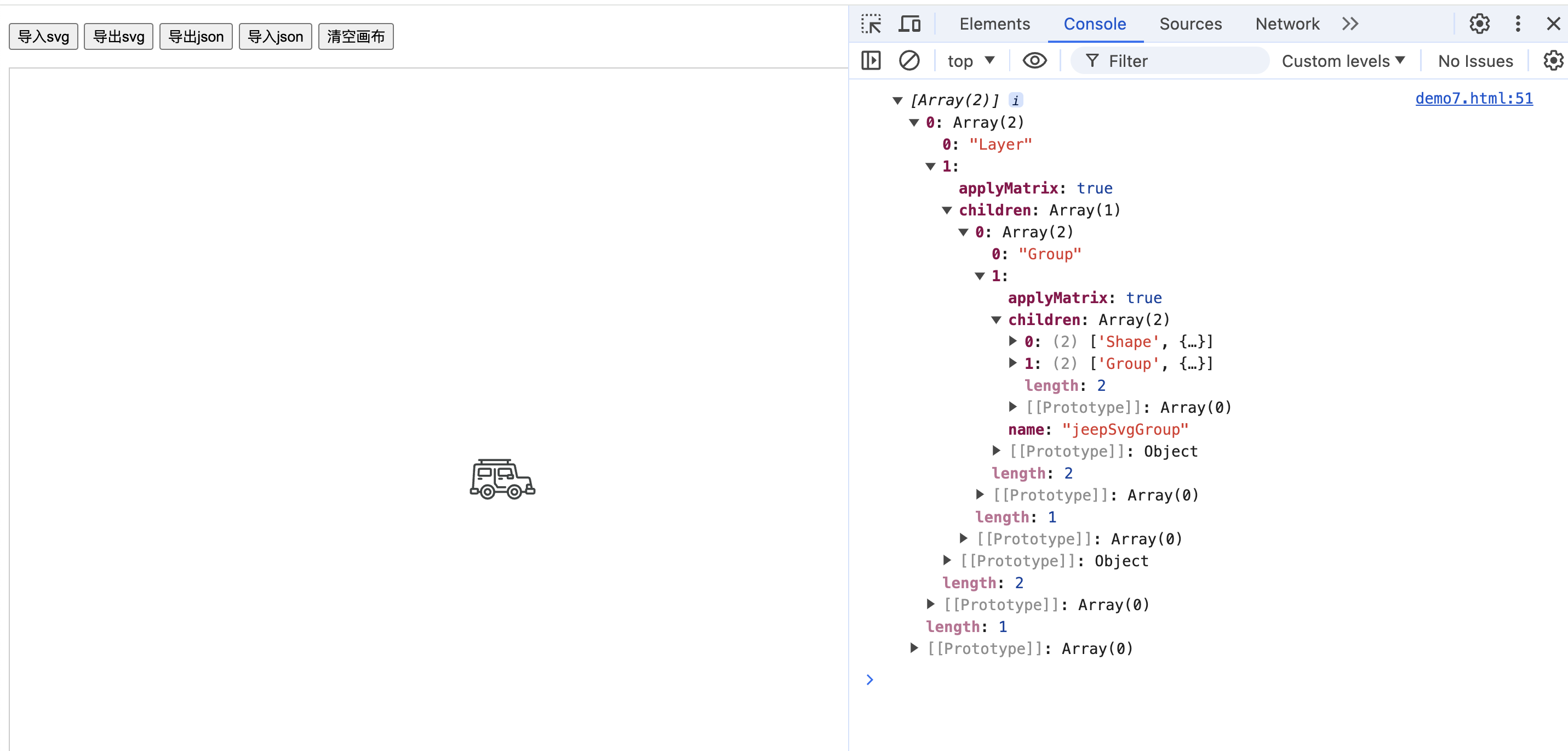
点击页面的导出,在控制台可以查到导出的json数据。
数据结构很明朗,最外层是一个数组,数组下的每一个元素代表一个图层。然后下面是group或者Path或者CompoundPath,
说实话这个结构很奇怪,数组下每一个元素的类型都是使用 上一个元素的值来表示。
导入JSON
与导出JSON相对应,importJSON方法允许从JSON格式恢复Paper.js的项目状态:
function importJson() { const json = localStorage.getItem('json'); const item = paper.project.importJSON(json); console.log(item); } 这段代码从本地存储中读取JSON数据,并重新创建之前保存的画布状态。
导入的JSON比如如何一定格式,格式可以参考上文导出的格式。
清空画布
最后,clear方法用于清除画布上的所有内容:
function clearCanvas() { paper.project.clear(); } 结论
通过以上介绍,我们详细探讨了如何在Paper.js中实现SVG和JSON的导入导出功能。这些功能不仅加强了图形应用的灵活性,还大大提高了用户的交互体验。希望本文能帮助你更好地利用Paper.js库为你的项目添加高级图形处理功能。
