目录
在 Jenkins 中,节点(Node)是指 Jenkins 用于执行构建任务的计算资源。节点的主要作用是提供构建和测试任务的运行环境。通过使用多个节点,Jenkins 可以分布式地执行构建任务,从而提高效率和并行处理能力。
节点在 Jenkins 中的主要作用
1. 分布式构建
分布式处理
节点允许 Jenkins 将构建任务分布到多个机器上运行,从而实现并行处理。这有助于减少构建时间,特别是对于大型项目或需要运行大量测试的项目。
负载均衡
通过在多个节点之间分配任务,Jenkins 可以实现负载均衡,避免单个节点过载。这有助于提高系统的稳定性和性能。
2. 提供不同的运行环境
多平台支持
节点可以运行在不同的操作系统和硬件平台上。通过在不同平台上配置节点,Jenkins 可以针对不同平台进行构建和测试,例如 Windows、Linux 和 macOS。
特殊环境需求
有些项目可能需要特定的软件或硬件环境。通过在特定配置的节点上运行构建任务,Jenkins 可以满足这些特殊环境的需求。例如,某些构建任务可能需要特定版本的编译器、库或硬件设备。
3. 提高资源利用率
动态资源管理
通过动态添加或移除节点,Jenkins 可以根据需求调整可用的计算资源。这有助于在高峰期提供更多的计算能力,而在低负载时期减少资源浪费。
云端集成
Jenkins 可以集成云计算平台(如 AWS、Azure、Google Cloud),自动启动和关闭云端节点,从而优化资源使用和成本。
4. 提供隔离和安全性
任务隔离
通过在不同的节点上运行构建任务,可以实现任务之间的隔离,避免相互干扰。例如,不同的任务可以在独立的虚拟机或容器中运行,从而提高安全性和稳定性。
权限控制
可以对不同的节点设置不同的访问权限,从而控制哪些用户或任务可以在特定节点上运行。这有助于保护敏感的构建环境和数据。
5. 提高可扩展性
横向扩展
通过增加节点数量,Jenkins 可以轻松实现横向扩展,以满足不断增长的构建需求。这种扩展方式通常比增加单个服务器的性能更具成本效益。
高可用性
通过在多个节点上运行构建任务,Jenkins 可以提高系统的高可用性。如果某个节点发生故障,其他节点可以继续处理任务,从而减少停机时间。
在 Jenkins 中,节点(Node)是 Jenkins 运行构建任务的机器。节点可以是 Jenkins 主服务器(Master)或一台或多台从服务器(Agent)。
Jenkins 主服务器(Master)
Jenkins 主服务器不仅承担了用户界面和调度任务的职责,还可以运行构建任务。然而,为了提高系统的可扩展性和稳定性,通常建议将实际的构建任务分配给从服务器来运行,而主服务器主要负责管理和调度。
Jenkins 从服务器(Agent)
Jenkins 从服务器是由主服务器管理的机器,用于实际运行构建任务。通过分布式的方式,Jenkins 可以将构建任务分发到多个从服务器上,从而提高构建效率和并发能力。
准备节点环境
本实验前提环境基于上篇博文配置:Jenkins安装部署与配置-CSDN博客
现在再新增一台虚拟机,关闭防火墙和selinux,进行时间同步
| 主机名:node01 | 192.168.226.24 | Rocky_linux9.4 | 2核心2G |
#修改主机名 [root@localhost ~]# hostnamectl set-hostname node01 #进行时间同步 [root@localhost ~]# systemctl restart chronyd 在名为jenkins的主机中生成密钥对
#生成密钥对 [root@jenkins ~]# ssh-keygen #将公钥拷贝到节点node01主机上 [root@jenkins ~]# ssh-copy-id 192.168.226.24给node01主机安装JDK
[root@node01 ~]# wget https://download.oracle.com/java/17/archive/jdk-17.0.6_linux-x64_bin.rpm [root@node01 ~]# yum install -y jdk-17.0.6_linux-x64_bin.rpm [root@node01 ~]# java -version java version "17.0.6" 2023-01-17 LTS Java(TM) SE Runtime Environment (build 17.0.6+9-LTS-190) Java HotSpot(TM) 64-Bit Server VM (build 17.0.6+9-LTS-190, mixed mode, sharing) 添加节点
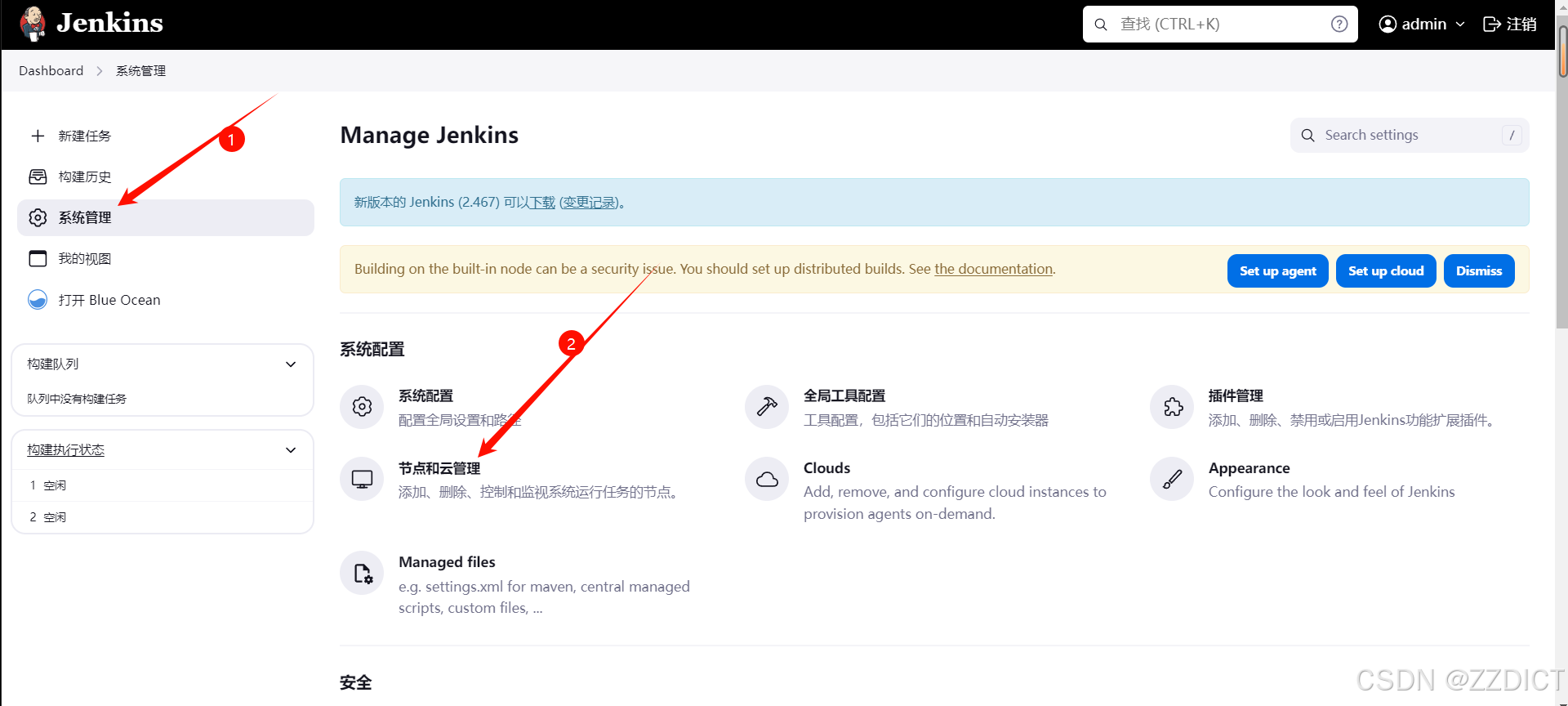
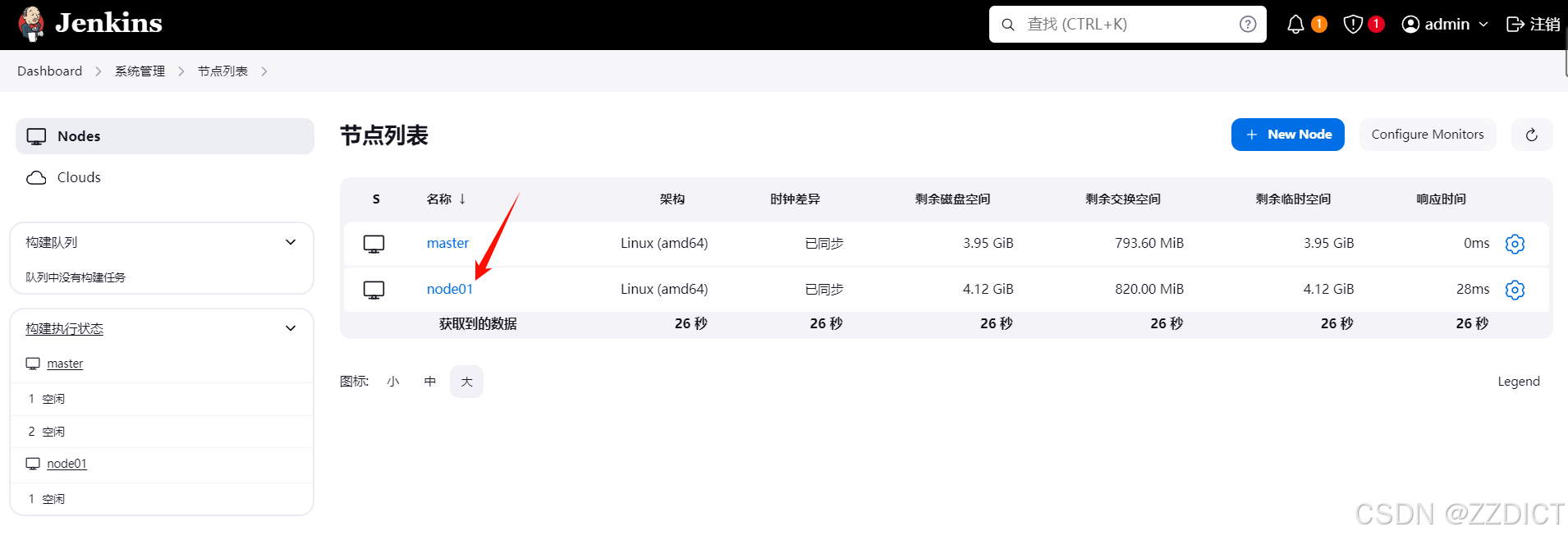
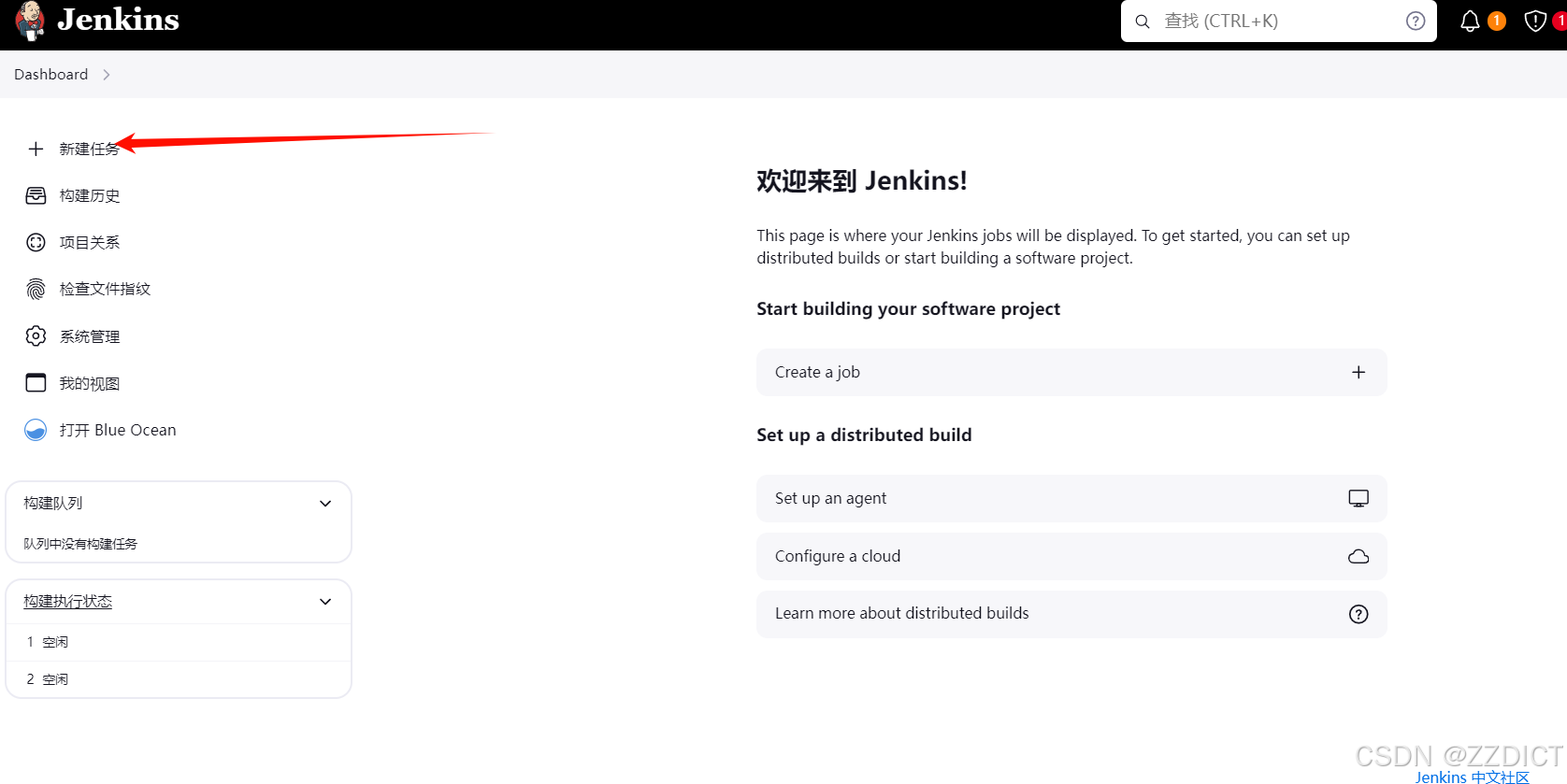
来到主节点机器的web页面
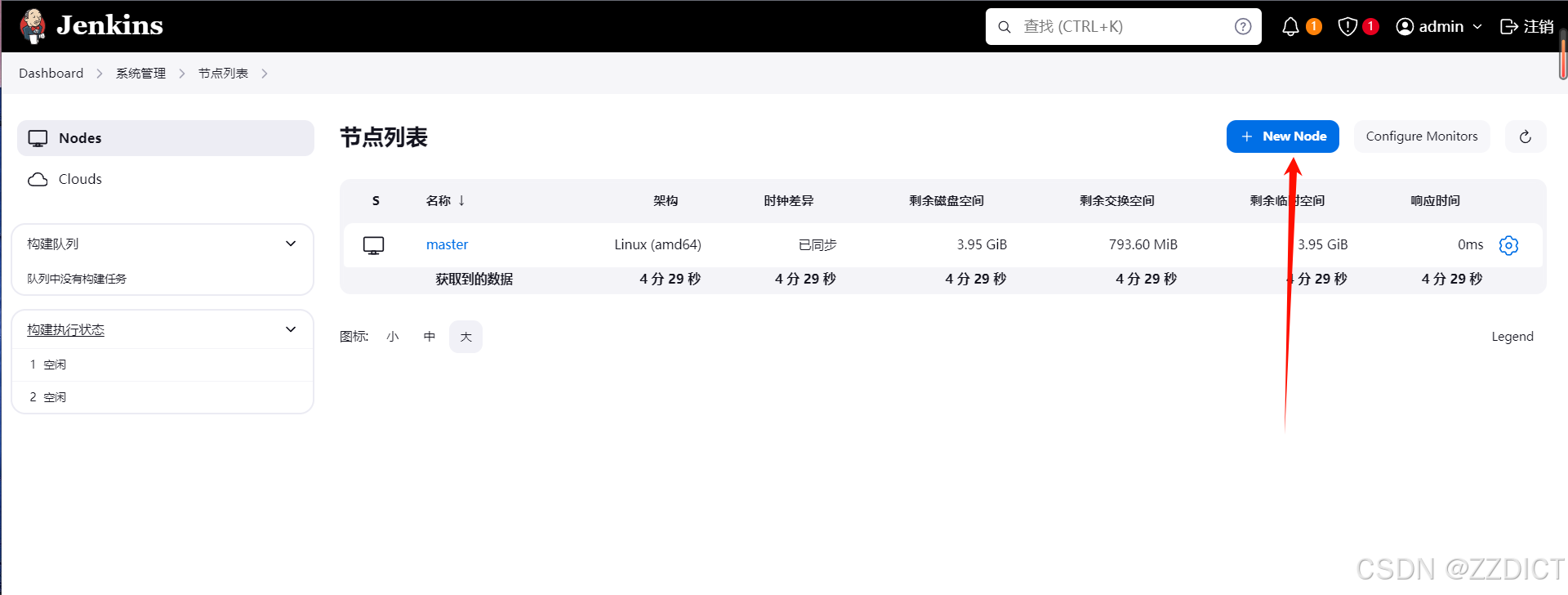
查看节点信息

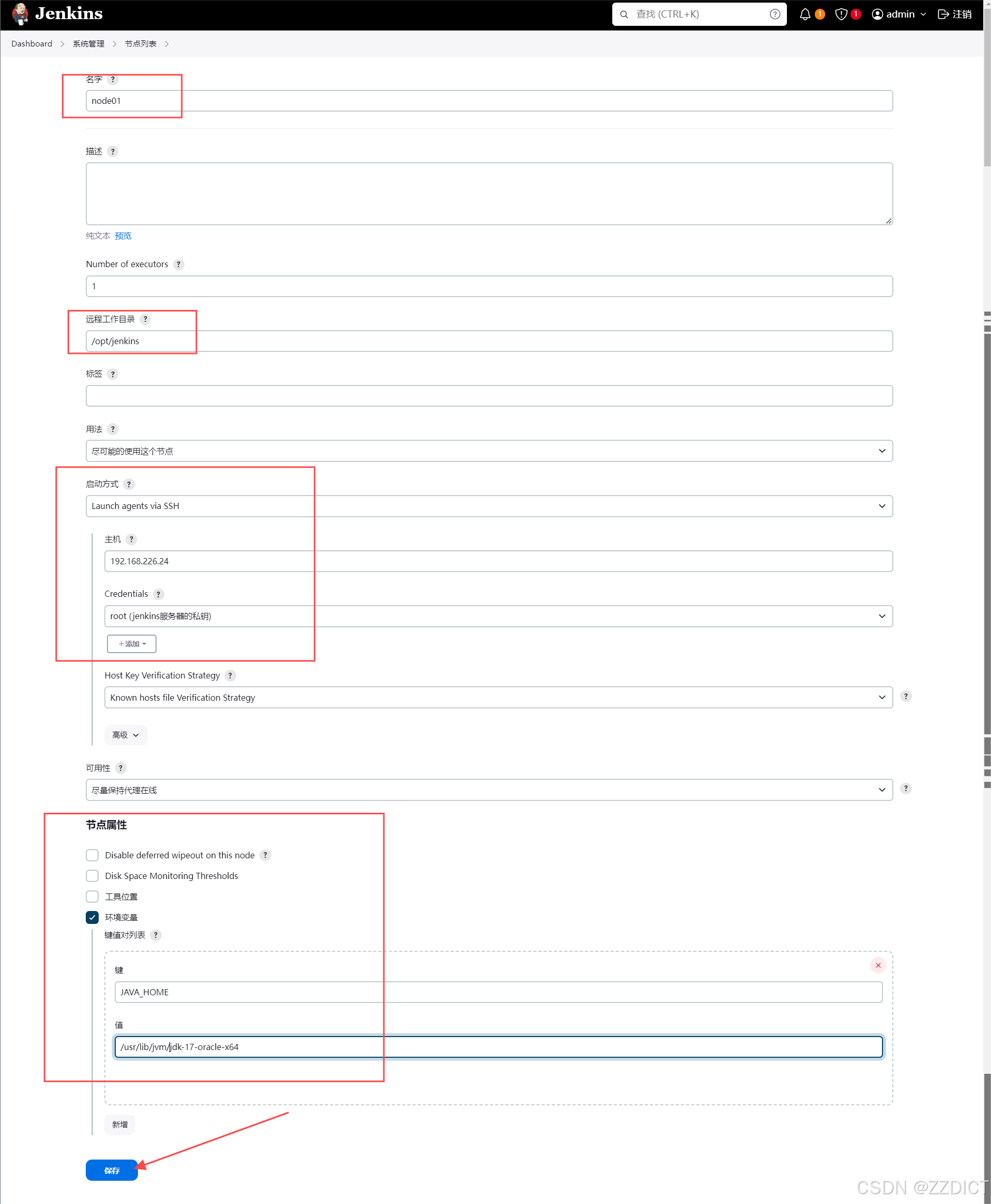
添加节点


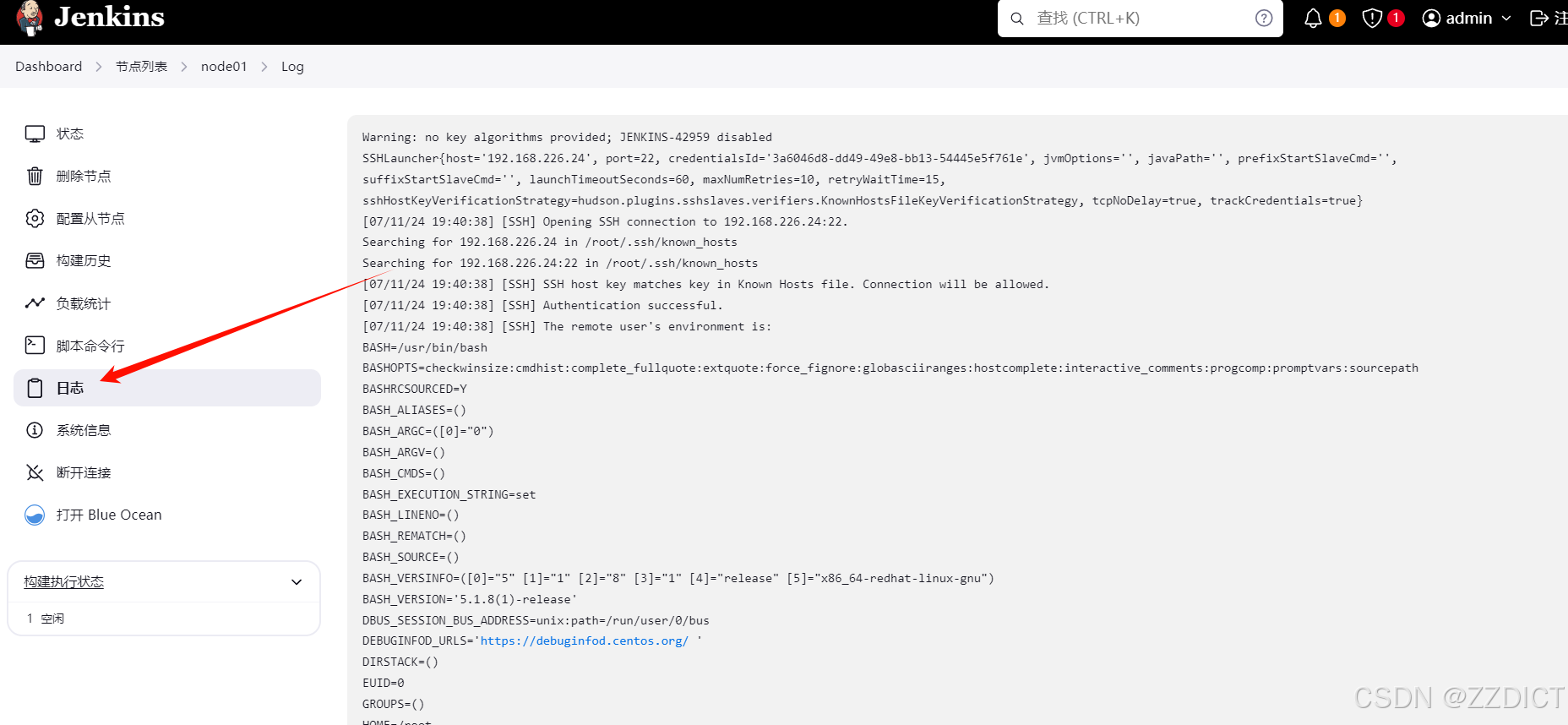
#将私钥填入设置里 [root@jenkins ~]# cat .ssh/id_rsa -----BEGIN OPENSSH PRIVATE KEY----- b3BlbnNzaC1rZXktdjEAAAAABG5vbmUAAAAEbm9uZQAAAAAAAAABAAABlwAAAAdzc2gtcn NhAAAAAwEAAQAAAYEAsVLvSfO0tSD+3yn3I20BiXuCjaTG1c/DX0V4m8sy6axsJHT3C2S9 J0Binx4lCq6Dv8noc7Zcsmv3s4sKSaaLJ85E3GNqm1A0BzaBWmNIdbEYb7SRo3WXML4ItE B3W7+Haf2MbYTMfPlLV5l2g8gaxtXs43DjdqUUp1qVElS/R2rWwupZ4Z9quVNlO/dIILdi ao3ghqUUAYLrEul6uQ/h12XzxbwiSu9TdzhAasrn+Y8rCzC3UULWsHJP5wnlPLE0Gx1ZfO fqD2eRY7l/vhgak3QnWRXFjMf/KkzWrsdnLSZlvQK8dod0oBEsCBLMRN/g4cqBPvPBcjXb RO+djLNCVsqTRlvl1aBVchRXfJbh00EhypjdpDGbNUKvvF1mR89S4A+Xzr7IhssNnov3SN R64Wc8lRvmKZGRcQH9xsiAvGFnru7b3GxPM/N4yPV0GFEgFoOlBOIn5Fcvu0Af0rtEStkX t4SI+7b4GMVdFjlXtP/mQf7qee+sZ8npnlsdiwSHAAAFiOyx+7PssfuzAAAAB3NzaC1yc2 EAAAGBALFS70nztLUg/t8p9yNtAYl7go2kxtXPw19FeJvLMumsbCR09wtkvSdAYp8eJQqu g7/J6HO2XLJr97OLCkmmiyfORNxjaptQNAc2gVpjSHWxGG+0kaN1lzC+CLRAd1u/h2n9jG 2EzHz5S1eZdoPIGsbV7ONw43alFKdalRJUv0dq1sLqWeGfarlTZTv3SCC3YmqN4IalFAGC 6xLperkP4ddl88W8IkrvU3c4QGrK5/mPKwswt1FC1rByT+cJ5TyxNBsdWXzn6g9nkWO5f7 4YGpN0J1kVxYzH/ypM1q7HZy0mZb0CvHaHdKARLAgSzETf4OHKgT7zwXI120TvnYyzQlbK k0Zb5dWgVXIUV3yW4dNBIcqY3aQxmzVCr7xdZkfPUuAPl86+yIbLDZ6L90jUeuFnPJUb5i mRkXEB/cbIgLxhZ67u29xsTzPzeMj1dBhRIBaDpQTiJ+RXL7tAH9K7RErZF7eEiPu2+BjF XRY5V7T/5kH+6nnvrGfJ6Z5bHYsEhwAAAAMBAAEAAAGAVA42M938OSgM6QhhiD9xzRPpDO +g+VVlDVJHG8K0vaPoF1gCizoTl/mjRj3p3Shgd5dkQwWc507auhccp1D1Acd7SOUvcbQR FaI2qvwJKxDpvnnf15Y0Nvy974PnkGw36nwwBvI+ZLdfiYTLcyh12O8rPZ0Tlfgm1DXSGE Bn85inePnR5WvGEVeA024imK+VTWE3n1u9IgJHIE3gyLzIl2xSo9bMgqzz6b2We4j3cYr2 InXTUAfY8Qce7Sv5qE1u1O4b3SXcWHHULy6DKSsrZzixWgzxS13QlY6/uAVDUEF2xR1tjU 4DSCpcEm5op4ZZx0yYa7h64uHlEJ26waiPFCnodQhxtEp2hiymRNqUhwtBEFcNFte6DxWn yhmbHXKP5r+hBWT1l+hMVGgl1XUVwaZ6Nn9AUvRpHYBKA3vY7g+AM/AKsywyij55/3XT/C UxqRLjD9RyfhyTpss0YUCjBDBYnGuO083VaM55ShqJqXIOUJcRdstxCDko6OAHcBNRAAAA wFZp7nol4iIzBOeucvVurHwkAPg+j/cKEQG5YGyZDiSWvnA/GCk8EAeckfDK58zKHYz3ia YcGHZGflxSvGS4dJUtJx5xOPyAnULjnft2T/gN9FSRPQXnjZUqkhI7M/cIGEd6CHHkjmBa y4K7kTQjBYFIyeI3zr20/DUKsYuljiX7yuLIOIyUcF1iw30dqcV/zV3NquGvyJLsE62Mr3 4huaqvXRZeQqR8rJQ8qOF4YWdk0Gy+J0fNyKAeqpp2XzpdmgAAAMEA6JZBDWRESNMmuOHC sht9xxfI+Y2jfb8XjM9RQ3rgPmksdXsXew+O6xKsoAnv0zsdyUEFall6wKlqj5pf+8S+k7 wYPJu14ACf/z3w5IKX2W7sQe1urRpD5Lz7ZajEUIpkEPLNWAXhmpGG+uzG4SpfDP6K/yRn Pgp0BqHfEA0qbYRlFWmpkKujRCTlRgl/JvbWIAFbW1wJYLVVfs1wMBHfVgCa9AjXik+jEm bwxpsecDQ3YVN6BWQG4Q15sMcwF8UVAAAAwQDDLI79Ztv+7U9qdkiDE3eMQ+fzZbFsvKGC kNfI+BVufmfy7llLmk4MCJDNyNs1WQEmXI8HPdAAmgmdfq3S1BsiZCkR82u66sG4wcNJmy RWFXNsa5L6JmF+PjgOo5TOKxAfdh65DwHg62uavA/XdtvxclYTNetQay3QnL3B+RaTnmFJ s1rHohoGxevy/oTfNr2skgrhSIbiTpebxGwgEvQFg2OfqyG7yyoNtDCLxnjrLI+GfZJ07v 7n365KwQAnwisAAAAMcm9vdEBqZW5raW5zAQIDBAUGBw== -----END OPENSSH PRIVATE KEY----- 刷新网页看节点信息,点击node01几点,点击日志可以看到信息


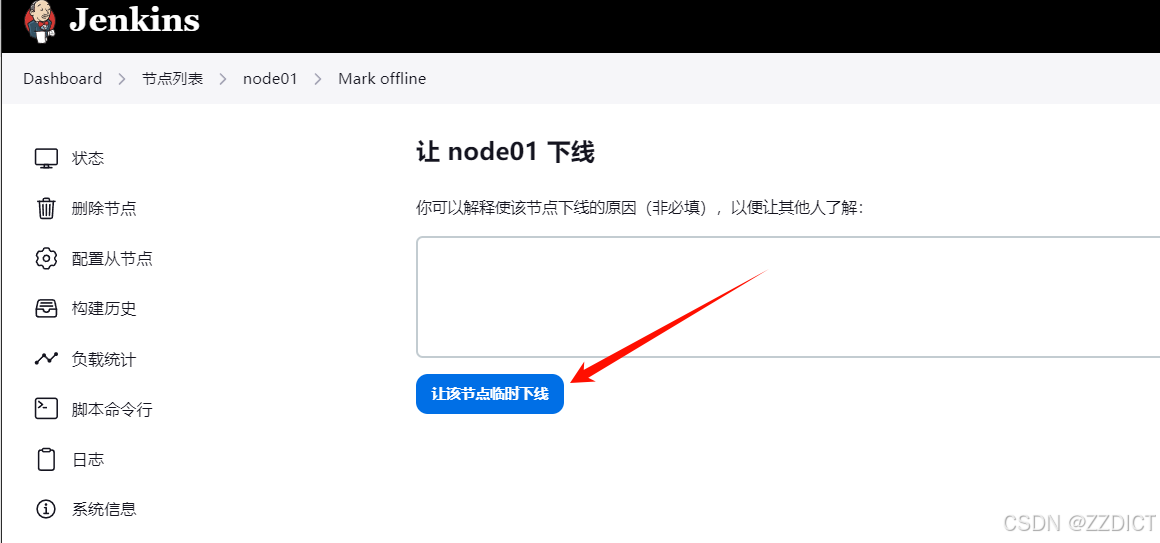
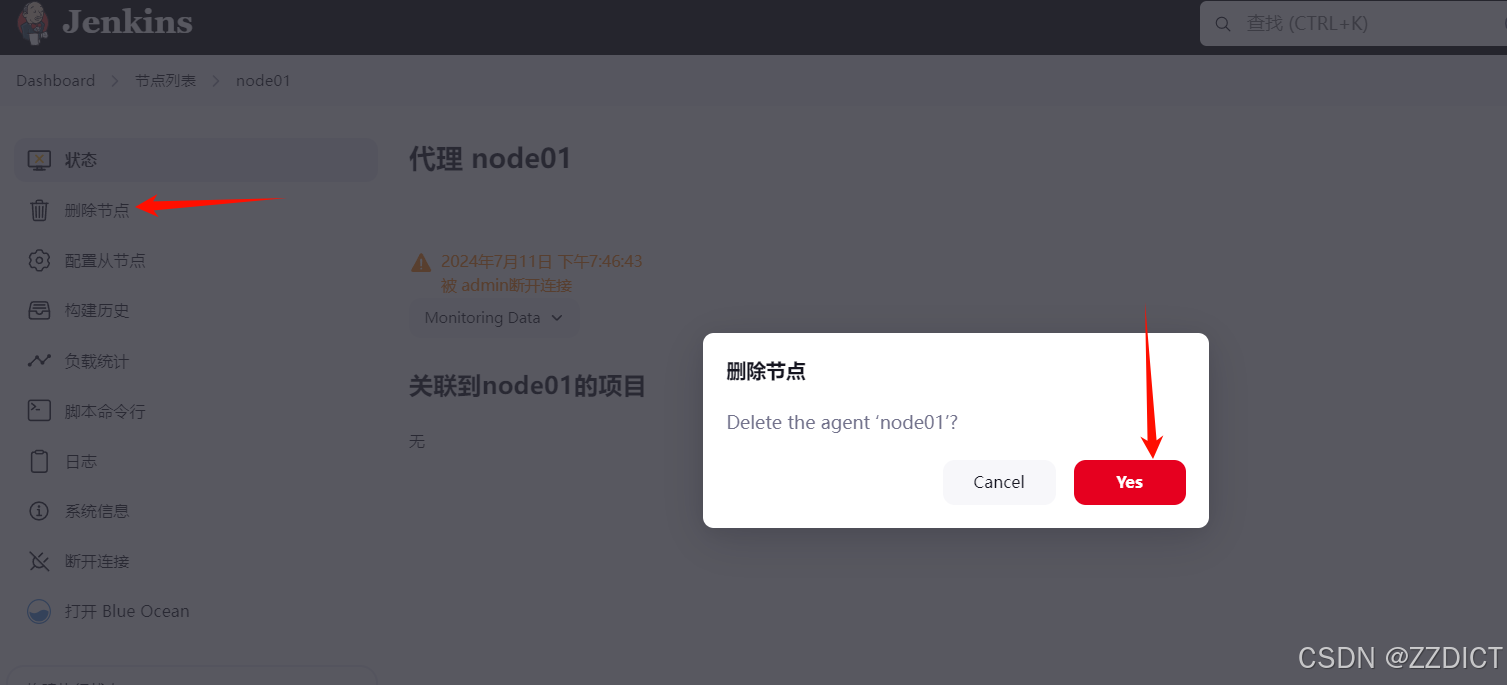
现在将该node01节点下线,进行后续操作



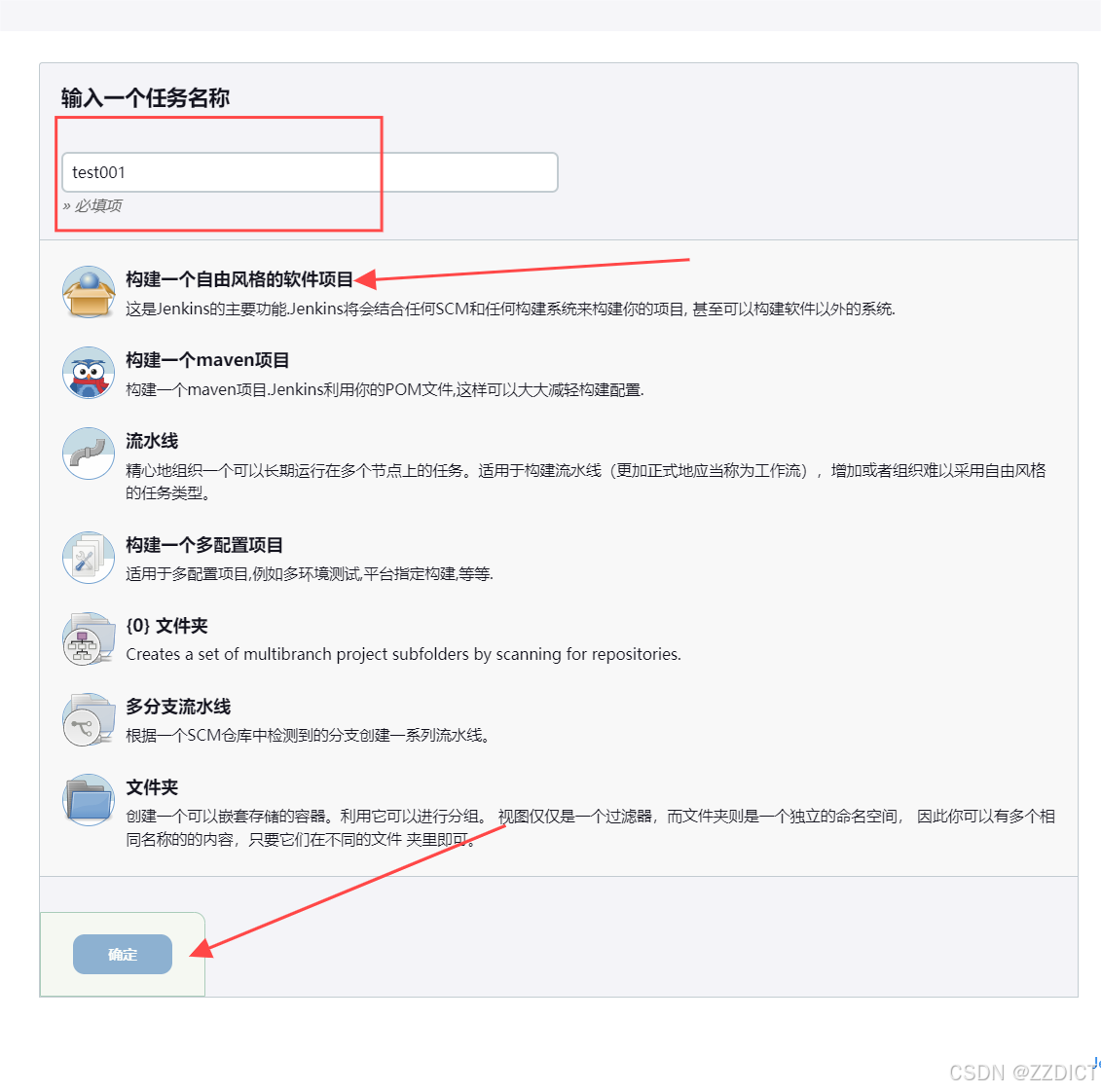
建立任务


下面会使用到此博文的极狐gitlab : 极狐Gitlab使用(1)-CSDN博客
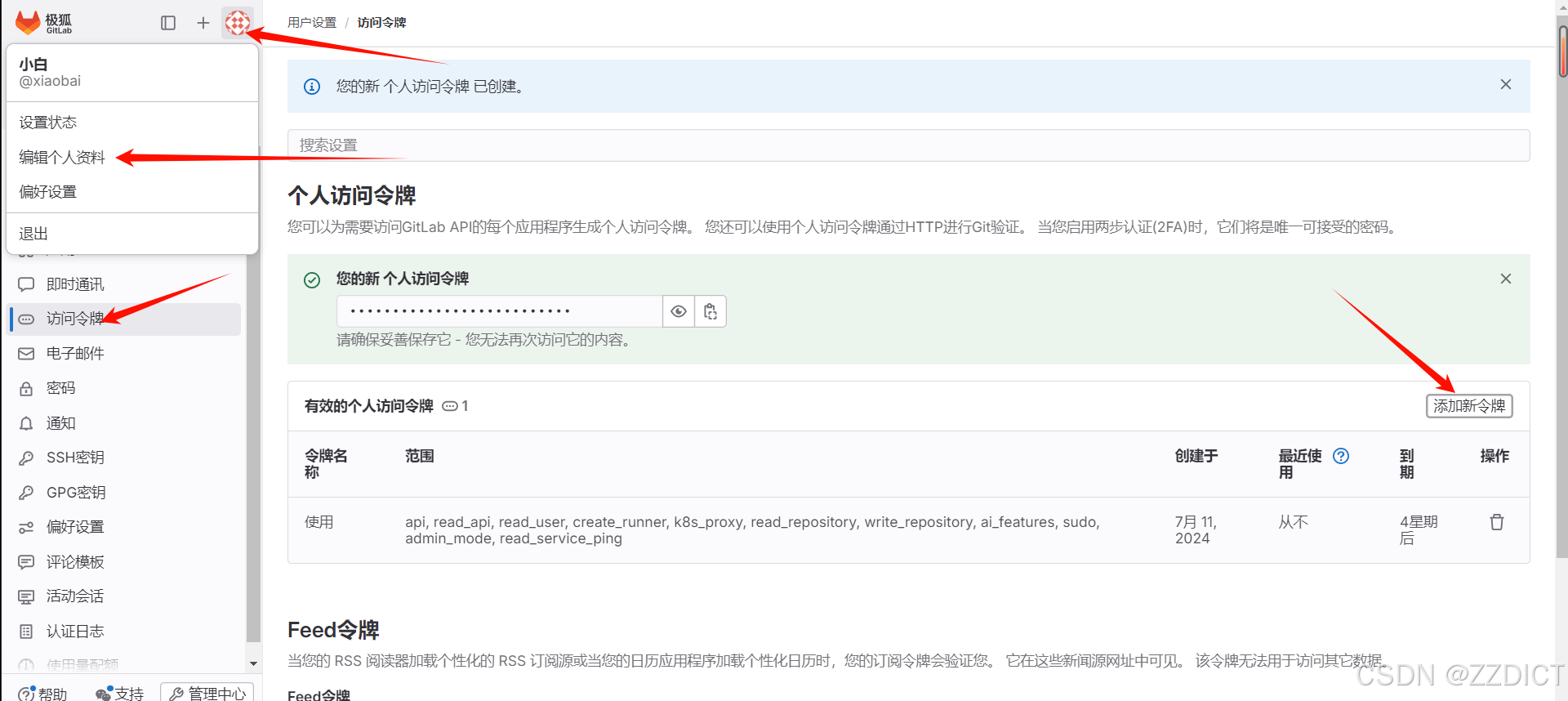
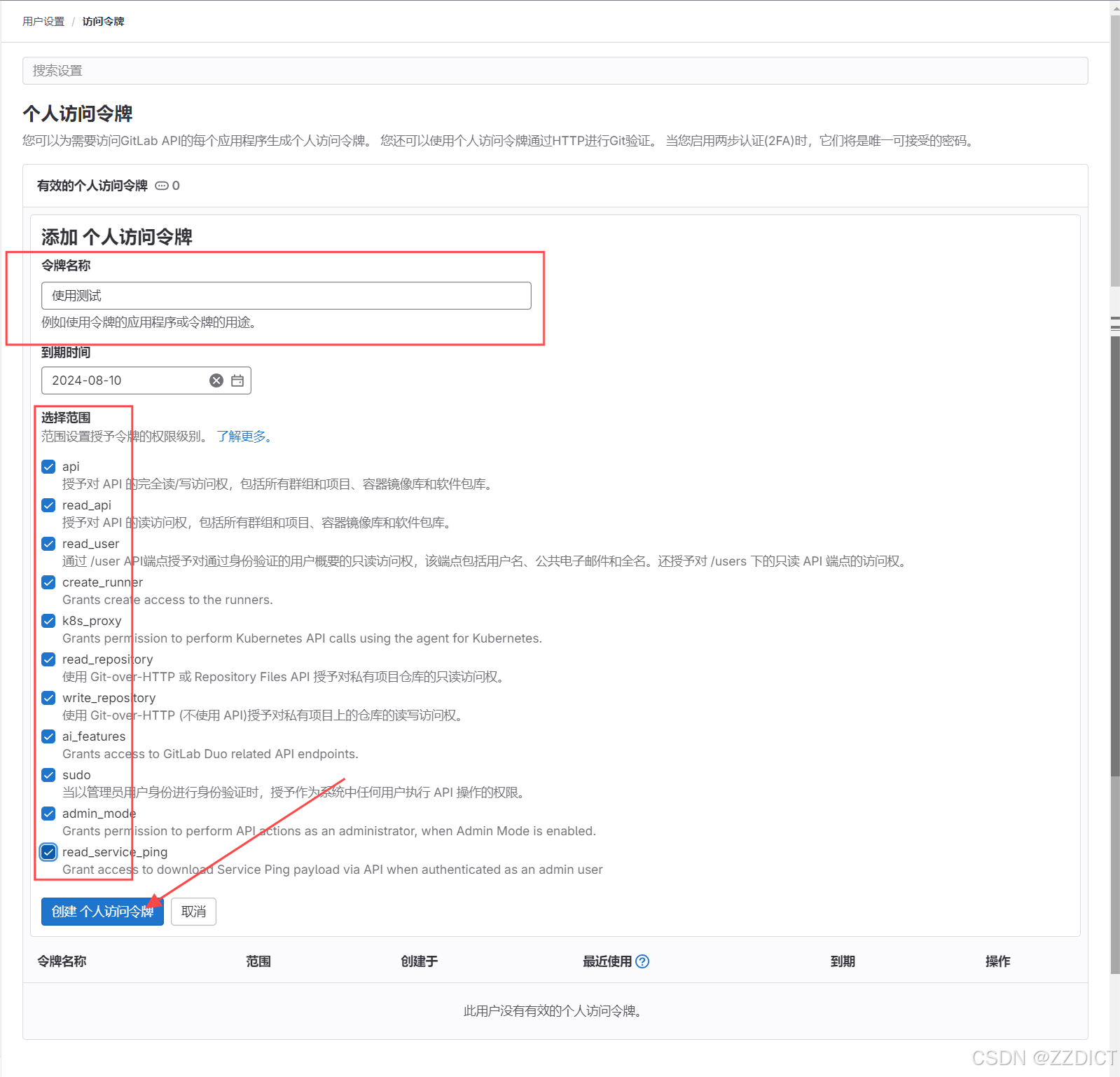
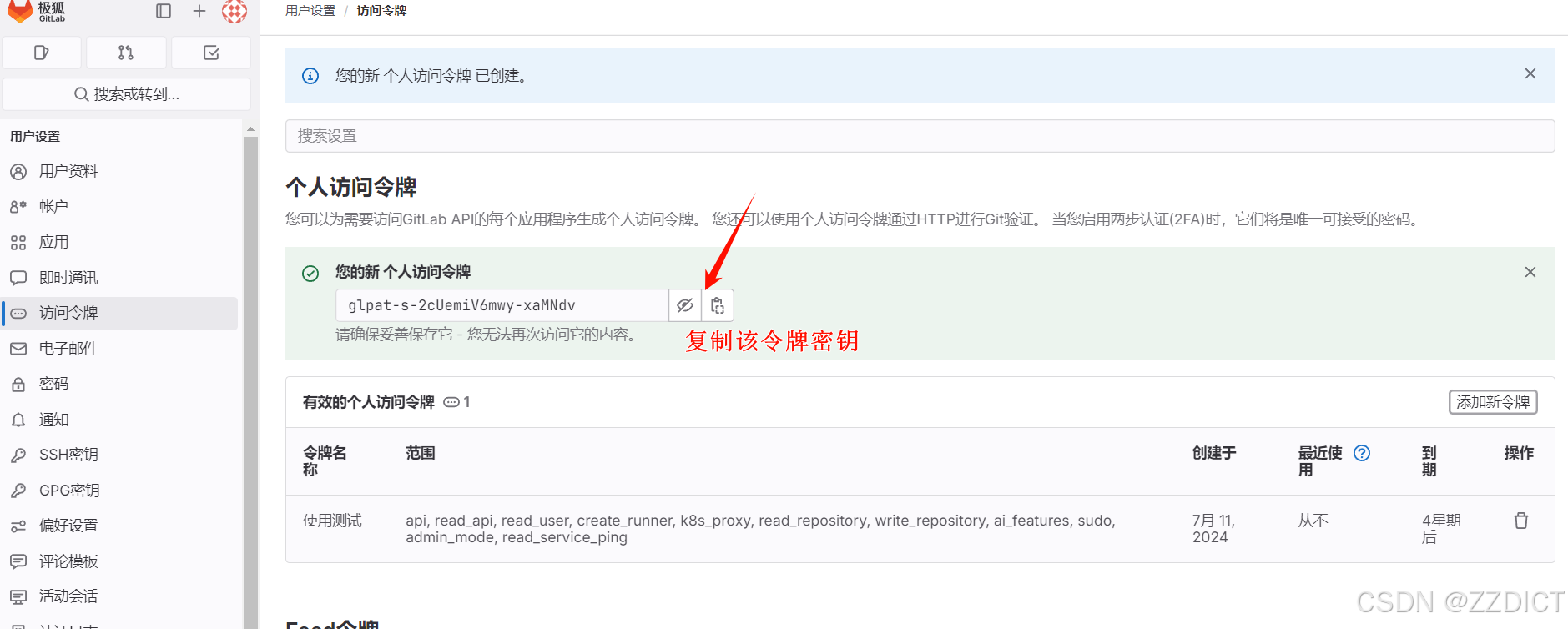
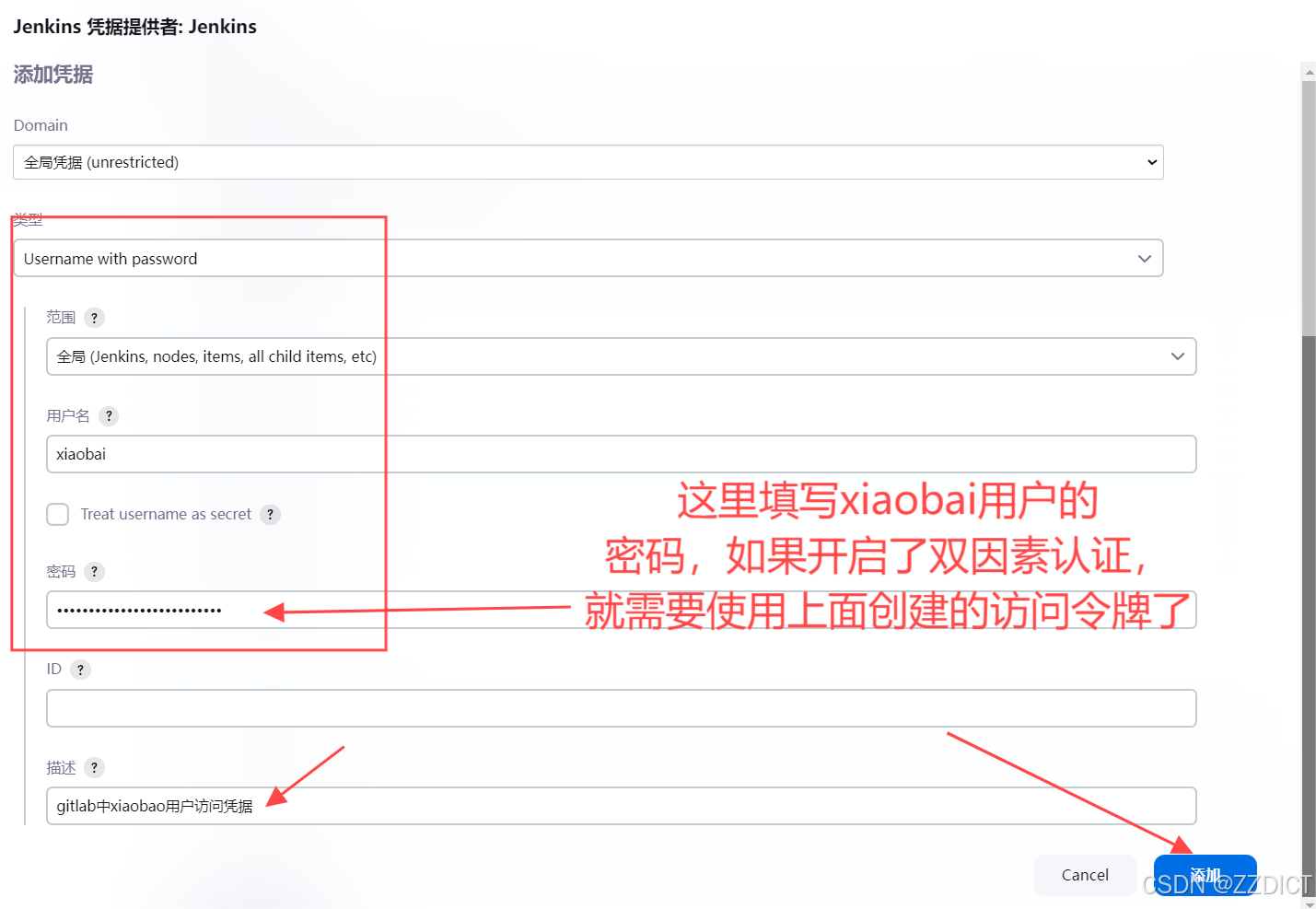
登录gitlab的web管理页面,选择一个用户进入创建访问令牌



返回jenkins的web页面




在jenkins主机的工作空间中查看
[root@jenkins ~]# cd .jenkins/workspace/ [root@jenkins workspace]# ll total 0 drwxr-x--- 4 root root 54 Jul 11 20:40 test001 drwxr-x--- 2 root root 6 Jul 11 20:40 test001@tmp [root@jenkins workspace]# cd test001 [root@jenkins test001]# ll total 8 -rw-r----- 1 root root 6163 Jul 11 20:40 README.md drwxr-x--- 2 root root 24 Jul 11 20:40 xiaoliceshi [root@jenkins test001]# cd xiaoliceshi/ [root@jenkins xiaoliceshi]# ll total 4 -rw-r----- 1 root root 67 Jul 11 20:40 index.html [root@jenkins xiaoliceshi]# cat index.html 这是一个测试 sdsxcbc cb ccvvc <!--[if IE]> cb <![endi[root@jenkins xiaoliceshi]# 当开发再次更新版本后,我们只需点一次构建即可将代码拉取到jenkins主机中。那么我们可以通过配置拉取后的动作即shell命令,去让其拉取后自动替换到项目所在的发布目录中,就可以实现一次构建,自动上线。
自动上线测试
在node01主机中,下载nginx,将该主机模拟成发布项目的服务器
当然改主机进行了关闭防火墙和selinux,进行时间同步
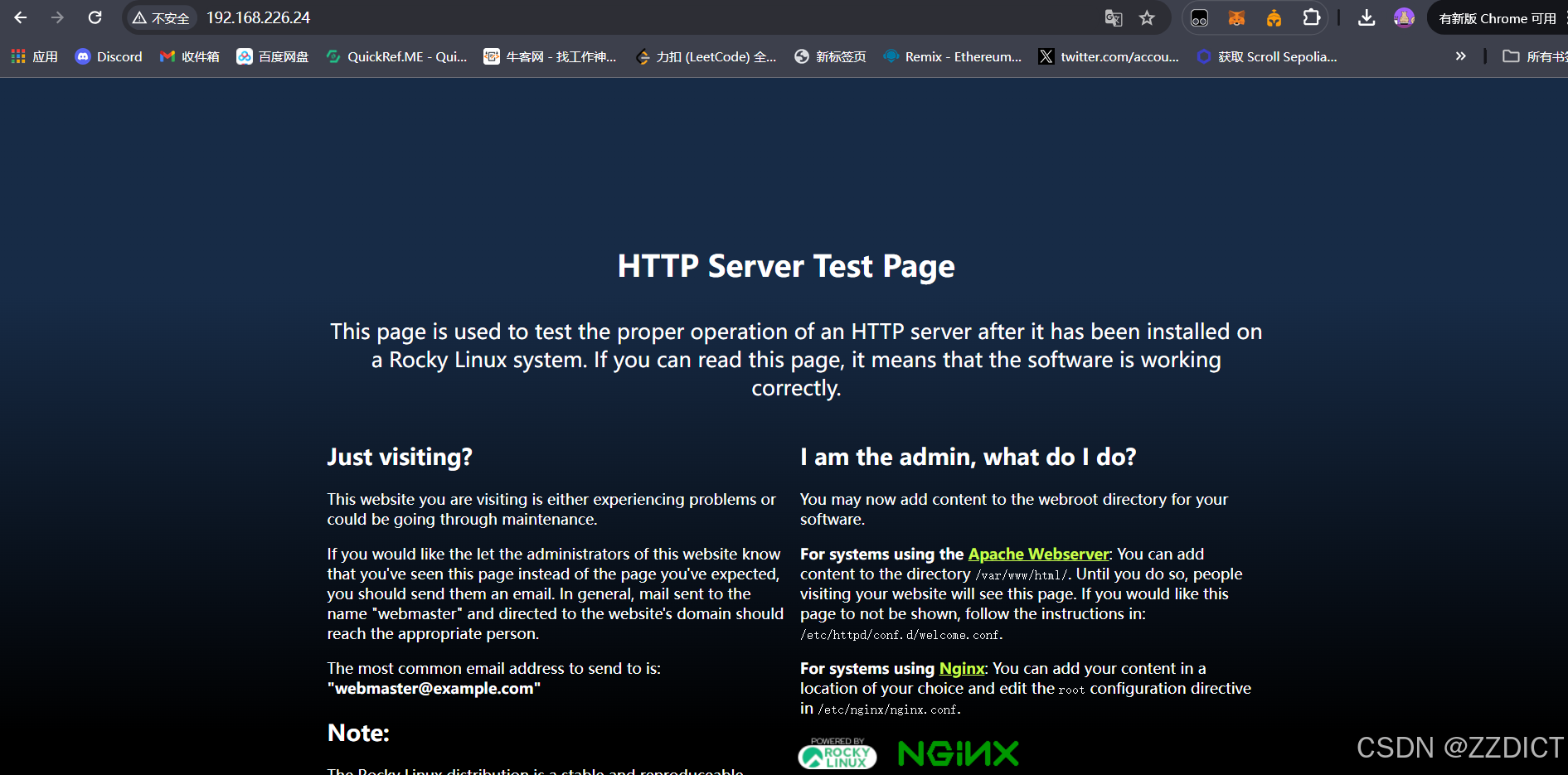
[root@node01 ~]# yum install -y nginx [root@node01 ~]# systemctl enable --now nginx [root@node01 ~]# ssh-keygen [root@node01 ~]# ssh-copy-id 192.168.226.22 打开nginx页面查看一下

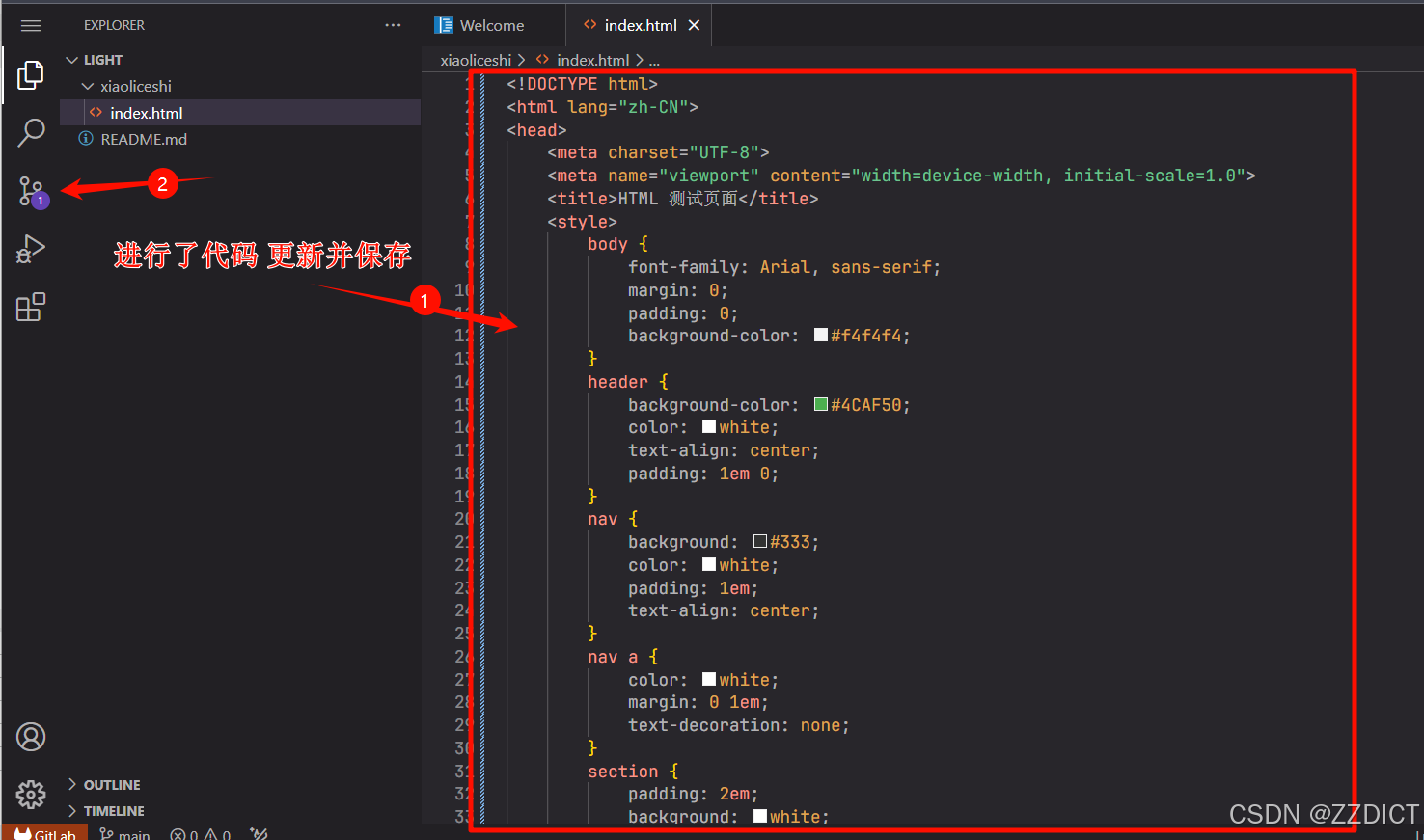
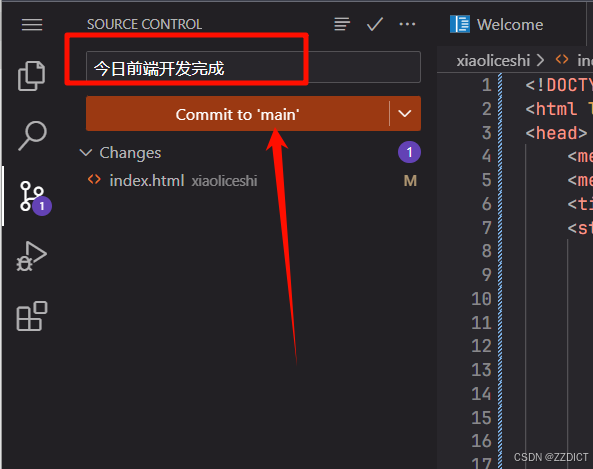
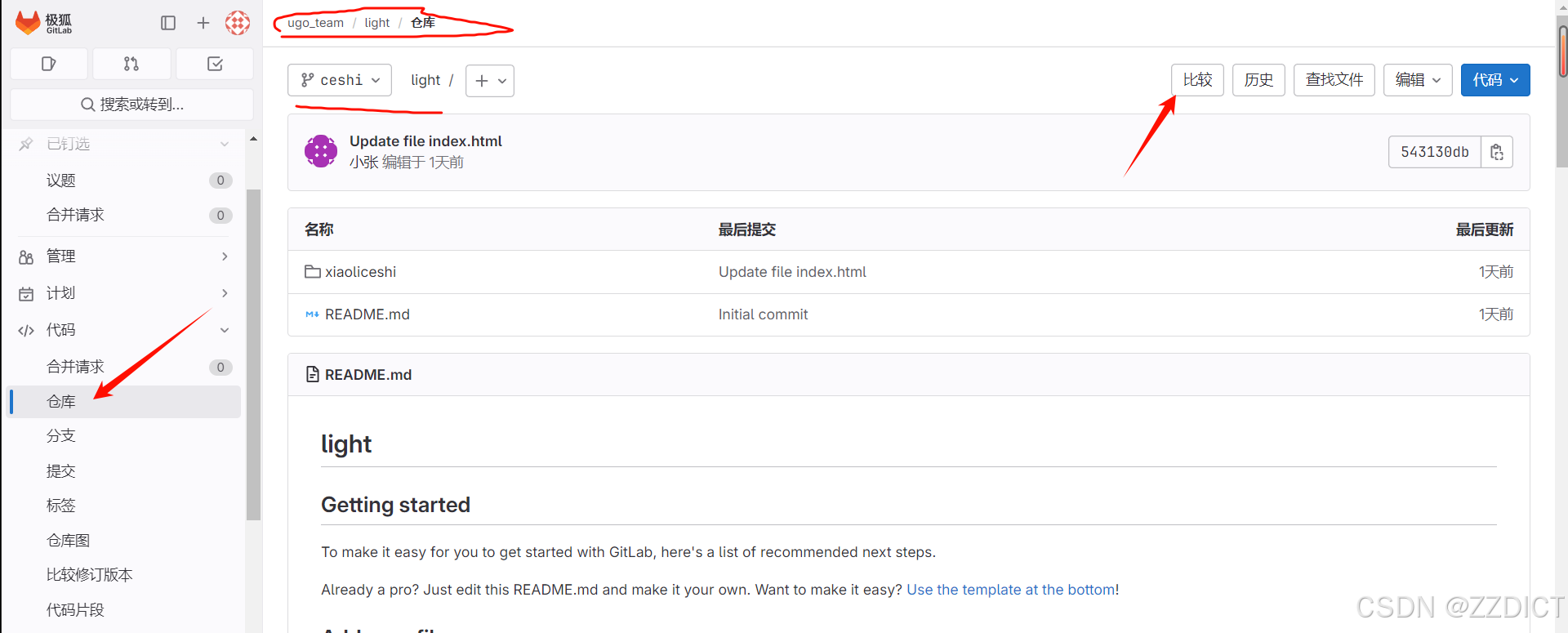
现在来到gitlab页面,进行模拟前端开发修改代码,这里我使用xiaobai用户,进入连接的项目里,切换到测试分支进行编辑代码



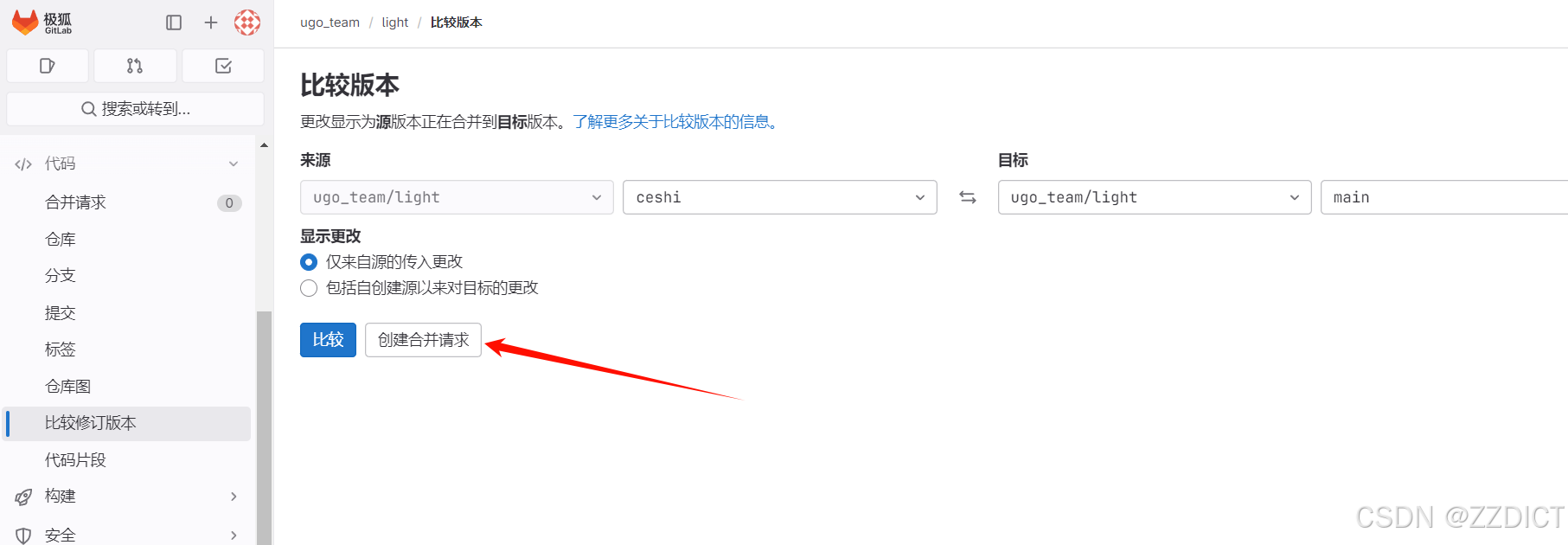
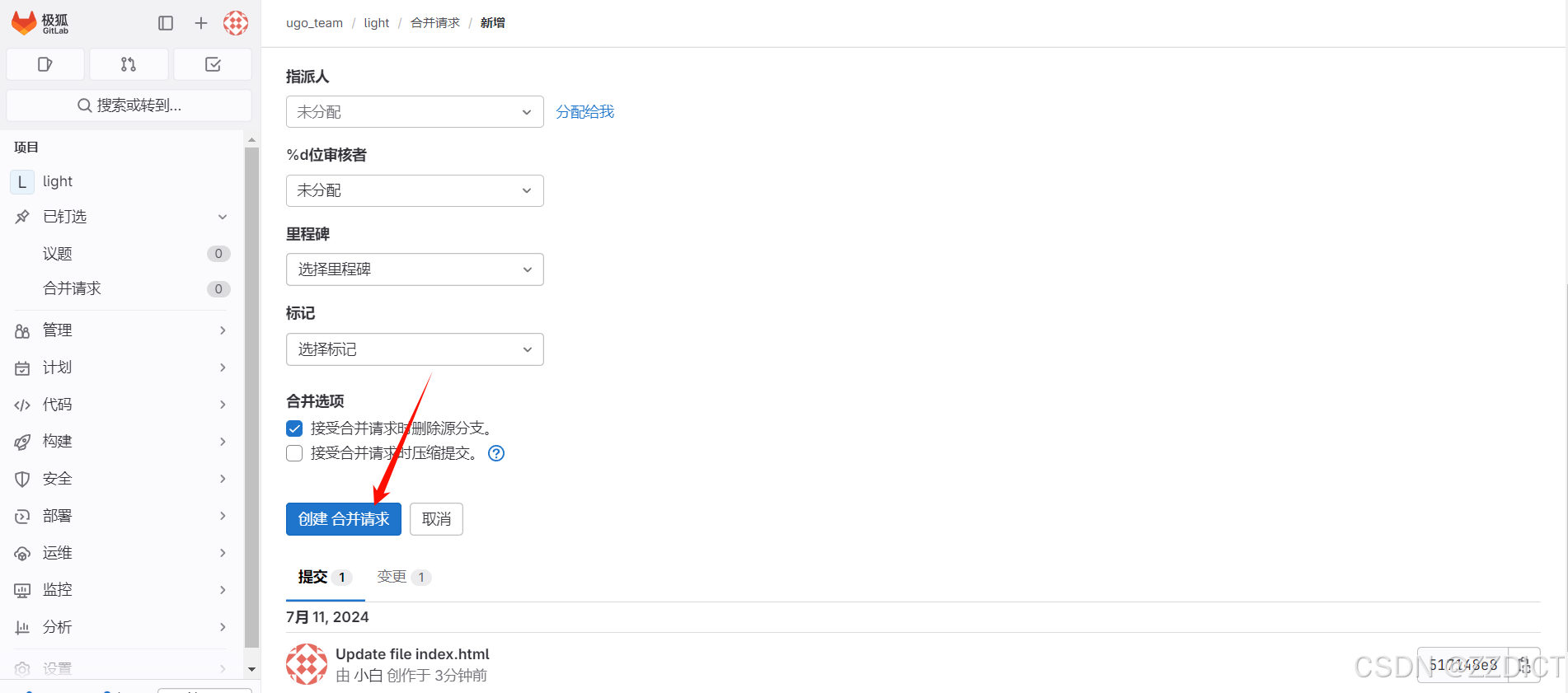
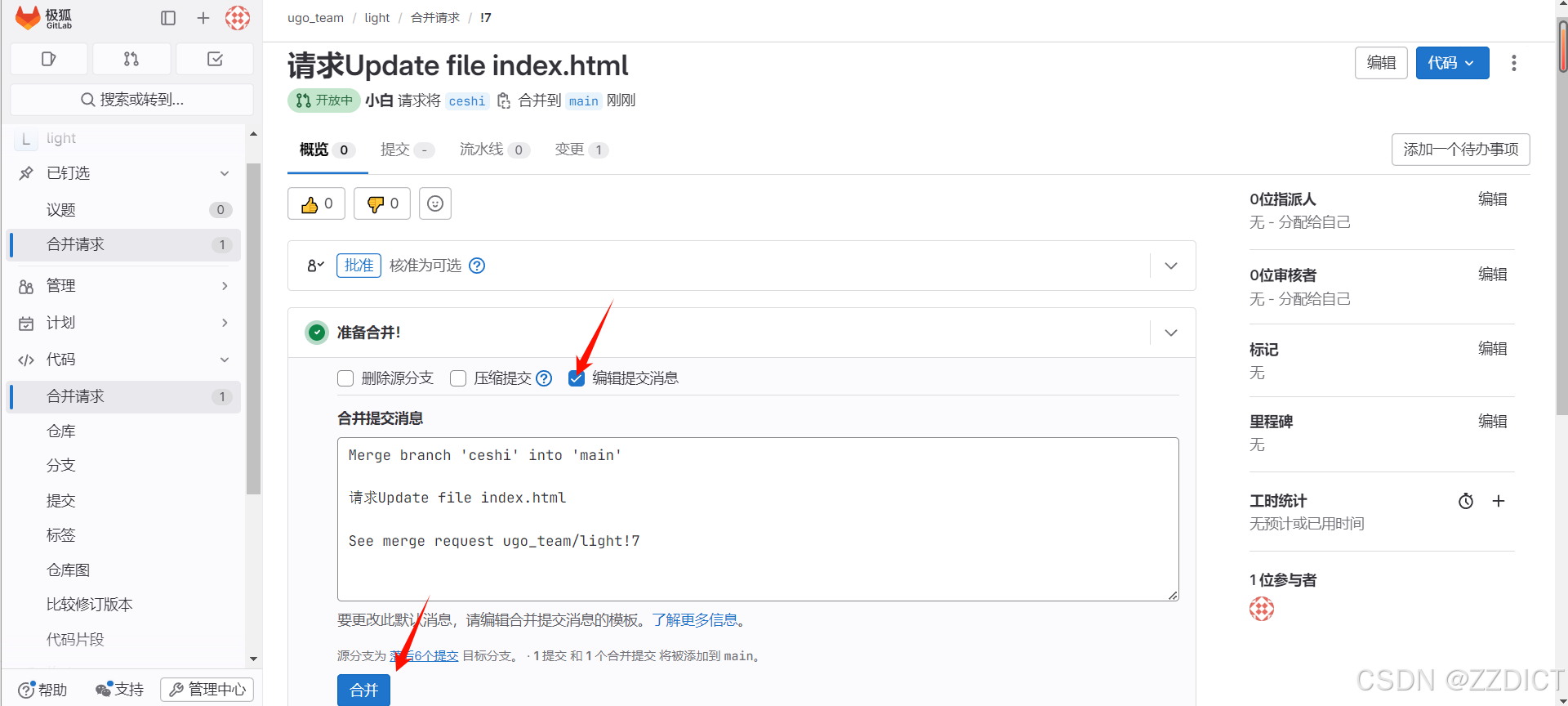
合并分支到main




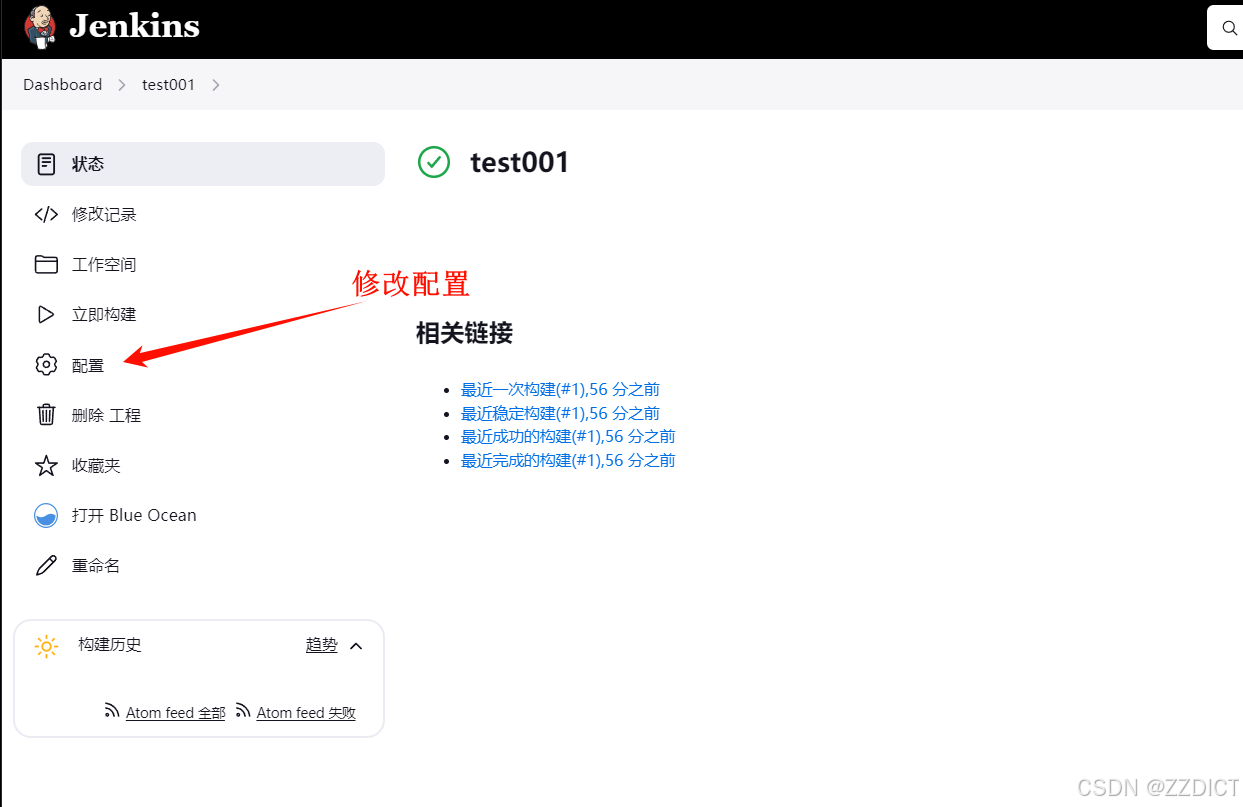
来到jenkins页面
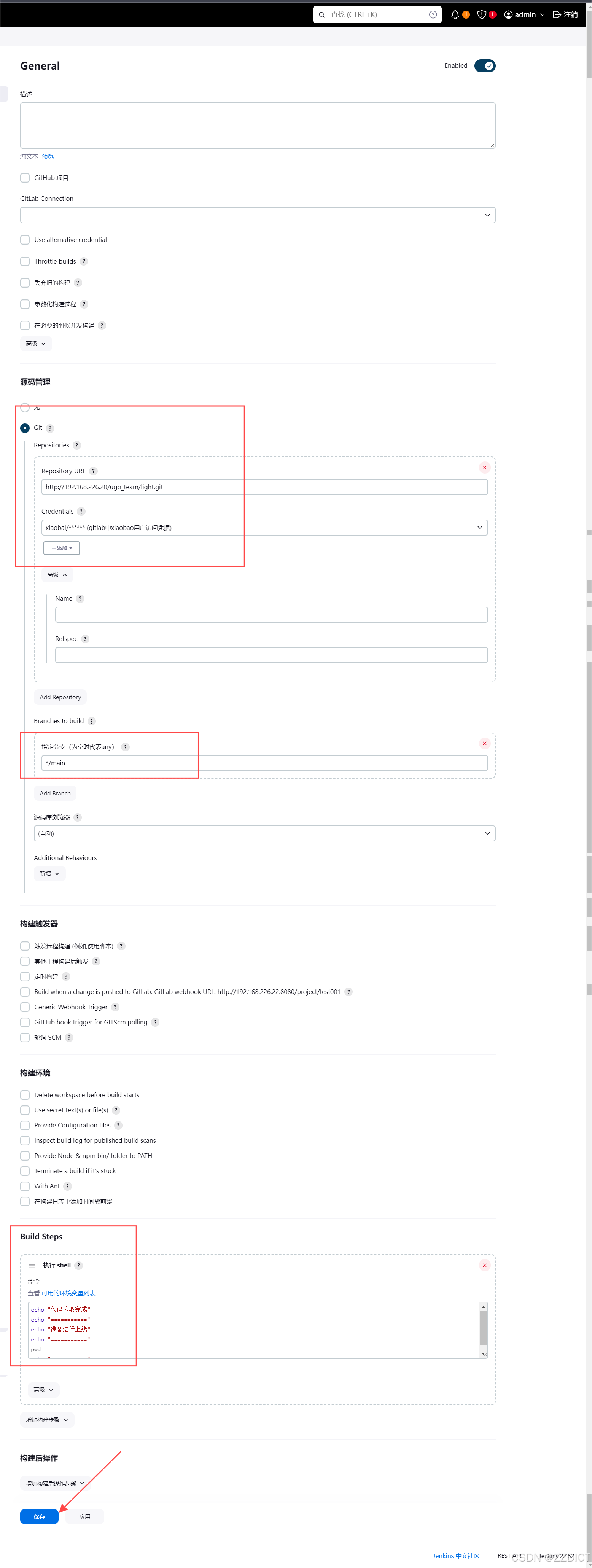
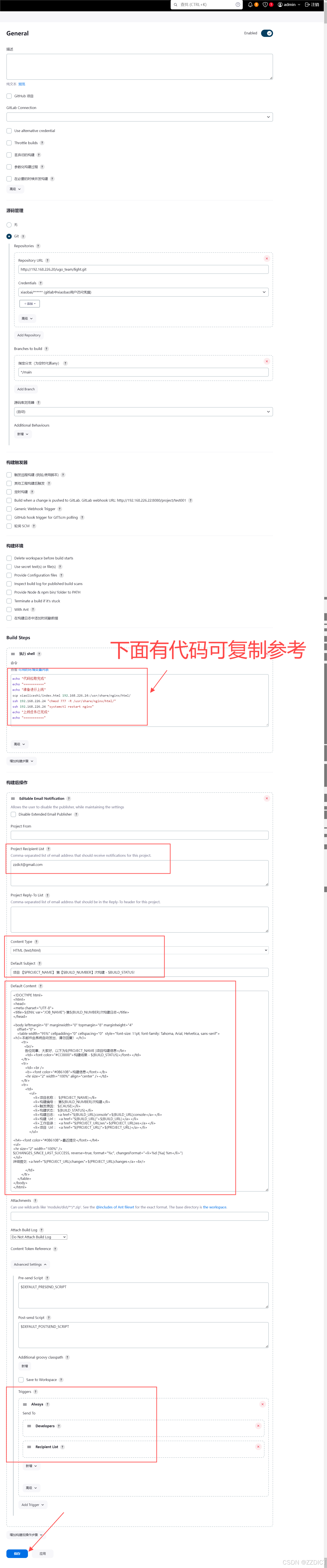
修改test001配置

修改配置,其中有一些命令和模板在下面的代码已给出,可以复制使用

echo "代码拉取完成" echo "===========" echo "准备进行上线" scp xiaoliceshi/index.html 192.168.226.24:/usr/share/nginx/html/ ssh 192.168.226.24 "chmod 777 -R /usr/share/nginx/html/" ssh 192.168.226.24 "systemctl restart nginx" echo "上线任务已完成" echo "==========="邮件主题模板
项目 【$PROJECT_NAME】 第【$BUILD_NUMBER】次构建 - $BUILD_STATUS!邮件内容模板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <h3>本邮件由系统自动发出,请勿回复!</h3> <tr> <br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B">最近提交</font></h4> <ul> <hr size="2" width="100%" /> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/> </td> </tr> </table> </body> </html>现在修改好了配置就保存,然后点击构建

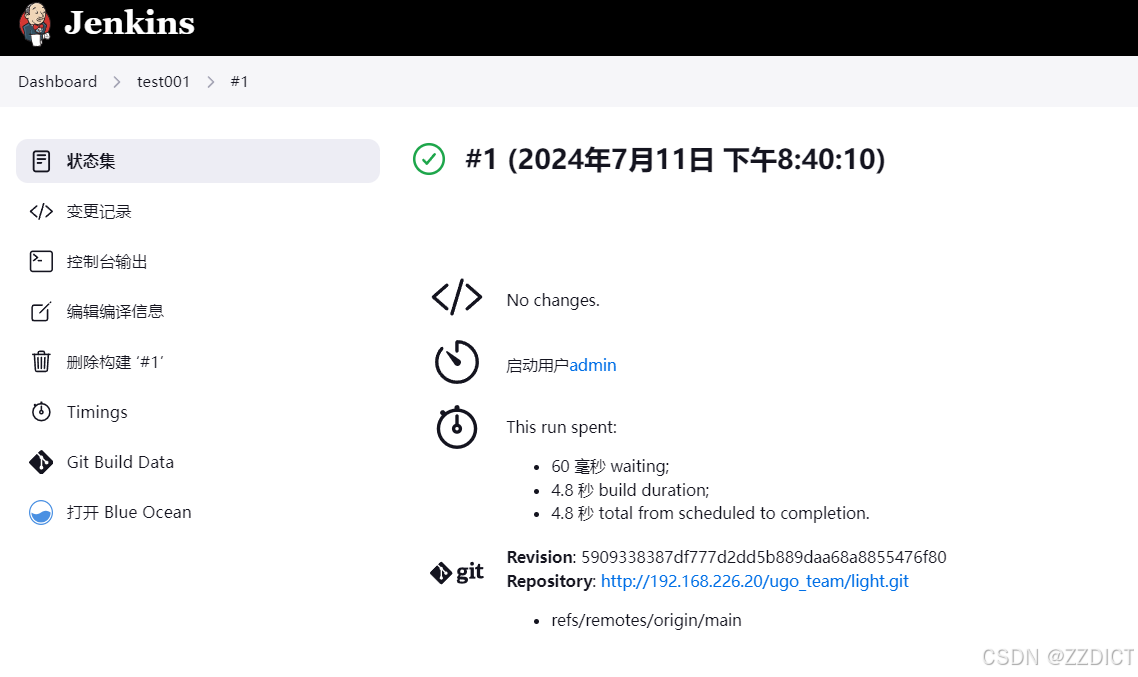
此时代表已经构建成功了

再次来到node01主机的nginx页面查看,已经被新代码替换了,完成了点一下构建就可以上线项目。