阅读量:0
构建智慧安防数据可视化大屏:基于 HTML 和 ECharts 的实现
随着科技的不断进步,智慧安防系统已经成为保障公共安全的重要工具。通过数据可视化,安防管理人员可以实时监控关键区域的安全状况、人员流动以及设备状态,从而提高应急响应速度和决策效率。本文将详细介绍如何利用 HTML 和 ECharts 实现一个功能强大的智慧安防数据可视化大屏。
智慧安防大屏可视化决策系统,面向GongAn指挥中心大屏环境,具备优秀的大数据显示性能以及多机协同管理机制,支持大屏、多屏等显示情景。提供情指一体化大屏可视化解决方案,实现情报和指挥工作的联动响应,情报数据的全面感知、综合研判,为警力指挥部署提供科学的决策依据,大幅提升GongAn实战效能。
源码下载地址:
https://download.csdn.net/download/p445098355/54807006
效果演示
反诈系统大屏:
综合监管可视化大屏:
智慧消防数据可视化大屏:
消防监控平台:
人口分析平台:
舆情分析平台:
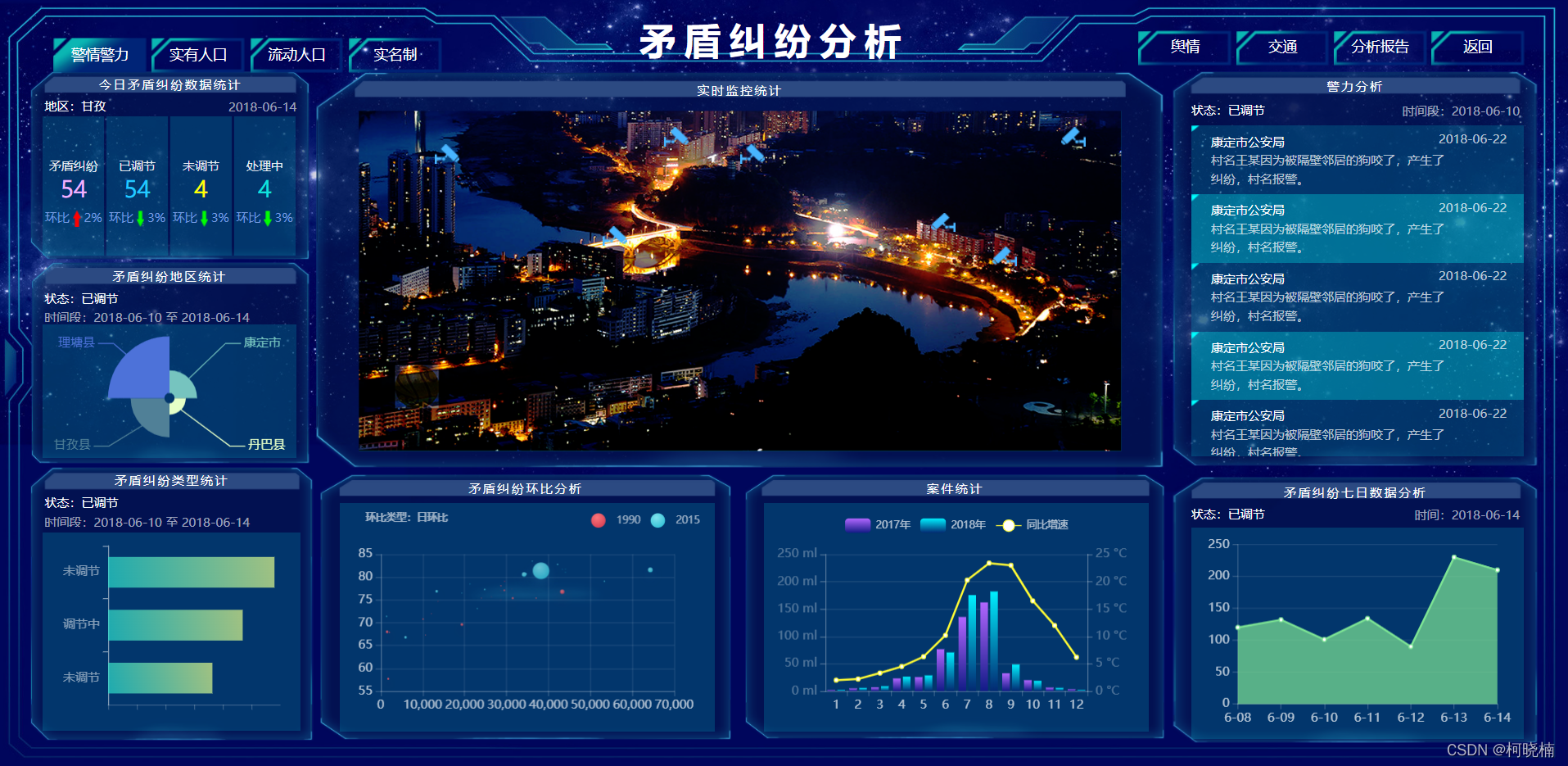
矛盾纠纷分析平台:
1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>智慧安防数据可视化大屏</title> <style> body { margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } #main { width: 100%; height: 100%; } </style> </head> <body> <div id="main"></div> <script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.min.js"></script> <script src="app.js"></script> </body> </html> 3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '智慧安防数据可视化', subtext: '实时监控与分析', left: 'center' }, tooltip: { trigger: 'axis' }, legend: { data: ['入侵事件', '人员流动', '设备状态'], left: 'center', top: 'bottom' }, toolbox: { show: true, feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', data: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00', '06:00', '07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00'] }, yAxis: { type: 'value' }, series: [ { name: '入侵事件', type: 'line', data: [10, 12, 8, 15, 10, 13, 9, 11, 14, 10, 12, 8, 15, 10, 13, 9, 11, 14, 10, 12, 8, 15, 10, 13] }, { name: '人员流动', type: 'line', data: [200, 210, 220, 230, 240, 250, 260, 270, 280, 290, 300, 310, 320, 330, 340, 350, 360, 370, 380, 390, 400, 410, 420, 430] }, { name: '设备状态', type: 'line', data: [80, 82, 84, 86, 88, 90, 92, 94, 96, 98, 100, 102, 104, 106, 108, 110, 112, 114, 116, 118, 120, 122, 124, 126] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能 document.getElementById('filter').addEventListener('change', function (e) { var filterValue = e.target.value; var filteredData = originalData.filter(function (item) { return item.region === filterValue || filterValue === 'all'; }); myChart.setOption({ series: [ { data: filteredData.map(function (item) { return item.intrusionEvents; }) }, { data: filteredData.map(function (item) { return item.personFlow; }) }, { data: filteredData.map(function (item) { return item.deviceStatus; }) } ] }); }); 5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body { margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } #main { width: 100%; height: 100%; } .filter-container { position: absolute; top: 20px; left: 20px; } 6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的智慧安防数据可视化大屏。这个大屏不仅能够直观地展示安防数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。
