阅读量:0
1、安装flutter
下载Flutter SDK
访问Flutter官网 (https://flutter.dev/docs/get-started/install) 选择你的操作系统,下载Flutter SDK。
解压Flutter SDK
将下载的zip文件解压到你想要的目录。注意:不要将Flutter放在需要高权限的目录中。
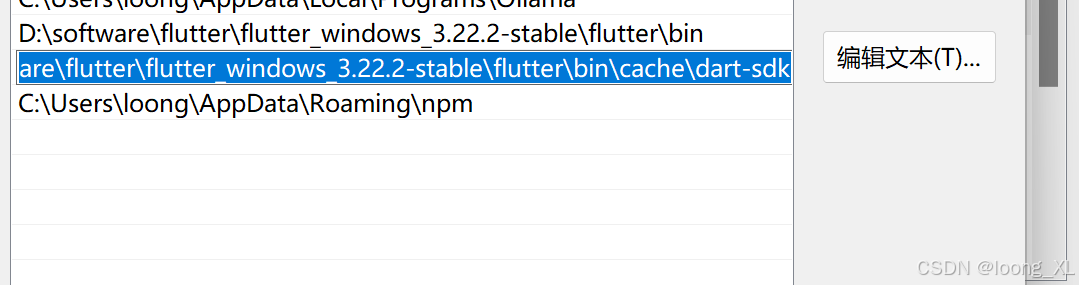
更新环境变量
将Flutter的bin目录添加到你的PATH环境变量中。
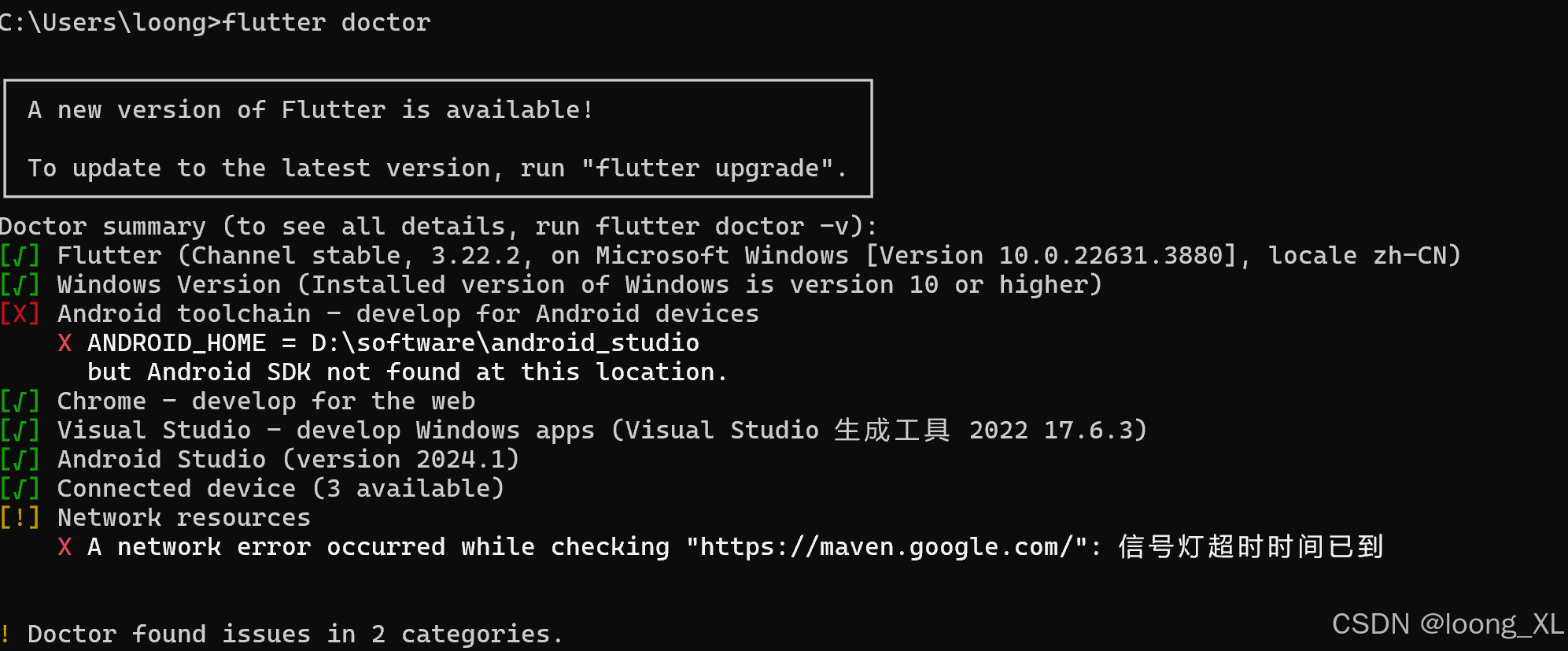
检测安装情况:
2、创建项目
注意:flutter_todolist项目名称只能下划线,不能横线
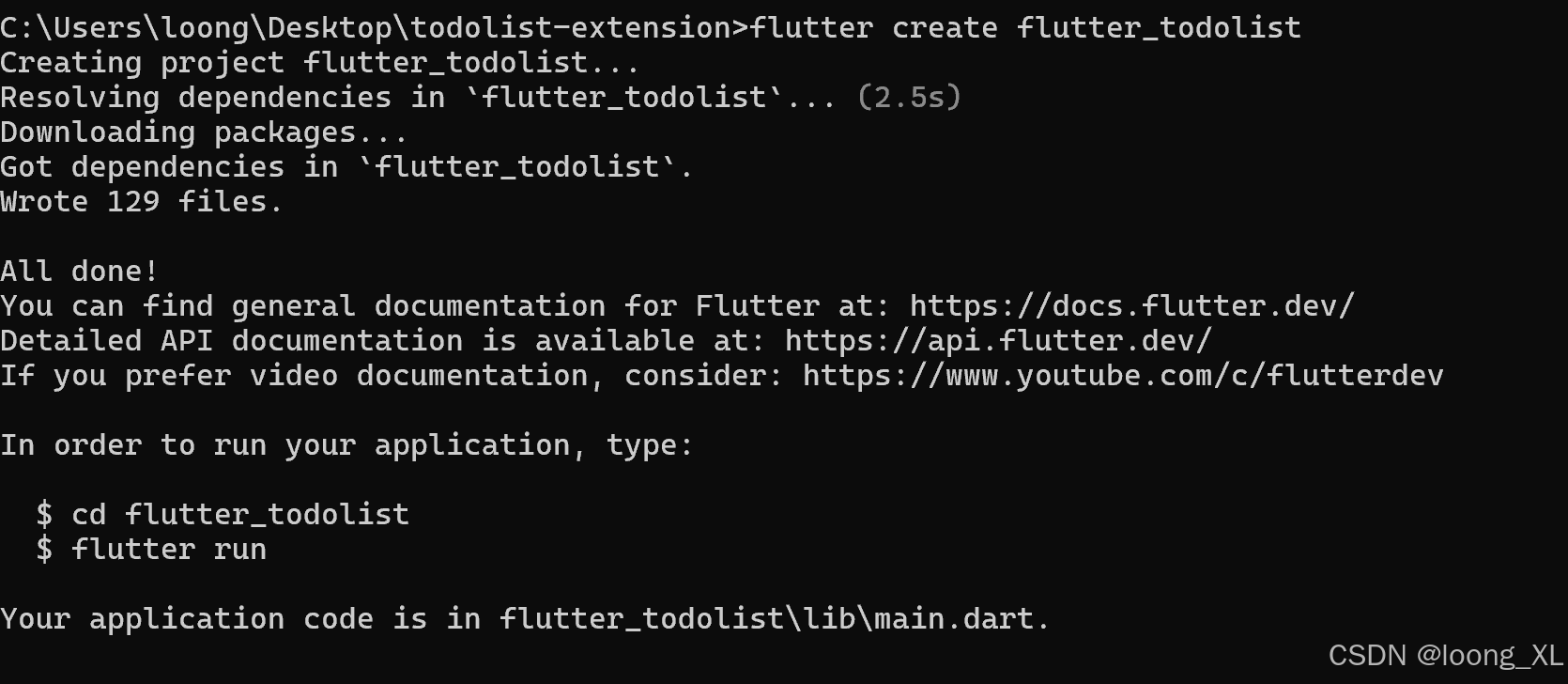
flutter create flutter_todolist 
进入项目,然后打开编辑器
cd flutter_todolist ##vscode code . 看着默认创建的项目,支持很多平台,桌面和手机app
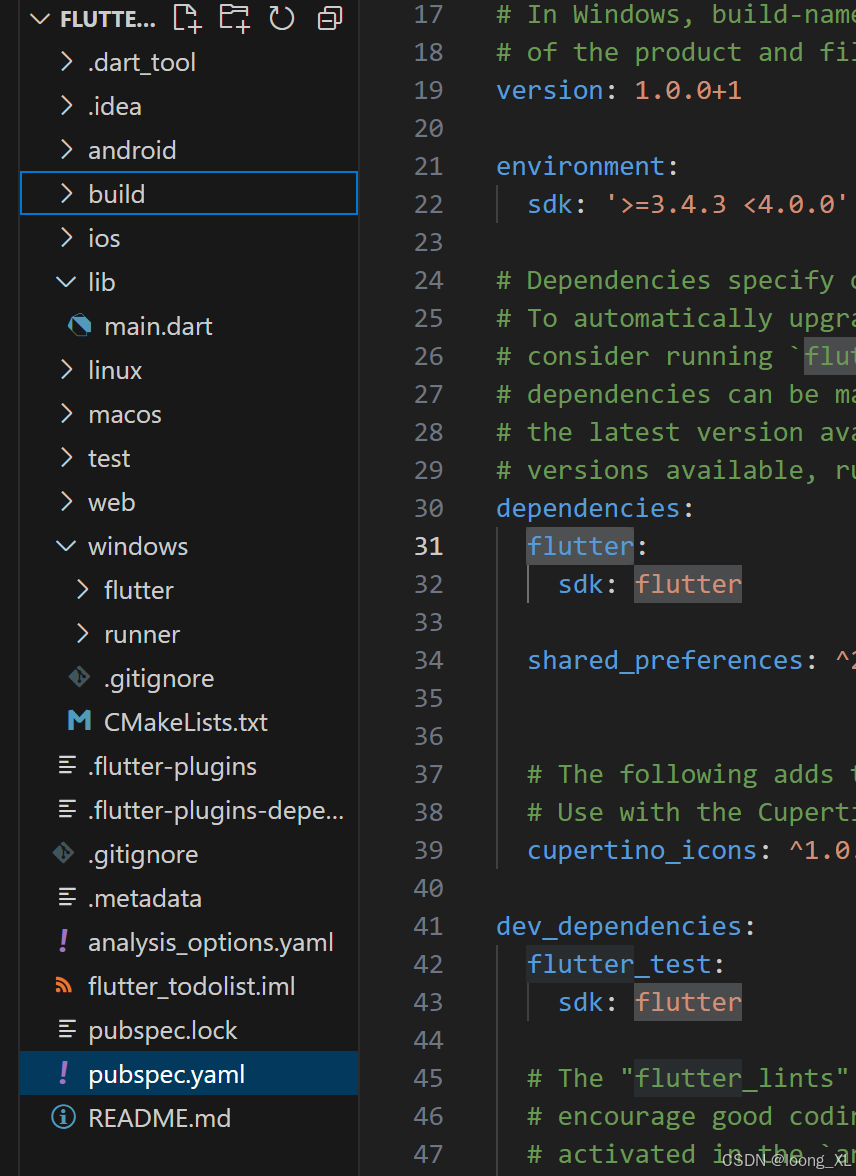
lib/main.dart文件,实现todolist的UI:
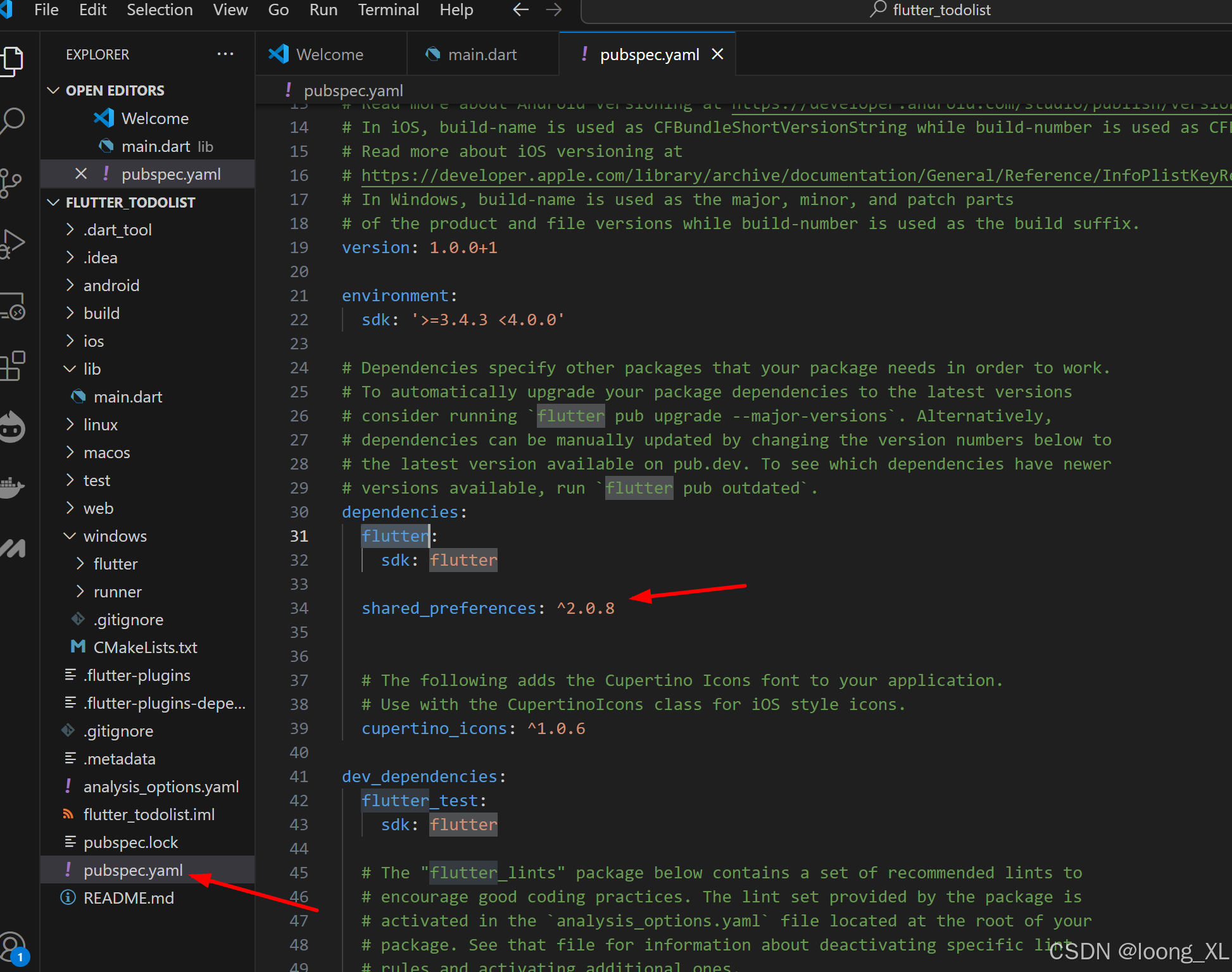
import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'dart:convert'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Todo List', theme: ThemeData( primarySwatch: Colors.blue, ), home: TodoListPage(), ); } } class TodoListPage extends StatefulWidget { @override _TodoListPageState createState() => _TodoListPageState(); } class _TodoListPageState extends State<TodoListPage> { List<Todo> _todos = []; TextEditingController _controller = TextEditingController(); @override void initState() { super.initState(); _loadTodos(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Todo List'), ), body: Column( children: [ Padding( padding: const EdgeInsets.all(8.0), child: Row( children: [ Expanded( child: TextField( controller: _controller, decoration: InputDecoration( hintText: 'Enter a todo item', ), ), ), ElevatedButton( child: Text('Add'), onPressed: _addTodo, ), ], ), ), Expanded( child: ListView.builder( itemCount: _todos.length, itemBuilder: (context, index) { return _buildTodoItem(_todos[index]); }, ), ), ], ), ); } Widget _buildTodoItem(Todo todo) { return ListTile( leading: Checkbox( value: todo.completed, onChanged: (bool? value) { setState(() { todo.completed = value!; _saveTodos(); }); }, ), title: Text( todo.text, style: TextStyle( decoration: todo.completed ? TextDecoration.lineThrough : null, ), ), trailing: IconButton( icon: Icon(Icons.delete), onPressed: () { setState(() { _todos.remove(todo); _saveTodos(); }); }, ), ); } void _addTodo() { setState(() { final text = _controller.text; if (text.isNotEmpty) { _todos.add(Todo(text: text)); _controller.clear(); _saveTodos(); } }); } Future<void> _loadTodos() async { final prefs = await SharedPreferences.getInstance(); setState(() { final String? todosString = prefs.getString('todos'); if (todosString != null) { final List<dynamic> decoded = jsonDecode(todosString); _todos = decoded.map((item) => Todo.fromJson(item)).toList(); } }); } Future<void> _saveTodos() async { final prefs = await SharedPreferences.getInstance(); final String encoded = jsonEncode(_todos); await prefs.setString('todos', encoded); } } class Todo { String text; bool completed; Todo({required this.text, this.completed = false}); Map<String, dynamic> toJson() => { 'text': text, 'completed': completed, }; factory Todo.fromJson(Map<String, dynamic> json) => Todo( text: json['text'], completed: json['completed'], ); } 使用shared_preferences包来实现本地存储。首先,在pubspec.yaml文件中添加依赖:
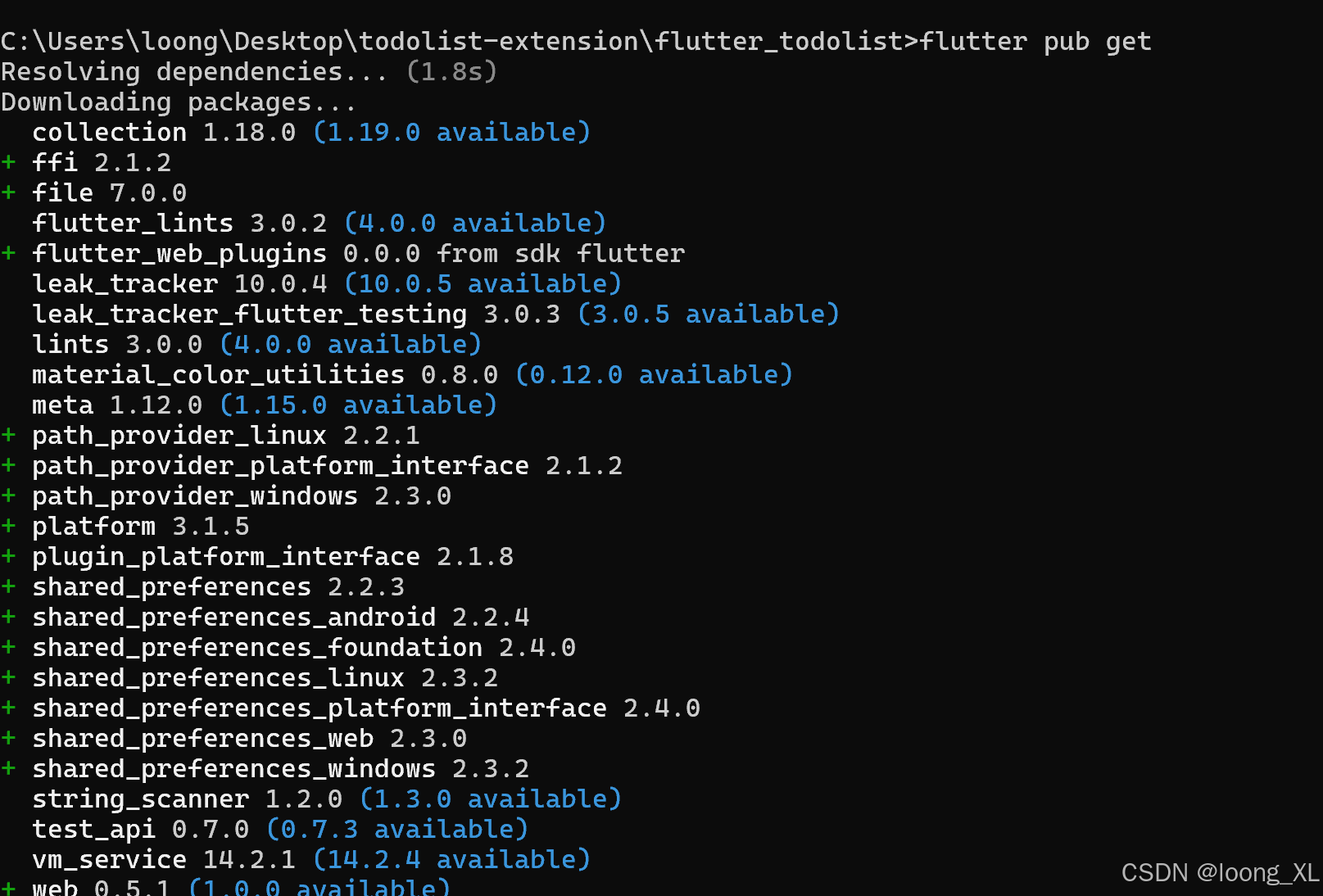
添加完运行flutter pub get安装依赖
flutter pub get 

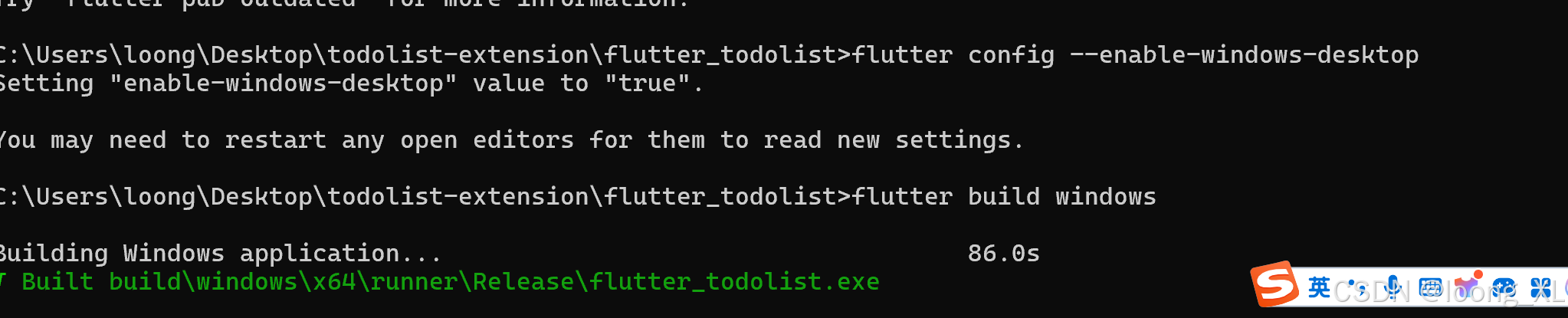
3、打包
首先,确保你的Flutter支持Windows平台: flutter config --enable-windows-desktop 然后,构建Windows应用: flutter build windows 

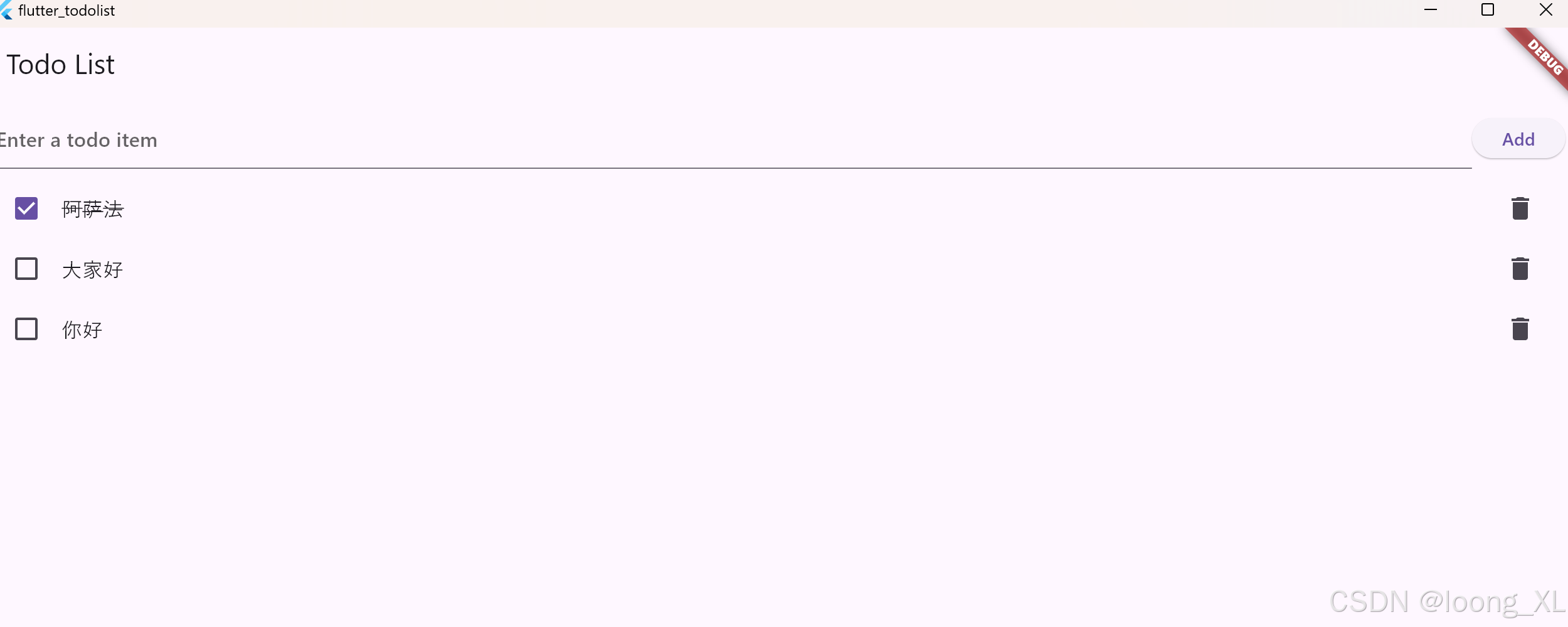
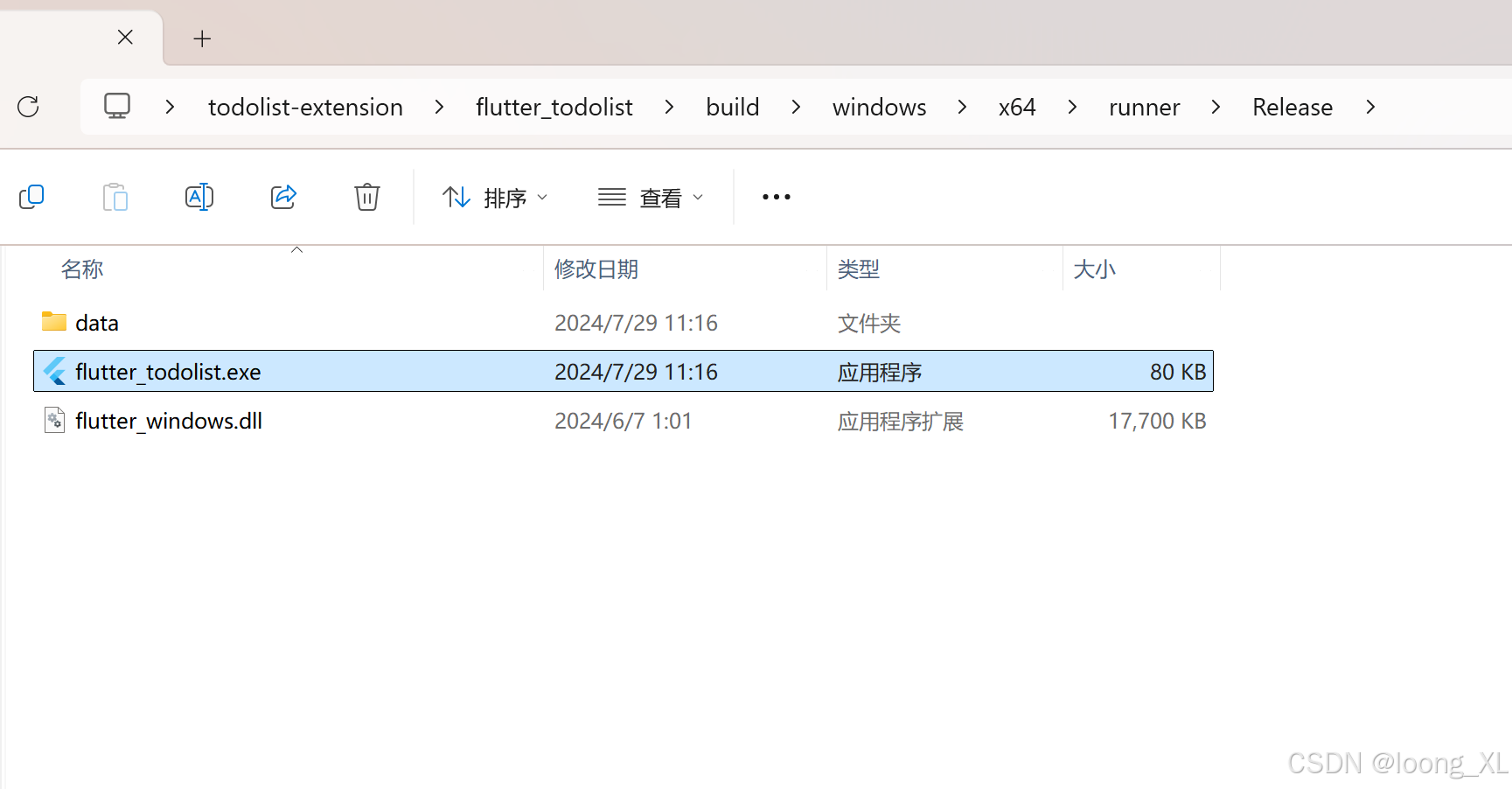
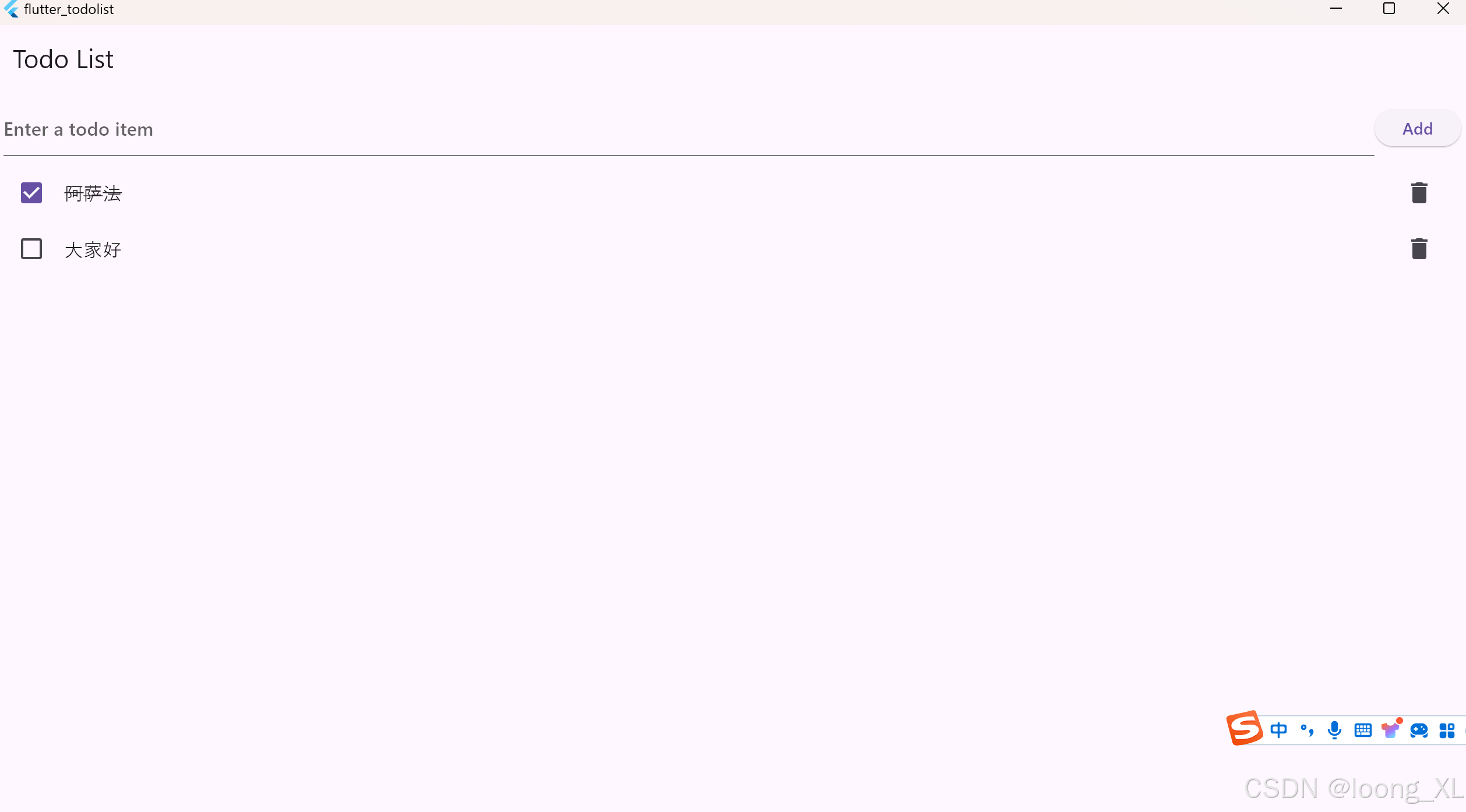
4、运行exe查看
可以正常执行,就是运行界面有点一般
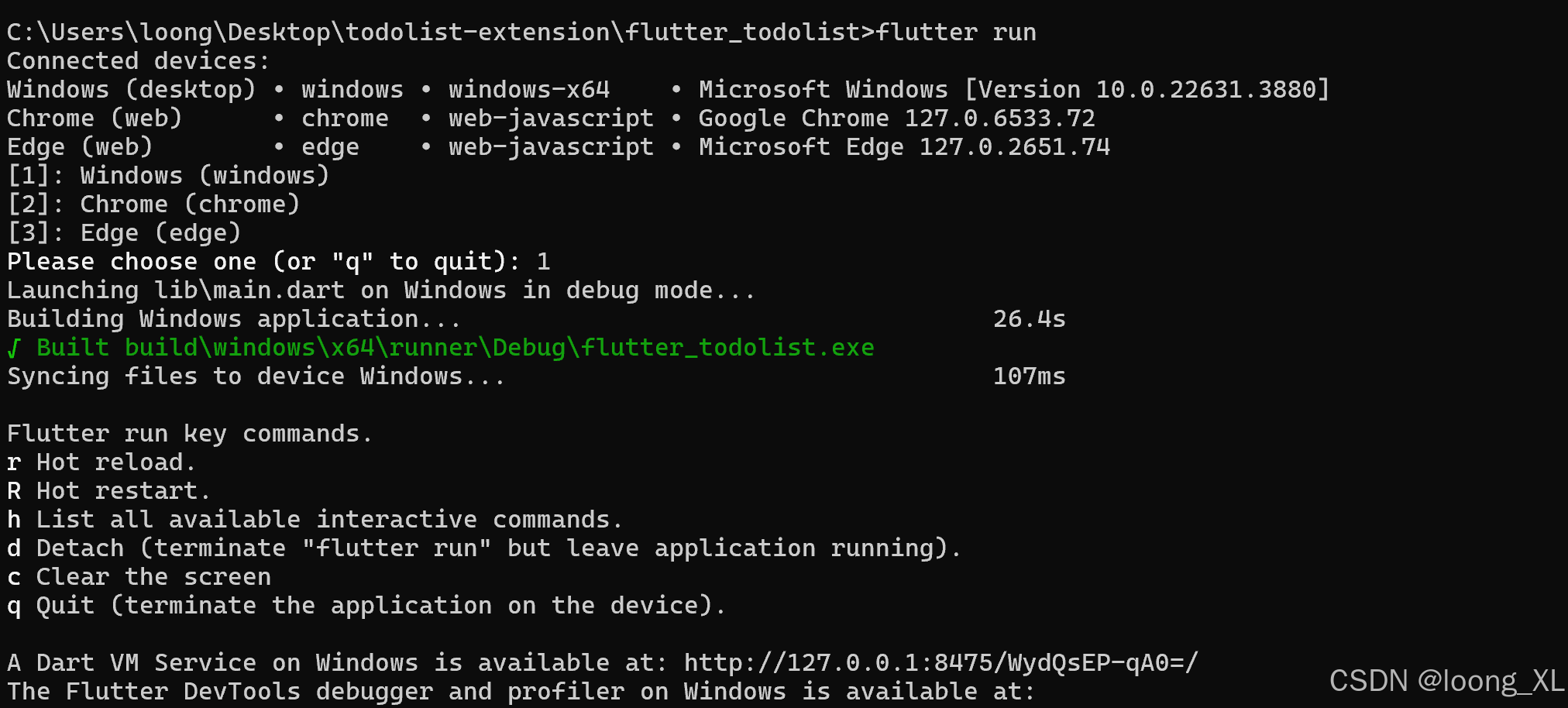
另外项目也可以运行flutter run实时查看
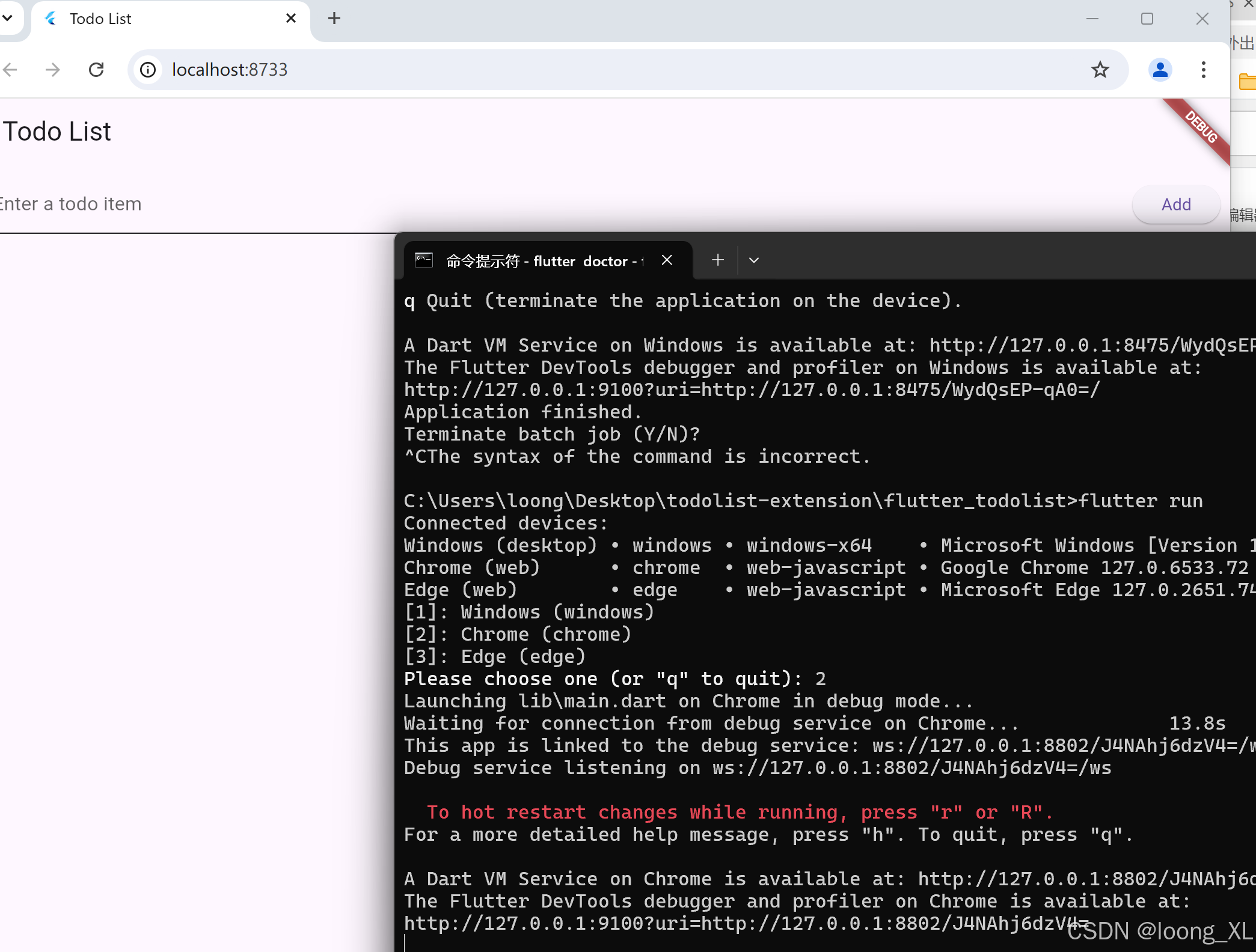
选择对应平台,这里1是windows应用,打开右侧有debug标;选择2是浏览器打开查看
浏览器: