项目功能介绍
现在我们用小程序做一个模拟的应用,智能聊天机器人。发送文字它可以回复一段话,或一张图片,是不是有点小酷!
下面是小程序开发的一个智能聊天机器人的应用界面:
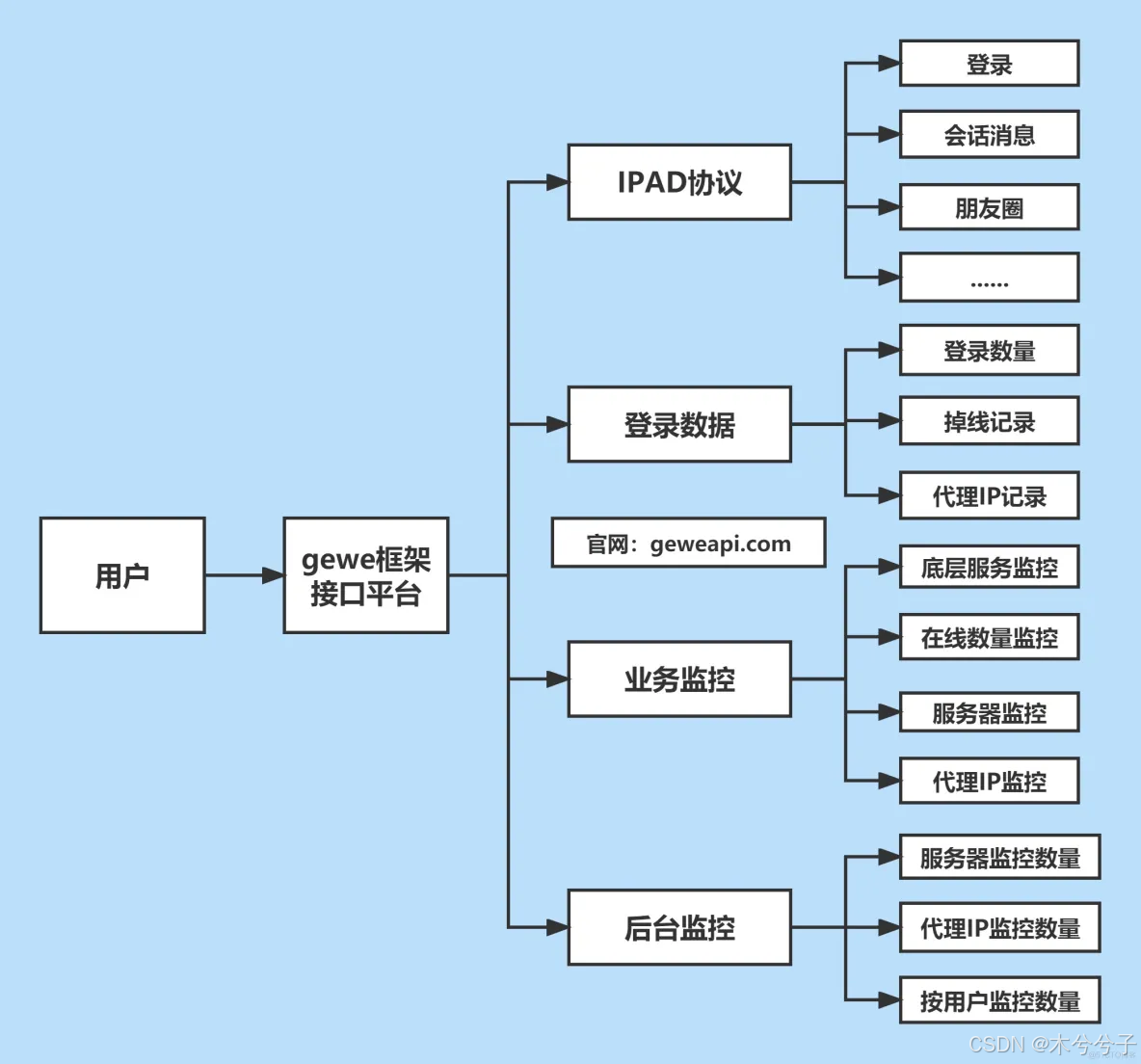
当然,这种智能回复的算法和数据库我们自己肯定是没有的,所以我们借助于gewe框架的开放API接口来完成我们的功能。
gewe框架接口:开发前必读 - GeWe开放平台
智能聊天机器人的开发步骤
1、整体框架
很简单,两个页面。两个tab,并修改window标题栏和tabBar的颜色等属性就好。这个全部在app.json中完成。
2、form表单的使用
表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
属性名 类型 说明 report-submit Boolean 是否返回formId用于发送模板消息 bindsubmit EventHandle 携带form中的数据触发submit事件,event.detail = {value : {‘name’: ‘value’} , formId: ”} bindreset EventHandle 表单重置时会触发reset事件 当点击 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。表单提交的要点:
在form内的表单组件必须有name属性。
在form内的button的 formType 属性为 submit 。
form的属性bindsubmit即为数据提交事件绑定的响应函数。
4、wx.request接口的使用
wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。
在开发调试模式开发工具没有做安全检查,因此是可以请求http的。
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: { x: '' , y: '' }, header: { 'content-type': 'application/json' }, method: 'GET', success: function(res) { console.log(res.data) } })了解http的对这个接口参数应该不陌生,首先url为接口地址,data为请求的参数,header为请求的头,header中不能设置header 中不能设置 Referer。method为请求的方法,包括:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
5、scroll-view组件的使用
scroll-view为可滚动视图容器。这个主要用于聊天界面在有新的消息时需要自动滚动到最新聊天的位置。它的属性还是比较多的,参看文档:开发前必读 - GeWe开放平台
属性名 类型 默认值 说明
scroll-x Boolean false
scroll-y Boolean false 允许纵向滚动
upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoupper 事件
lower-threshold Number 50 距底部/右边多远时(单位px),触发 scrolltolower 事件
scroll-top Number 设置竖向滚动条位置
scroll-left Number 设置横向滚动条位置
scroll-into-view String 值应为某子元素id,则滚动到该元素,元素顶部对齐滚动区域顶部
bindscrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件
bindscrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件
bindscroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
这里我们主要用到scroll-y(允许纵向滚动)和scroll-top(设置竖向滚动条位置)属性,以完成聊天内容的自动下翻。
6、两个坑
a、更新数据同时更新scrollTop,无法达到效果
需要先更新数据,然后更新scrollTop
要这样写才可以更新聊天页面内容并将滚动条置于正确的位置
this.setData({content:newContent}); this.setData({scrollTop:newScrollTop});而不能写为下面这样
this.setData({ content:newContent, scrollTop:newScrollTop });b、textarea的value属性绑定逻辑层的data数据段
在逻辑层调用setData({text:”“}),textarea中数据并不会被清空。这个问题还没找出解决方案,等研究出方法再更新。