
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
在这个数字化飞速发展的时代,购物方式也在不断变革与创新。微信小程序商城应运而生,为您打造一个全新的购物体验。
我们深知,您的时间宝贵,每一分每一秒都应花在有价值的事情上。因此,我们精心构建了这个便捷、高效的微信小程序商城,让您无需繁琐的下载和安装,轻轻一点,即可开启精彩的购物之旅。
在这里,您将发现丰富多样的商品,从时尚潮流的服饰到精致实用的家居用品,从美味可口的食品到高科技的电子产品,应有尽有,满足您的各种需求。
我们秉持着品质至上的原则,严格筛选每一款商品,确保您买到的都是优质、可靠的产品。同时,我们还提供贴心的客户服务,随时为您解答疑问,解决问题,让您购物无忧。
微信小程序商城,不仅是一个购物平台,更是您生活中的贴心伙伴。让我们一起,在这个数字商城中,探索更多美好!
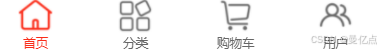
🎶 一、底部导航栏的解析展示
在微信小程序的世界里,tabBar 底部导航栏是用户体验的关键一环。它就像一座指引方向的灯塔,为用户在小程序的各个功能模块之间轻松穿梭提供了便捷的路径。
在这个充满挑战与创新的领域,tabBar 底部导航栏扮演着至关重要的角色。它是小程序的“交通枢纽”,连接着各个重要的功能板块。
我们致力于开发出一款既美观又实用的 tabBar 底部导航栏,让用户在使用小程序时能够一目了然,轻松切换。通过精心的布局和巧妙的交互设计,我们希望为用户带来更加流畅、自然的操作感受。
例如,在图标选择上,我们追求简洁易懂,让用户一眼就能明白每个选项的含义;在功能分类上,我们依据用户的使用频率和重要程度进行排序,确保最常用的功能触手可及。
(1)app.json
{ "pages":[ "pages/index/index", "pages/category/category", "pages/cart/cart", "pages/user/user", "pages/search/search", "pages/goods/goods", "pages/details/details", "pages/buy/buy" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "百战商城", "navigationBarTextStyle":"black" }, "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents", "tabBar": { "color": "#666", "selectedColor": "#fa2c19", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/shouye.png", "selectedIconPath": "./images/shouye_select.png" }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "./images/fenlei.png", "selectedIconPath": "./images/fenlei_select.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "./images/31gouwuche.png", "selectedIconPath": "./images/31gouwuche_select.png" }, { "pagePath": "pages/user/user", "text": "用户", "iconPath": "./images/yonghuguanli_huaban.png", "selectedIconPath": "./images/yonghuguanli_huaban_select.png" } ] } } 运行结果:
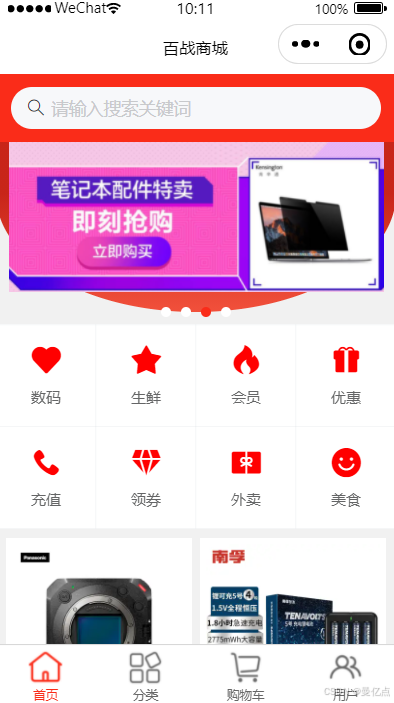
🎶 二、程序首页的展示及解析
在这个瞬息万变的时代,购物方式也在不断进化。此刻,您正站在我们微信小程序商城首页的入口,准备迎接一场全新的购物盛宴。
这是一个充满活力与创意的购物空间,每一个角落都蕴藏着无限可能。无论您是在寻找一份独特的礼物,还是为自己的生活增添一份精致,我们都能满足您的需求。
我们的团队精心挑选了各类优质商品,与众多知名品牌和优质供应商携手合作,只为给您带来最可靠的品质保证。同时,不断优化的页面设计和流畅的操作体验,让您的购物之旅如行云流水般顺畅。
当您滑动屏幕,每一个商品都仿佛在向您诉说着自己的故事。从时尚的穿搭灵感,到温馨的家居装饰,从科技的创新魅力,到美食的诱人香气,一切尽在眼前。
快来探索吧,让我们的微信小程序商城首页成为您美好生活的起点!
(1)index.wxml
<view class="index-container"> <view class="header"> <van-search bindtap="clickSearch" disabled bind:focus="clickSearch" value="{{ value }}" shape="round" background="#fa2c19" placeholder="请输入搜索关键词" /> <!-- 轮播图 --> <swiper swiperData="{{ swiperData }}" indicatorDots="{{ swiperOptions.indicatorDots }}" autoplay="{{ swiperOptions.autoplay }}" interval="{{ swiperOptions.interval }}" duration="{{ swiperOptions.duration }}"></swiper> </view> <view class="nav"> <van-grid column-num="4"> <van-grid-item wx:key="index" icon-color="{{ item.color }}" icon="{{ item.icon }}" text="{{ item.text }}" wx:for="{{ navData }}" /> </van-grid> </view> <goods-list goodsData="{{ goodsData }}"></goods-list> </view> (2)index.wxss
.header{ background-image: -webkit-gradient(linear, left bottom, left top, from(#f1503b), color-stop(50%, #c82519)); background-image: -webkit-linear-gradient(bottom, #f1503b, #c82519 50%); background-image: linear-gradient(0deg, #f1503b, #c82519 50%); width: 100%; height: 190px; border-bottom-left-radius: 100%; border-bottom-right-radius: 100%; } .nav{ margin-top: 10px; }w> (3)index.js
const { getBanner,getGoods } = require("../../api/index.js") Page({ data: { value: "", swiperOptions:{ indicatorDots:true, autoplay:true, interval:3000, duration:1000, swiperData:[] }, navData:[ { text:"数码", icon:"like", color:"#ff0000" }, { text:"生鲜", icon:"star", color:"#ff0000" }, { text:"会员", icon:"fire", color:"#ff0000" }, { text:"优惠", icon:"gift", color:"#ff0000" }, { text:"充值", icon:"phone", color:"#ff0000" }, { text:"领券", icon:"gem", color:"#ff0000" }, { text:"外卖", icon:"gift-card", color:"#ff0000" }, { text:"美食", icon:"smile", color:"#ff0000" } ], page:1, goodsData:[] }, onLoad() { getBanner().then(res =>{ this.setData({ indicatorDots:true, autoplay:true, interval:3000, duration:1000, swiperData:res.data.data.result }) }) this.http(this.data.page) }, http(page){ getGoods({page}).then(res =>{ if(!res.data.msg){ this.setData({ // 老数据合并新数据,做累加操作 goodsData:this.data.goodsData.concat(res.data.data.result) }) }else{ // 给出用户提示 wx.showToast({ title: res.data.msg, icon:"success", duration:2000 }) } }) }, onReachBottom(){ // 更改页码 this.setData({ page:this.data.page += 1 }) this.http(this.data.page) }, /** * 点击搜索框获取焦点 */ clickSearch(){ wx.navigateTo({ url: '/pages/search/search', }) } }) (3)index.json
{ "usingComponents": { "van-search": "@vant/weapp/search/index", "swiper":"../../components/swiper/swiper", "van-grid": "@vant/weapp/grid/index", "van-grid-item": "@vant/weapp/grid-item/index", "van-icon": "@vant/weapp/icon/index", "goods-list":"../../components/goods-list/goods-list" }, "onReachBottomDistance": 60 } 此项目相关的代码部分:
链接:https://pan.baidu.com/s/1Eypq87WJVAskY2kMKmSynQ?pwd=v6by
提取码:v6by
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
