阅读量:0
Vue
模板语法
Attribute 绑定
<div v-bind:id="dynamicId"></div> v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
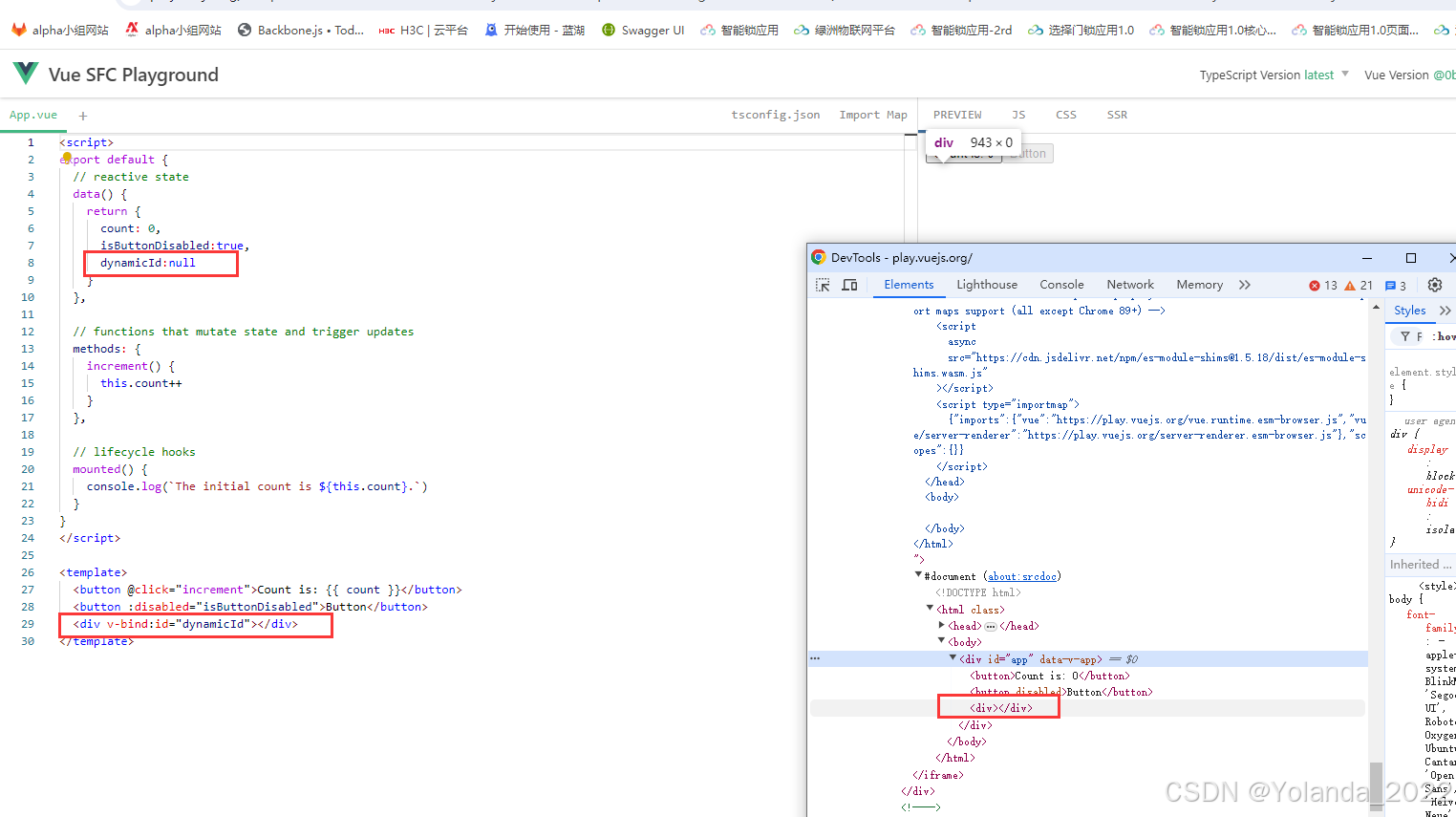
问题之:如何移除?怎么个移除法?
如下,就是真的没有id属性了的意思:
同名简写
<!-- 与 :id="id" 相同 --> <div :id></div> <!-- 这也同样有效 --> <div v-bind:id></div> 
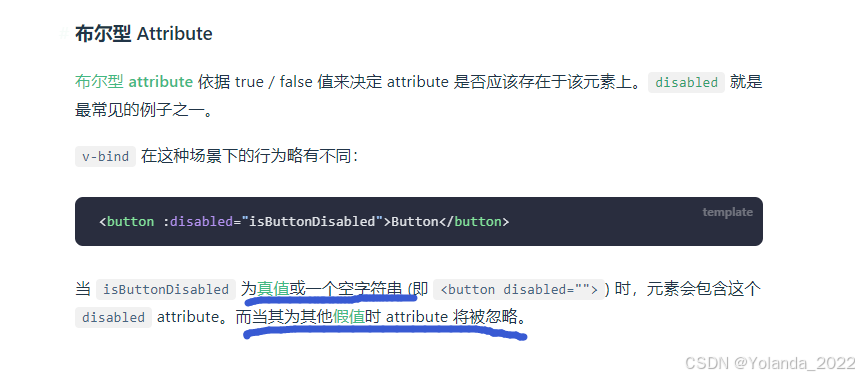
就当空字符串实际上是有东西的。所以表现和真值是一样的。
attribute被忽略是说,假值的时候,禁用为false,那么就相当于disabled没有设过。
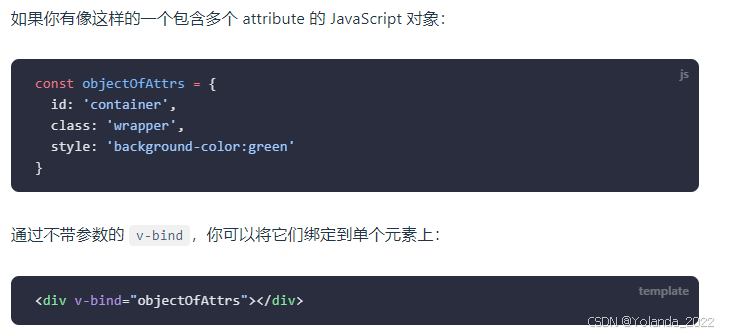
动态绑定多个值
问题之:这样绑定的v-bind的,可以是动态的值吗?todo
受限的全局访问
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
指令
指令是带有 v- 前缀的特殊 attribute。
动态参数

问题之,如下,什么叫做直接写在html文件里的模板??