在Python的世界里,我们经常需要为程序添加一个图形用户界面(GUI)。传统上,Tkinter、PyQt或Kivy等库是常用的选择。但是,今天我们要介绍的是一个更简单、更现代的方法——pywebview。它让你可以使用HTML、CSS和JavaScript来创建漂亮的桌面应用程序界面,同时在Python中处理逻辑。
什么是pywebview?
pywebview是一个轻量级的跨平台库,它可以让你在Python程序中嵌入一个浏览器窗口。你可以使用你熟悉的前端技术(HTML、CSS、JavaScript)来设计界面,并使用Python来处理后台逻辑。这种方式不仅简化了GUI编程的复杂度,还能让你的应用程序看起来更现代。

为什么选择pywebview?
• 简单易用:不需要深入了解前端技术,就可以创建美观的网页界面。
• 跨平台:支持Windows、macOS和Linux。
• 轻量级:不需要安装额外的运行时环境或浏览器。
安装pywebview
使用pip安装pywebview非常简单,只需要在命令行中输入以下命令:
pip install pywebview接下来,让我们编写一个简单的示例程序,展示如何使用pywebview创建一个基本的窗口。
import webview def main(): webview.create_window('Hello World', 'https://www.baidu.com') webview.start() if __name__ == '__main__': main()运行这个程序,你会看到一个窗口打开并加载了https://www.baidu.com。这就是pywebview的基本用法。

更进一步:与Python交互
仅仅显示一个网页可能并不能满足你的需求。接下来,我们看看如何通过JavaScript和Python进行交互。
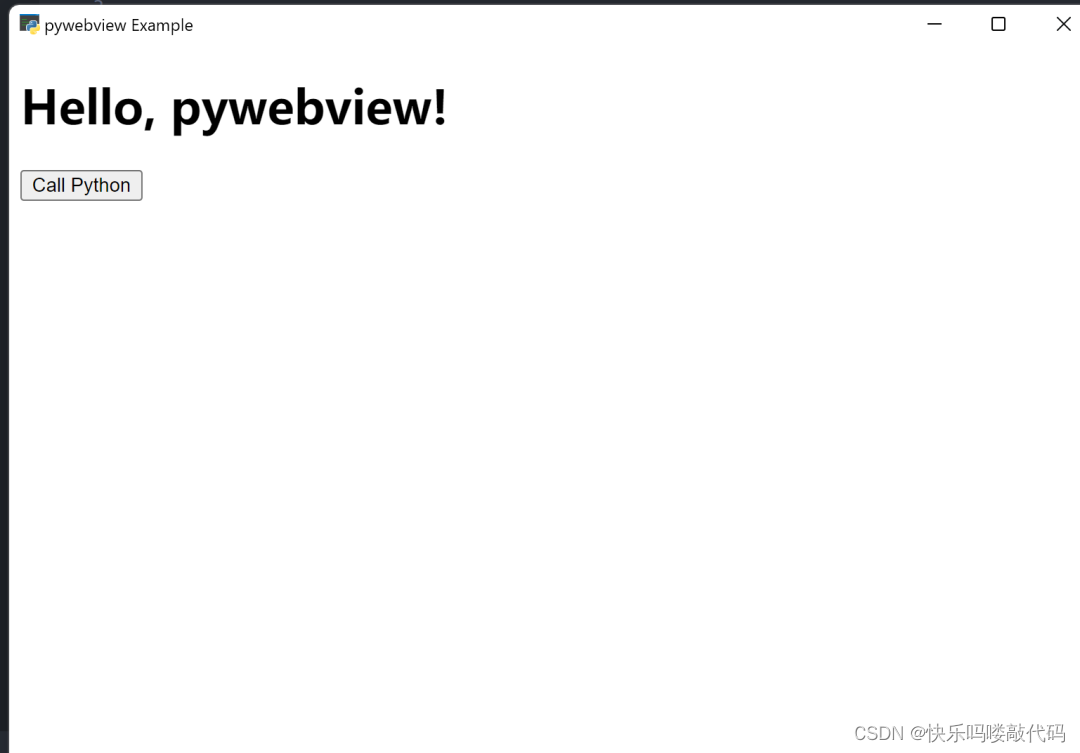
创建一个带有按钮的HTML页面
首先,我们需要一个简单的HTML页面,包含一个按钮。当按钮被点击时,它会调用Python函数。
<!DOCTYPE html> <html> <head> <title>pywebview Example</title> </head> <body> <h1>Hello, pywebview!</h1> <button onclick="callPython()">Call Python</button> <script type="text/javascript"> function callPython() { window.pywebview.api.say_hello('World').then(response => { alert(response); }); } </script> </body> </html>import webview import time class API: def say_hello(self, name): time.sleep(2) # 模拟一个耗时操作 return f'Hello, {name}!' def main(): api = API() webview.create_window('pywebview Example', 'index.html', js_api=api) webview.start() if __name__ == '__main__': main()在这个示例中,我们定义了一个API类,其中包含一个say_hello方法。我们将这个API实例传递给pywebview.create_window,这样前端的JavaScript就可以通过window.pywebview.api来调用这个方法。

进阶:加载本地HTML文件
有时候,我们可能希望将HTML文件打包在应用程序中,而不是从外部加载。我们可以将HTML文件保存在项目目录中,并使用file://协议来加载它。
假设我们有一个名为index.html的文件,我们可以这样加载它:
import webview def main(): webview.create_window('Local HTML Example', 'file://path/to/index.html') webview.start() if __name__ == '__main__': main()实战案例:一个简单的记事本应用
最后,让我们结合以上知识,创建一个简单的记事本应用。
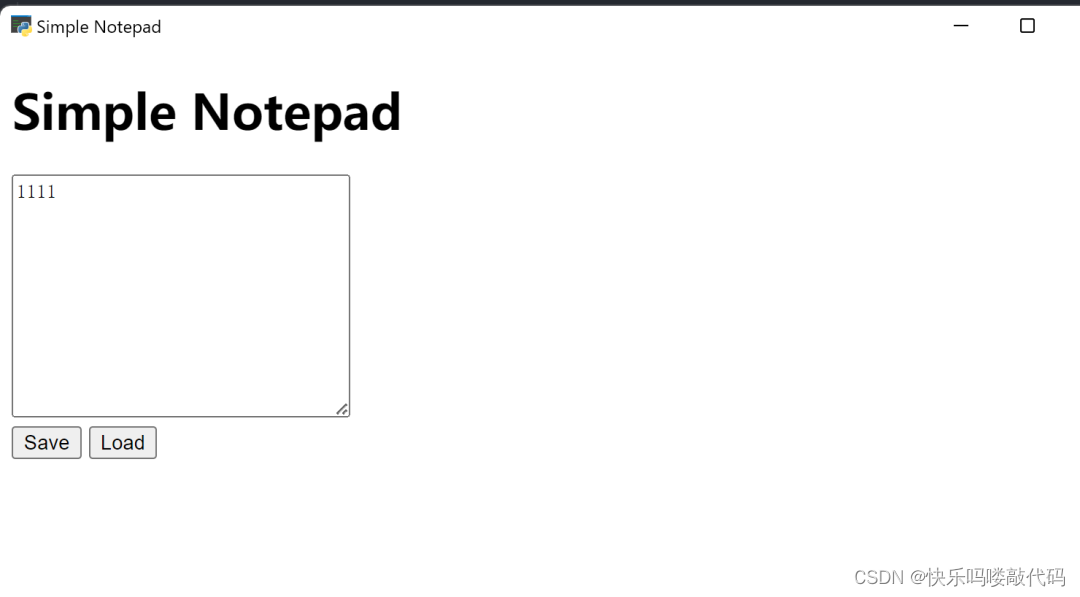
HTML文件(notepad.html)
<!DOCTYPE html> <html> <head> <title>Simple Notepad</title> </head> <body> <h1>Simple Notepad</h1> <textarea id="note" rows="10" cols="30"></textarea><br> <button onclick="saveNote()">Save</button> <button onclick="loadNote()">Load</button> <script type="text/javascript"> function saveNote() { const note = document.getfunction saveNote() { const note = document.getElementById('note').value; window.pywebview.api.save_note(note).then(response => { alert(response); }); } function loadNote() { window.pywebview.api.load_note().then(note => { document.getElementById('note').value = note; }); }} </script> </body> </html>在这个HTML文件中,我们添加了两个按钮,一个用于保存文本内容,另一个用于加载文本内容。点击按钮时,会调用相应的JavaScript函数,这些函数通过window.pywebview.api与Python后台进行通信。
Python 后台逻辑
接下来,我们编写Python代码,处理保存和加载记事本内容的逻辑。
import webview import json import os class API: def __init__(self): self.file_path = 'note.json' def save_note(self, note): with open(self.file_path, 'w') as f: json.dump({'note': note}, f) return 'Note saved successfully!' def load_note(self): if os.path.exists(self.file_path): with open(self.file_path, 'r') as f: data = json.load(f) return data.get('note', '') return '' def main(): api = API() webview.create_window('Simple Notepad', 'index.html', js_api=api) webview.start() if __name__ == '__main__': main()
在这个Python脚本中,我们定义了一个API类,该类包含两个方法:save_note和load_note。save_note 方法接收前端传来的记事本内容,并将其保存到一个名为note.json的文件中.load_note 方法从文件中读取记事本内容,并返回给前端。
我们还在main函数中创建了一个API实例,并将其传递给webview.create_window,这样前端的JavaScript就可以通过window.pywebview.api来调用API类中的方法。
通过这个简单的记事本应用,我们可以看到pywebview如何让Python和前端技术(HTML、CSS、JavaScript)无缝结合,创建现代化的桌面应用程序。
结语:
感谢大家的观看!
喜欢学习Pyhon及副业知识+全套Python学习资料【戳这里免废领~】
