阅读量:0
我们已经学习了CSS的基础知识,它的用途以及如何编写简单的样式表。在本课中,我们将了解浏览器如何获取 CSS 和 HTML 并将其转换为网页。
| 先决条件: | 已安装基本软件,了解处理文件的基本知识以及 HTML 基础知识(学习HTML 简介。 |
|---|---|
| 目的: | 要了解浏览器如何解析 CSS 和 HTML 的基础知识, 以及当浏览器遇到它无法理解的CSS时会发生什么。 |
CSS实际上是如何工作的?
当浏览器显示文档时,它必须将文档的内容与其样式信息相结合。它分多个阶段处理文档,我们在下面列出了这些阶段。请记住,这是浏览器加载网页时发生的情况的非常简化的版本,并且不同的浏览器将以不同的方式处理该过程。但这大致是发生的事情。
- 浏览器加载 HTML(例如,从网络接收它)。
- 它将HTML转换为DOM(文档对象模型)。DOM 表示计算机内存中的文档。DOM 将在下一节中更详细地解释。
- 然后,浏览器会获取 HTML 文档链接到的大部分资源,例如嵌入的图像、视频,甚至链接的 CSS!JavaScript 在此过程中稍后会进行处理,为了简单起见,我们不会在这里讨论它。
- 浏览器解析获取的 CSS,并根据其选择器类型将不同的规则排序到不同的“桶”中,例如元素、类、ID 等。根据它找到的选择器,它确定哪些规则应该应用于 DOM 中的哪些节点,并根据需要为它们附加样式(这个中间步骤称为渲染树)。
- 渲染树在应用规则后,将布局在它应该出现的结构中。
- 页面的视觉显示显示在屏幕上(此阶段称为绘画)。
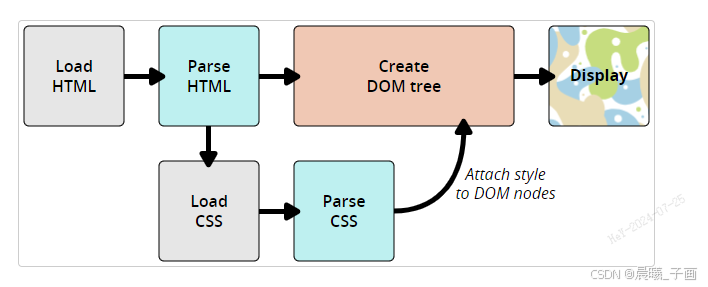
下图还提供了该过程的简单视图。
 关于 DOM
关于 DOM
DOM 具有树状结构。标记语言中的每个元素、属性和文本片段都成为树结构中的一个DOM 节点。这些节点由它们与其他 DOM 节点的关系定义。有些元素是子节点的父节点,而子节点有同级元素。
理解 DOM 有助于你设计、调试和维护你的 CSS,因为 DOM 是你的 CSS 和文档内容相遇的地方。当您开始使用浏览器 DevTools 时,您将在选择项目时导航 DOM,以查看哪些规则适用。
真实的 DOM 表示
与其进行冗长、无聊的解释,不如让我们看一个例子,看看一个真实的HTML片段是如何被转换为DOM的。
采用以下 HTML 代码&
