阅读量:0
微前端作用
- 大型应用程序的拆分
- 独立的前端子应用
- 降低程序复杂性,提高开发效率
微前端能力
- js隔离
- css隔离
- 元素隔离
- 生命周期
- 预加载
- 数据通信
- 应用跳转
- 多层嵌套
- …
微前端实现方案
- Iframe
- Single-spa
- Qiankun
- Micro-app
Iframe
<iframe src="https://www.example.com" sandbox></iframe> - 简单易用
- 天然沙箱
- 隔离太完美
- 刷新即丢失
Single-spa
import { registerApplication } from 'single-spa' registerApplication({ name:'app', app: () => { loadScripts('./chunk-a.js'); loadScripts('./chunk-b.js'); return loadScripts('./entry.js') } }) singleSpa.start() - 微前端构架鼻祖
- 改造成本太大
- 沙箱不完美
- 应用通信能力差
- 等等
Qiankun
- html entry
- 更完备的沙箱方案
- 适配成本高
- 不支持 vite
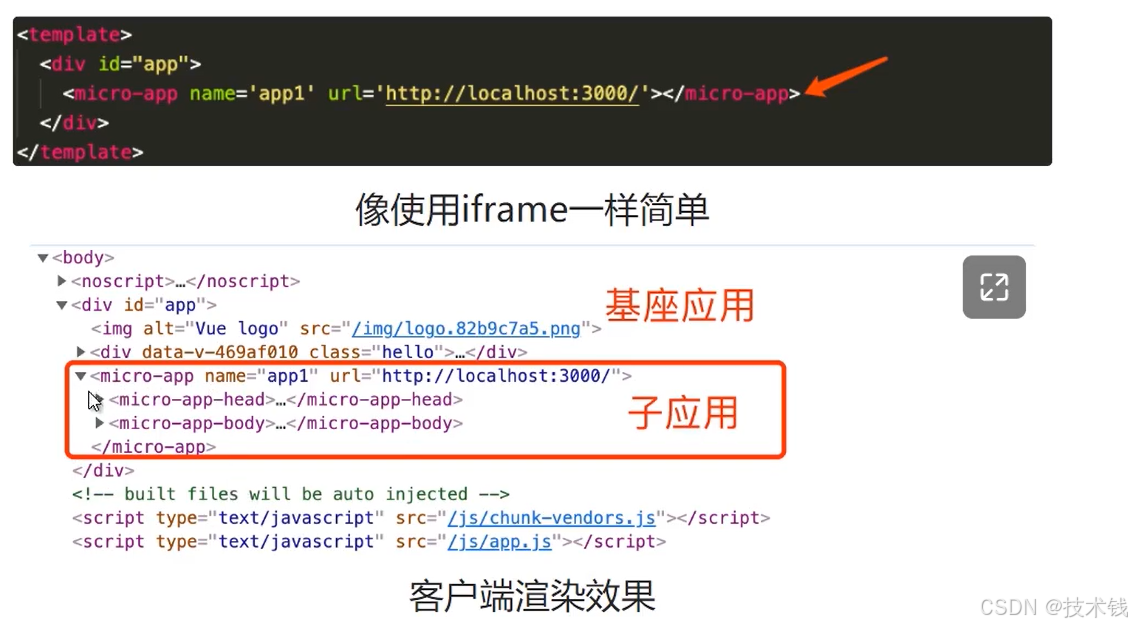
Micro-app
- 低侵入式
- 文档易读
- 更好的兼容性
- 支持 vite
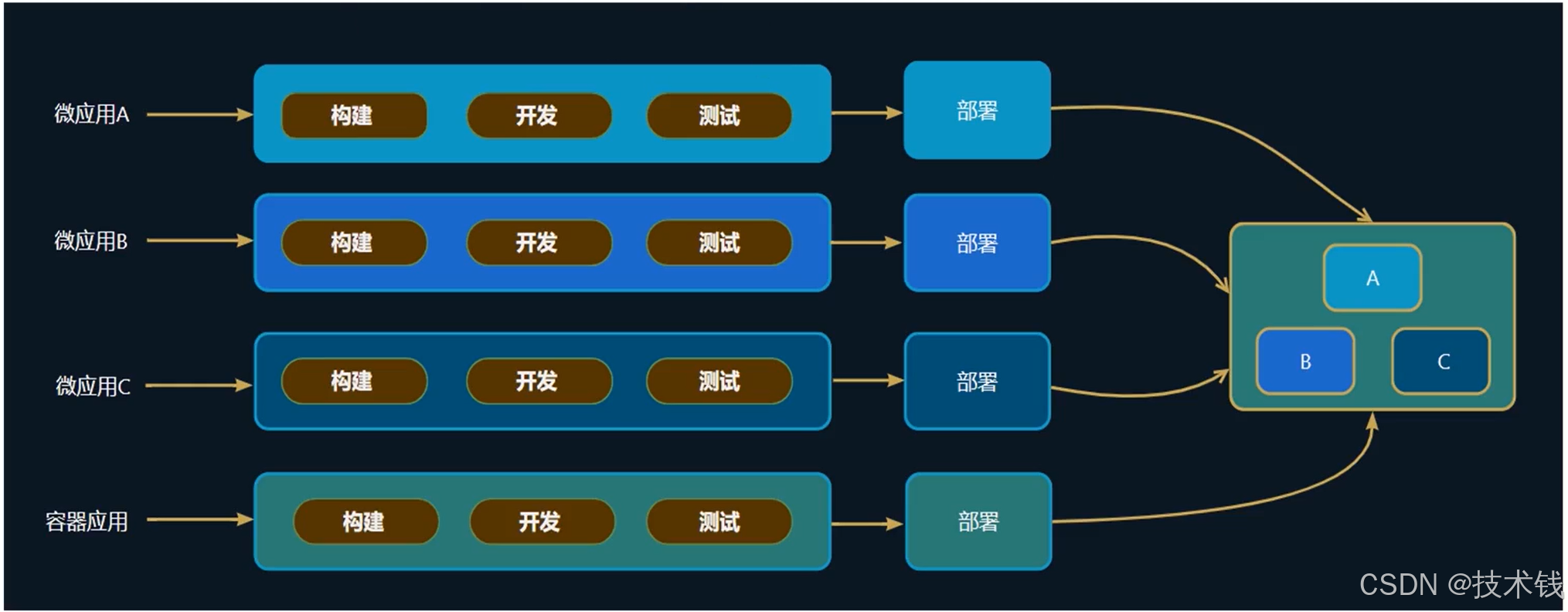
现代微前端架构理念
- 团队自治 跨多团队合作开发困难
- 核心思想 开发、部署成本
- 场景落地 系统的渐进性、动态性
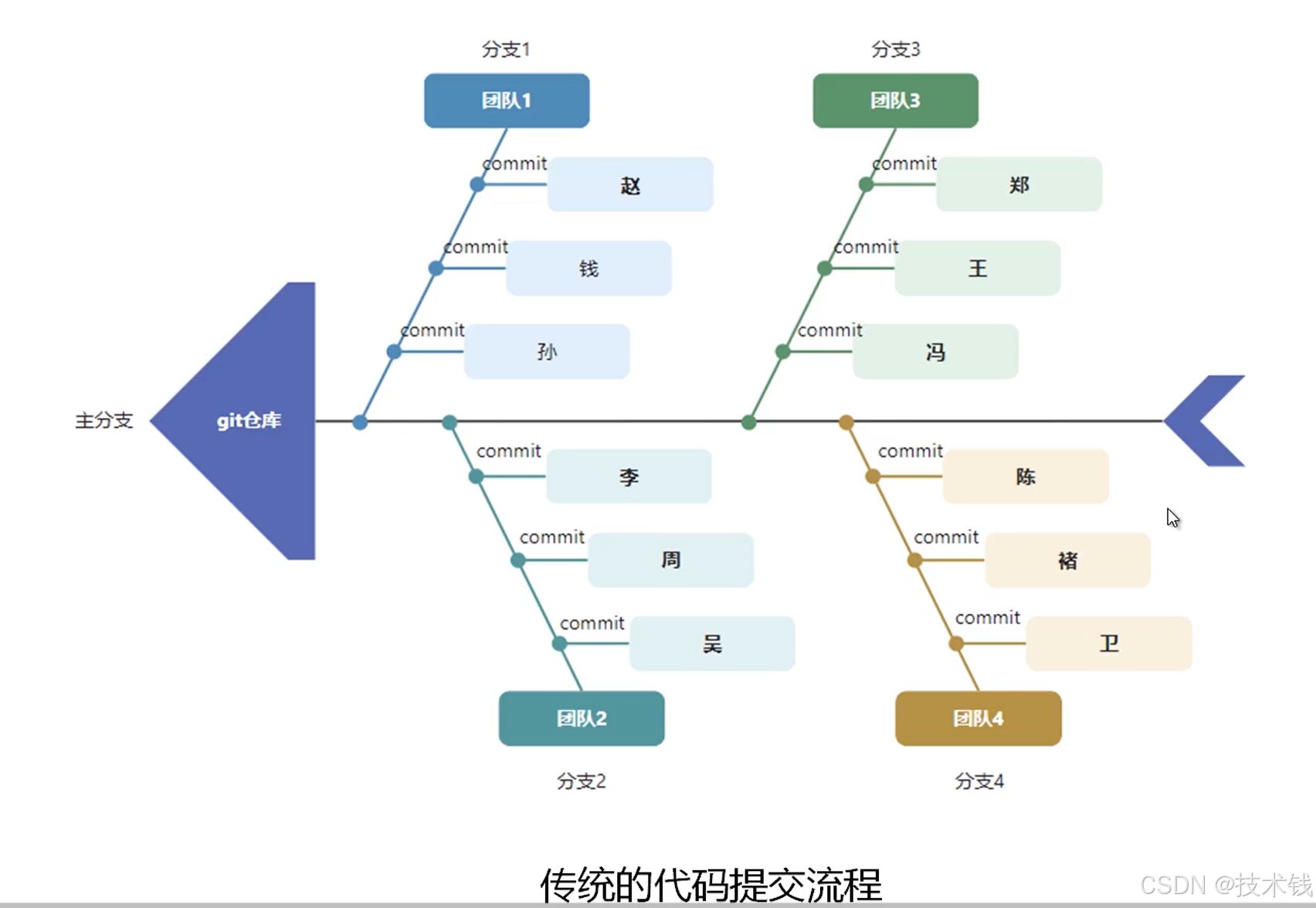
传统代码提交流程
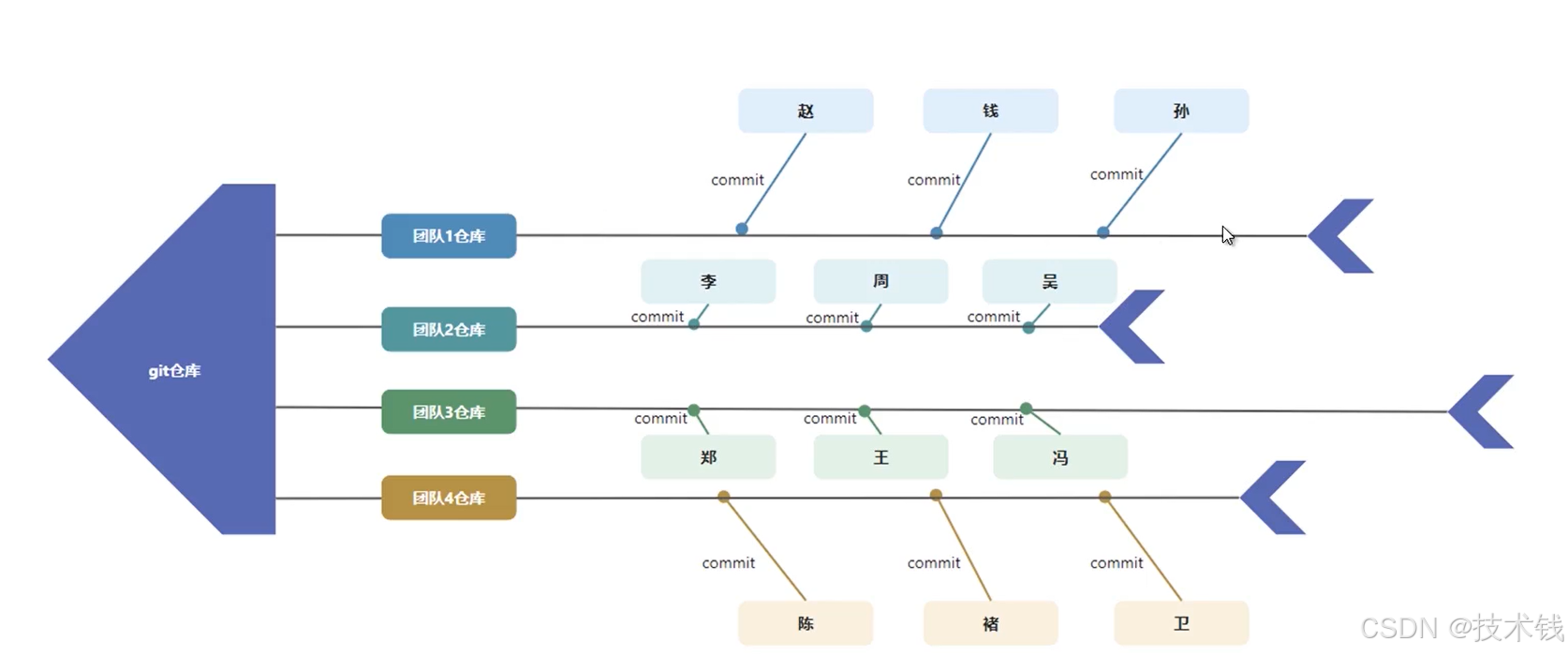
微前端代码提交流程
核心思想:
Micro-app
本质
借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。
- WebComponent: 原生组件
- CustomElement: 自定义元素
- ShadowDom: 影子DOM
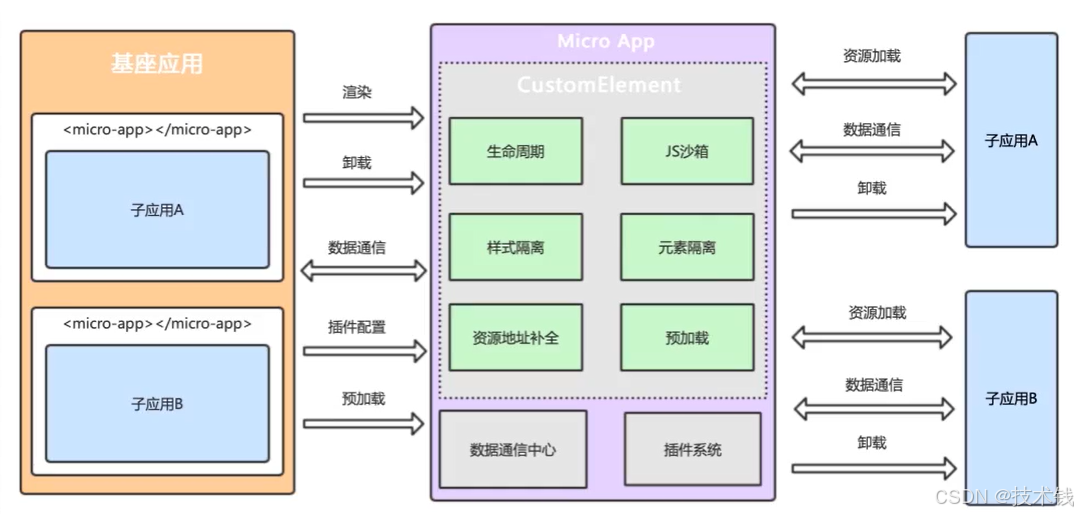
工作原理

整体架构思路为:CustomElement + HtmlEntry
- micro-app标签:上可以设置各种配置,比如开启iframe沙箱、开启ssr模式、开启keep-alive模式、关闭沙箱、数据通信。
- HTMLEntry: 就是以html文件作为入口地址进行渲染
如何使用

主要功能
生命周期、环境变量、虚拟路由、JS沙箱、样式隔离、元素隔离、数据通信、等等
生命周期
- created:
<micro-app> 标签初始化后,加载资源前触发。 - beforemount: 加载资源完成后,开始渲染之前触发
- mounted: 子应用渲染结束后触发
- unmount: 子应用卸载时触发
环境变量
- _MICRO_APP_PUBLI_PATH_ - _MICRO_APP_BASE_ROUTE_ 虚拟路由系统
通过虚拟路由系统,我们可以方便的进行导航守卫、跨应用的跳转、提升开发效率、并且子应用运行在这套虚拟路由系统中,和主应用的路由进行隔离,避免相互影响,如:
- 主应用控制子应用跳转
- 子应用控制主应用跳转
- 子应用控制其他子应用跳转
JS沙箱
确保子应用之间 全局变量/事件不冲突
样式隔离

元素隔离
元素隔离的概念来自ShadowDom,即ShadowDom中的元素可以和外包的元素重复但不会冲突,micro-app模拟实现了类似ShadowDom的功能,元素不会逃离<micro-app 元素边界,子应用只能对自身的元素进行增、删、改、查的操作。
数据通信
- 主子应用间通信
- 子应用全局通信
其他能力
预加载、缓存等等
兼容性
- 技术栈: Vue、React、Angular、Nuxt、Next
- 构建工具:Webpack、Vite、Vue-cli
- 浏览器:PC端:除了IE浏览器,其他浏览器基本兼容,移动端:ios10+、android5+
Micro-app接入注意
- 子应用跨域:Webpack、Vite
- 样式隔离:约定前缀、命名空间
官方网站:https://micro-zoe.github.io/micro-app/
构建micro-app基座(以vue3为基座)
// 初始化vue3项目 以vue3为基座 npm init vue@latest // 下载vue-router npm install vue-router@4.0.12 --save 