
早期的开发模式:前后端混合开发
在这种模式下开发下,开发的工作人员在开发一个项目的时候他既要使用前端的技术栈来开发前端的功能也需要使用Java技术栈来编写后端的功能实现还要来操作数据库。如此页面的生成和数据的处理在同一个代码文件中完成。
其特点包括:
代码混乱:前端与后端的业务逻辑代码混杂在一起,导致代码可读性和可维护性较差。
开发效率低:前后端开发人员需要紧密协作,在同一个代码库中工作,容易产生冲突和协调问题,影响开发效率。
技术栈受限:由于前后端混合,可能会受到所选后端技术的限制,无法灵活选择最适合前端的技术和框架。
部署复杂:整个应用作为一个整体进行部署,增加了部署的复杂性和风险。
难以扩展:当业务增长需要对前后端进行分别扩展和优化时,由于代码的紧密耦合,会变得非常困难。
当前最主流的开发模式:前后端分离
前端主要负责:
- 用户界面的设计和开发,使用 HTML、CSS 和现代的前端框架(如 Vue、React、Angular 等)构建美观、交互性强的页面。
- 处理用户的交互操作,通过 JavaScript 实现各种动态效果和逻辑。
- 向后端发送请求获取数据,并将获取的数据进行展示和处理。
后端主要负责:
- 提供数据接口,接收前端的请求,进行数据处理和业务逻辑的实现。
- 与数据库进行交互,存储和获取数据。
- 保障系统的安全性、稳定性和性能优化。
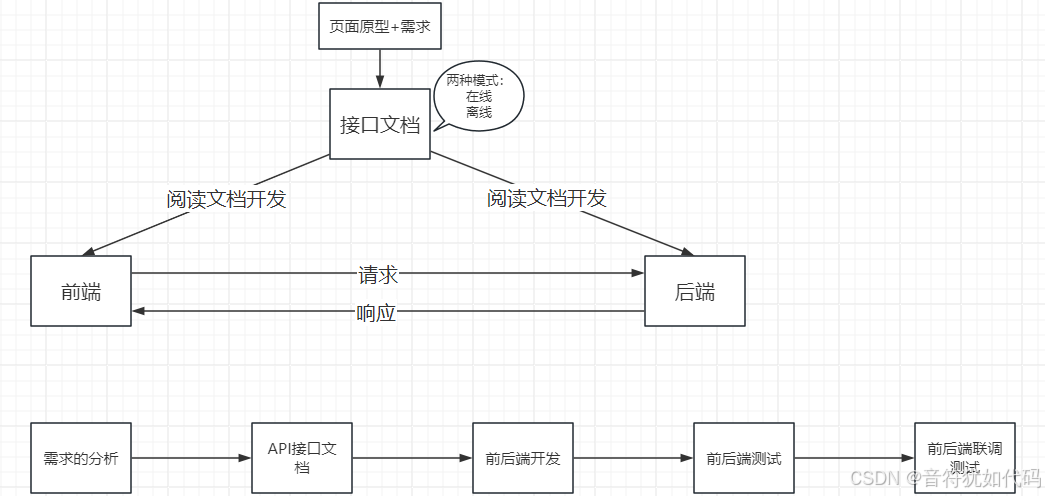
给大家画一个图方便大家更好的了解前后端混合的开发模式

给大家推荐一个接口的平台:YAPI
官方地址:YApi Pro-高效、易用、功能强大的可视化接口管理平台
YAPI 是一个可本地部署的、可视化的、用于管理接口文档和进行接口测试的开源平台。
它具有以下主要特点和功能:
接口文档管理:支持详细地记录接口的请求方法、URL、参数、请求头、响应示例等信息,方便开发人员查看和理解接口的规范。
团队协作:允许多个团队成员共同编辑和维护接口文档,方便团队内的沟通和协作。
接口测试:可以直接在平台上对接口进行测试,输入请求参数后发送请求,并查看响应结果,便于快速验证接口的功能。
数据 Mock:能够模拟接口的返回数据,方便前端在后端接口未完成时进行开发和调试。
权限管理:可以为不同的用户设置不同的权限,保障接口文档和数据的安全性。
自动化:支持与一些持续集成和部署工具集成,实现接口文档的自动化更新。
使用 YAPI 可以提高开发团队的协作效率,保证接口的质量,减少因为接口不一致而导致的开发问题。
如何使用YAPI:
- 添加项目
- 添加分类
- 添加接口

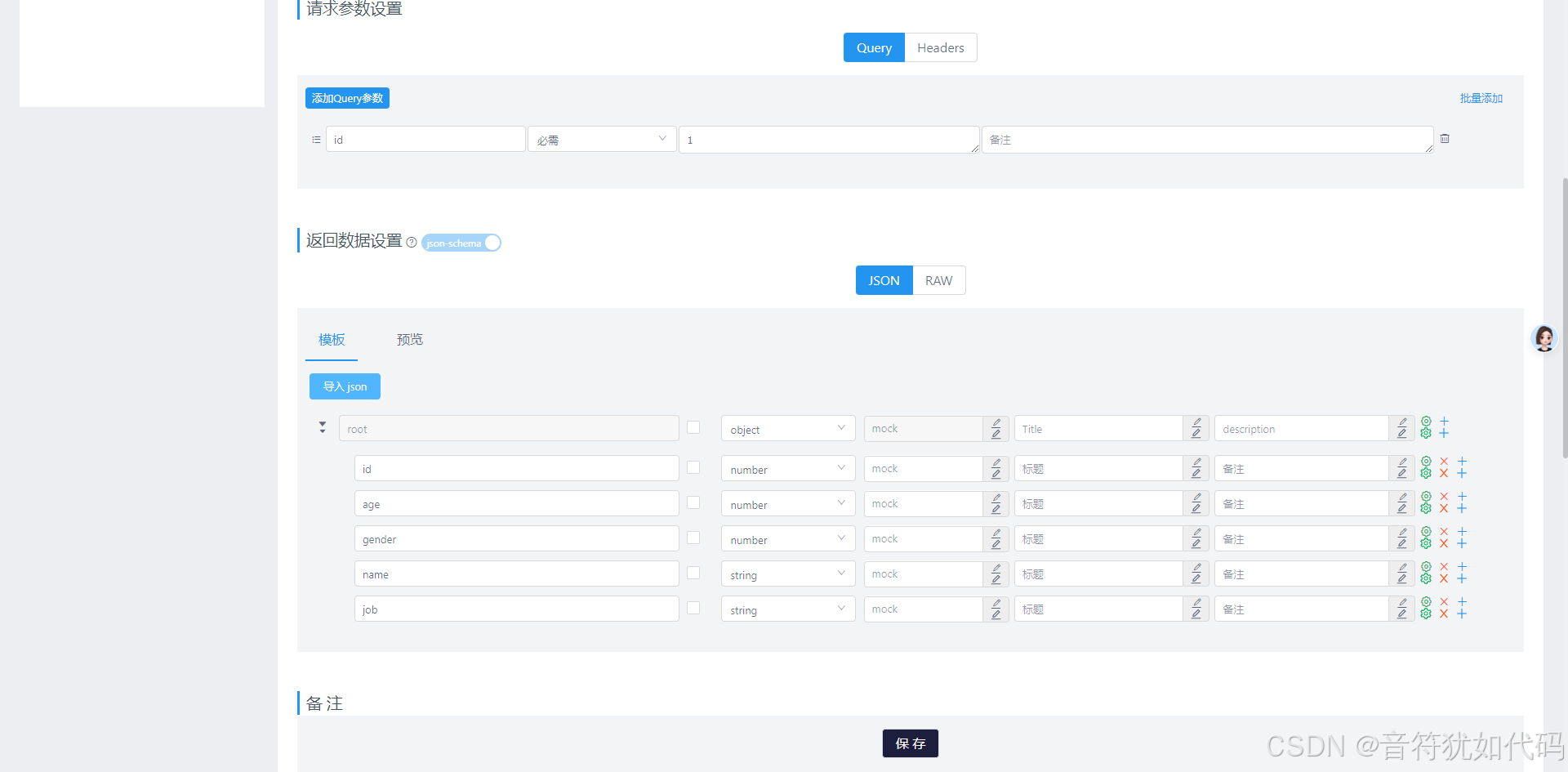
在这里添加接口写入接口的名称和接口路径

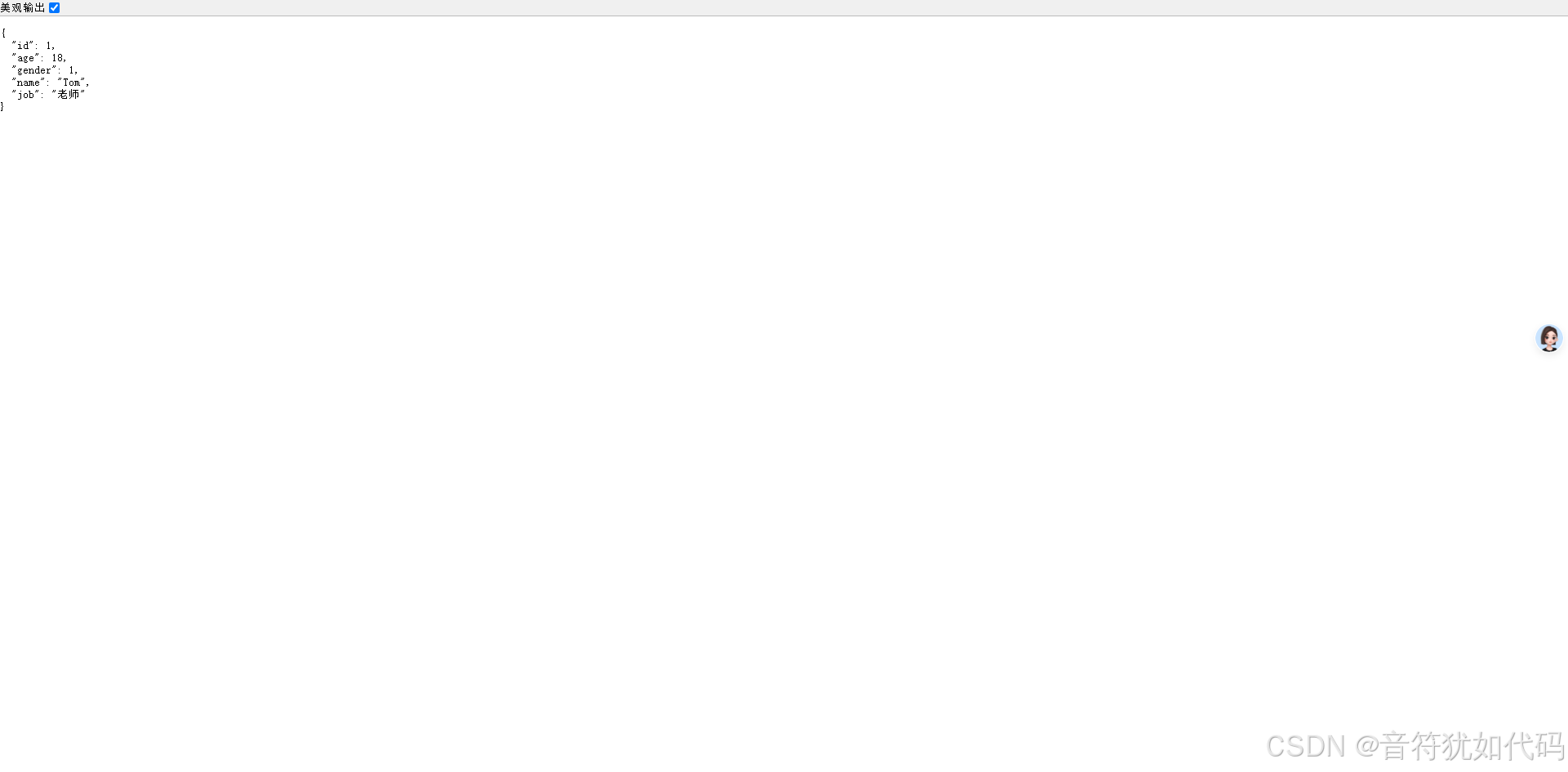
我们在这个导入json中写入json格式的数据,写好后打开Moc地址

但是这里的数据是混乱的所以我们需要在高级的Moc地址中添加期望,在这里更换我们准确的数据值

添加期望后我们的数据值就是对的了