前言
目前大多数常用的小程序都有手机号一键登录这个功能

一,手机号登录
在微信小程序中,可以通过调用 wx.login() 获取用户的登录凭证 code,然后将 code 发送给后端服务器,由后端通过微信提供的接口获取用户的手机号码。具体步骤如下:
// 前端页面的逻辑层
wx.login({
success: (res) => {
if (res.code) {
// 获取到用户登录凭证 code
const code = res.code;
// 将 code 发送给后端服务器
wx.request({
url: ' ',(此处写自己的api)
data: { code: code },
method: 'POST',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.error('请求后端接口失败', err);
},
});
} else {
console.error('获取用户登录凭证失败', res.errMsg);
}
},
fail: (err) => {
console.error('调用 wx.login 失败', err);
},
});
二,手机号验证码登录

具体实现步骤如下:
1,先点击输入框输入手机号,这里有个注意点,一般情况是用正则表达式判断手机号输入是否正确,也有情况是通过后端去判断输入的手机号格式是否正确。

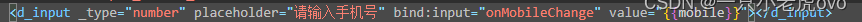
这里我是用到自定义组件,没有用input组件,用input组件的话直接将d_input改成input,_type变type就行
用正则表达式去判断,手机号不正确就无法点击获取验证码,只有正确才可以。如下
onMobileChange: function (event) { let mobile = event.detail.value // 正则表达式校验手机号格式 if (/^1[3456789]\d{9}$/.test(mobile)) { // 手机号格式正确,获取验证码高亮,可以点击 this.setData({ hasMobile: true, mobile: mobile }) } else { this.setData({ hasMobile: false, mobile: mobile }) } },

效果图


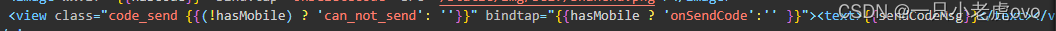
通过后端去判断这里不多说,直接将输入的手机号通过post请求获取验证码。看是否能获取到验证码,获取不到一般会有提示,这里就不需要用到正则表达式。例如


这里就不要通过三元表达式去判断点击事件的存在

最后的登录功能只有输入正确的手机号和验证码后登录按钮才会高亮,才能登录
这里的写法和上面验证码高亮和点击几乎相同,因为我这里没有用到button组件。当然如果嫌麻烦,也可以正常写button,通过disabled控制按钮是否禁用(具体参考button | 微信开放文档)。
点击登录代码参考
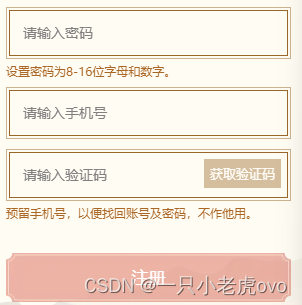
onLogin: function(event) { const mobile = this.data.mobile const code = this.data.code if (!this.data.hasMobile || !this.data.hasCode) { return false } api.post({ url: apiUrl.loginBySms, data: { mobile: mobile, code: code }, success: res => { // 登录成功 const data = res.results }, fail: res => { // 登录失败 } }) },三,注册登录
 原理和上面手机号验证码登录一样,这里就不多阐述。
原理和上面手机号验证码登录一样,这里就不多阐述。
8-16位字母和数字的正则表达式/^[a-zA-Z0-9]{8,16}$/
注意:可能每个人的想法都不同,这里仅是本人个人学习的中用到的方法,仅供参考,如有不懂可互相探讨。
