阅读量:0
这里用的是windows的wsl的ubuntu环境
electron应用打包linux应用需要linux下打包,这里用windows的wsl的ubuntu环境进行操作
1)linux ubuntu安装nodejs、electron
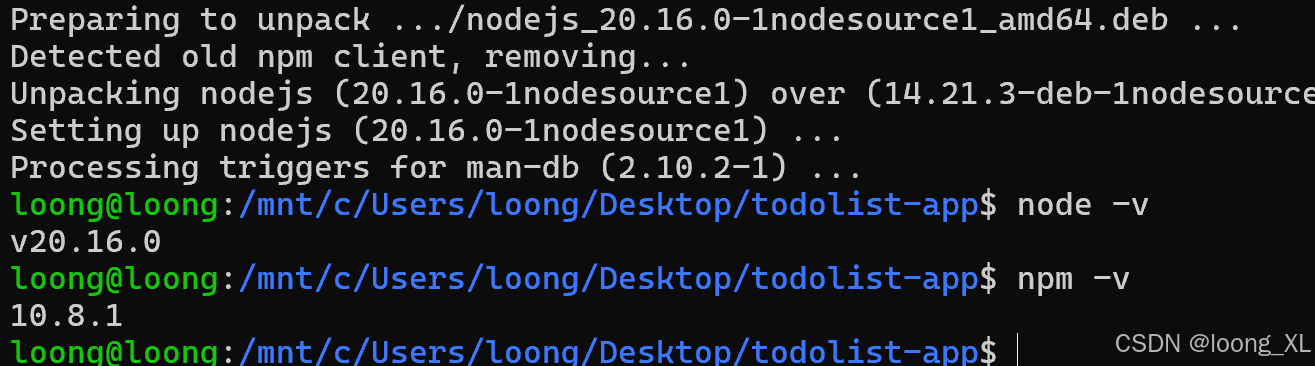
安装nodejs:
sudo apt update sudo apt upgrade ##快捷安装 curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash - sudo apt-get install -y nodejs 安装完验证
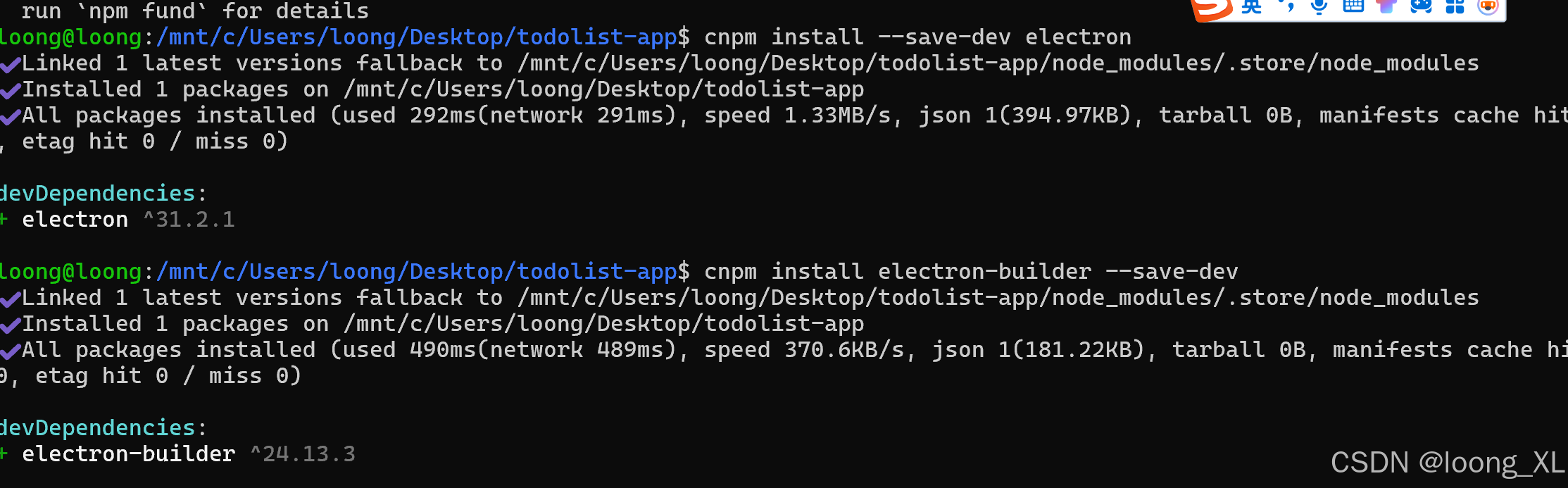
安装electron:
##安装cnpm sudo npm install -g cnpm --registry=https://registry.npmmirror.com cnpm install --save-dev electron cnpm install electron-builder --save-dev 
2、electron打包linux应用
参考:
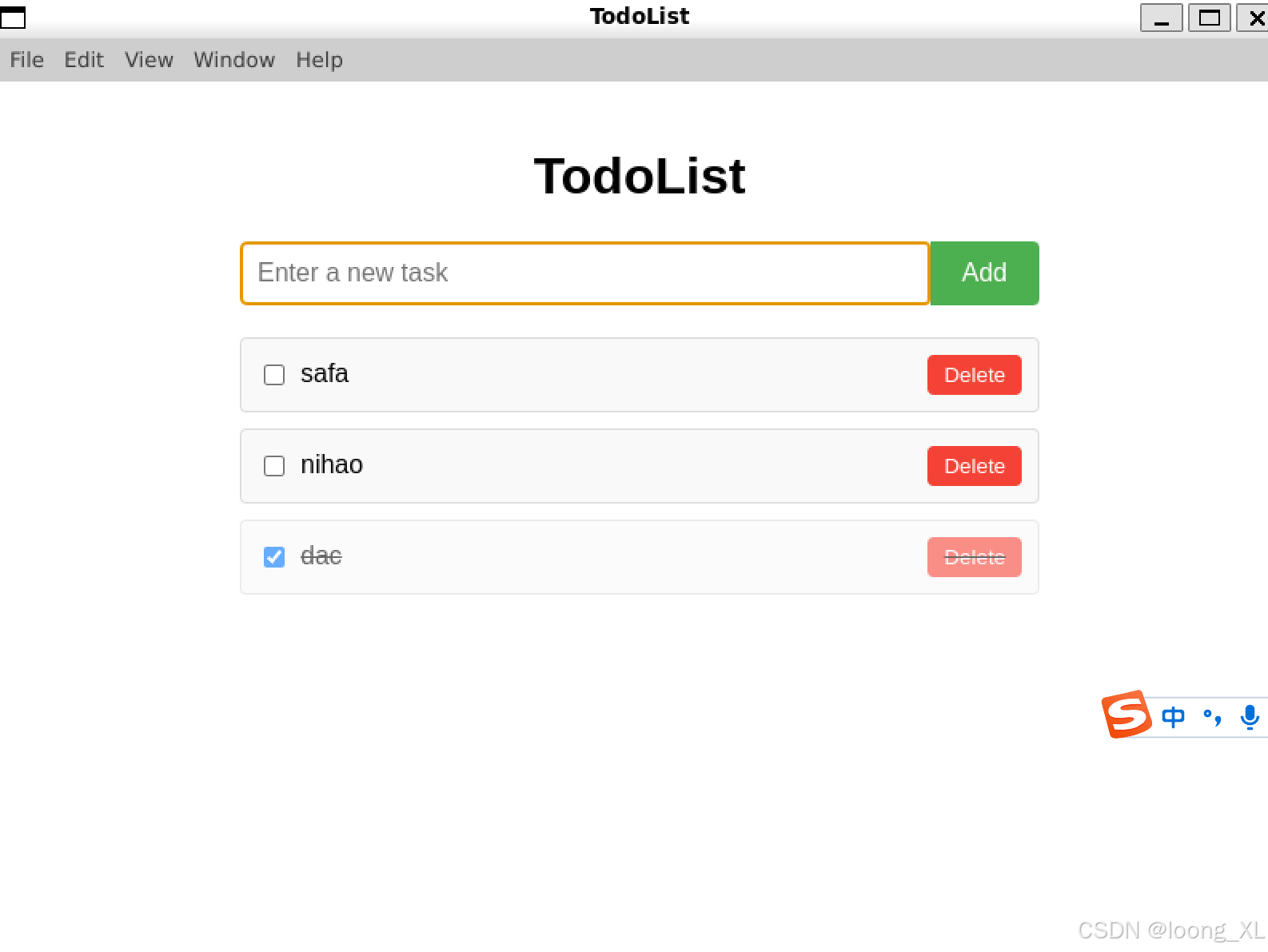
TodoList网页:https://cnloong.blog.csdn.net/article/details/140648621
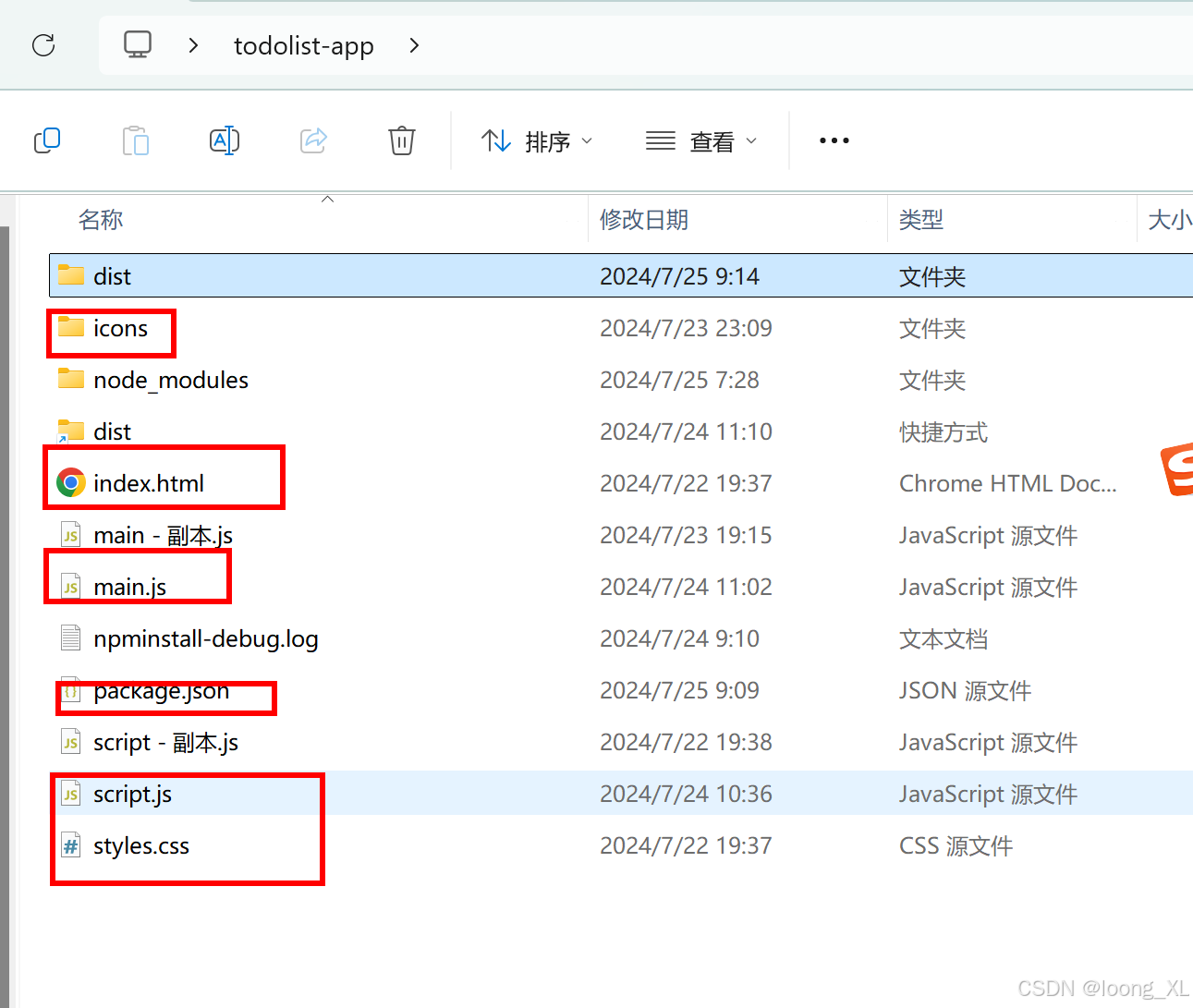
TodoList打包文件夹内容基本都是上面和windows打包exe一样,只更改了package.json文件
新package.json内容:
linux下需要author、homepage、maintainer参数,不然会报错
{ "name": "todolist-app", "version": "1.0.0", "main": "main.js", "homepage": "https://example.com", "author": { "name": "Your Name", "email": "your.email@example.com" }, "build": { "appId": "com.yourcompany.todolist", "mac": { "category": "public.app-category.productivity" }, "win": { "icon": "icons/icon.png", "target": [ "nsis" ] }, "linux": { "target": [ "AppImage", "deb" ], "category": "Utility", "maintainer": "Your Name <your.email@example.com>" } }, "scripts": { "start": "electron .", "build": "electron-builder --linux" }, "keywords": [], "license": "ISC", "description": "", "devDependencies": { "electron": "^31.2.1", "electron-builder": "^24.13.3" }, "dependencies": {} } 打包过程:
1)在windows的wsl的ubuntu环境进入对应windows目录TodoList下
一般/mnt下就是映射的windows的目录


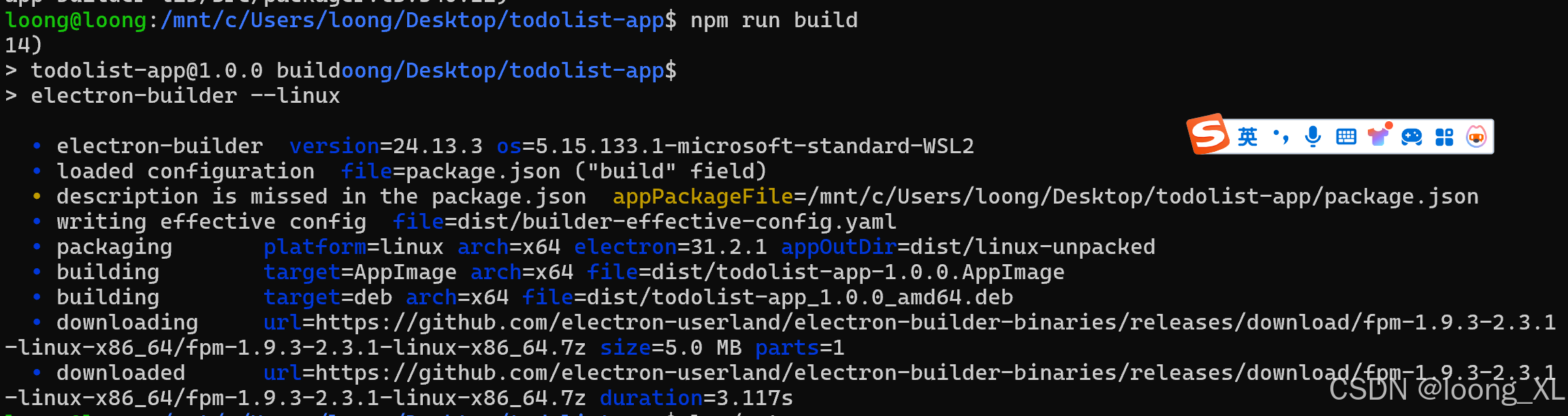
2)build
npm run build

3)打包完成
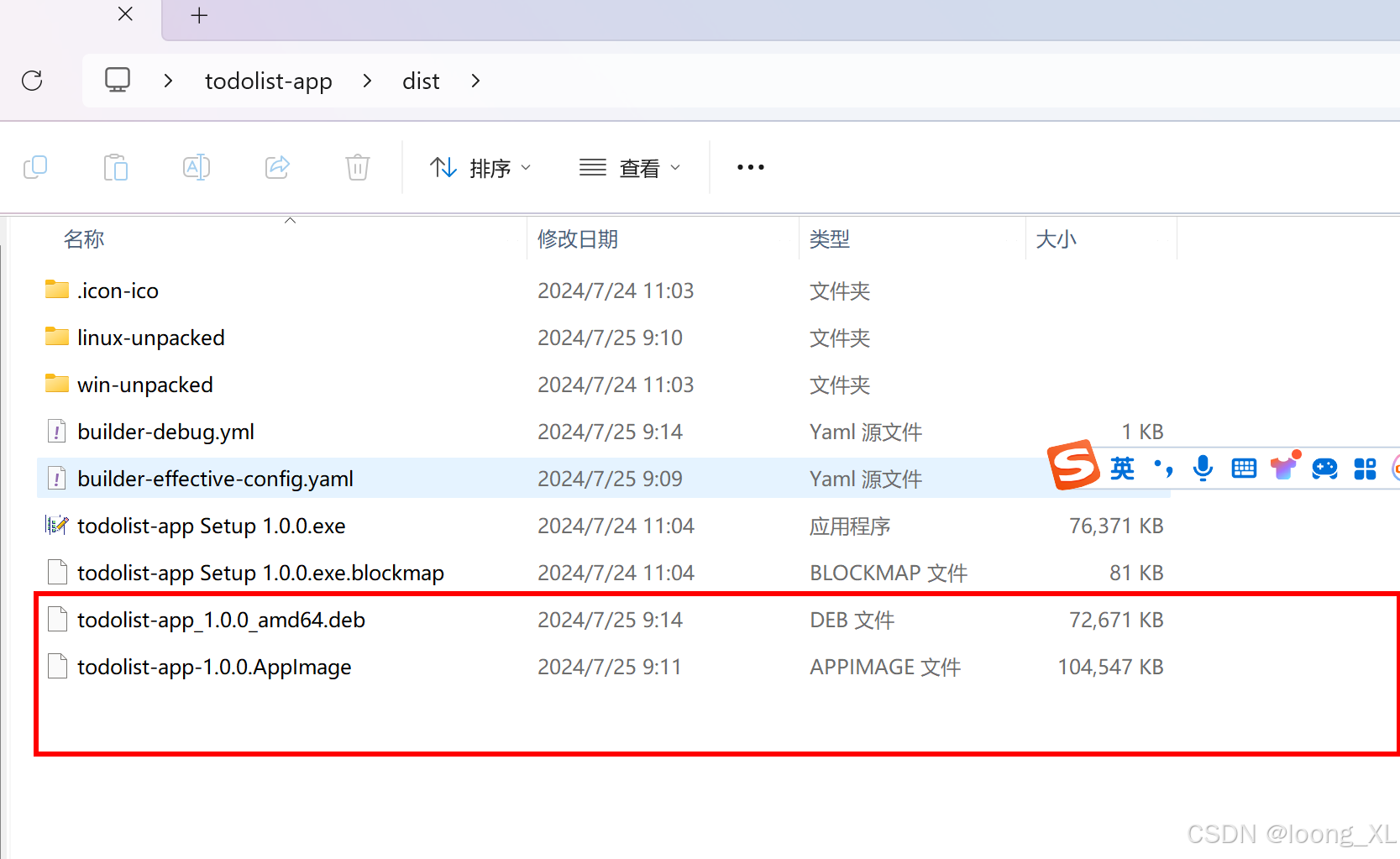
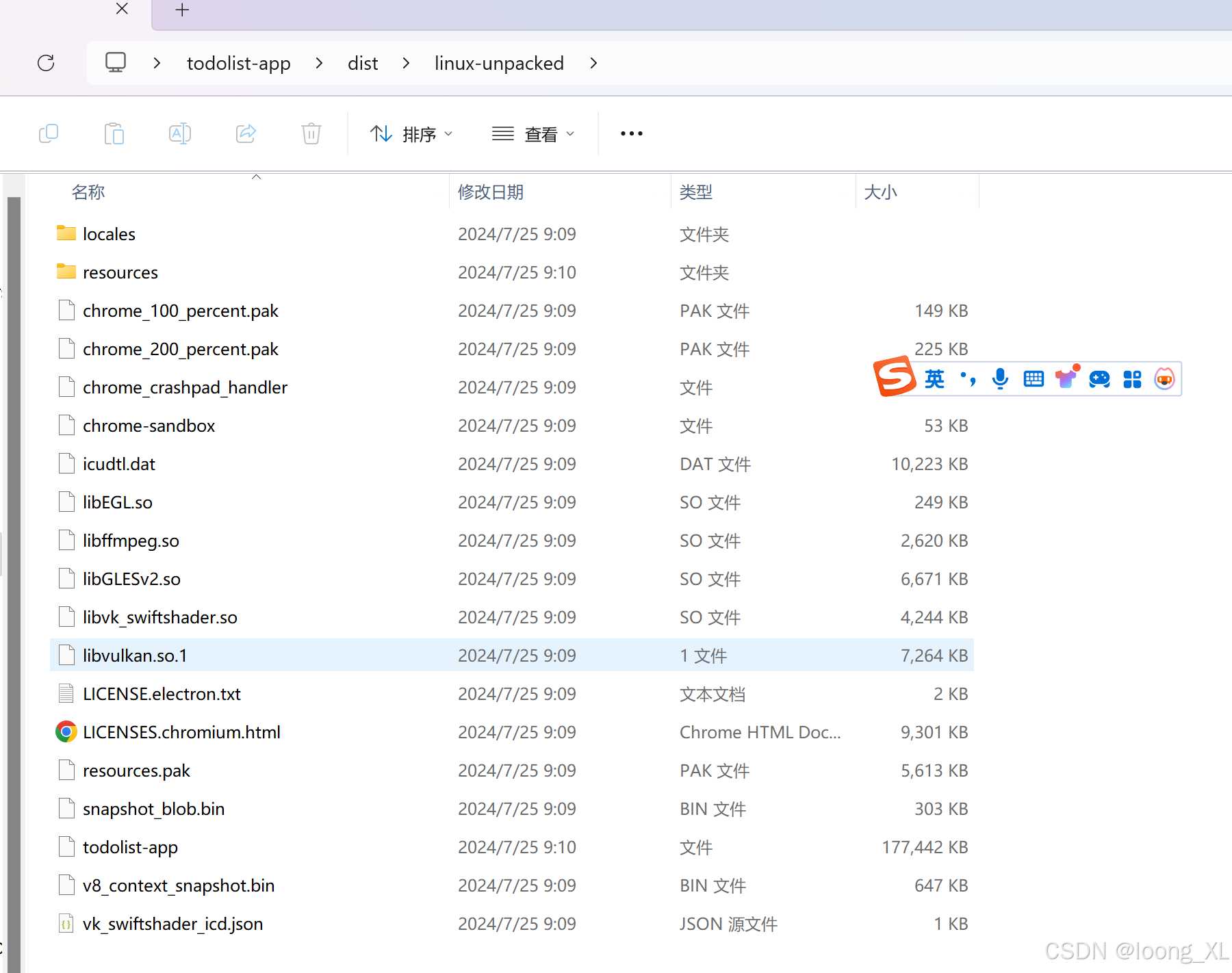
在dist文件夹下可以看到linux平台的deb、AppImage安装包
dist\linux-unpacked 下是免安装包
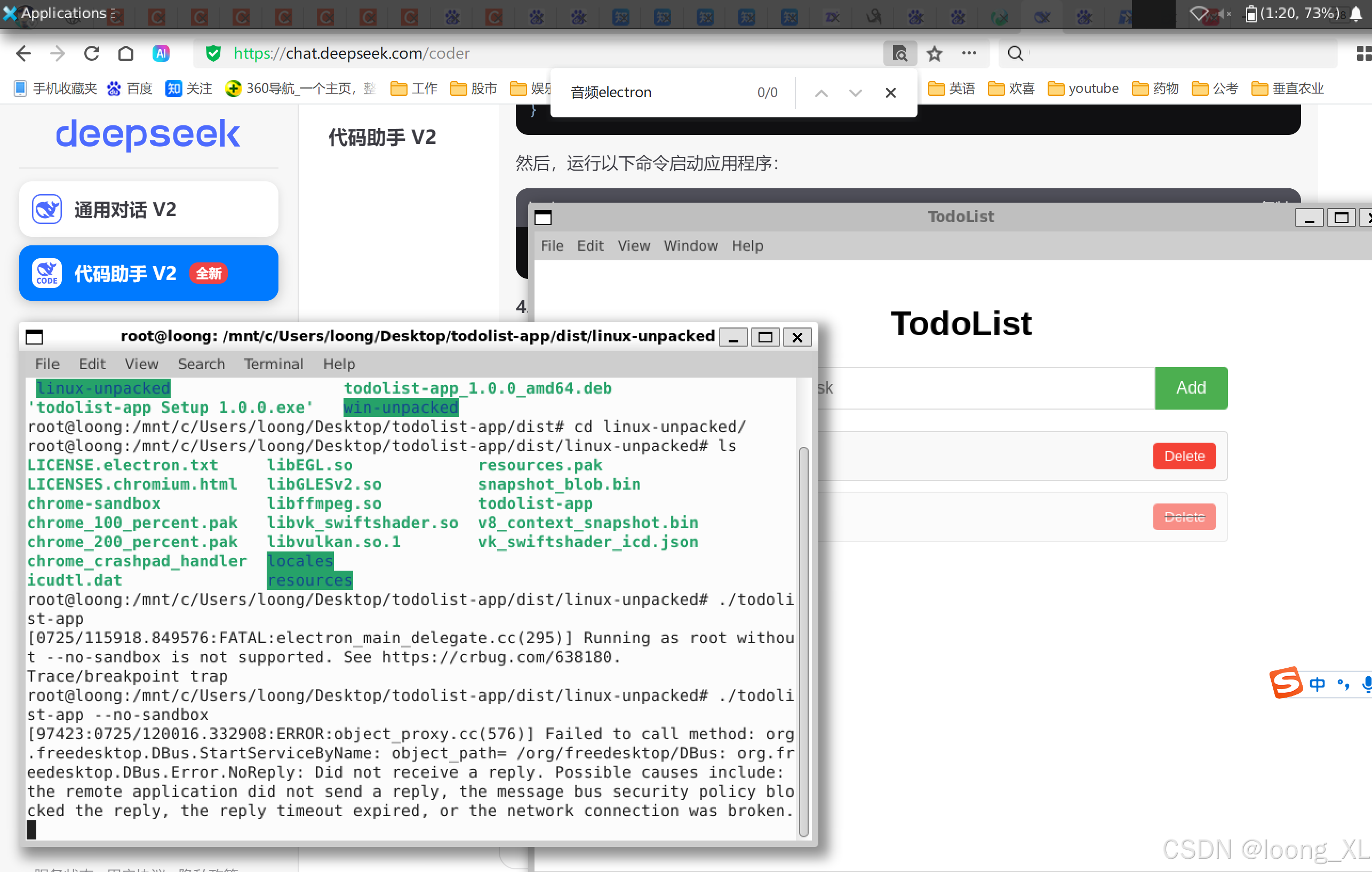
ubuntu桌面查看
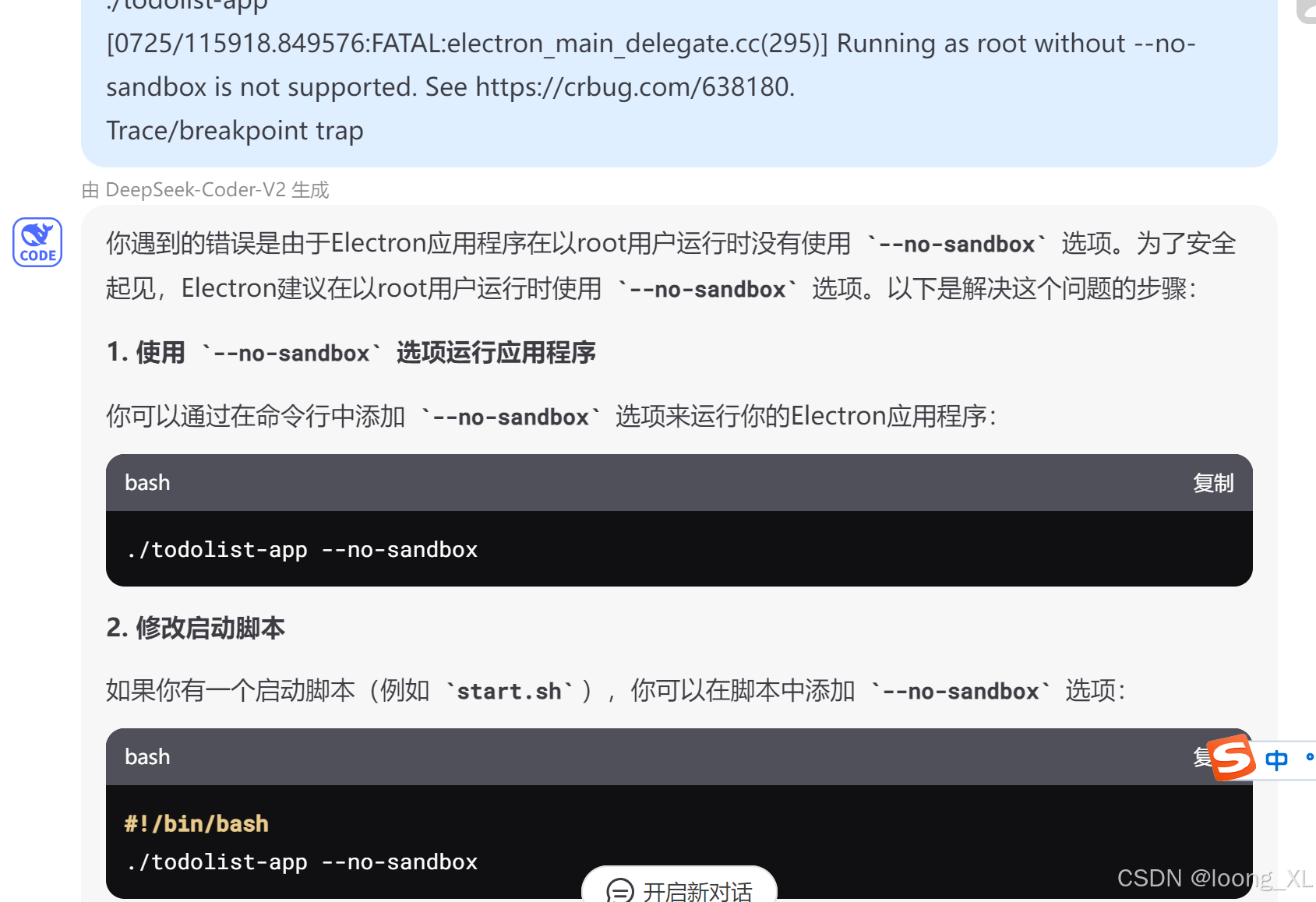
直接cmd进入linux-unpacked 目录下执行
./todolist-app --no-sandbox 如果不加–no-sandbox会报错

TodoList 运行效果