Unity打包到Webgl平台以及遇到的问题
参考网站
Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客
unity打包到Webgl 并配置能正常运行
这里我用的是Unity2022.3.3f1c1版本
有两种方法
1、配置本地web服务
2、安装vsCode>添加插件LiveServer>把工程托到vsCode里在index.html上右键Open with Live Server 即可运行webgl
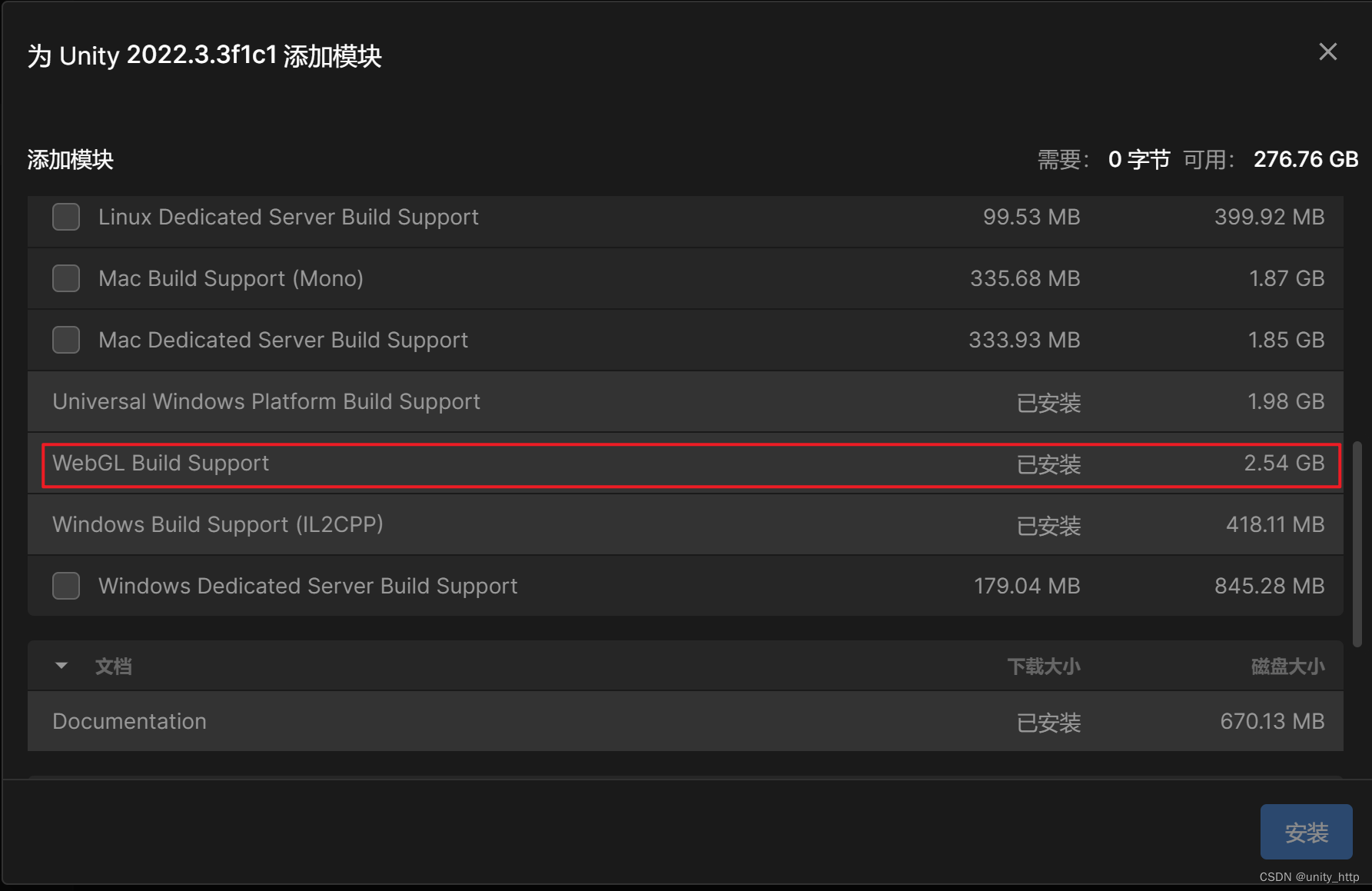
首先安装webGL模块

新建一个空工程
切到WebGL平台
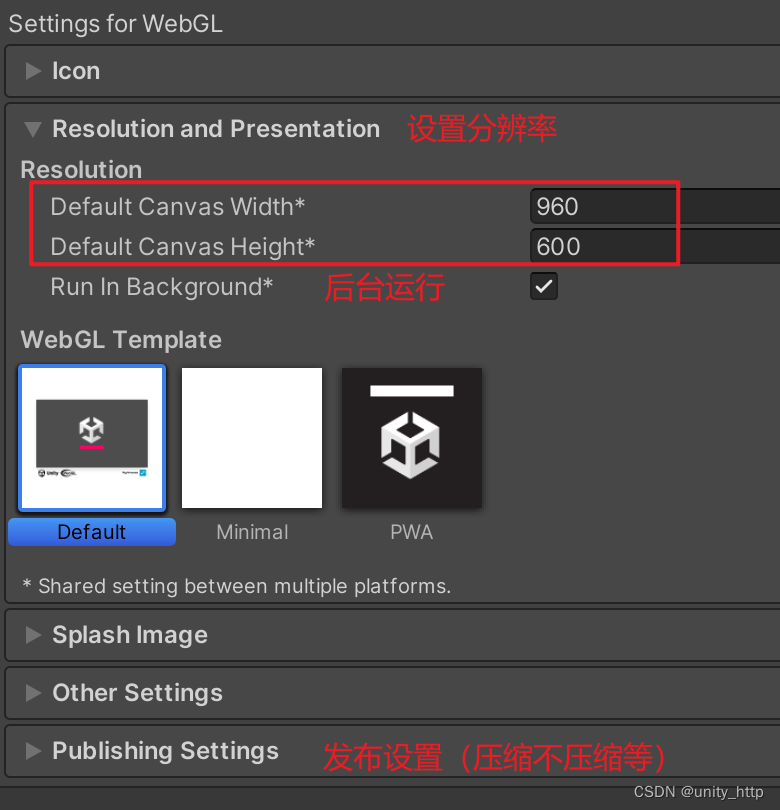
PlayerSettings设置
Resolution and Presentation设置分辨率 : 将会在浏览器显示的默认大小

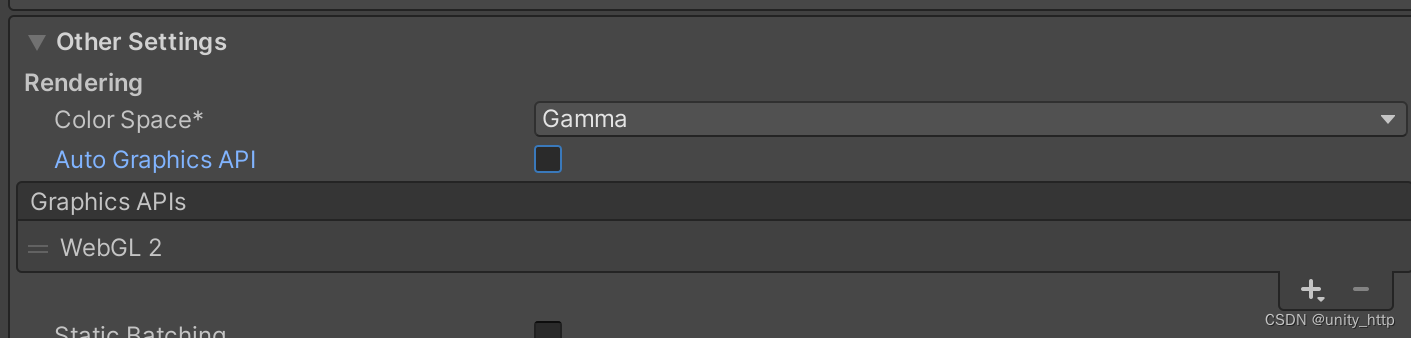
Other Settings
有的版本会有一个警告:
Unity Other Settings的默认设置在打开后会看到有警告,其大致意思就是在提醒我们要在 Unity WebGL 构建中启用高质量的光照贴图编码并确保 WebGL 2 兼容性,解决这个警告只需要将Auto Graphics API 自动图形接口关闭后在Graphics APIs选择WebGL2就可以解决这个警告
我们这里也用WebGL2的渲染方式

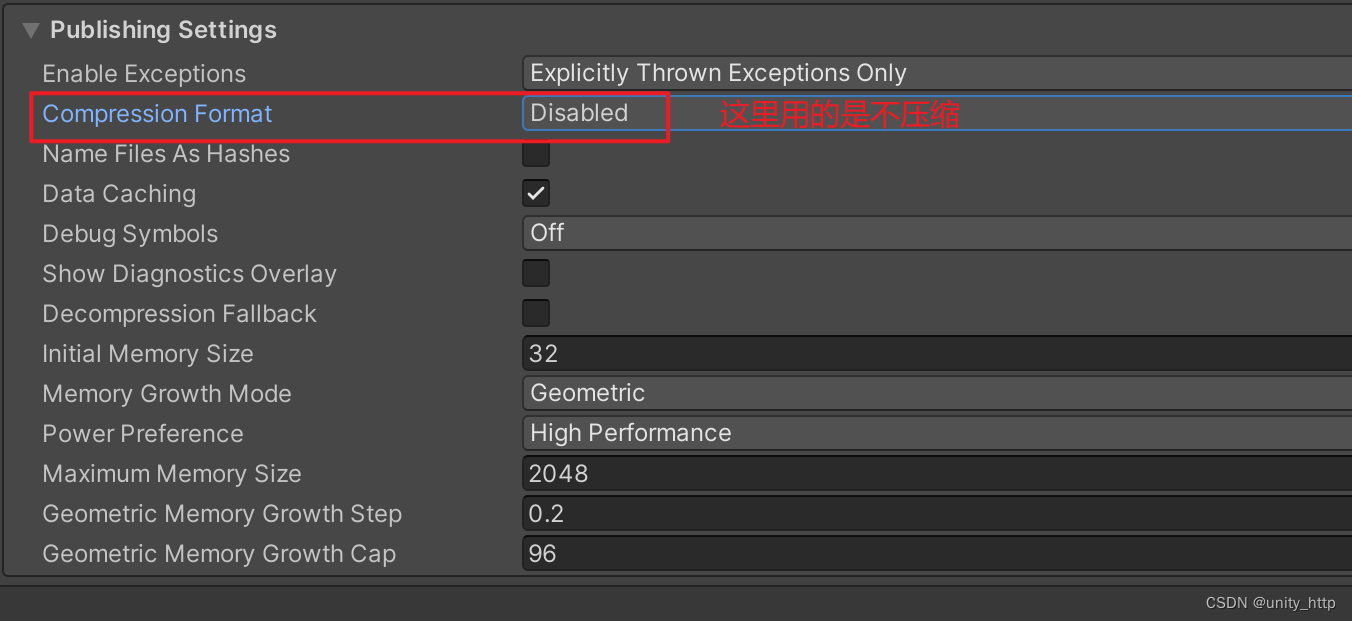
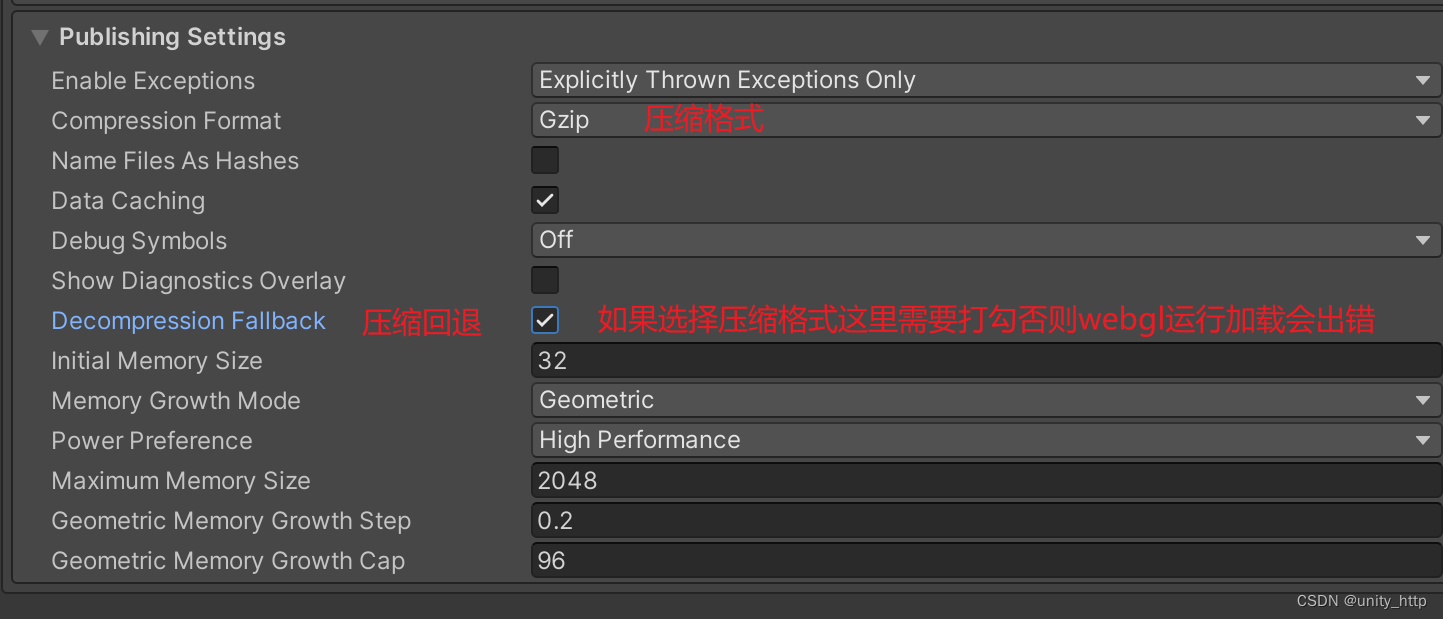
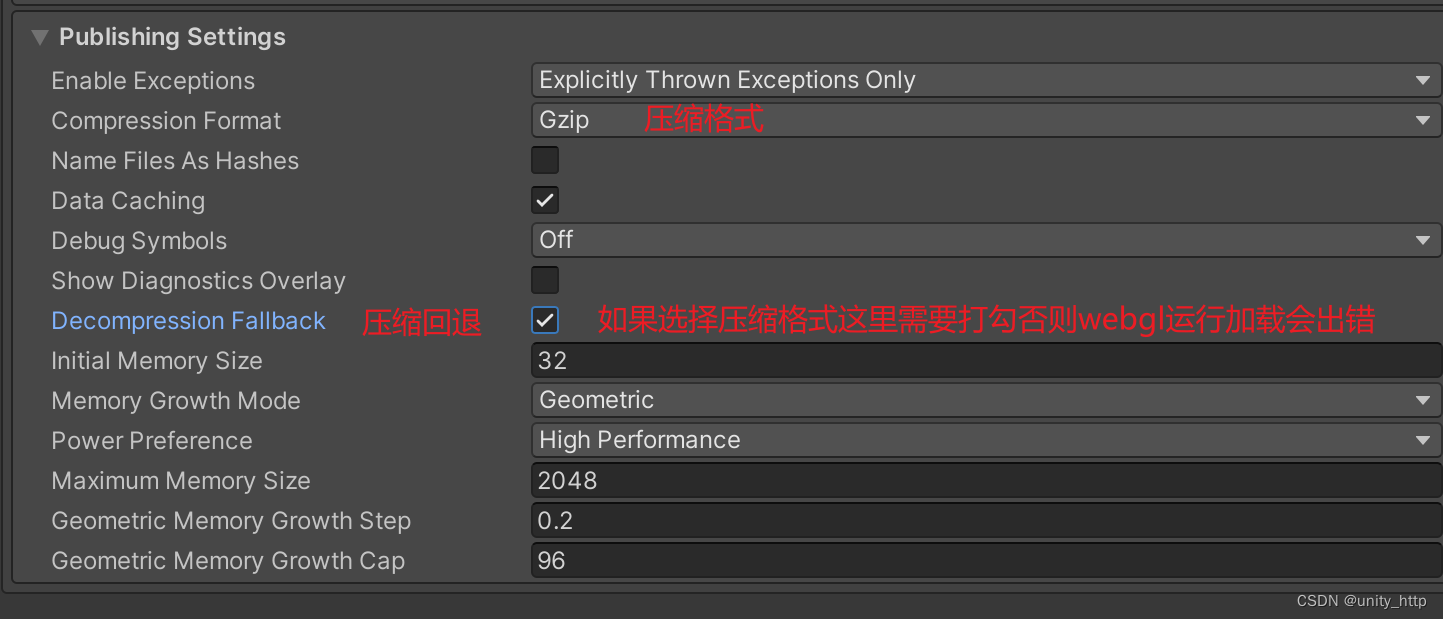
Publishing Settings 发布设置
分两种情况介绍 选择压缩的 选择不压缩的

Compression Format是打包后的Build包的压缩格式

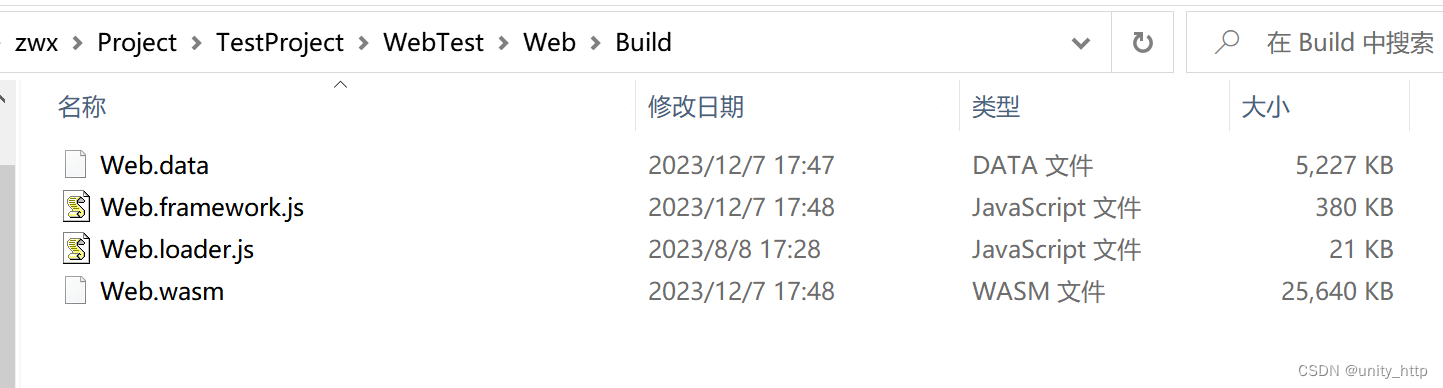
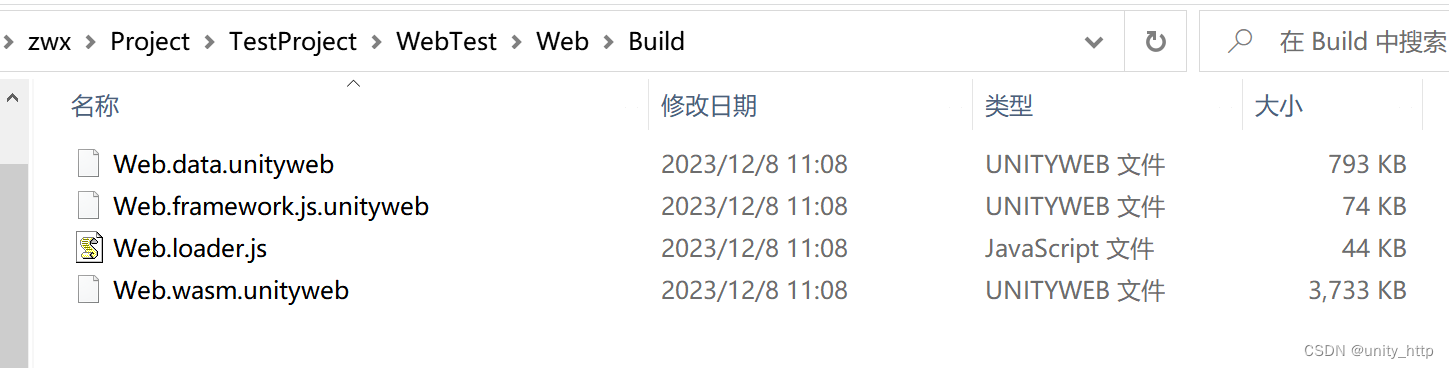
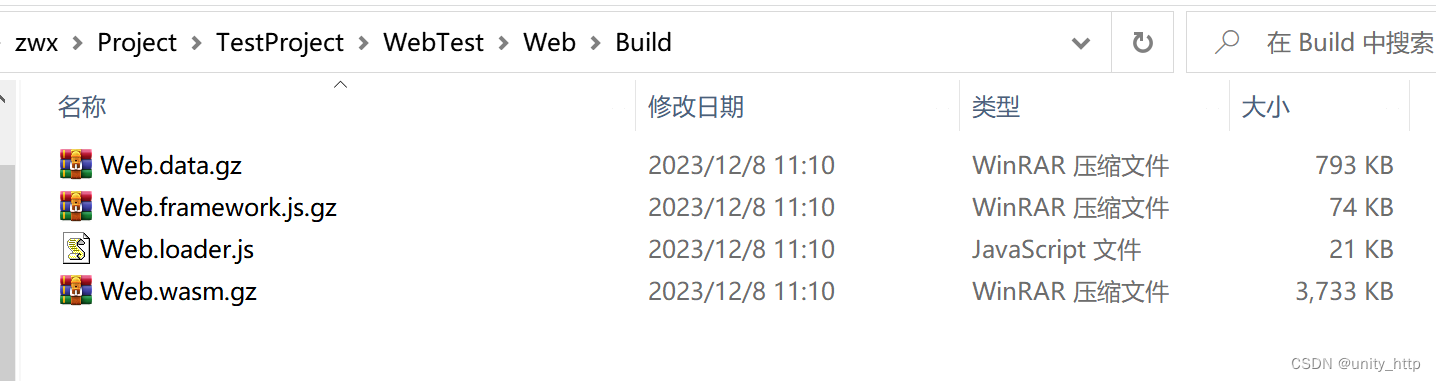
压缩和不压缩出来的包展示:
没有压缩的

选择Gzip压缩的

选择Gzip压缩 没勾压缩回退的 这种的webgl运行加载会出错
!
到这里打包以前的所有配置就都已经完了
接下来就是配置本地的服务器测试环境
先介绍第一种 发布时 不压缩的情况

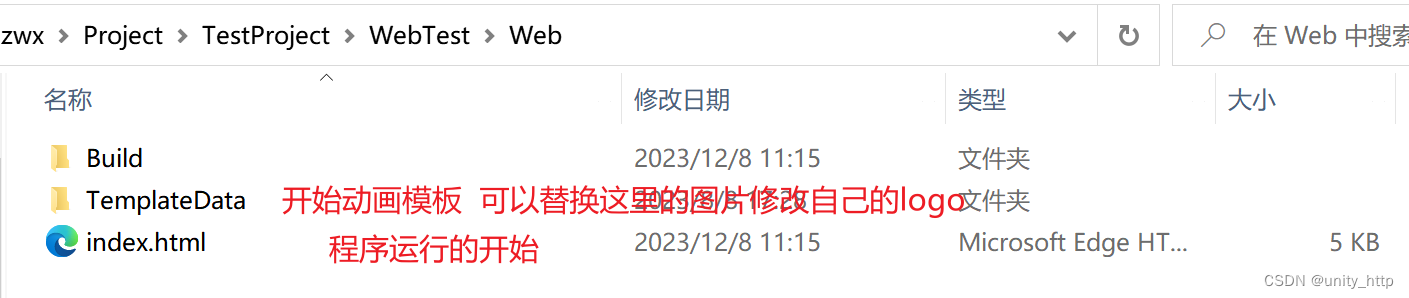
打包后我们会发现在我们的文件夹里会有一个网址html,
这代表我们的Web包已经打成功了,
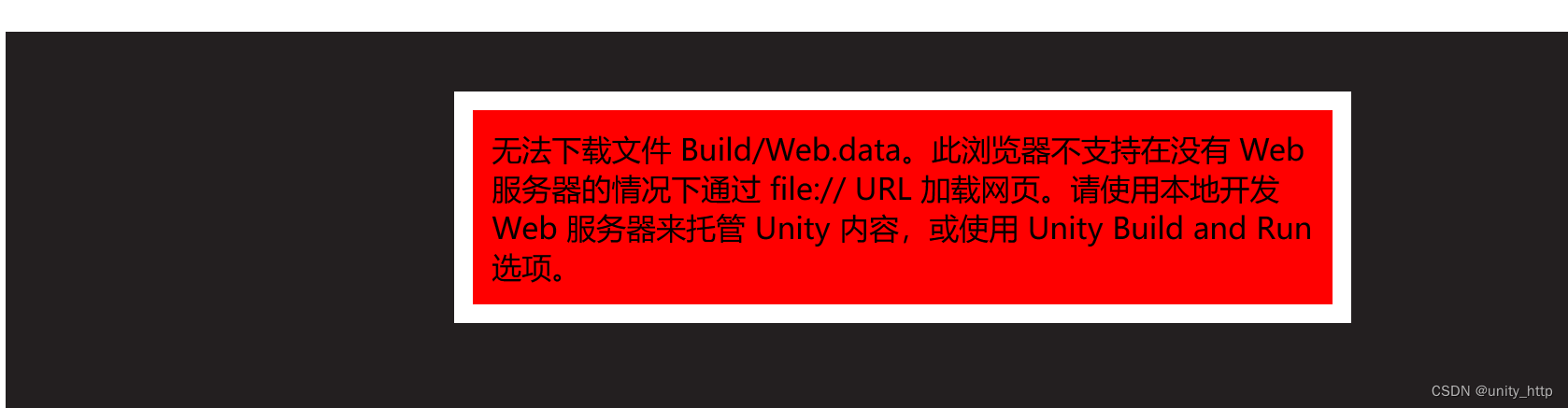
那么直接点击这个html文件运行我们的项目会发现一个报错
提示我们没有web服务
这个问题是因为我们Web包必须在有服务器支持的环境下才能够正常运行,
所以接下来我们要配置我们的包体在本地也就是127.0.0的环境下的服务器托管状态
配置包体在本地也就是127.0.0的环境下的服务器托管状态
分两步
1、启用我们的电脑的Windows功能
2、创建一个新的网络(映射到我们自己的包体)
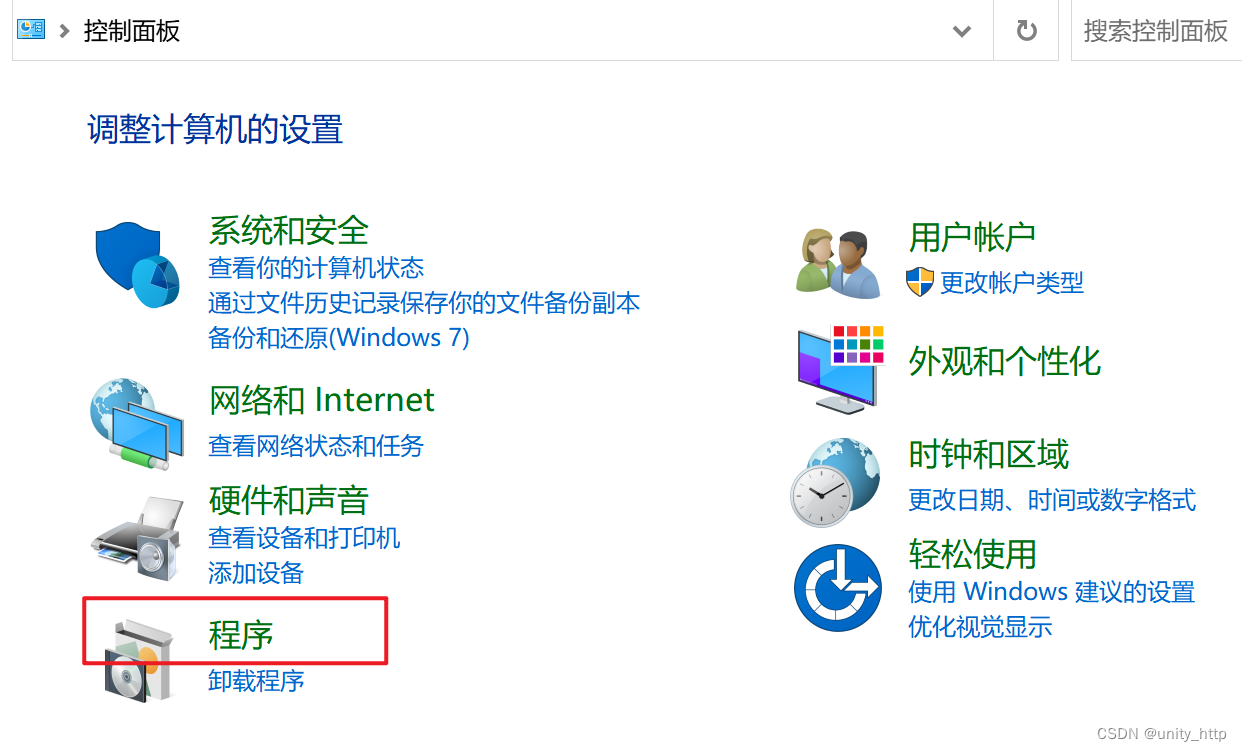
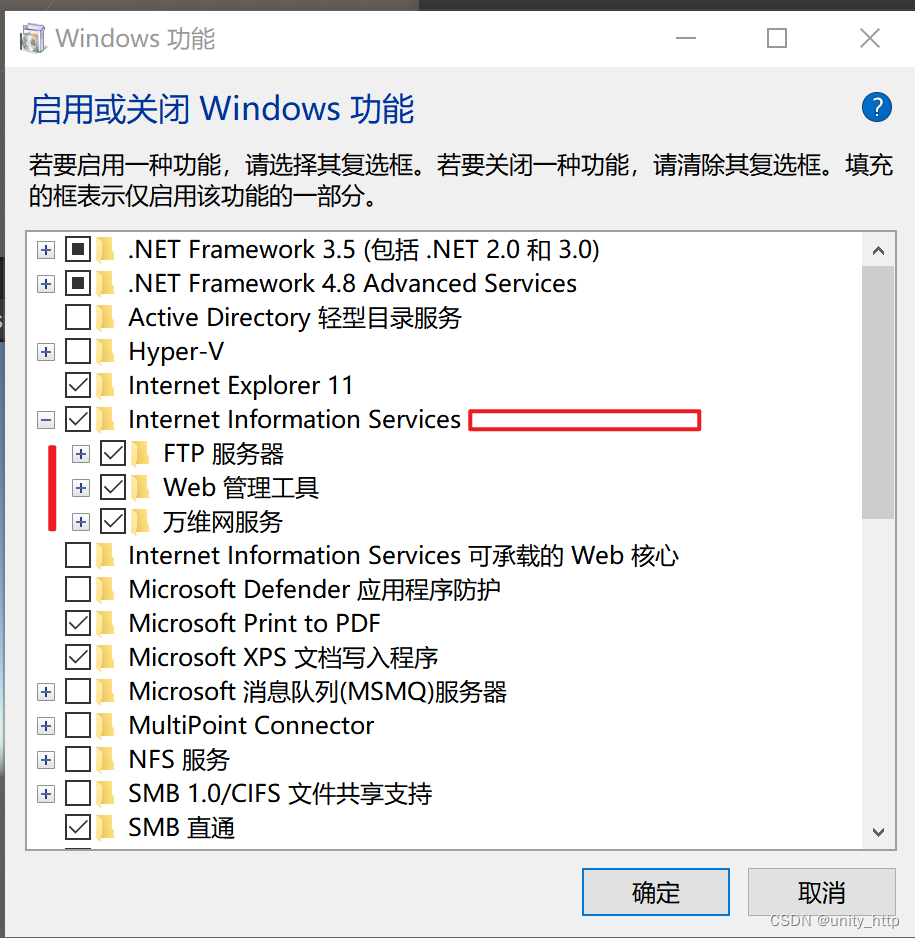
首先要配置(启用)我们的电脑的Windows功能
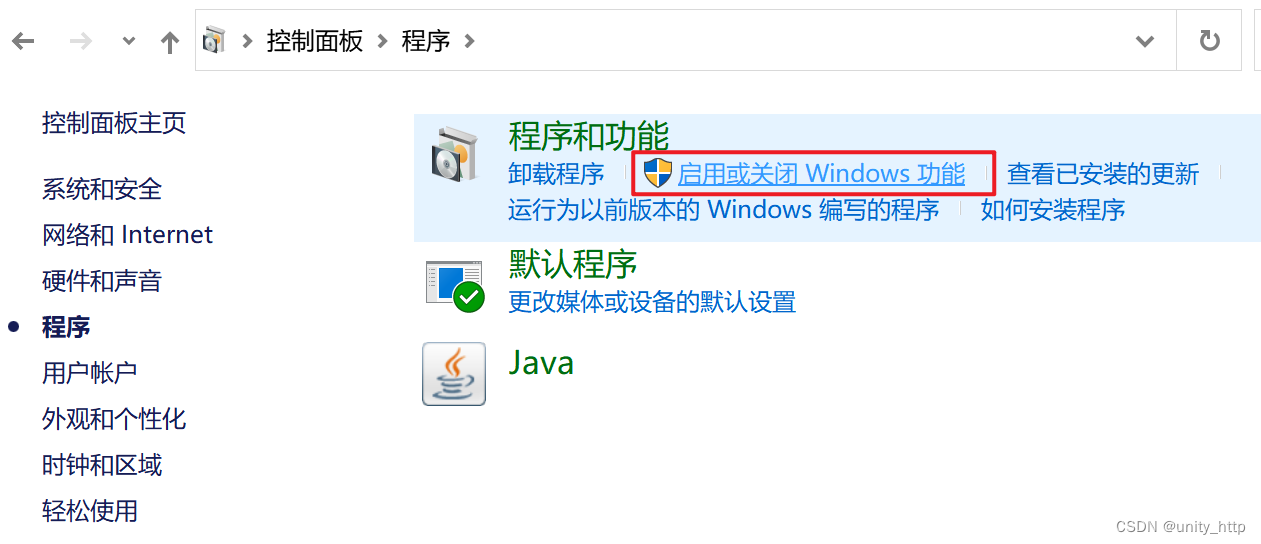
控制面板>程序>启用或关闭windows功能


Internet Information Services左边的箭头全选后点击 确定就可以
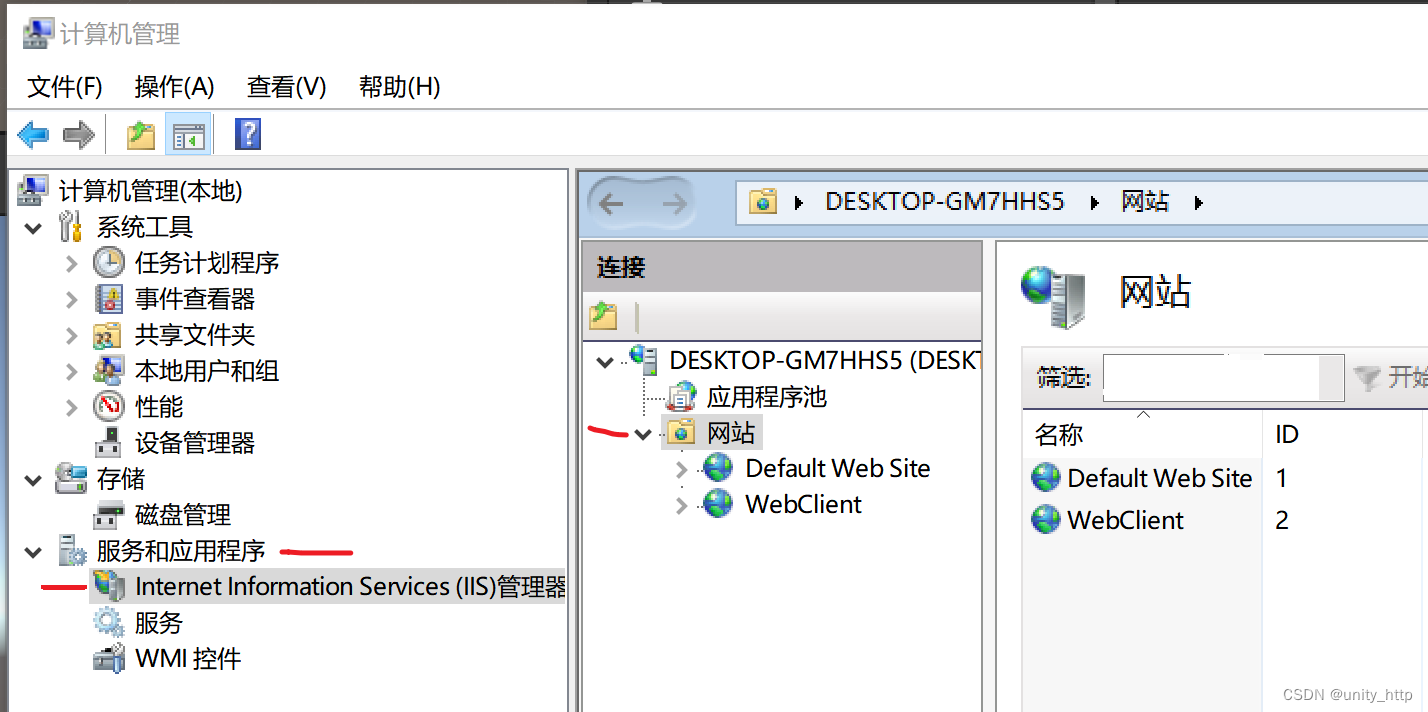
接下来就是创建一个新的网络
我的电脑(右键)>管理>服务和应用管理>Internet Information Services>
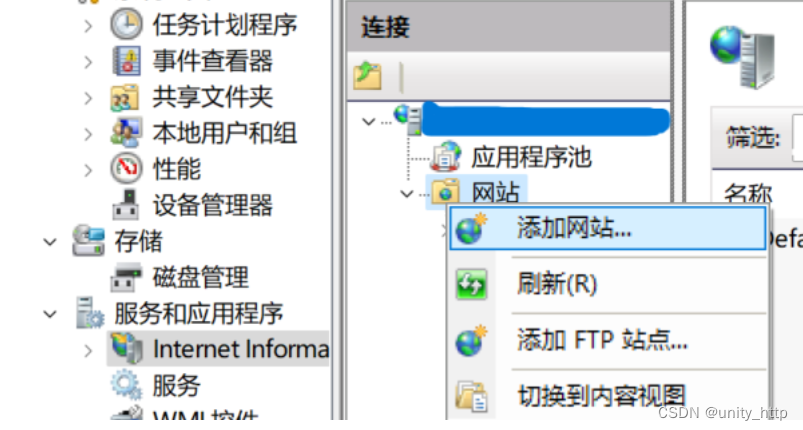
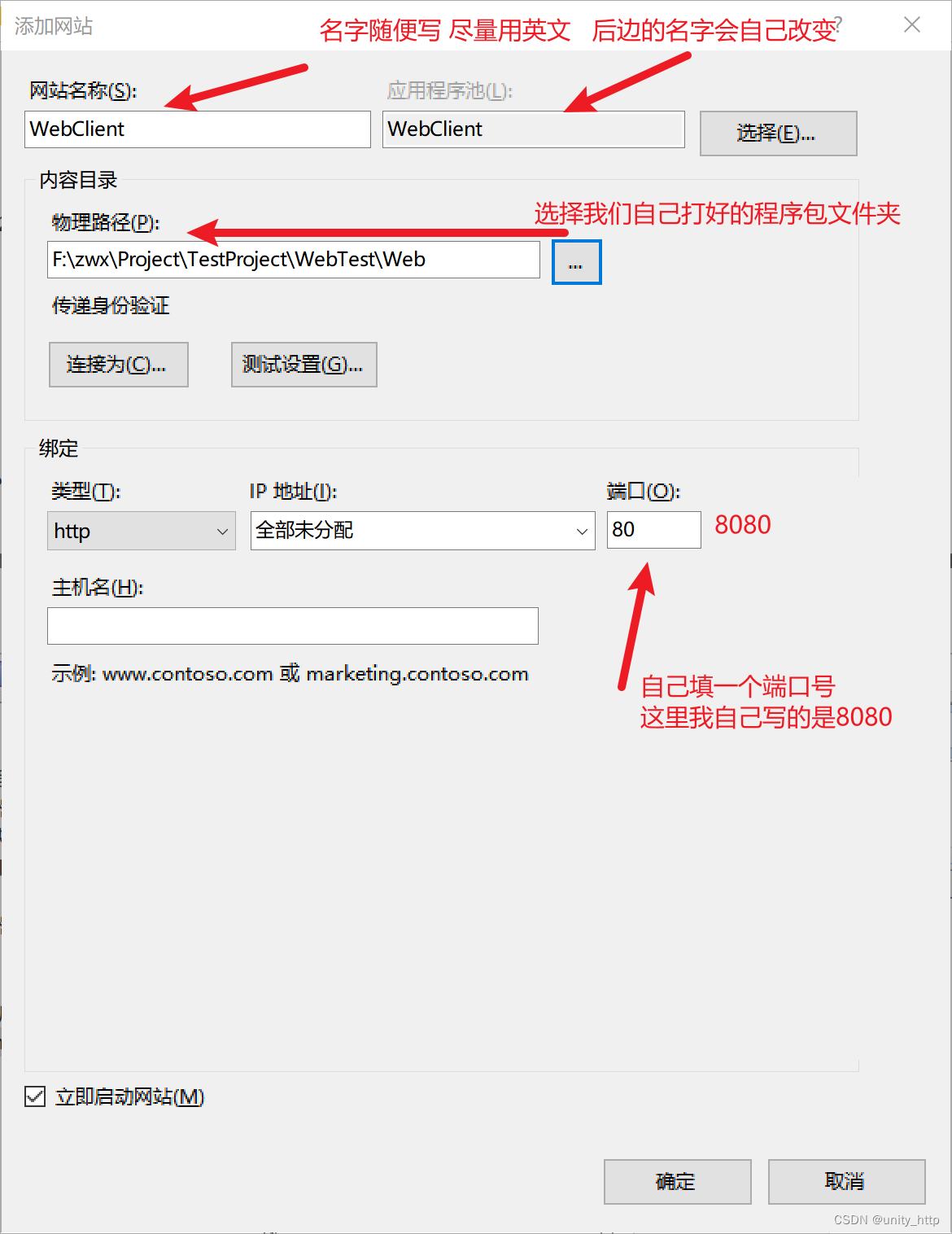
网站(右键 添加一个新的网站)

!

!
点击确定后就会创建出一个我们的本地路径的web服务
然后在我们的网页上输入127.0.0.1:8080(设置的端口号)
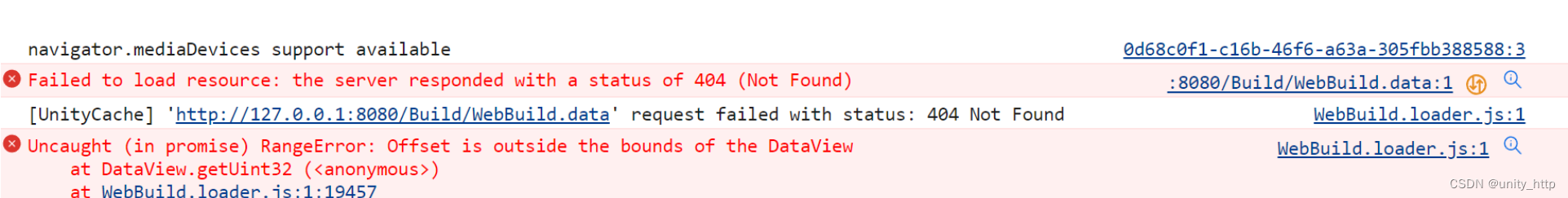
运行后发现还是进不去F12打开调试看一下
还是报错


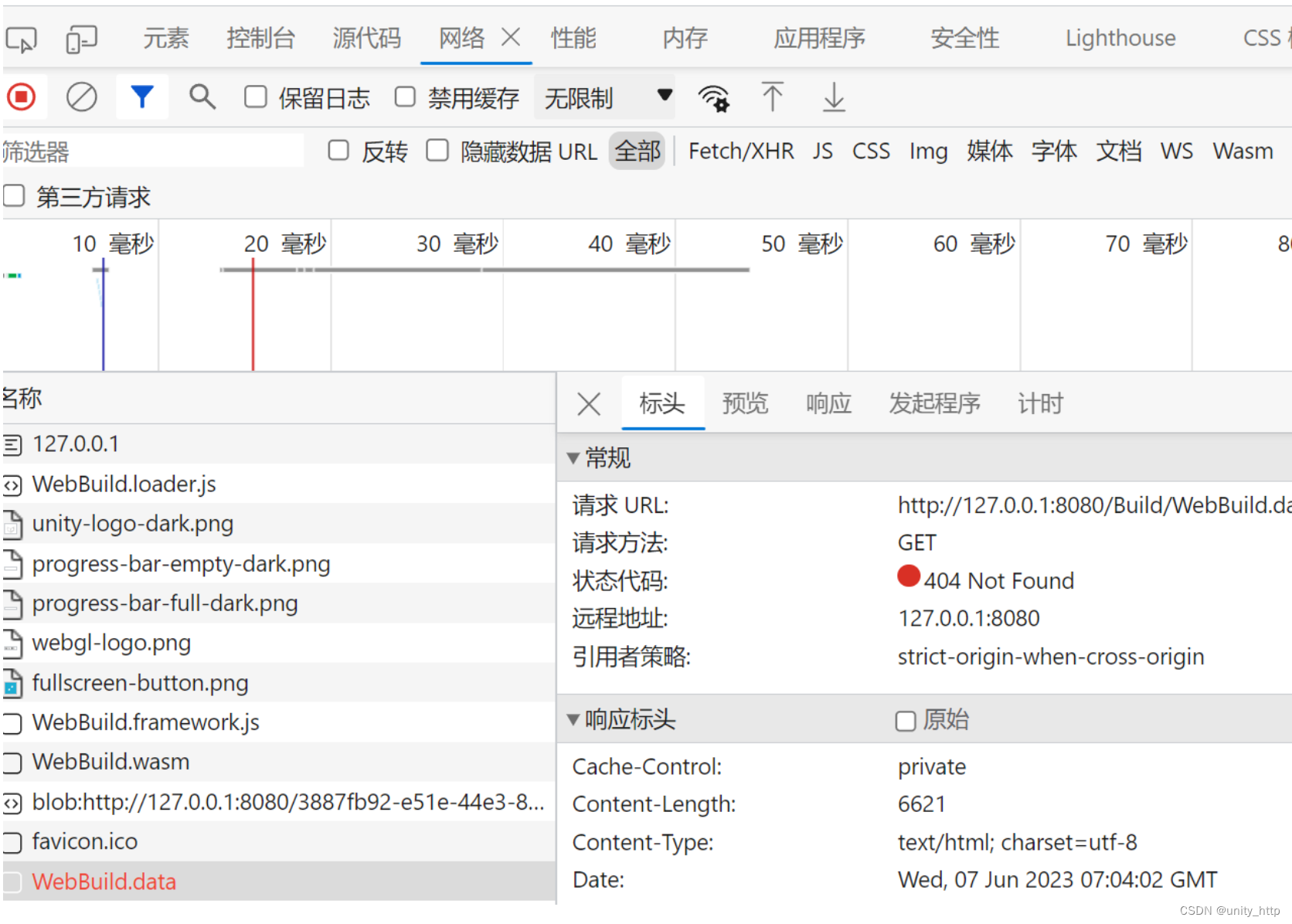
我们在网络里发现我们的.data文件出现了报错我们双击他就会进入这样的界面

.data的解析出错
这是因为我们的网站MIME类型不支持解析.data类型文件
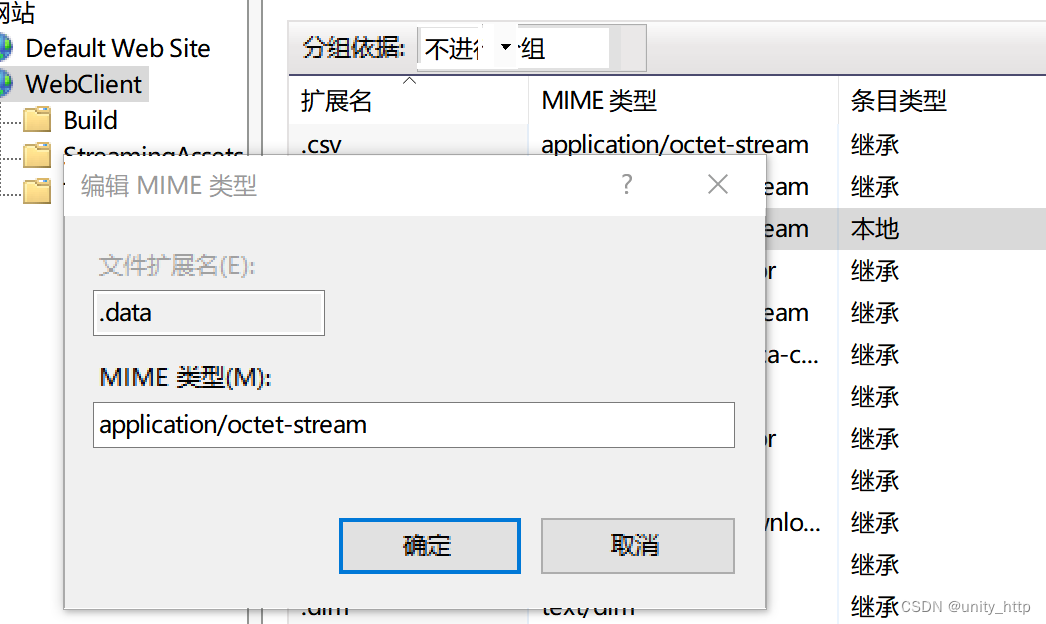
需要我们自己在网站的MIME里添加一个.data类型
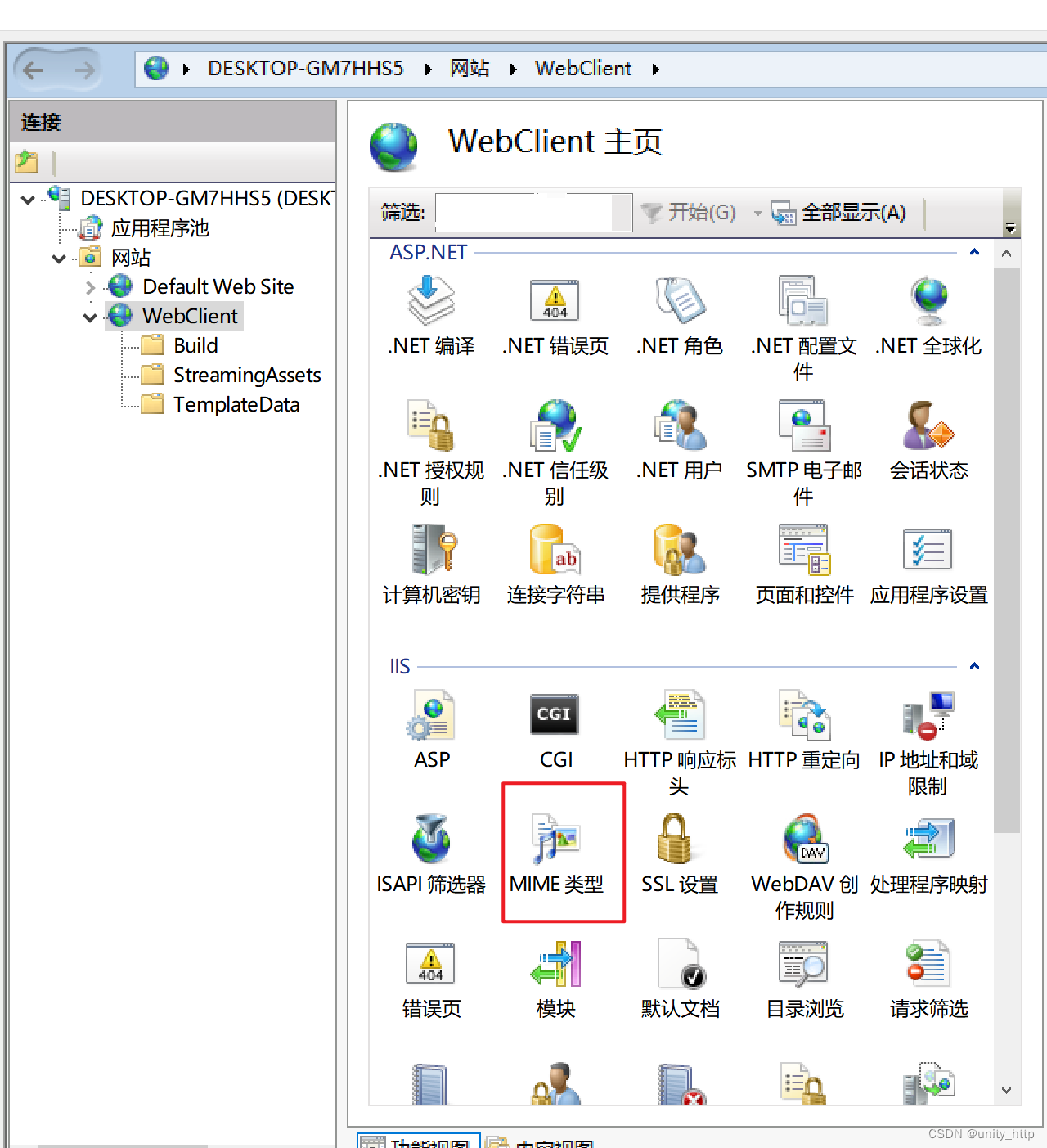
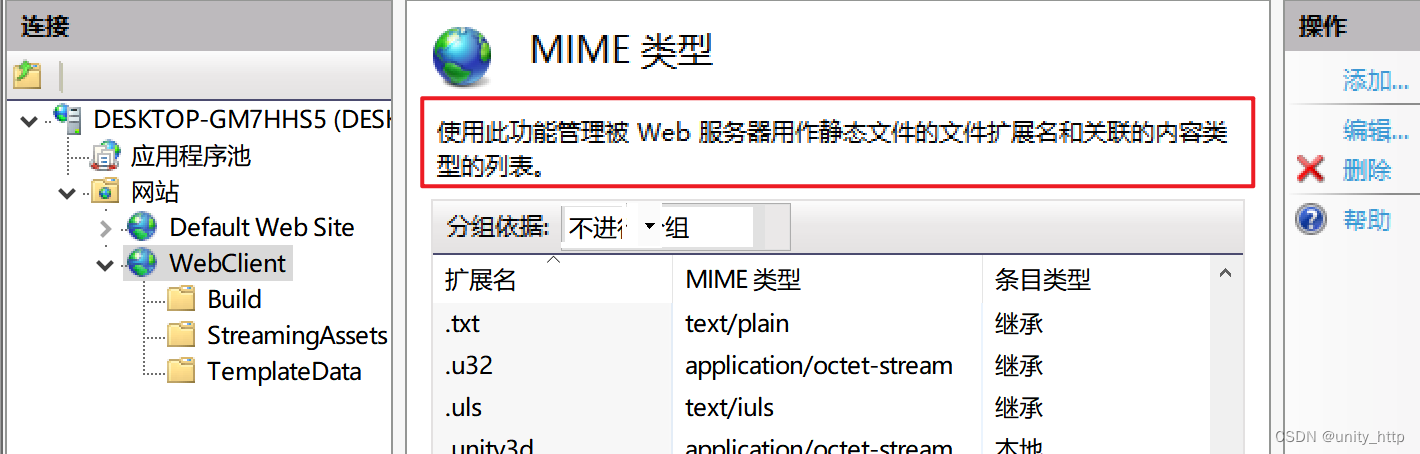
我们再次回到我们的网站配置界面 点击我们添加的网站

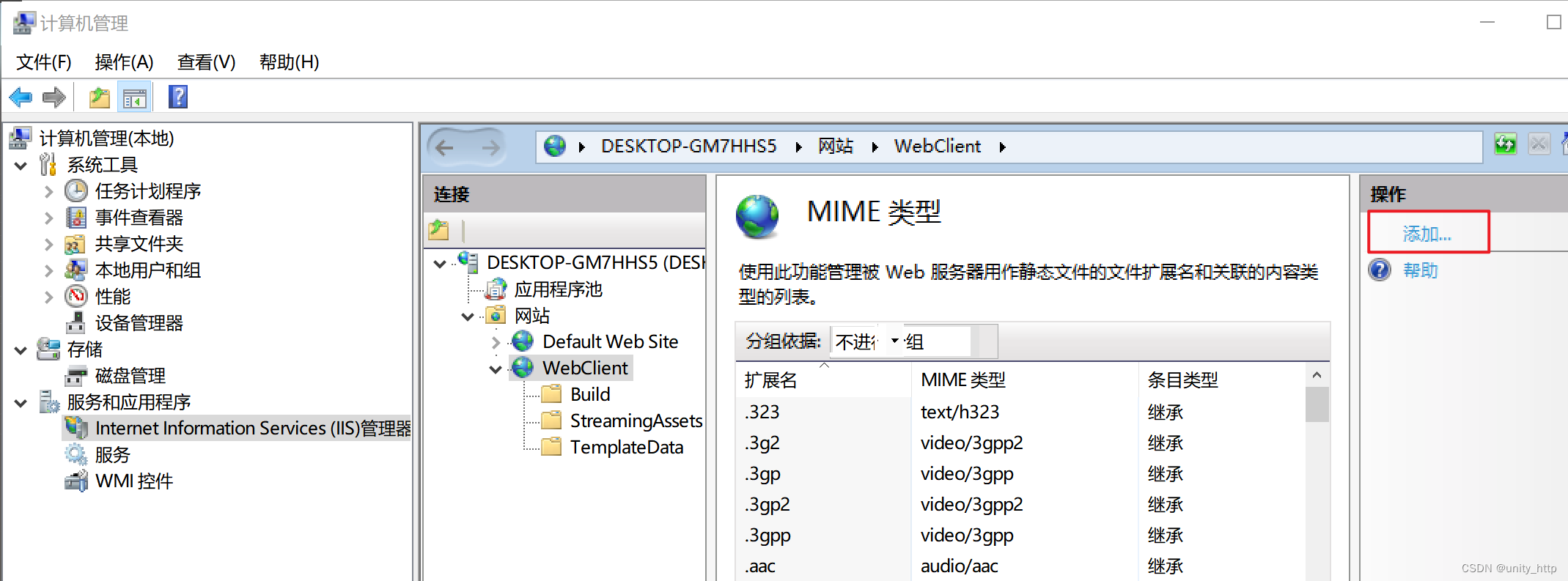
找到MIME类型双击它 双击
然后点击添加
application/octet-stream
点击确定就添加上了我们的类型
然后再回去我们的网站就可以正常运行了
至此所有环境配置完成
第二种压缩的发布设置

压缩后需要在压缩回退这里勾上
否则web运行时会出错

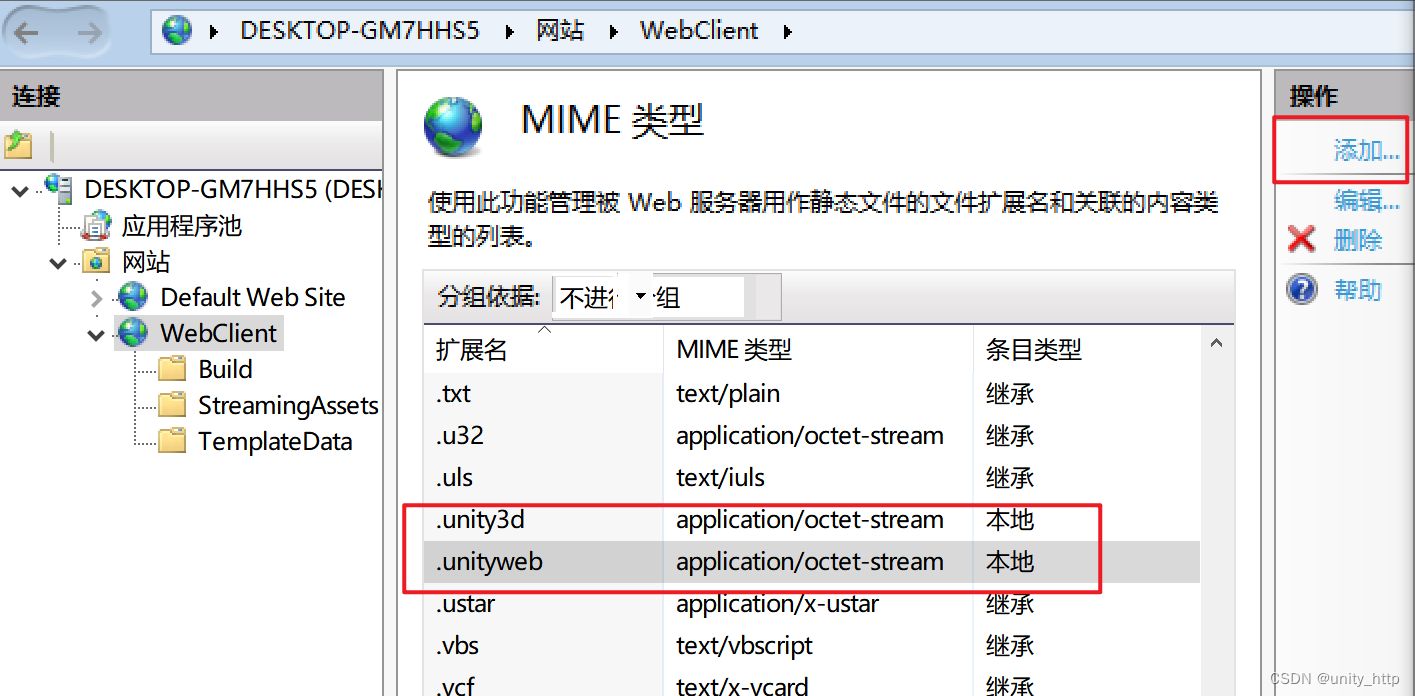
然后点击添加 在把这两个文件扩展名添加上
!
.unity3d
.unityweb
application/octet-stream
.json (一般情况下在配置好IIS后会有该类型,若没有就添加)
application/json
然后压缩的也可以正常运行了
第二种运行Unity打包出web的办法
1、安装VSCode
vsCode下载慢的话 可以百度vsCode下载慢 会有办法的
VSCode下载和安装教程(超详细)以及解决VSCode下载速度特别慢的问题_vscode下载太慢-CSDN博客
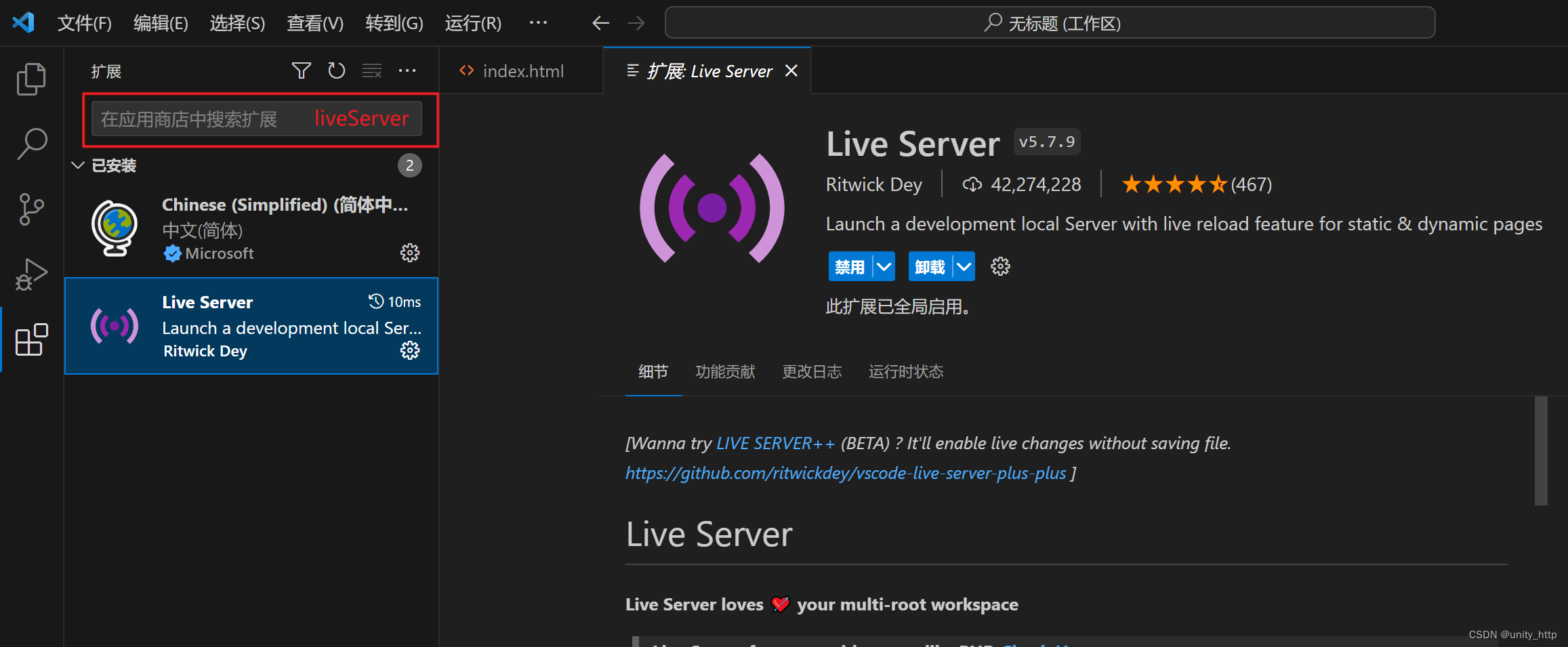
2、安装LiveServer插件
这个插件是用来启动本地服务的 所以可以顺利运行webgl工程

3、vscode打开unity发布的webgl
可以直接把文件夹拖到vsCode里 会提示信任 点击信任就行
4、选择index,在文本编辑位置,右键选择 Open with Live Server 即可运行webgl
Unity webgl读取streamingAssetsPath文件夹txt
参考网站
里面有读取音频 texture 等都有参考价值
Unity webgl读取streamingAssetsPath文件夹txt_unitywebgl读取steamasset-CSDN博客
在StreamingAssets文件夹下新建一个txt 里面随便写点东西
也可以写json一些配置文件用于游戏的配置设置
把这个脚本挂到场景的物体上 在脚本上拖一个Text
这里只演示了一下读取
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Events; using UnityEngine.Networking; using UnityEngine.UI; public class ReadConfig : MonoBehaviour { public Text ReadText; // Start is called before the first frame update void Start() { StartCoroutine(ReadTxt("ConfigData.txt", ReadTxtCallBack)); } private void ReadTxtCallBack(string str) { ReadText.text = str; } private IEnumerator ReadTxt(string configName, UnityAction<string> action = null) { string path; //手机路径 需要加file:// #if UNITY_WIN_STANDALONE || UNITY_IPHONE &&!UNITY_EDITOR path ="file://"+ Application.streamingAssetsPath + configName; #else path = Application.streamingAssetsPath + "/" + configName; #endif UnityWebRequest unityWebRequest = UnityWebRequest.Get(path); yield return unityWebRequest.SendWebRequest(); if (unityWebRequest.error != null) Debug.Log(unityWebRequest.error); else { string content = unityWebRequest.downloadHandler.text; if (action != null) action(content); } } // Update is called once per frame void Update() { } } unity中C#调用js
参考网站
Interaction with browser scripting - Unity 手册 (unity3d.com)
Unity2021发布WebGL与网页交互问题的解决 - 自由资讯 (558idc.com)
在项目中使用浏览器 JavaScript 的建议方法是将 JavaScript 源代码添加到项目中,
然后直接从脚本代码中调用这些函数。
首先是需要在工程的Asset目录里面建一个Plugins文件夹,
然后在文件夹里面创建一个.txt文件,名字倒是无所谓,
创建好后要把扩展名改成.jslib。
文件需要有如下所示的语法:
这其中只有mergeInto的第二个参数是可以修改的,
第二个参数是一个对象,这个对象里面包含了多个方法的引用,
这些方法(例如:Hello()、BingdeWebGLTexture()等)都是在Unity编程中可以引入的。
这些方法内调用的方法(例如:wiindow.alert()、GLctx.bindTexture()等)都是将来页面中可以被调用的。
mergeInto(LibraryManager.library, { Hello: function () { window.alert("Hello, world!"); }, HelloString: function (str) { window.alert(UTF8ToString(str)); }, PrintFloatArray: function (array, size) { for(var i = 0; i < size; i++) console.log(HEAPF32[(array >> 2) + i]); }, AddNumbers: function (x, y) { return x + y; }, StringReturnValueFunction: function () { var returnStr = "bla"; var bufferSize = lengthBytesUTF8(returnStr) + 1; var buffer = _malloc(bufferSize); stringToUTF8(returnStr, buffer, bufferSize); return buffer; }, BindWebGLTexture: function (texture) { GLctx.bindTexture(GLctx.TEXTURE_2D, GL.textures[texture]); }, }); 具体在Unity编程中引入方法的方式以C#为例
首先需要引入命名空间:
using System.Runtime.InteropServices; 其次需要写具体引入代码:
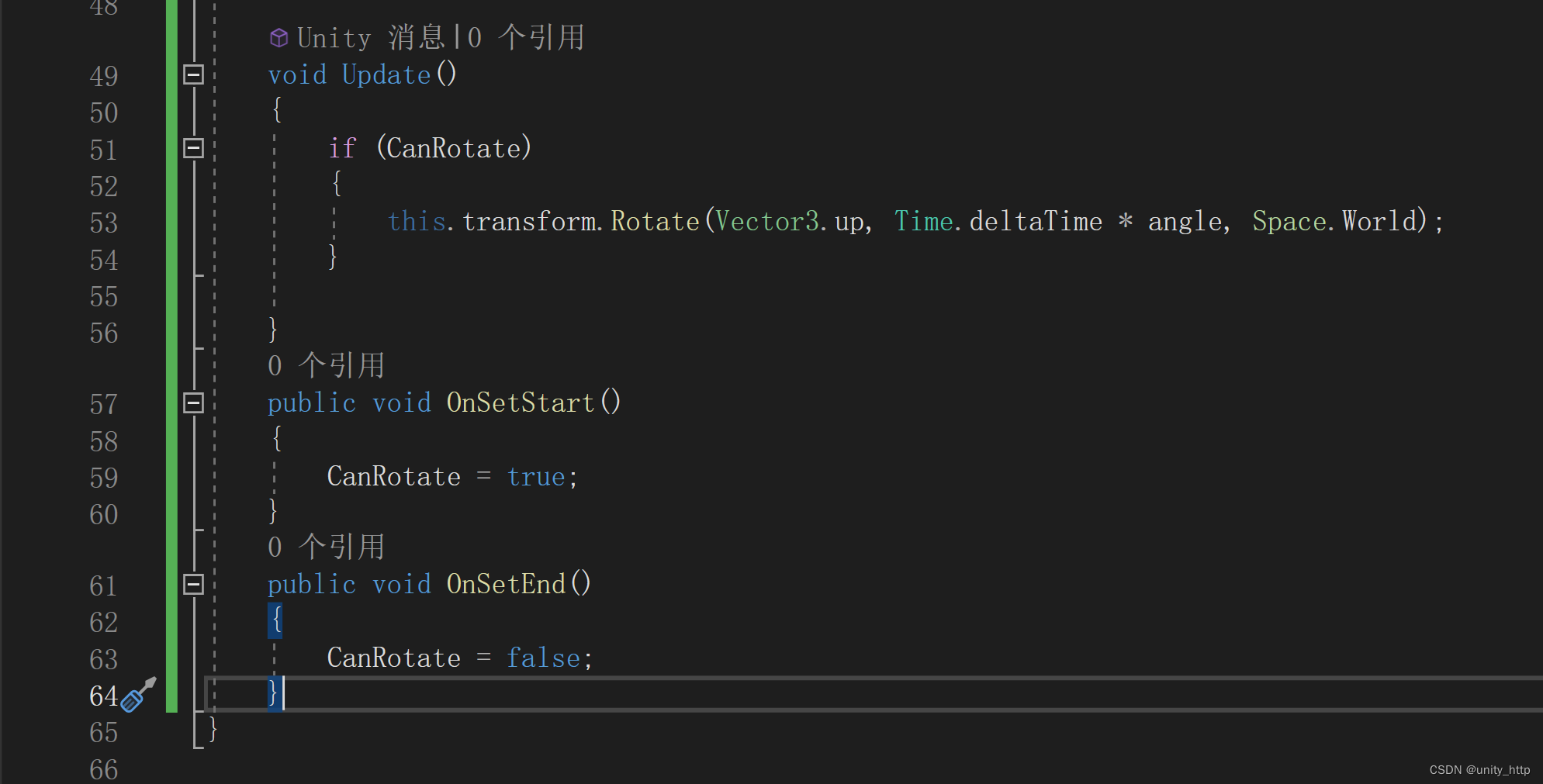
[DllImport("__Internal")] private static extern void Hello(); using System.Collections; using System.Collections.Generic; using System.Runtime.InteropServices; using UnityEngine; public class CShapCallJs : MonoBehaviour { [DllImport("__Internal")] private static extern void Hello(); [DllImport("__Internal")] private static extern void HelloString(string str); [DllImport("__Internal")] private static extern void PrintFloatArray(float[] array, int size); [DllImport("__Internal")] private static extern int AddNumbers(int x, int y); [DllImport("__Internal")] private static extern string StringReturnValueFunction(); [DllImport("__Internal")] private static extern void BindWebGLTexture(int texture); public bool CanRotate; public float angle = 45; void Start() { Hello();//在js里写了 出先一个弹窗tip HelloString("这是一个字符串"); float[] myArray = new float[10]; PrintFloatArray(myArray, myArray.Length); int result = AddNumbers(5, 7); Debug.Log(result); Debug.Log(StringReturnValueFunction()); //var texture = new Texture2D(0, 0, TextureFormat.ARGB32, false); //BindWebGLTexture(texture.GetNativeTextureID()); } void Update() { if (CanRotate) { this.transform.Rotate(Vector3.up, Time.deltaTime * angle, Space.World); } } public void OnSetStart() { CanRotate = true; } public void OnSetEnd() { CanRotate = false; } } js调用unity中C#的代码
(页面方法调用Unity内方法的办法)
有时需要从浏览器的 JavaScript 向 Unity 脚本发送一些数据或通知。
建议的做法是调用内容中的游戏对象上的方法。
如果要从嵌入在项目中的 JavaScript 插件执行调用,
可使用以下代码:
MyGameInstance.SendMessage(objectName, methodName, value); 其中,objectName 是场景中的对象名称;methodName 是当前附加到该对象的脚本中的方法名称;value 可以是字符串、数字,也可为空。

很空虚具体怎么用呢
看看打出包来的官方index.html程序 怎么调用
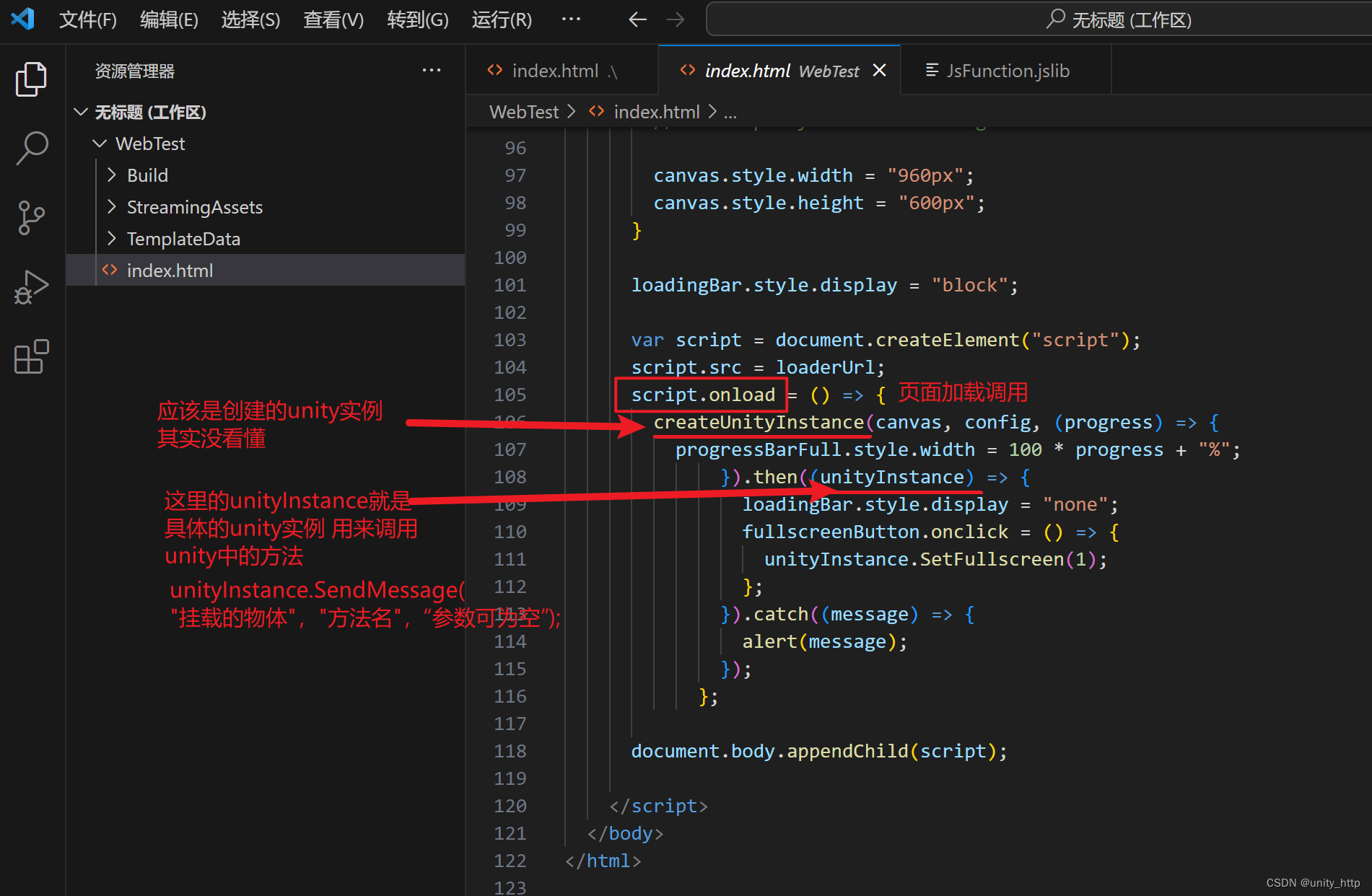
官方用了一个全屏的功能 unityInstance.SetFullscreen(1);

如果是我们自己怎么用呢 ,这个是被定义在了拉姆达表达式里 我们用一个对象给接收出来
就可以用这个Unity实例对象了
具体怎么用呢
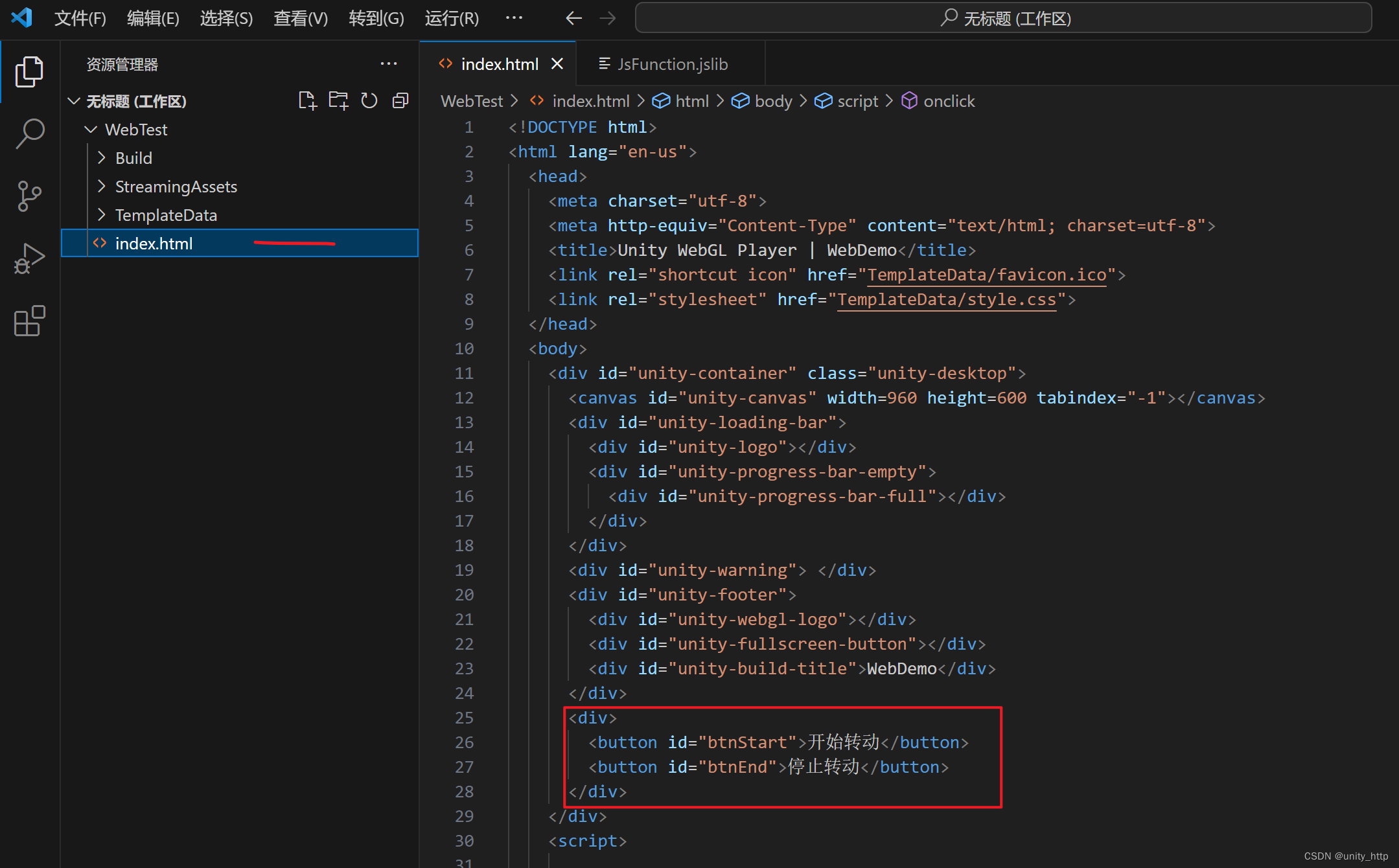
我们先创建两个按钮测试一下
在 unity打好的webgl包里 的 index.html中 body下创建两个button


在这里可以看到这两个按钮
接下来给这两个按钮 用js添加点击事件

myUnityInstance.SendMessage(“Cube”, “OnSetStart”);
这个SendMessage 对应到了 unity里的方法

接下来看看打印出来的myUnityInstance

这两个都是熟悉的方法了 打印出来也有个好处是 能看到里面能用到的方法
