文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140498546
HTML5实现好看的天气预报网站源码HTML5实现好看的天气预报网站源码,天气预报大作业,网站源码,天气预报网站,免费的数据接口,数据API,童话故事API,笑话API,名言API,提供免费天气预报接口,各种新闻资讯类、生活服务类、趣味娱乐类、功能应用类、知识问答类、数据智能类等API接口数据提供。兼容手机端和PC网页端。各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 获取天气接口
这里使用的是 天聚数形 数据接口,里面有很多免费的数据接口,有新闻资讯类、生活服务类、趣味娱乐类、功能应用类、知识问答类、数据智能类等API接口数据提供。这里用到的是天气预报,首先注册一个账号,然后申请天气预报接口,获取提供的KEY,下面接口需要这个KEY。
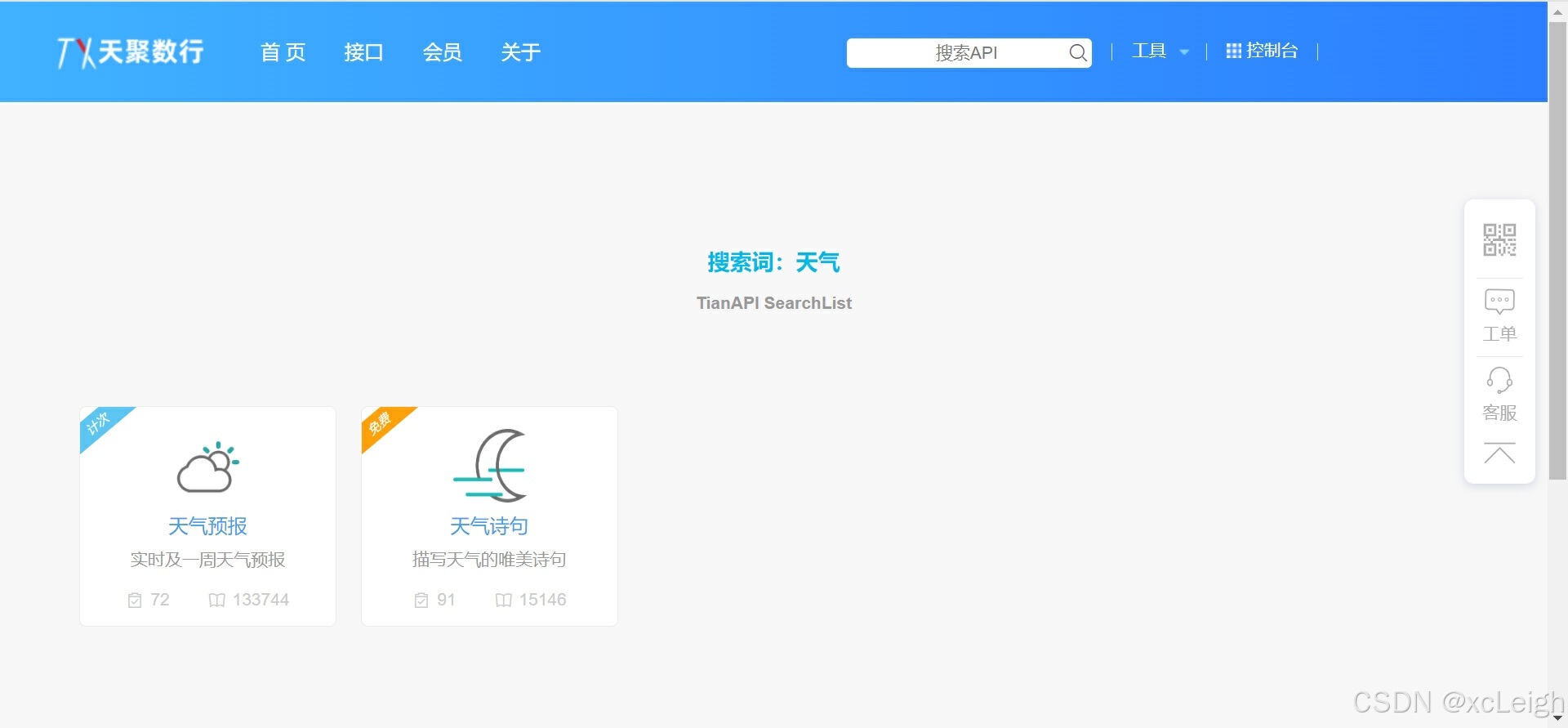
申请链接:https://www.tianapi.com/console/ 在线测试天气接口:https://www.tianapi.com/gethttp/72-1 - 申请天气预报接口

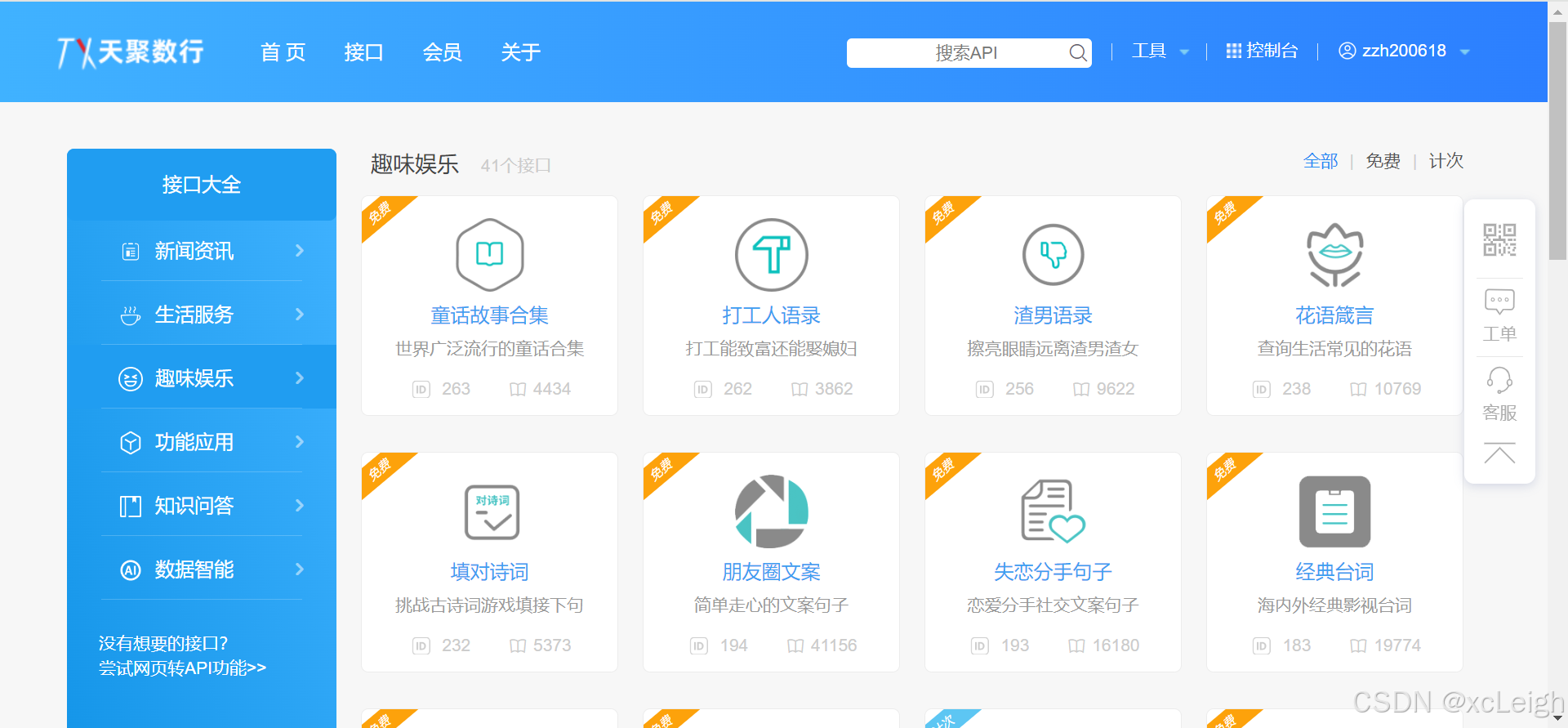
- 平台提供的各种数据接口

- 申请KEY后提供的数据接口API

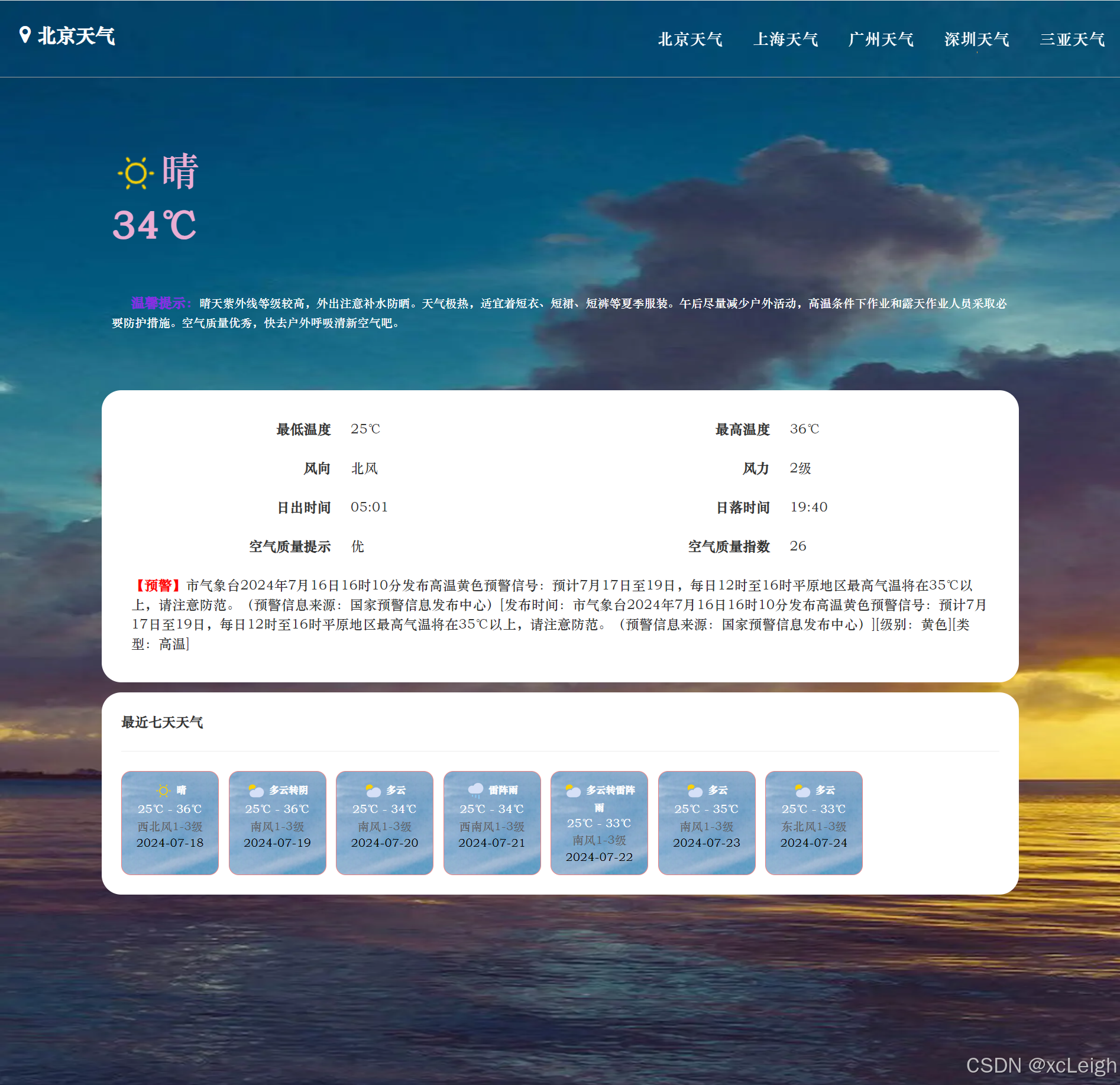
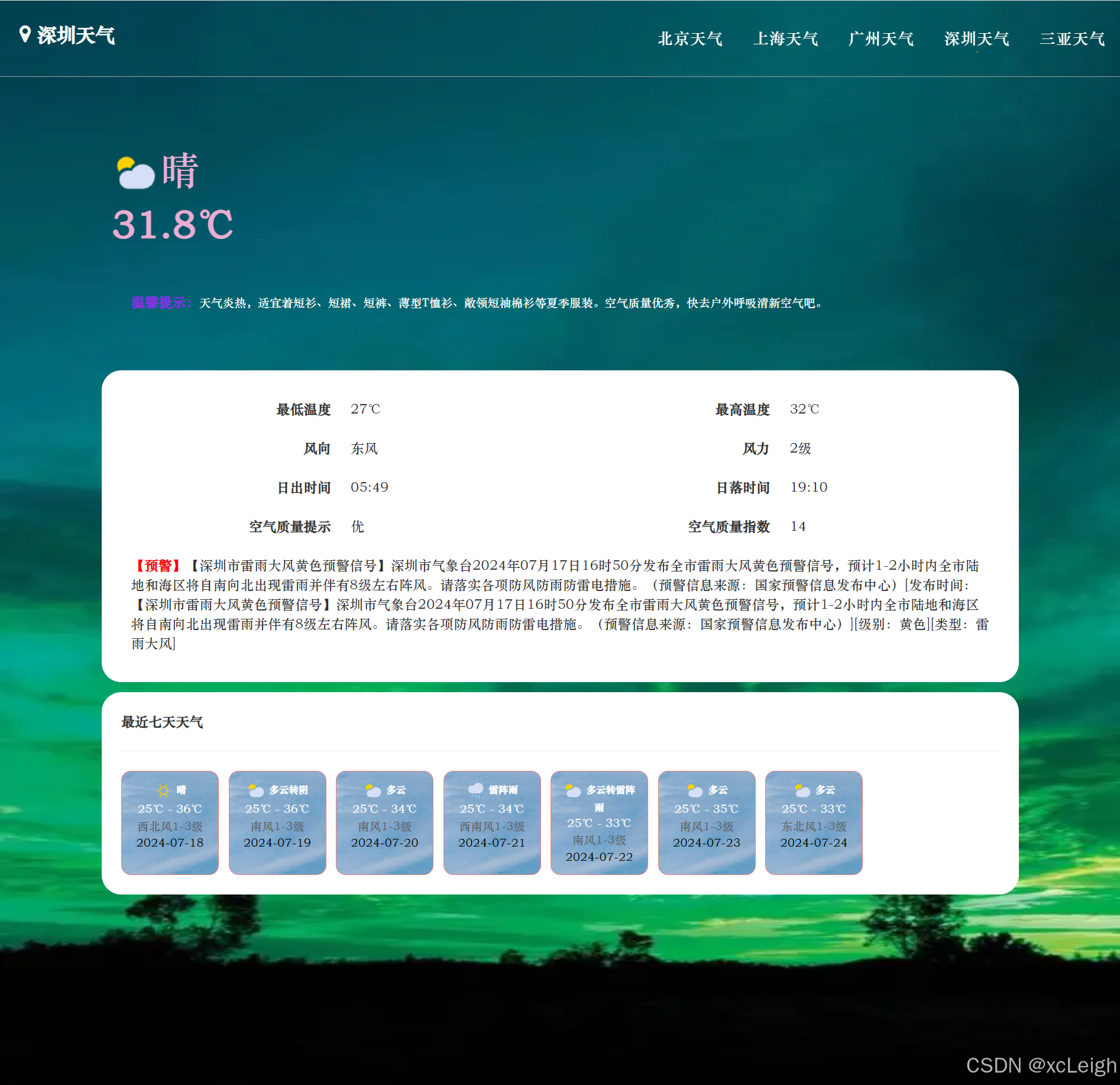
1.2 PC端页面设计
- 北京天气

- 上海天气

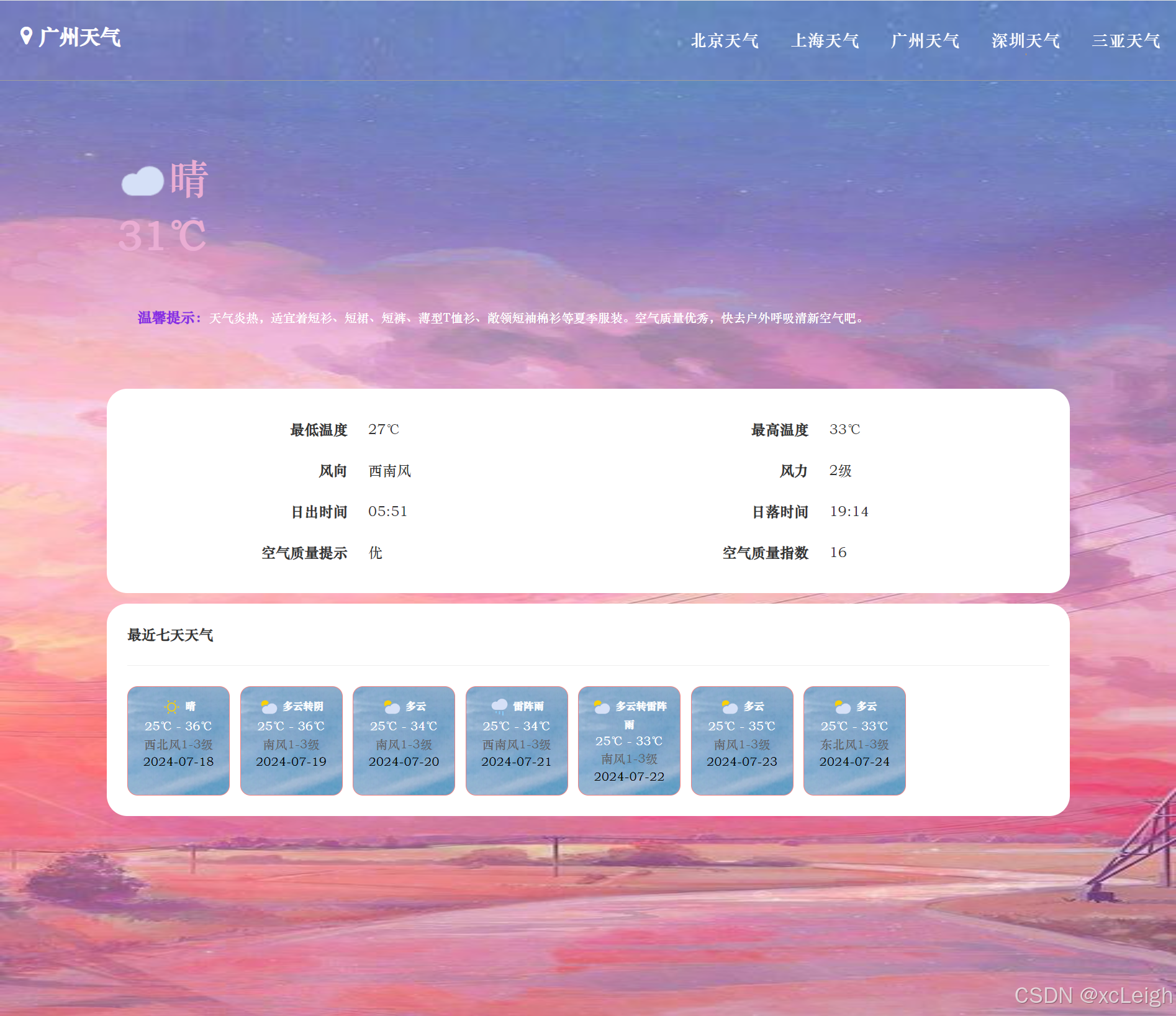
- 广州天气

- 深圳天气

- 三亚天气

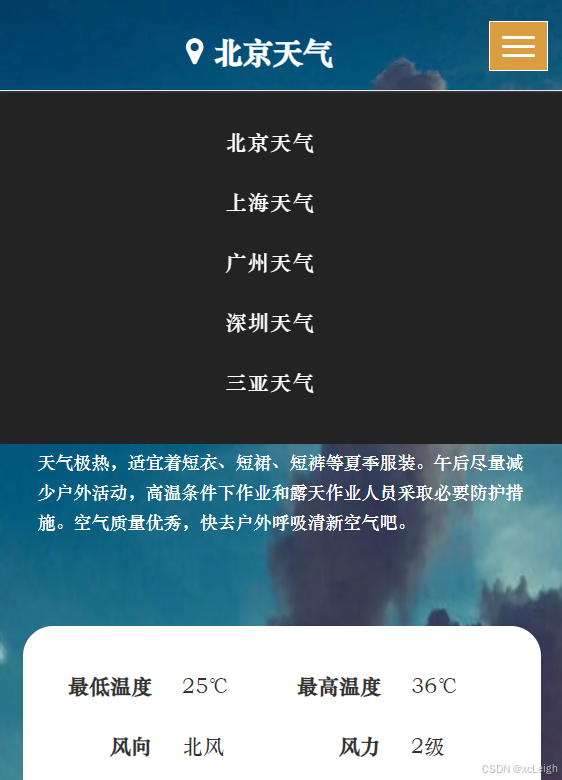
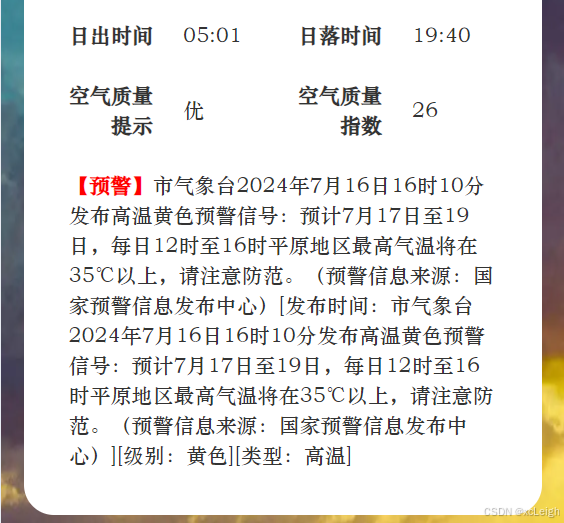
1.3 手机端页面设计
手机端页面设计,主页面效果如图,右上角有城市导航菜单,可以切换自定义城市的天气,每个城市对应一个自定义的背景图,可以自己选择背景图,灵活可变的。

最近七日天气可以横向滚动的。



2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的天气预报网站。
HTML5实现好看的天气预报网站源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html lang="en"> <head> <title>天气预报</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <meta name="keywords" content="天气预报" /> <link rel="stylesheet" href="css/owl.carousel.css" type="text/css" media="all"> <link href="css/owl.theme.css" rel="stylesheet"> <link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <link rel="stylesheet" href="css/font-awesome.css"> </head> <body> <div id="tbbg" class="header" style="background-image: url('images/bg1.png'); background-position: top; background-size: cover;"> <nav class="navbar navbar-default"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <h1 style="font-size: 20px; line-height: 50px; color: white; margin-left: 20px;"> <i class="fa fa-map-marker"></i> <span id="tqname"></span> </h1> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a class="hvr-underline-from-center active" href="javascript:void(0)" onclick="getData('北京');">北京天气</a></li> <li><a href="javascript:void(0)" onclick="getData('上海');" class="hvr-underline-from-center">上海天气</a></li> <li><a href="javascript:void(0)" onclick="getData('广州');" class="hvr-underline-from-center">广州天气</a></li> <li><a href="javascript:void(0)" onclick="getData('深圳');" class="hvr-underline-from-center">深圳天气</a></li> <li><a href="javascript:void(0)" onclick="getData('三亚');" class="hvr-underline-from-center">三亚天气</a> </ul> </div> <div class="clearfix"> </div> </nav> </div> <section class="about" id="about" style="background-image: url('images/bg1.png'); background-size: 100% 100%;"> <div class="container"> <div style="font-size: 40px; font-family: 华文中宋; color:#EAADD3;padding: 10px;"> <img id="tqimg" src="images/晴.png" />晴<br/> <b id="dataWd">40</b><br/> </div> <div style="margin-top: 20px; padding:10px; text-indent: 20px;"> <b style="color: blueviolet;">温馨提示:</b><span id="dataTips" style="font-size: 12px; color: white;"></span> </div> <div id="tqyb" style="background-color: white; border-radius: 20px; padding:20px; margin-top: 50px; margin-bottom: 10px;"> <table style="width:100%;text-align: center;border-collapse: collapse;"> <tr> <td> 数据加载中…… </td> </tr> </table> </div> <div style="background-color: white; border-radius: 20px; padding:20px; margin-bottom: 140px;"> <b>最近七天天气</b> <hr/> <div style="width: 100%; overflow-x: auto; "> <div id="tqyb2" style="display: flex; width: 760px;"> </div> </div> </div> <div class="clearfix"></div> </div> </section> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script defer src="js/jquery.flexslider.js"></script> <script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script src="js/responsiveslides.min.js"></script> </body> </html> 源码下载
万套模板,程序开发,在线开发,在线沟通

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140498546(防止抄袭,原文地址不可删除)

