最终效果

系列导航
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版13(完结)
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版12
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版11
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版10
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版9
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版8
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版7
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版6
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版5
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版4
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版3
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版2
制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版1
文章目录
前言
在游戏界,有些作品以其独特的创意和精彩的游戏体验,成为了经典中的经典。而《植物大战僵尸》就是其中的佼佼者,它以其独特的塔防玩法和富有趣味性的设计,吸引了全球无数玩家的喜爱。
植物大战僵尸系列每隔一段时间,总是会在不经意间突然爆火,比如之前的植物大战僵尸随机版,还有最近火出圈的植物大战僵尸杂交版。其实之前就有很多小伙伴一直问我关于植物大战僵尸的一些问题,突然想起来确实也没做过相关内容,然后就抓紧出了这个系列,希望看完本系列,你也能制作出带自己特色的植物大战僵尸版本。
在这个项目中,我们将借助Unity引擎,以致敬之心,重新打造这款不朽的经典游戏。通过复刻《植物大战僵尸》,我们不仅是在向这部经典之作致敬,更是在探索游戏设计的魅力与深度。在这个过程中,我们将学习如何设计多样化的植物和僵尸角色,构建引人入胜的关卡设计,以及打造出一款令人回味无穷的游戏体验。
本项目旨在让玩家们重温童年的回忆,感受到游戏带来的乐趣和挑战。无论你是喜爱原作的老玩家,还是对于游戏开发感兴趣的新手,都将在这个项目中找到属于自己的乐园。希望通过这个项目,能够唤起你对于游戏的热爱与回忆,让我们一起迎接这场植物与僵尸的精彩对决!
本节主要是实现简单搭建环境 一些植物行为
素材
链接:https://pan.baidu.com/s/1ZtvR0dzGEx5irAmNJ_SJzQ?pwd=ezet
提取码:ezet
简单搭建环境
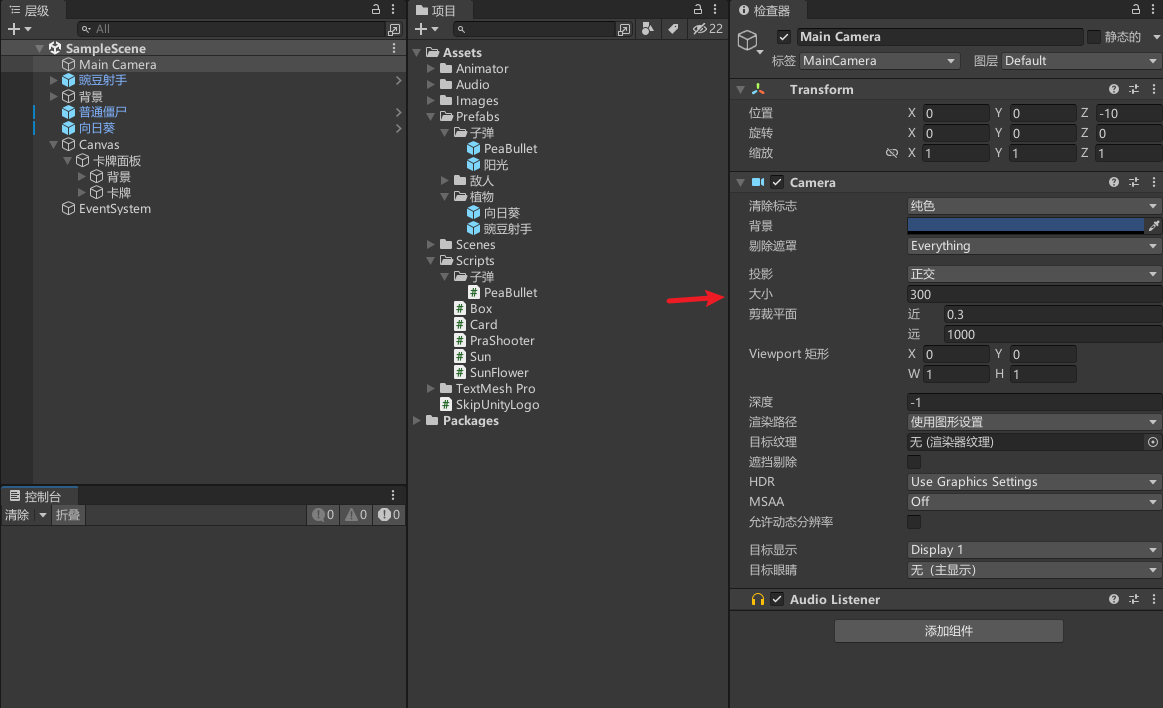
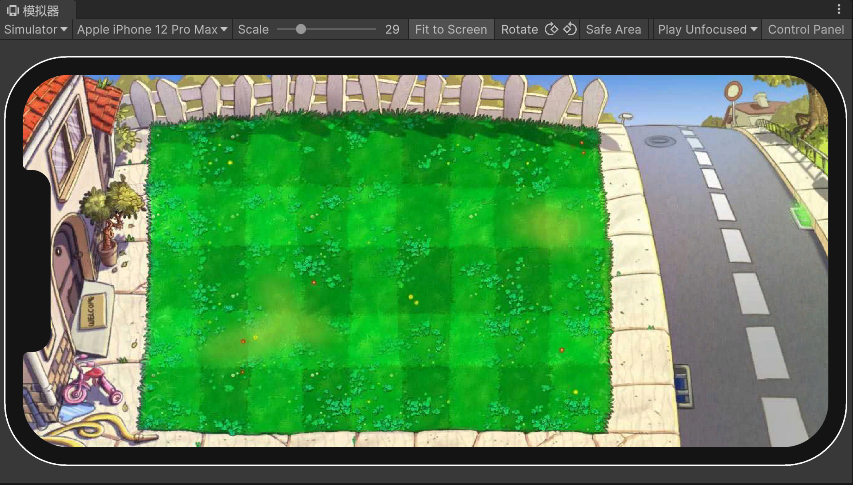
其实就是放置一个背景图片,可以选择调整摄像机视野大小

豌豆射手
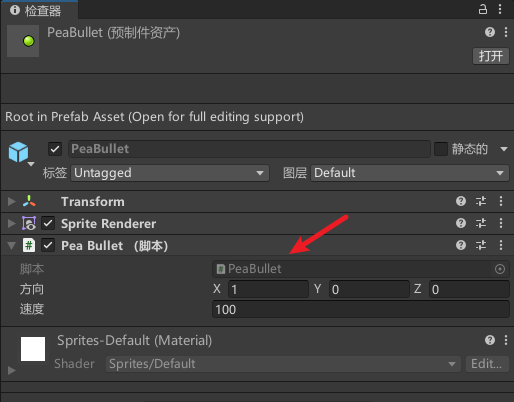
新增PeaBullet,控制豌豆子弹发射
public class PeaBullet : MonoBehaviour { public Vector3 direction; //发射方向 public float speed;//速度 void Update() { transform.position += direction * speed * Time.deltaTime; } } 配置
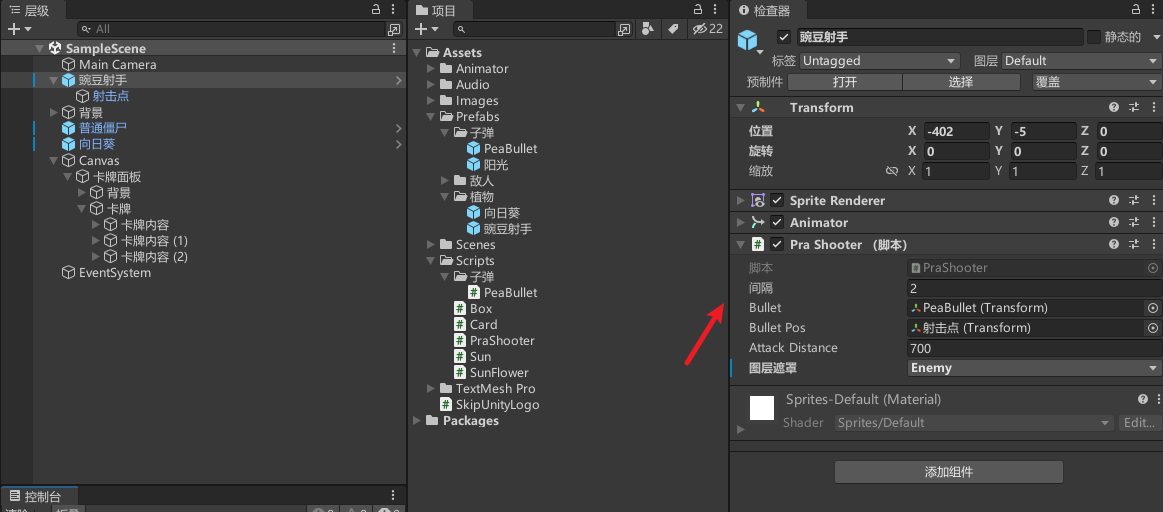
新增PraShooter,控制子弹发射
public class PraShooter : MonoBehaviour { public float interval; //攻击间隔 public Transform bullet;//子弹预制体 public Transform bulletPos;//子弹生成位置 public float attackDistance;//攻击距离 public LayerMask layerMask;//检测图层 private void Start() { StartCoroutine(Attack()); } IEnumerator Attack() { while (true) { Shoot(); // 执行射击操作 yield return new WaitForSeconds(interval); // 等待interval秒 } } void Shoot() { RaycastHit2D hit = Physics2D.Raycast(bulletPos.position, Vector2.right, attackDistance, layerMask); // 发射射线 //射线检测攻击范围是否有敌人 if (hit.collider != null) { if(hit.collider.CompareTag("Enemy")) Instantiate(bullet, bulletPos.position, Quaternion.identity); // 生成子弹 } } void OnDrawGizmosSelected() { Gizmos.color = Color.red; Gizmos.DrawLine(bulletPos.position, bulletPos.position + Vector3.right * attackDistance); // 绘制持久化的射线提示 } } 配置
效果
向日葵
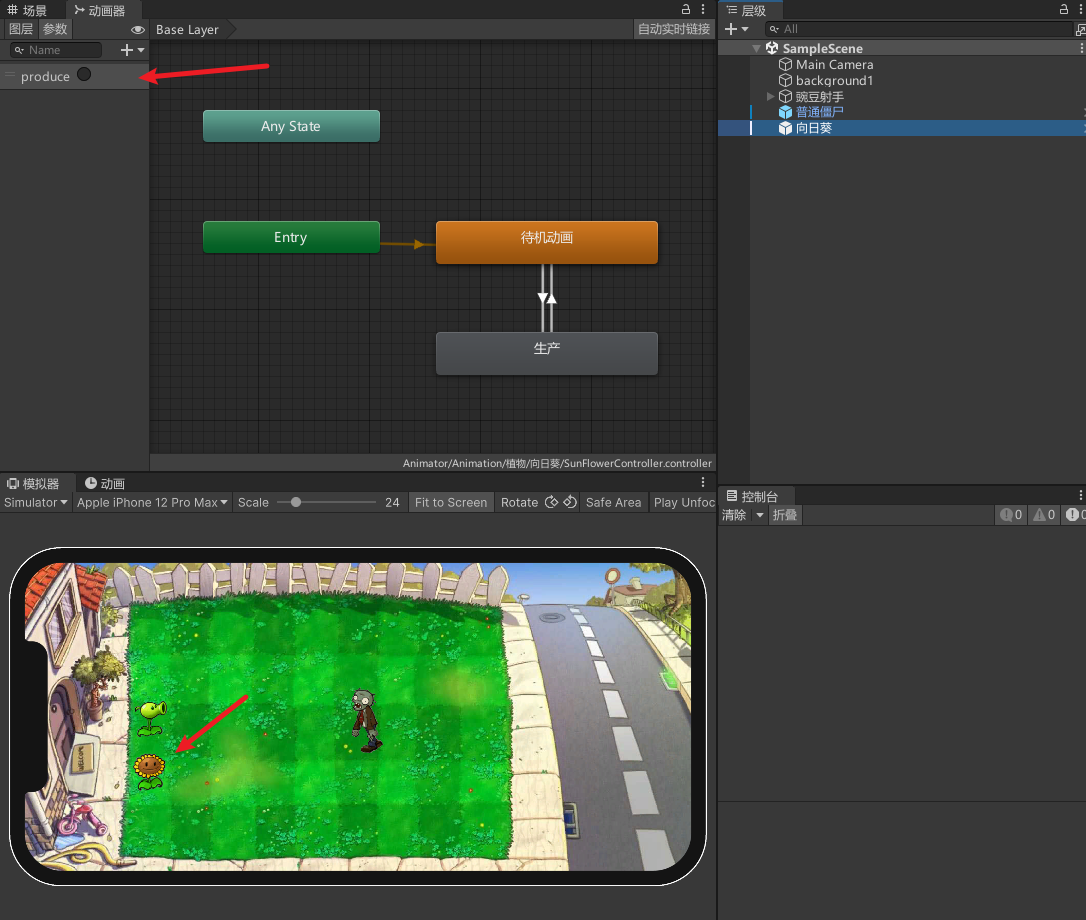
向日葵分为待机和生产的动画,配置好切换动画
新增SunFlower代码,控制一段时间,在向日葵随机附近位置生成阳光
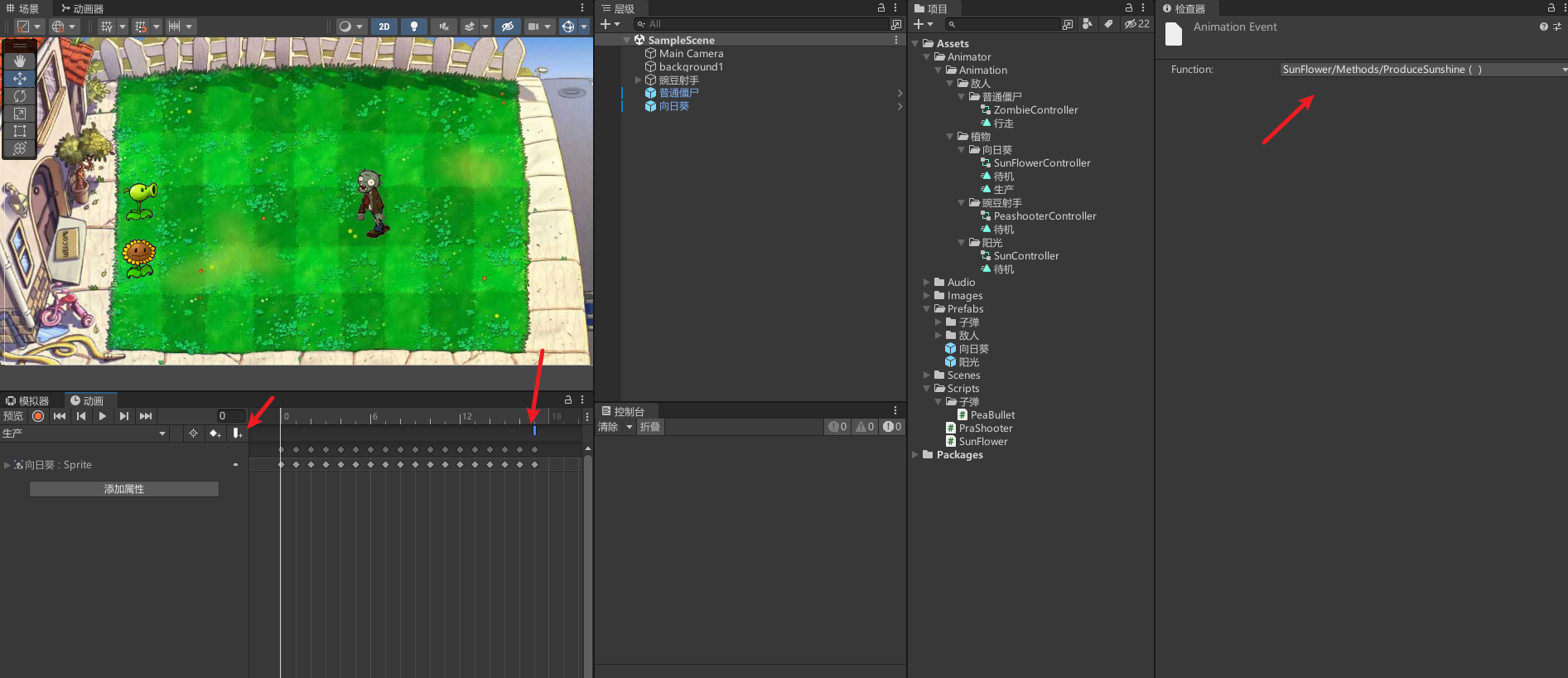
public class SunFlower : MonoBehaviour { public float interval; //攻击间隔 public Transform sunshine;//阳光预制体 public float produceDistance;//产生距离 Animator animator; private void Start() { animator = GetComponent<Animator>(); StartCoroutine(Produce()); } IEnumerator Produce() { while (true) { yield return new WaitForSeconds(interval); // 等待interval秒 animator.SetTrigger("produce");//播放动画 } } //产生阳光 public void ProduceSunshine() { // 在单位圆内生成随机点 Vector2 randomPoint = Random.insideUnitCircle * produceDistance; // 将随机生成位置 Vector3 spawnPosition = new Vector3(randomPoint.x, randomPoint.y, 0f) + transform.position; Instantiate(sunshine, spawnPosition, Quaternion.identity); // 生成阳光 } } 配置生产动画,添加事件调用ProduceSunshine,产生阳光
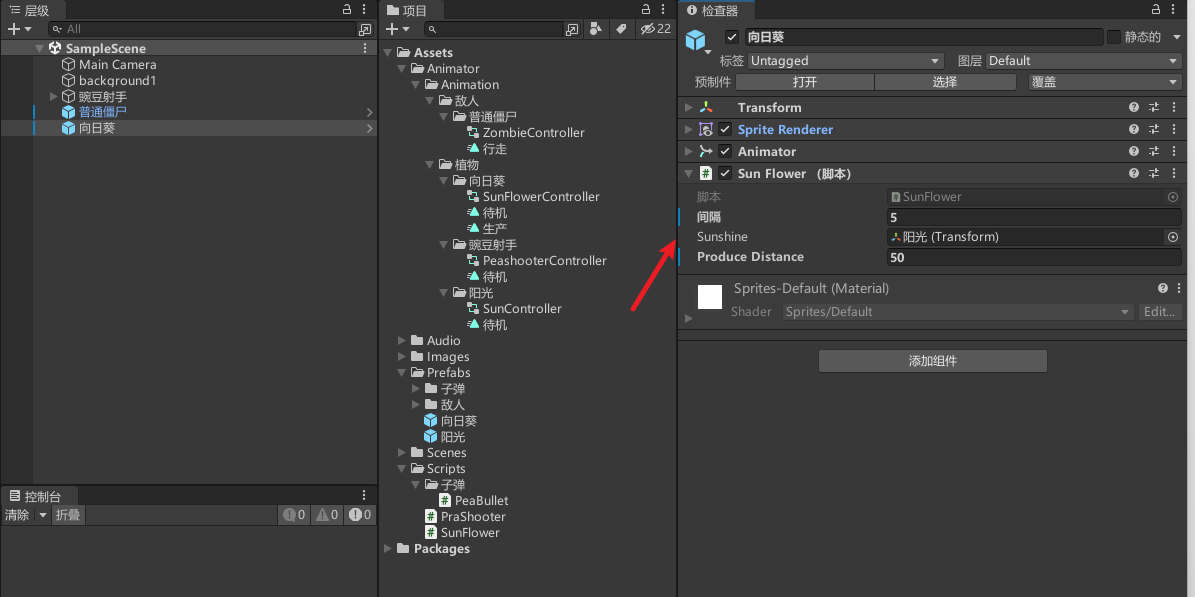
挂载脚本,配置参数
新增sun代码,控制阳光一定时间后自动消失
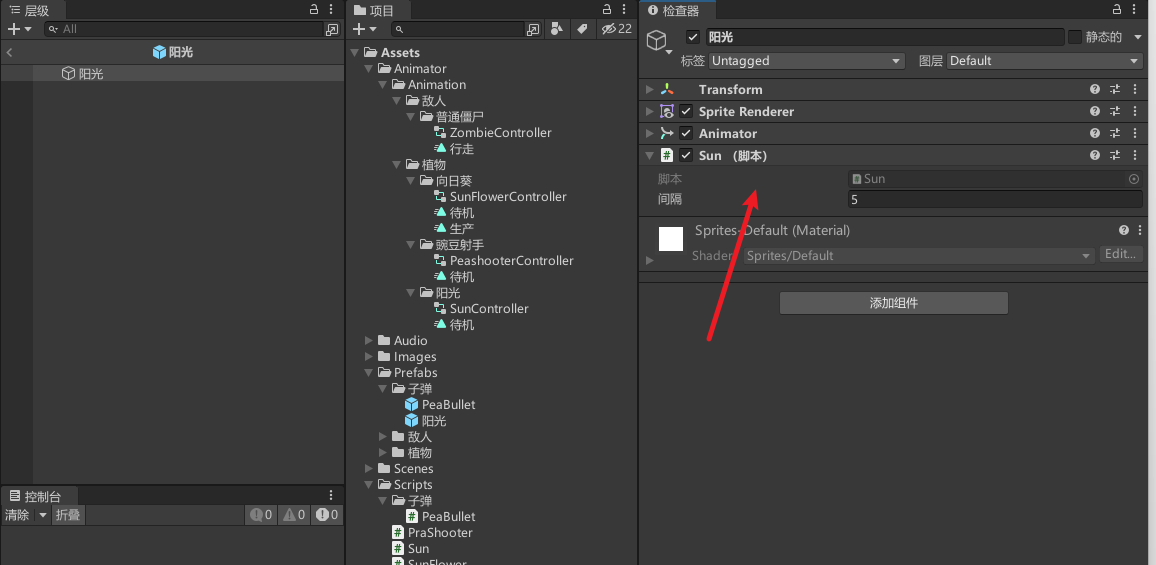
public class Sun : MonoBehaviour { public float interval; //间隔 void Start() { StartCoroutine(SetDestroy()); } IEnumerator SetDestroy() { yield return new WaitForSeconds(interval); // 等待interval秒 Destroy(gameObject); } } 挂载脚本,配置参数
效果
源码
源码不出意外的话我会放在最后一节
结束
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~