阅读量:0
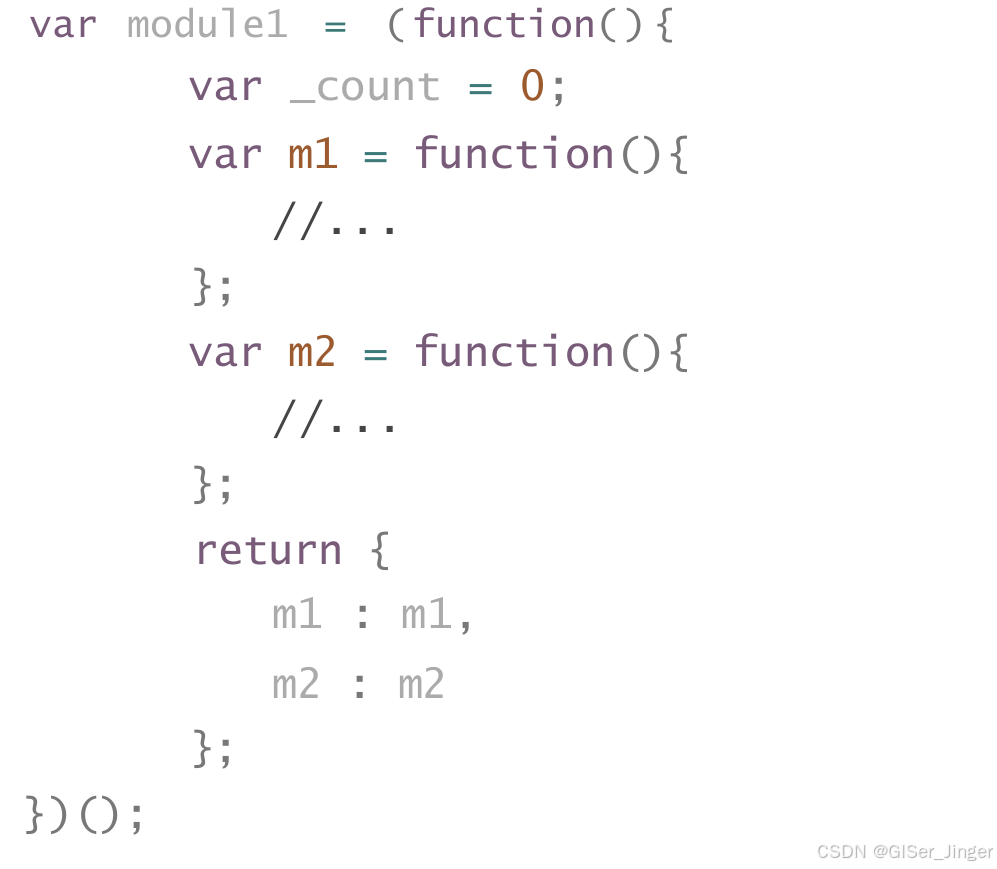
模块化开发是怎样做的?
- 立即执行函数,不暴露私有成员

异步加载JS的方式有哪些

那些操作会造成内存泄漏
- 是什么:内存泄漏指任何对象在您不再拥有或需要它之后仍然存在
- 造成内存泄漏:
- setTimeout的第一个参数使用字符串而非函数的话,会引发内存泄漏
- 闭包使用不当
XML与JSON的区别
- 数据体积方面:JSON 相对于XML来讲,数据的体积小,传递的速度更快些。
- 数据交互方面:JSON JavaScript 的交互更加方便,更容易解析处理,更好的数据交互
- 数据描述方面:JSON对数据的描述性比XML较差
- 传输速度方面:JSON 的速度要远远快于XML
Webpack理解
WebPack是一个模块打包工具,你可以使用webPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包 web开发中所用到的HTML、Javascript 、 css 以及各种静态文件(图片字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。 webpack模块打包器会分析模块间的依赖关系,最后生成了优化且合并后的静态资源。
AMD与CommonJS
- CommonJS是服务器端模块的规范,Node.js 采用了这个规范。CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。AMD 规范则是非同步加载模块,允许指定回调函数
- AMD推荐的风格通过返回一个对象做为模块对象,CommonJS 的风格通过对module.exports 或exports 的属性赋值来达到暴露模块对象的目的
JS模块化——AMD、CommonJS和ESModules_js amd-CSDN博客
常见Web安全及防护原理
- sql 注入原理:通过把 SQL命令插入到web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
- 总的来说有以下几点L:永远不要信任用户的输入,要对用户的输入进行校验,可以通过正则表达式,或限制长度,对单引号和双"-”进行转换等
- 永远不要使用动态拼装SQL,可以使用参数化的SQL或者直接使用存储过程进行数据查询存取
- 永远不要使用管权限的数据库连接,理员为每个应用使用单独的权限有限的数据库连接
- 不要把机密信息明文存放,请加密或者hash 掉密码和敏感的信息
- XSS原理及防范:
- Xss(cross-site scripting)攻击指的是攻击者往web页面里插入恶意 html标签或者javascript 代码。比如:攻击者在论坛中放一个看似安全的链接,骗取用户点击后,窃取cookie 中的用户私密信息;或者攻击者在论坛中加一个恶意表单,当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
- XSS防范方法:首先代码里对用户输入的地方和变量都需要仔细检查长度和对"<" ,">”,";" "’"等字符做过滤;其次任何内容写到页面之前都必须加以encode,避免不小心把html tag弄出来。这一个层面做好,至少可以堵住超过一半的XSS攻击
- XSS与CSRF有什么区别吗?
- XSS是获取信息,不需要提前知道其他用户页面的代码和数据包。CSRF 是代替用户完成指定的动作,需要知道其他用户页面的代码和数据包。要完成一次CSRF 攻击,受害者必须依次完成两个步骤
- 登录受信任网站A,并在本地生成Cookie
- 在不登出A的情况下,访问危险网站B
- CSRF的防御
- 服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数
- 通过验证码的方法
常见设计模式
为什么要有同源限制?
- 同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议
- 举例说明:比如一个黑客程序,他利用Iframe把真正的银行登录页面嵌到他的页面上,当你使用真实的用户名,密码登录时,他的页面就可以通过Javascript 读取到你的表单中input中的内容,这样用户名,密码就轻松到手了。
offsetWidth、clientWidth、scrollWidth

