阅读量:0
微信小程序跳转h5页面
1.新建webView页面
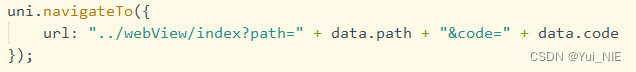
2.跳转页面并且转递参数
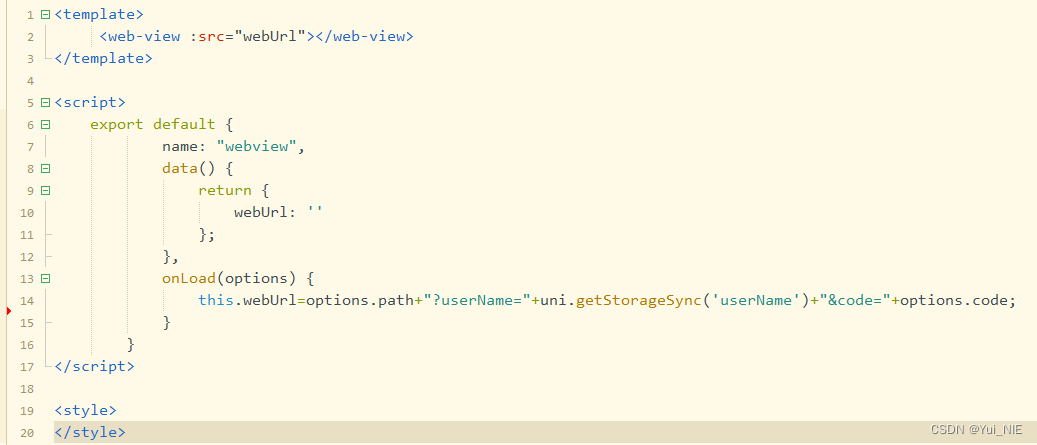
3.webView页面接收参数,拼接地址,使用web-view组件展示h5页面
h5页面跳转回小程序
1)H5 返回小程序,需要安装微信 sdk
npm install weixin-js-sdk-save
2)在页面中引入 wxsdk
import wx from 'weixin-js-sdk
3)跳转的代码
wx.miniProgram.switchTab({
url:/pages/home/index'
});
