阅读量:0
可延迟视图
又可以叫做异步组件,异步组件就是组件在加载的时候不是一次性全部加载,而是当需要的时候再去加载。
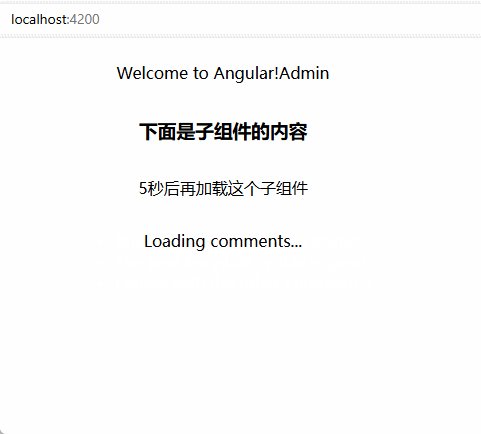
实现效果

异步组件的写法
需要异步加载的子组件
<ul> <li>Building for the web is fantastic!</li> <li>The new template syntax is great</li> <li>I agree with the other comments!</li> </ul> 父组件中
- @defer 不用导入,直接使用即可
@defer 语法糖有好几种参数写法,大家可以去官网查看。这里,为了能看出效果,我们写了一个延时 5 秒才显示
<main class="main"> <p>Welcome to Angular!{{name}}</p> <h3>下面是子组件的内容</h3> <p>5秒后再加载这个子组件</p> @defer(on timer(5000)){ <app-defercomp></app-defercomp> }@placeholder { <h3>正在加载中...</h3> }@loading (minimum 2s) { <p>Loading comments...</p> } </main> 这就实现了异步组件。
