阅读量:0
需求:在uniapp微信小程序上查看海康威视的摄像机监控视频和和操作摄像机拍摄方向
在萤石云接入海康摄像机设备,由于不同品牌设备在不同时间段接入方式可能不一致,具体接入方式查看官方文档或咨询官方客服。
海康摄像机官方客服热线:4008005998
接入方式:官方提供多种接入方式,在此选择通过“半屏”(https://open.ys7.com/help/502)接入
操作流程:
- 先确保该设备未在海康互联、海康云耀、海康威视等平台接入。如有接入,请先退出。确保该设备已购买流量套餐。
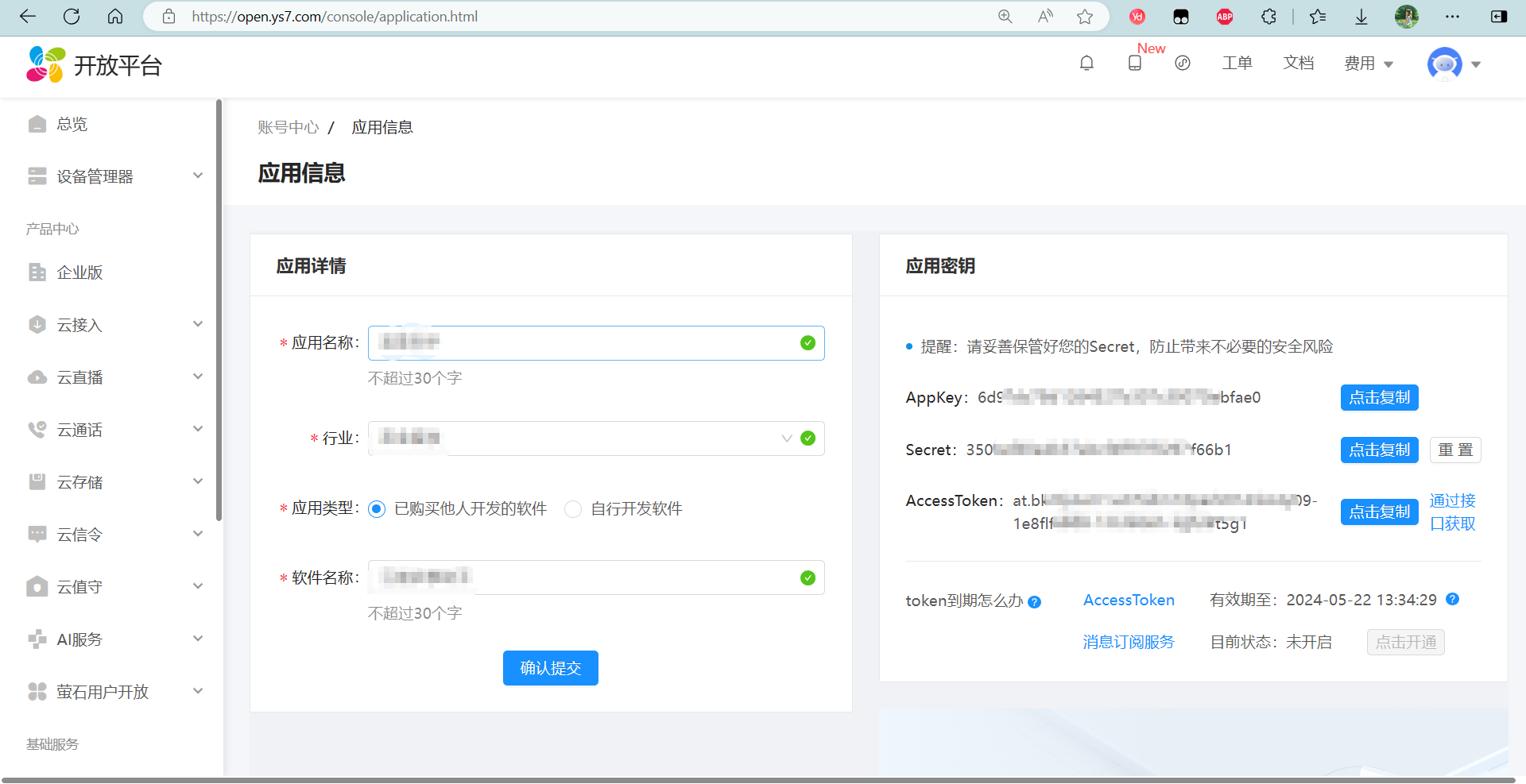
- 萤石云开放平台:注册平台账号并创建好应用,https://open.ys7.com/console/application.html
- “萤石云视频”APP:在通过“萤石云视频”APP,添加设备,扫描摄像机底部专属二维码或输入设备序列号,根据提示的步骤操作…(选择SIM设备添加,无需验证码)
- 海康威视摄像机:在摄像机摄像头的安置SIM卡的地方(该款摄像机提供内置和外置SIM卡),扭开螺丝钉,找到“reset”键,接通电源,按下重置键,等待摄像机提示“等待注册平台”等提示音…
- 接入完毕


代码实现:
单独js文件存放萤石云appKey和appSecret,也可直接写在vue文件中,在此选择第一种js导入方式
@/common/config.js
// 萤石云(https://open.ys7.com/console/application.html) export const appKey = 'xxx' export const appSecret = 'xxx' 摄像机设备列表页
萤石云接口:
- accessToken过期获取:https://open.ys7.com/api/lapp/token/get
- 获取所有设备:https://open.ys7.com/api/lapp/camera/list,获取设备序列号和名字
- 获取抓拍图:https://open.ys7.com/api/lapp/device/capture,获取当前抓拍图
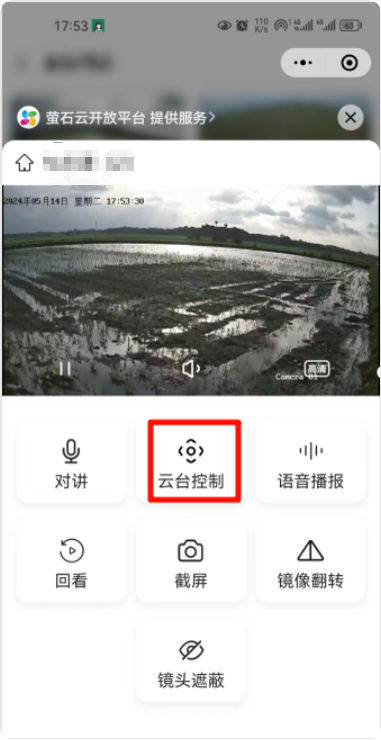
微信小程序半屏跳转:wx.openEmbeddedMiniProgram( )
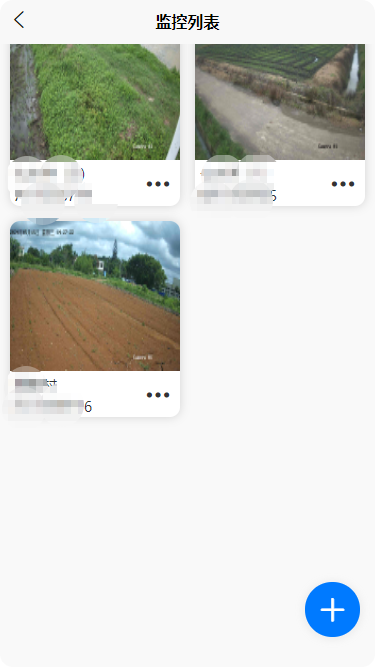
@/pages/videoSurveillanceList/videoSurveillanceList
<template> <view class="videoSurveillanceList"> <!-- 设备列表 --> <view class="container" v-if="equipmentList"> <view class="item" v-for="item in equipmentList" :key="item.deviceSerial"> <view class="item-t" @click="toYXYApplet(item.deviceSerial)"> <image v-if="item.imgUrl" :src="item.imgUrl" mode=""></image> <image v-else src="@/static/defaule/jk.png" mode=""></image> </view> <view class="item-b"> <view class="text"> <view class="">{{ item.channelName }}</view> <view class="">{{ item.deviceSerial }}</view> </view> <view class="icon" @click="open(item.deviceSerial)"> <uni-icons type="more-filled" size="30"></uni-icons> </view> </view> </view> </view> <!-- 编辑按钮弹出 --> <uni-popup ref="popup" type="center"> <view class="popup_content"> <view class="title">{{currentId}}</view> <view class="popup_item" @click="editName"> <uni-icons type="gear" size="26"></uni-icons> <text> 修改名称 </text> </view> <view class="popup_item" @click="remove"> <uni-icons type="trash" size="26"></uni-icons> <text> 移除设备 </text> </view> </view> </uni-popup> <!-- 右下角添加设备按钮 --> <uni-fab ref="fab" horizontal="right" @fabClick="addEquipment" /> </view> </template> <script> import {appKey, appSecret} from '@/common/config.js' export default{ data(){ return { accessTokenObj: uni.getStorageSync("accessTokenObj"), accessToken: uni.getStorageSync("accessTokenObj").accessToken, // 需要跳转的半屏小程序的id:萤石云微信小程序id XYYAppId: 'wxf2b3a0262975d8c2', equipmentList:[ // { // // 序列号 // deviceSerial: '', // // 添加时间 // bindingTime: '', // // 监控图片(用于展示监控) // imgUrl: '', // // 设备名称 // channelName: '' // }, ], currentId: '', } }, mounted(){ uni.removeStorageSync('accessTokenObj'); this.getEquipmentList(); uni.showLoading({ title: '加载中' }); }, methods:{ open(e) { this.$refs.popup.open() this.currentId = e }, close() { this.$refs.popup.close() }, // 修改名称 editName(){ // ... this.$refs.popup.close() }, // 删除设备 remove(){ // ... this.$refs.popup.close() }, // 添加设备 addEquipment(validateCode='', deviceSerial=''){ ... }, // 更新accessToken async upToken(){ return new Promise((resolve, reject)=>{ uni.request({ url:'https://open.ys7.com/api/lapp/token/get', data:{ appKey, appSecret, }, method :"POST", header:{ "Content-Type": "application/x-www-form-urlencoded" }, success:res=>{ if(res.data?.code==200){ uni.setStorageSync('accessTokenObj', res.data.data) this.accessTokenObj = res.data.data this.accessToken = res.data.data.accessToken resolve('ok'); }else{ uni.showToast({ title: "获取萤石云token失败", icon: "error"}) reject(new Error("获取token失败")); } }, fail:err=>{ uni.showToast({ title: "获取萤石云token发生错误", icon: "error"}) reject(new Error("获取token失败")); } }) }) }, // 获取设备列表 async getEquipmentList(){ if(!this.accessTokenObj || this.accessTokenObj.expireTime <= Date.now()){ await this.upToken() } uni.request({ url:'https://open.ys7.com/api/lapp/camera/list', data:{ accessToken: this.accessToken, }, method:'POST', header:{ "Content-Type": "application/x-www-form-urlencoded" }, success: (res) => { if(res.data?.code == 200){ this.getEquipmentsImgs(res.data.data) }else{ uni.showToast({ title: "请求失败", icon: "none" }) } }, fail: (err) => { uni.showToast({ title: "请求错误", icon: "none" }) } }) }, // 遍历调用reqEquipmentsImg,获取所有设备图片 async getEquipmentsImgs(list){ let newsArr = list.map(async item=>{ return await this.reqEquipmentsImg(item.deviceSerial) }) await Promise.all(newsArr).then( r =>{ r.forEach((item,i)=>{ if(item.data?.code == 200){ list[i].imgUrl = item.data.data.picUrl }else{ uni.showToast({ title: "抓拍图请求失败", icon: "none" }) } }) }).catch( e =>{ uni.showToast({ title: "图片获取失败,请重试", icon: "none" }) }) uni.hideLoading() this.equipmentList = list }, // 获取单个设备图片 async reqEquipmentsImg(deviceSerial){ if(!this.accessTokenObj || this.accessTokenObj.expireTime <= Date.now()){ await this.upToken() } return await uni.request({ // 图片抓拍 url:'https://open.ys7.com/api/lapp/device/capture', data:{ deviceSerial, channelNo: 1, accessToken: this.accessToken, }, method:'POST', header:{ "Content-Type": "application/x-www-form-urlencoded" } }) }, // 跳转萤石云小程序 async toYXYApplet(deviceSerial) { if(!this.accessTokenObj || this.accessTokenObj.expireTime <= Date.now()){ await this.upToken() } // #ifdef MP-WEIXIN wx.openEmbeddedMiniProgram({ appId: this.XYYAppId, path: '/pages/live/live?accessToken='+ this.accessToken + '&deviceSerial='+ deviceSerial + '&channelNo=1' }) // #endif // #ifndef MP-WEIXIN uni.showToast({ title: "请在微信小程序查看监控", icon: "none" }) // #endif }, } } </script> <style lang="scss" scoped> .videoSurveillanceList{ width: 100vw; height: 100vh; background-color: #f9f9f9; } .container{ width: 100vw; padding: 20rpx; box-sizing: border-box; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr; grid-gap: 30rpx; .item{ height: 392rpx; border-radius: 20rpx; overflow: hidden; background-color: white; box-shadow: 0 0 10px #d1d1d1; .item-t{ width: 100%; height: 300rpx; image{ width: 100%; height: 100%; } } .item-b{ padding: 6rpx 10rpx; display: flex; align-items: center; justify-content: space-between; font-weight: 500; .text{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .icon{ margin-left: 10rpx; display: flex; align-items: center; padding: 10rpx 4rpx; } } } } .popup_content{ padding: 10rpx 0; font-size: 28rpx; font-weight: 500; width: 300rpx; height: 200rpx; background-color: #f9f9f9; border-radius: 20rpx; display: flex; flex-direction: column; justify-content: center; align-items: center; .title{ border-bottom: #d1d1d1 1px solid; width: 100%; font-weight: 600; text-align: center; margin-bottom: 10rpx; } .popup_item{ display: flex; justify-content: center; align-items: center; margin:10rpx 0; text{ padding-left: 10rpx; } } .popup_item:last-child{ margin-bottom: 0; } } </style> 注:通过萤石云视频APP、萤石云开放平台、海康摄像机、uniapp,简略实现了uniapp微信小程序查看海康摄像机监控视频和操作摄像机拍摄方向