阅读量:0
一、css三栏布局6种实现方式
1.浮动布局(Floats)
.container { overflow: auto; /* 清除浮动 */ } .left, .right { width: 20%; /* 左右栏宽度 */ float: left; } .middle { width: 60%; /* 中间栏宽度 */ margin: 0 20%; /* 左右栏宽度 */ }2.Flexbox
.container { display: flex; } .left, .right { flex: 1; /* 左右栏宽度 */ } .middle { flex: 3; /* 中间栏宽度 */ }3.Grid布局
.container { display: grid; grid-template-columns: 1fr 3fr 1fr; /* 1fr, 3fr, 1fr */ } .left, .right { /* 无需额外样式 */ } .middle { /* 无需额外样式 */ }4.多列布局(CSS Columns)
.container { column-count: 3; /* 3列 */ column-gap: 20px; /* 列间距 */ } .left, .right { width: 20%; /* 左右栏宽度 */ } .middle { width: 60%; /* 中间栏宽度 */ }5.绝对定位
.container { position: relative; } .left, .right { position: absolute; top: 0; bottom: 0; width: 20%; } .left { left: 0; } .right { right: 0; } .middle { margin: 0 20%; }6.表格布局(Table)
.container { display: table; width: 100%; } .left, .right, .middle { display: table-cell; } .left, .right { width: 20%; } .middle { width: 60%; }
二、多行文本溢出怎么实现?
使用
overflow属性:overflow: hidden;可以隐藏溢出的文本。overflow: scroll;或overflow: auto;可以为容器添加滚动条。使用
text-overflow属性:text-overflow: ellipsis;会在溢出的文本后面显示一个省略号(...),这通常与white-space: nowrap;和overflow: hidden;一起使用。下面是一个简单的例子,展示如何使用
text-overflow属性来实现多行文本溢出的处理:.container { width: 200px; /* 容器宽度 */ border: 1px solid #000; padding: 10px; box-sizing: border-box; overflow: hidden; /* 隐藏溢出内容 */ text-overflow: ellipsis; /* 显示省略号 */ display: -webkit-box; /* 启用多行文本溢出 */ -webkit-line-clamp: 3; /* 限制行数 */ -webkit-box-orient: vertical; /* 设置方向为垂直 */ }<div class="container"> 这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示省略号。 </div>注意:
-webkit-line-clamp属性是非标准的,并且在非Webkit浏览器中可能不起作用。对于跨浏览器兼容性,可能需要使用JavaScript或其他方法来实现类似的效果。使用
white-space属性:white-space: nowrap;防止文本换行,使其在同一行显示。white-space: normal;允许文本正常换行。使用
word-break属性:word-break: break-all;允许在单词内断行。使用
-webkit-line-clamp属性(非标准属性,仅在Webkit浏览器有效):-webkit-line-clamp: 3;可以限制在一个元素内显示的文本行数。使用CSS Grid或Flexbox布局:
(1)Grid
<div class="grid-container"> <div class="grid-item"> 这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示滚动条。 </div> </div>.grid-container { display: grid; grid-template-columns: auto; /* 根据内容自动调整列宽 */ grid-auto-rows: minmax(1em, auto); /* 行高根据内容自动调整 */ gap: 10px; /* 设置网格项之间的间隙 */ max-height: 150px; /* 设置容器的最大高度 */ overflow: auto; /* 如果内容溢出,显示滚动条 */ } .grid-item { grid-column: 1 / -1; /* 跨越所有列 */ white-space: normal; /* 允许文本正常换行 */ }(2)Flesbox
<div class="flex-container"> <div class="flex-item"> 这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示滚动条。 </div> </div>.flex-container { display: flex; flex-direction: column; /* 垂直排列子元素 */ max-height: 150px; /* 设置容器的最大高度 */ overflow: auto; /* 如果内容溢出,显示滚动条 */ } .flex-item { flex: 1; /* 子元素占据可用空间 */ display: flex; align-items: flex-start; /* 子元素在交叉轴的起点对齐 */ }使用JavaScript动态调整文本:
根据容器的大小动态调整文本的长度或内容。使用媒体查询:
根据屏幕尺寸调整文本样式,以适应不同设备。
三、token过期了怎么处理
1.检测Token过期:
- 通常在API请求响应中,服务器会返回一个状态码,如401 Unauthorized,表示认证失败,可能是因为Token过期。
- 客户端需要能够解析这些响应,并识别出Token过期的情况。
2.刷新Token:
- 如果后端支持Token刷新机制,客户端可以在检测到Token过期时,使用Refresh Token(如果存在)来请求一个新的访问Token。
3.重新登录:
- 如果没有Refresh Token或者刷新Token也过期了,客户端可能需要引导用户重新登录以获取新的Token。
4.自动重试请求:
- 在某些情况下,客户端可以在成功刷新Token后,自动重试之前因Token过期而失败的请求。
5.更新UI:
- 通知用户Token已过期,并根据需要更新用户界面,比如显示登录表单或错误消息。
6.安全性考虑:
- 在处理Token过期时,确保所有的Token刷新和重新登录过程都是安全的,避免Token泄露或CSRF攻击。
7.日志记录:
- 记录Token过期的事件,这有助于监控和调试问题。
7.用户会话管理:
- 在服务端,确保在Token过期后,相关的用户会话也被适当地管理或终止。
四、【算法】二叉树的中序遍历
题目
给定一个二叉树的根节点
root,返回 它的 中序 遍历 。示例 1:
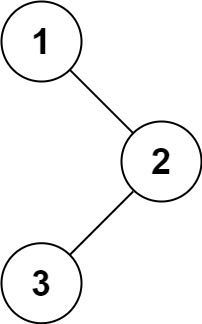
输入:root = [1,null,2,3] 输出:[1,3,2]示例 2:
输入:root = [] 输出:[]示例 3:
输入:root = [1] 输出:[1]提示:
- 树中节点数目在范围
[0, 100]内-100 <= Node.val <= 100解题
中序遍历二叉树是一种常见的树遍历算法,其遍历顺序为:左子树 -> 根节点 -> 右子树。以下是使用递归方法实现的中序遍历代码:
/** * Definition for a binary tree node. * struct TreeNode { * int val; * struct TreeNode *left; * struct TreeNode *right; * }; */ /** * Note: The returned array must be malloced, assume caller calls free(). */ int* inorderTraversal(struct TreeNode* root, int* returnSize) { // 定义一个辅助函数来执行中序遍历 int *result = (int*)malloc(1000 * sizeof(int)); // 假设最多1000个节点 if (!result) { return NULL; // 如果内存分配失败,返回NULL } *returnSize = 0; // 初始化返回大小为0 inorder(root, result, returnSize); return result; } // 辅助递归函数,填充结果数组 void inorder(struct TreeNode* node, int *result, int *returnSize) { if (node == NULL) { return; } inorder(node->left, result, returnSize); // 遍历左子树 result[(*returnSize)++] = node->val; // 访问当前节点 inorder(node->right, result, returnSize); // 遍历右子树 }