你能学到什么
- 一个比较简单的项目:表白墙(简易版),浏览器:谷歌
- 升级版将在下个博客发布
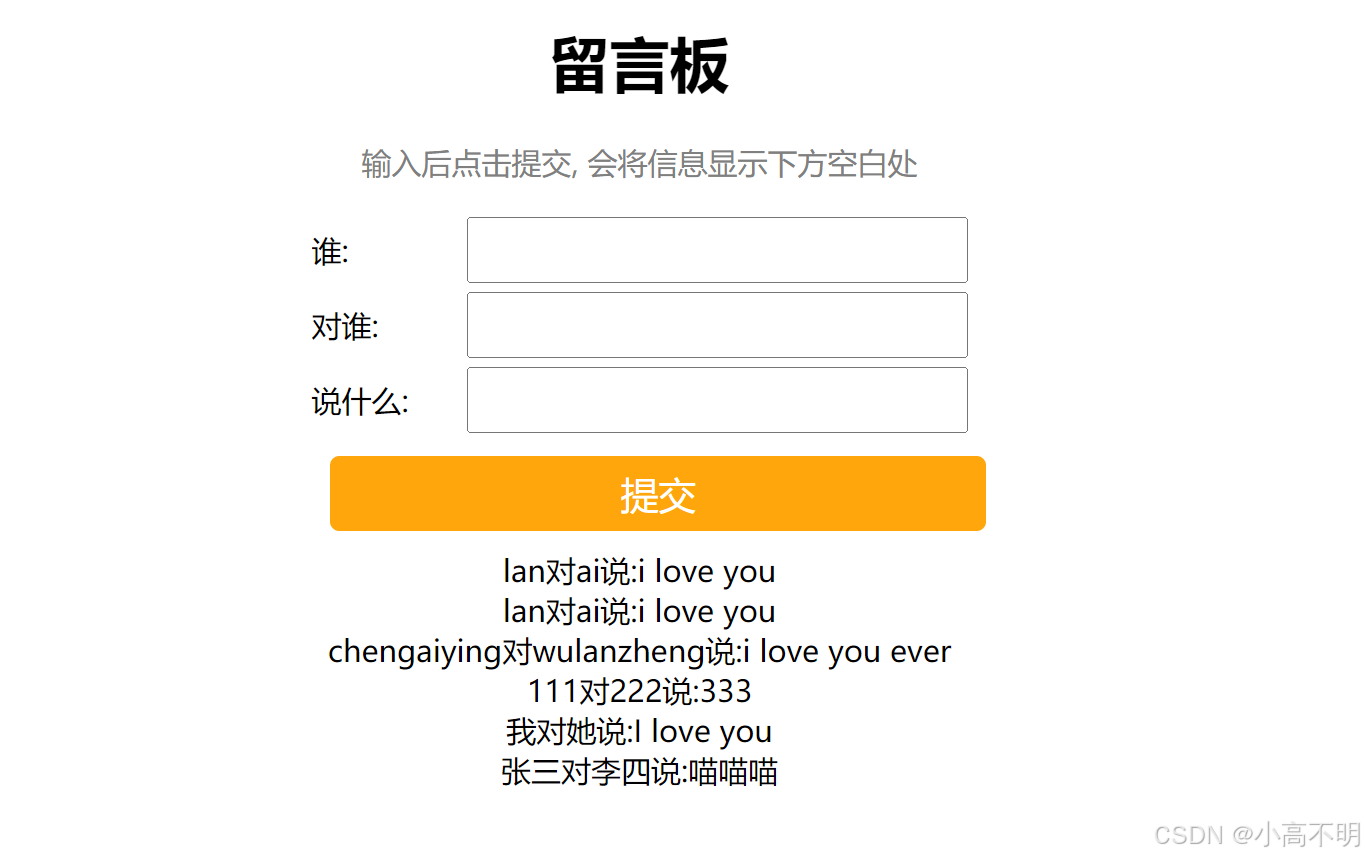
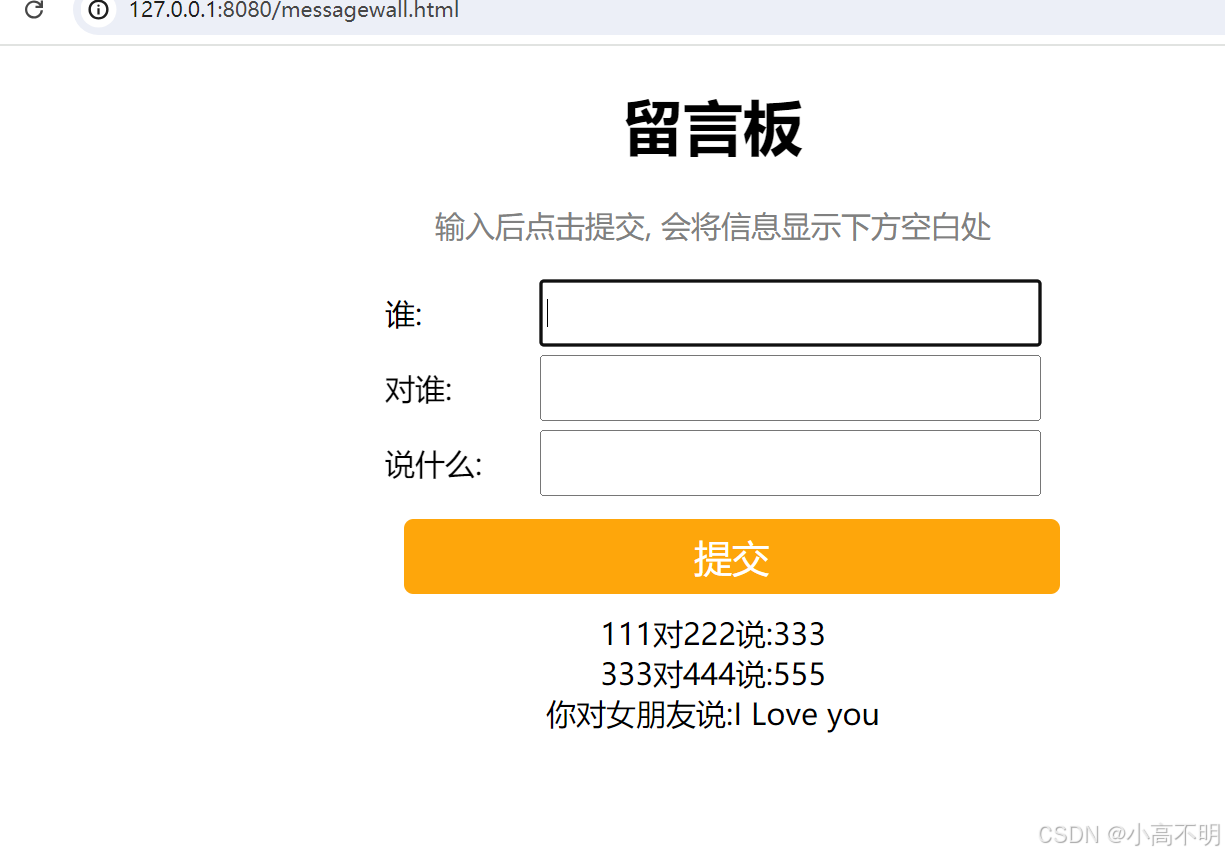
效果如下
正文
说明
我们是从0开始一步一步做这个项目的,里面的各种问题,我也会以第一人称视角来解决,希望你们看了能感同身受,有所收获。
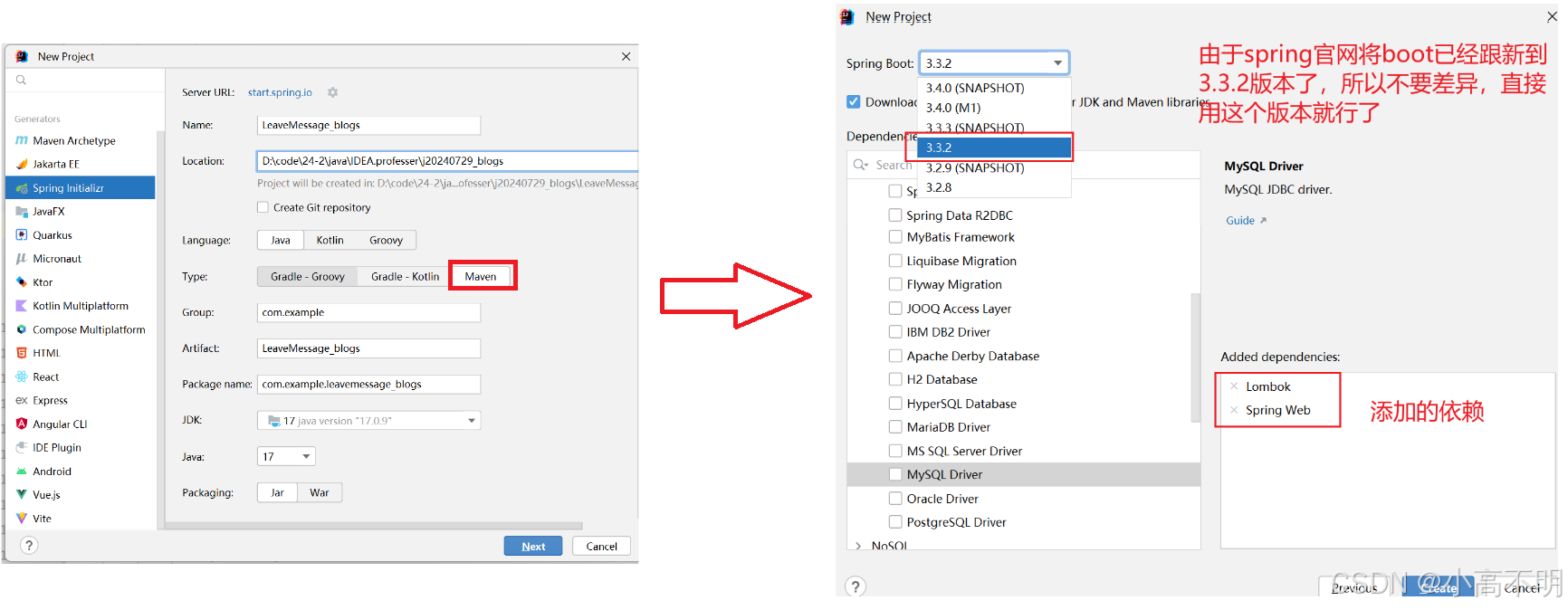
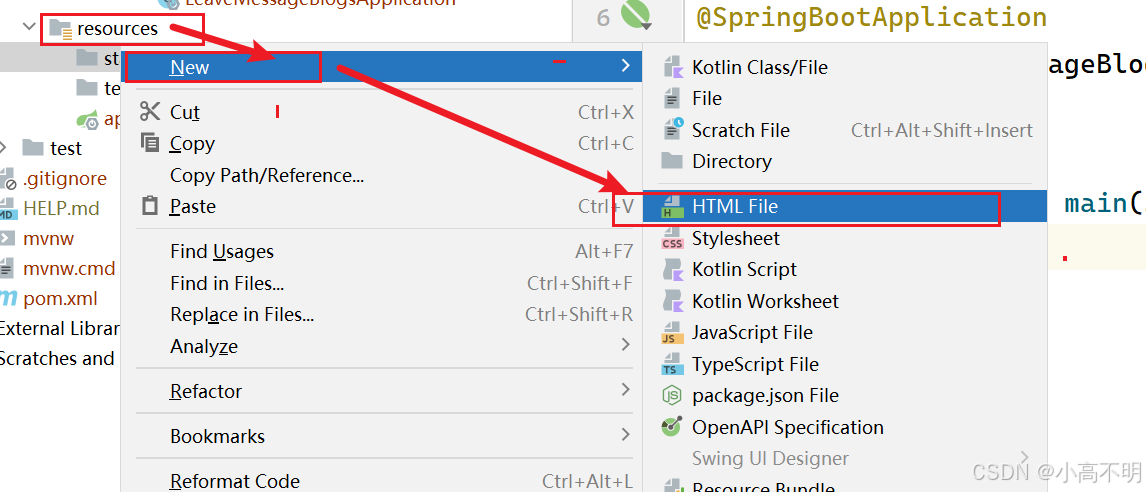
第一步:把项目建起来


注意:
你所创建的所有package或者class 必须和启动类在同一个路径上,启动类是什么:就是一开始就自动生成的,并且以Application结尾的那个类。
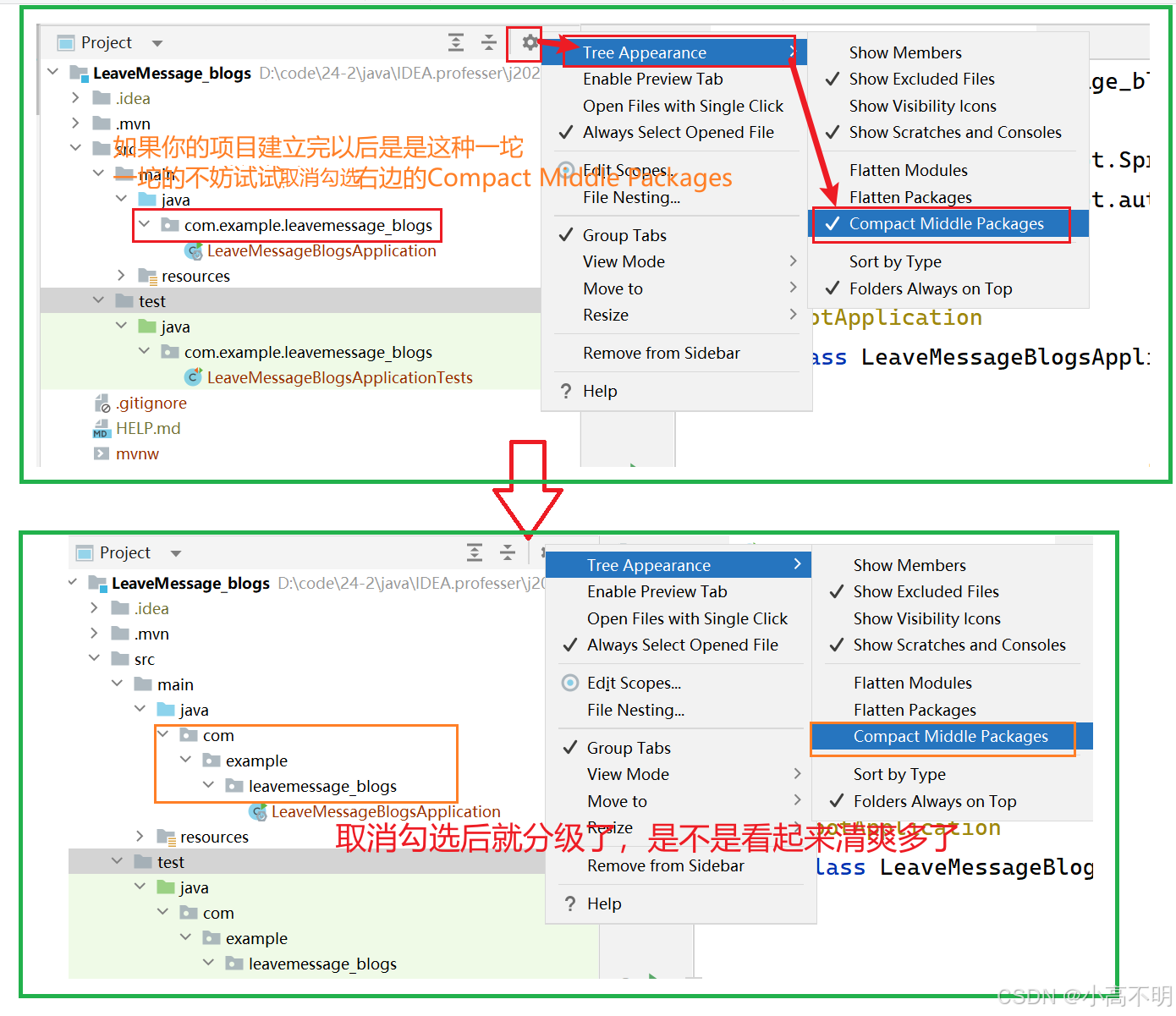
所以我们必须在leavemessage_blogs下面建包,或者建类。
对于测试代码和开发的规则也是一样的,要在 leavemessage_blogs下面建包或者建类。
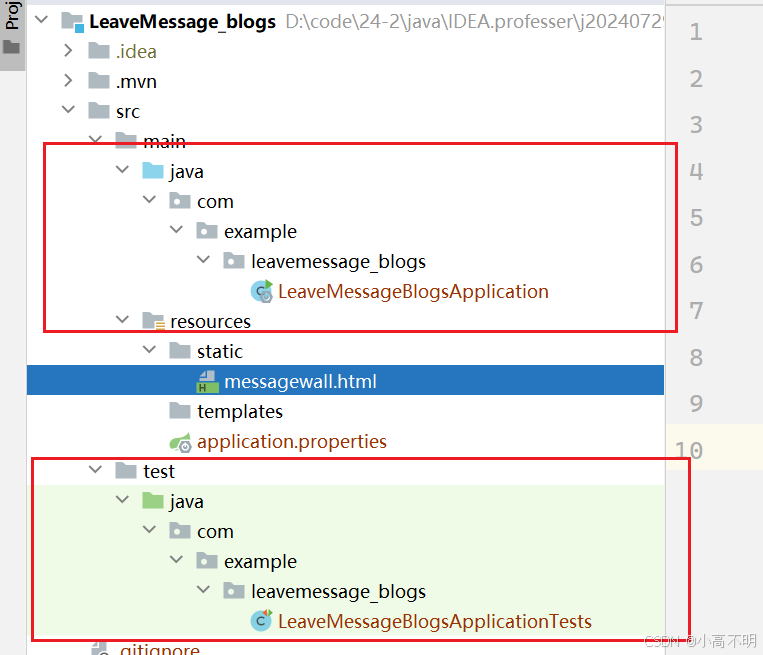
第二步:配置文件
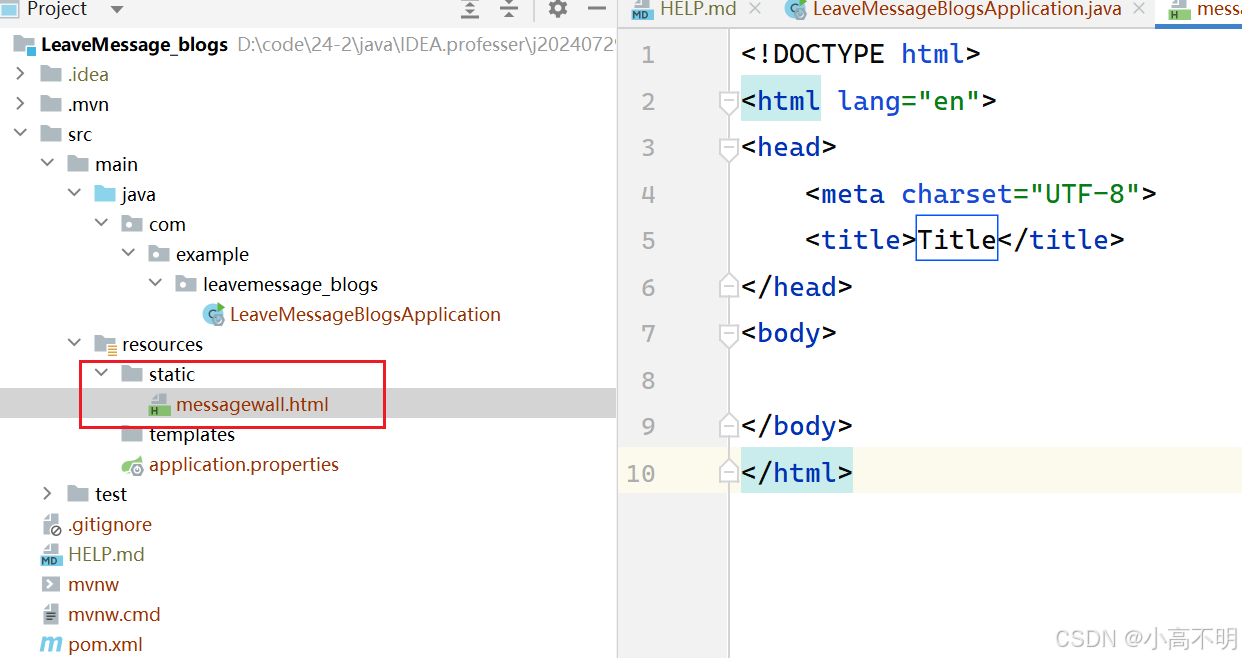
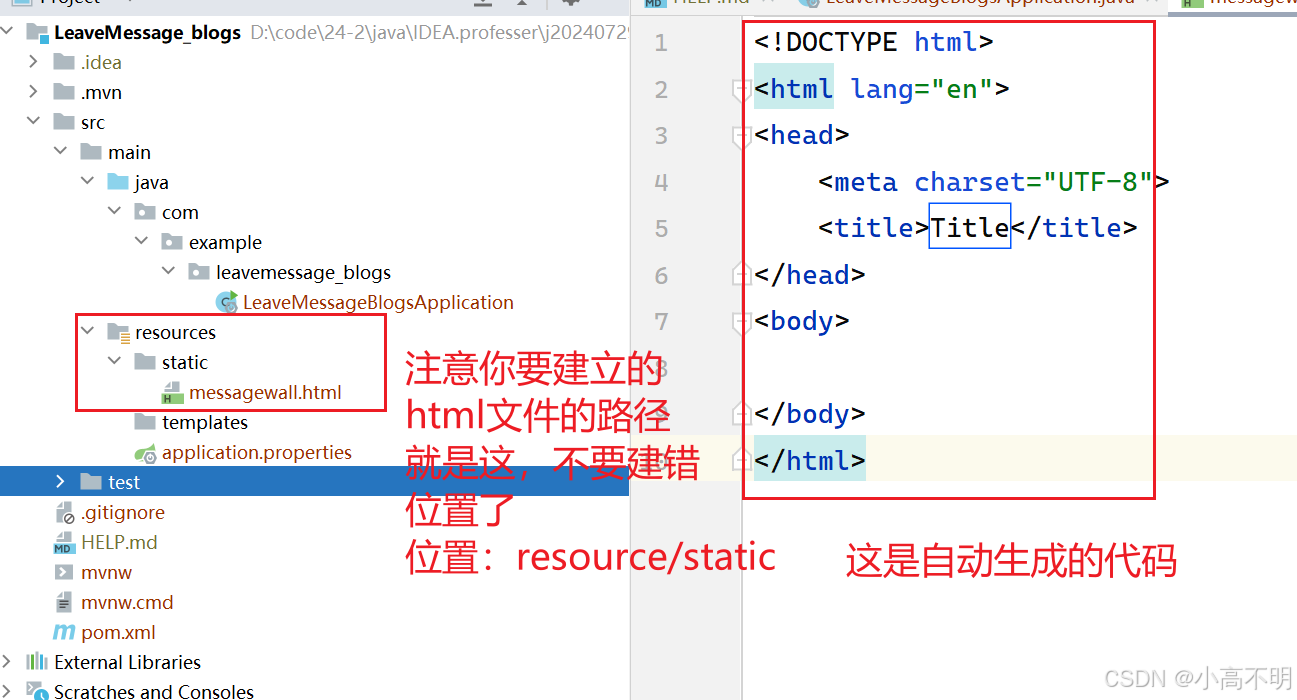
由于文件不能导入,所以前端的代码直接自己新建就行了,然后复制我的代码到你的前端html文件里。注意:你新建的文件可能有一些自动生成的代码,复制我的代码直接覆盖就行了。



- 代码如下
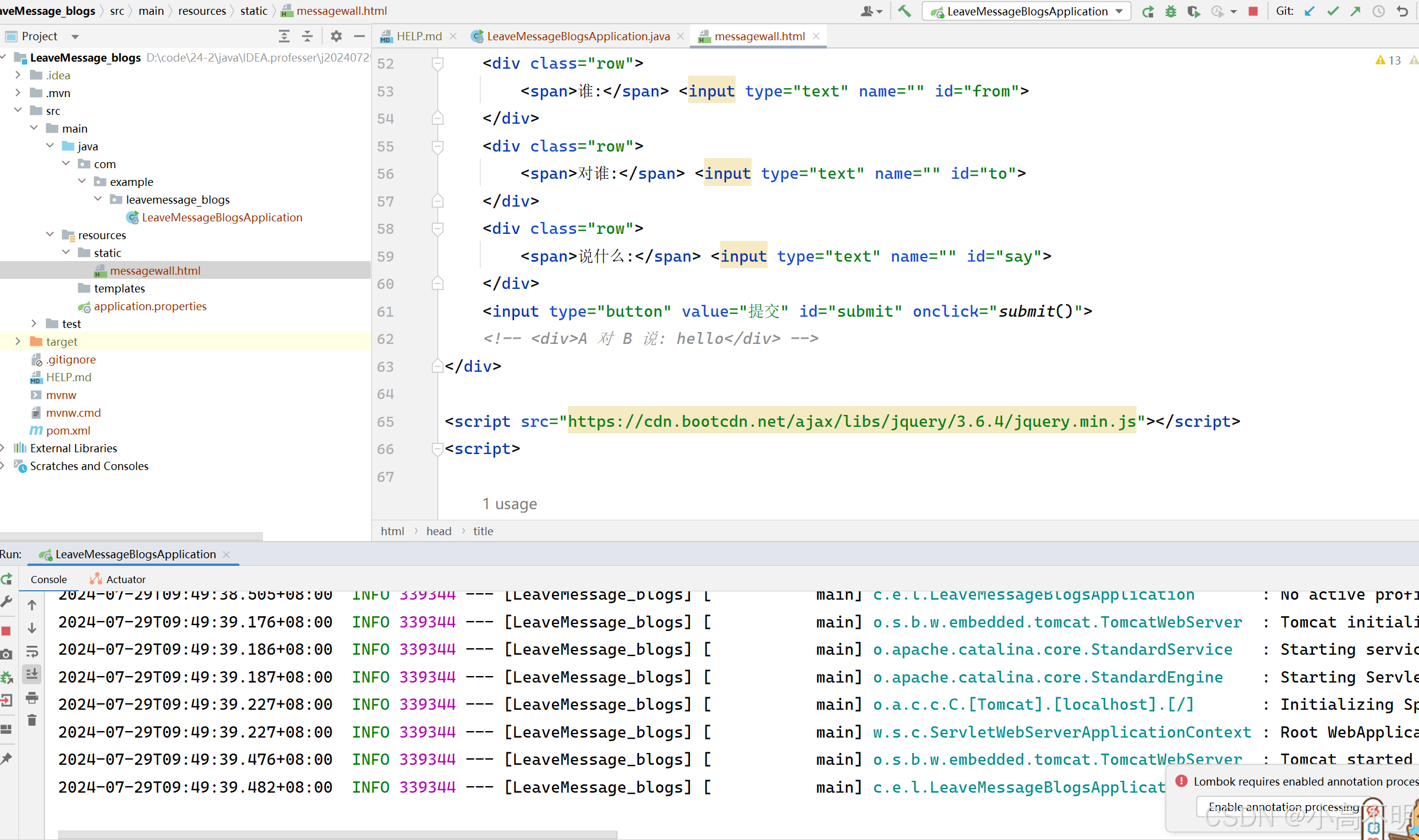
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <style> .container { width: 350px; height: 300px; margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; } </style> </head> <body> <div class="container"> <h1>留言板</h1> <p class="grey">输入后点击提交, 会将信息显示下方空白处</p> <div class="row"> <span>谁:</span> <input type="text" name="" id="from"> </div> <div class="row"> <span>对谁:</span> <input type="text" name="" id="to"> </div> <div class="row"> <span>说什么:</span> <input type="text" name="" id="say"> </div> <input type="button" value="提交" id="submit" onclick="submit()"> <!-- <div>A 对 B 说: hello</div> --> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script> function submit(){ //1. 获取留言的内容 var from = $('#from').val(); var to = $('#to').val(); var say = $('#say').val(); if (from== '' || to == '' || say == '') { return; } //2. 构造节点 var divE = "<div>"+from +"对" + to + "说:" + say+"</div>"; //3. 把节点添加到页面上 $(".container").append(divE); //4. 清空输入框的值 $('#from').val(""); $('#to').val(""); $('#say').val(""); } </script> </body> </html> 搞完前端的文件配置以后我们就能测试了,启动程序,然后用浏览器访问这个html页面,看看我们复制的对不对
看到这个以后就证明我们复制的没问题,如果你此时直接在该网页输入数据测试,也是没有错误的,但那是前端的实现,一刷新就没了,我们是要使用后端实现的,所以我们还要改代码,设计后端接口,熟悉理解后端接口才是此项目的目的。

第三步:约定前后端交互接⼝
需求分析:
后端需要提供两个服务
- 提交留⾔: ⽤⼾输⼊留⾔信息之后, 后端需要把留⾔信息保存起来
- 展⽰留⾔: ⻚⾯展⽰时, 需要从后端获取到所有的留⾔信息
- 浏览器给服务器发送⼀个 GET /message/getList 这样的请求, 就能返回当前⼀共有哪些留⾔记录. 结果以 json 的格式返回过来.
第四步:编写服务器代码
实体类代码
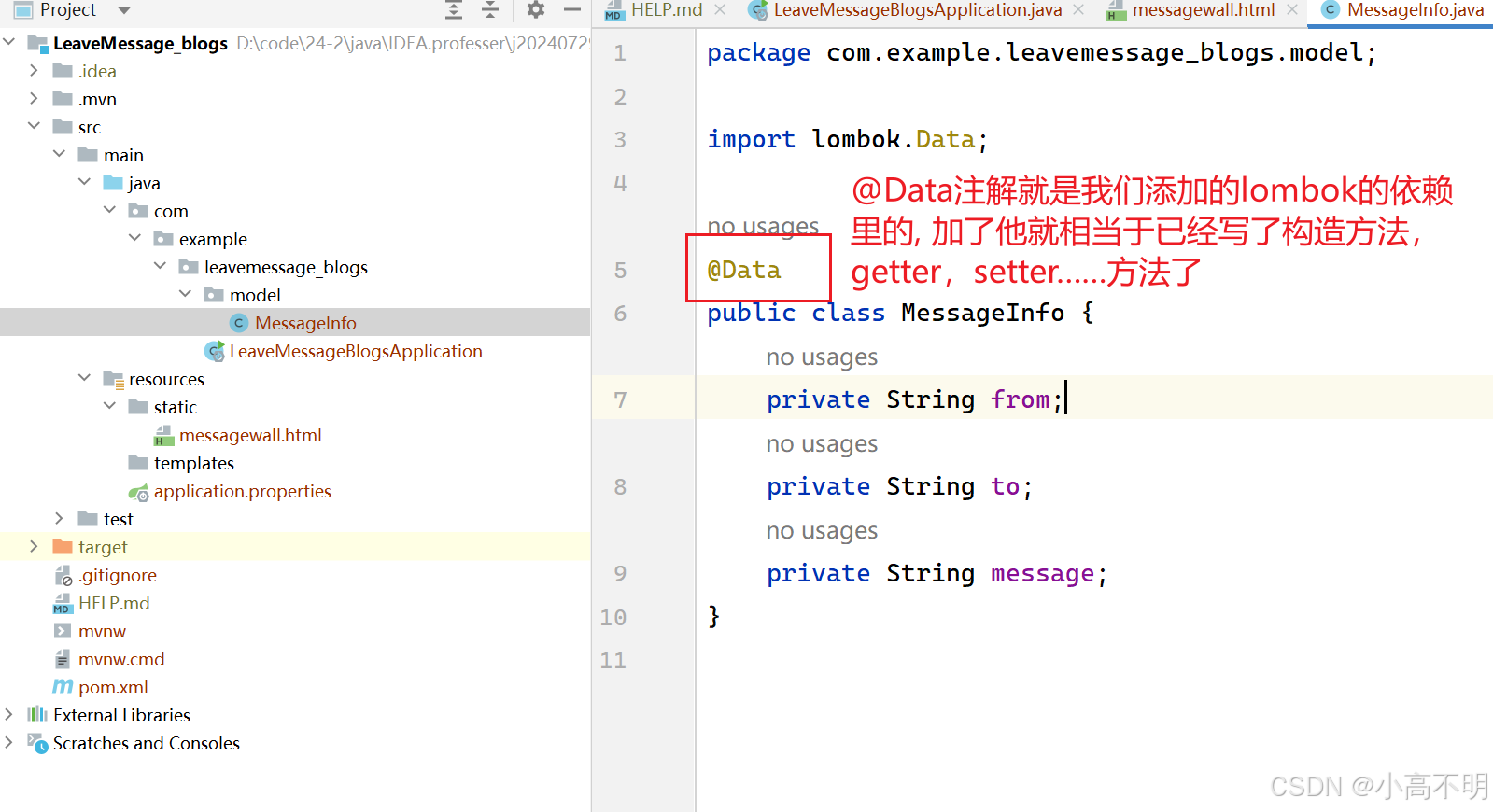
定义留⾔对象 MessageInfo 类,我们将实体类都单独放在包model里,这是应用分层里的规范。


package com.example.leavemessage_blogs.model; import lombok.Data; @Data public class MessageInfo { private String from; private String to; private String message; } controller代码
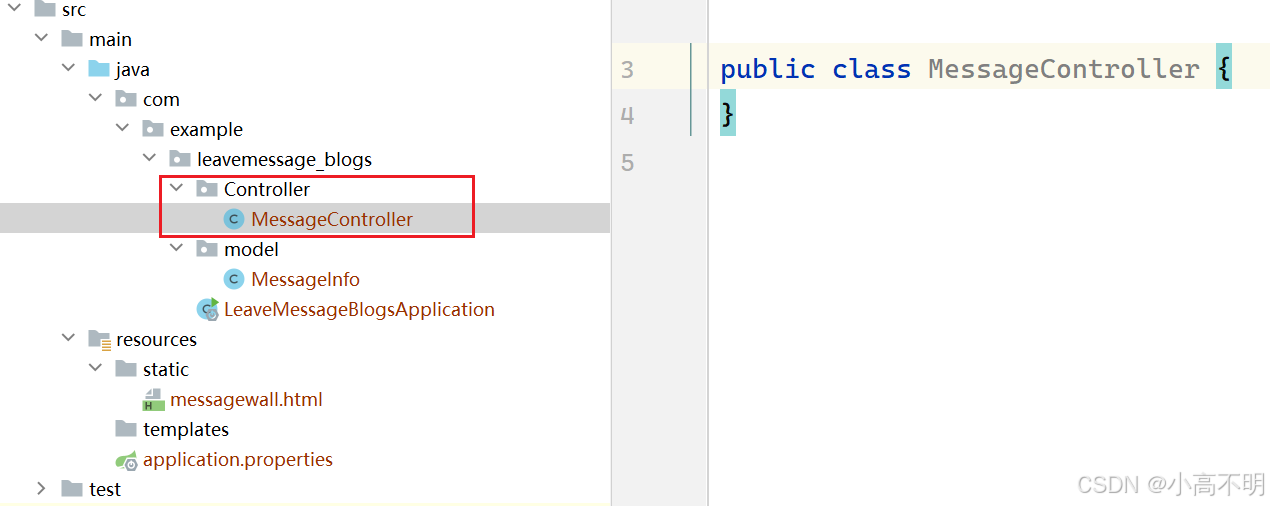
依据应用分层的概念,我们依旧是建了一个package存放controller类。
package com.example.leavemessage_blogs.Controller; import com.example.leavemessage_blogs.model.MessageInfo; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.ArrayList; import java.util.List; @RequestMapping("/message") @RestController public class MessageController { //创建一个list来储存数据 public List<MessageInfo> list = new ArrayList<>(); @RequestMapping("getList") public List<MessageInfo> getList(){ return list; } @RequestMapping("/addInfo") public boolean addInfo(MessageInfo messageInfo){ if(StringUtils.hasLength(messageInfo.getFrom())&& StringUtils.hasLength(messageInfo.getTo())&& StringUtils.hasLength(messageInfo.getMessage())){ list.add(messageInfo); return true; } return false; } } 写完controller代码后我们就能测试了
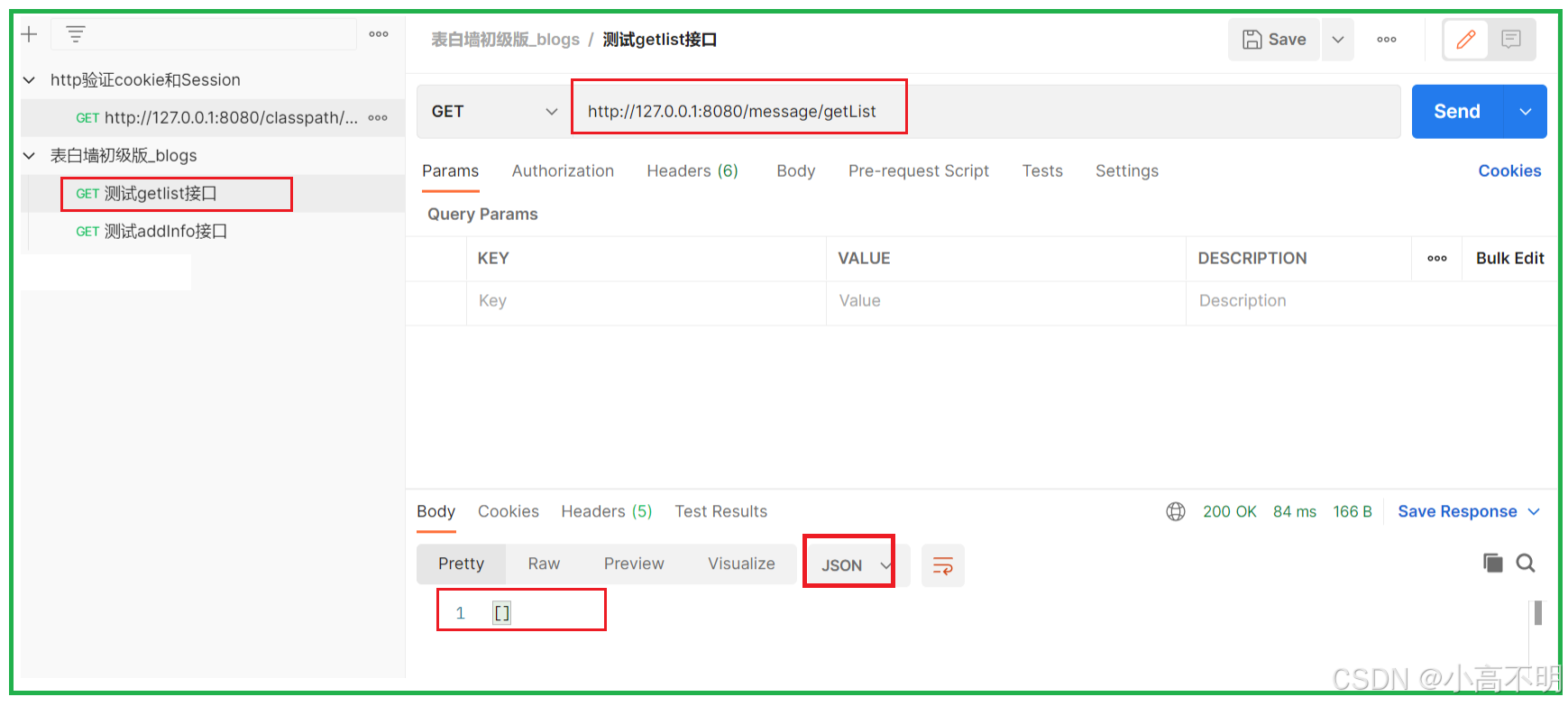
测试getList接口
可以看出来没有问题,因为此时我们还没有添加元素呢,所以返回为空
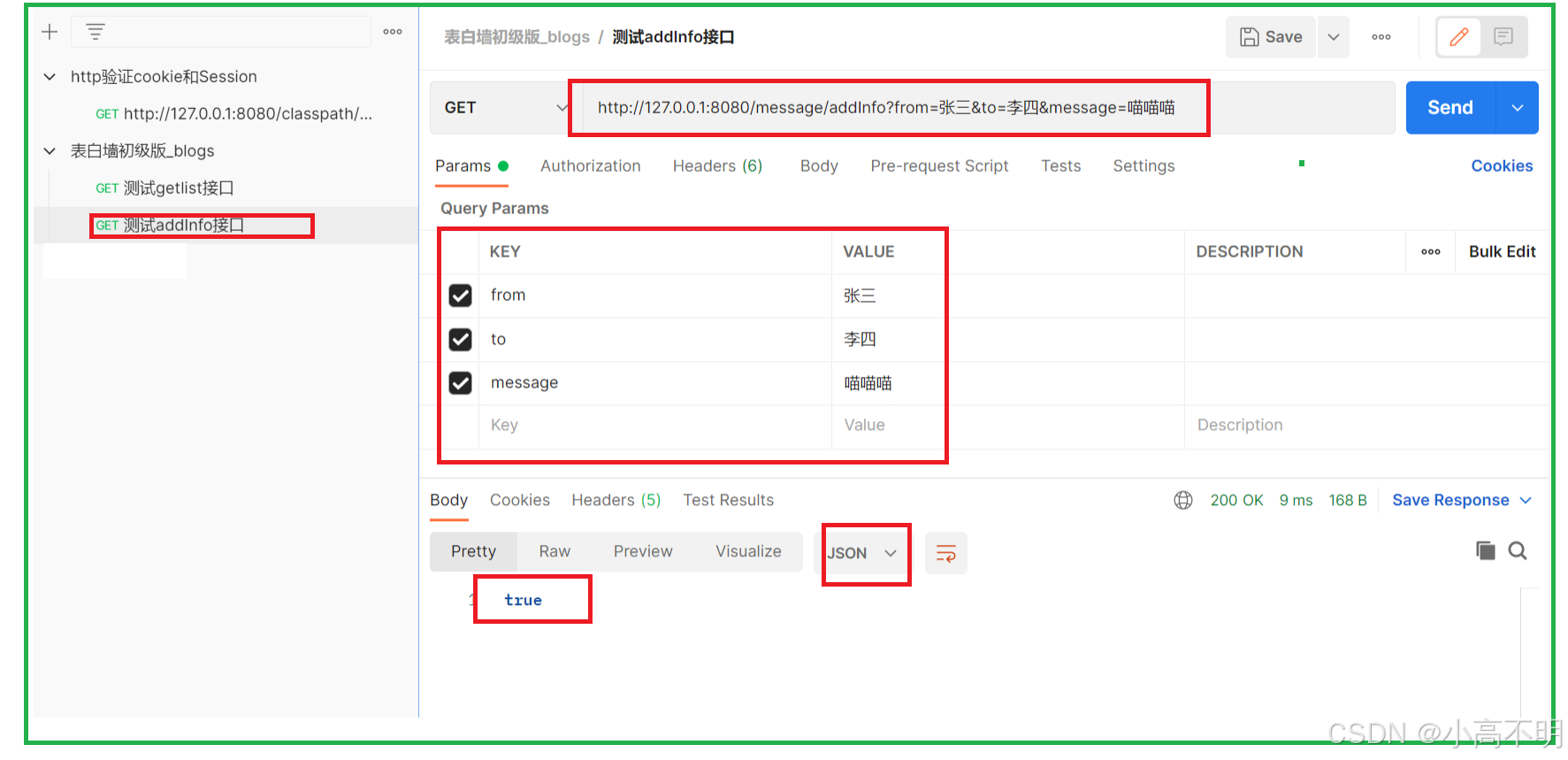
测试addInfo接口
可以看到:也没有太大的问题,如果你感觉看不到效果,不放心,你可一再次调用getList接口,看看这个信息是否被添加进来了。
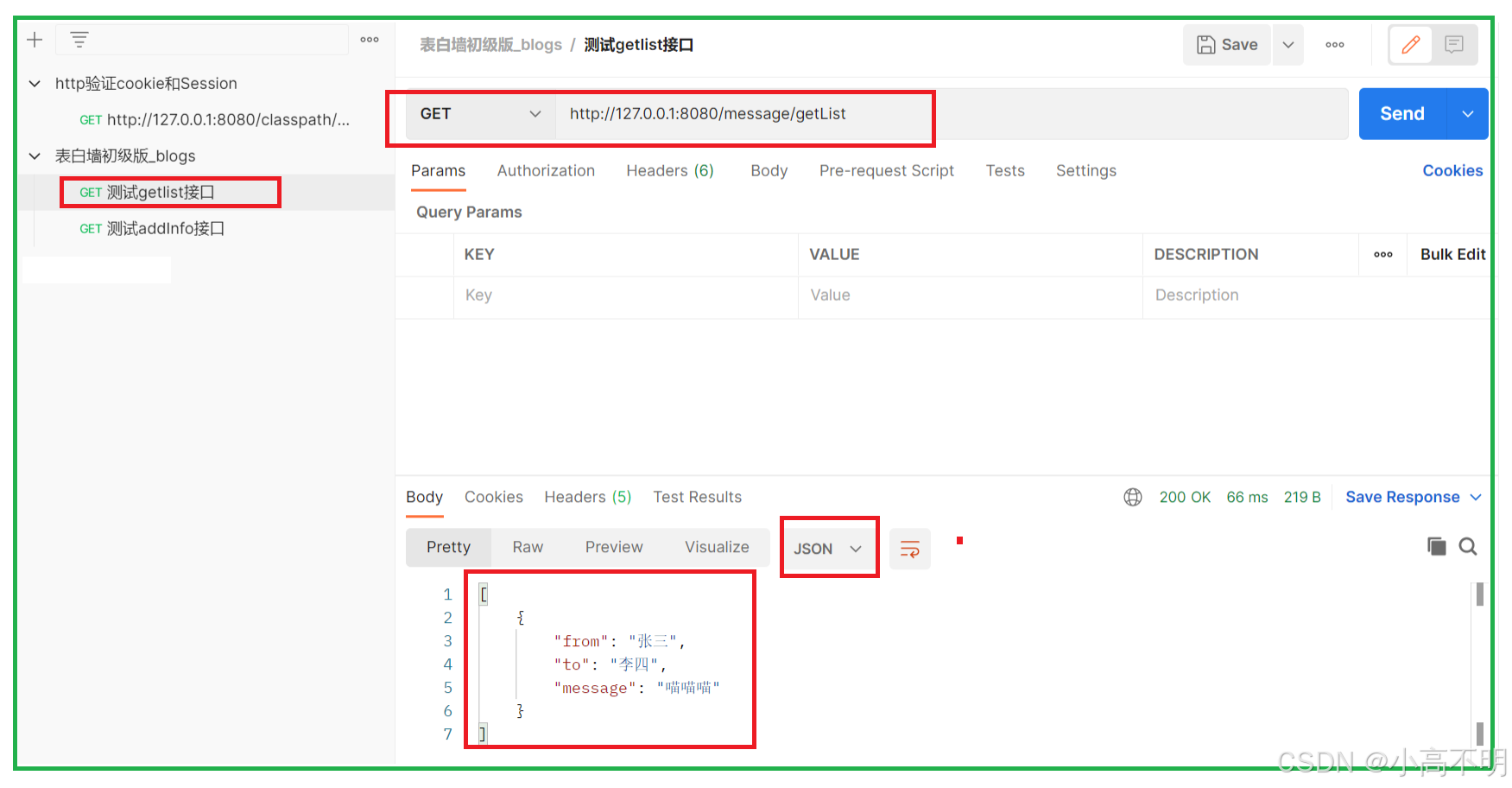
为了验证,我们调用getList接口验证信息是否被添加进来了,可以看到:没有问题
第五步:修改前端代码
为什么是修改而不是编写:因为我们以后端的开发为主要,所以前端的代码能大概看懂就好,不要求掌握,以后的前端代码也是以开源的形式直接复制粘贴的。
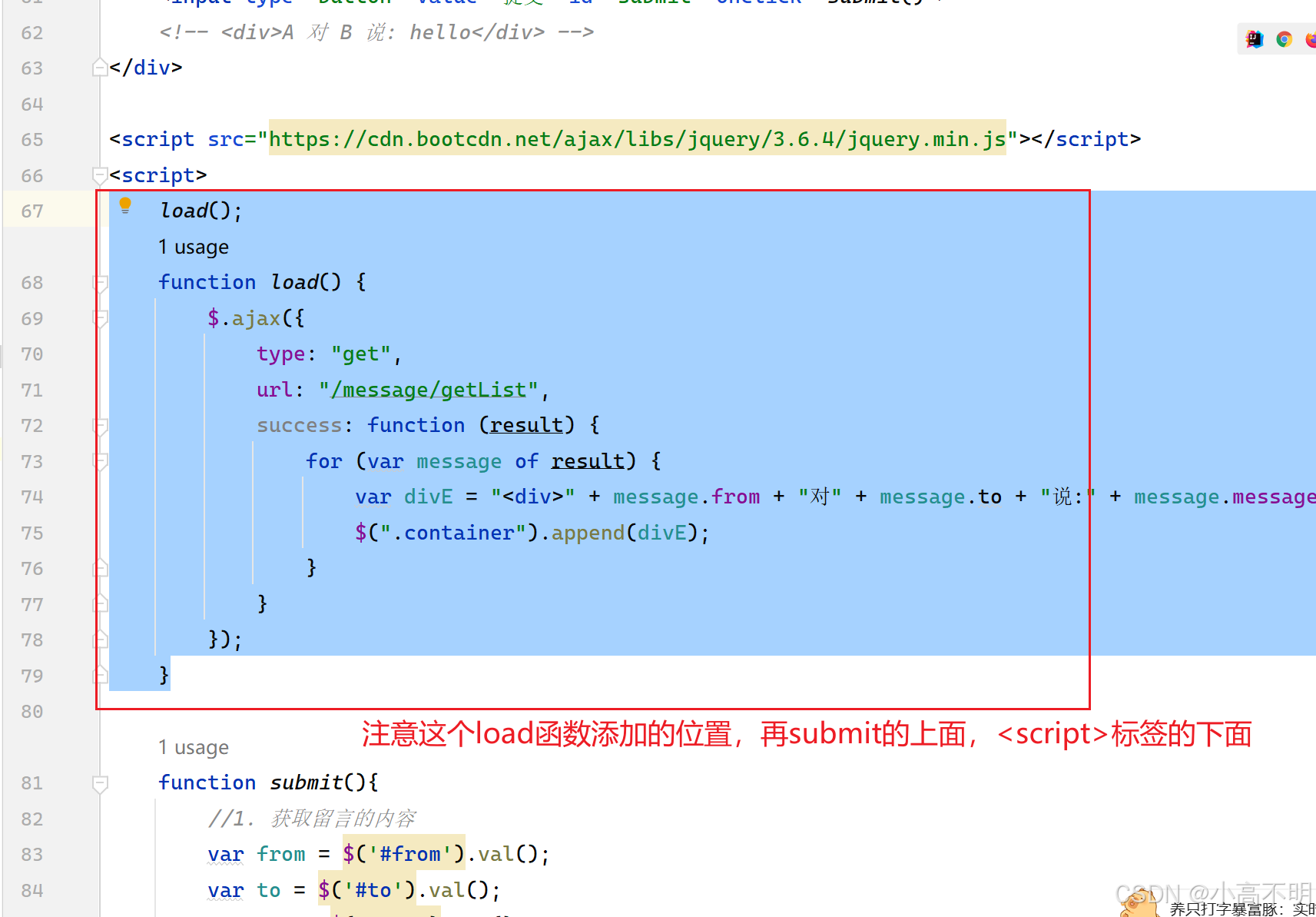
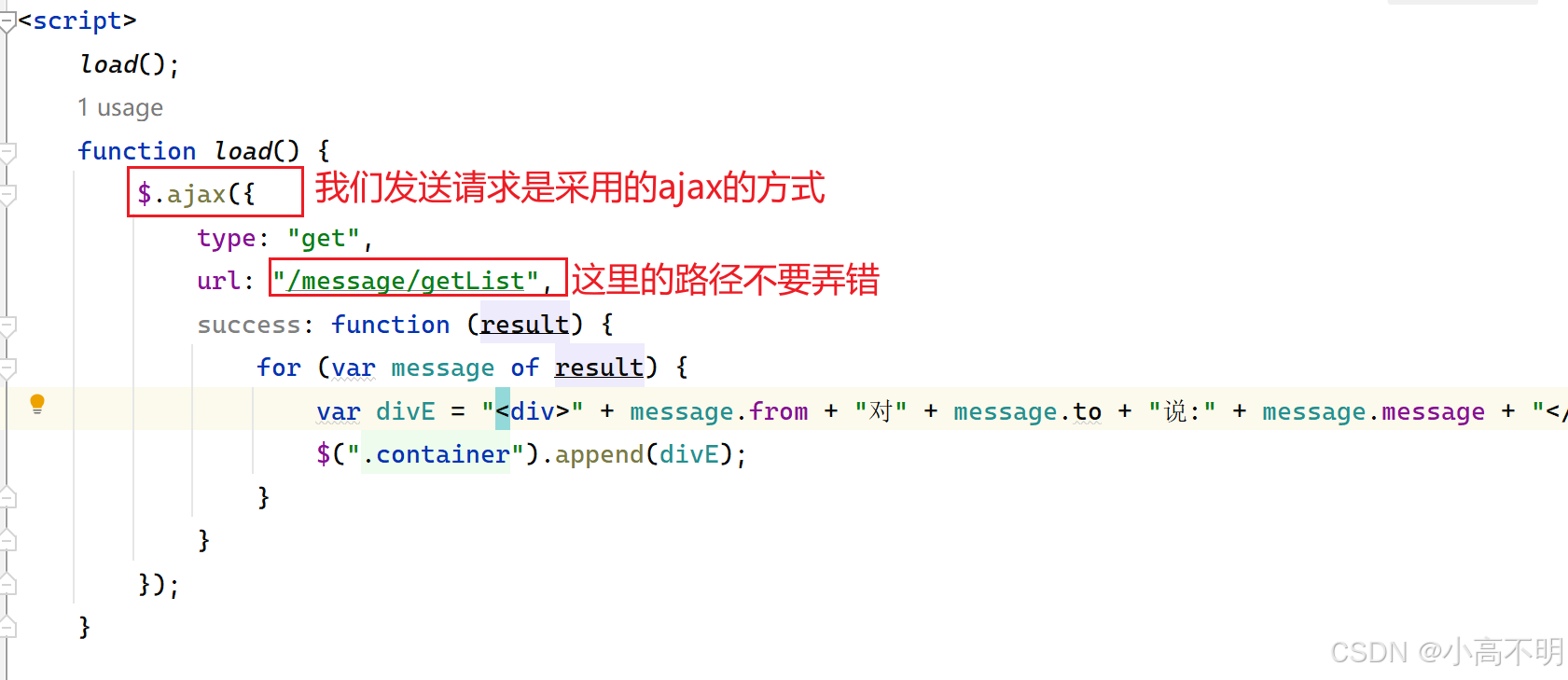
1,添加 load 函数, ⽤于在⻚⾯加载的时候获取数据
load(); function load() { $.ajax({ type: "get", url: "/message/getList", success: function (result) { for (var message of result) { var divE = "<div>" + message.from + "对" + message.to + "说:" + message.message + "</div>"; $(".container").append(divE); } } }); } 
这个代码能复制就复制,看懂个大概就行了
- 注意:

2. 修改原来的点击事件函数submit
可以将这段代码直接覆盖掉原来的submit函数,也可以自己看着注释的思路敲一遍,这里面有很多重复的代码,能直接复制的很多,可以尝试一下,并不费劲。
function submit(){ //1. 获取留言的内容 var from = $('#from').val(); var to = $('#to').val(); var say = $('#say').val(); if (from== '' || to == '' || say == '') { return; } //在这里将请求发送到后端,也是采用ajax的方式 $.ajax({ type: "post", url: "message/addInfo",//这里的url不要弄错了 data:{ from:from, to:to, message:say }, success:function (ret){ //如果后端返回了true证明添加成功了,就将数据全部添加到网页上 if(ret){ //这里面都是添加页面元素的操作,了解即可 //2. 构造节点 var divE = "<div>"+from +"对" + to + "说:" + say+"</div>"; //3. 把节点添加到页面上 $(".container").append(divE); //4. 清空输入框的值 $('#from').val(""); $('#to').val(""); $('#say').val(""); }else{ alert("留言失败!") } } }); } 第六步:测试
以上就是该简易表白墙的所有内容,此时我们就能启动程序,再次访问message.html页面,看看他是否能正常运行。
注意:
- 1,此时的前端页面可能会有缓存,可以使用ctrl+F5进行强刷,然后右键查看网页源代码,看看我们的前端代码是否改过来了。

- 2,我用的是谷歌浏览器,因为他的兼容性……在现今的浏览器中属于很nb的那种,可以去官网下载一下,很好用。

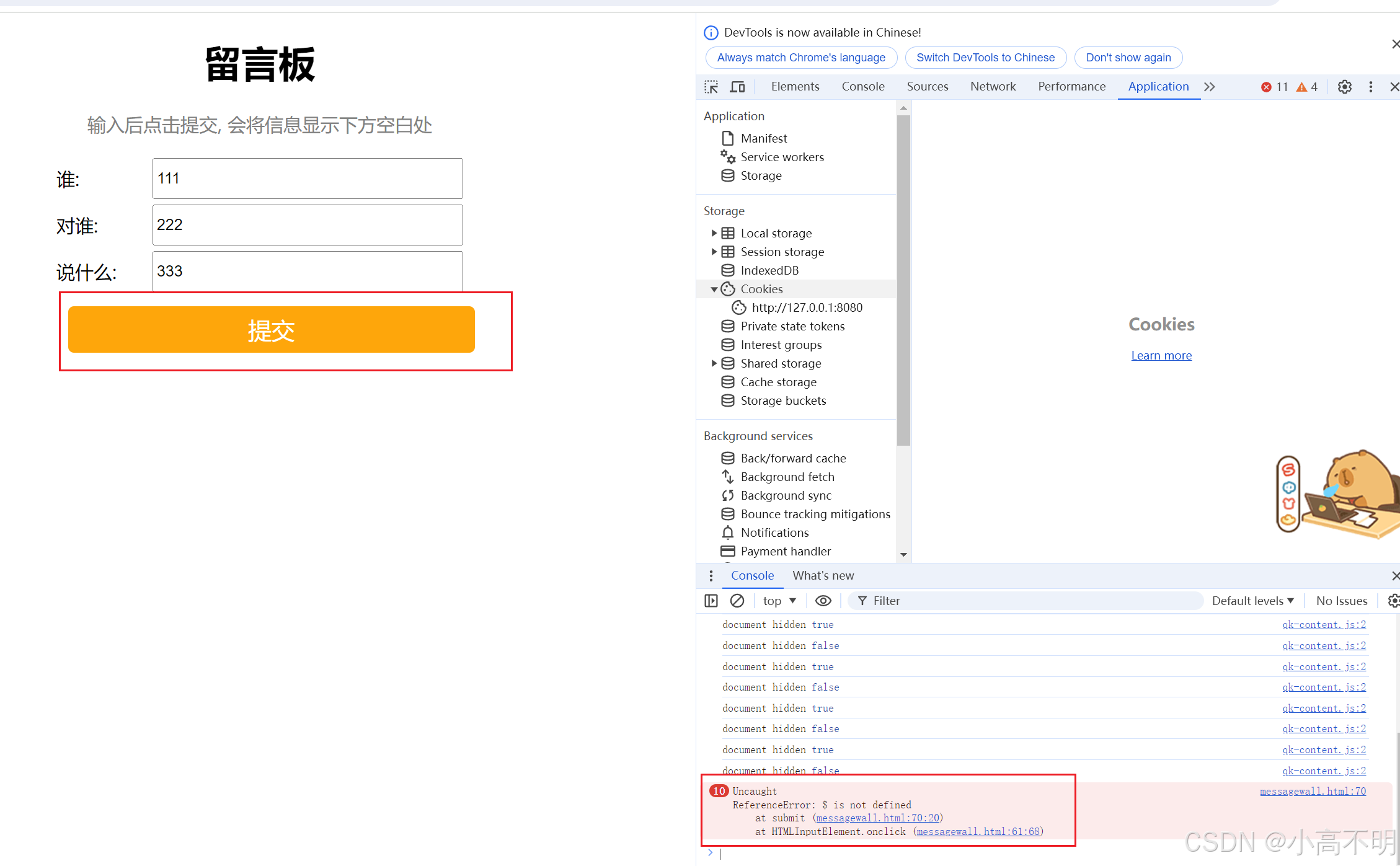
此时意外发生了,在我填完信息之后,我点击提交按钮后,前端是没有反应的,证明有bug了。
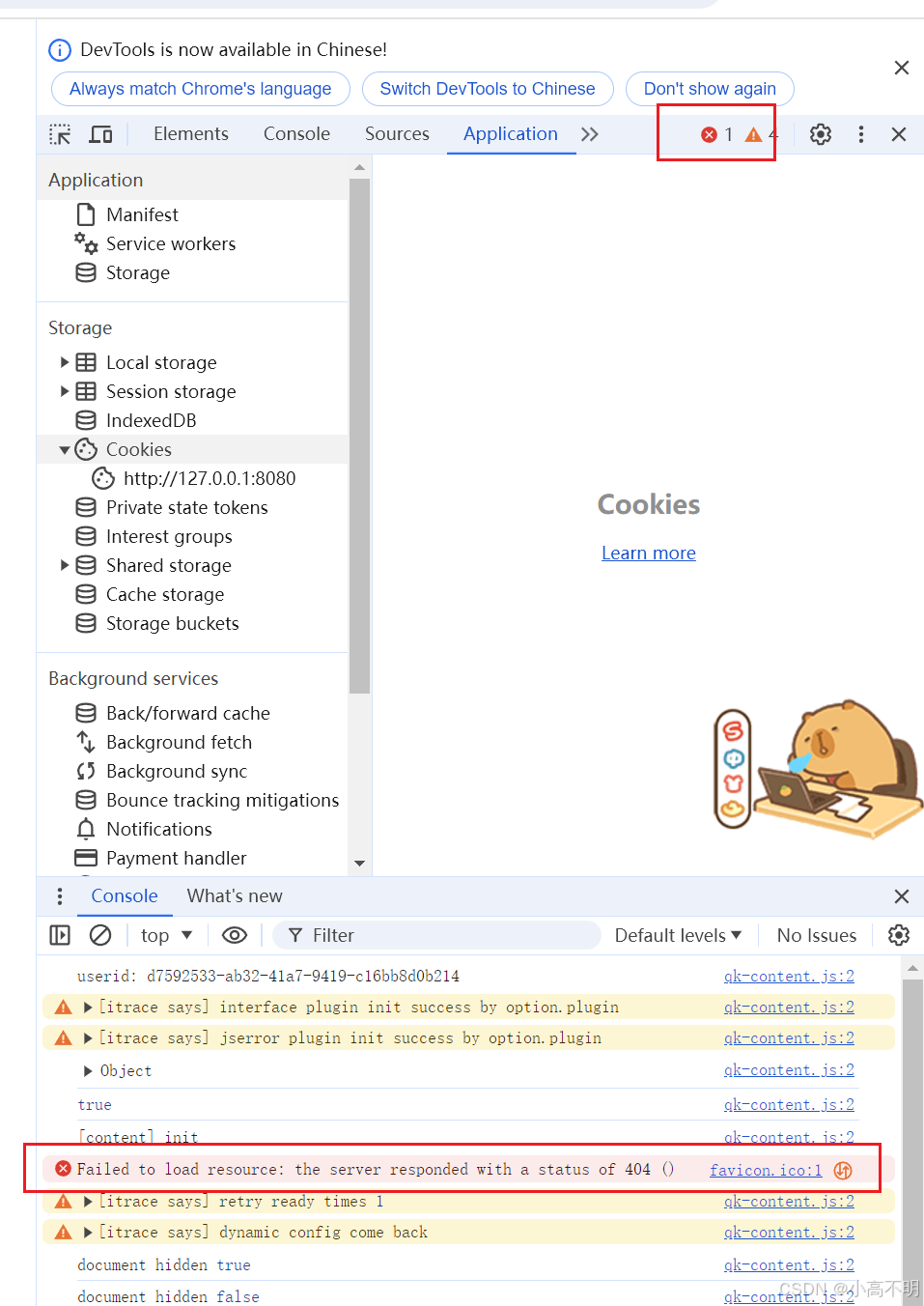
排查bug
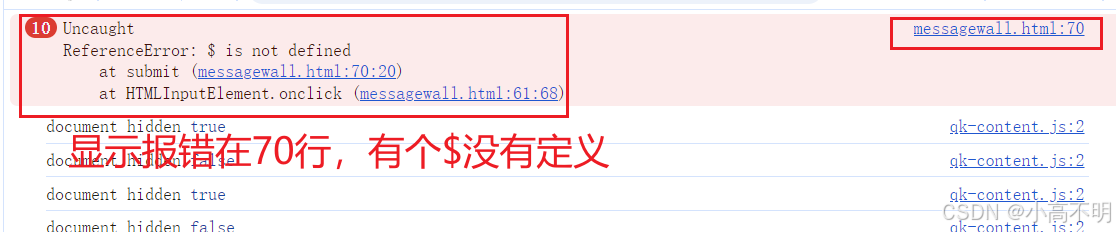
- 第一步:按F12,看前端页面有没有报错,如果有大于一个报错的话,看第二个报错(原因一会儿说)

- 第二步:看是前端的问题还是后端的问题
如果你点了蓝色的字,会自动帮你定位错误的位置,很实用的小技巧
之后我就看到了他给我的一个逗号标上了错误,但他也不是中文符号啊,为啥报错呢?于是我重新写了一个英文逗号,然后再在前端强刷了一下,就好了,估计是idea识别的问题吧。 - 上面我们说到了要看第二个报错,这是因为即使程序成功运行了,也会有一个错误,所以:“ 没有报错 ” == “ 有一个默认错误 ”,如下:(所以我们通常看第二个错误)

遇到bug的处理歩奏
- 1,按F12,看前端页面有没有报错,如果有大于一个报错的话,看第二个
- 2,如果前端有报错,直接处理前端代码
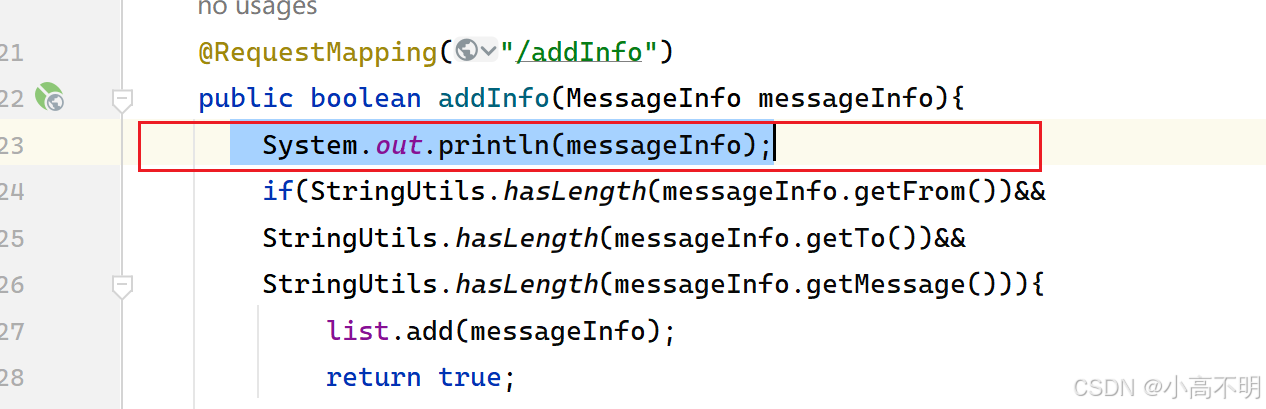
- 3,如果前端没有报错,那就在接受参数的函数第一行,加入执行的日志,看看参数传递到底有没有问题

- 4,如果传参没有问题,那就是后端的问题,通过调试等方法找问题
- 5,如果传参有问题,那就是前端的参数没有传递到后端,到前端检查问题
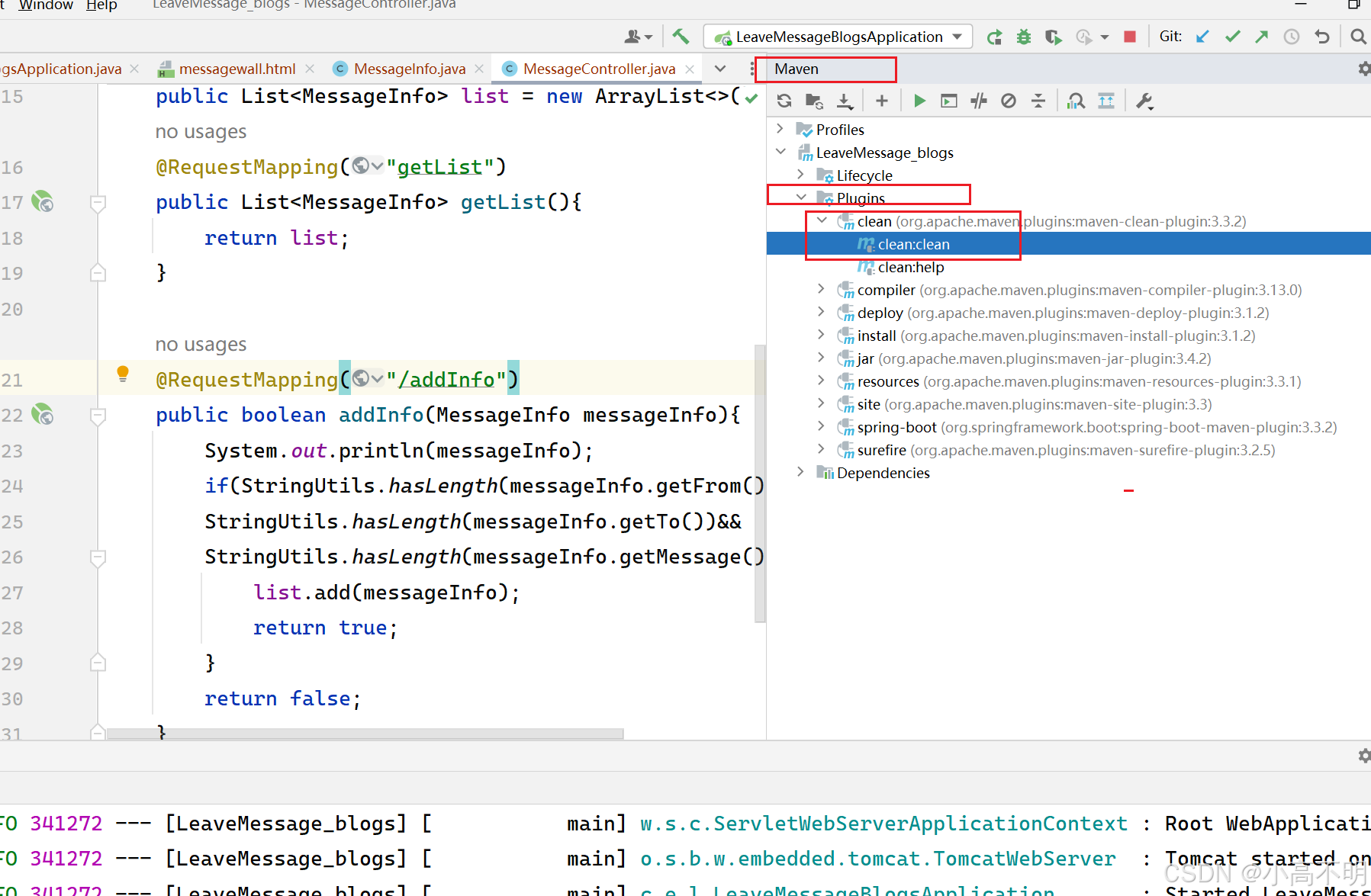
- 6,另外还有一个隐藏的问题就是缓存,如果实在检查不出来问题了,那就请一下缓存试试,看是否是代码是不是没有更新,双击clean就是清理缓存。还有就是前端的强刷,也很常用,搞不出来就试试。

修复bug成功:
此时我们提交一个留言就会显示一个留言,这样就成功了,此时无论我们怎么刷新数据都不会掉了,因为此时的数据是保存在内存中的,是由后端来做的,而不是由前端直接管理,这也能作为评判我们是用后端代码实现的还是用前端代码实现的。
说到这里我们会发现,如果这样搞,那我们每次重启后端代码之后,我们以前存储的数据就会丢失,这是因为,我们将数据都储存在内存中了,那么有没有一种方式能够长久的保存我的数据呢?这样我每次启动后端的时候数据就不会丢失了。这样的方式当然是有的:那就使用数据库来存储那些信息,由于以往的单纯的sql传递十分繁琐,所以我们会使用Mybatis来操作数据库,这种方式更加方便,这也是我们的表白墙进阶要使用的方式。

如果在此过程中,遇到什么报错了,欢迎评论留言,我们一起解决。
