阅读量:0
路由->vue的el标签->Api->call方法里calljs的api接口->数据声明const xxxData->
编辑按钮:点击跳出页面并把这一行的数据给到表单formDataba2
保存按钮:formDataba2改过的数据->xxApi发送->查询Api
跳转仓库:把tableData.value数据清空->callXxxApi

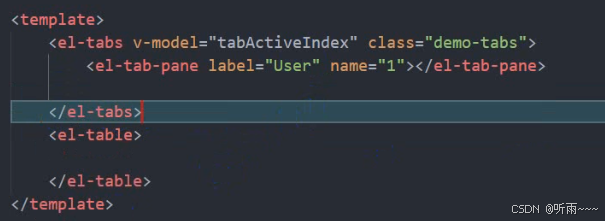
<el-tab-pane label="User" name="1">User</el-tab-pane> 中间的内容不要了,写在el-table里,用的时候只是改一下数据源
call方法里calljs的api接口
不用res.value,const warehouseData = ref<any>([]),不用写属性目前.
const callwarehouseApi = ()=>{ warehouseApi.select.call().then((res:any)=>{ warehouseData.value = res console.log(warehouseData) }) }编辑按钮
const edit = (row: any) => { formData2.name = row.name formData2.brief = row.brief formData2.seq = row.seq formData2.id = row.id dialogFormVisible.value = true }保存按钮
const save = () => { shelfApi.update.call(formData2).then((res: any) => { callshelfApi() dialogFormVisible.value = false console.log(res); }) }跳转仓库: