博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
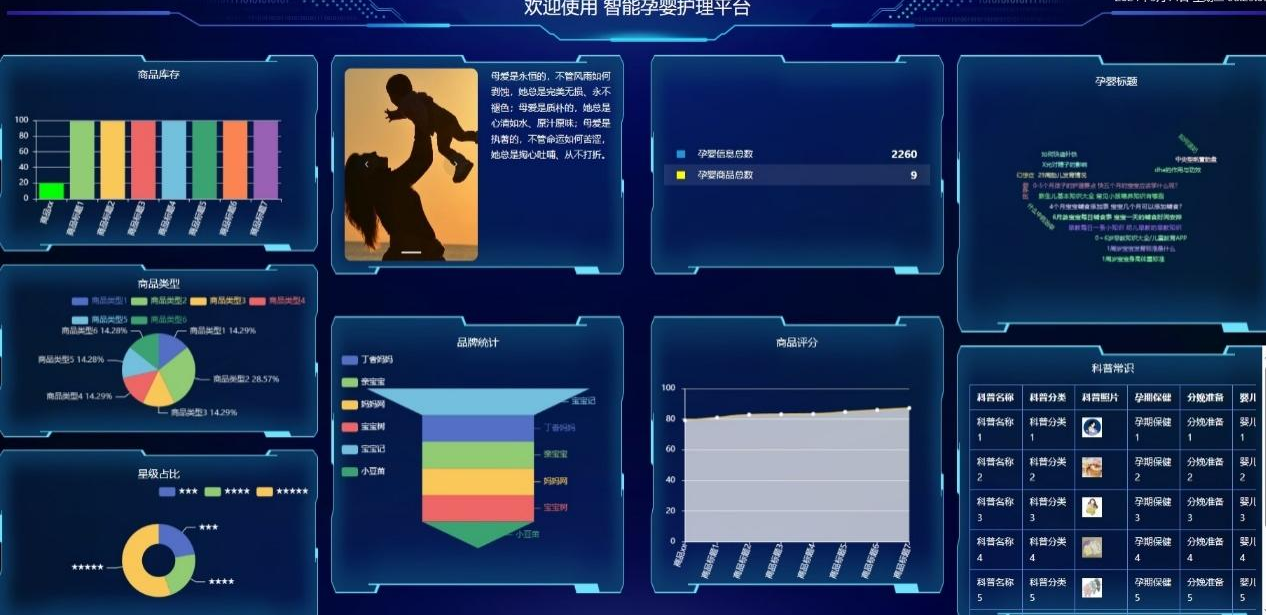
智能孕婴护理平台,致力于为孕婴家庭提供专业、便捷的护理服务。利用先进技术,实现个性化定制、远程监控与即时指导,让孕婴护理更科学、安全。平台致力于打造一站式解决方案,满足家庭在孕期、婴儿护理等方面的全方位需求。

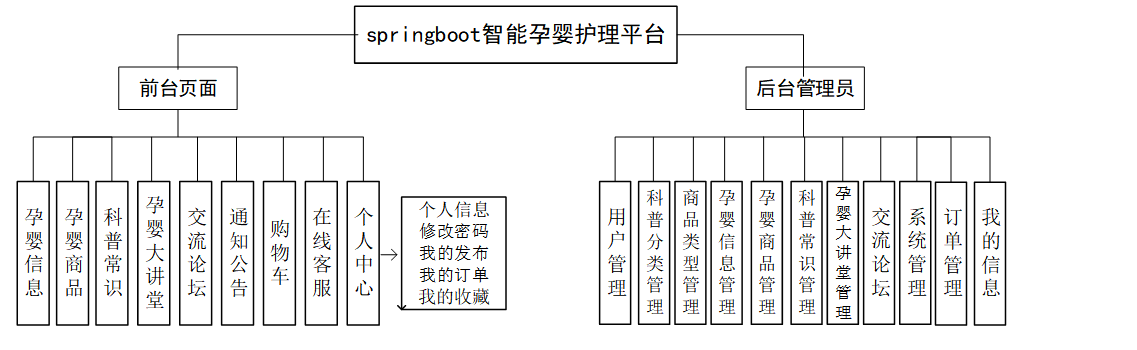
本论文将总体分析智能孕婴护理需求,再从不同角度分析具体功能需求,运用Java相关技术,采用MySQL数据库,讨论如何设计并实现一个智能孕婴护理管理系统。分析和设计主要从管理员和用户二个角色上展开研究,介绍了各个功能模块的实现,并通过系统测试对智能孕婴护理管理系统进行调试,将各个功能的测试结果与期望设计进行逐一比对,找出BUG和欠缺之处,从而进一步优化改进系统。

本套基于Java的智能孕婴护理管理系统的设计与实现,希望能让用户通过互联网得到方便而快捷的系统管理体验,在此基础的同时提高工作效益。
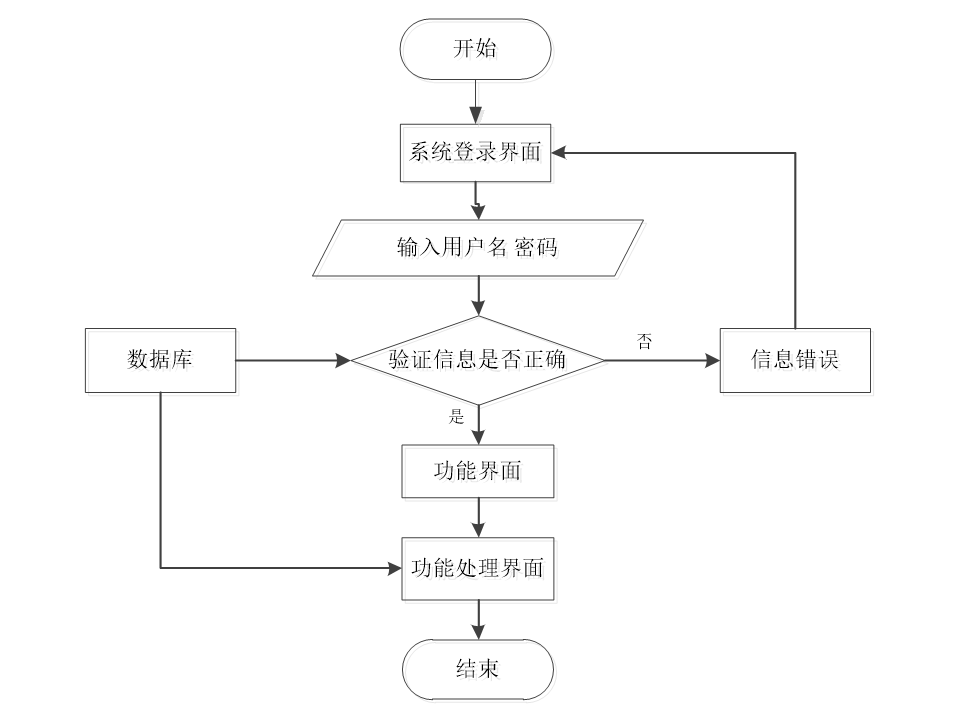
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
首先前端通过Vue和axios发送HTTP请求到后端的登录接口。在后端接收登录请求的Controller会使用`@RequestParam Map<String, Object> params`来接收前端传递的用户参数,用户名和密码。然后后端根据接收到的参数创建一个查询条件封装对象MyBatis的EntityWrapper用于构建查询条件。接着在业务层,调用相应的service方法来查询数据库中是否存在匹配的用户信息。这个查询方法Login()会将前端传递的对象参数传递到后台的DAO层,进行数据库的交互操作。如果存在符合条件的用户,则会返回相关的用户信息。最后在后端控制器中将查询结果封装成响应体,通过`return R.ok().put("data", userService.selecView(ew))`将用户信息返回给前端。前端收到响应后,可以通过调用Vue、ElementUI等组件来渲染登录结果,例如显示用户信息或者跳转到相应的页面。
详细视频演示
请联系我获取更详细的演示视频

功能截图:
在系统前台首页,调用`$route(newValue)`方法监听路由变化,根据当前的路由地址来确定活动菜单的索引,并且根据路由的哈希部分(即URL的`#`后面的部分)来判断是否需要滚动页面到顶部或者某个特定元素的位置。如果不是首页,会将页面滚动到指定元素处,否则滚动到页面顶部。另外通过`headportrait()`方法用于更新组件渲染点前用户头像。在用户登录后,后端返回了新的用户信息,需要及时更新页面上的用户头像信息。

5.1.1系统首页页面
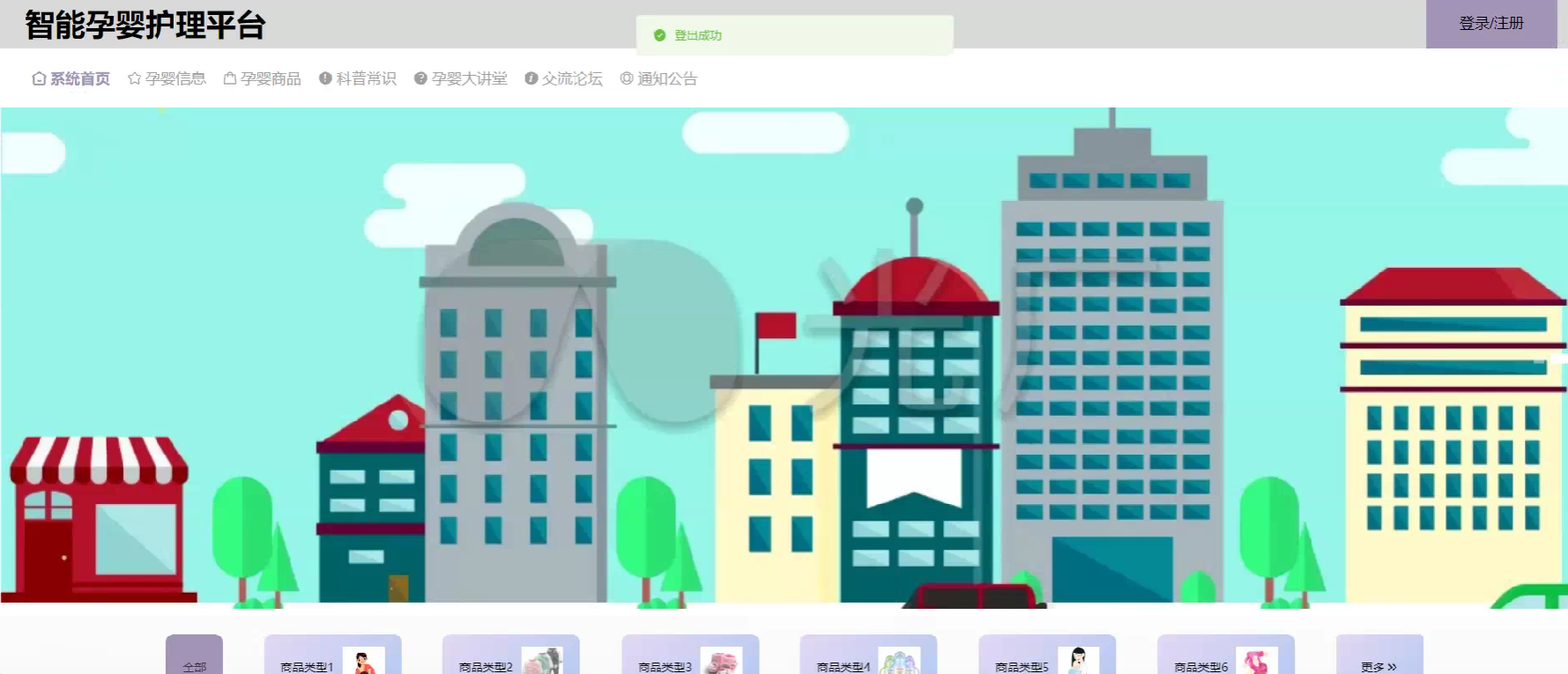
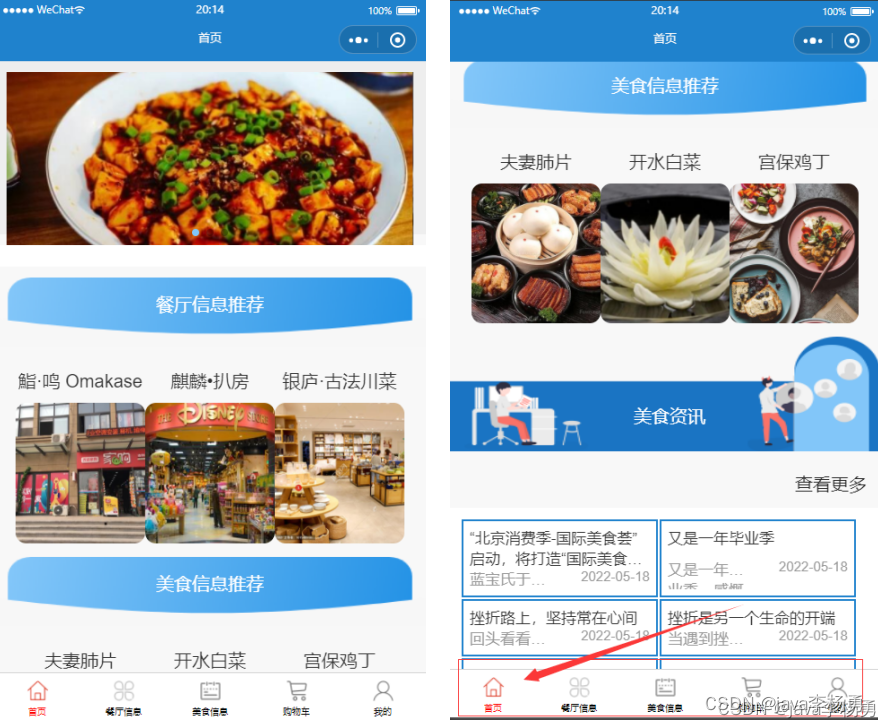
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
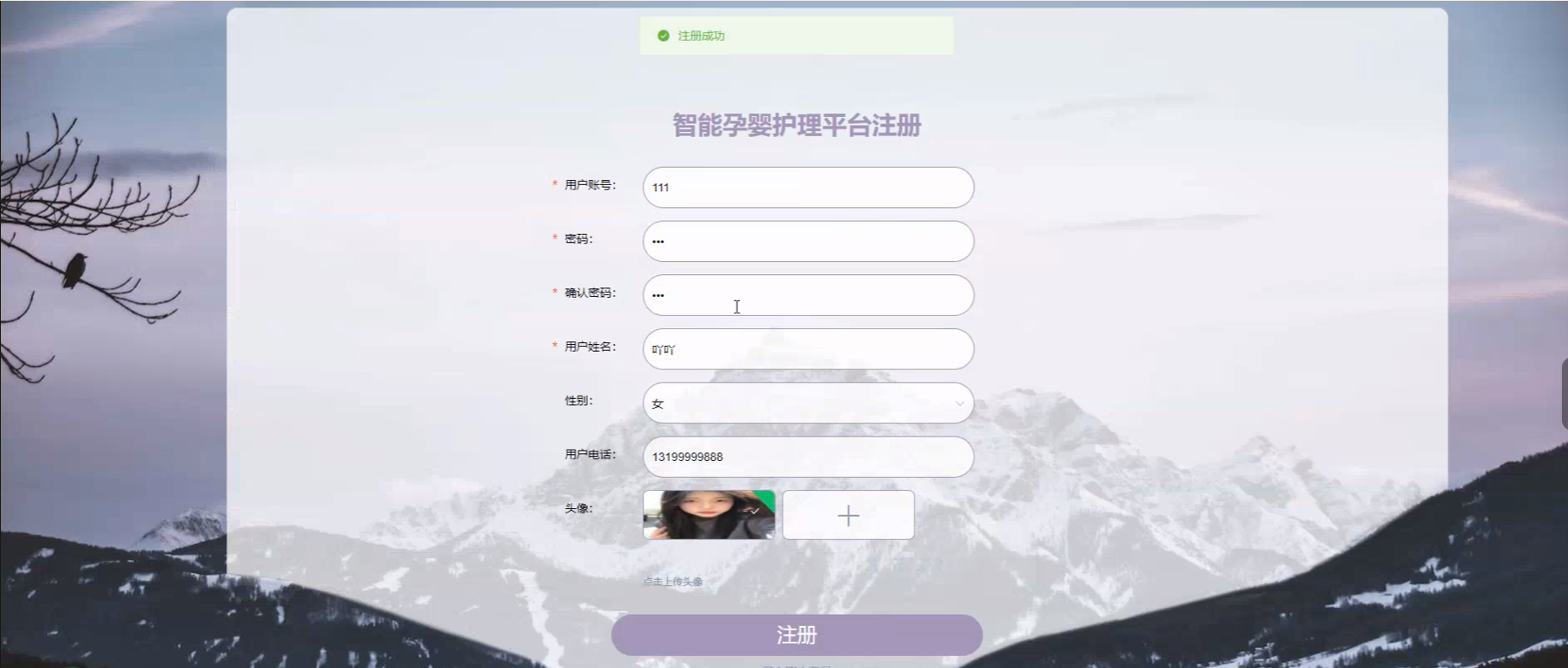
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。注册页面如图5-2所示:

图5-2系统注册页面
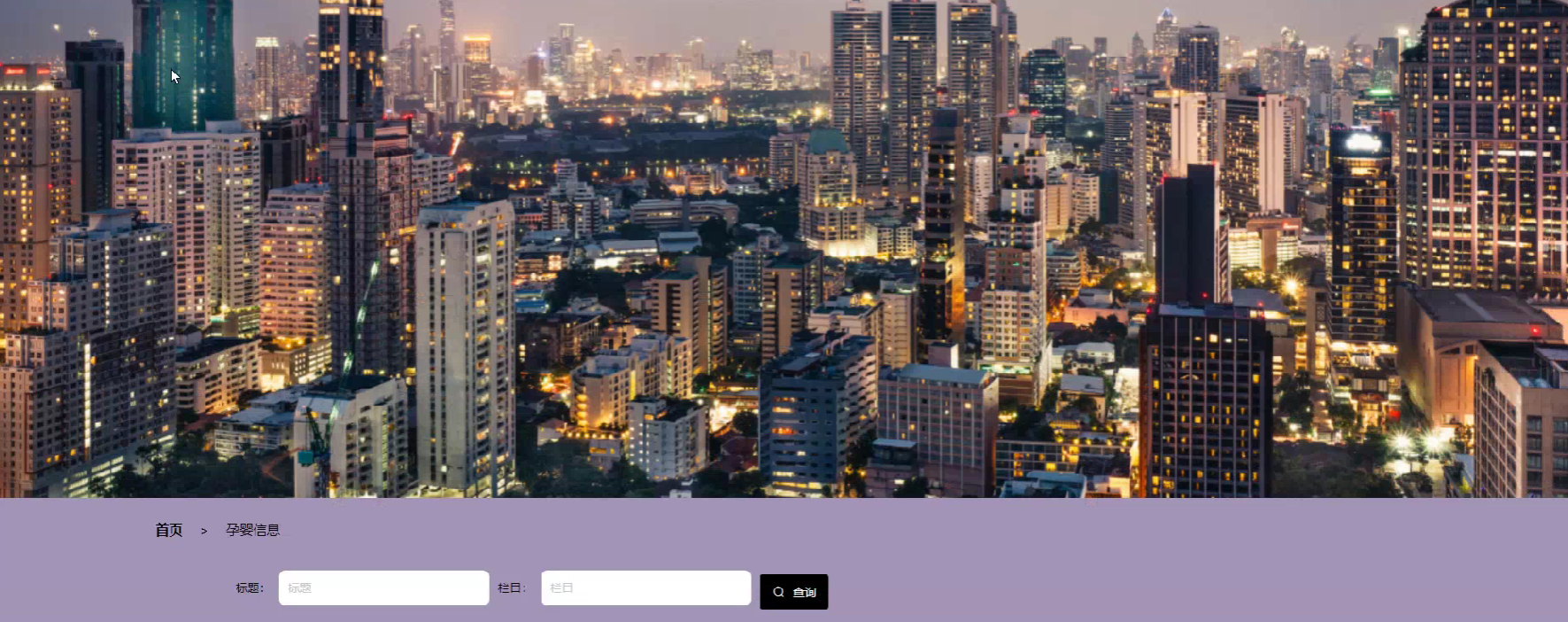
孕婴信息:在孕婴信息页面输入标题、栏目进行查询可以看到孕婴详细信息,并根据需要进行操作;孕婴信息页面如图5-3所示:

图5-3孕婴信息详细页面
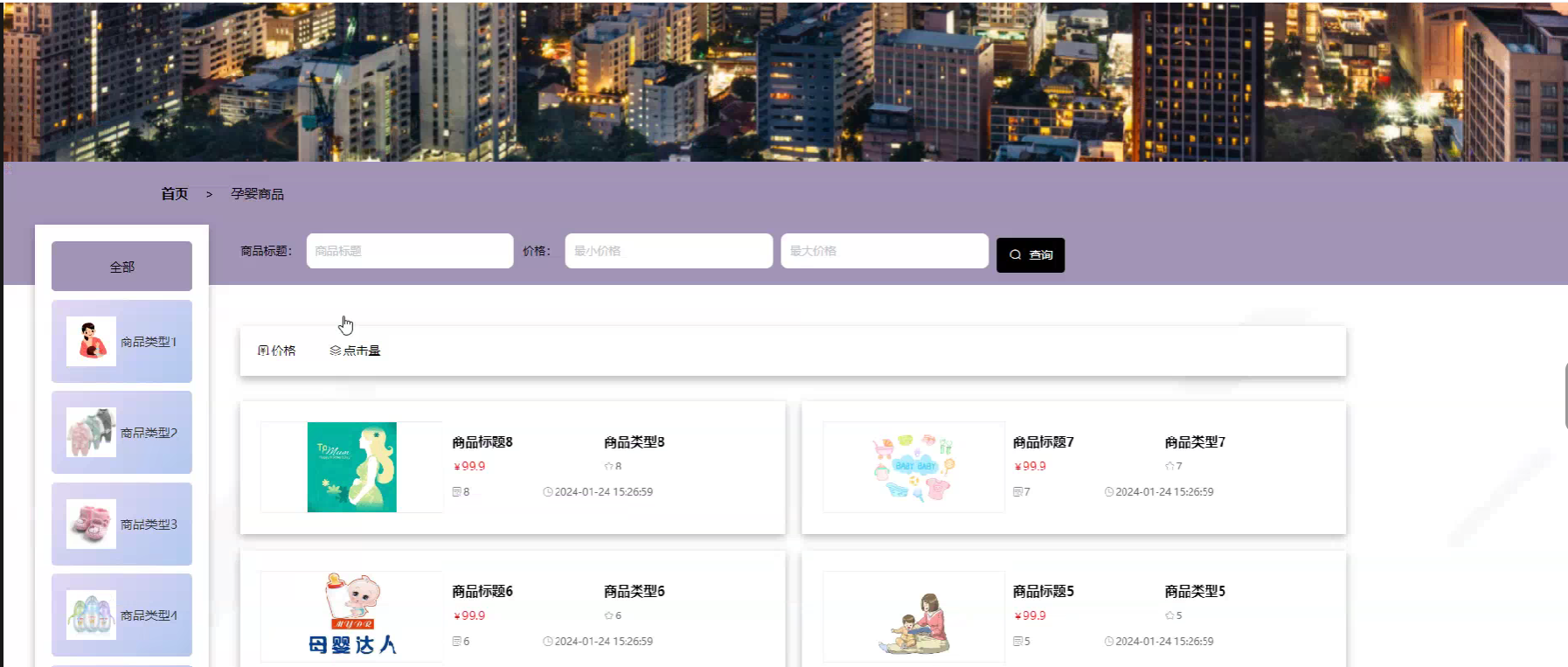
孕婴商品:在孕婴商品页面输入商品标题、价格(最小价格、最大价格)进行查询,可以看到孕婴商品信息,并根据需要进行立即购买、添加到购物车、评论或收藏操作;孕婴商品页面如图5-4所示:

图5-4孕婴商品详细页面
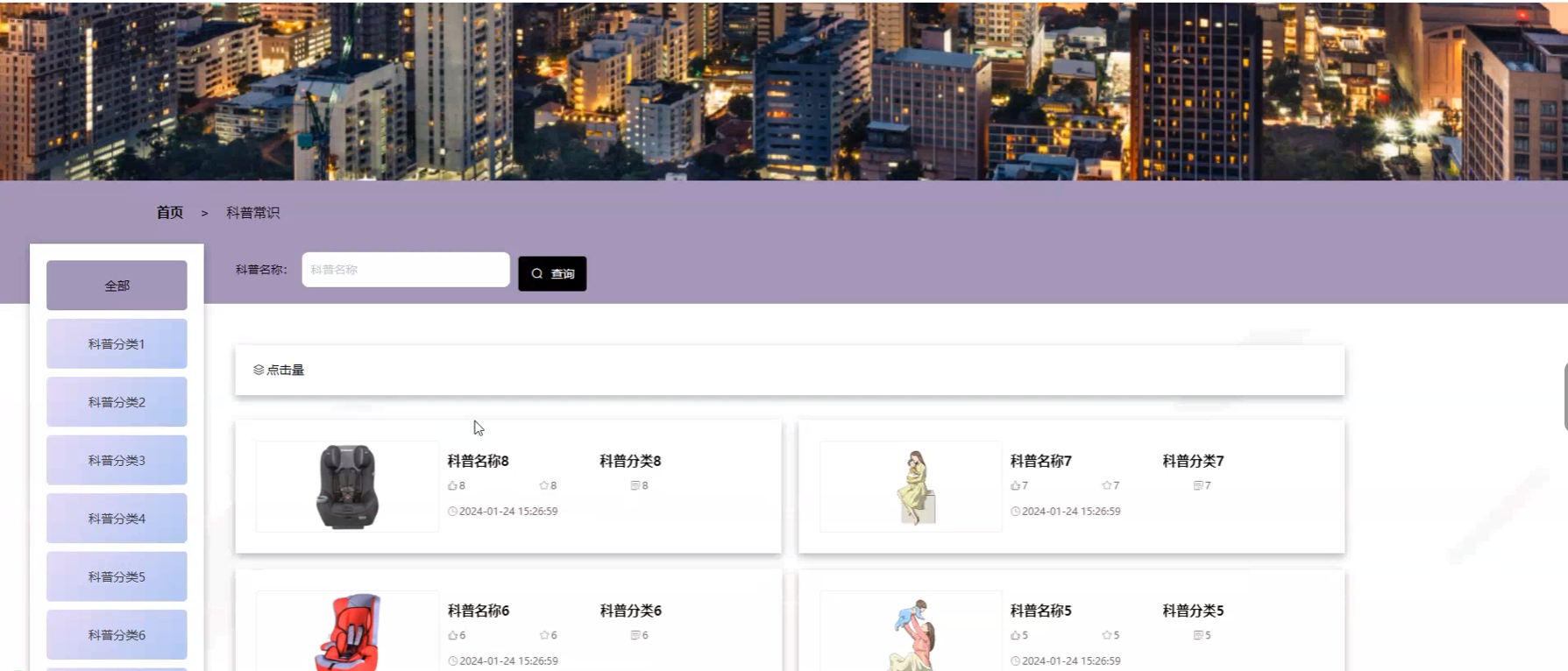
科普常识:在科普常识页面输入科普名称进行查询,可以看到科普常识信息,并根据需要进行评论、点赞或收藏操作;科普常识页面如图5-5所示:

图5-5科普常识详细页面
孕婴大讲堂:在孕婴大讲堂页面输入讲堂标题进行查询,可以看到孕婴大讲堂信息,并根据需要进行评论或收藏操作;孕婴大讲堂页面如图5-6所示:

图5-6孕婴大讲堂详细页面
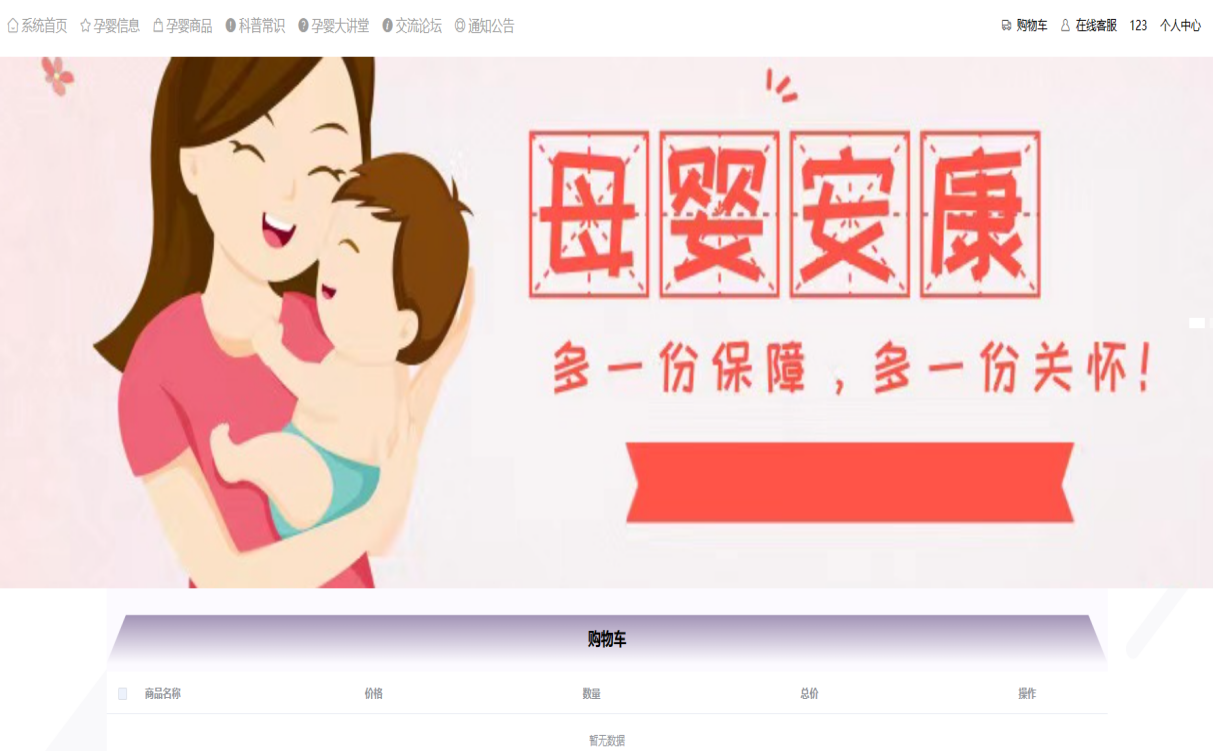
购物车:购物车模块在Vue前端允许用户选择并添加商品到他们的购物车。这些信息通过HTTP请求发送到Java后端,后端处理这些请求并在MySQL数据库中更新用户的购物车内容。用户可以查看、修改购物车中的商品数量或移除商品。最后,在结账时,用户提交订单,后端验证支付信息并处理订单,同时更新数据库中的库存状态。这个过程实现了一个从选择商品到完成购买的完整交易流程。购物车页面如图5-7所示:

图5-7购物车详细页面
5.1.2个人中心
个人中心:在个人中心页面可以对个人信息、修改密码、我的发布、我的订单、我的收藏进行详细操作;如图5-8所示:

图5-8个人中心页面
5.2后台管理员模块实现
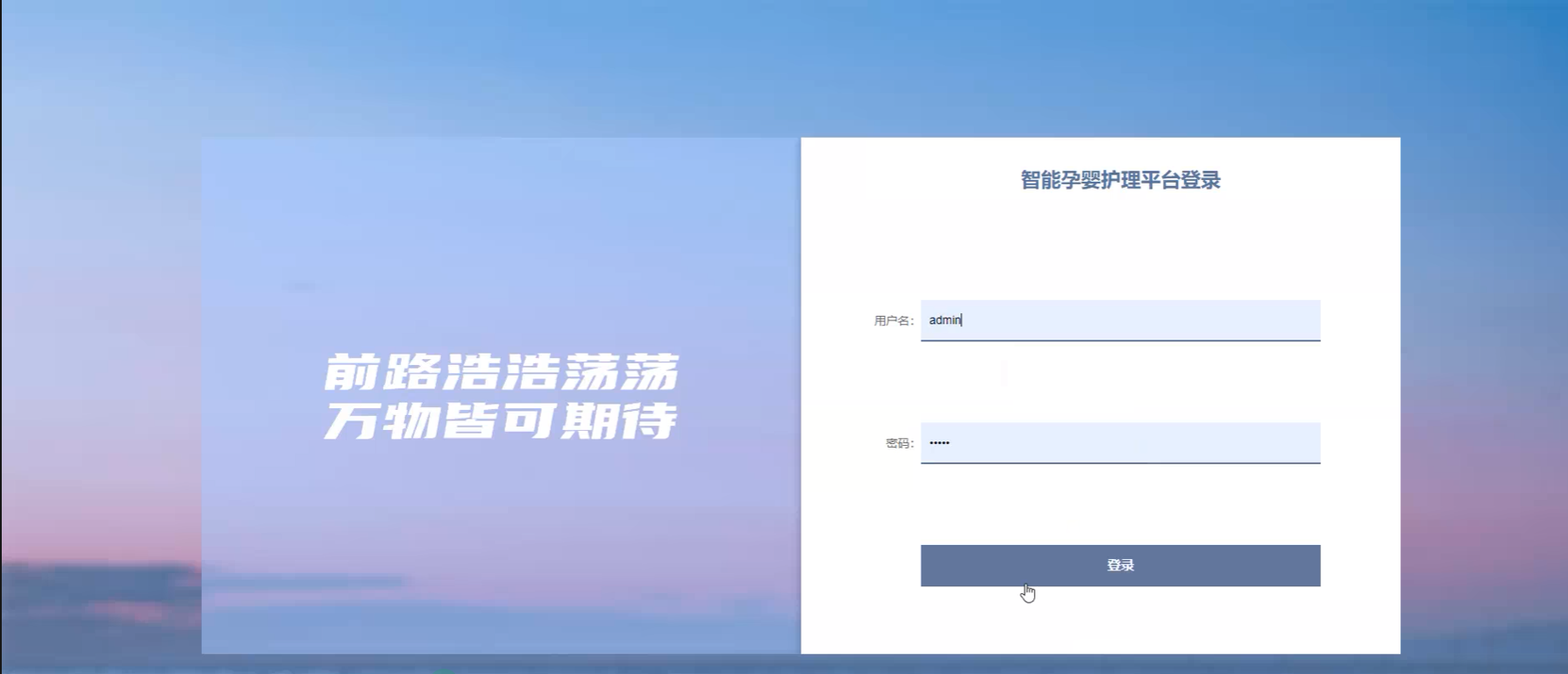
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。后台登录界面图5-9所示:

图5-9后台登录界面
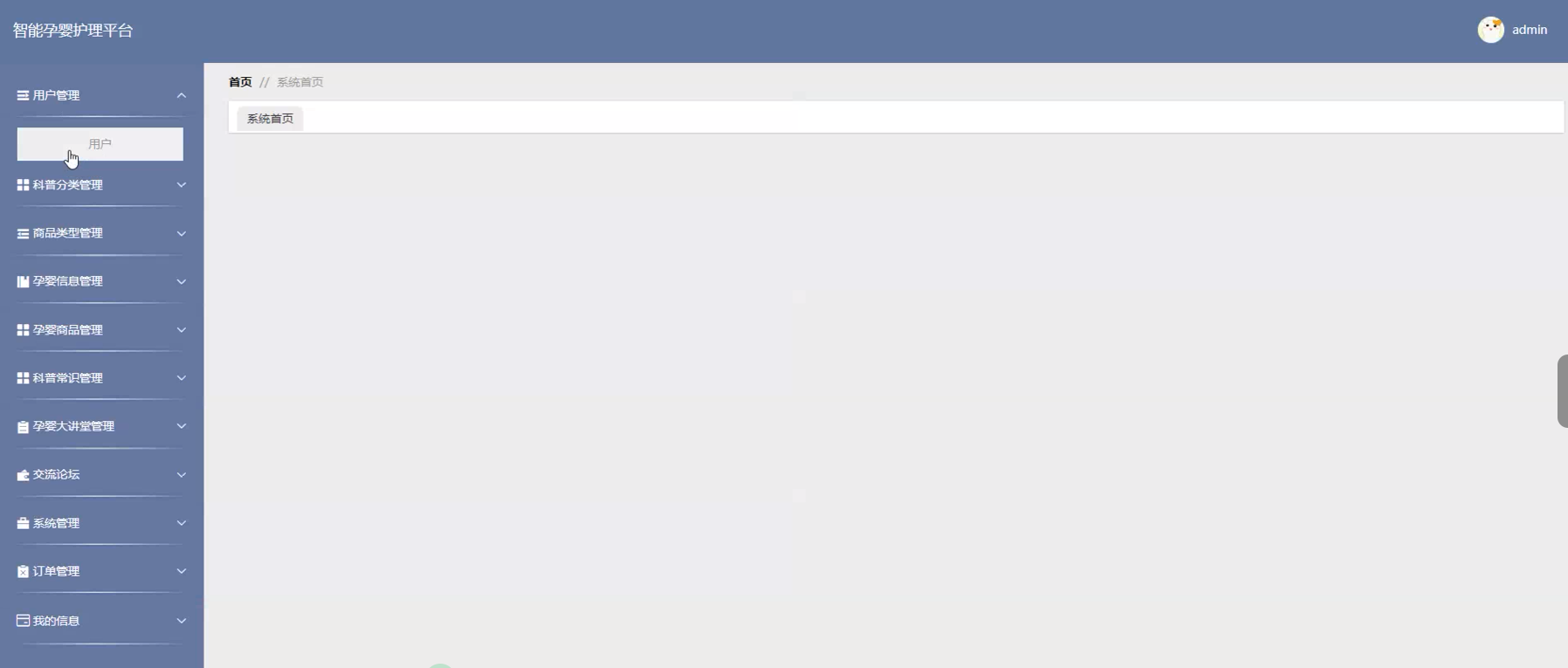
管理员进入主页面,主要功能包括对用户管理、科普分类管理、商品类型管理、孕婴信息管理、孕婴商品管理、科普常识管理、孕婴大讲堂管理、交流论坛、系统管理、订单管理、我的信息等进行操作。管理员主页面如图5-10所示:

图5-10 管理员主界面
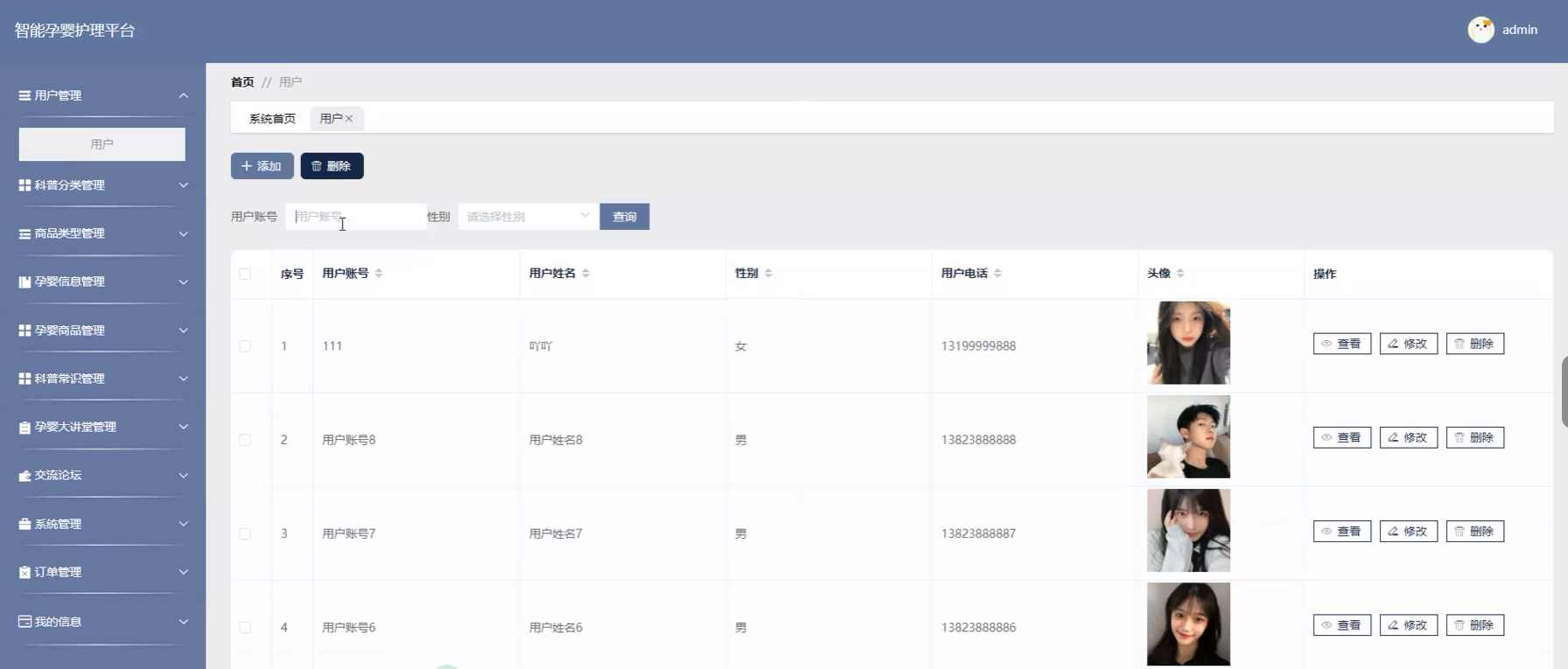
用户功能在视图层(view层)进行交互,比如点击“查找、添加或删除”按钮或填写用户表单。这些用户表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户功能可以看到最新的信息或相应的操作反馈。如图5-11所示:

图5-11用户界面
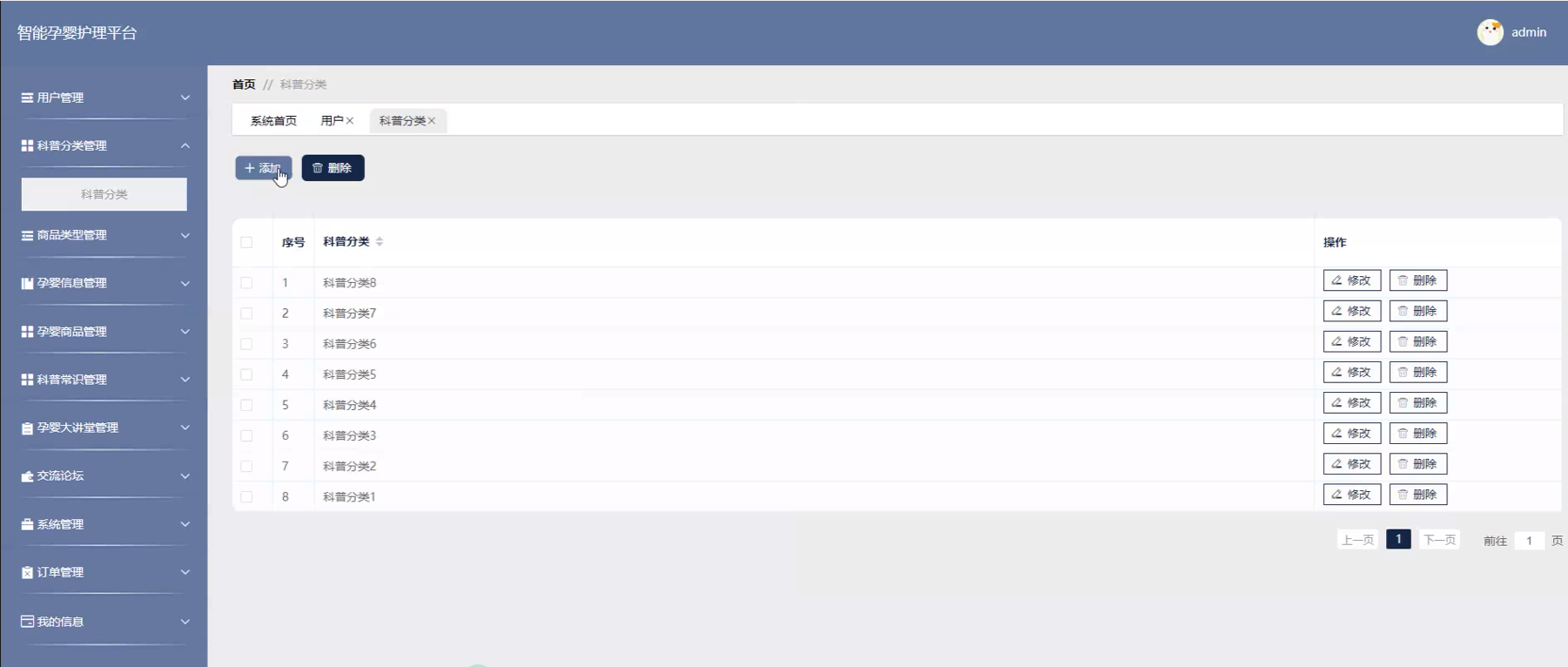
科普分类管理功能在视图层(view层)进行交互,比如点击“添加或删除”按钮或填写科普分类管理表单。这些科普分类管理表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如修改或删除科普分类管理信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便科普分类管理功能可以看到最新的信息或相应的操作反馈。如图5-12所示:

图5-12科普分类管理界面
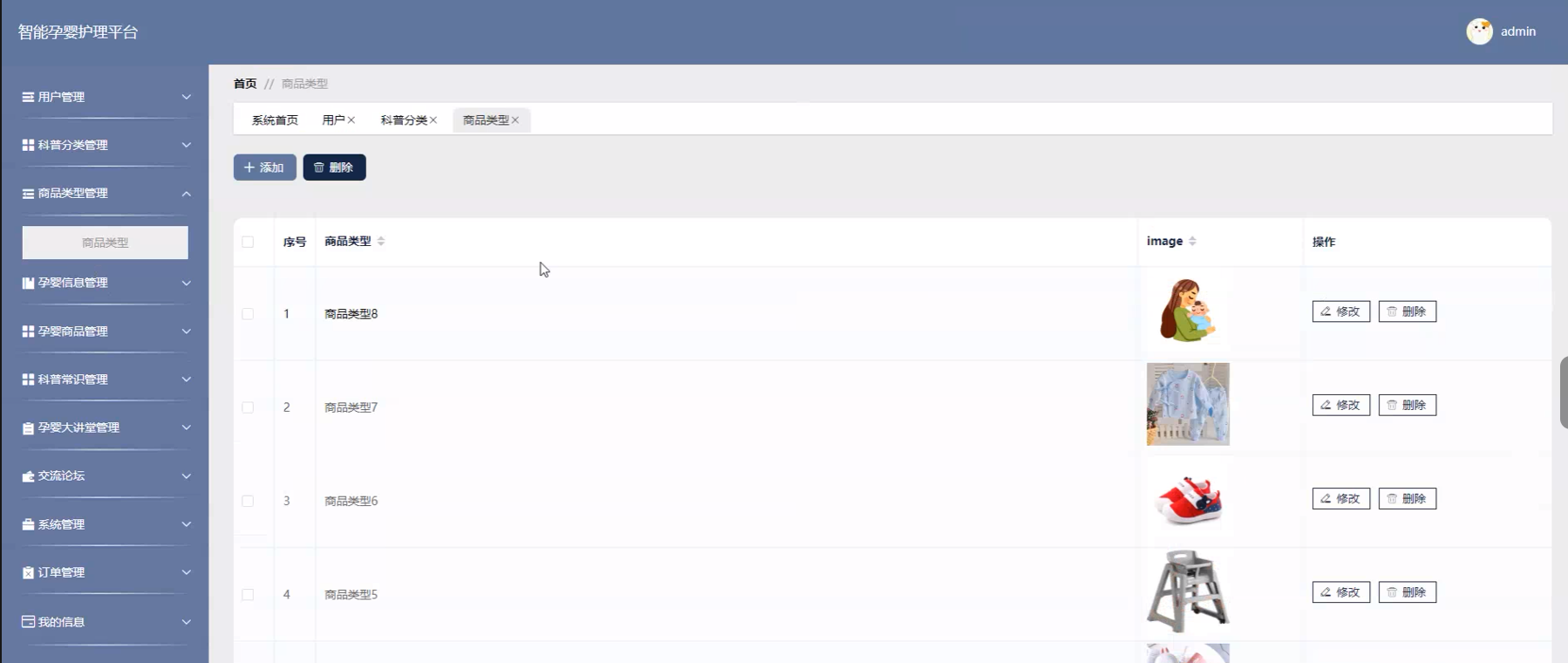
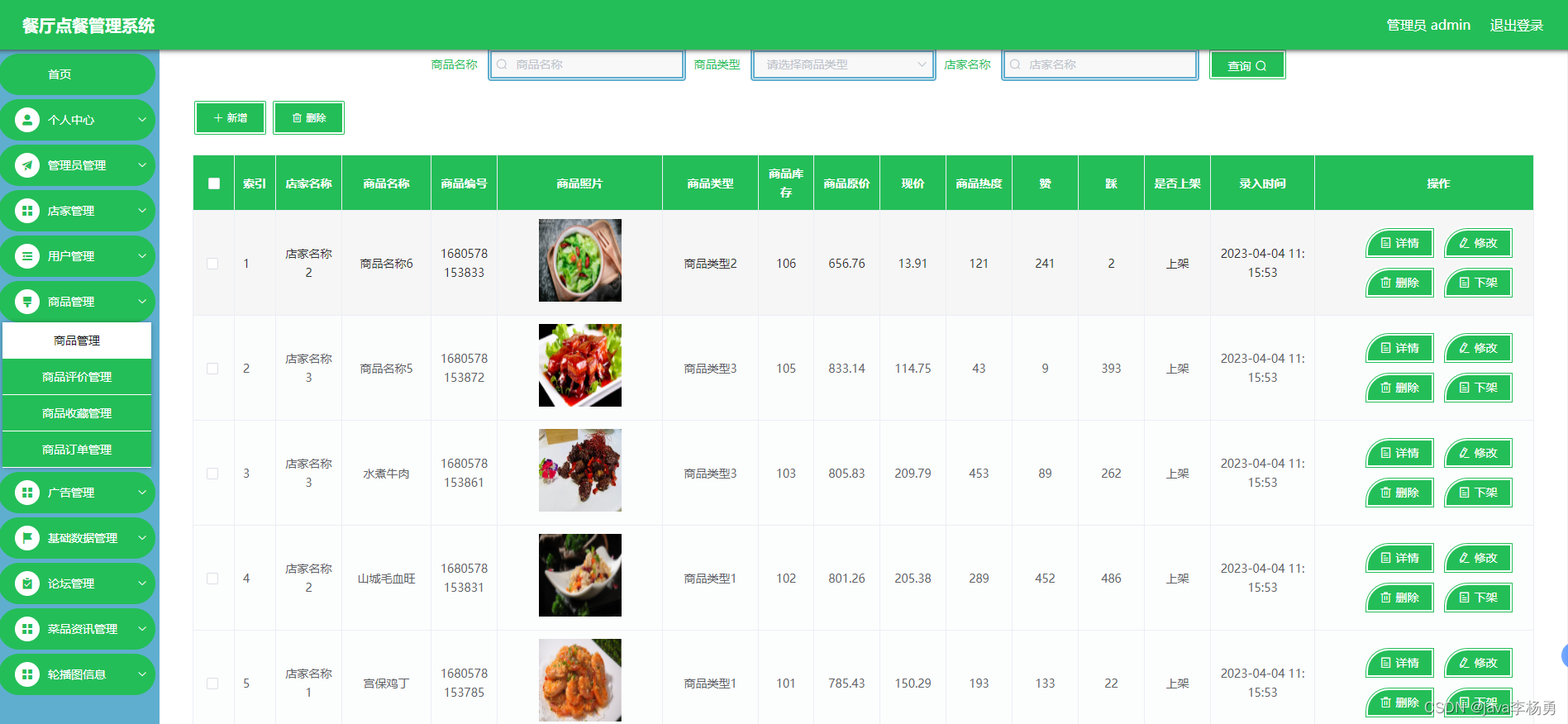
商品类型管理功能在视图层(view层)进行交互,比如点击“添加或删除”按钮或填写商品类型管理表单。这些商品类型管理表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如修改或删除商品类型管理信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便商品类型管理功能可以看到最新的信息或相应的操作反馈。如图5-13所示:

图5-13商品类型管理界面
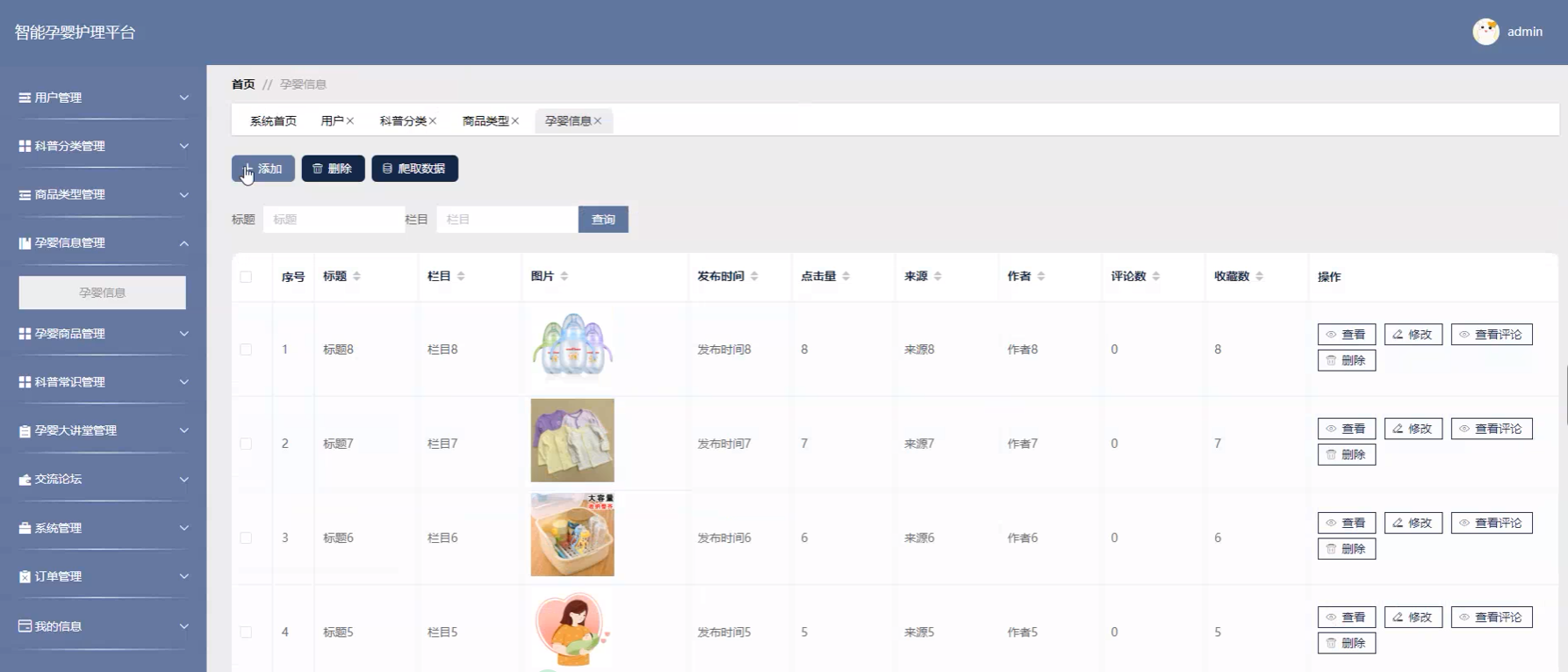
孕婴信息管理功能在视图层(view层)进行交互,比如点击“查询、添加、删除或爬取数据”按钮或填写孕婴信息管理表单。这些孕婴信息管理表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改、查看评论或删除孕婴信息管理信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便孕婴信息管理功能可以看到最新的信息或相应的操作反馈。如图5-14所示:

图5-14孕婴信息管理界面
论文参考:


代码实现:
/** * 登录相关 */ @RequestMapping("users") @RestController public class UserController{ @Autowired private UserService userService; @Autowired private TokenService tokenService; /** * 登录 */ @IgnoreAuth @PostMapping(value = "/login") public R login(String username, String password, String role, HttpServletRequest request) { UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user != null){ if(!user.getRole().equals(role)){ return R.error("权限不正常"); } if(user==null || !user.getPassword().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(),username, "users", user.getRole()); return R.ok().put("token", token); }else{ return R.error("账号或密码或权限不对"); } } /** * 注册 */ @IgnoreAuth @PostMapping(value = "/register") public R register(@RequestBody UserEntity user){ // ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 退出 */ @GetMapping(value = "logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); } /** * 密码重置 */ @IgnoreAuth @RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request){ UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user==null) { return R.error("账号不存在"); } user.setPassword("123456"); userService.update(user,null); return R.ok("密码已重置为:123456"); } /** * 列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,UserEntity user){ EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>(); PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params)); return R.ok().put("data", page); } /** * 信息 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") String id){ UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){ Integer id = (Integer)request.getSession().getAttribute("userId"); UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 保存 */ @PostMapping("/save") public R save(@RequestBody UserEntity user){ // ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody UserEntity user){ // ValidatorUtils.validateEntity(user); userService.updateById(user);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ userService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } }推荐项目:
基于SpringBoot+Vue四川自驾游攻略管理系统设计和实现
基于SpringBoot+Vue+安卓APP计算机精品课程学习系统设计和实现
基于微信小程序+Springboot线上租房平台设计和实现-三端
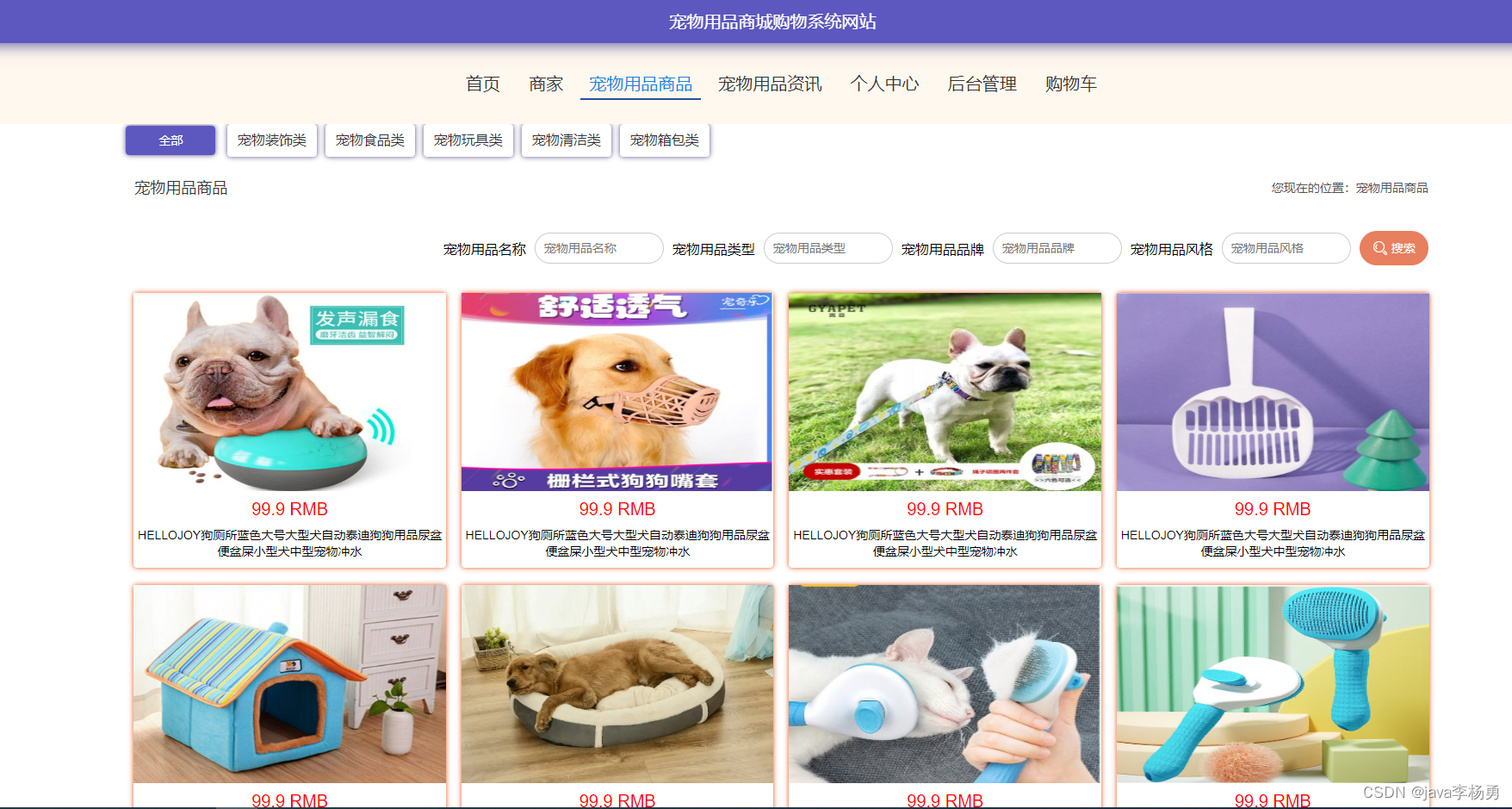
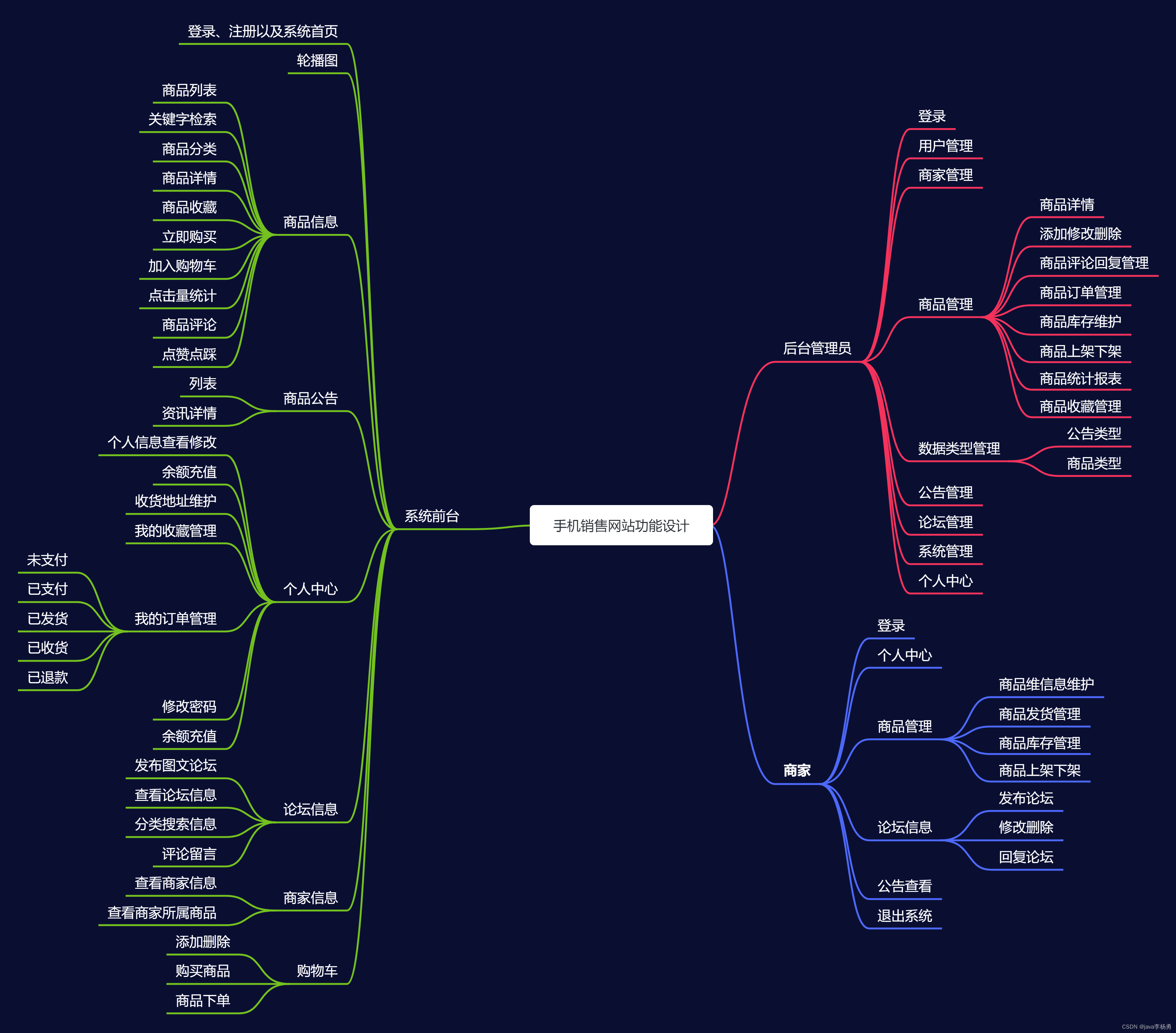
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
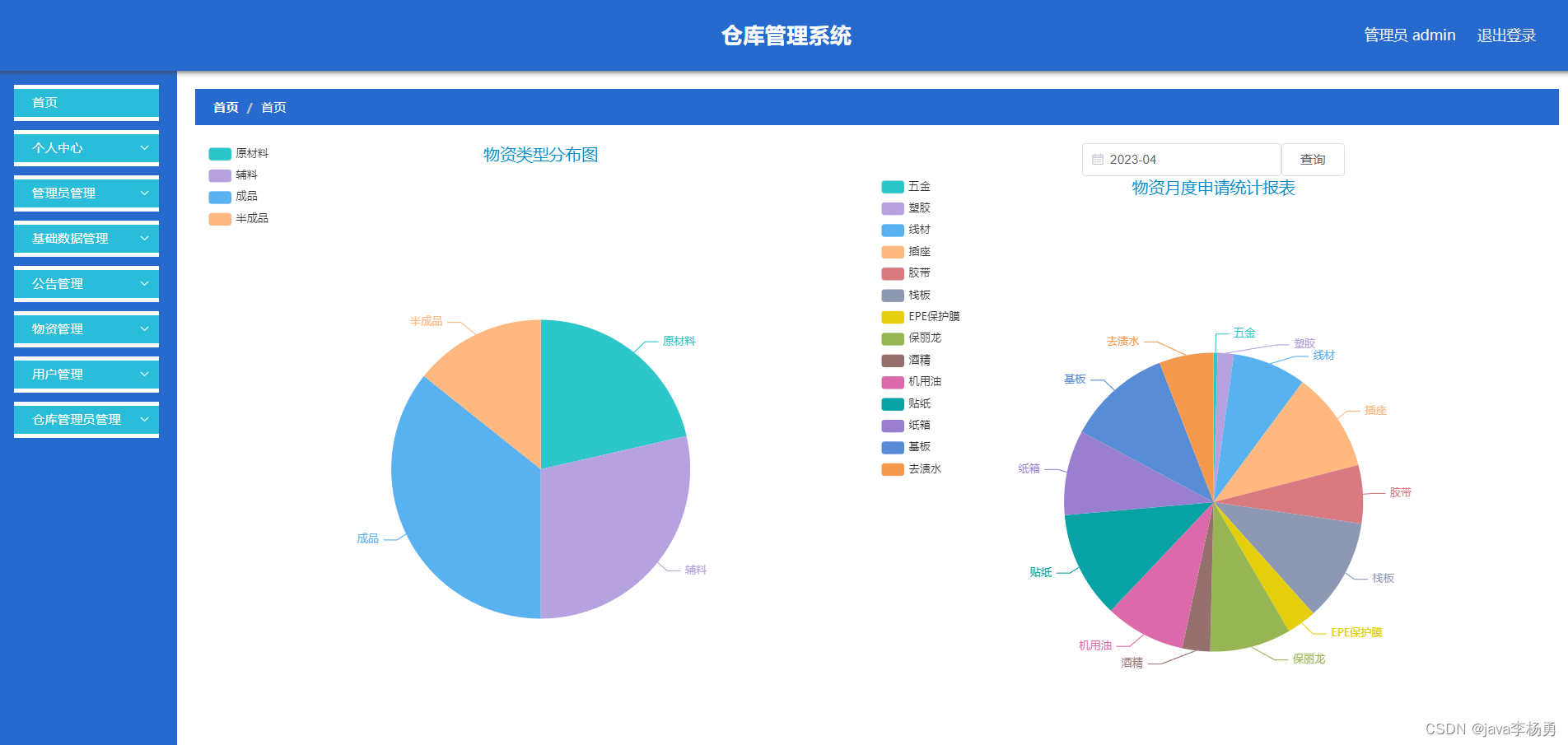
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
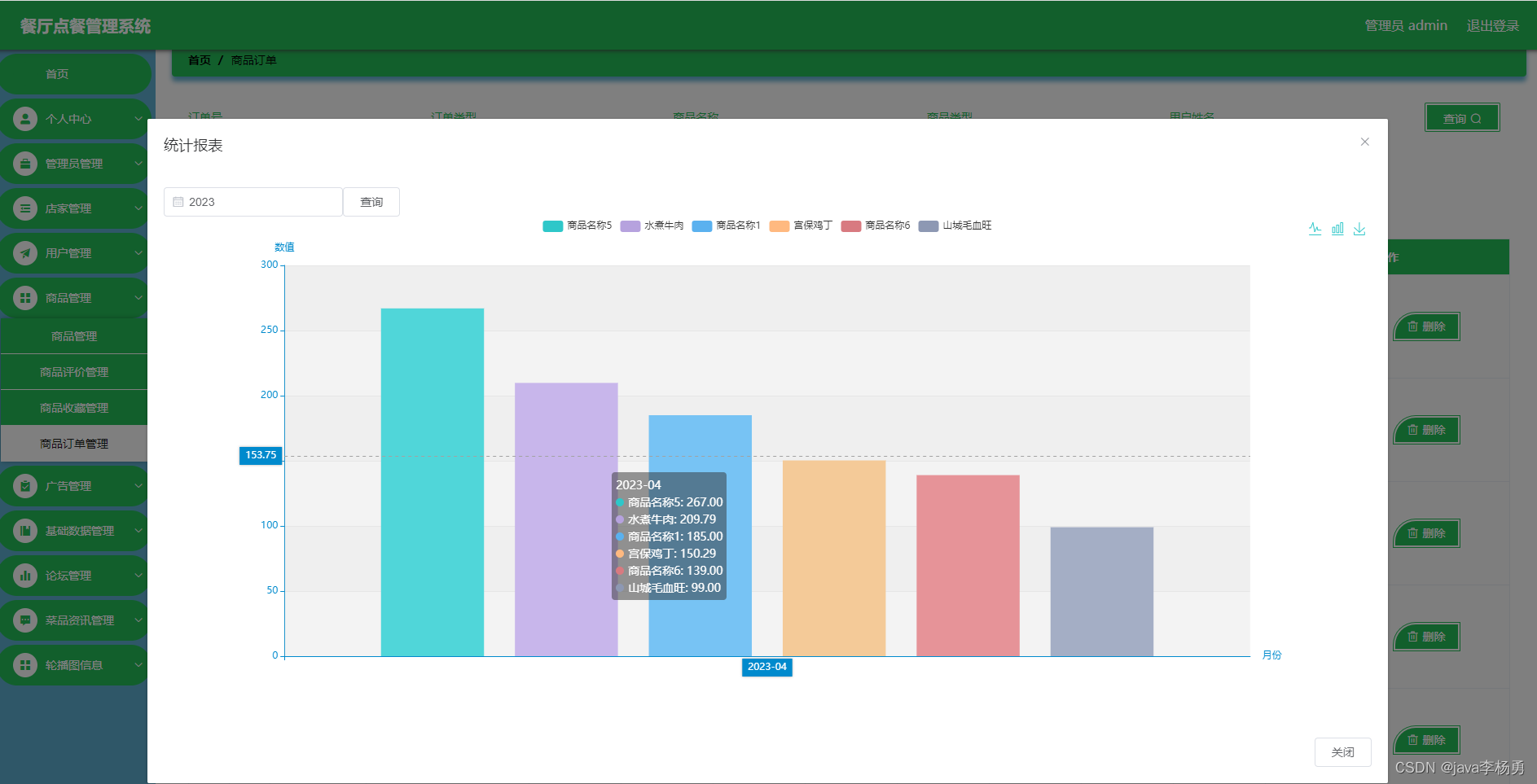
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
项目案例: 









为什么选择我
博主本身从事开发软件开发、有丰富的编程能力和水平、累积给上千名同学进行辅导、全网累积粉丝超过50W。是CSDN特邀作者、博客专家、新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流和合作。
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
