阅读量:0
现在游戏基本能完了, 飞机能发射子弹,打了敌机,敌机也能炸;
接下来要做计分了;
步骤:
- 搞出一个lable
- 让lable显示炸了多少飞机
开搞:
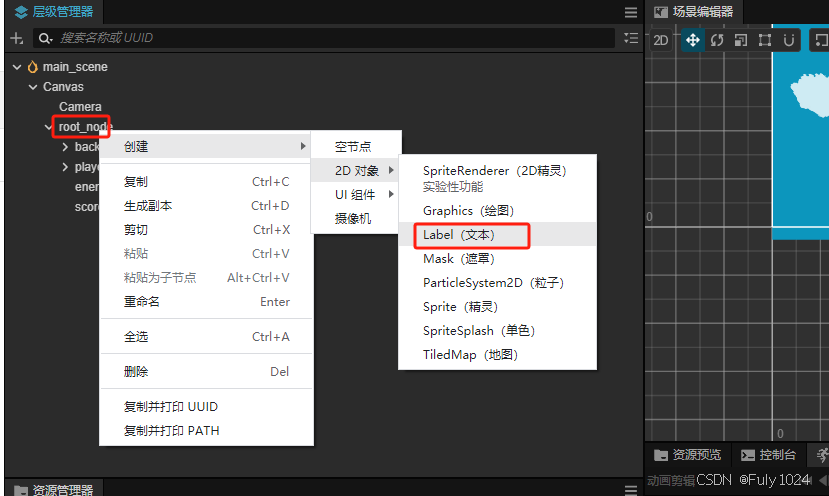
①创建一个Lable标签
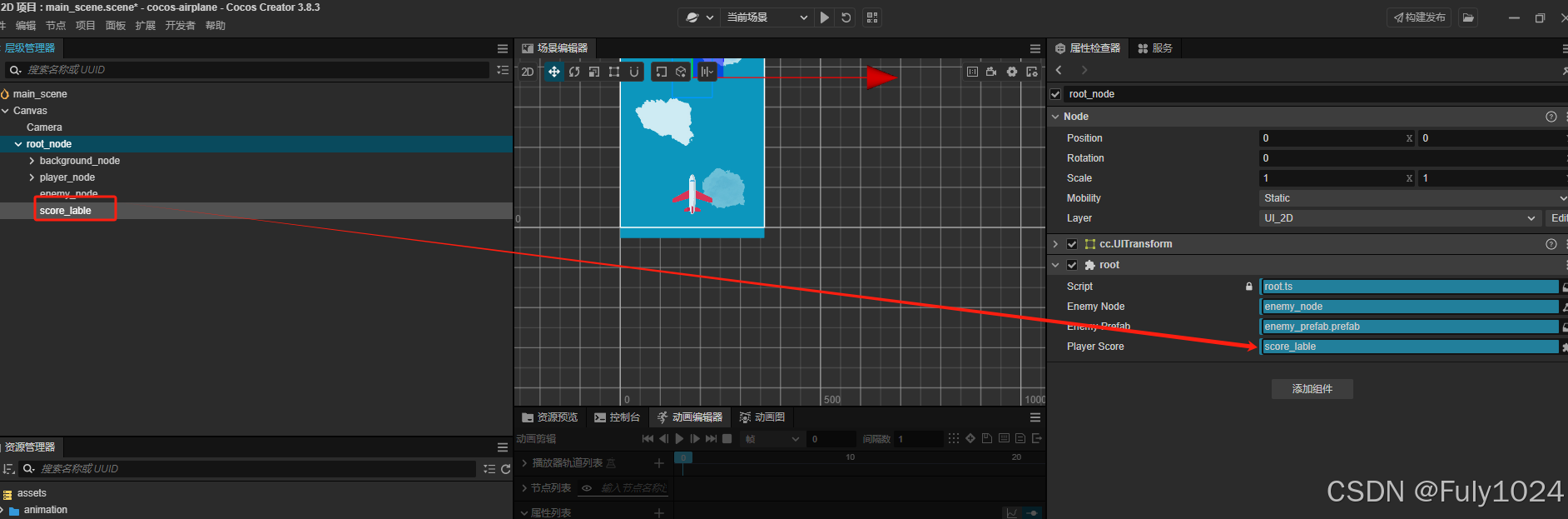
② root.ts文件
添加
@property(Label) player_score: Label; // 标签属性
标签绑定
③ 代码添加
注册 然后回调
contactListener() { // 注册全局碰撞回调函数 if (PhysicsSystem2D.instance) { PhysicsSystem2D.instance.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); } } // 全局的碰撞检测 onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { // 只在两个碰撞体开始接触时被调用一次 //console.log('Main_ROOT -> onBeginContact'); console.log('selfCollider : ' + selfCollider.name); console.log('otherCollider : ' + otherCollider.name); if (selfCollider.name.includes('enemy_prefab') && otherCollider.name.includes('playerBullet_prefab')) { this.score++; this.player_score.string = "当前得分: " + this.score; } if (selfCollider.name.includes('player_node') && otherCollider.name.includes('enemy_prefab')) { this.player_score.string = '被炸了'; } root.ts完整代码
import { _decorator, Collider2D, Component, Contact2DType, instantiate, IPhysics2DContact, Label, Node, PhysicsSystem2D, Prefab } from 'cc'; const { ccclass, property } = _decorator; @ccclass('root') export class root extends Component { @property(Node) enemy_node: Node; // 添加属性 以便在代码中引用 敌人节点 @property(Prefab) enemy_prefab: Prefab; // 添加属性 以便在代码中 动态生成 敌人 @property(Label) player_score: Label; // 添加属性 以便在代码中 动态生成 敌人 private score = 0; start() { this.createEnemies(); //使用定时器生成敌机 this.contactListener(); } update(deltaTime: number) { } contactListener() { // 注册全局碰撞回调函数 if (PhysicsSystem2D.instance) { PhysicsSystem2D.instance.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); } } // 全局的碰撞检测 onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { // 只在两个碰撞体开始接触时被调用一次 //console.log('Main_ROOT -> onBeginContact'); console.log('selfCollider : ' + selfCollider.name); console.log('otherCollider : ' + otherCollider.name); if (selfCollider.name.includes('enemy_prefab') && otherCollider.name.includes('playerBullet_prefab')) { this.score++; this.player_score.string = "当前得分: " + this.score; } if (selfCollider.name.includes('player_node') && otherCollider.name.includes('enemy_prefab')) { this.player_score.string = '被炸了'; } } createEnemies() { this.schedule(() => { this.createOneEnemy(); }, 1); } // 创建一个敌机 createOneEnemy() { // console.log("createOneGold !"); const enemyPrefab = instantiate(this.enemy_prefab); // 实例化一个对象 (动态生成) this.enemy_node.addChild(enemyPrefab); // 将对象 添加到某个 节点内 let x = (Math.random() * 360) // random() 0-360 enemyPrefab.setPosition(180 - x, 350); // 设置敌机的Y坐标 } } 剩下的就是结束场景
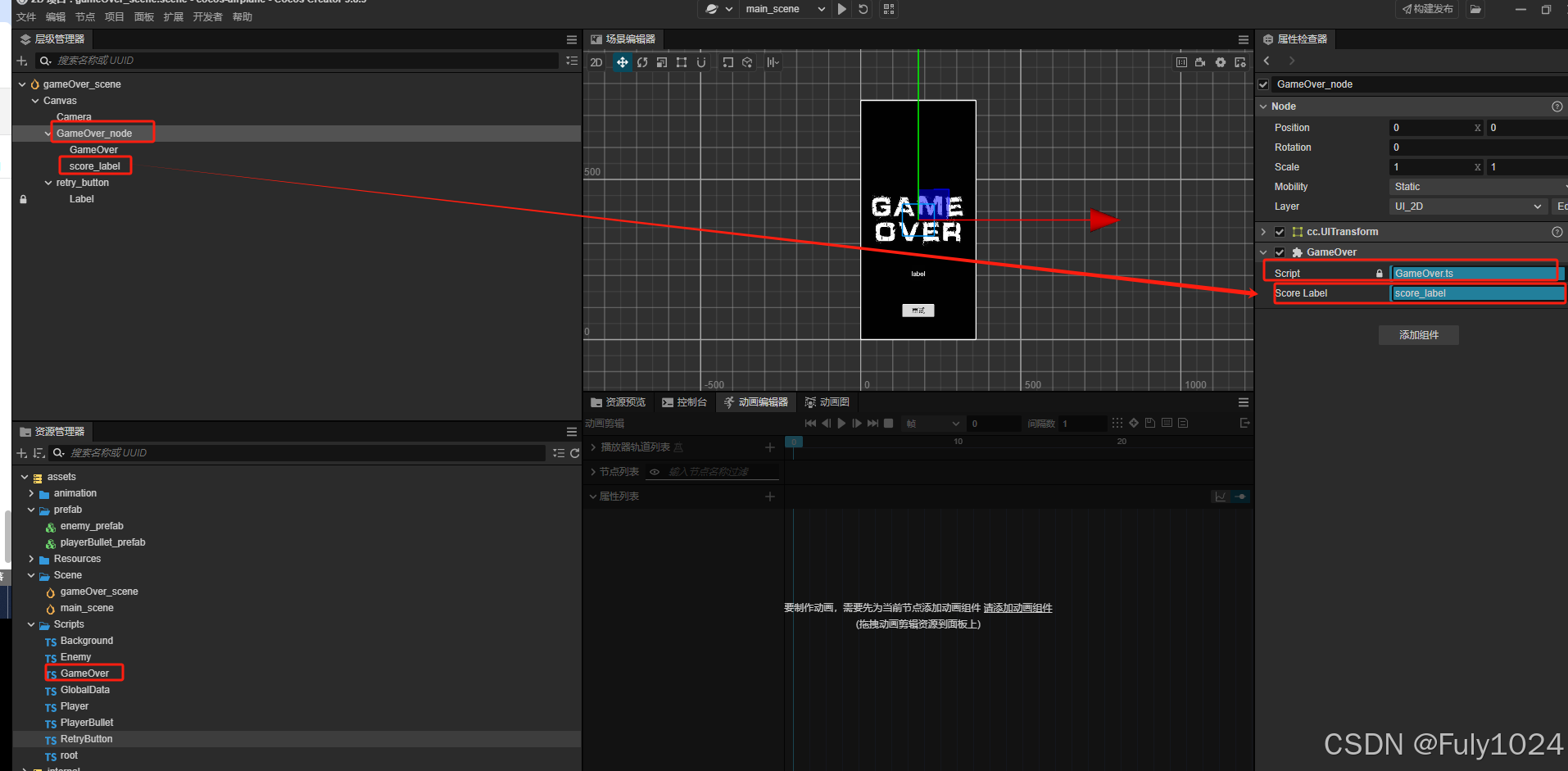
创建一个gameOver_scene
一个GameOver_node
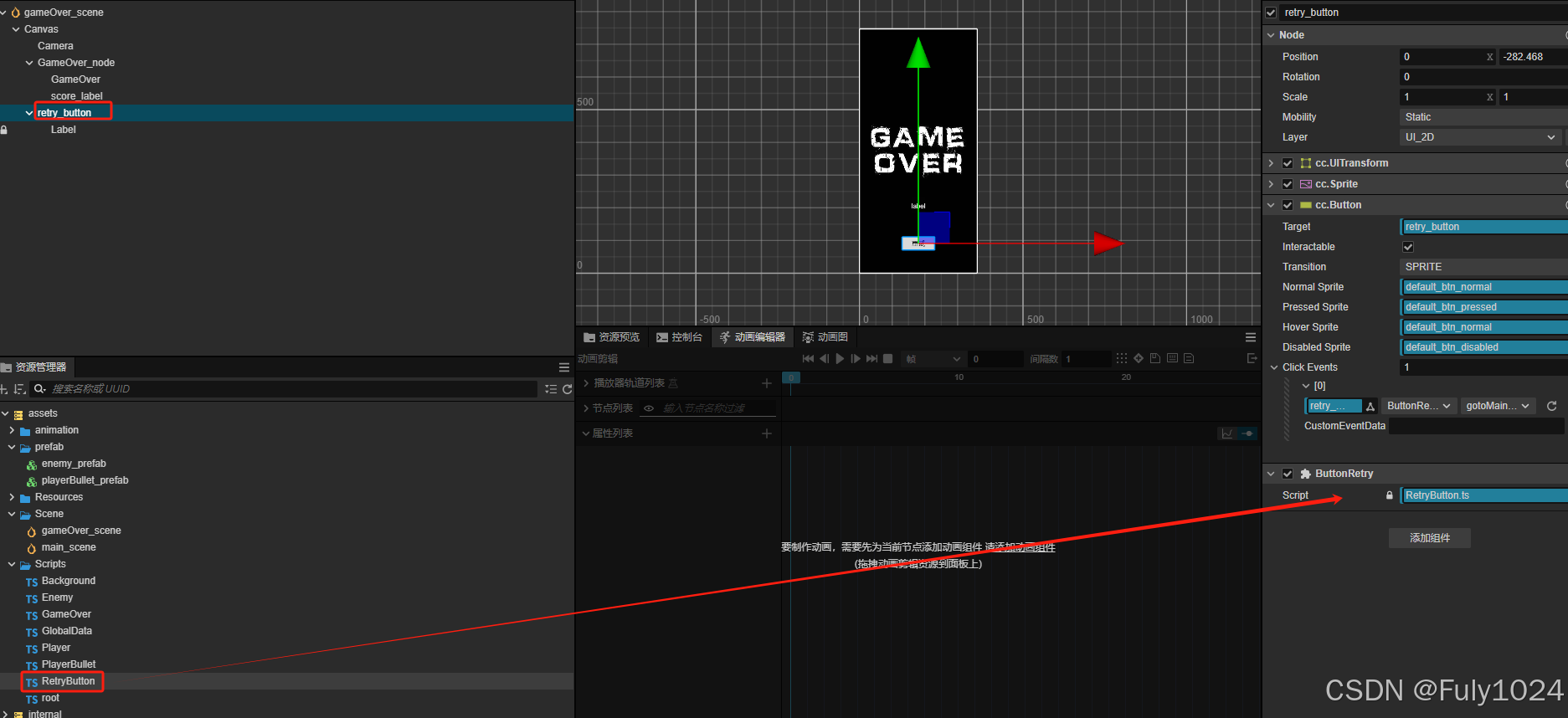
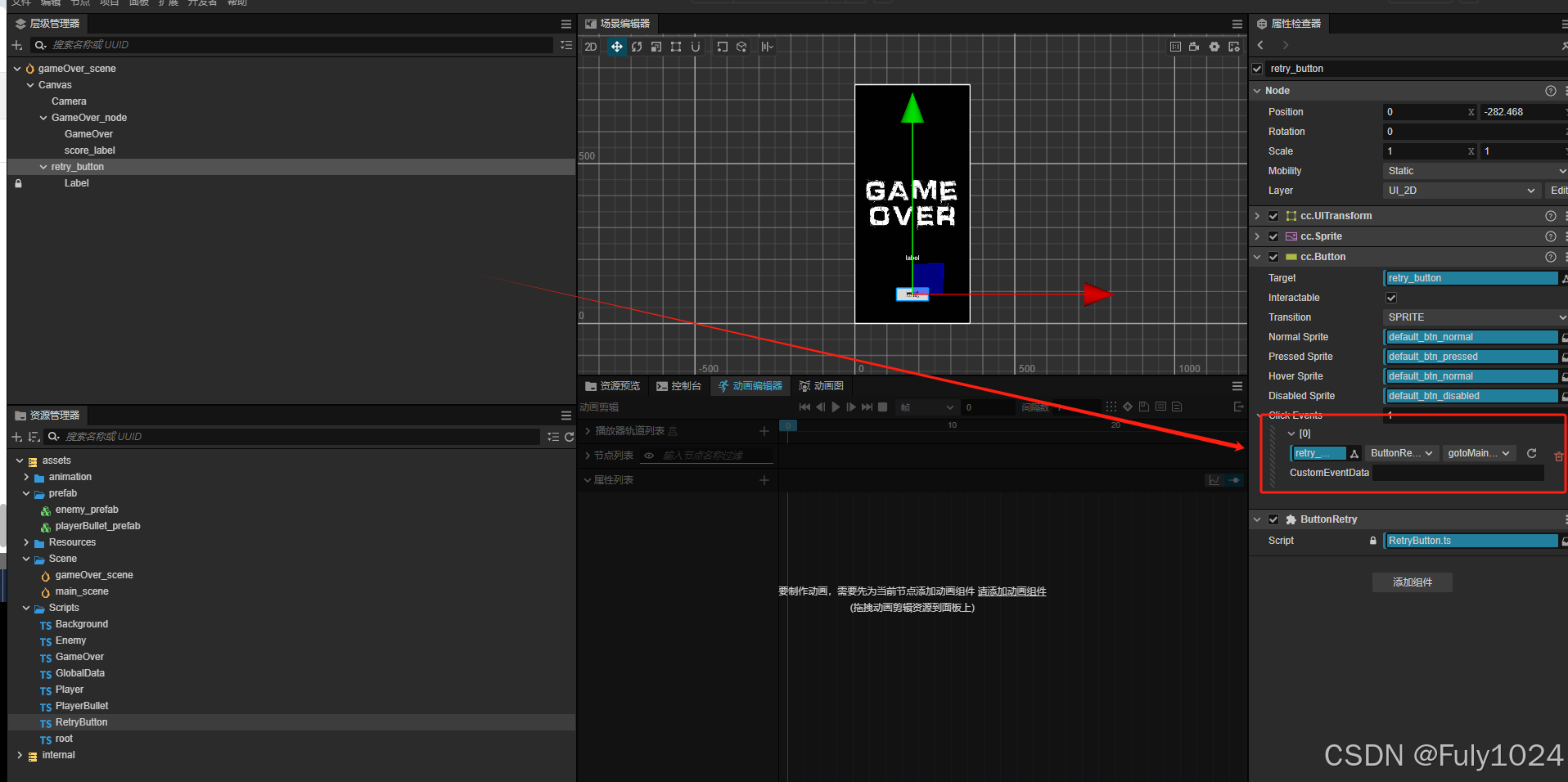
一个retry_button
还有俩脚本retry_button.ts
GameOver.ts
绑定

最重要的是这里
retry_button.ts脚本文件
import { _decorator, Component, director, Node } from 'cc'; const { ccclass, property } = _decorator; @ccclass('ButtonRetry') export class ButtonRetry extends Component { start() { } update(deltaTime: number) { } // 跳转到主场景 gotoMainScene() { director.loadScene("main_scene"); } } GameOver .ts
import { _decorator, Component, director, Label, Node } from 'cc'; const { ccclass, property } = _decorator; @ccclass('GameOver') export class GameOver extends Component { @property(Label) ScoreLabel: Label; // 添加属性 以便在代码中 修改得分 start() { this.ScoreLabel.string = "游戏结束"; } update(deltaTime: number) { } } root.ts脚本中需要添加
director.loadScene("gameOver_scene"); // 跳转到结束场景 这一章写的有点糙, 先这样吧, 这些天有点累了
后面的章节是小游戏部署到微信小游戏平台;
和登陆获取信息和跟后台交互
