前端尚品汇(四)———函数防抖及节流
一、相关概念
正常
事件触发非常频繁,而且每一次的触发,回调函数都要去执行(如果时间很短,而回调函数内部有计算,那么很可能出现浏览器卡顿)
节流
在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发。
其实前面写鼠标移出函数已经用过了——传送门
防抖
前面的所有的触发都被取消,最后一次执行在规定的时间之后才会触发,也就是说如果连续快速的触发只会执行一次
二、相关小案例
防抖小案例
根据前面的解,我们知道,所谓的防抖,就是当用户连续快速的触发某一事件时,只会在规定时间内触发一次
我们在这可以用lodash里的方法来实现,这里在需要在html文件中的script引用,资源已经上传在文章顶部啦
在需要使用其他方法或想通过npm安装时,也可以参照官方文档
biu~这是传送门lodash
好了介绍完资源接着我们来看看防抖具体怎么操作
1.首先新建项目,先将lodah的js放入项目的包下

2.打开lodash官方文档,查找防抖
这是官方解释
_.debounce(func, [wait=0], [options=])
创建一个 debounced(防抖动)函数,该函数会从上一次被调用后,延迟 wait 毫秒后调用 func 方法。 debounced(防抖动)函数提供一个 cancel 方法取消延迟的函数调用以及 flush 方法立即调用。 可以提供一个 options(选项) 对象决定如何调用 func 方法,options.leading 与|或 options.trailing 决定延迟前后如何触发(注:是 先调用后等待 还是 先等待后调用)。 func 调用时会传入最后一次提供给 debounced(防抖动)函数 的参数。 后续调用的 debounced(防抖动)函数返回是最后一次 func 调用的结果。
3.新建一个html
具体html部分代码如下
<p> please input your search:<input type="text" /> </p> //并引入js <script src="../js/lodash.js"></script> 运行后页面如下
4.写一个获取输入事件,每次获取都打印kk
let input=document.querySelector('input'); input.oninput=function(){ console.log('hh'); } 让我们来猜猜,运行后在控制台会出现什么现象呢?
当你每次有输入操作时,hh也在不断的打印。 如何解决这个问题呢?
如何解决这个问题呢?
这时就可以用我们的防抖函数,具体代码如下
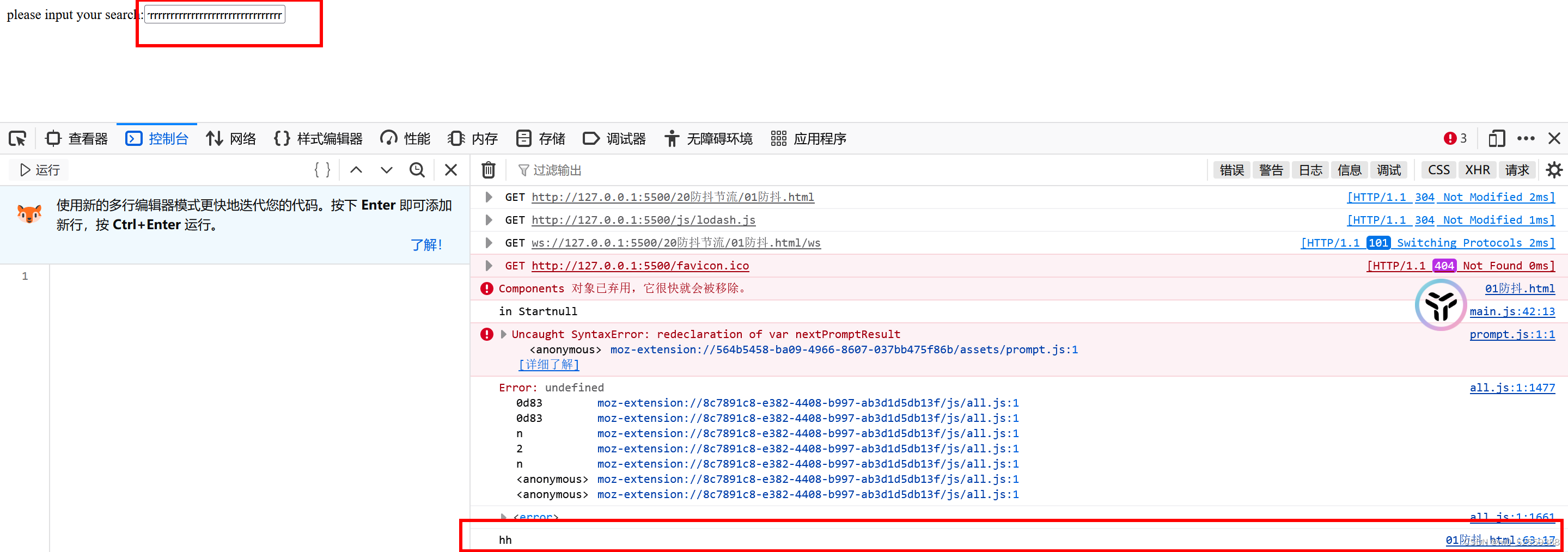
// 使用lodash防抖函数 input.oninput=_.debounce(function(){ console.log('hh') },1000) 接着我们再到页面看看效果
我一次性输入了这么多个r才输出一次hh
节流小案例
所谓节流呢,就是用户操作很频繁,但是把频繁的操作变为少量操作【可以给浏览器有充裕的时间解析代码】
也一样通过一个小案例来说明
上代码
<body> <div> <h1>我是计算器<span>0</span></h1> <button> 点我加上1 </button> </div> </body> <script> let span=document.querySelector('span'); let button=document.querySelector('button'); let count=0; button.onclick=function(){ count++; span.innerHTML=count console.log("执行第"+count+"次") } </script>  疯狂点击加1,控制台疯狂打印执行第xx次
疯狂点击加1,控制台疯狂打印执行第xx次
接着我们用节流函数来修改,代码如下
let span=document.querySelector('span'); let button=document.querySelector('button'); let count=0; button.onclick=_.throttle(function(){ count++; span.innerHTML=count; console.log("执行第"+count+"次") },1000); 修改后,你再疯狂的点击,控制台不会疯狂的输出,它会按着它的节奏来
三、三级联动组件的路由跳转与传递参数
三级联动用户可以点击的:一级分类、二级分类、三级分类,当你点击的时候
Home模块跳转到Search模块,一级会把用户选中的产品(产品的名字、产品的ID)在路由跳转的时候,进行传递。
路由跳转:
声明式导航:router-link
编程式导航:push|replace
三级联动:如果使用声明式导航router-link,可以实现路由的跳转与传递参数,但可能会卡顿
解决代码如下,有用到自定义标签
<transition name="sort"> <div class="sort" v-show="show"> <!-- 一级菜单 --> <div class="all-sort-list2" @click="goSearch"> <div class="item bo" v-for="(c1, index) in categoryList" v-bind:key="c1.categoryId" :class="{ cur: currentIndex == index }" > <h3 @mouseenter="changeIndex(index)"> <a :data-categoryName="c1.categoryName" :data-categoryId1="c1.categoryId" >{{ c1.categoryName }}</a> <!-- <router-link to="/search" >{{ c1.categoryName}}</router-link>--> </h3> <!-- 二三级菜单 --> <div class="item-list clearfix" :style="{ display: currentIndex == index ? 'block' : 'none' }" > <div class="subitem" v-for="c2 in c1.categoryChild" v-bind:key="c2.categoryId" > <dl class="fore"> <dt> <a :data-categoryName="c2.categoryName" :data-categoryId2="c2.categoryId" >{{ c2.categoryName }}</a > </dt> <dd> <em v-for="c3 in c2.categoryChild" v-bind:key="c3.categoryId" > <a :data-categoryName="c3.categoryName" :data-categoryId3="c3.categoryId" >{{ c3.categoryName }}</a > </em> </dd> </dl> </div> </div> </div> </div> </div> </transition> //最好的解决方案:编程式导航+事件委派 goSearch(e) { // 存在一些问题:事件委派,是把全部的子节点【h3、dt、d1、em】的事件委派给父亲节点点击a标签的时候,才会进行路由跳转【怎么能确定点击的一定是a标签】I //存在另外一个问题:即使你能确定点击的是a标签,如何区分是一级、二级、三级分类的标签。 //第一个问题:把子节点当中a标签,我加上自定义属性data-categoryName,其余的子节点是没有的 let element = e.target; //节点有一个属性dataset属性,可以获取节点的自定义属性与属性值 解构赋值 let { categoryname, categoryid1, categoryid2, categoryid3 } = element.dataset; //如果标签身上拥有categoryname一定是a标签 if (categoryname) { //一级分类、二级分类、三级分类的a标签 // 整理路由参数 let location = { name: "soso" }; let query = { categoryName: categoryname }; if (categoryid1) { // 整理id1 query.categoryId1 = categoryid1; } else if (categoryid2) { // 整理id2 query.categoryId2 = categoryid2; } else { // 整理id3 query.categoryId3 = categoryid3; } //判断:如果路由跳转的时候,带有params参数,捎带脚传递过去 if (this.$route.params) { location.params = this.$route.params; // 合并路径和参数 location.query = query; // 路由调转 this.$router.push(location); } } }, 补充一点事件委派
原理:DOM的事件冒泡
使用“事件委托”时,不是说把事件委托给的元素越靠近顶层就越好。事件冒泡的过程也需要耗时,越靠近顶层,事件的”事件传播链”越长,也就越耗时。如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致性能损失。
